Illustrator でリージョン Svg を作成する方法
公開: 2023-01-01Adobe Illustratorを使用して SVG で地域マップを作成する場合は、いくつかの作業を行う必要があります。 まず、ドキュメントが正しく設定されていることを確認する必要があります。 幅と高さは同じにする必要があり、単位はピクセルにする必要があります。 次に、マップを作成する必要があります。 これを行うには、新しいレイヤーを作成し、ペン ツールを使用して領域を描画します。 マップを描画したら、データを追加する必要があります。 これを行うには、新しいレイヤーを作成し、データ ポイントを追加する必要があります。 これを行うには、ポイント ツールを使用できます。 データ ポイントを追加したら、それらをリンクする必要があります。 これを行うには、線ツールを使用できます。 最後に、マップをエクスポートする必要があります。 これを行うには、Illustrator のエクスポート機能を使用できます。
Illustrator で SVG を作成するにはどうすればよいですか?

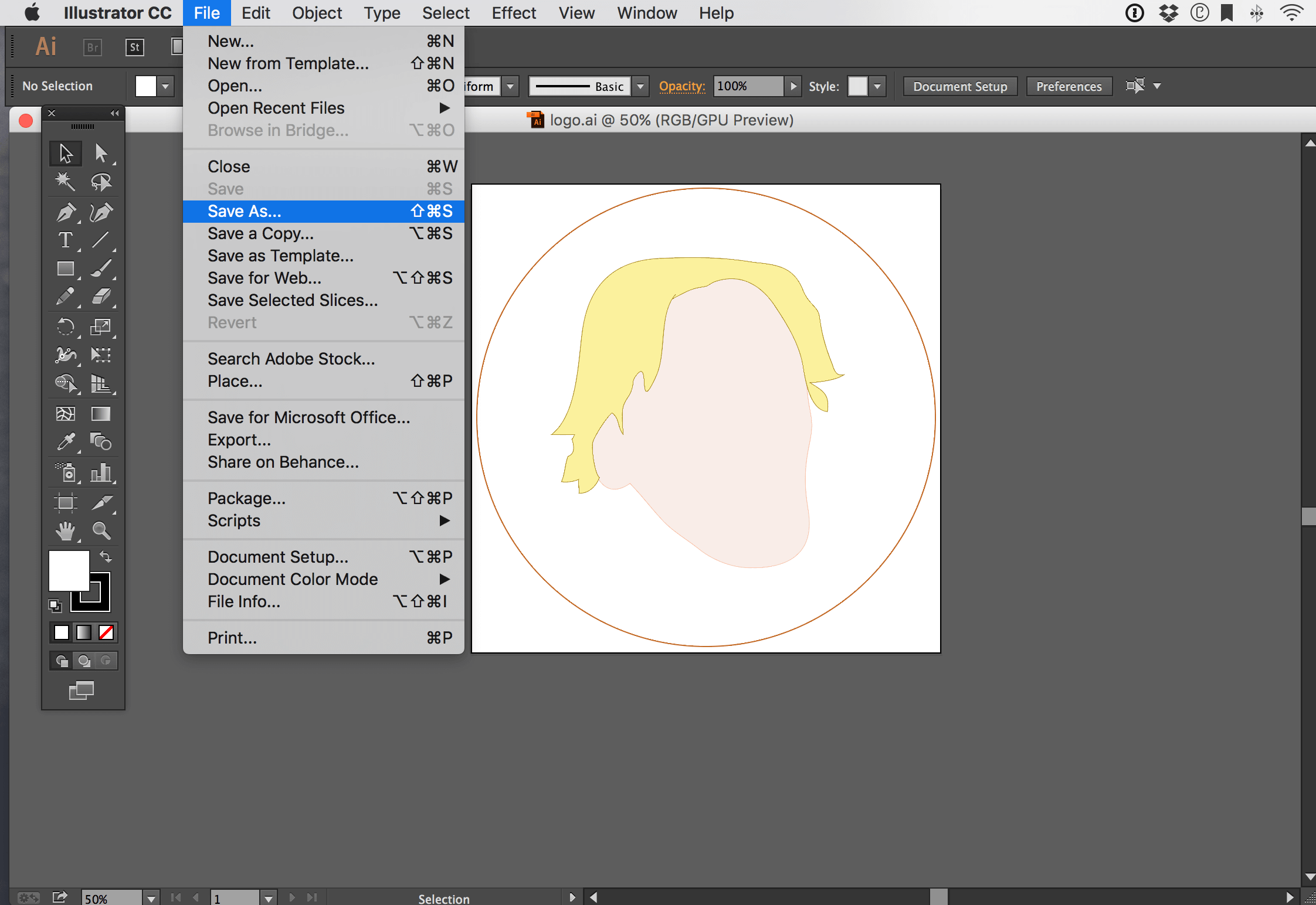
[ファイル] > [名前を付けて保存] に移動して選択します。 コンピューターのどこにどのように保存するかを決定し、名前を選択する必要があります。 「フォーマット」ボックスで、SVG を選択できます。 [保存] をクリックすると、ファイルを保存できます。
Adobe Illustrator を使用して、スケーラブル ベクター グラフィックス ファイルまたは SV ファイルを作成できます。 コーディングに精通しており、必要な知識があれば、自分でコーディングできます。 SVG を作成する最初のステップは、SVG が多くの規則に準拠していることを確認することです。 使用したフォントとそれに関連付けられたグラフィックスは、詳細オプションを使用してファイルに追加されます。 SVG ファイルをよりアクセスしやすくしたい場合は、スクリーン リーダーで SVG ファイルをアクセス可能にする方法のチュートリアルをお読みください。 右下隅の [OK] をクリックすると、サイズに対応する SVG ファイルを変更できます。
Adobe Illustrator は Svg に変換されますか?

SVG ファイルを Illustrator にインポートしたら、ベクター グラフィックに変換できます。 この手順は、ベクター グラフィックを選択して [編集] を選択するだけの簡単なものです。
ベクトルグラフィック形式のオブジェクトまたはパスの説明は、テキスト ベースの説明です。 SVG をインポートするには、Illustrator でファイルを開き、インポートを選択します。 キーボード ショートカット Ctrl I (Mac) または Cmd I (Windows) も使用できます。 [ベクター グラフィックに変換] ダイアログ ボックスの [オプション] セクションで、次のパラメーターを指定する必要があります。 ベクトル グラフィックのスケールは、そのサイズを示します。 画像の回転は、ベクター グラフィックの回転で表すことができます。 回転に応じて、回転角度または回転領域を指定できます。 このファイルには、ファイルの種類に一致する名前が付いています。 .svg ファイルを Adobe Illustrator ファイルに変換する場合は、ファイル名を覚えておく必要があります。
Adobe Illustrator で Svg ファイルを開くことはできますか?
どの Web ブラウザでも SVG ファイルを表示でき、Adobe Illustrator と Adobe Photoshop を使用して編集したり、別のファイル形式に変換したりできます。
イラストレーターでSVGを編集する方法

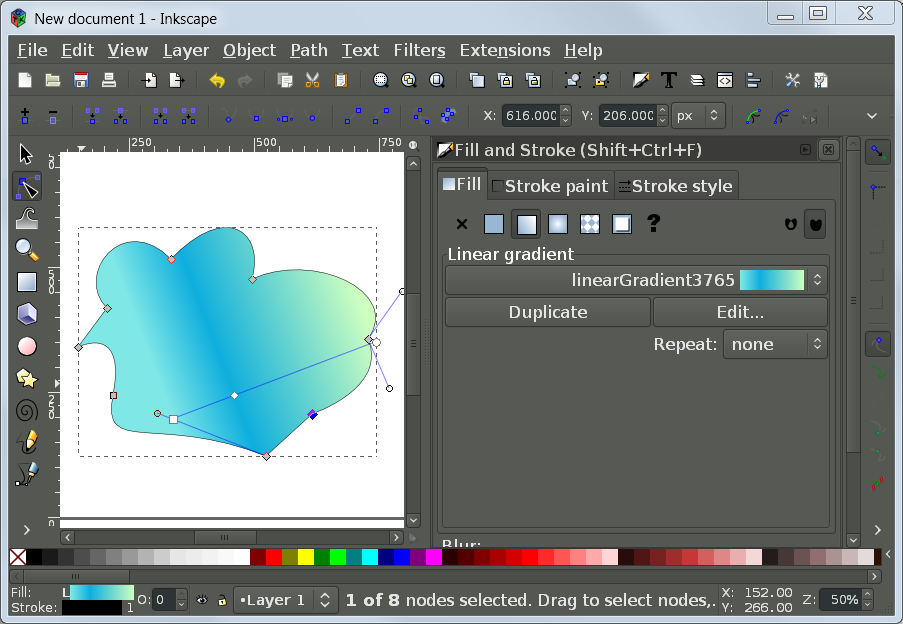
[ファイル] > [設定] > [一般] を選択すると、[書式設定] オプションを SVG に変更できます。 SVG を使用するには、最初に Illustrator 用の正しいツールがインストールされていることを確認する必要があります。 ベクター グラフィックスを使用するには、 Illustrator Penと Inkscape が必要です。

必要に応じて、Illustrator で SVG を使用できます。 このプロセスは、いくつかのトリックとヒントを使用して、はるかに簡単にすることができます。 ベクター グラフィックスを使用する場合は、最初に Illustrator Pen と Inkscape をインストールする必要があります。 .vga ファイル内の個々のポイントを編集することはできません。 次に、ファイルを完成させるために数行のテキストが必要になります。 これを行うには、テキスト ツールを選択してから、含めるテキストを選択します。 境界線の幅と高さを [サイズ] ボックスに入力する必要があります。通知が表示されます。 Illustrator で使用する準備が整ったので、ファイルでの作業を開始する準備が整いました。
Svg ファイルを編集するにはどうすればよいですか?
Office for Android で、[ SVG の編集] ボタンをクリックして画像を選択すると、[グラフィックス] タブが表示され、SVG の色を変更できます。 これらの事前定義されたスタイルを使用すると、SVG ファイルの外観を簡単に変更できます。
Illustrator で SVG のロックを解除するにはどうすればよいですか?
[ファイル] メニュー オプションを使用すると、SVG ファイルを Illustrator にインポートできます。 Ctrl I (Mac) と Cmd I (Windows) はキーボード ショートカットです。 SVG ファイルを Illustrator にインポートしたら、ベクター グラフィックに変換する必要があります。
アドビは Svg ファイルを編集できますか?
Adobe Illustrator はベクター グラフィック エディターであり、多くの人が SVG ファイルを作成および編集するために使用します。Photoshop はラスター グラフィック エディターです。
SVG からイラストレーターへ
SVG ファイルを Illustrator ファイルに変換するには、まず SVG ファイルをテキスト エディターで開き、コードをコピーします。 次に、 Illustrator を開き、新しいファイルを作成します。 コードをファイルに貼り付け、.ai ファイルとして保存します。
Scalable Vector Graphics (SVGS) ファイル形式は、線と点で構成されています。 その結果、市場に出回っている大部分の切断機にとって理想的なファイル形式です。 デザインを作り直す場合は、Adobe Illustrator でベクター ファイルを再度開きます。 このチュートリアルでは、Illustrator で SVG を生成する方法を示します。 はぐれたノードや開いたパスは、レイヤーの下に隠れていたり、非常に小さいために見えにくいため、わかりにくくなっています。 これらを確認する方法はいくつかありますが、見逃さないように、次の手順を実行することをお勧めします。 設計が完了し、不完全な部分があれば、複合パスを作成する必要があります。
このステップを実行すると、切断機設計ソフトウェアを 1 つのレイヤーとして使用できるようになります。 プレビュー モードを使用しているときは、アウトラインを拡大して、輪郭がギザギザのない滑らかなパスであることを確認します。 [表示] を選択すると、プレビュー モードに戻ることができます。
Photoshop や Inkscape よりも Svg を使用する理由
Web サイトや印刷用のグラフィックを作成する場合は、Photoshop や Inkscape よりも sva を使用する方が適しています。 SVG ファイルは PNG ファイルよりも詳細で正確であり、Illustrator などのベクターベースのプログラムを使用して編集できます。 さらに、任意の SVG ファイルを画像または PDF に変換できます。 SVG ファイルはサイズが小さいため、Photoshop や Inkscape よりも扱いやすく、Web サイトの見栄えを良くすることができます。
