SVG を流動的にする方法
公開: 2022-12-15SVG を流動的にする場合、考慮すべき点がいくつかあります。 まず、SVG のサイズが適切であることを確認する必要があります。 小さすぎると、適切にサイズ変更できません。 次に、適切な CSS プロパティを使用して流動的にする必要があります。 最後に、SVG をテストして、正しく動作していることを確認する必要があります。 SVG のサイズ設定に関しては、十分な大きさであることを確認する必要があります。 これを行う最も簡単な方法は、幅と高さを 100% に設定することです。 これにより、SVG が適切なサイズになっていることが確認されます。 次に、適切な CSS プロパティを使用して流動的にする必要があります。 これを行う最も簡単な方法は、max-width と max-height を 100% に設定することです。 これにより、SVG のサイズが適切になります。 最後に、SVG をテストして、正しく動作していることを確認する必要があります。 これを行う最も簡単な方法は、ブラウザーでそれらを開いて、どのように見えるかを確認することです。 正しく動作しない場合は、サイズまたは CSS プロパティを調整する必要がある場合があります。
SVG をレスポンシブにできますか?
最初に SVG の周りに特定の幅の要素を追加してから、高さと幅を削除するのが最善です。 ギャップを埋めるために使用する必要があります。 形状全体を表示する場合は、viewBox の幅も大きくする必要があります。 この回答を保存したい場合は、保存してください。
SVG は、さまざまな方法で Web ページに埋め込むことができます。 タグ <img> を含む画像、iframe、または CSS 背景画像に埋め込みます。 単純なSVG 流体は、固定の高さや幅を削除して作成する必要があります。 img の寸法は、それが参照する SVG のビューポートとして機能します。 PNG 画像などのラスター グラフィックはここには含まれませんが、imgs は特定のラスター グラフィックを参照します。 埋め込まれた SVG の構造は、SVG 流体を作成する際の <object> タグを使用した埋め込みの構造に似ています。 3 つのブラウザーはそれぞれ、デフォルトで 300×160 (置き換えられる要素のデフォルトの幅と高さ) の SVG を含む iframe を受け入れます。
iframe の高さを明示的に設定しても、SVG の高さを変更する方法はありません。 iframe の高さと幅が比例的に等しいことを確認して、SVG がビューポートの上、下、または側面に空白なしでビューポート内に収まるようにすることが重要です。 高さと幅の比率は CSS で定義されていません。 数年前、Thierry Koblentz が接着剤の危険性に関する記事を発表しました。 パディング ハックを使用して、幅に基づいて要素のパディングを計算できます。 固有の比率では、iframe とビデオはそれを使用してさまざまなレベルに設定できます。 *svg タグを使用すると、HTML ドキュメントに画像を含めることができます。
コンテナーの幅と高さを指定すると、上部と下部にパディングが適用されます。 パディングは要素の幅に関連して計算されるため、垂直方向にのみ適用します。 高さを大きくすると、必要な縦横比が失われます。 Chrome と Firefox では、SVG の高さは、期待どおりにスケーリングされるように計算されます。 Internet Explorer (バージョン 9 および 11 でテスト済み) の高さと幅は、それぞれ 150% と 100% であると想定されています。 img 埋め込みの場合、この高さは固定されているため、SVG が小さい画面で縮小すると、埋め込み内のコンテンツの上下の空白がマスクされます。 XML で生成された sva 内にグラフィック要素を含めると、操作が非常に簡単になります。
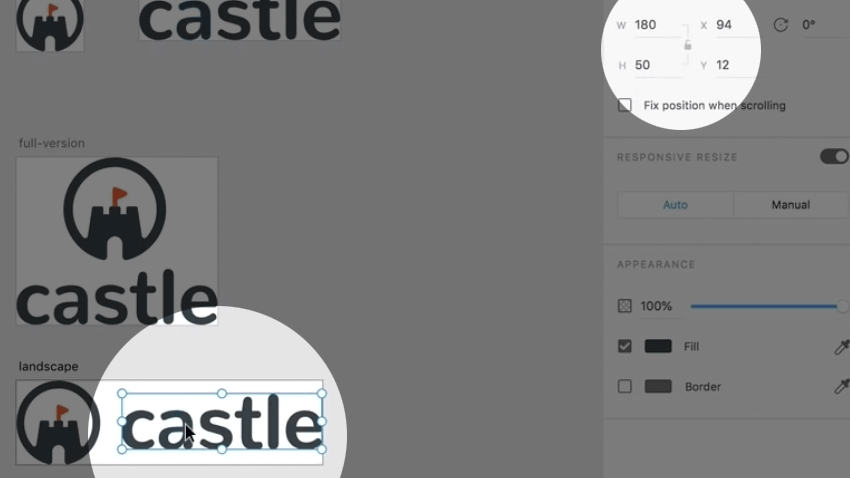
個々の要素は、HTML 要素と同じ方法で選択して適用できます。 SVG スタイル仕様には、CSS で使用できる SVG スタイル プロパティのリストがあります。 この例では、ロゴは次を使用して参照されます。 このレッスンでは、fill プロパティと opaque プロパティのみを使用します。 ビューポートのサイズが小さくなると、まず不透明度を下げることによって曲線の背景が削除され、残りの SVG コンテンツが暗いネイビーの背景に変換されます。 結論として、アイコンを囲む円は削除され、アンカー アイコンは非常に小さな画面に残ります。 CSS を使用して、SVG を使用してロゴの特定の部分をカスタマイズし、必要に応じてそれらを非表示にすることができます。 場合によっては、会社のロゴが小さな画面で画面スペースを占有しすぎて、ロゴのテキスト部分と唯一のアイコンを削除する必要がある場合があります。
これは、異なる画面サイズで PNG を切り替えることにより、SVG を使用しなくても可能です。 この記事を読み終える頃には、Chrome や Firefox などの常緑ブラウザーでの SVG 実装が大幅に改善されていることに気付くでしょう。 しばらく互換性のあるバージョンの Internet Explorer がまだいくつかあるため、常に問題が発生します。 このチュートリアルで提供されている例の一部を次に示します。レスポンシブ SVGのリソースは、付属のビデオに示されています。
SVG 画像のサイズ変更は、サイズ ダイアログ ボックスでサイズ設定を手動で調整することで行うことができます。 プロセスが完了すると、新しいイメージ ファイルをダウンロードできるようになります。 SVG ファイルを挿入するには、白い領域内をドラッグ アンド ドロップするか、クリックしてファイルを選択します。 [サイズ変更] ボタンのサイズ設定を調整することで、サイズを小さくすることができます。
Svg ファイルの欠点
SVG ファイルの使用にはいくつかの欠点があります。 ベクトル グラフィックスは、ラスター ファイルと同様に、少数のプログラムでしか編集できません。 ベクトル ファイルはプロプライエタリであり、少数のファイルでしか編集できません。 また、ベクター グラフィックスの編集は、ラスター イメージよりも精度と精度が要求されるため、編集が困難です。
Svg レスポンシブ幅を作成するにはどうすればよいですか?

SVG を幅に反応させるには、viewBox 属性を使用できます。 viewBox 属性の値は、min-x、min-y、幅、高さの 4 つの数値のリストです。 viewBox 属性の値を変更すると、要素のサイズが変更されます。
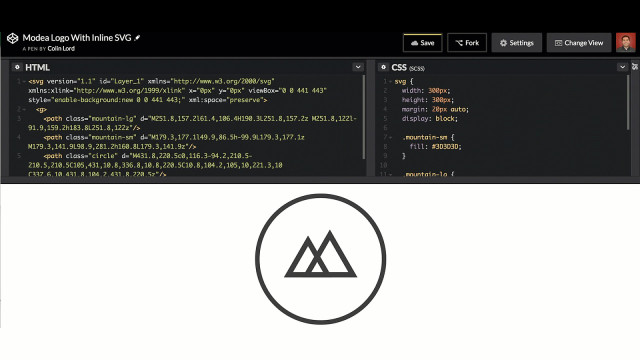
このチュートリアルでは、表示している画面に応じて変更できるレスポンシブ SVG 画像の作成方法を紹介します。 各コンポーネントのシンボルは、主要なシンボルとして機能する 60×60 の viewBox (アイコンのサイズに一致) を使用して (アイコンのサイズに一致して) 区別されます。 コンテナーのサイズを変更するか、ブラウザー ウィンドウを開くと、SVG が応答します。 シンボルを定義しましたが、次にそれらを使用する必要があります。 スタイルタグをさらに追加する前に、次を追加してください:svg. アイコンを対象とするいくつかのメディア クエリを含める必要があります。 ファイルを保存すると、通常と同じように使用できるようになります。 また、フルバージョンをダウンロードして、プログラムがどのように機能するかを理解することもできます.
最新のブラウザーで Svg をレスポンシブにする方法
これは、古いブラウザーまたは古いツールが原因である可能性があります。 最新のブラウザーで svgs をレスポンシブにするための役立つガイドが利用可能になりましたが、それでも問題が解決しない場合は、お気軽にお問い合わせください。 SVG ファイル形式は、ロゴ、イラスト、インフォグラフィックなど、さまざまな目的に使用できる汎用性の高いベクター グラフィック形式です。 幅と高さが固定されているため、最近のブラウザーで sva を使用する場合、sva をサポートすることは困難です。 SVG を最新の状態に保ち、応答性を維持するには、いくつかの簡単な手順を実行できます。 大量の SVG を処理している場合や急いでいる場合は、この手順を自分で実行する必要はありません。
SVG が応答しないのはなぜですか?

SVG が応答しない場合は、viewBox 属性が設定されていないか、正しく設定されていない可能性があります。 viewBox 属性は、 SVG ドキュメントの座標系を確立します。 viewBox 属性がない場合、SVG ドキュメントはデフォルト サイズの 300×150 ピクセルでレンダリングされます。

私はouterdivとinnerdivを持っています。どちらもinnerdivにimgとして画像を含んでいます。 ただし、innerdiv には max-height があり、正常に動作しますが、thesvg は元のサイズを返すことを拒否します。 このコードには、preseveAspectRatio 設定が配置された固定ビューボックスまたは配列を含めることができます。 そのため、Codepen.io からダウンロードして、動作を確認する必要があります。 ペンは他のものと同じ画像ファイルです。 画像として使用すると、いかなる指示にも反応しません。 事実に基づいて真実であることが証明されています。
sva を使用すると、画像のサイズが縮小されません。 apng または JPG に類似したファイル。 resizing.svg ファイルに、拡大できない原因があると思われます。
Svg がファジーなのはなぜですか?
ターゲットにしようとしている領域と同じピクセル寸法の画像をぼかすのは難しい場合があります。 主な理由は、最新のテレビの高解像度によるものです。
Svg は Web サイトを遅くしますか?
Scalable Vector Graphics (SVG) を Web デザインに実装するには、非常に短い時間しかかかりません。 JPEG または PNG 画像には多くの情報を含めることができます。 Web ブラウザーはそのデータをすべてダウンロードする必要があるため、結果として Web ページの速度が低下します。 一方、スケーラブルなグラフィックスは、ファイル サイズがはるかに小さく、読み込み時間がはるかに簡単です。
Svg をスケーラブルにする方法
Scalable Vector Graphics (SVG) は、対話機能とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 SVG 仕様は、1999 年以来、World Wide Web Consortium (W3C) によって開発されたオープン スタンダードです。SVG 画像とその動作は、XML テキスト ファイルで定義されます。 これは、それらを検索、索引付け、スクリプト化、および圧縮できることを意味します。 XML ファイルとして、SVG 画像は任意のテキスト エディタで作成および編集できますが、描画ソフトウェアで作成されることが多いです。
ベクター グラフィックス (SVG) を拡大する手順は次のとおりです。 Amelia Bellamy-Royds は、SVG のスケーリングに関するマスター レベルのガイドをまとめました。 このアプローチは、ラスター グラフィックスのスケーリングに関して新しい可能性を開きます。 ラスター グラフィックスのスケーリングほど単純ではありません。 初心者は、SVG を思い通りに動作させるのが難しいと感じています。 スター画像には明確に定義された縦横比があります: 高さと幅の比率です。 ラスター イメージを本来の高さと幅とは異なる縦横比で強制的に描画すると、画像が歪んでしまいます。
インライン SVG は、キャンバスのサイズに関係なく、コードで指定されたサイズに基づいて描画する必要があります。 ViewBox は、ベクター グラフィックスをスケーラブルなベクター グラフィックスにする最後のソフトウェアです。 ViewBox は要素 >svg のプロパティ タイプです。 数値は、空白またはコンマで区切られた 4 つの数値 (x、y、幅、および高さ) のリストです。 ビューポート x と y の左上隅の座標系を作成する必要があります。 特定の高さを埋める場合、スケーリングする必要があるライン/プレートの数は高さと呼ばれます。 縦横比が一致する画像を使用する場合、縦横比が一致しない寸法の場合、画像は引き伸ばされたり歪んだりしません。 Object-fit CSS を使用すると、他のタイプの CSS と同じ方法で画像を合わせることができます。
また、savingAspectRatio=none により、グラフィックをラスター イメージとまったく同じようにスケーリングできるようにするオプションを有効にすることもできます。 イメージの幅または高さを使用して、ラスター イメージのスケールを調整できます。 SVGはそれを行うことができますか? ますます対処が難しくなります。 >img.> ファイル内の画像を使用して画像の自動サイズ変更を開始する必要がありますが、最初に少しハックする必要があります。 アスペクト比を決定するために、さまざまな CSS プロパティを使用して要素の高さと余白を変更できます。 他のブラウザでは、デフォルトの 300*150 サイズが viewBox のある画像に自動的に適用されます。 この動作は、どの仕様でも定義されていません。
最新の Blink/Firefox ブラウザーを使用している場合、最新のブラウザーを使用している場合、画像は viewBox に収まります。 高さと幅の両方を指定しない場合、これらのブラウザは同じデフォルト サイズを使用します。 インライン SVG とは対照的に、コンテナを使用して古い要素を置き換えることができます。 インライン グラフィックの場合、公式の高さは (ほぼ) ゼロになります。 preserveRatioAspect 値が true に設定されている場合、グラフィックは何もスケーリングされません。 代わりに、グラフィックを拡大してピースの幅全体をカバーし、ビューアーの端との間に十分なパディング スペースを残す必要があります。 viewBox と preserveRatioAspect の範囲に制限はありません。 ネストされた要素を使用して、要素のスケーリング属性に応じてスケールの外観を変更できます。 このメソッドのヘッダー グラフィックは、高さを犠牲にすることなくワイドスクリーン ディスプレイを埋めるのに十分柔軟です。
Web デザインのコンテキストでは、無限にスケーリングできる機能は、SVG ファイルの最も重要な機能の 1 つです。 特定のサイズまでしか拡大できない画像とは異なり、SVG ファイルは無限に拡大できます。 SVG はさまざまなデバイスで表示できるため、さまざまなデバイスで表示する必要があるロゴ、アイコン、およびその他のグラフィックスでの使用に最適です。
さらに、SVG ファイルは解像度に依存しないため、デバイスのサイズに関係なく高品質に見えます。 その結果、SVG ファイルは、さまざまなデバイスで表示する必要があるロゴ、アイコン、およびその他のグラフィックに最適です。
Svg グラフィックスはレスポンシブ デザインに最適です
変化する条件に対応するように svg を適応させることが可能です。 viewBox 属性を svg> タグに追加できます。これは Inkscape と Illustrator によって自動的に追加されます。 その後、その SVG を画像またはインラインSVG コードとして使用でき、指定した任意のサイズに完全に収まります。 svg は解像度に依存しないため、任意のデバイスまたは画面で動作するグラフィックを作成するために使用できます。 svg グラフィックスはベクター グラフィックスであるため、忠実度を失うことなく、いつでも仕様に合わせてスケーリングできます。
レスポンシブ SVG
レスポンシブ SVG は、配置されているコンテナーに合わせてスケーリングされる SVG です。 これは、幅と高さの属性を 100% に設定し、それに応じて CSS メディア クエリを使用して SVG をスケーリングすることで実行できます。
Joe Harrison のレスポンシブ アイコン技術は、ベクター グラフィックスを使用してレスポンシブ Web サイトを作成する方法の好例です。 この記事の目的は、同じ手法を PNG の代わりに sva で使用できるかどうかを判断することです。 このメソッドを機能させるには、外部 CSS とスプライトの 2 つのコンポーネントが必要です。 この場合、アイコンはレスポンシブ デザイン、形状の再構築、および変換の一環として、あるビューポートから別のビューポートに移動されます。 Joe Harrison の Sprite と同様に動作する Joe Harrison の sva アイコンとは異なり、アイコンには独自のロジックがすべて含まれます。 親コンテナの変更に応じて、アイコンの幅と高さを変更することもできます。 親が残したスペースを埋めるオブジェクトを作成できるようになりました。 インライン SVG も使用できますが、メディア クエリはビューポートに配信されます。 メディア クエリは、SVG でレンダリングされるアイコンのサイズを決定します。
