Divi 検索 WooCommerce 製品の作成方法 (コーディングなし)
公開: 2022-08-29Divi で WooCommerce 製品を検索する方法を知りたいですか?
Divi を主要なページ ビルダーとして使用しているすべての WooCommerce ストアの所有者が、オンラインで成功したい場合に修正する必要がある問題です。
このチュートリアルでは、いくつかの簡単な手順で、Divi サイトで WooCommerce 製品による検索を有効にする方法を紹介します。
それに飛び込みましょう!
WooCommerce製品のDivi検索を行う理由
デフォルトの WordPress 検索エンジンはかなり弱く、顧客にポジティブなユーザー エクスペリエンスを提供したい場合には最適な選択ではありません。
たとえば、次のことはしません。
- 検索を実行するときに製品属性を考慮する
- 顧客が製品タグで検索できるようにする
- 商品カテゴリーに注意
- 完全一致がない場合は部分一致を探す
- 訪問者の検索アクティビティに関するデータを収集する
- などなど…
Diviは同じデフォルトのWordPress検索エンジンを使用するページビルダープラグインであるため、Divi検索モジュールにも同じことが言えます.
ありがたいことに、WooCommerce サイトでの検索をよりスマートにし、訪問者が探している製品をより速く見つけられるようにする方法があります。
コーディングや技術的なスキルを必要とせずに、数回クリックするだけでそれを行う方法を見てみましょう。
WooCommerce製品のDivi検索を作成する方法
Divi で WooCommerce 製品を検索する最も簡単で最速の方法は、SearchWP を使用することです。

SearchWPは、WordPress検索を改善するのに役立つ多くの機能を備えた初心者向けの強力なプラグインです.
WooCommerce 製品を検索可能にするだけでなく、ビジネス ニーズに合わせて検索を完全にカスタマイズできます。
たとえば、検索を制限したり、製品タグによる検索を有効にしたり、検索結果で特定の製品に優先順位を付けたりすることができます。
30,000 を超える WordPress ウェブサイトの所有者が SearchWP を使用して、訪問者に最も関連性の高い検索結果を提供しています。
このプラグインを非常に人気のあるものにするその他の機能は次のとおりです。
- ライブ検索結果。 ライブ モードで顧客に検索結果を提供して、顧客が探しているものをより迅速に見つけ、売り上げを伸ばすのに役立ちます。
- 検索アクティビティ分析。 訪問者の検索行動に関する詳細なレポートを取得して、訪問者が入力した検索語、最も人気のある検索結果などを確認します。
- カスタム検索フォーム。 複数のカスタム検索エンジンを追加して、サイト全体の個々の検索フォームに接続します。
- 検索結果の制御。 サイトの検索結果の順序を変更して、特定のページを宣伝し、ページビューを増やします。
それでは、SearchWP を使用して Divi で WooCommerce 製品を検索する方法について説明しましょう。
ステップ 1: SearchWP をインストールしてアクティブ化する
最初に行う必要があるのは、SearchWP のコピーを入手することです。
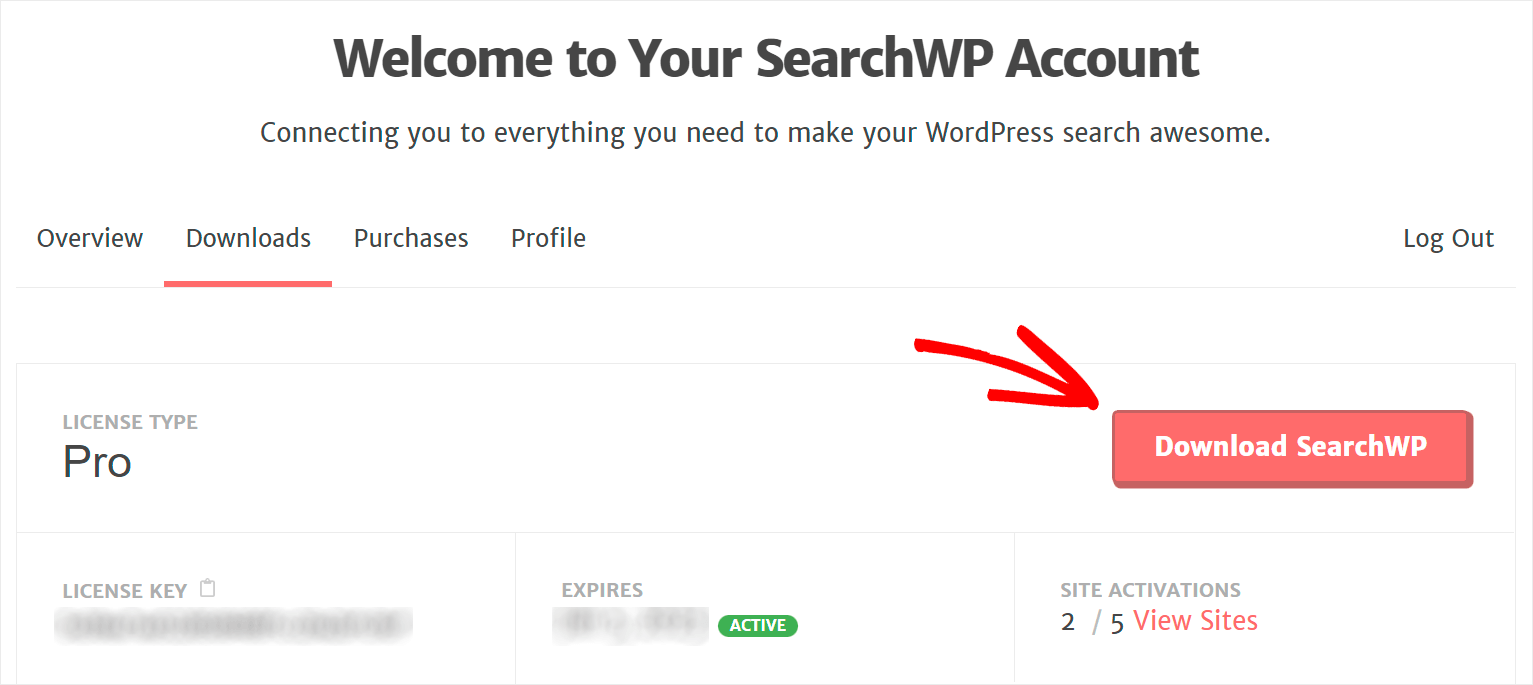
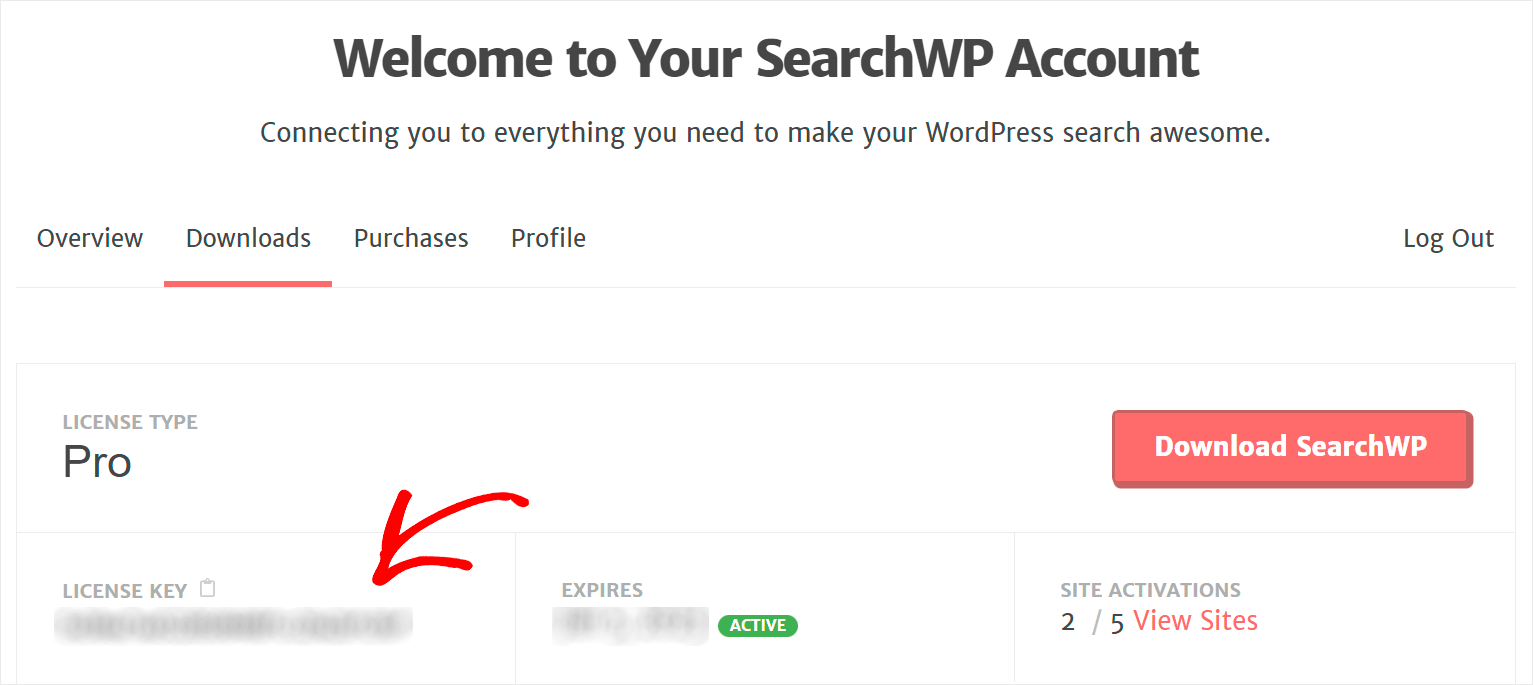
プラグインのコピーを取得したら、SearchWP アカウントに移動し、[ダウンロード] タブに進みます。
![[ダウンロード] タブに移動します - SearchWP go to the Downloads tab](/uploads/article/13212/bC2Co0oRUs9h1U7d.png)
次に、[ SearchWP のダウンロード] ボタンを押して、プラグインの ZIP ファイルをコンピューターにダウンロードします。

ダウンロード後、同じタブでプラグインのライセンスキーをコピーします。

次に、SearchWP ZIP ファイルをサイトにアップロードし、プラグインをインストールする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関する詳細なチュートリアルをご覧ください。
プラグインをインストールしたら、ライセンス キーを使用してコピーをアクティブ化する必要があります。
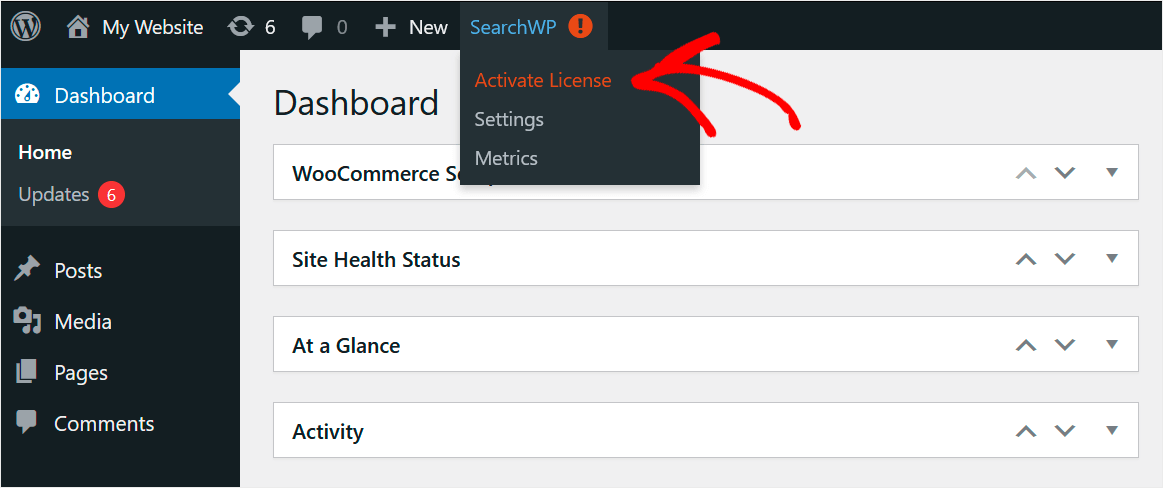
これを行うには、WordPress ダッシュボードをナビゲートし、上部パネルの [ SearchWP ] ボタンの下にある [ライセンスの有効化] をクリックします。

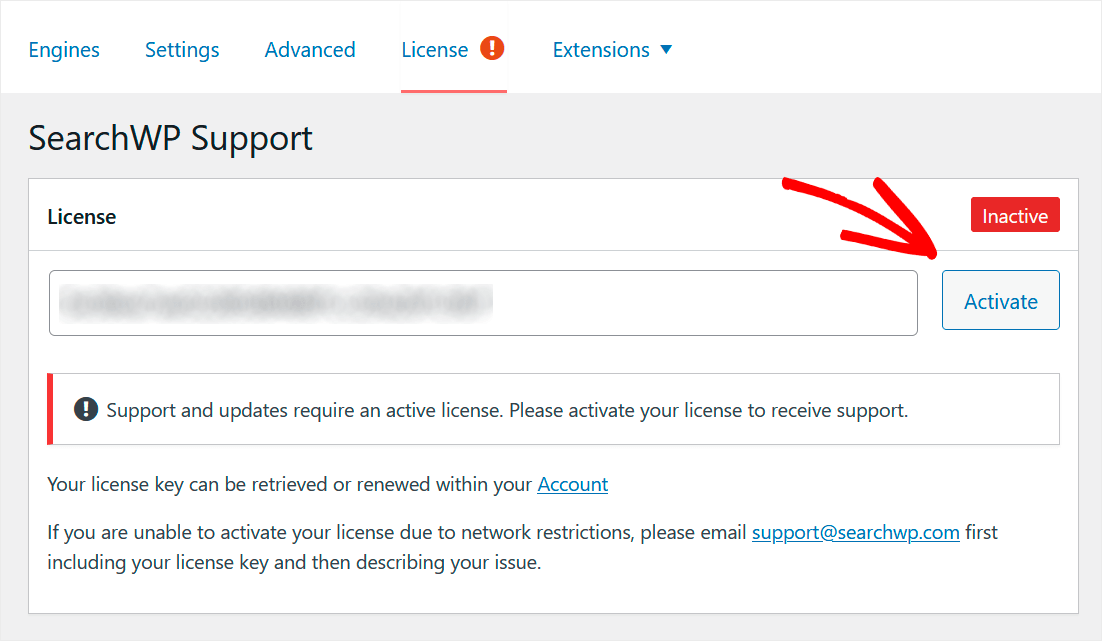
次に、SearchWP ライセンス キーを [ライセンス] フィールドに貼り付けて、 [アクティブ化] をクリックします。

ライセンスを有効化したら、次のステップは WooCommerce 統合拡張機能をインストールすることです。
ステップ 2: WooCommerce 統合拡張機能をインストールする
この拡張機能を使用すると、SearchWP を WooCommerce とシームレスに統合し、製品検索を完全に制御できます。
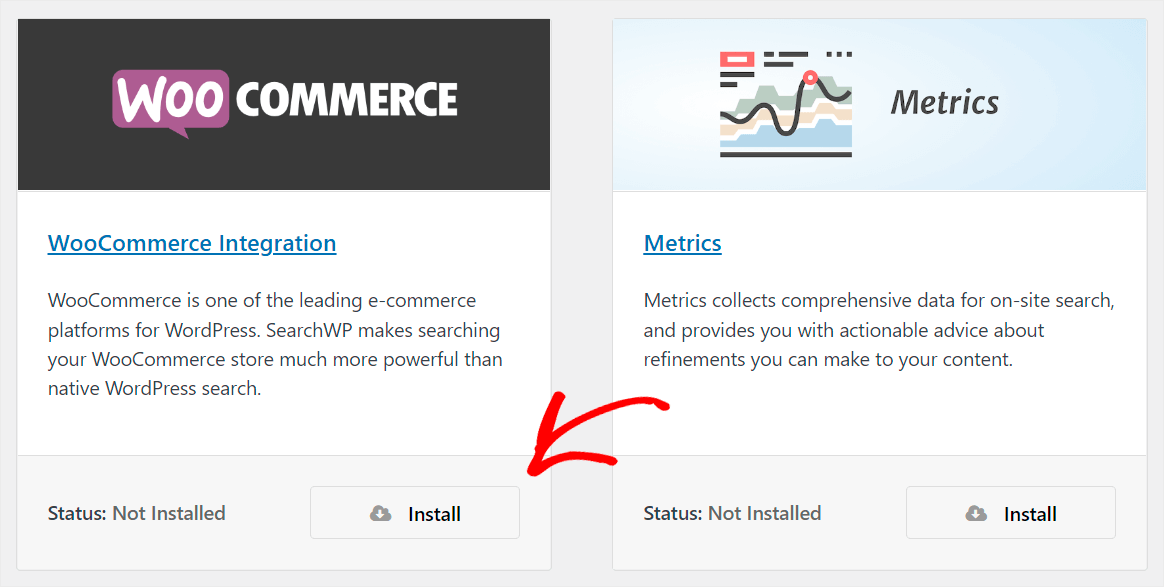
インストールするには、WordPress ダッシュボードの左側のパネルにあるSearchWP » 拡張機能に移動します。

次に、 WooCommerce Integration拡張機能を見つけて、[インストール] をクリックします。

拡張機能をインストールしてアクティブ化したら、Divi 検索 WooCommerce 製品の作成を開始する準備が整いました。
ステップ 3: 検索エンジンの検索ソースをカスタマイズする
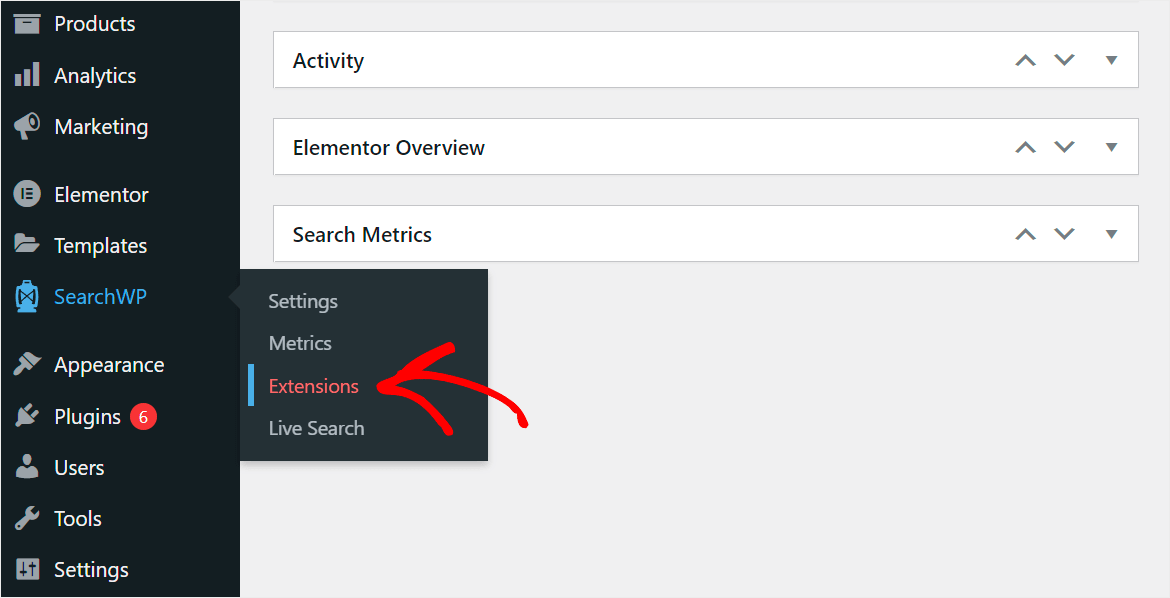
これを行うには、まず、ダッシュボードの左側のパネルにあるSearchWPボタンをクリックします。

その後、 SearchWP設定の [エンジン] タブに移動します。ここで、検索エンジンを管理およびカスタマイズできます。

検索エンジンとは、サイトで検索を実行する際に WordPress が従う一連の設定とルールです。
SearchWPを使用すると、DiviでWooCommerce製品を検索するなど、ビジネスニーズに合わせて完全にカスタマイズできます.
さらに、検索結果から特定の製品を非表示にしたり、製品 SKU による検索を有効にしたり、WordPress で特定の一致を検索したりすることもできます。
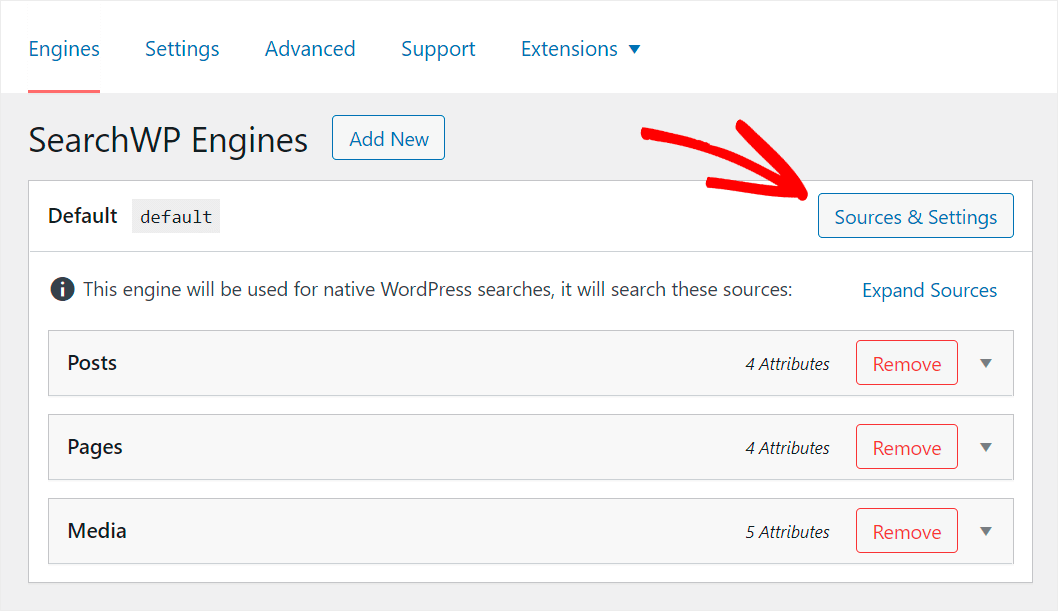
Divi サイトで WooCommerce 製品を検索可能にするには、アクティブな検索ソースにする必要があります。
これを行うには、[ソースと設定]ボタンをクリックします。

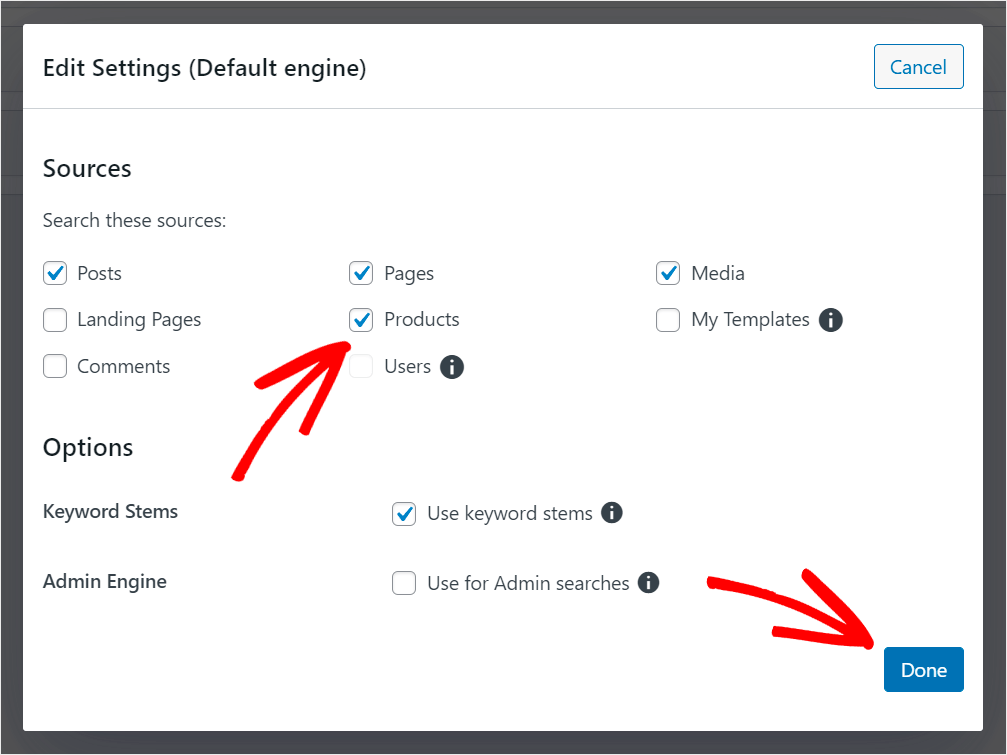
次に、製品ソースの横にあるチェックボックスをオンにしてアクティブにし、[完了]をクリックして変更を保存します。

これで、Divi サイトで WooCommerce 製品が検索されます。
また、タグ、カテゴリ、カスタム フィールドなどの WooCommerce 製品属性を検索可能にして、サイトで見つけやすくしましょう。
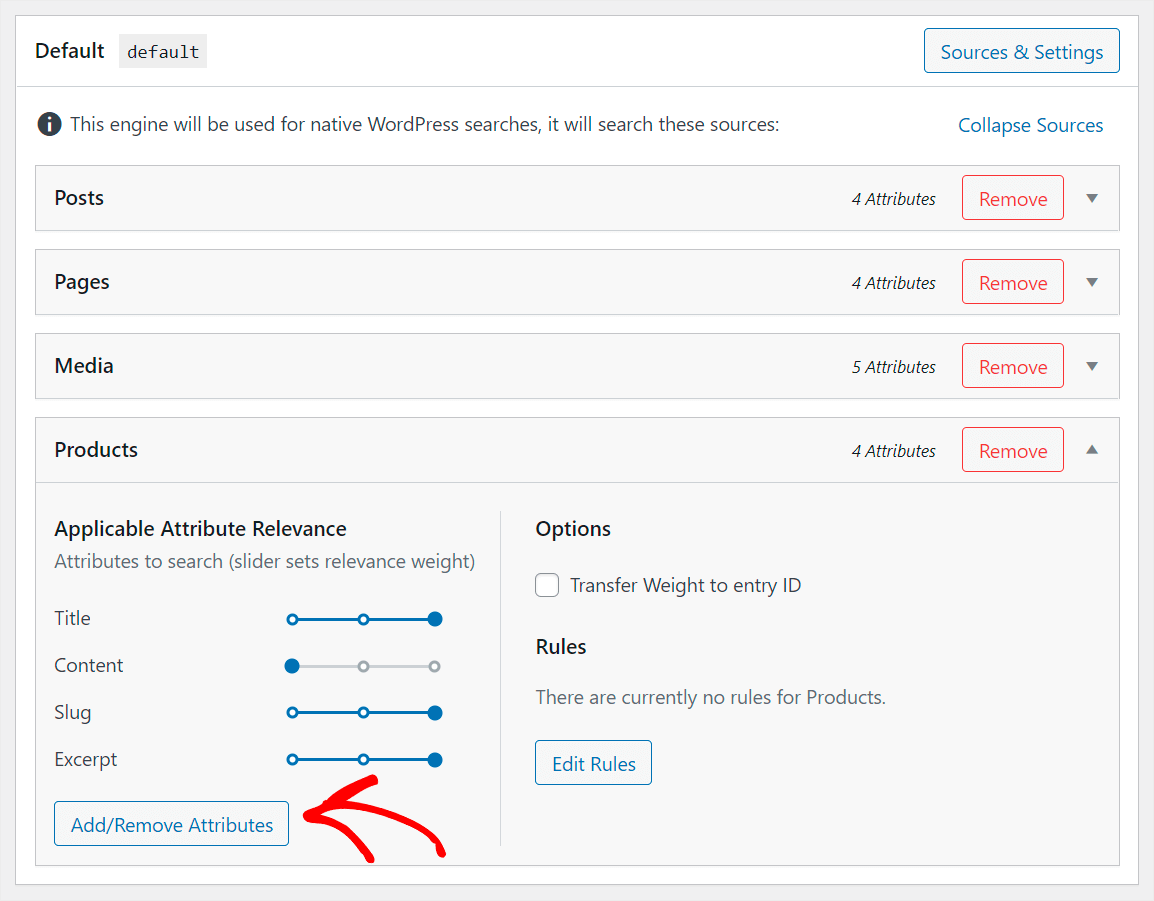
開始するには、[製品検索ソース] セクションの下にある [属性の追加/削除] ボタンをクリックします。


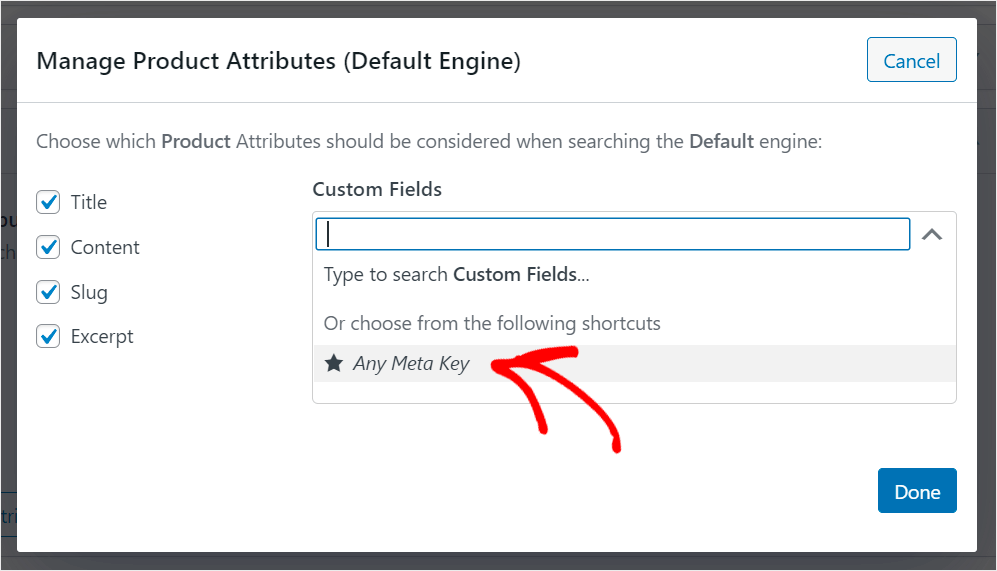
次に、[カスタム フィールド] フィールドをクリックします。
![[カスタム フィールド] フィールドをクリックします - SearchWP click on the Custom Fields field](/uploads/article/13212/q8wjwcrAewlEgVcV.png)
次に、ドロップダウン メニューから [任意のメタ キー] オプションを選択します。

これは、サイトにあるカスタム フィールドのコンテンツを自動的に検索可能にするための SearchWP ショートカットです。
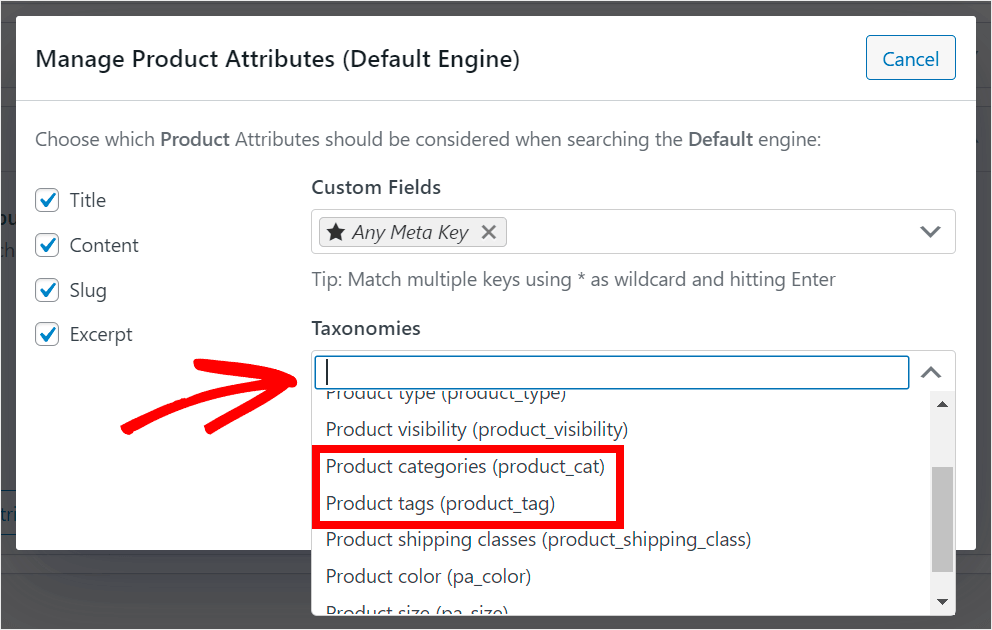
次のステップは、製品タグとカテゴリによる検索を有効にすることです。
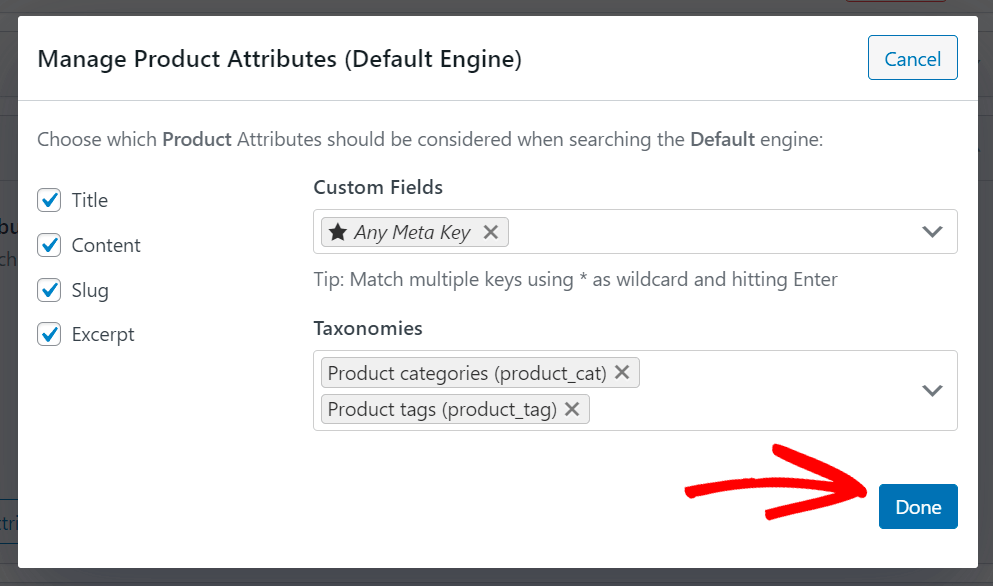
これを行うには、[タクソノミー] フィールドをクリックして、[商品タグ] と [商品カテゴリ] の 2 つのオプションを選択します。

検索可能な製品属性の管理が終了したら、[完了]をクリックして、製品検索ソースに加えた変更を保存します。

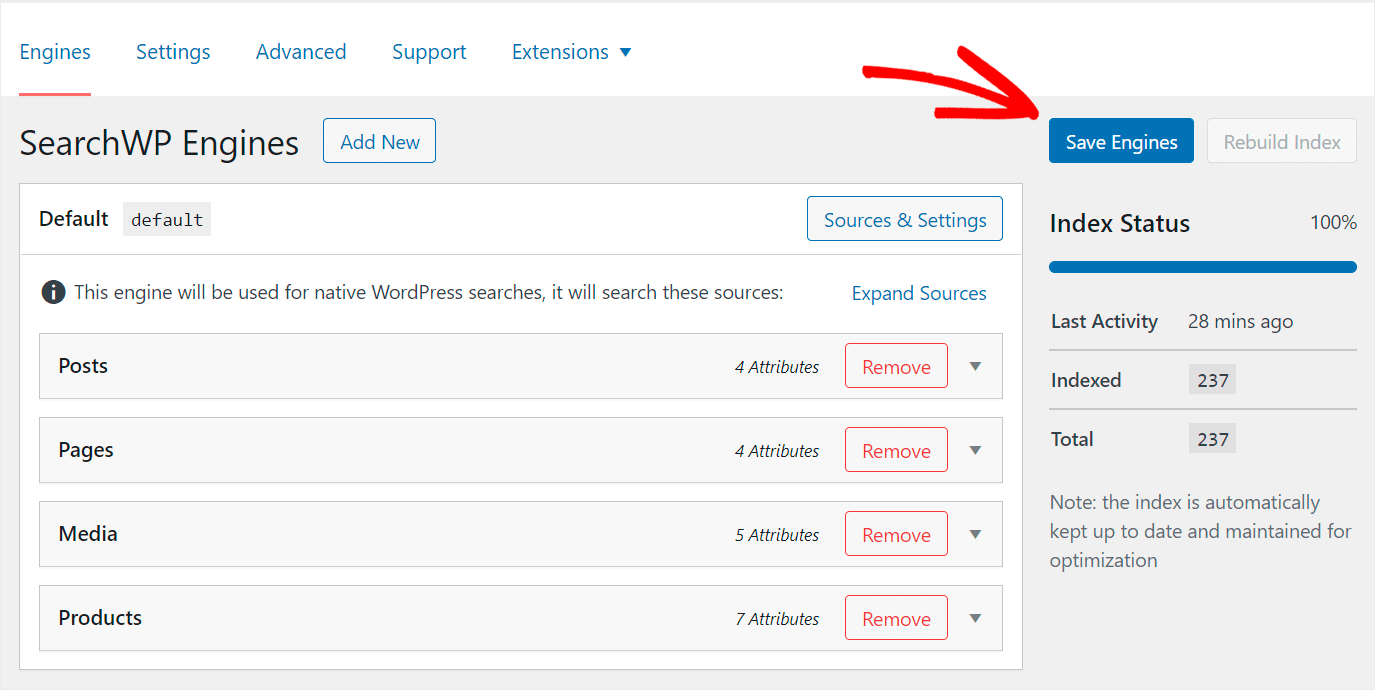
最後のステップは、カスタマイズした検索エンジンを保存することです。 これを行うには、右上隅にある [エンジンを保存] ボタンを押します。

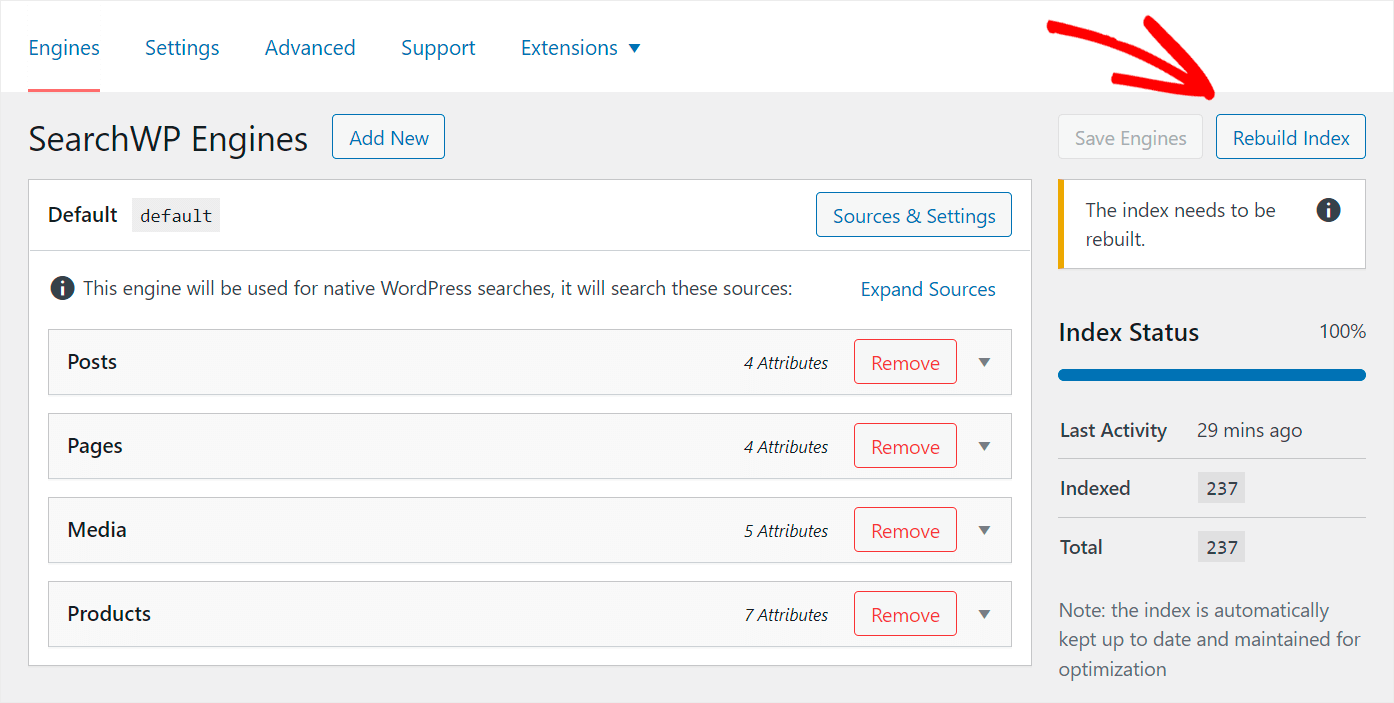
次に、[インデックスの再構築] ボタンをクリックして、WordPress に WooCommerce 製品のインデックスを再構築させ、それらの属性を確認します。

それでおしまい。 Divi WooCommerce 検索がよりスマートになり、顧客は適切な製品をより簡単に見つけることができるようになりました。
新しい Divi 検索ページを作成し、拡張検索バーを追加しましょう。
ステップ 4: 検索ウィジェットを Divi ページに追加する
開始するには、WordPress ダッシュボードで [ページ] » [新規追加]に移動します。

ページにタイトルを追加し、 [Divi ビルダーを使用] ボタンを押して、Divi エディターで開きます。
![[Divi エディターで編集 - SearchWP] をクリックします。 click Edit with Divi Editor](/uploads/article/13212/1PqMmzI3tXZWVIax.png)
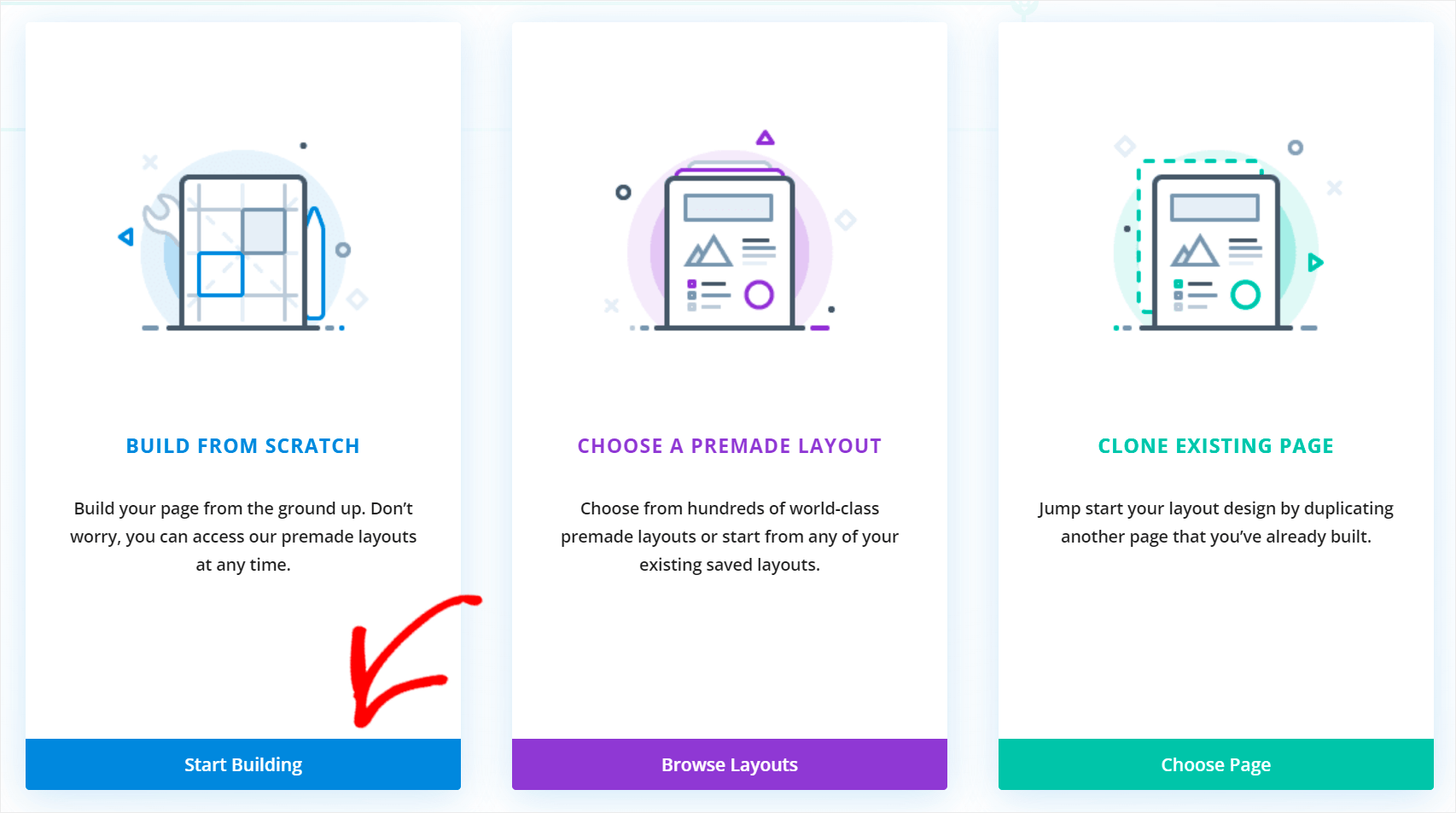
次に、[ Build From Scratch ] セクションの下にある [ Start Building ] をクリックします。

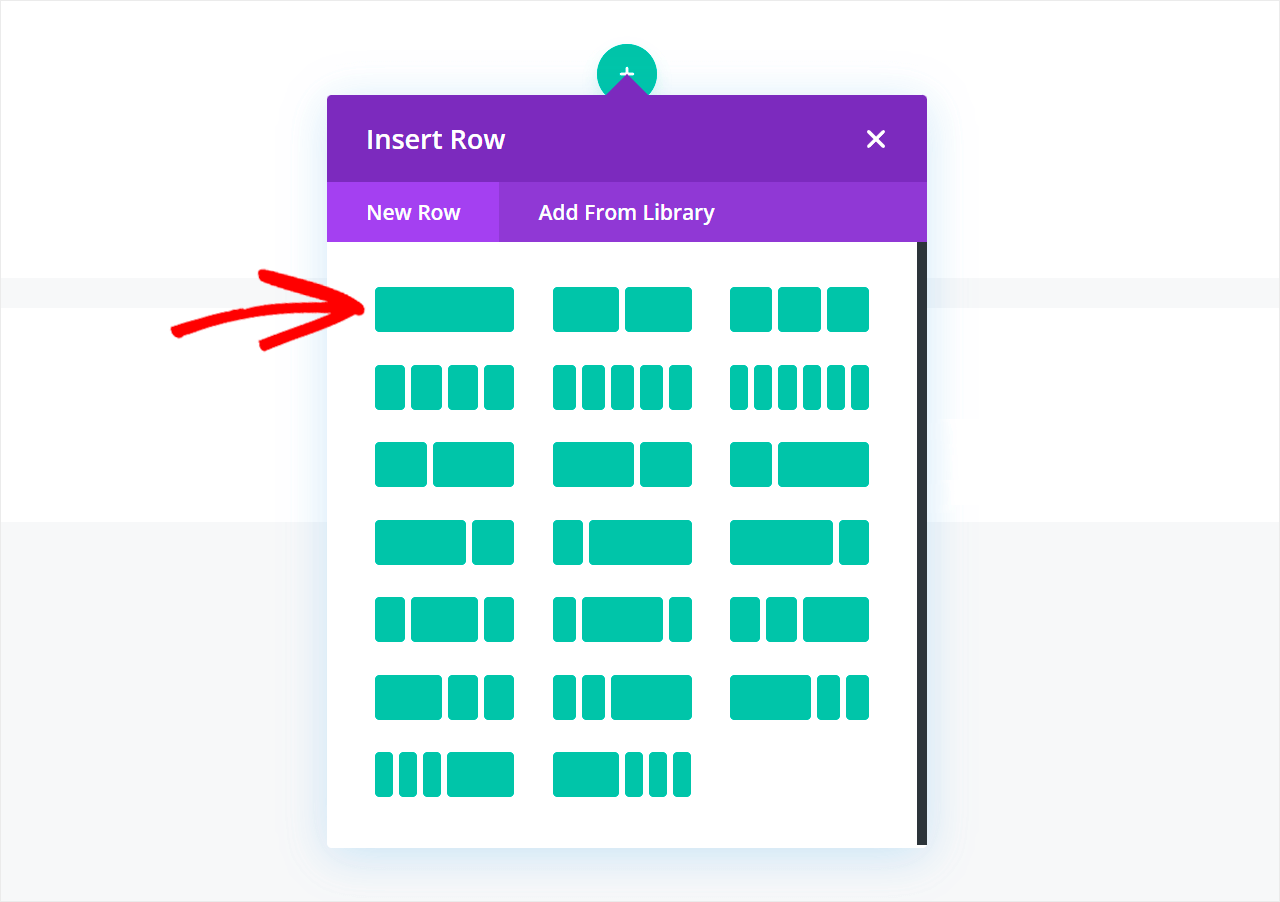
Divi エディターに入ったら、ページの最初の行のレイアウトを選択します。 たとえば、最初のレイアウトを選択します。

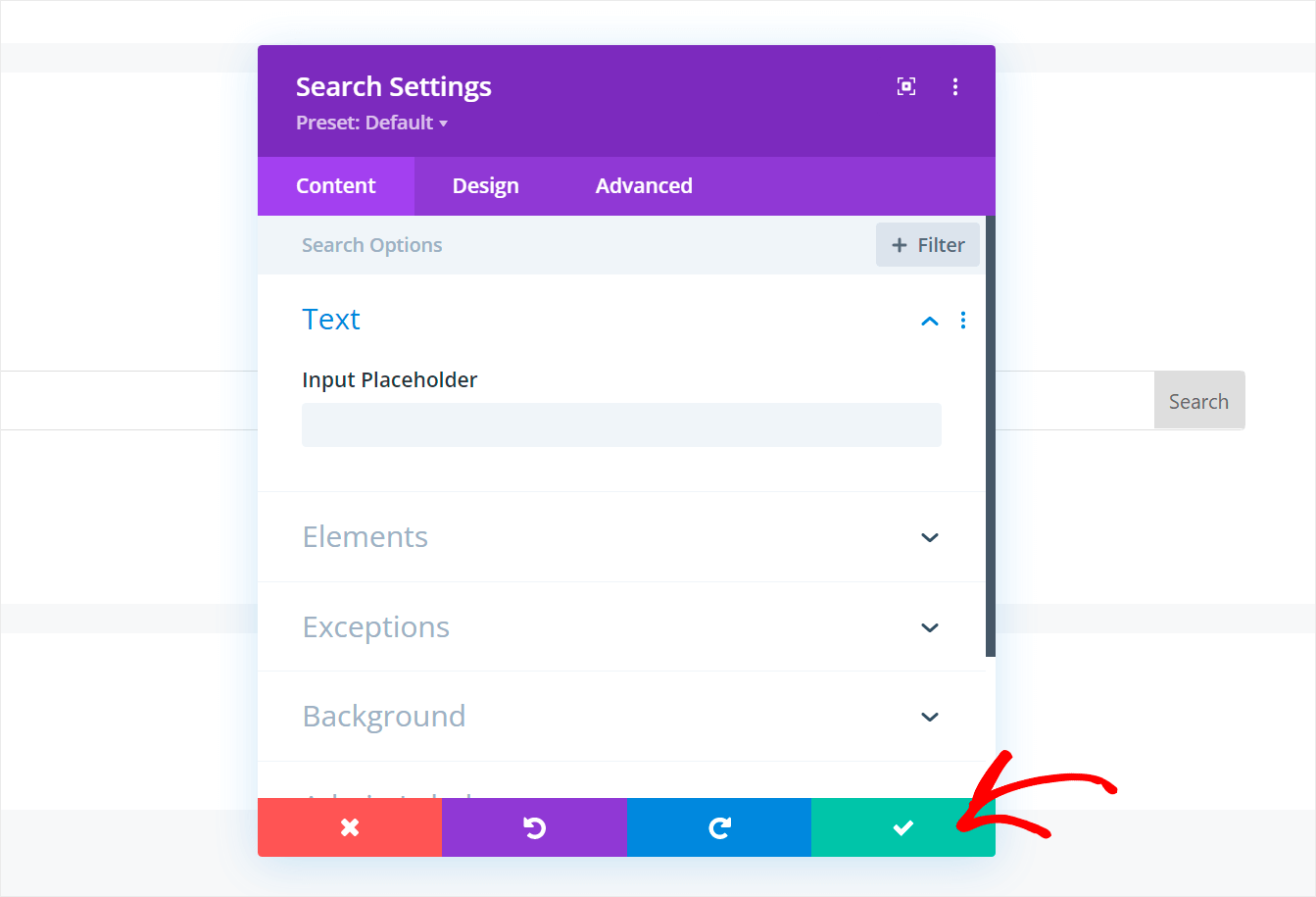
その後、ページに追加するモジュールを選択できます。 検索モジュールを検索してクリックします。

次に、緑色のチェックマークボタンを押して、新しいモジュールを保存します。

検索ページの外観に満足したら、Divi エディターの下部にある3 つのドットのアイコンをクリックします。

次に、Divi エディターの右下隅にある [保存] ボタンを押して、ページを保存します。

ページを保存したら、最後のステップは新しいDivi検索をテストすることです.
ステップ5:新しいDivi検索をテストしてください
開始するには、Divi エディターの上部にある [ Exit Visual Builder ] ボタンをクリックしてページに移動します。
![[Visual Builder を終了 - SearchWP] をクリックします。 click Exit Visual Builder](/uploads/article/13212/IqUM3zBSod6tq4oI.png)
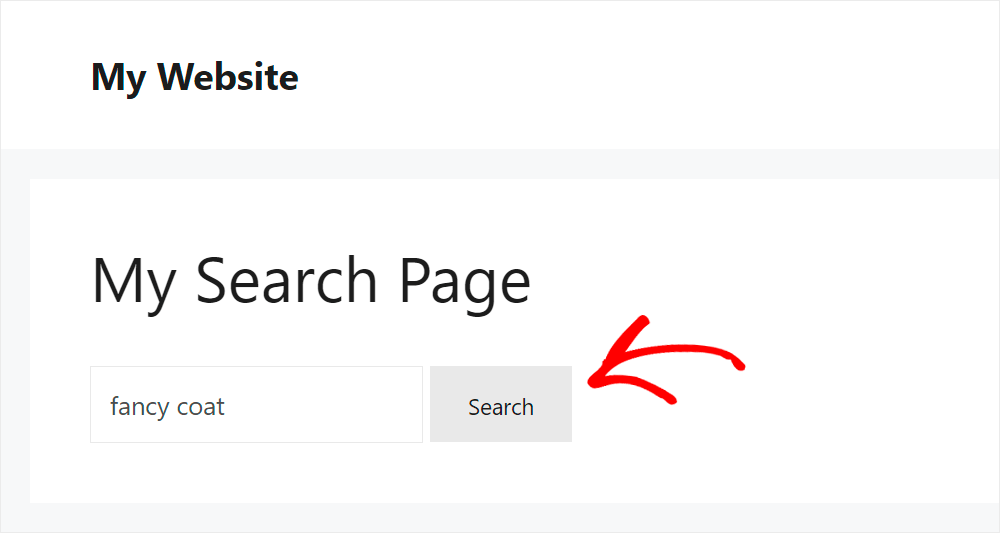
次に、ストアにある WooCommerce 製品を検索します。 たとえば、 Fancy Coatを検索します。

ご覧のとおり、WooCommerce 製品を検索するようになったため、新しい Divi 検索フォームを使用して製品を見つけました。

また、SearchWP で強化された Divi 検索がよりスマートになったため、カテゴリ別に製品を検索してみましょう。
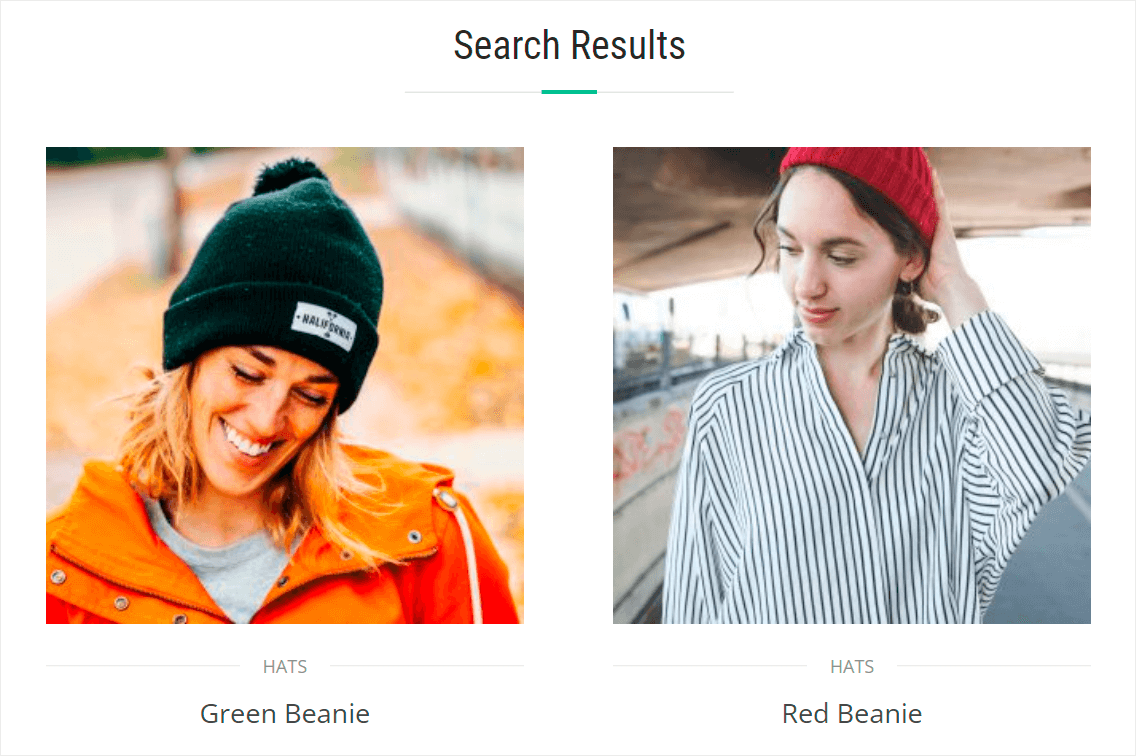
たとえば、帽子カテゴリに配置された製品を検索します。

帽子カテゴリの商品のみが表示されていることがわかります。これは、WooCommerce の商品属性が検索可能になったことを意味します。

このガイドから、Divi で WooCommerce 製品を検索する方法を学びました。
顧客を失うことなく、Divi を使用して WooCommerce ストアの美しいページとテーマを作成できます。
Divi サイトで検索を強化する準備はできましたか? ここで SearchWP を開始できます。
Divi 検索が機能しなくなりましたか? いくつかの簡単な手順でDivi検索が機能しない問題を修正する方法に関する詳細なチュートリアルをご覧ください.
Divi を使用して美しい検索ページを作成する方法をお探しですか? Divi 検索結果ページ テンプレートの作成方法については、ガイドに従ってください。
