プログレスサークルSvgの作り方
公開: 2023-02-12プログレスサークルsvgを作成するには? プログレス サークル svg を作成することは、思ったほど難しくありません。 実際、基本を知っていれば、実際には非常に簡単です。 プログレス サークル svg を作成する方法のクイック ガイドを次に示します。 最初に行う必要があるのは、ベクター編集ソフトウェアを開くことです。 このチュートリアルでは Adobe Illustrator を使用しますが、使い慣れたものを使用できます。 次に、新しいドキュメントを作成し、円を描きます。 円がドキュメント全体を埋めるのに十分な大きさであることを確認してください。 円ができたら、色を追加します。 このチュートリアルでは水色を使用しますが、好きな色を自由に使用してください。 次に、円にストロークを追加します。 これにより、3D 効果の錯覚が得られます。 これを行うには、円を選択し、「オブジェクト > パス > オフセット パス」に移動します。 ダイアログボックスがポップアップします。 オフセットに「3」と入力し、「OK」をクリックします。 次に、円にグラデーションを追加する必要があります。 円を選択し、「ウィンドウ > グラデーション」に移動します。 これにより、グラデーション パネルが開きます。 「グラデーション スライダー」をクリックし、完全に白くなるまで左にドラッグします。 次に、「ストップカラー」をクリックして、水色を選択します。 最後に、さらにいくつかのグラデーションを追加して、3D 効果の錯覚を作成する必要があります。 これを行うには、グラデーション パネルの [ストップの追加] アイコンをクリックして、さらに 2 つのストップを追加します。 最初のストップとして、完全に白くなるまでスライダーを左にドラッグします。 2 番目のストップでは、完全に黒くなるまでスライダーを右にドラッグします。 以上です! プログレス サークル svg の作成方法がわかりました。
CodePen の HTML エディターに書かれているのは、HTML5 テンプレートに含まれるものと、基本的な HTML5 テンプレートの「head」と「tags」です。 ペンの CSS には、インターネット上の任意のスタイルシートを使用できます。 使用する必要があるプロパティと値の値は、頻繁に割り当てられるベンダー プレフィックスです。 Web ブラウザーを使用して、任意のコンピューターからペンにスクリプトを適用できます。 ここに URL を追加すると、JavaScript を追加する前に、指定した順序で URL が追加されます。 スクリプトにプリプロセッサに属するファイル拡張子が含まれている場合は、適用する前にスクリプトを処理しようとします。
Svgで半円を描くにはどうすればよいですか?

楕円弧コマンドを使用して、半円を svg で作成できます。 このコマンドは、楕円の中心の x 座標と y 座標、楕円の x 半径と y 半径、円弧の開始角度と終了角度の 4 つのパラメーターを取ります。 角度は度単位で測定され、0 度が円弧の始点、180 度が円弧の終点です。
HTML エディターで記述する場合は、HTML5 テンプレートの head タグ内にあるすべての要素を含めることもできます。 CSS は、インターネットで入手できるスタイル ドキュメントから Pen に適用できます。 最適なクロスブラウザー サポートを得るために、プロパティと値にベンダー プレフィックスを含めるのが通例です。 スクリプトは、インターネット上のどこからでもペンに適用できます。 ここに URL を追加して、使用する JavaScript の前に表示することができます。 スクリプトを適用するために、リンクしたスクリプトのファイル拡張子を処理しようとします。
円弧を作成するには、まず SVG 基本形状を使用して円を作成し、次に A コマンドを使用して円弧を生成します。 arcs コマンドは、始点の x 半径と y 半径、円弧の半径、および円弧を描く角度を指定します。 始点と終点は曲線で結ばれています。 SVG シェイプを作成する以外に、基本シェイプを使用して他のタイプのシェイプを作成することもできます。 最初に基本的な形状を使用して星を作成し、次に S コマンドを使用して星のポイントを設定します。 たとえば、SVG 基本形状を使用して円を作成し、S コマンドを使用して星の点を設定できます。 SVG の基本形状を使用して、最初に基本的な円を作成し、次に R コマンドを使用してらせんのポイントを生成することにより、らせんを作成することもできます。 さまざまな形状やグラフィックを作成するための優れたツールです。 SVG を使用すると、曲線、円、星などの図形を簡単に作成できます。
Svg のヒント: 半円を作成する方法
SVG で半円を作成する場合は、中心点、cx 属性、cy 属性、および半径を含む circle> 要素を使用します。
Figma でプログレス サークルを作成するにはどうすればよいですか?

Figma で円形プログレス バーを作成するには、最初に左パネルの「+」記号をクリックして新しいフレームを作成する必要があります。 新しいフレームで、楕円形ツールのツールバー アイコンを選択します。 キャンバスをクリックしてドラッグすると、円を作成できます。
Figma の最大の UI キットおよびデザイン システムである Untitled UI が世界中で利用できるようになりました。 このパッケージには、優れた Figma デザイン システムを構築するために必要なすべてのコンポーネントが含まれています。 デザイナー キットには、デザイナーが現代的、効率的、体系的な方法で必要とするほぼすべてのものが含まれています。 Untitled UI のすべてが 60 秒以内で素晴らしいものになります。 マット ウォーカーは Mailchimp の創設者です。 Figma のユーザーとして、これを使って自分のアイデアを簡単にモックアップできることを楽しみにしています。 Dan Mcleay が率いる Fox Sports Untitled UI は、非常によく整理されており、細部にまで気を配っています。 Flowbase の創設者兼クリエイティブ ディレクターである Tom Bekkers は、業界で有名な人物です。 figmaの素晴らしいキットです。
Illustrato で 1/4 円を作成する方法
四分円を作成する最初のステップは、[O] ショートカットを使用して楕円を作成することです。 [Shift] キーを押しながら、真円になるまでクリック アンド ドラッグします。 その後、主要な 4 つのポイントのうちの 1 つを削除します。
Svg プログレス バー サークル
svg プログレス バー サークルは、 Web サイトまたはアプリケーションの進行状況を視覚化する優れた方法です。 これらは使いやすく、サイトのルック アンド フィールに合わせてカスタマイズできます。

新製品のデモを行うための美しいプログレス バー、ライターやブロガー向けの丁寧なメール サインアップ フォーム、製品を紹介するための美しいデザインのプログレス バーが必要でした。 当初の目標は、携帯電話のバッテリー ステータスに基づいて、単純な垂直プログレス バーを提供することでした。 第一印象を左右する商品だからこそ、美しいデザインを目指しました。 システムを機能させるには、いくつかのトリックがありました。 しかし、何かがうまくいかなかった。 ソリューションに関する Dev.to の記事でこれらのコメントを読む前に、私はそれを実装することを計画していました。 クリックするとsva形式でした。 sva 内でテキストを操作すると、進行状況のパーセンテージにより注意を向けることができることがわかったので、未加工の HTML を使用してコードを作成しました。 その後、JS をコーディングして、プログレス バーをアニメーション化し、プログレス テキストを変更するだけで済みました。
React SVG サークルの進行状況
React には SVG ファイルを管理する方法が組み込まれており、それを使用してプログレス バーを作成できます。 プログレス バーを作成するには、React を使用する必要があります。 SVG。 サークル コンポーネント。 このコンポーネントは、SVG レンダリングを処理します。
Web およびモバイル アプリでは、プログレス バーにファイルのアップロード、ダウンロード、データの読み込みなどのアクティビティが表示されます。 SVG を使用して、React 用のシンプルでカスタマイズ可能で使いやすい進行状況インジケーターを作成する方法を示します。 このプロジェクトは円に関するものなので、SVG Pi という名前を付けました。 この記事では、単純な SVG 要素の配列を使用して単純なプログレス バー インジケーターを作成する方法について説明します。 トラックとプログレス インジケータは、2 つの重なり合う円環状の形状から作成できます。それぞれがトラックとして機能し、もう一方がプログレス インジケータとして機能します。 この理論に基づくいくつかの計算を次に示します。 円に基づく簡単な計算です。
以下は、以前の計算に基づくインジケーター リングのスタイルの例です。 次の URL がアルファベット順にエディタに追加されます: CSS は、その URL と適切な URL 拡張子を使用して、別のペンから使用できます。 JSX は JavaScript プリプロセッサ Babel に含まれています。 次のデモに示すように、 stroke-dashoffset プロパティの値は破線のストロークの開始に影響します。 最初のステップは、Node.js を中心に構築された React アプリを作成することです。 2 番目のステップは、古いデータを消去し、デフォルト設定を入力することです。 次に、これらの新しい CSS スタイルをアプリに追加して、画面の中央に配置する必要があります。
React では、上記の SVG で作成したものをすべて実装します。 React Hooks を使用して進行状況インジケーターを変更できます。また、読み込み画面と表示される数値データを制御することもできます。 必要なコンポーネントのロードが完了する前に、 ProgressBar コンポーネントがアプリケーションのステータスを表示します。 CSS プロパティを使用する代わりに、SVG 属性を使用すると、アプリケーションをより効果的に制御および利用できます。 camelCase の HTML および SVG 属性は、JSX ではサポートされていません。 むしろ、HTML および SVG 形式で記述されています。 データを取得するために、アプリで偽の API を使用します。 目標は、進行状況を表示しながら追跡できるようにすることです。
同様に、API で使用したデータを表示しましょう。 そこにデータがある場合はそれを一覧表示し、ない場合は ProgressBar を表示するオプションがあります。 進行状況インジケーターは、読み込み時間を 100 で割ることで正しくくすぐる必要があります。このチュートリアルで使用されている例のソース コードがある場合は、GitHub でそれを行ってください。 これらのインジケーターは React のページ遷移で見栄えがしますが、別の記事でそれらがどのように機能するかについて説明します。 LogRocket を使用して、Redux の状態を監視し、JavaScript エラーを特定したり、遅いネットワーク リクエストやコンポーネントの読み込み時間を追跡したりできます。
React Js で円を作成するにはどうすればよいですか?
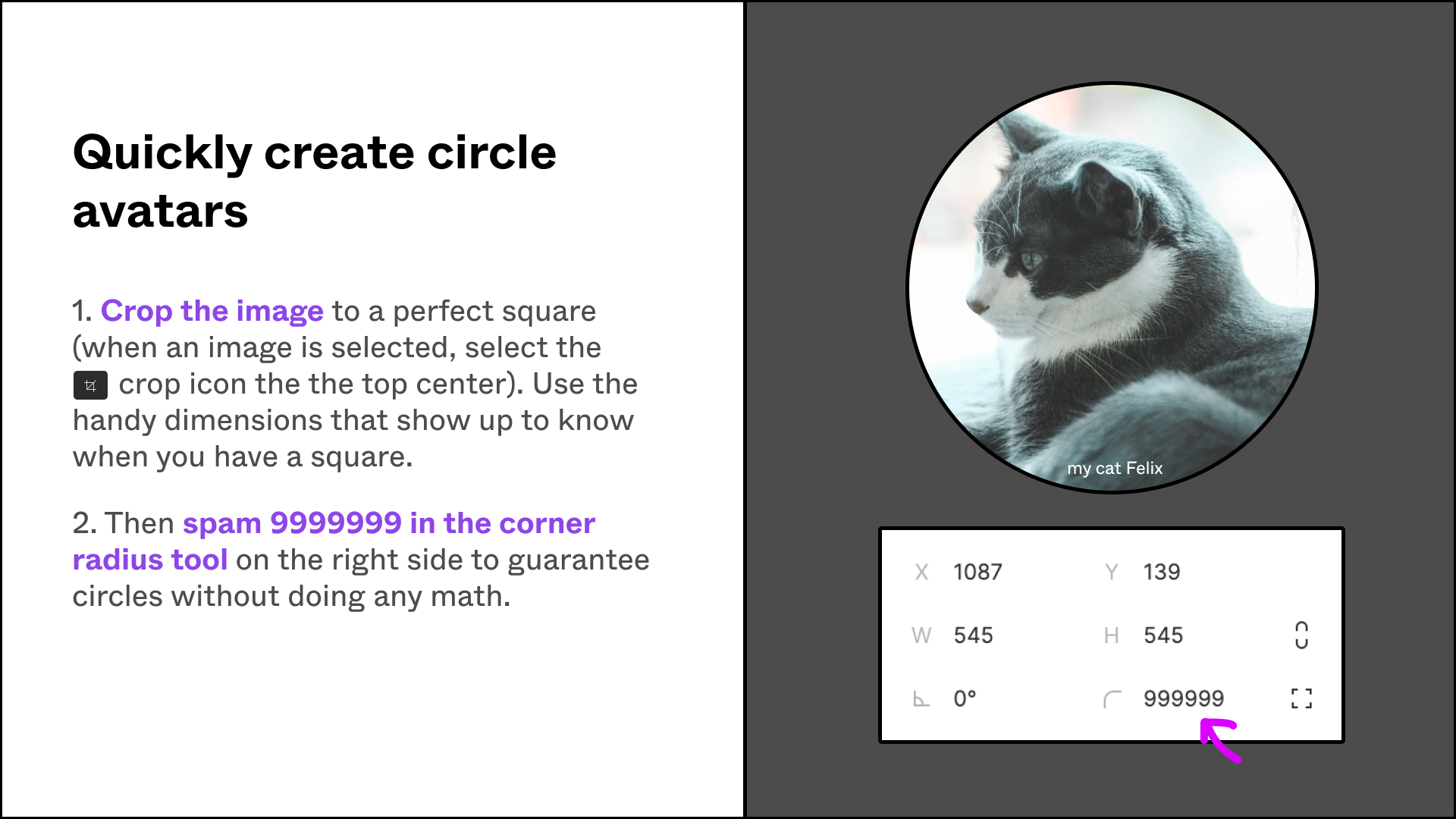
境界半径を選択すると、簡単に円を作成できます。
Svg 円要素
中心点は通常、円が描画されるSVG ポイント(x, y) として定義され、半径はその点と円の中心の間の距離に設定されます。 その結果、円の中心の座標 (x, y) が中心点になり、円の中心の半径 (長さ) は中心点から中心までの長さになります。 たとえば、circle> SVG 要素を使用して、中心点と半径に基づいて円を描画します。
Svg サークル
SVG 円はsvg 要素を使用して作成されます。 cx および cy 属性は、円の中心の x および y 座標を定義します。 r 属性は、円の半径を定義します。
Svgの周りに円を描くにはどうすればよいですか?
コードには、x を定義する 2 つの cx 属性と cy 属性があります。 円の中心の座標は Y です。cx と cy がない場合、円の中心は (0,0) になります。 円の半径は R アトリビュートによって決定されます。
Svg サークルとは
「円」と呼ばれる SVG 要素は、中心点と半径に基づいて円を作成するために使用される基本的な形状です。
Svg サークルに画像を追加するにはどうすればよいですか?
SVG circle内に画像を表示する場合は、 *circle> 要素を使用してから、クリッピング パスを設定します。 ClipPath は、クリッピング パスを指定する要素です。 sva グラフィックでは、*image= 要素を使用して画像を設定します。
Svg パーセンテージ サークル
svg パーセンテージ サークルは、スケーラブル ベクター グラフィックス (svg) を使用して X パーセントで塗りつぶされた円を作成するグラフィックの一種です。ここで、X は 0 から 100 までの数値です。通常、円は X パーセントのリングで囲まれます。ここで、X は前と同じ数字です。
HTML エディターを使用すると、基本的な HTML5 テンプレートの <body> タグ内に自由に記述できます。 HTML タグなどの高レベルの要素にアクセスする場合は、ここが最適です。 CSS は、インターネット上にある任意のスタイルシートから Pen に適用できます。 ペンは、任意の Web ブラウザーを使用して任意の言語のスクリプトにリンクできます。 この場合、あなたが持っている順にここに挿入します。 ここに URL を入力するだけで、後は Google が行います。 リンクにプリプロセッサの一部であるファイル拡張子が含まれている場合、適用する前にファイルを処理するよう求められます。
