見栄えの良い WooCommerce サンキューページを作成する方法
公開: 2023-08-31WooCommerce のサンキューページは、オンライン運営のほんの一部のように思えます。 顧客はそれを 1 ~ 2 秒眺めてから、インターネットの他の部分に移動します。
しかし、そうである必要はありません。
実際、WooCommerce サンキュー ページの創造性と、より多くの節約や製品情報が得られる可能性があるため、顧客は時間をかけて貴社の WooCommerce サンキュー ページを検討したいと思いませんか?
デフォルトでは、WooCommerce は技術的にはサンキューページを提供していますが、それほど多くの機能はありません。 そのため、基本的な WooCommerce サンサンページをカスタマイズして、カスタム テキストや色を追加すると同時に、顧客にもっと買い物をしてもらうためのボタンや売上を増やすためのクーポンなどの重要な要素も含める方法を説明します。
目次:
WooCommerce の「ありがとう」ページとは何ですか?
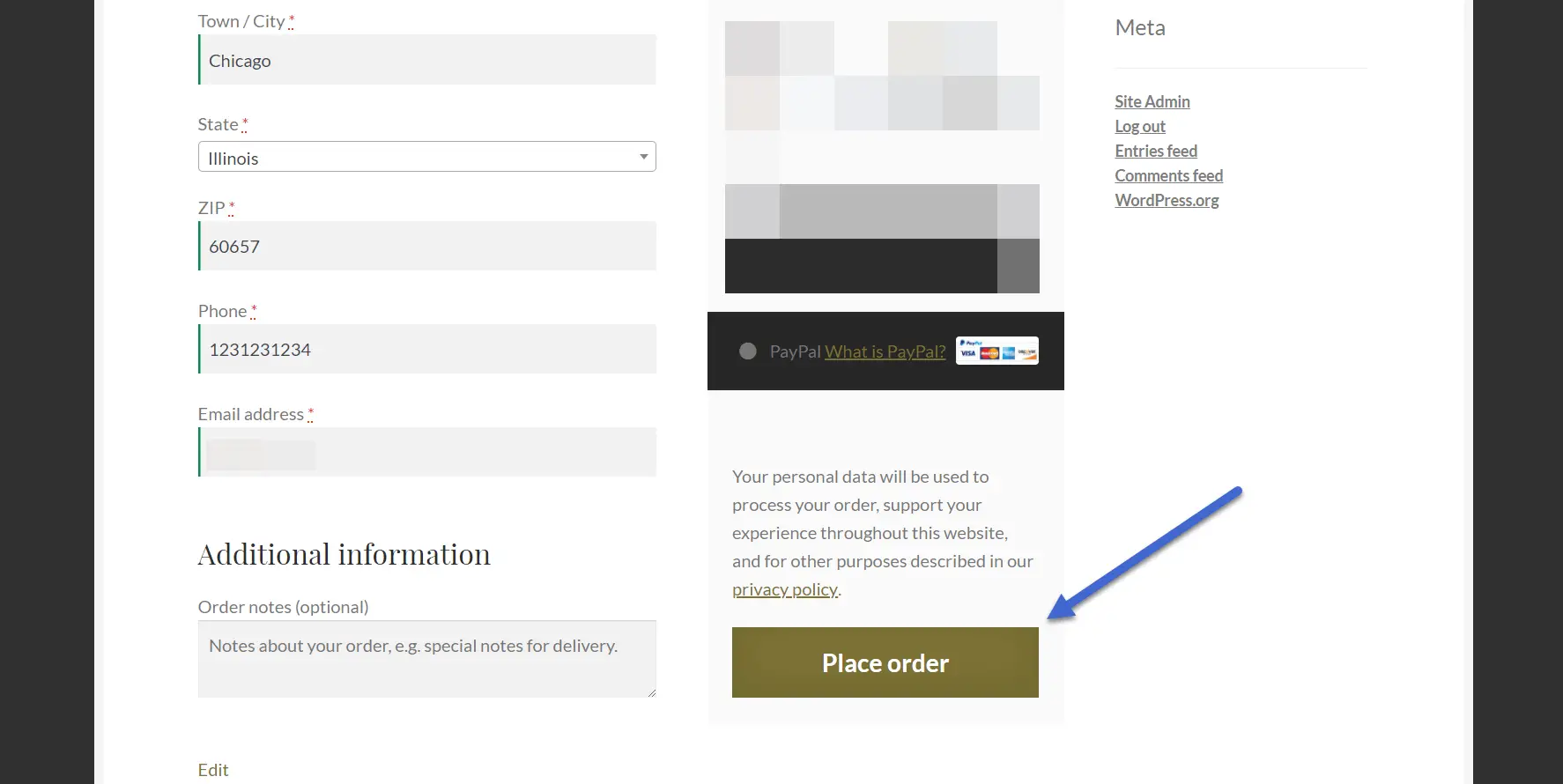
サンキューページは、顧客が「注文する」ボタンをクリックした直後に表示されます。

これは、顧客が Web サイト上で見る新しい Web ページへのリダイレクトであるという点で、お礼メールや領収書メールとは異なります。
ただし、デフォルトの WooCommerce ありがとうページには創造性が欠けており、WooCommerce ではどの要素もカスタマイズできません。

私たちの目標は、より多くの色、カスタマイズされたテキスト、便利なモジュールを備えたサンキュー ページを作成して、より多くの販売を促進することです。

カスタム WooCommerce の「ありがとう」ページを作成する方法
カスタム WooCommerce の「ありがとう」ページを作成する最良の方法は、Sparks for WooCommerce プラグインを使用することです。

このプラグインは、比較表、ウィッシュリスト、高度な製品レビューなど、WooCommerce に多数の追加機能を提供します。
また、顧客が購入した製品に基づいて特定のサンキュー ページにリダイレクトされるカスタムの「サンキュー」ページを作成することもできます。

セットアップすると、Sparks for WooCommerce プラグインは WooCommerce の標準のサンキュー ページをオーバーライドし、その確認セクションを自動的に魅力的なものにします。 言うまでもなく、ページ上のほとんどの要素を編集できるため、ブランドの優れた WooCommerce サンキュー ページが完成します。
開始するには、Sparks プラグインを購入、インストールし、アクティブ化します。 プラグインのインストールに関するガイダンスが必要な場合は、ここをクリックしてください。

新しい「ありがとう」ページを作成する
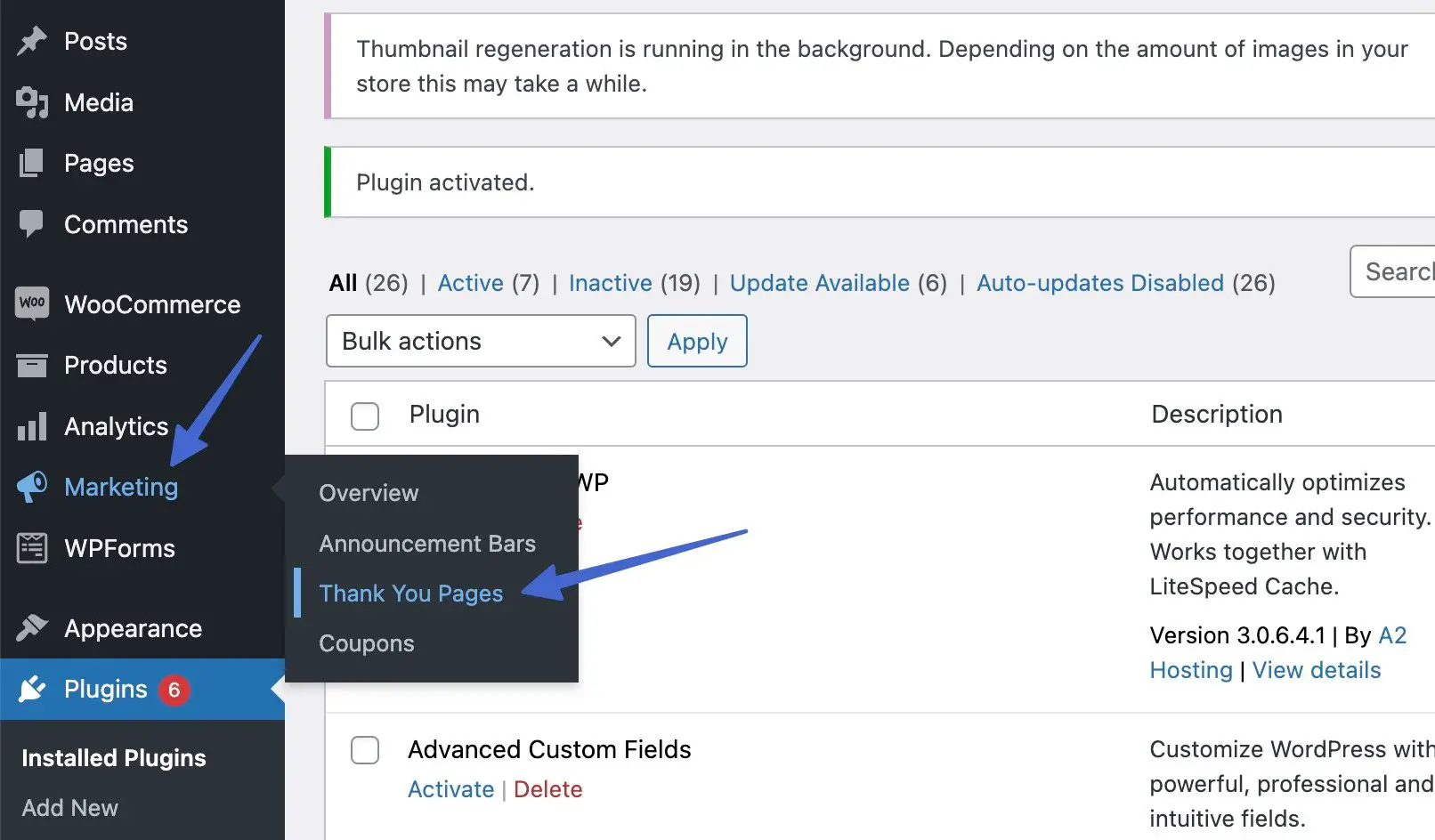
Sparks for WooCommerce がインストールされアクティブになると、WordPress ダッシュボードに新しい[マーケティング]タブが表示されます。 それをクリックし、 [サンキュー ページ]オプションを選択して、WooCommerce サイトのサンキュー ページを作成します。

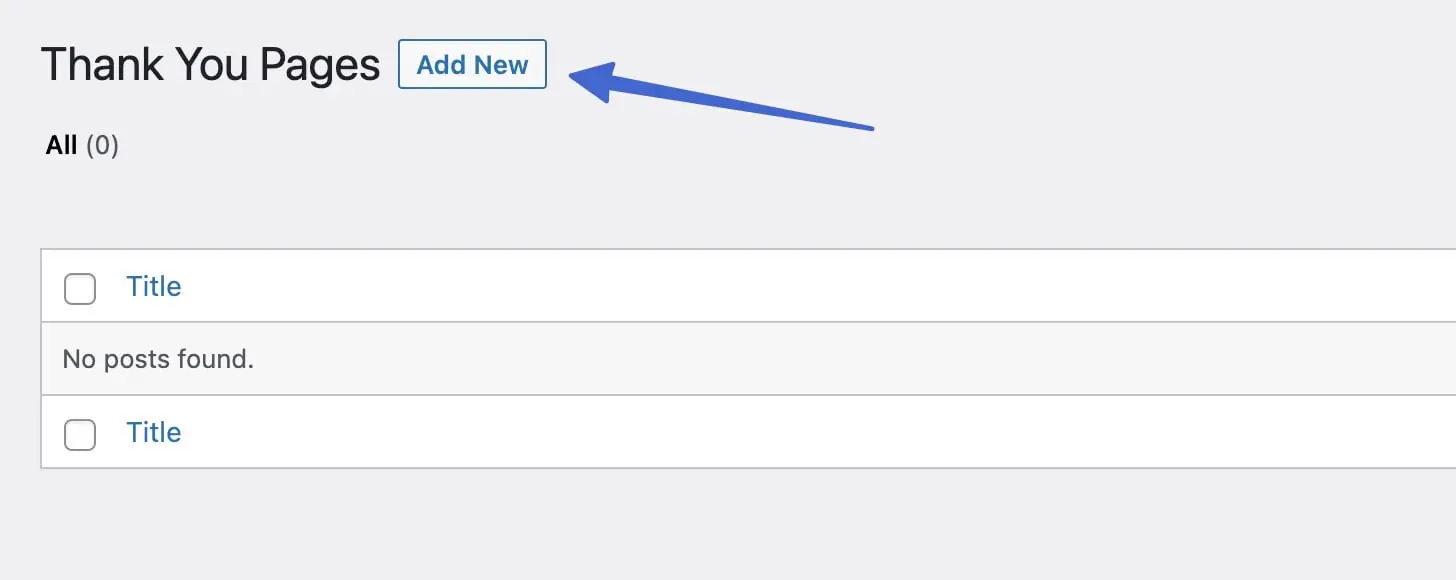
[サンキュー ページ] セクションには、すべてのサンキュー ページが表示されます。 初めて Sparks プラグインをインストールすると、「投稿が見つかりませんでした」と表示されるはずです。
[新規追加]ボタンをクリックして開始します。

「ありがとう」ページのデザインとスタイル設定
サンキューページのデザインとスタイル設定は、WordPress で投稿やページを生成するのと何ら変わりません。 組み込みの WordPress ブロック エディター (Gutenberg) またはカスタム ページ ビルダー プラグインを利用できます。
サンキューページ用の最先端の WooCommerce ブロックとして Otter Blocks をお勧めします。Otter Blocks は、便利な新しいブロックや機能を多数備えてネイティブ エディターを拡張します。
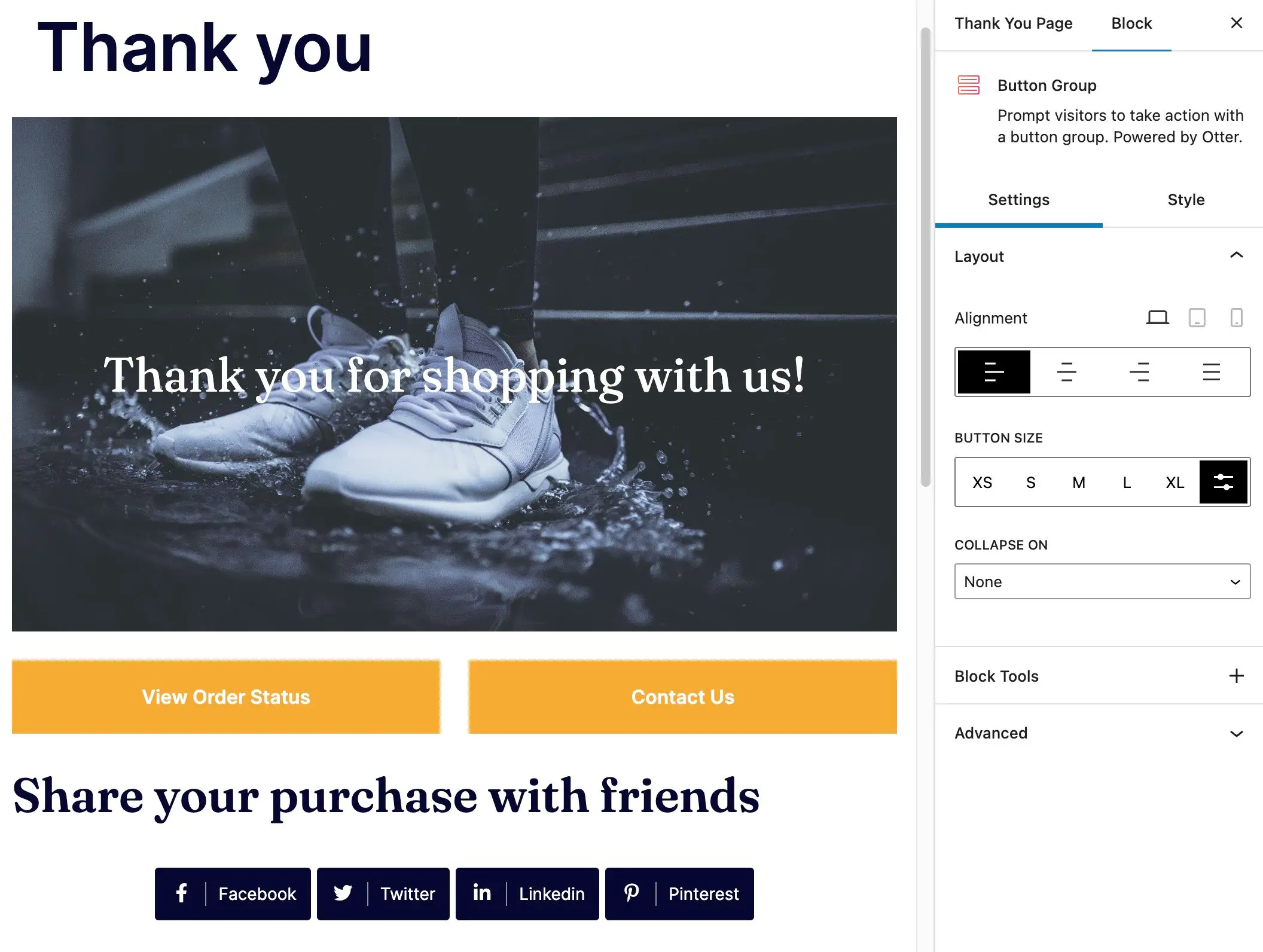
[ブロックの追加]ボタンをクリックするだけで、創造性を発揮してページにさまざまな要素を組み込むことができます。
提案:
- サンクスページのタイトル
- 関連する画像とテキスト (またはボタン) を含むヒーロー画像またはカバー
- 注文に関する情報、または注文ステータスを表示するためのボタン
- 顧客があなたに連絡する方法
- 購入した商品をソーシャルメディアで共有するためのボタン

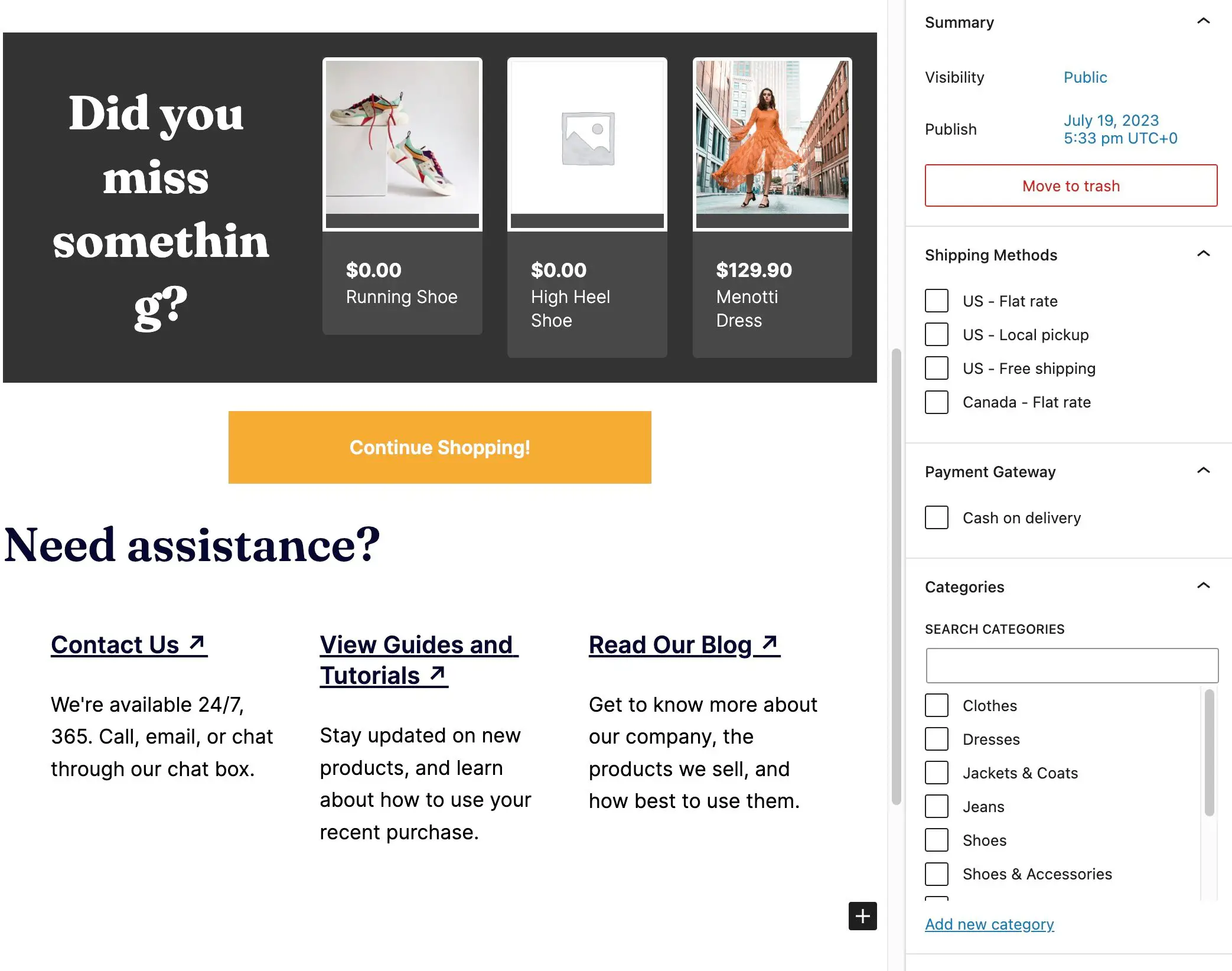
この例では、次のものも含めました。
- 顧客が好む可能性のある他の製品を推奨するセクション
- ショップに戻るボタン
- カスタマー サポート、ブログ投稿、チュートリアルのページにつながるいくつかのコラムとリンク

これらすべてに加えて、顧客にリピートしてもらうために、お客様の声、配送の詳細、役立つメディア/ドキュメント、またはクーポンを追加することを検討することもできます。
サンキューページのデザインが完了したら、 「公開」ボタンをクリックします。
特定の条件に基づいて「ありがとう」ページのみを表示する
[設定]パネルの右側に、 [ありがとうページ]タブが表示されます。 これは、この特定のサンキュー ページが Web サイトに表示される条件を設定するのに役立ちます。 たとえば、ドレスを購入した人には、靴を購入した人と比べて、異なるサンキュー ページが表示される可能性があります。
これは、Sparks for WooCommerce プラグインのユニークな機能の 1 つで、配送方法、支払いゲートウェイ、製品カテゴリ、投稿属性のオプションに基づいてサンキュー ページの条件を設定できるためです。
輸送方法
最初のオプションは、配送方法に基づいてサンキューページを表示するタイミングを決定することです。
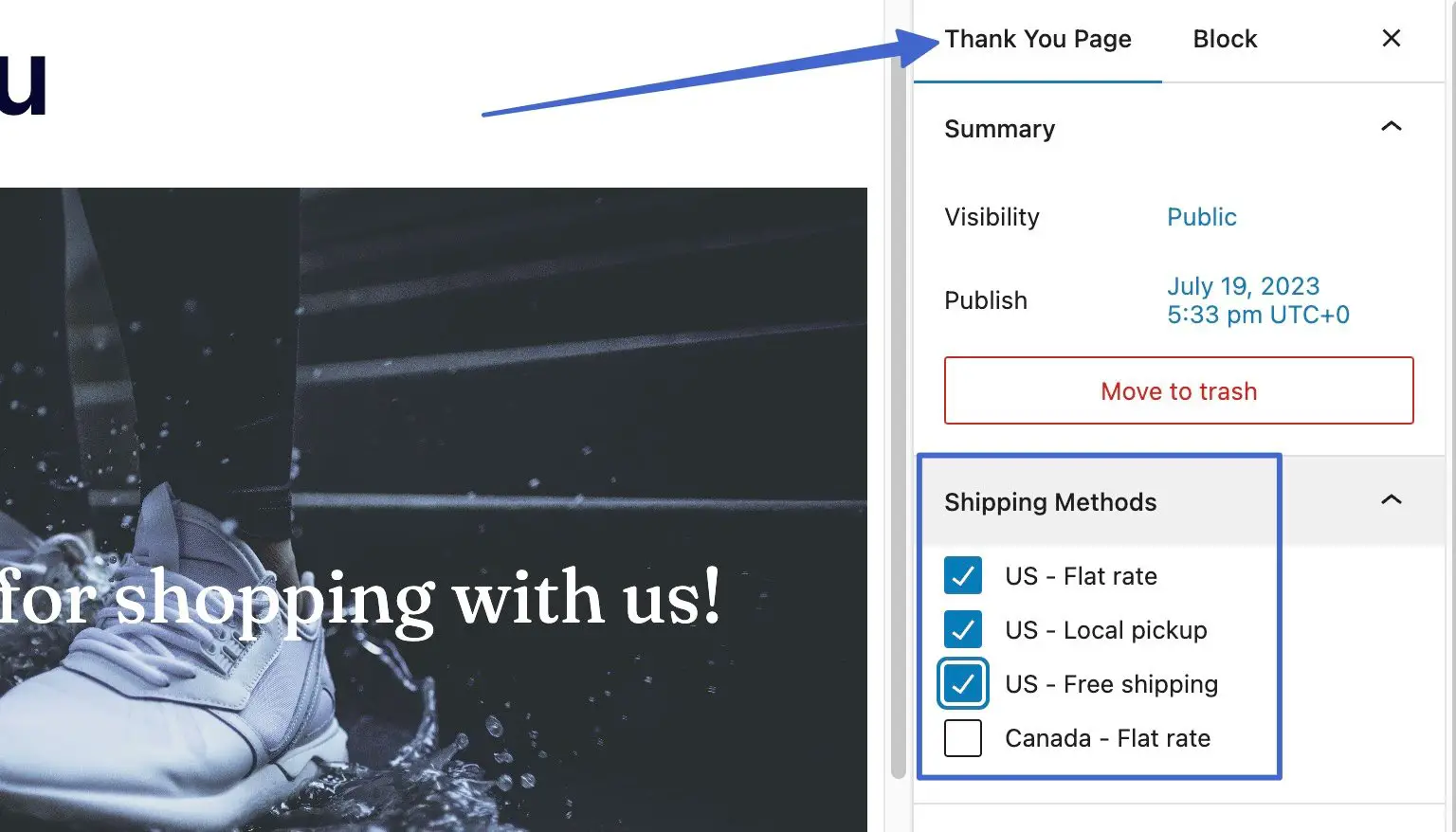
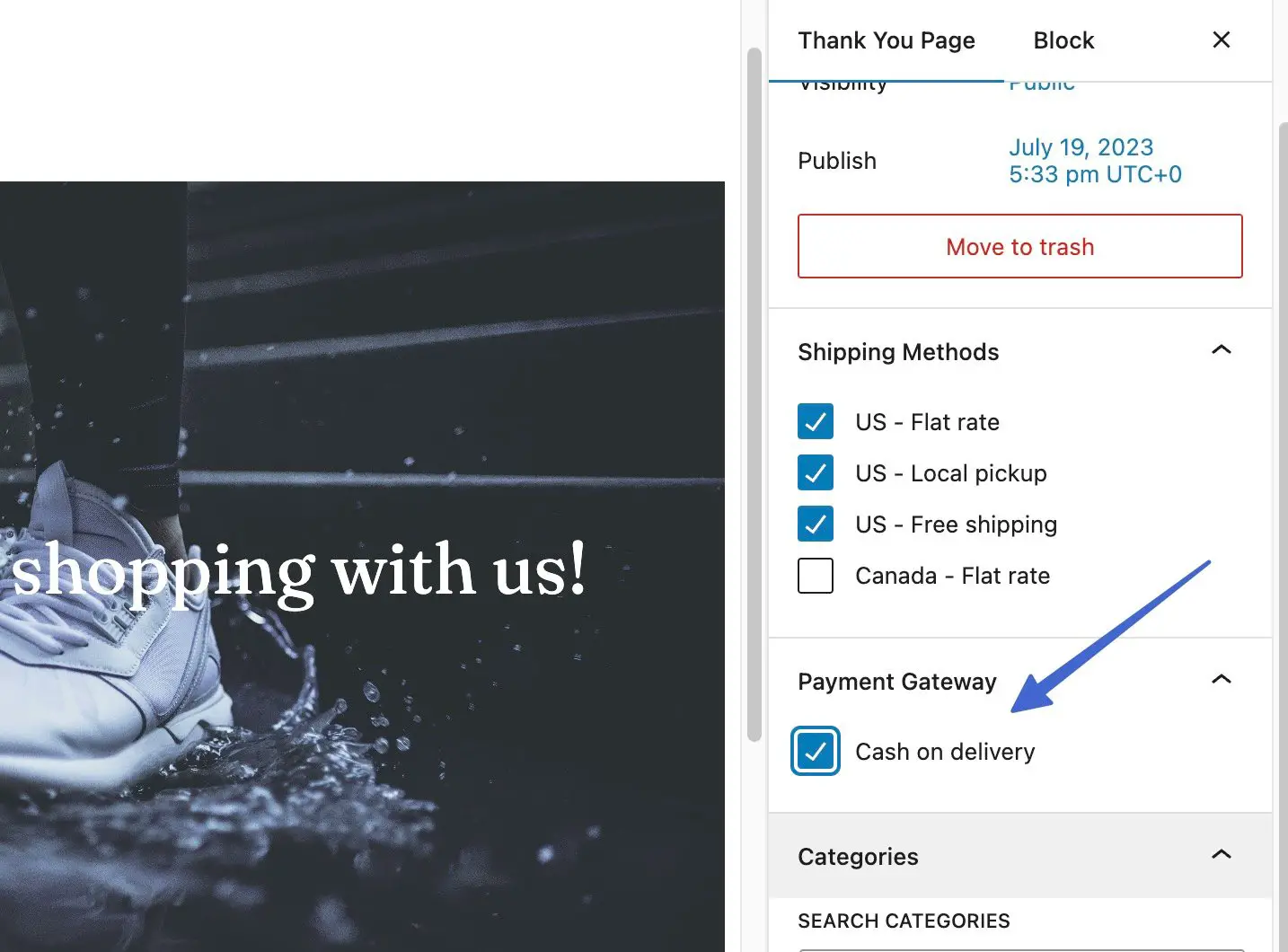
[サンキューページ]タブで、 [配送方法]ドロップダウンを開きます。 現在開いているサンキューページに関連付けられている配送方法を選択してください。 この例では、米国のすべての販売に対して標準のサンキュー ページを設定します。

「更新」ボタンをクリックすると、このサンキューページは米国の顧客に対してのみ表示され、カナダの顧客に対しては表示されません。 次に、Sparks で他の地域に関連した 2 番目のサンキュー ページを作成できます。
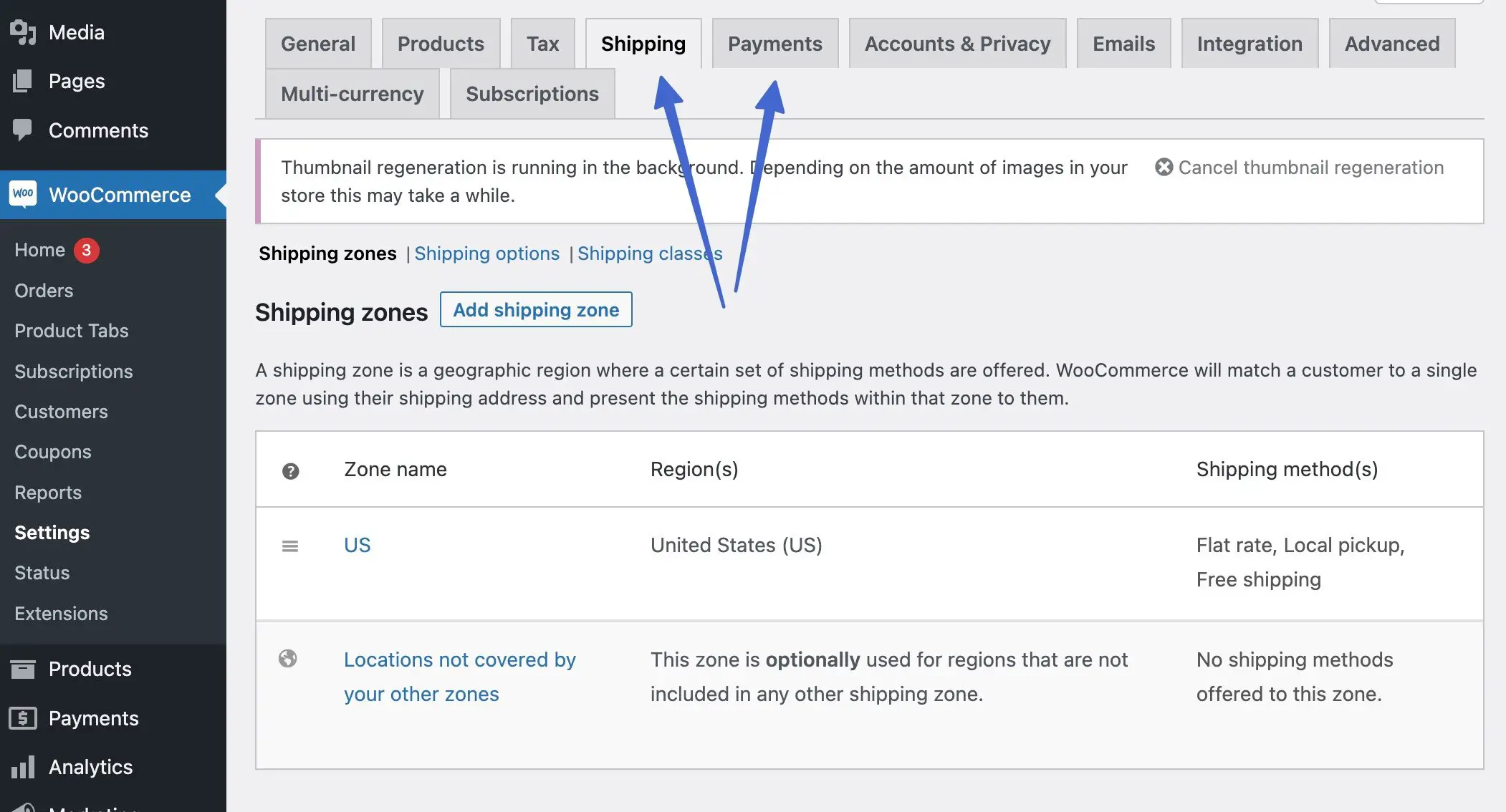
️ 注:サンキューページの配送方法と支払いオプションを確認するには、まず配送方法と支払いを WooCommerce に追加する必要があります。 「WooCommerce」→「設定」→「配送」に移動してゾーンを含め、 「WooCommerce」→「設定」→「支払い」に移動して支払い方法を有効にします。

支払いゲートウェイ
もう 1 つの利用可能な条件は、顧客が特定の支払い方法を使用する場合にのみサンキュー ページを表示することです。 これは、主に領収書と注文状況を確認したいクレジット カードで購入する人とは対照的に、直接支払う人は受け取り住所などの情報が必要になる可能性があるため、便利かもしれません。

特定の支払い方法にサンキューページを添付するには、 「サンクスページ」タブに移動します。 [支払いゲートウェイ]ドロップダウンを開き、現在のサンキュー ページに最も適したゲートウェイまたは方法を選択します。

サンキューページに適切な支払いゲートウェイを決定したら、 「公開」または「更新」ボタンをクリックして変更を保存します。 「マーケティング」→「サンキューページ」に戻って、他の支払い形式用に追加のサンクスページを作成できます。
製品カテゴリー ️
顧客が特定のカテゴリから購入した場合にのみサンキューページが表示されるようにしたい場合があります。 これは、サンクス ページに特定の関連製品を表示したり、サンキュー メッセージ、メディア、サポート ドキュメントへのリンクを変更したりする場合に便利です。
たとえば、顧客が靴を購入した場合、関連するバナー画像 (写真に靴が写っている)、靴に関するカスタマー サポート リンクへのリンク、同じカテゴリの関連製品、および靴の購入方法について説明するメッセージを含めることができます。靴の良さを最大限に引き出します。
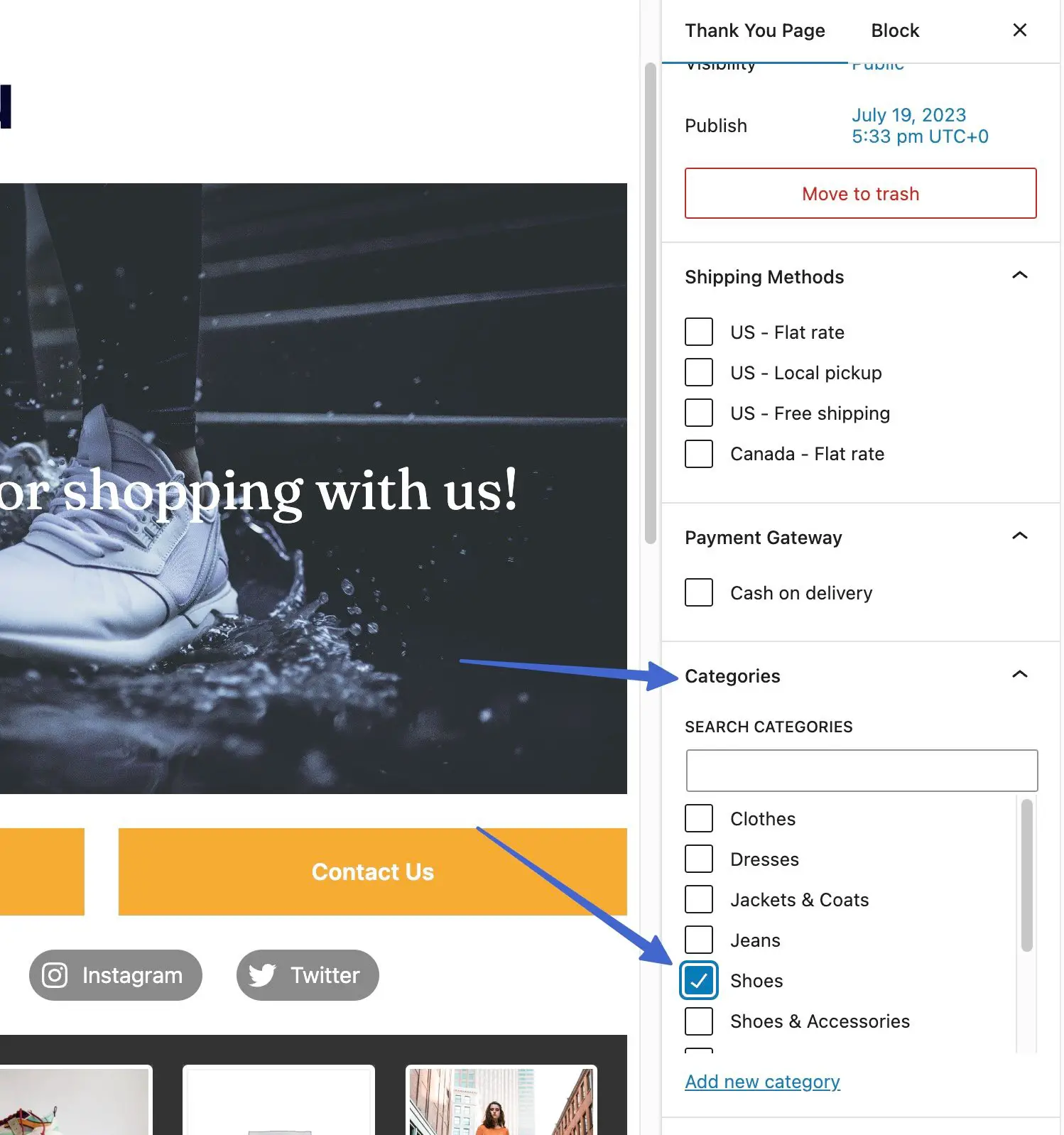
サンキューページのカテゴリを選択するには、そのサンキューページを開いて、 「サンクスページ」タブをクリックします。 「カテゴリ」セクションまでスクロールし、そのオプションを開きます。 現在開いているサンキューページに該当するボックスにチェックを入れます。

個々の商品にサンキューページを追加する
Sparks では、サンキュー ページを一般カテゴリ、支払いゲートウェイ、または配送方法に添付するのではなく、個々の製品にサンキュー ページを割り当てるためのより詳細な制御を提供します。
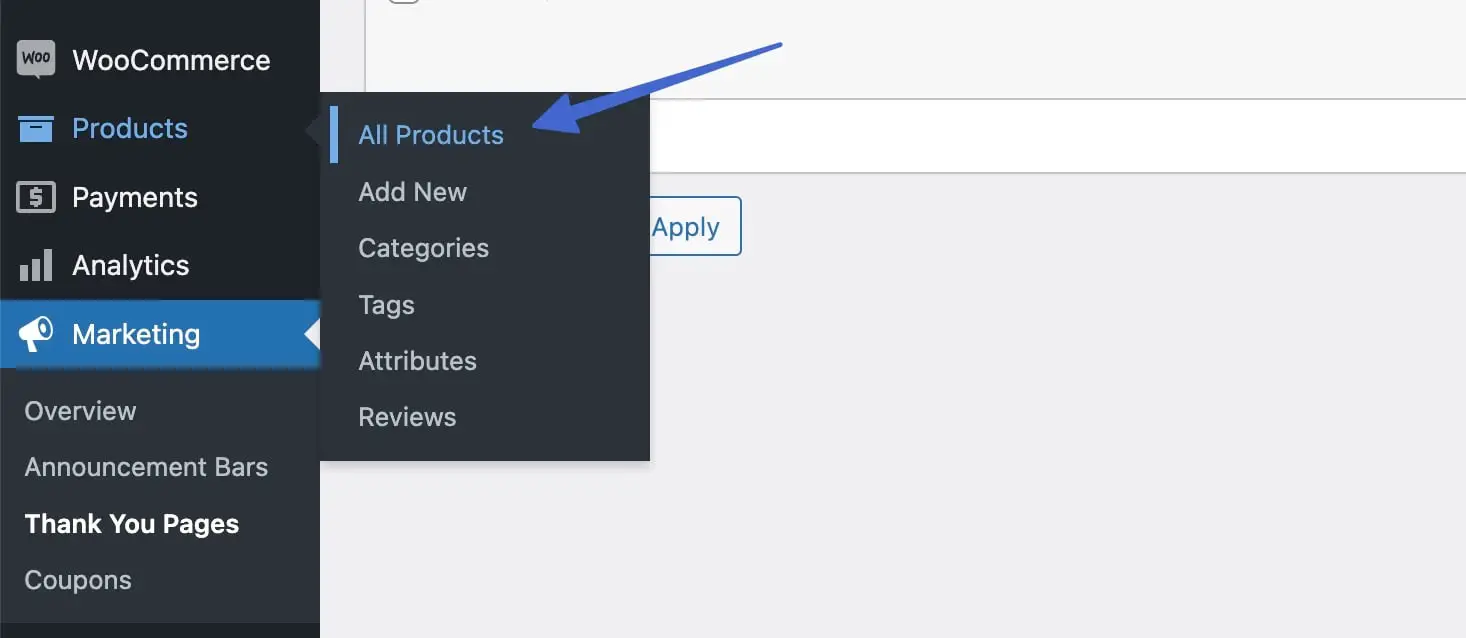
これを実現するには、WordPress ダッシュボードで[製品] → [すべての製品]に移動します。

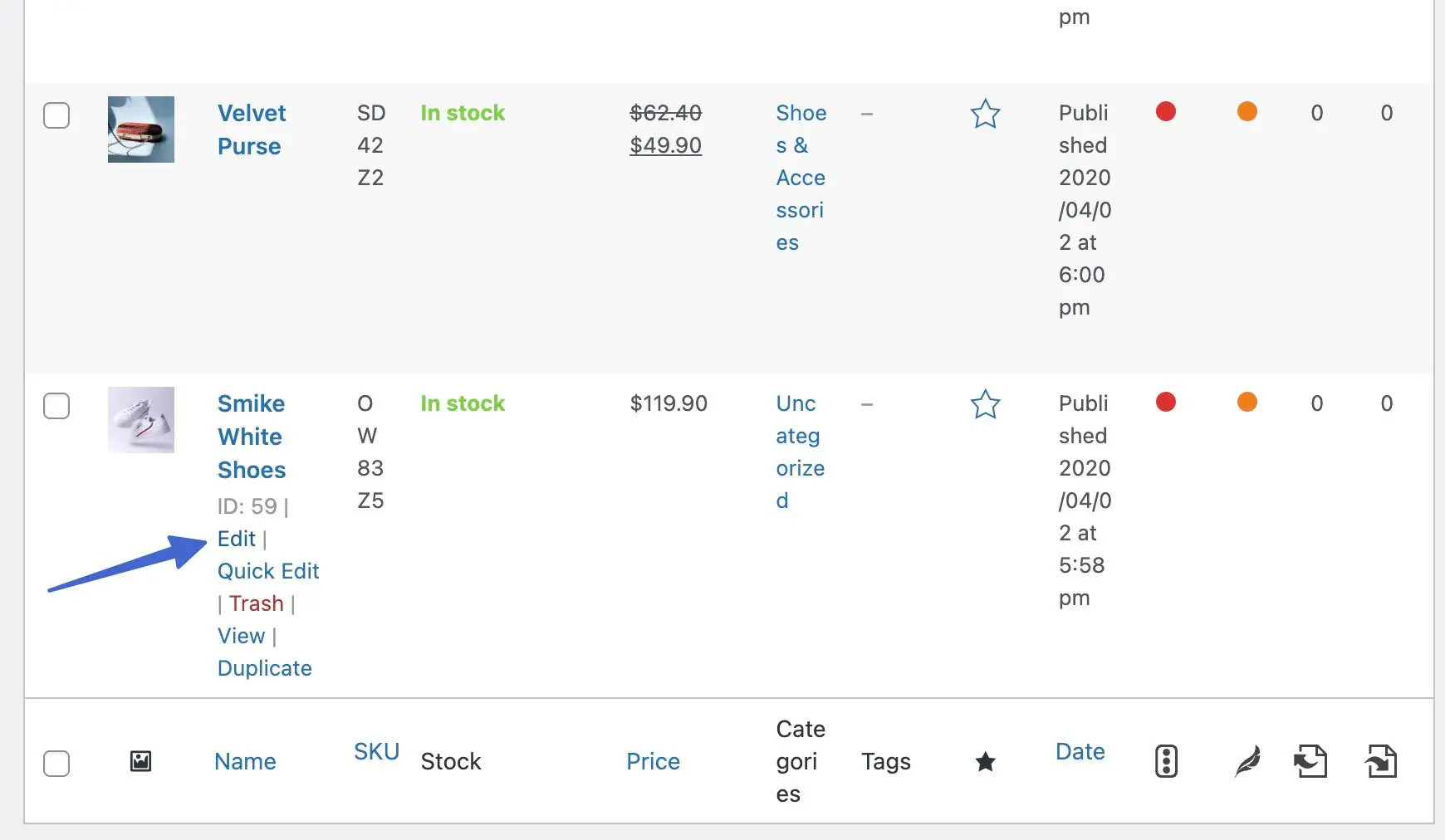
サンキューページを追加したい商品を見つけます。 「編集」リンクをクリックします。

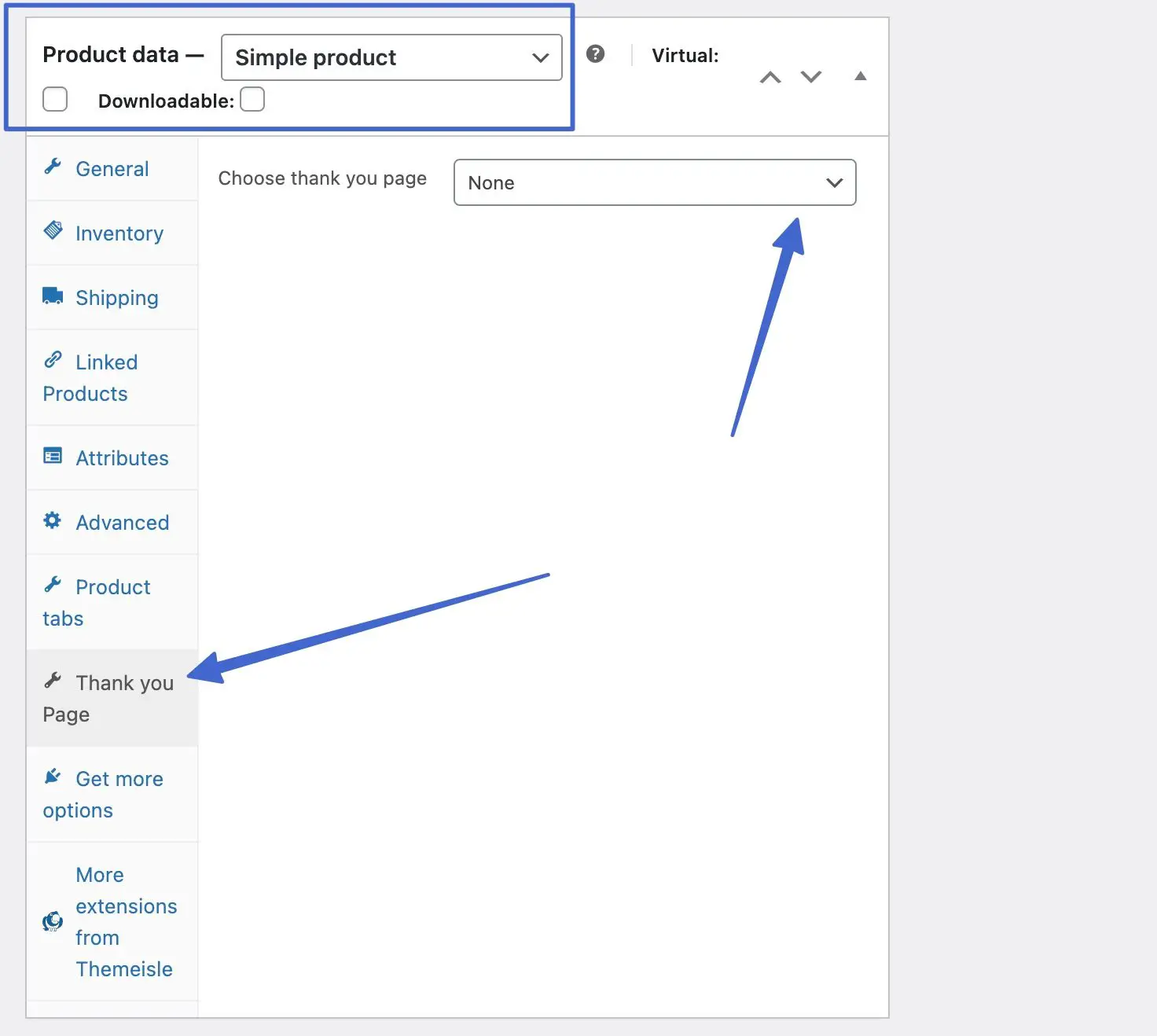
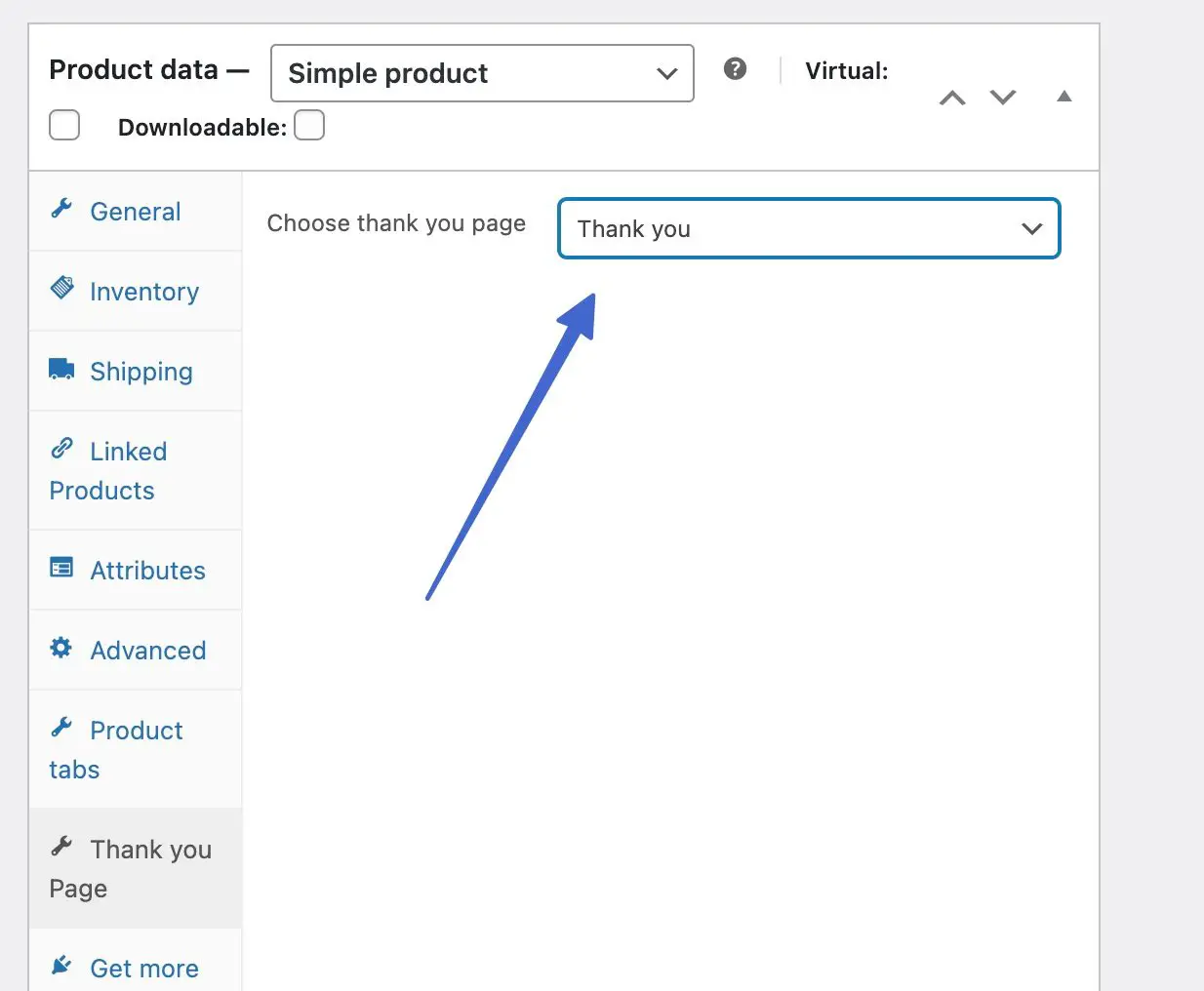
「製品データ」セクションまでスクロールし、 「サンキューページ」タブをクリックします。 ここには、「サンキューページを選択する」フィールドが表示されます。 ドロップダウン メニューをクリックして、この商品に最も適したサンキュー ページを見つけます。

ご覧のとおり、この記事の前半で作成した一般的なサンキュー ページを、この製品の適切なサンクス ページとして追加しました。

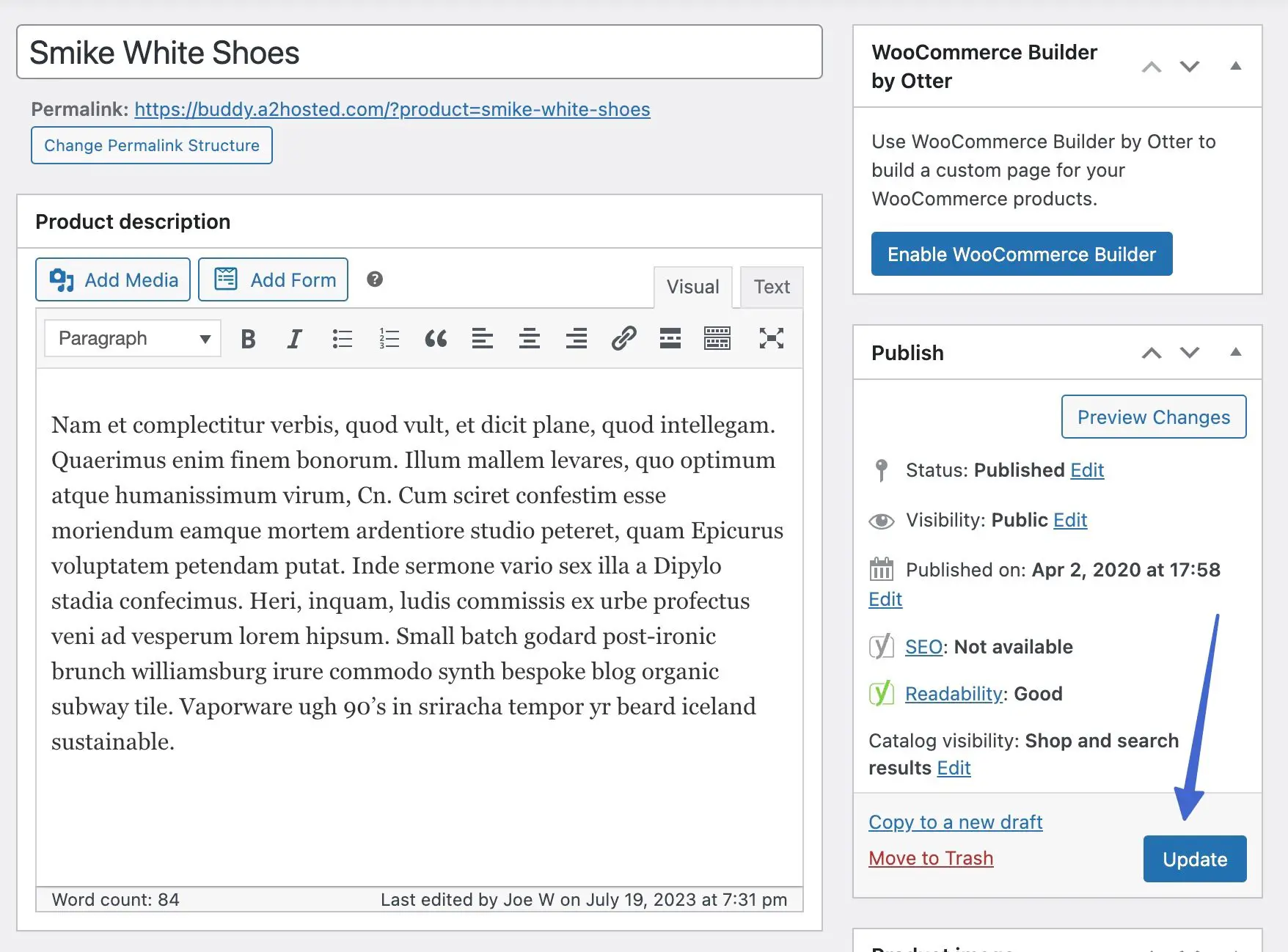
完了したら、 「公開」または「更新」ボタンをクリックして、顧客がこの製品をこの製品のみを購入したときにサンキューページが表示されるようにします。

他の製品ページでこのプロセスを繰り返して、複数の製品のサンキュー ページをアクティブにしても構いません。
WooCommerce のサンキューページに何を追加するかについての考え
WooCommerce のサンクス ページでは、ユーザーとコミュニケーションを取り、ユーザーをリピーターに変えるためのいくつかの方法が示されています。
WooCommerce サンキューページの使用方法と含めるべき内容についてのアイデアをいくつか紹介します。
- サンキューページに、ショップに戻ってもらうためのボタンを設置します。
- 別のページにリンクしてフィードバックを収集したり、説明ビデオを提供したりできます。
- 画像、ビデオ、またはカスタム コードを埋め込んで、サンキュー ページを活気づけます。
- 地図と配送時間に関する情報を含めます。
- 関連商品 (クロスセルまたはアップセル) を表示して、追加購入の検討を促します。
- ソーシャル共有ボタンを追加して、顧客が購入した商品を友人や家族に送信できるようにします。
- ニュースレターに登録することを提案し、そのためのフォームを含めてください。
- 次回のお買い物で使える割引クーポンを表示します。
- 顧客のレビューや感想をリストします。
- 製品の使用方法に関する説明をテキスト、ビデオ、または画像で含めます。
WooCommerce サンキューページの作り方に関する結論
他にも、カスタム CSS やその他のプラグインを使用して WooCommerce サンキュー ページを生成できる方法が多数あります。
Sparks for WooCommerce プラグインが最高の機能と最もリーズナブルな価格を提供すると考えていますが、さらなるデザインと機能については、次の他の WooCommerce サンキュー ページ プラグインを検討することを検討してください。
ベスト プラクティスを実践すれば、購入後に表示されるすべてのサンキュー ページで売上が向上するはずです。
️ ストアを改善するためのその他のオプションについては、最高の WooCommerce プラグインと e コマース ストア向けの最高のプラグインの完全なまとめをチェックしてください。
カスタム WooCommerce サンキューページの作成方法についてまだご質問がありますか? コメントでお知らせください。
