それらを連携させる方法
公開: 2023-03-23Shopify eコマースは得意ですが、コンテンツ管理はまあまあです. WordPress はコンテンツ管理に優れていますが、多くの人がオンライン販売のために WooCommerce よりも Shopify を好みます。 Shopify を e コマースに使用することに固執しているが、WordPress がコンテンツ管理プロセスの重要な部分である場合は、Shopify WordPress の統合について学ぶことが不可欠です。
このような統合は、製品の販売を開始したいブロガーやコンテンツ クリエイターにとって理にかなっています。 また、強力なブログ システム (WordPress など) を必要とするオンライン ストアの所有者にとっても便利です。
ニーズに関係なく、このガイドでは、Shopify WordPress 統合を追加するために必要なすべてを示します!
Shopify WordPress 統合: 仕組み
Shopify WordPress 統合は、Shopify 購入ボタンを WordPress サイトに追加することで機能します。 このようにして、WordPress でウェブサイトのあらゆる側面 (ブログ、サイト デザイン、SEO) を維持しますが、Shopify のシンプルなボタンで商品を販売し、支払いを処理することもできます。
仕組みは次のとおりです。
- Shopify で商品を作成します (画像、商品説明、価格)。
- Shopify 製品の埋め込みコードをコピーします。
- そのコードを WordPress の任意の場所に貼り付けて、Shopify 製品をサイトに埋め込みます。
- 次に、顧客は WordPress サイトにアクセスして、Shopify 製品を確認します。 ただし、購入するには、Shopify チェックアウト モジュールを介して送信されます。
Shopify 購入ボタンを作成して WordPress に追加する方法
まず、WordPress ウェブサイトと Shopify アカウントの両方が必要です。
すべての Shopify 料金プランは、購入ボタン チャネルアプリへのアクセスを提供します (これは、Shopify WordPress 統合に必要です)。 つまり、この機能を利用するには、スターター プラン (月額 5 ドル) を支払うだけで済みます。
WordPress サイトまたは Shopify ストアをまだお持ちでない場合は、次の 2 つのチュートリアルを確認してから、この投稿に戻ってください。
ストアの名前に苦労している場合は、Shopify ストア名ジェネレーターを使用できます。
WordPress ウェブサイトと Shopify ストアを準備したら、Shopify WordPress 統合をセットアップする方法は次のとおりです。
- Shopify に購入ボタン販売チャネルをインストールする
- Shopifyに商品を追加する
- 埋め込み可能な Shopify 製品を作成する
- Shopify 製品を WordPress に埋め込む
- Shopify WordPress 統合をテストする
- Shopifyで支払い処理を設定することを忘れないでください
1. Shopify に購入ボタンの販売チャネルをインストールする
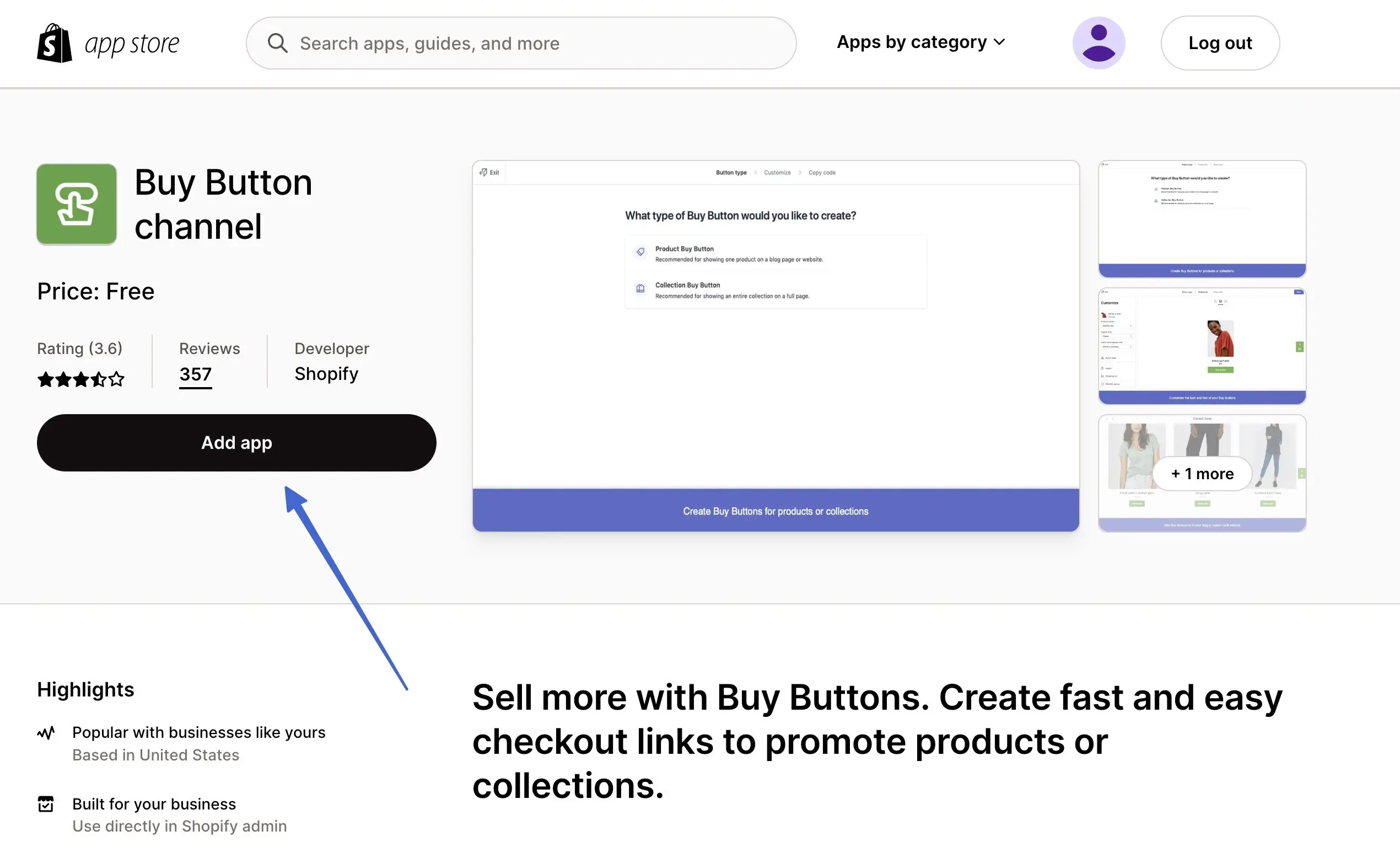
Shopify アカウントにログインした後、Shopify アプリ ストアの [購入ボタン] チャネル ページに移動します。 これは、Shopify の検索バーで参照することもできます。
[アプリを追加]ボタンをクリックして、ストア (現在ログインしている Shopify ストア) にインストールします。

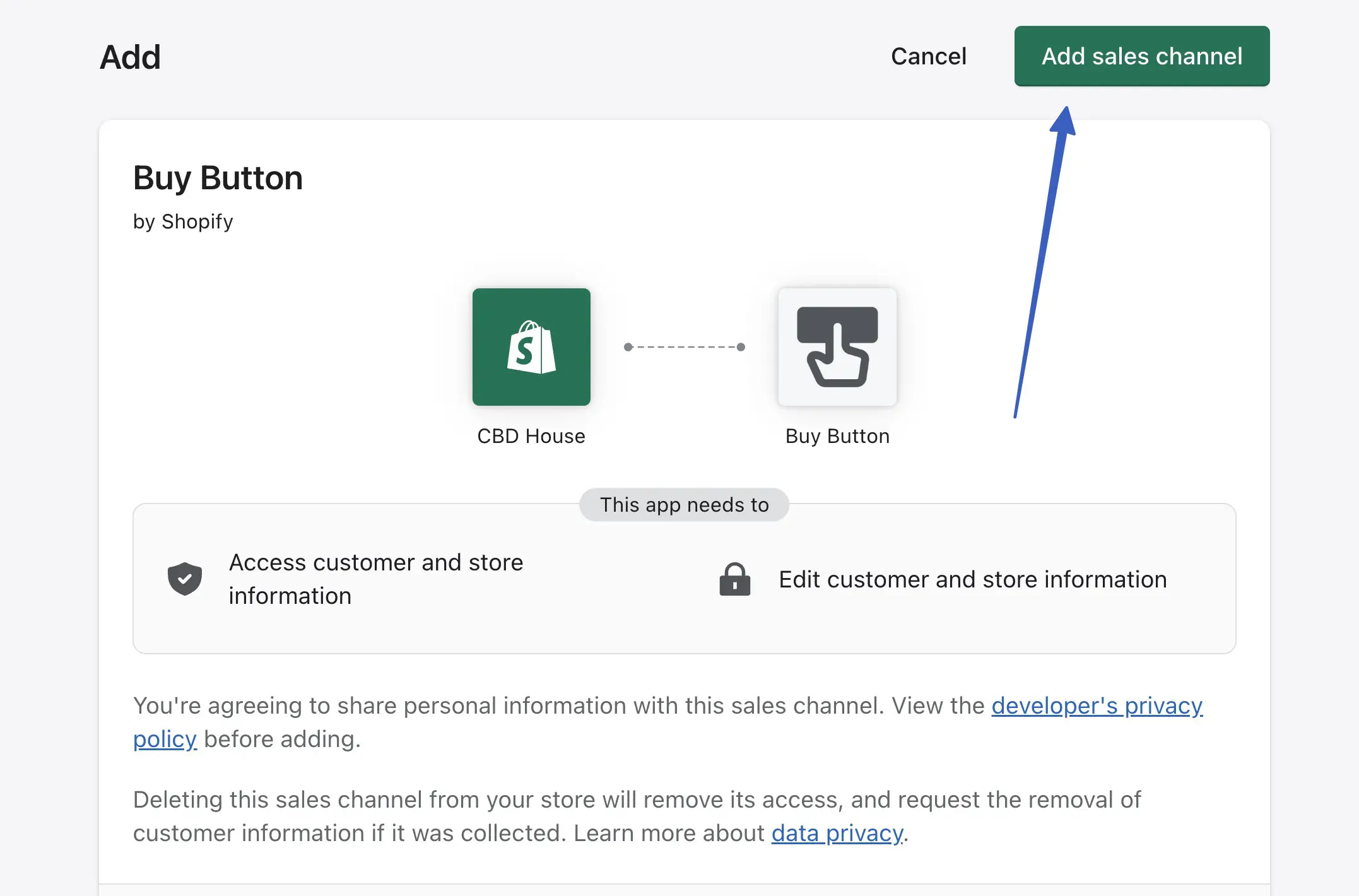
Shopify にリダイレクトされたら、[販売チャネルを追加]ボタンをクリックしてプロセスを完了します。
注:このページでは、アプリをインストールする前に、プライバシーと権限の情報について説明します。

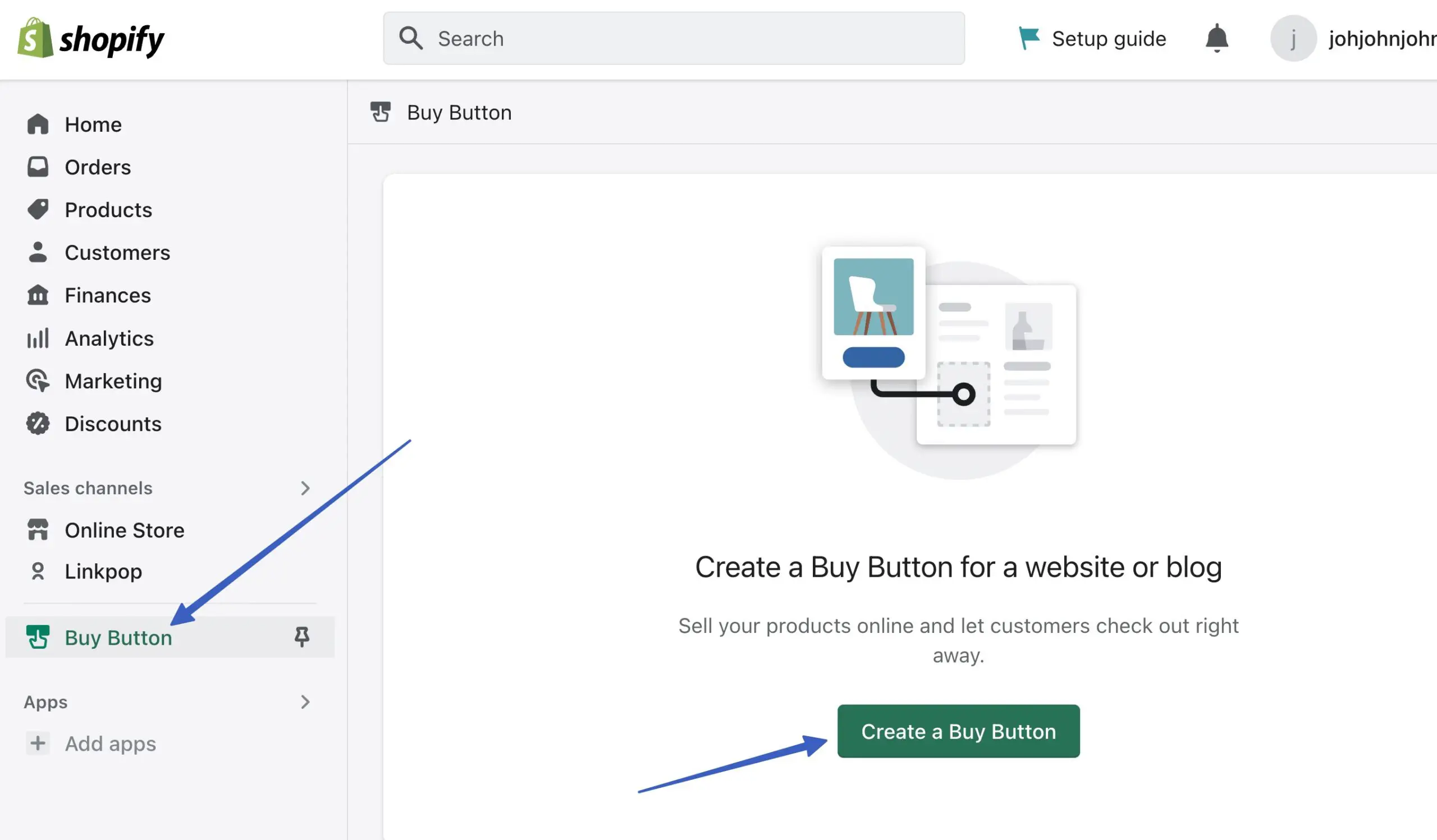
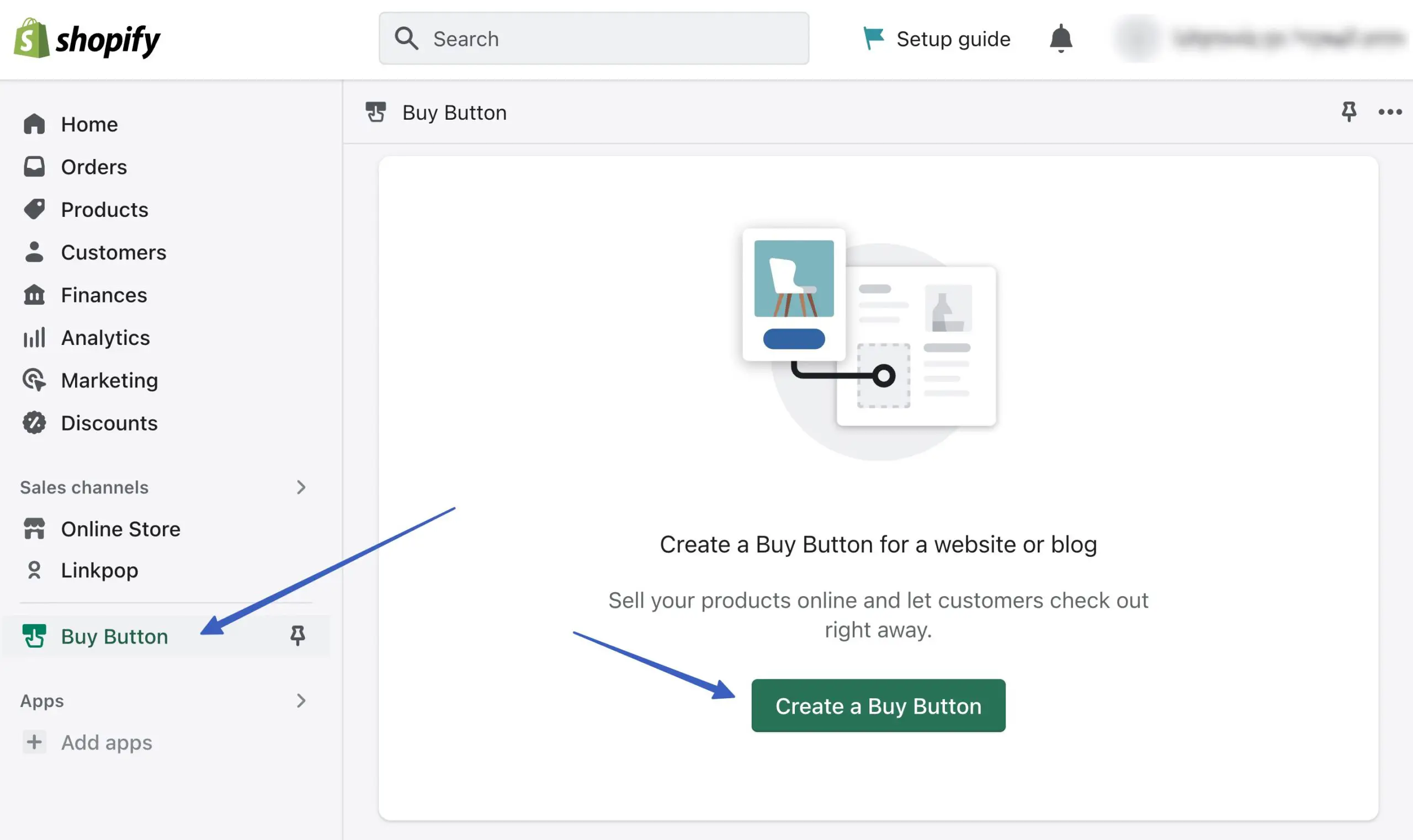
Shopify メニューに[購入ボタン]オプションと[購入ボタンを作成する] ボタンが表示されます。

2.Shopifyに商品を追加する
購入ボタン チャネルをインストールしたら、購入ボタン販売チャネルを通じて販売できる製品を追加します。
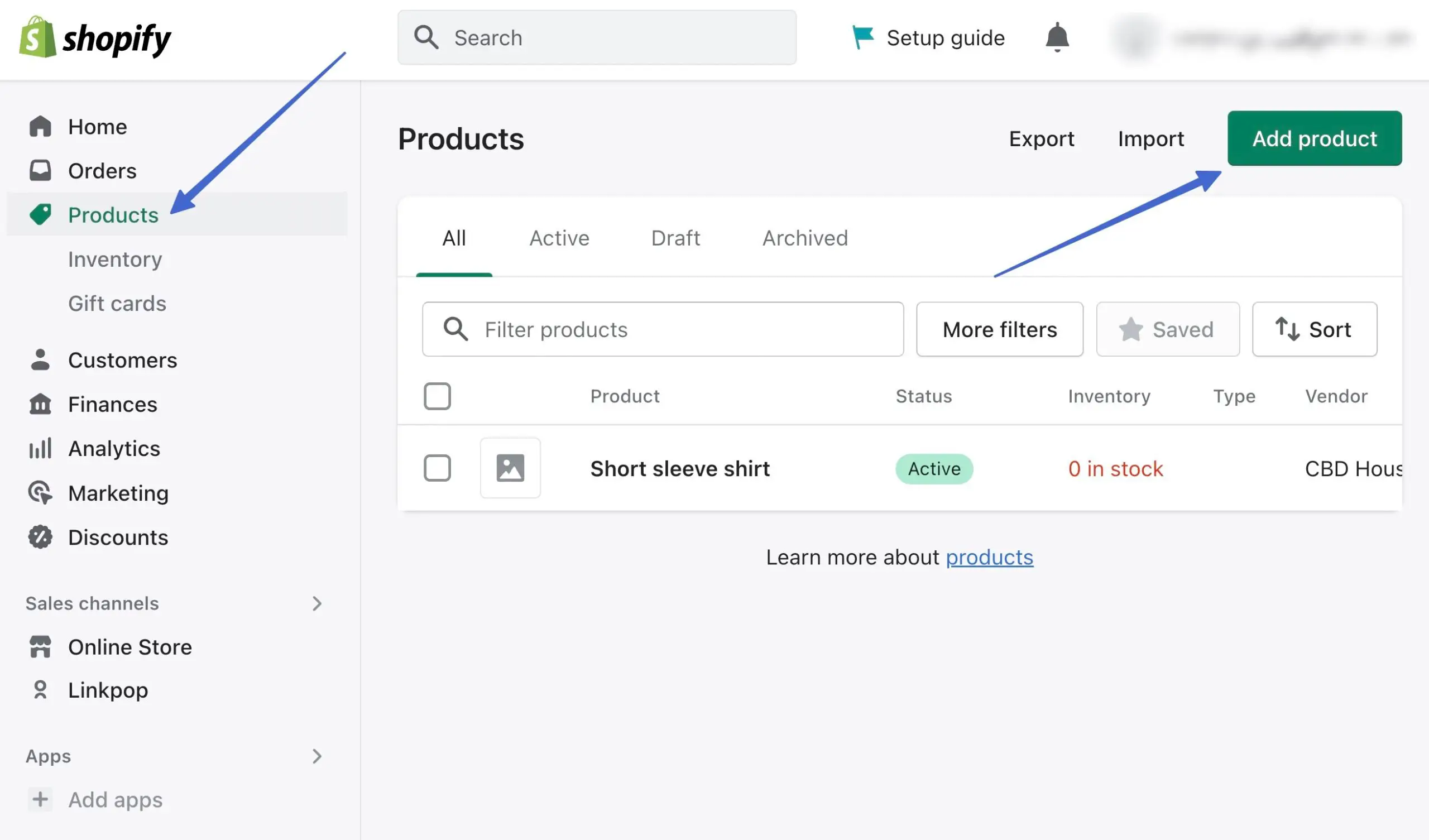
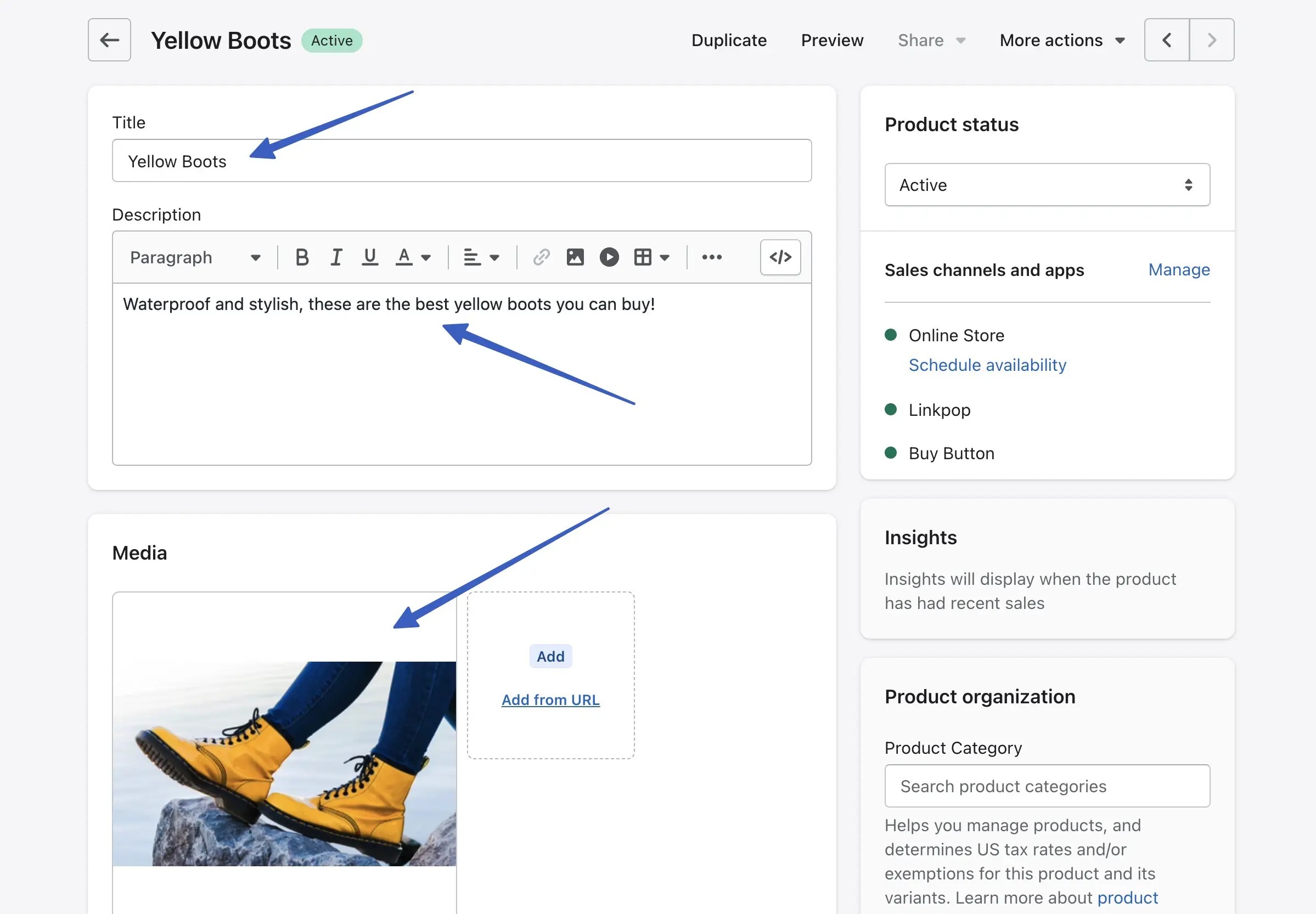
Shopify ダッシュボードで[商品] > [商品を追加]に移動します。

次のような製品の詳細を入力します。
- タイトル
- 説明
- メディア(画像)
- 価格

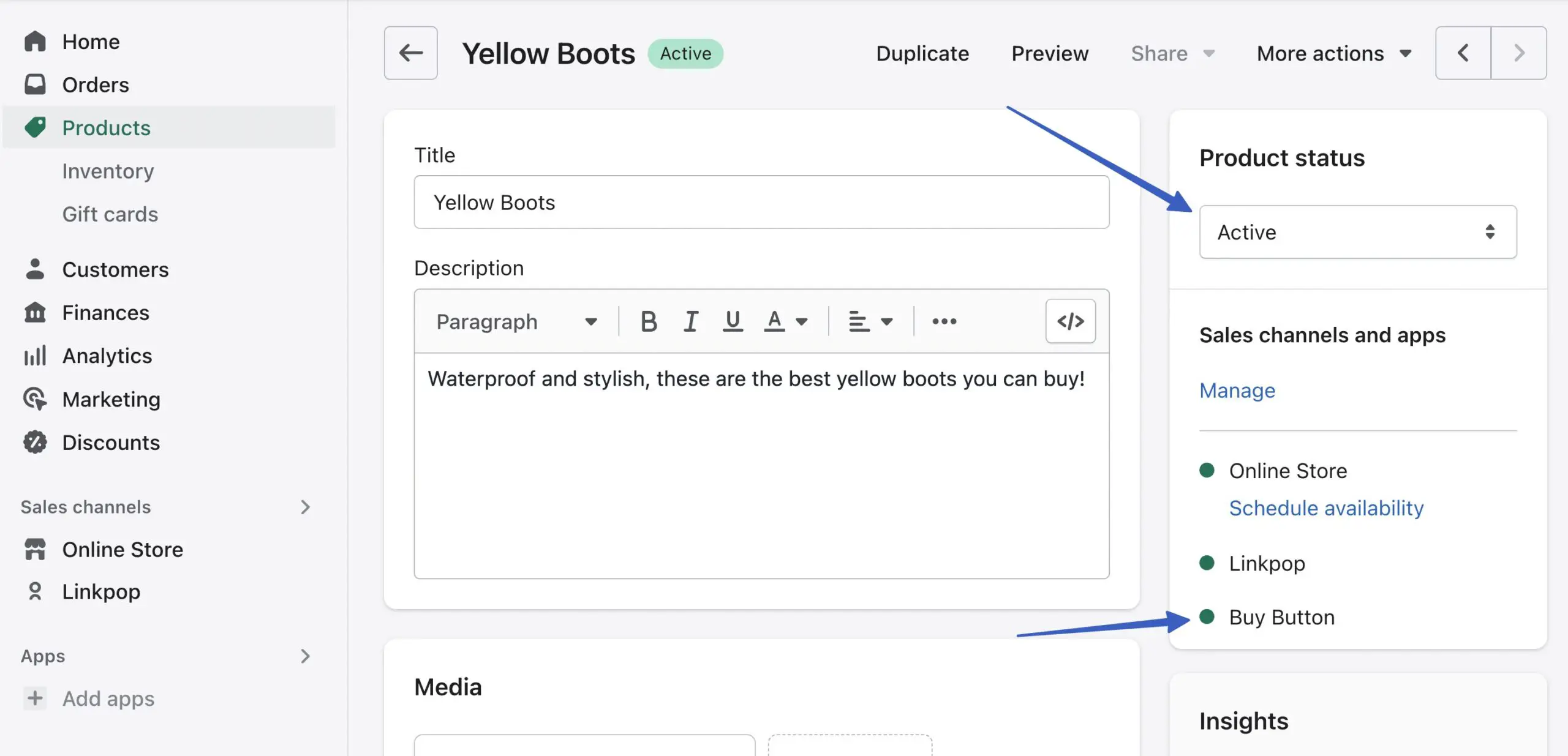
Product StatusフィールドがActiveに設定されていることを確認します。 さらに、購入ボタンの販売チャネルの横に緑色のマーカーが表示されていることを確認してください。 [管理]リンクをクリックして、販売チャネルを追加または削除できます。
注:製品ページ内で表示するには、ステップ 1 の購入ボタン チャネル アプリをインストールする必要があります。

[保存]ボタンをクリックして、この製品をカタログに追加します。
3. 埋め込み可能な Shopify 製品を作成する
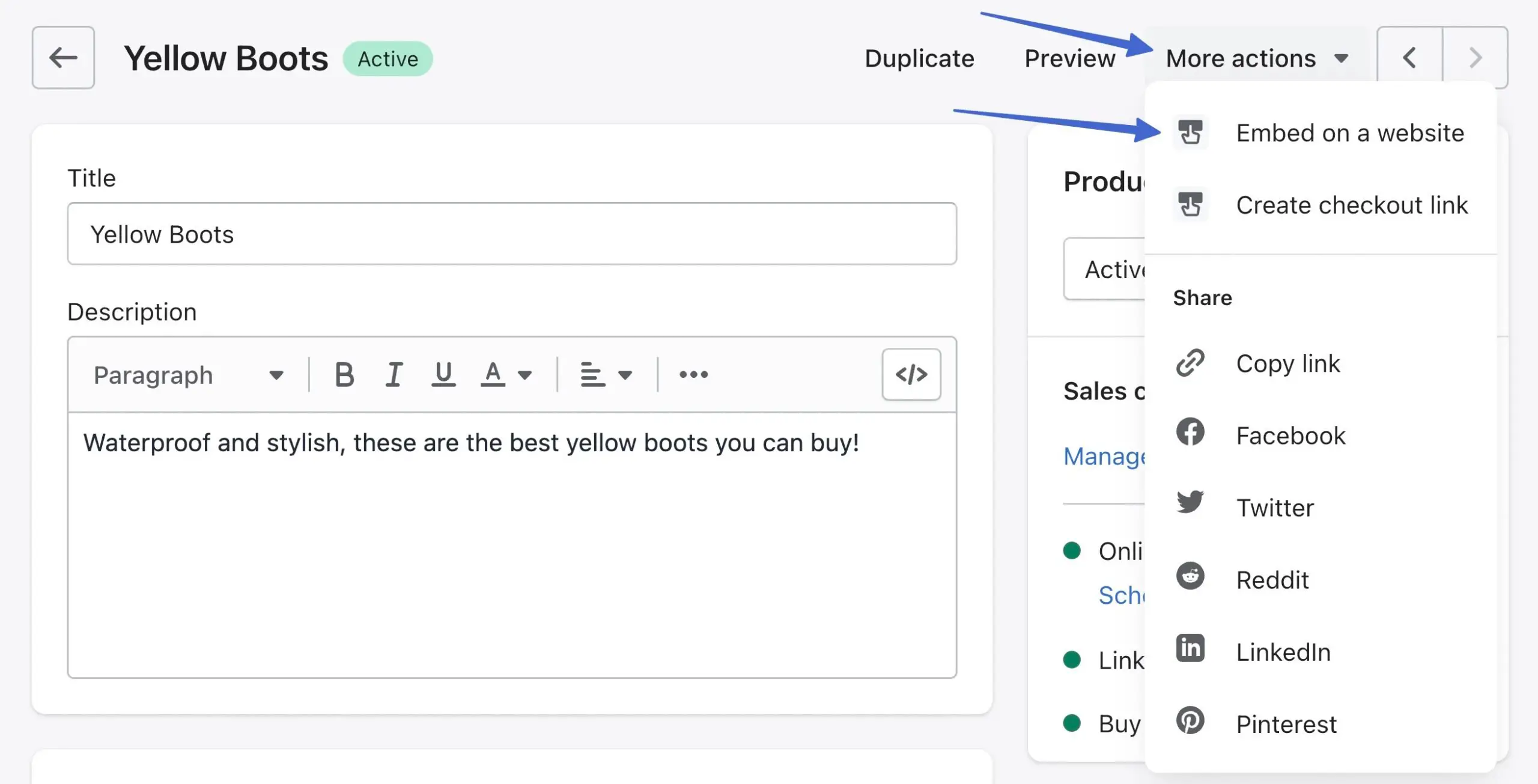
Shopify で、WordPress サイトに埋め込む予定の製品にとどまります。 [その他のアクション]ドロップダウンをクリックし、 [Web サイトに埋め込む]オプションを選択します。

これにより、 [Web サイトに埋め込む]ページが表示されます。
注:別の方法として、Shopify メインメニューの [購入ボタン] タブをクリックすることもできます。 これにより、より高度な購入ボタンのカスタマイズ設定が提供されます。これについては、この記事で詳しく説明します。

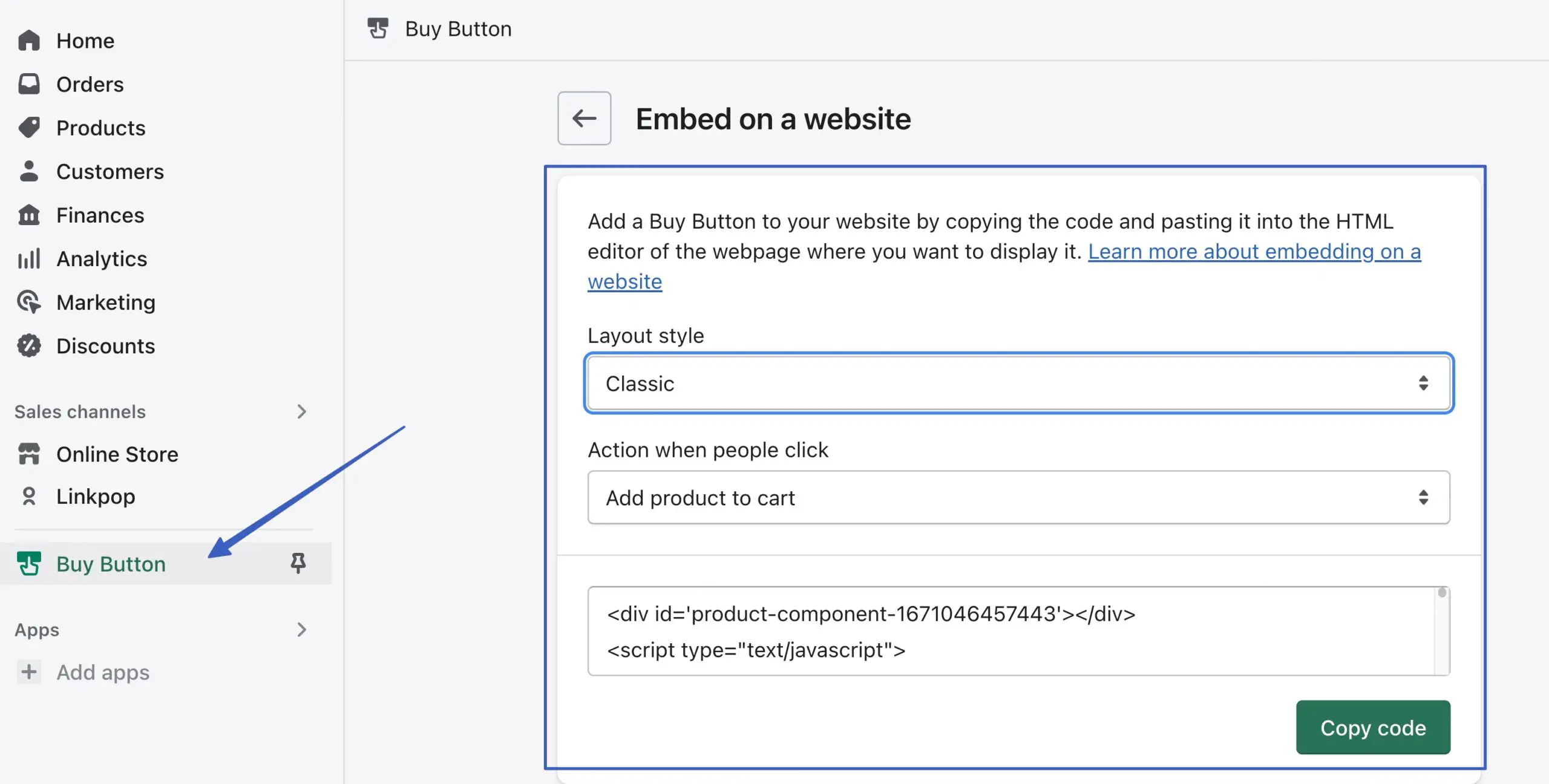
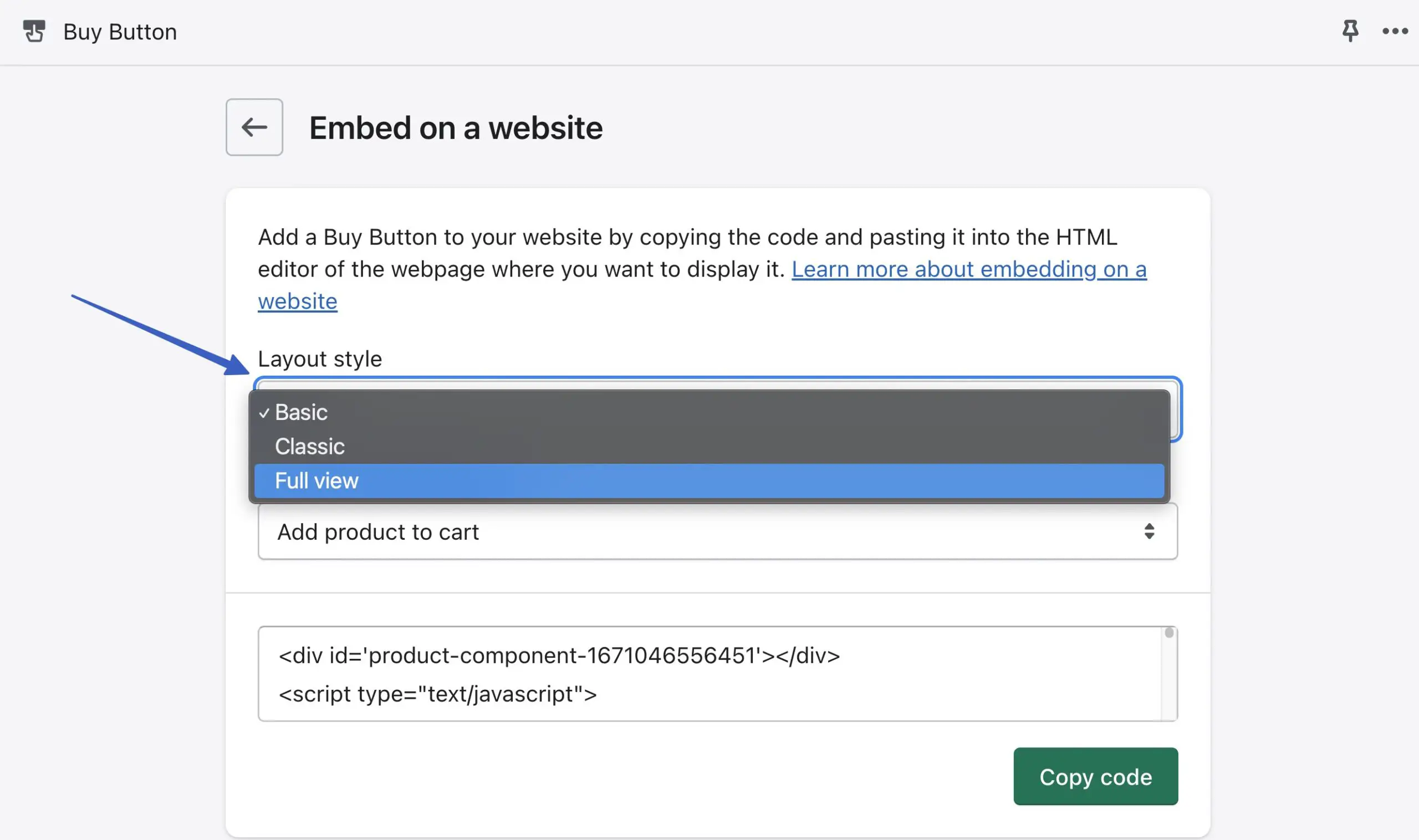
WordPress サイトに表示されたときにボタンが見栄えがするように、スタイル設定を構成します。 [レイアウト スタイル]フィールドで、 [ベーシック]、 [クラシック] 、または[フル ビュー]を選択します。

Basicレイアウトでは、単純なボタンが追加され、他には何も追加されません。 さらにカスタマイズして、カート、チェックアウト、または製品詳細ボタンにすることができます.

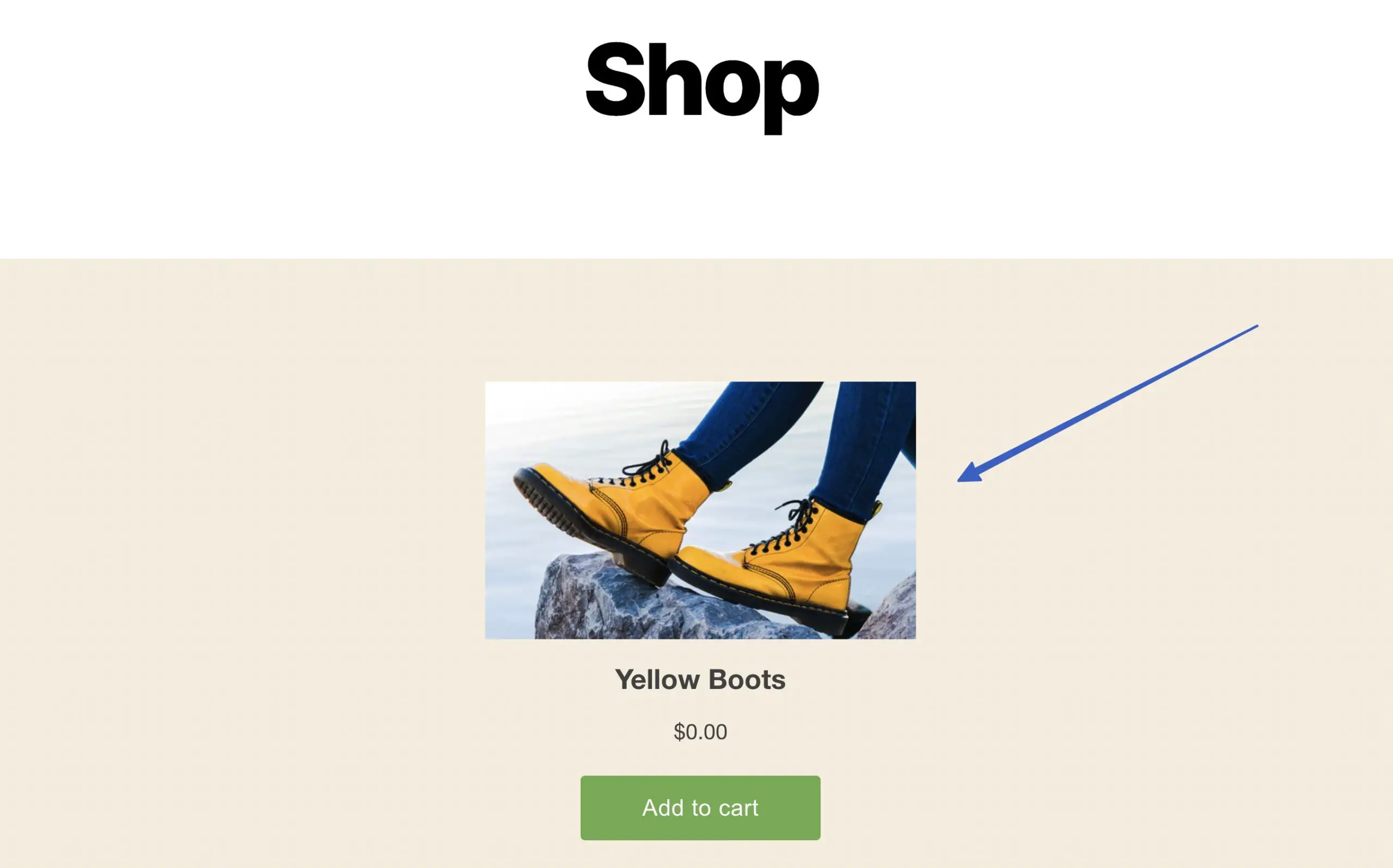
クラシックレイアウトには、商品名、画像、価格などの追加の詳細が含まれます。

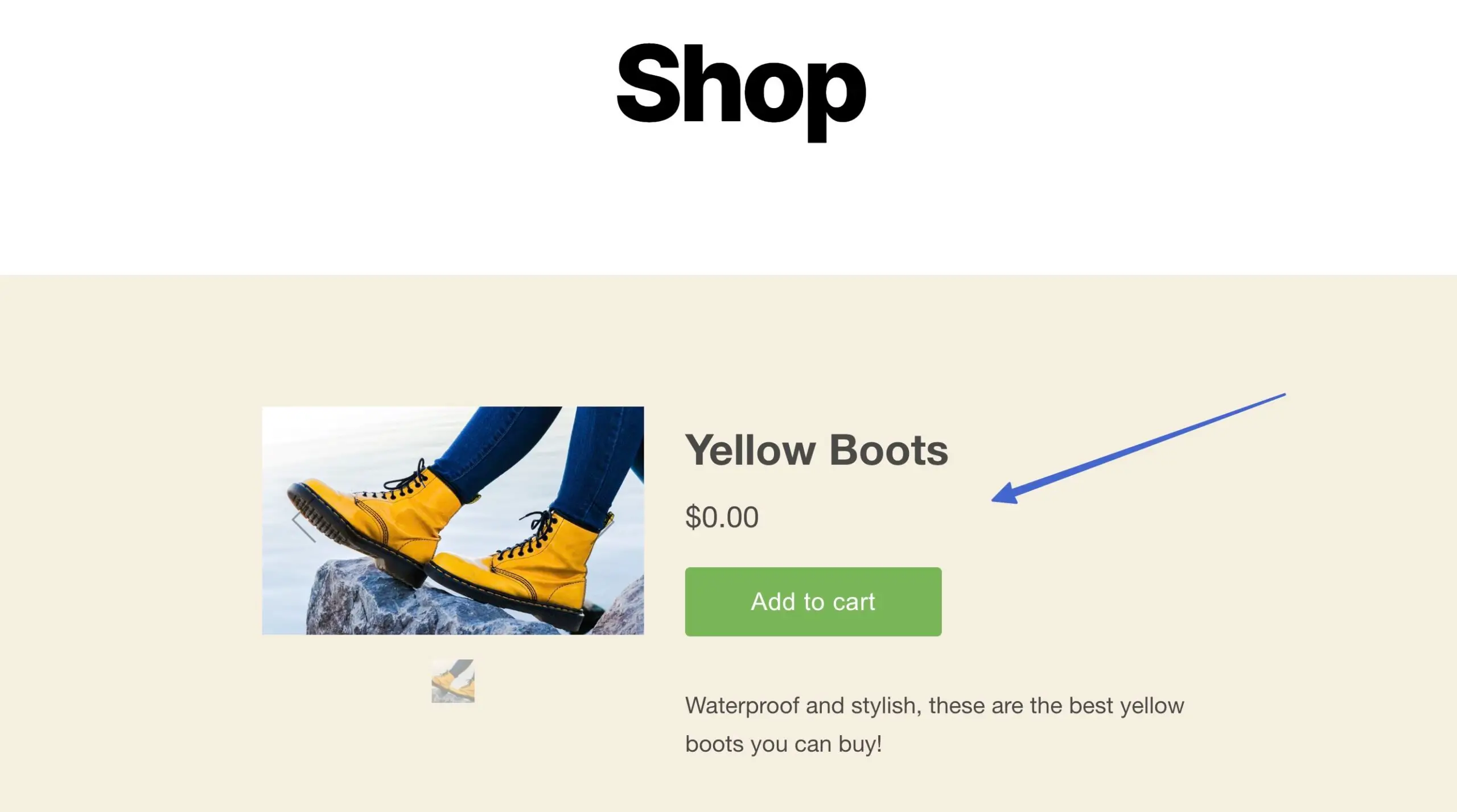
フル ビューレイアウトは、実際の商品ページに最も近いものを提供し、商品画像スライダー、タイトル、価格、チェックアウト/カート ボタン、および商品説明を提供します。

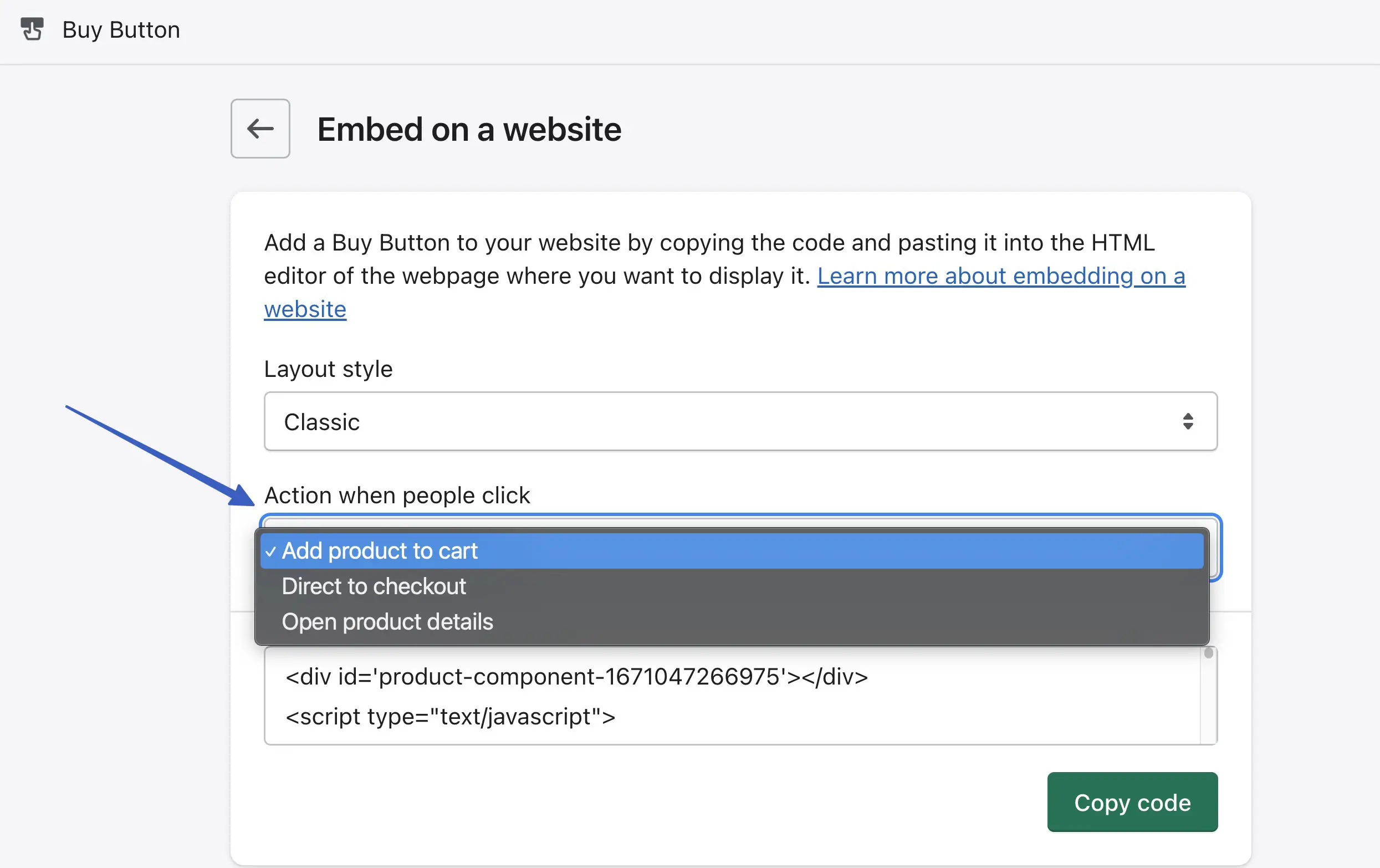
次のオプションは、 [ユーザーがクリックしたときのアクション]フィールドを設定することです。 これは、誰かが埋め込まれた製品ボタンをクリックした後に何が起こるかを決定します。
オプション (およびその機能) は次のとおりです。
- 製品をカートに追加: アイテムはスライドイン式のショッピング カートに入れられ、顧客は Web サイトで表示できます。
- Direct to checkout : 商品をショッピング カートに入れますが、カートは顧客には表示されません。 代わりに、支払い情報を入力するためにチェックアウトに直接送信されます
- 商品の詳細を開く: ユーザーは商品ページのコンテンツが豊富なバージョンにリダイレクトされ、商品に関する調査をさらに進めることができます。 アイテムはカートに追加されず、チェックアウトは非表示のままです
注: レイアウト スタイルまたはアクション設定を変更すると埋め込みコードが調整されるため、購入ボタンの設定を変更するたびに新しいコードをウェブサイトに転送する必要があります。

4. Shopify 製品を WordPress に埋め込む
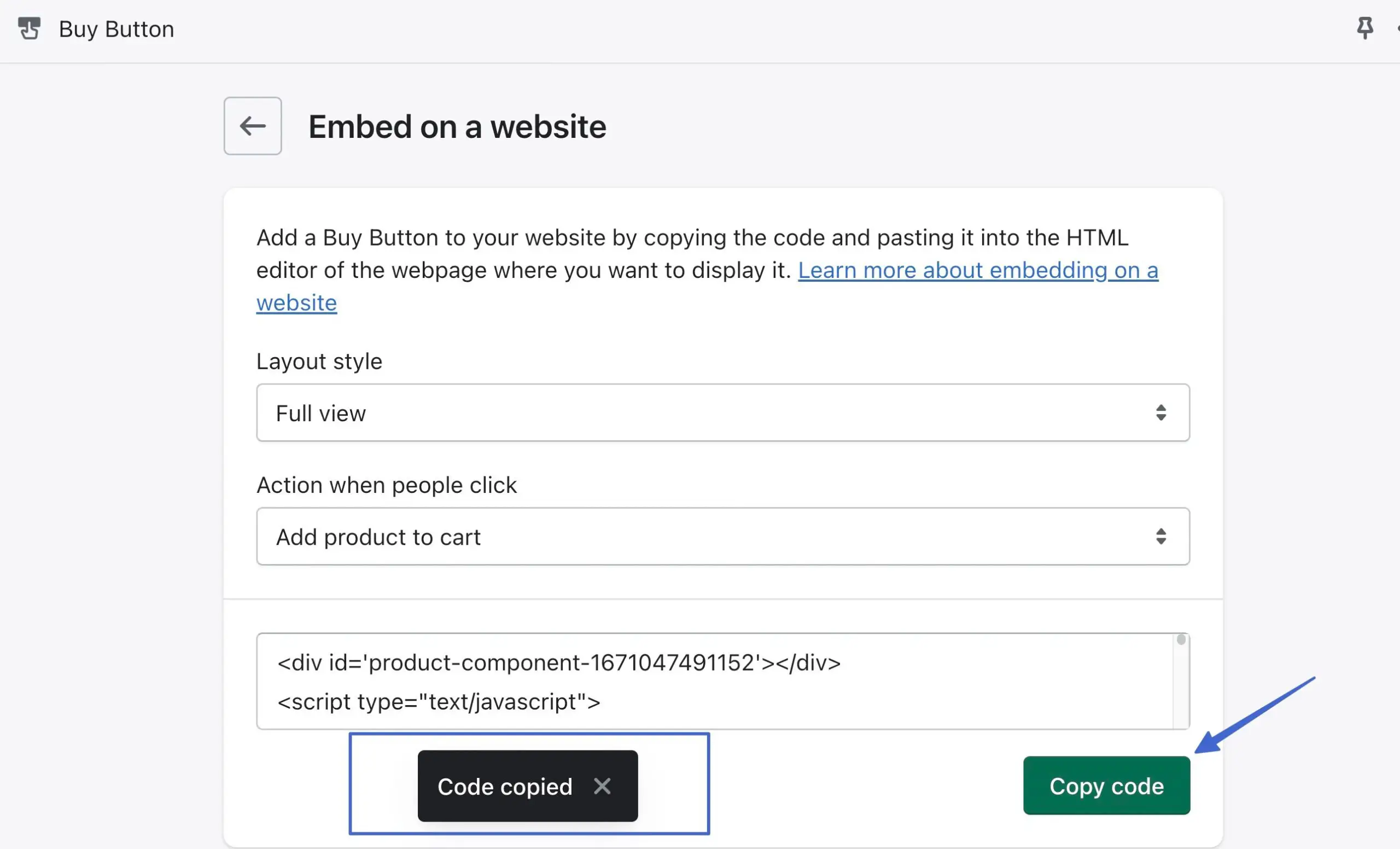
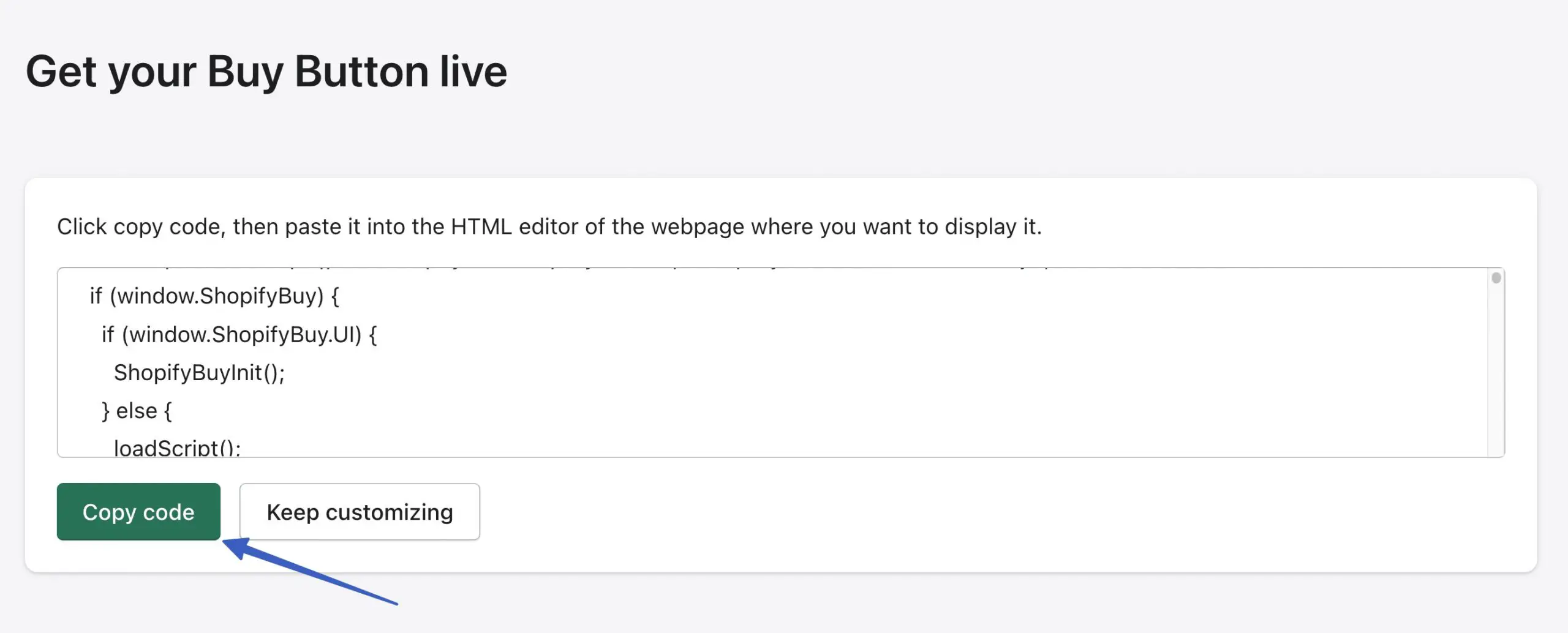
カスタマイズが完了したら、 [コードをコピー]ボタンをクリックします。 「コードがコピーされました」というメッセージが表示されるまで待ちます。 このようにして、クリップボードに追加されていることがわかります。

WordPress の利点は、次のようないくつかの場所にコードを埋め込むことができることです。
- ページ
- 投稿
- ウィジェット
- サイト ファイル
新規/既存のページや投稿など、製品を埋め込みたい領域を開きます。
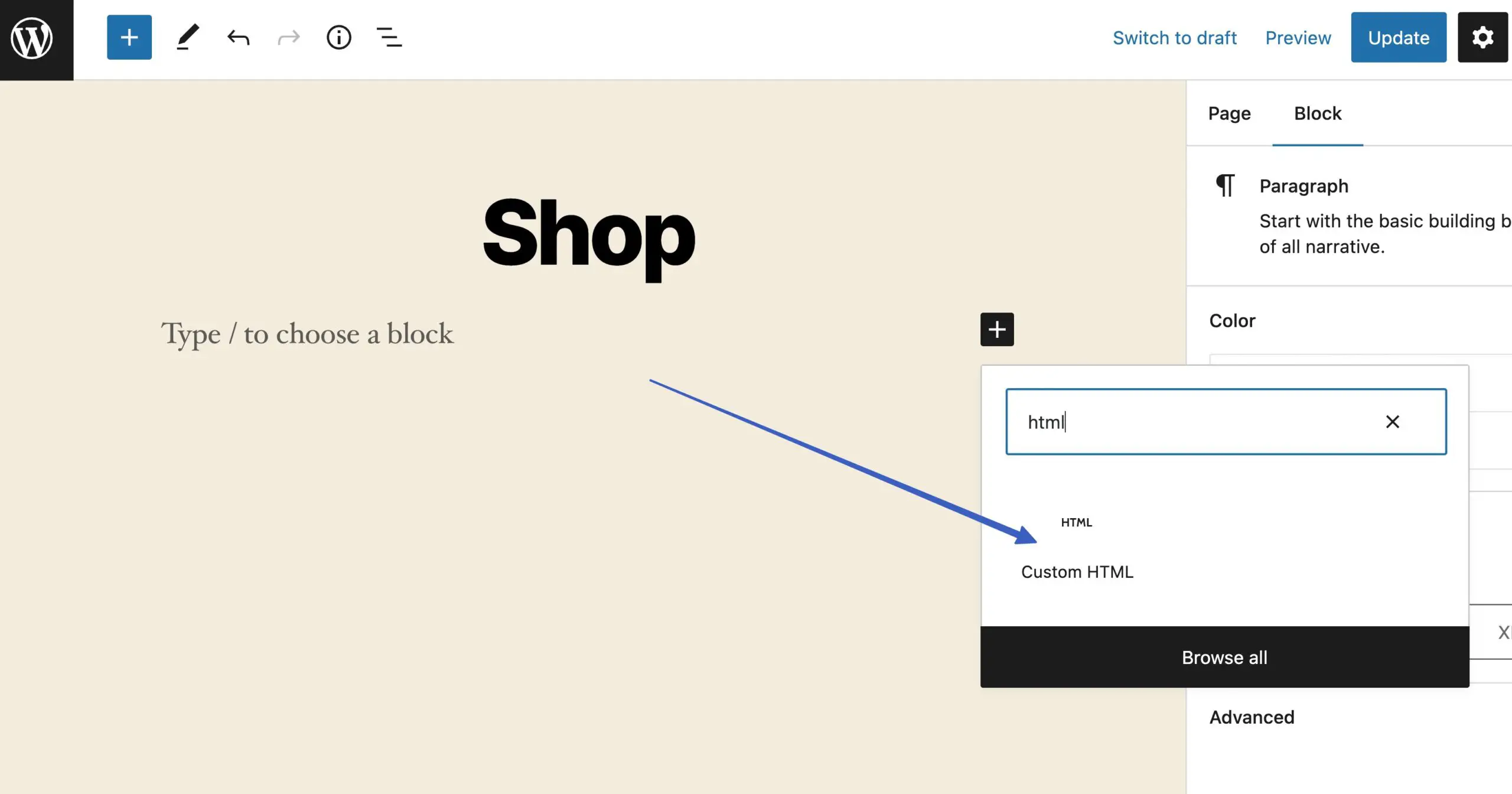
[ブロックの追加]ボタンをクリックして、カスタム HTMLブロックを検索します。 クリックしてコンテンツ領域に追加します。

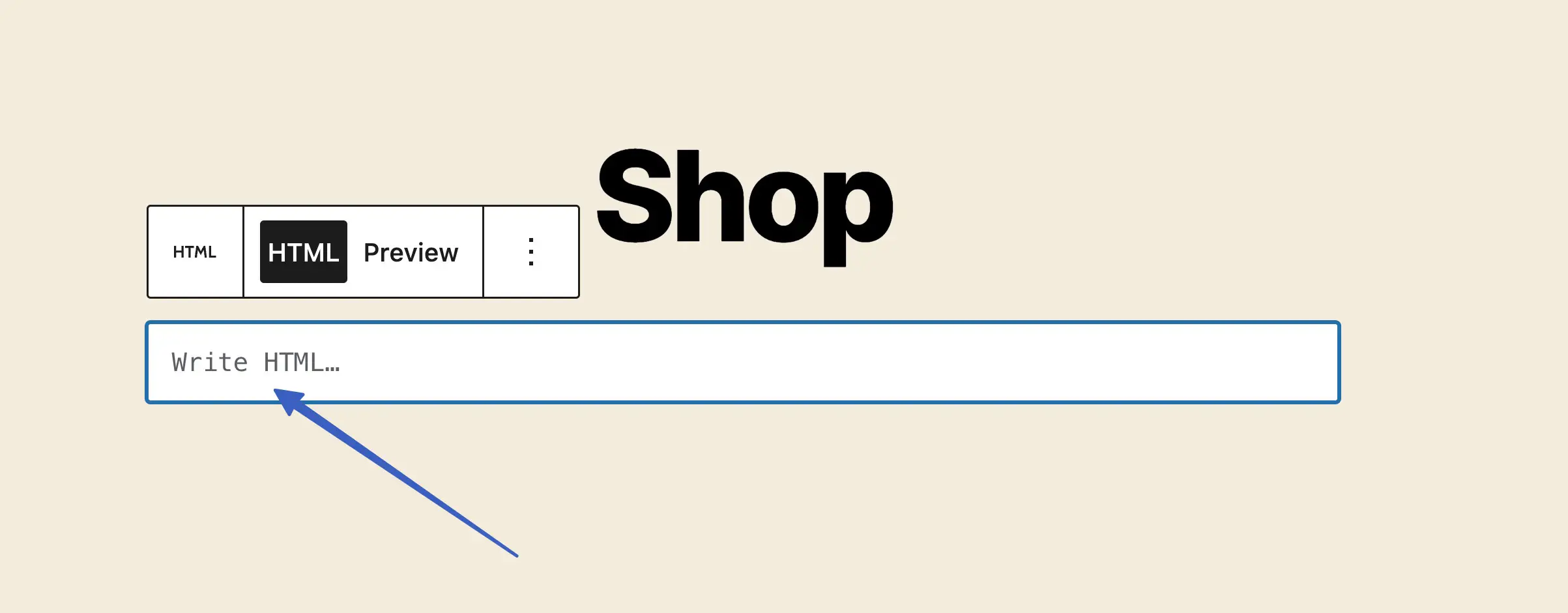
以前にコピーしたコード (Shopify からの製品ページ コード) を「HTML を記述…」と表示されているフィールドに貼り付けます。

ページの[公開]または[更新]ボタンをクリックします。
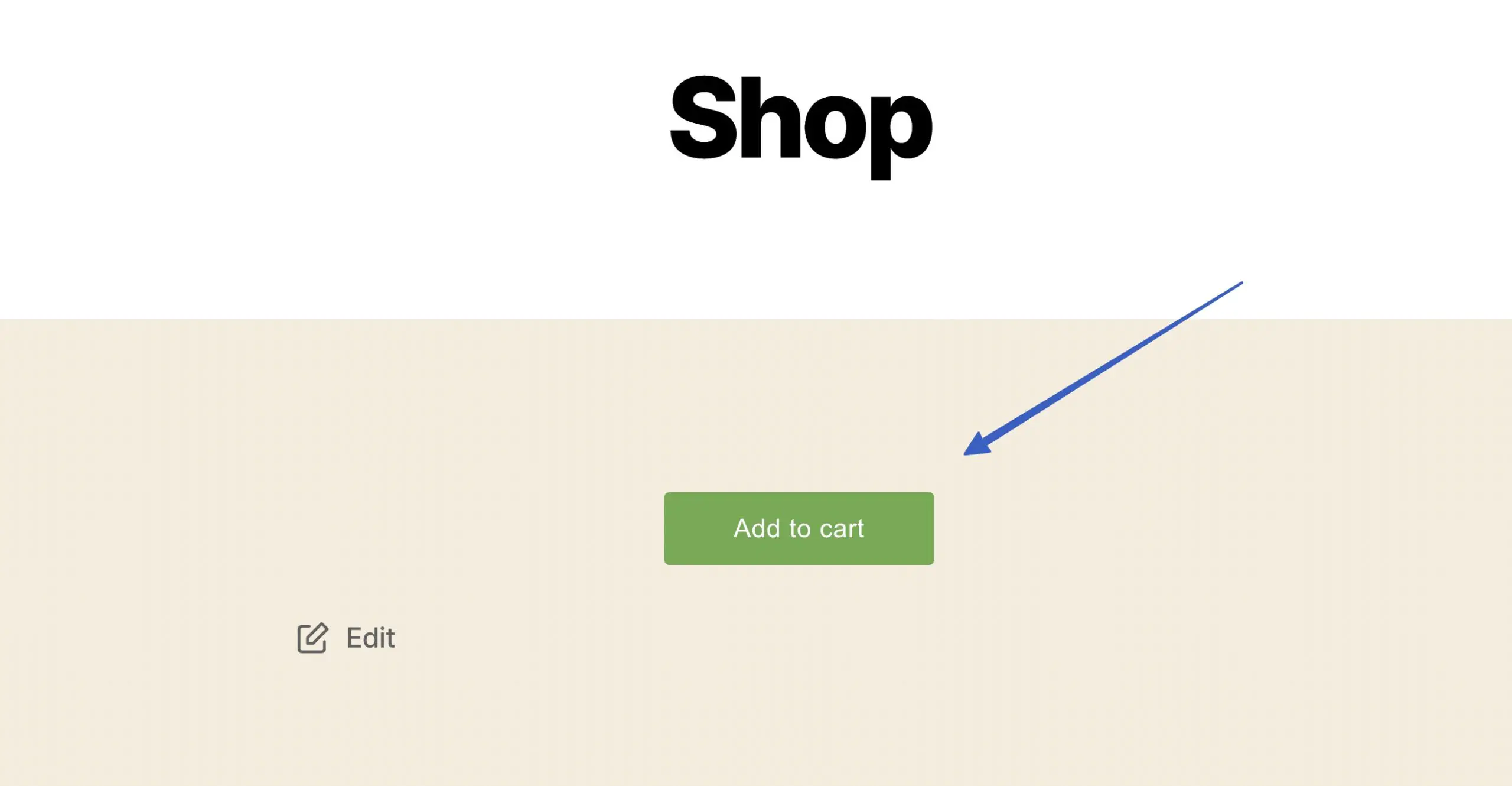
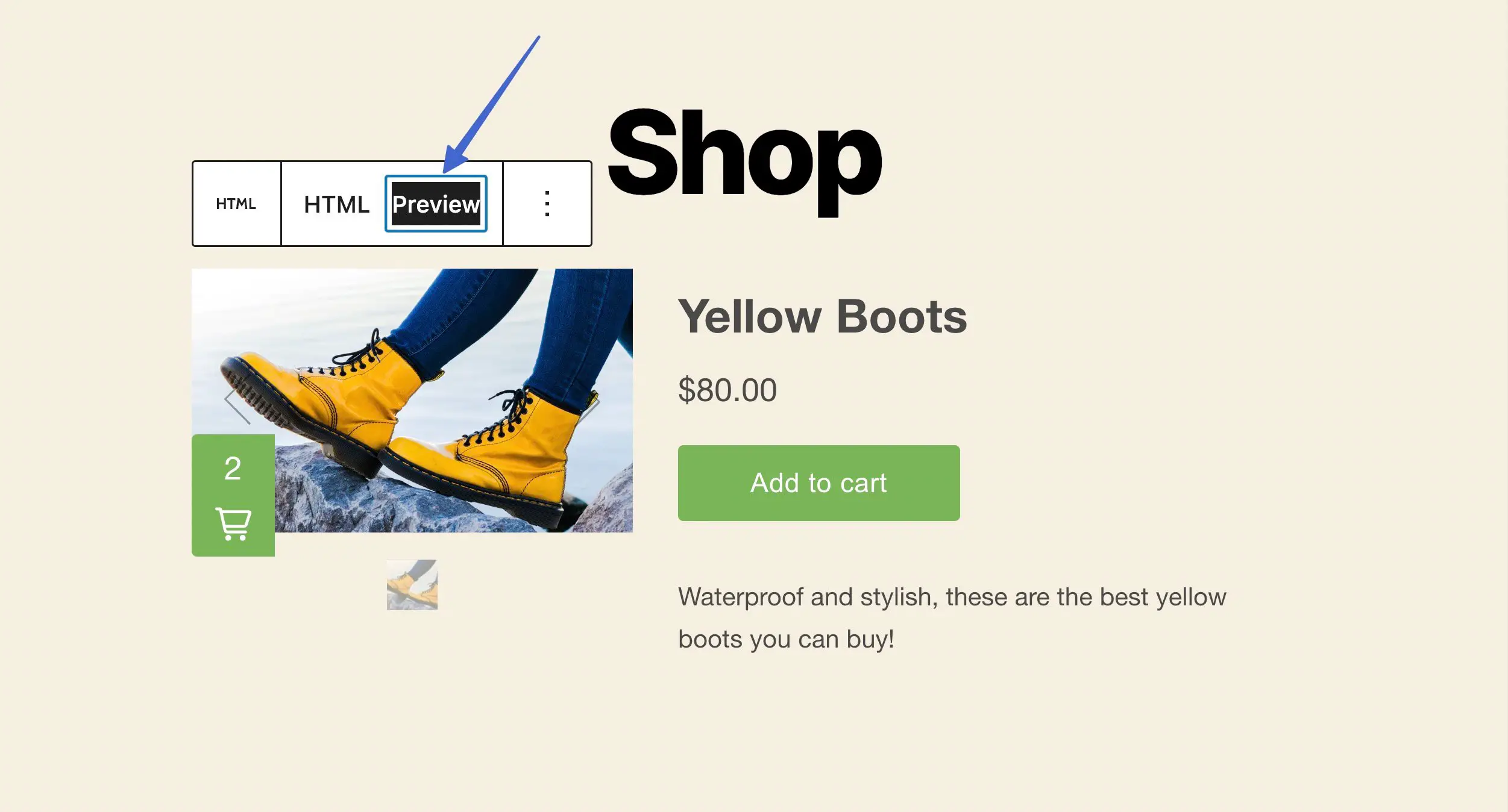
WordPress に埋め込まれた Shopify 製品をプレビューするには、2 つの方法があります。 最初のオプションは、その HTML ブロックの[プレビュー]タブをクリックすることです。

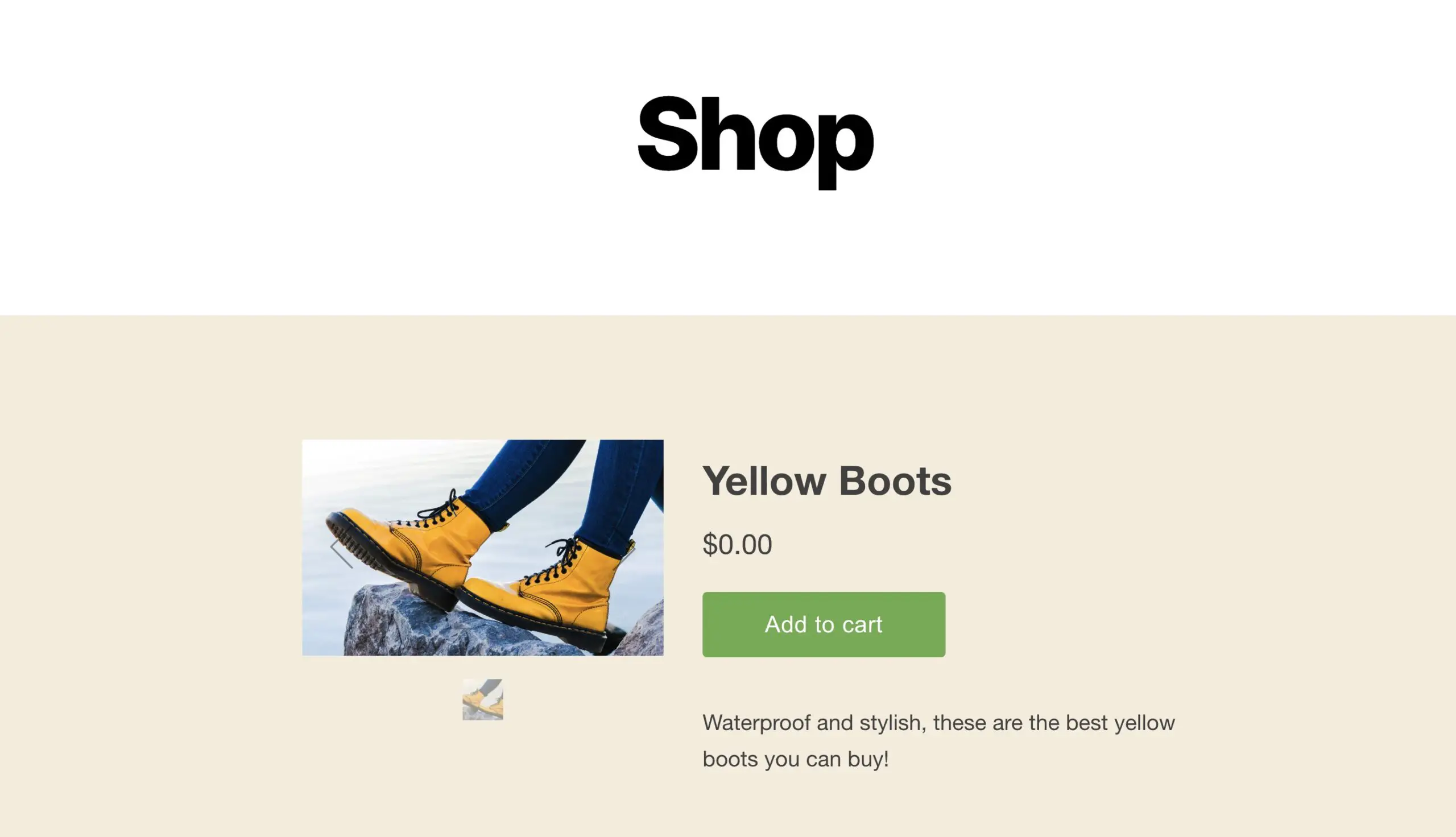
また、そのページまたは投稿のフロントエンドに直接アクセスして、顧客の行動を正確に確認することも検討してください。

5. Shopify WordPress 統合をテストする
統合によって実際にアイテムがカートに追加され、支払い処理が可能になることを確認する必要があります。
これを行うには、製品の 1 つを購入して顧客のように振る舞います (テスト目的で価格を $0 に設定できます)。
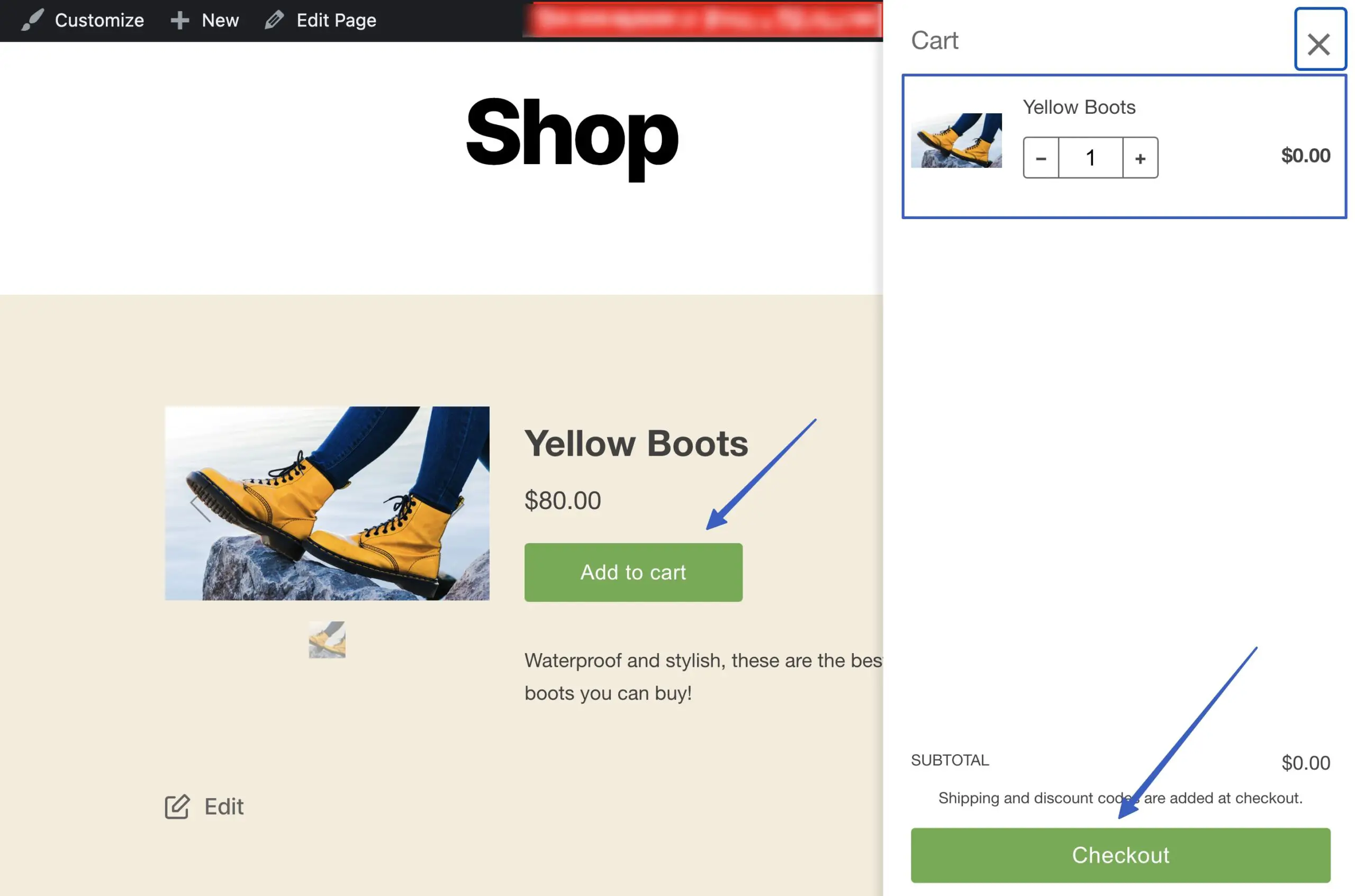
選択したボタン アクションのタイプによって異なりますが、この例では、 [カートに追加]をクリックすると、スライドイン カート モジュール内に製品が表示されます。 次に、 [チェックアウト]ボタンを選択してショッピングを終了します。
注:チェックアウト モジュールを表示して支払いを処理するには、ウェブサイトの Shopify プランにサインアップする必要があります。 無料試用版は、チェックアウトが表示されないようにブロックします。

6.Shopifyで支払い処理を設定することを忘れないでください
支払いを受け入れるには、有効な支払い処理アカウントが Shopify でオンになっている必要があります。 幸いなことに、ShopifyにはShopify Paymentsと呼ばれる組み込みのプロセッサがあり、簡単に取引できます. ただし、Shopify ペイメント プランを有効化する必要があります (使用は無料ですが、クレジット カードの処理手数料がかかります)。

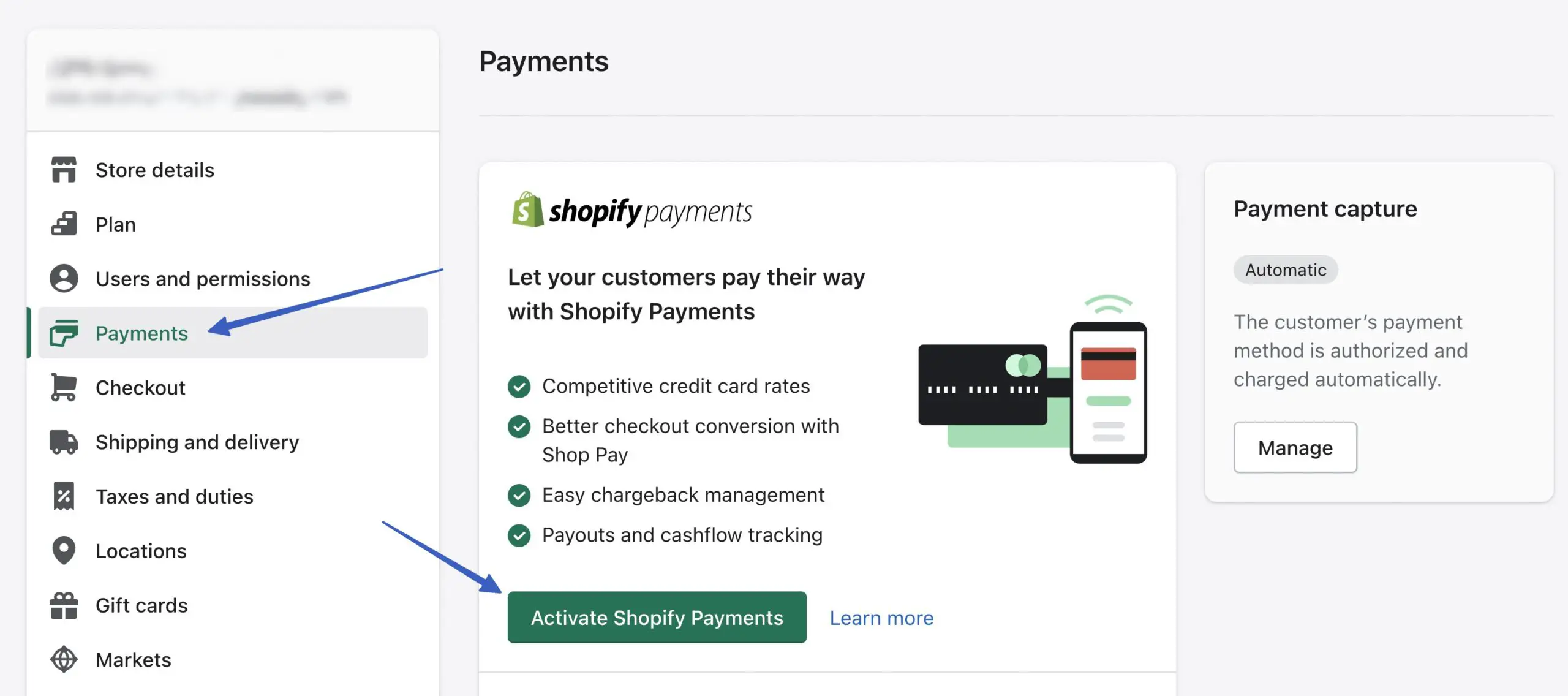
これを実現するには、Shopify ダッシュボードの[設定]に移動します。
[支払い]タブを開きます。 [Shopify ペイメントを有効にする]をクリックし、アカウントを有効にするプロセスを順を追って説明します。 彼らは、名前、ビジネス、住所、社会保障番号などの詳細を尋ねて、あなたの身元を確認し、あなたが実行可能な商人であることを確認します. これは、支払いを受け取るための銀行口座の詳細を入力する場所でもあります。

Shopify ペイメントを有効にすると、WordPress に埋め込まれた Shopify 製品をカートに追加して、チェックアウト プロセス全体で送信できます!
埋め込み可能な Shopify 製品の詳細設定
以前の方法では、商品ページから Shopify 購入ボタンをすばやく作成していました。 ただし、購入ボタン チャネルには、WordPress に追加する前にアイテムをさらにカスタマイズすることに関心のあるユーザー向けに、より高度な機能が含まれています。
購入ボタン設定のコレクション全体にアクセスするには、(製品ページの[ウェブサイトに埋め込む] 機能を使用する代わりに) [購入ボタン]販売チャネル タブに直接アクセスします。
クリックして購入ボタンを作成:

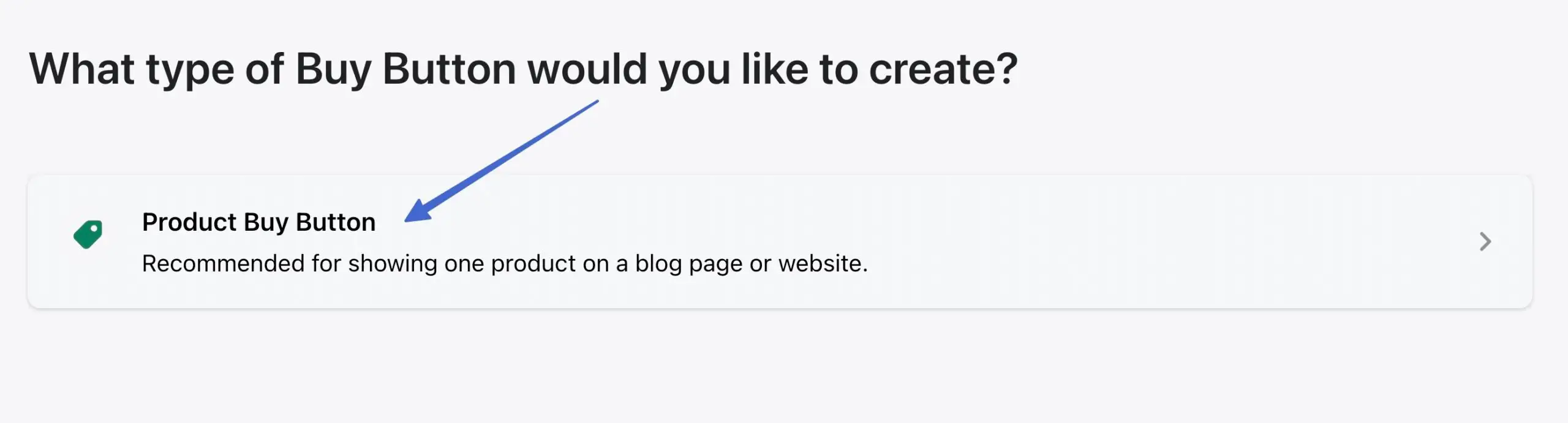
製品購入ボタンオプションを選択します。

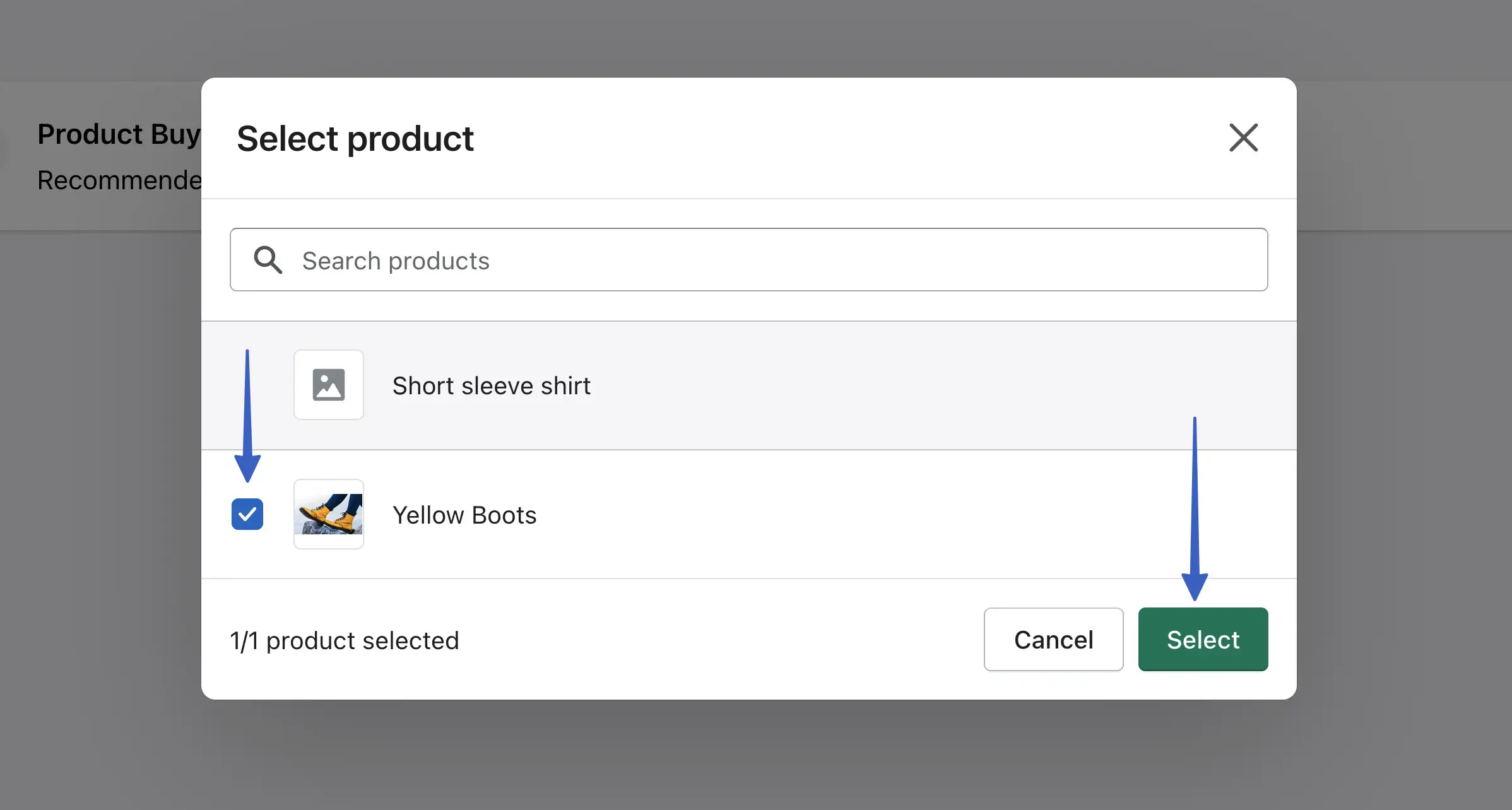
ご希望の商品を検索し、選択してください。 [選択]ボタンをクリックして続行します。

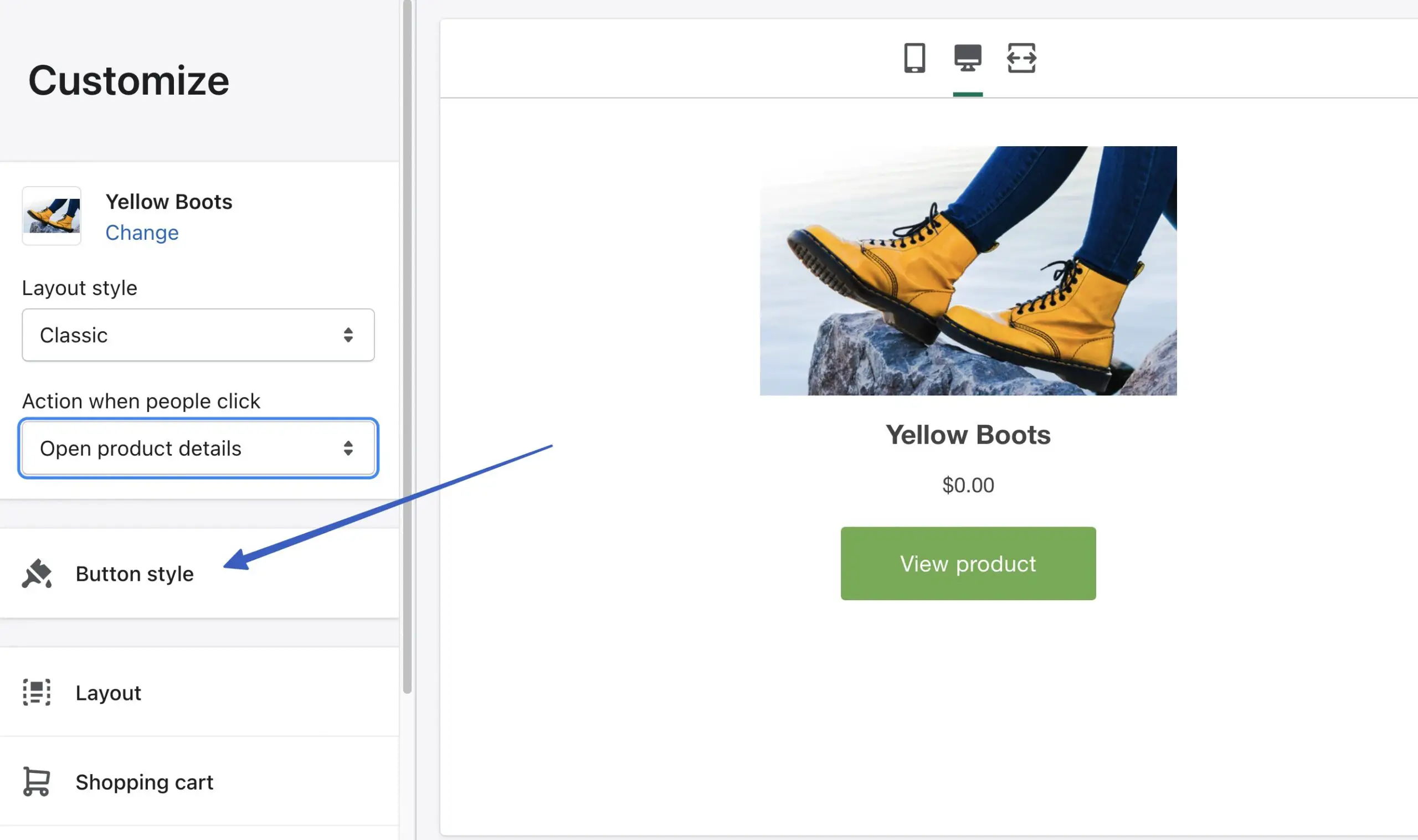
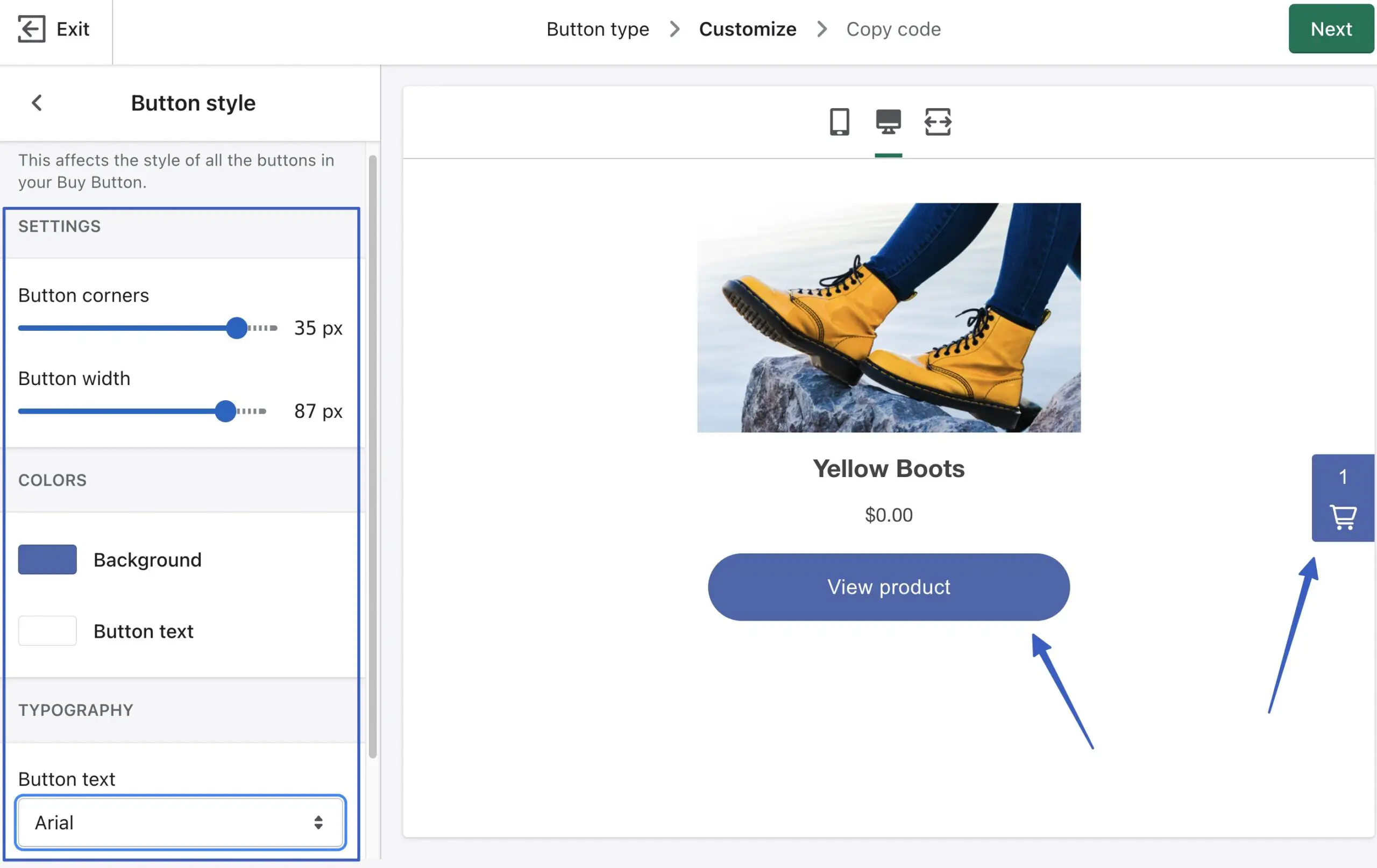
ここで、Shopify 購入ボタンに高度なカスタマイズを追加します。 まず、 [ボタン スタイル]タブをクリックします。

ここで、以下を調整できます。
- ボタンの角
- ボタン幅
- 色
- タイポグラフィ
- ボタンのテキスト

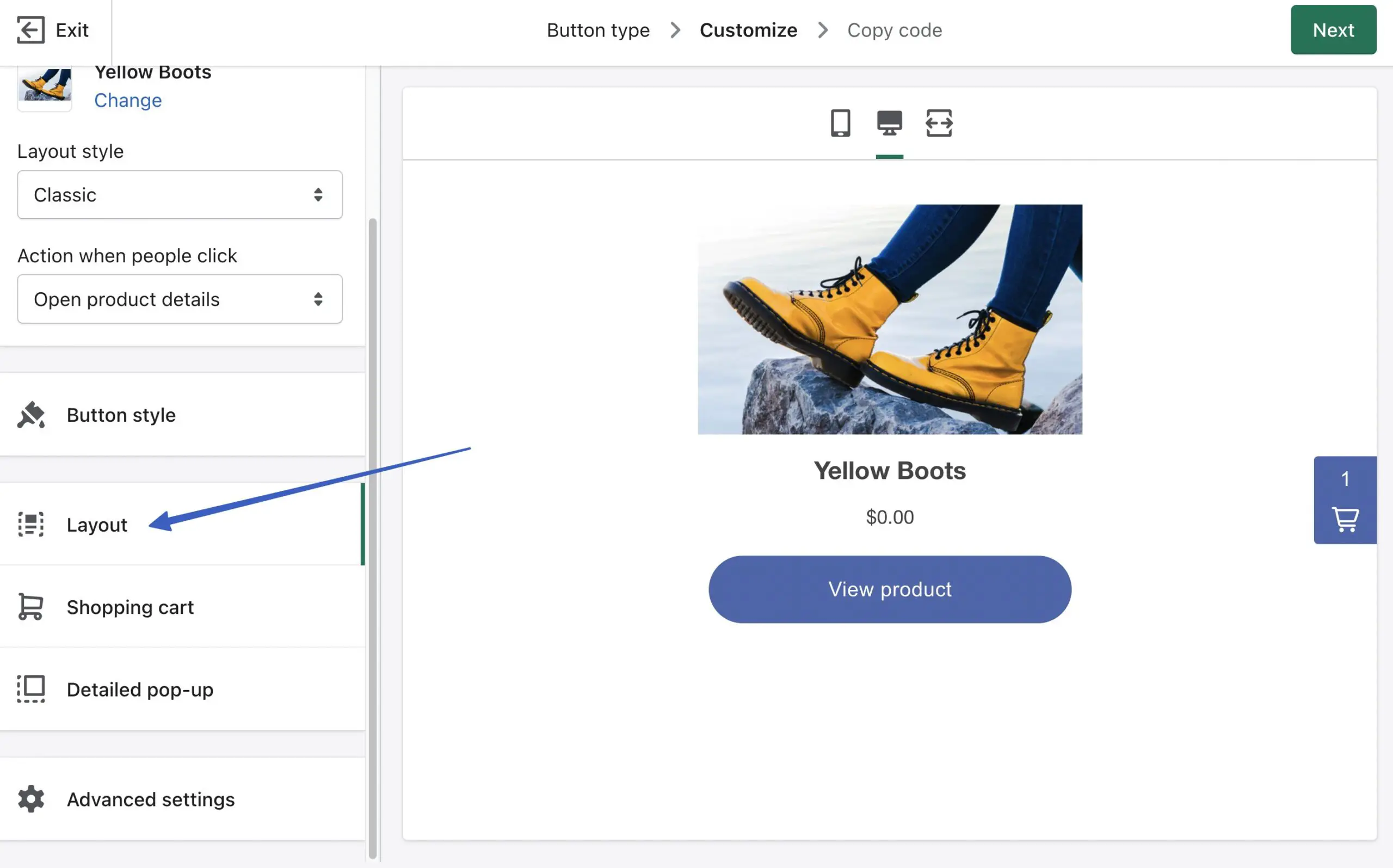
次に、 [レイアウト]タブに移動します。

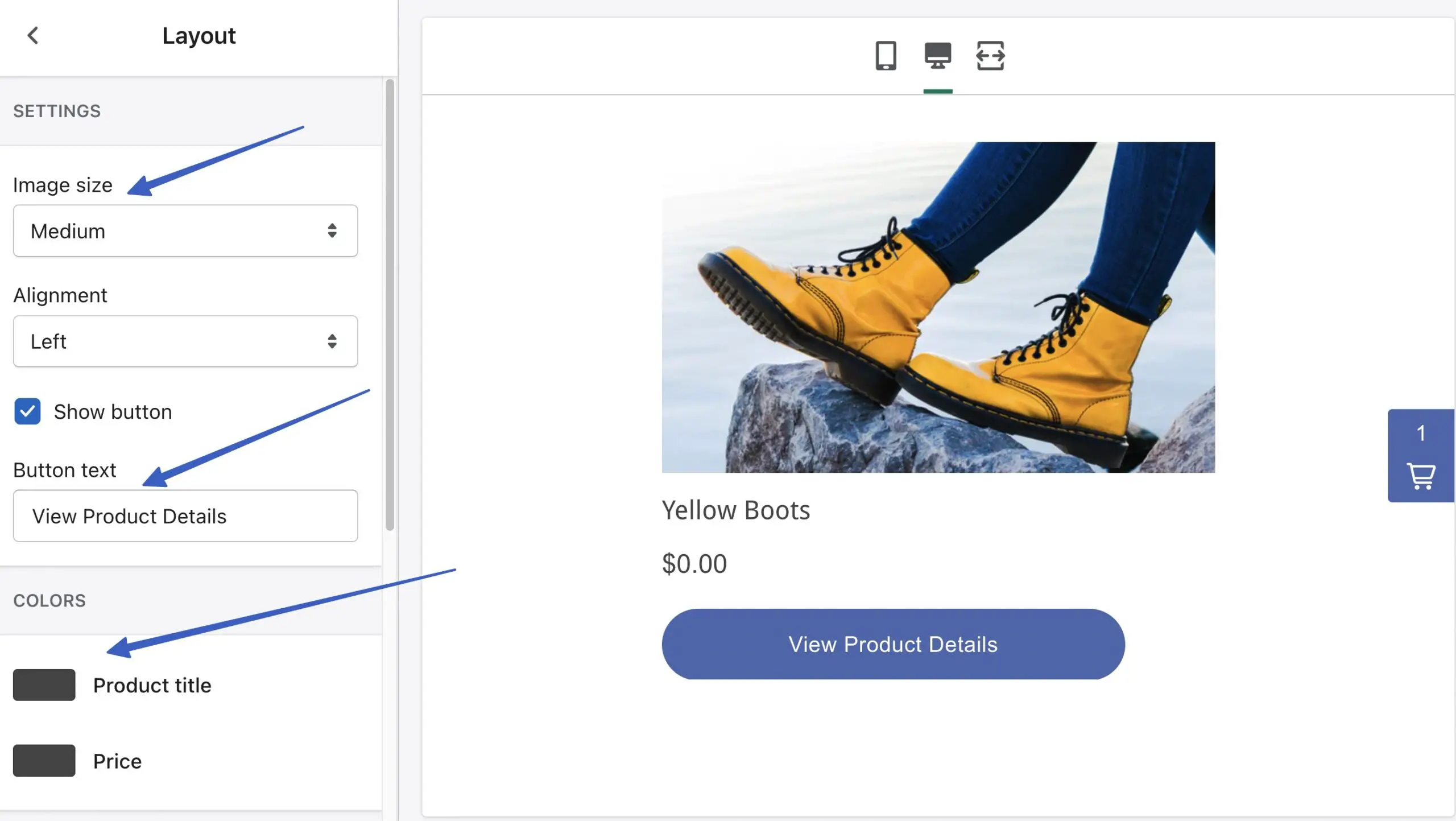
レイアウトページには、画像のサイズ、ボタンのテキスト、テキストの色などを変更するための設定があります。

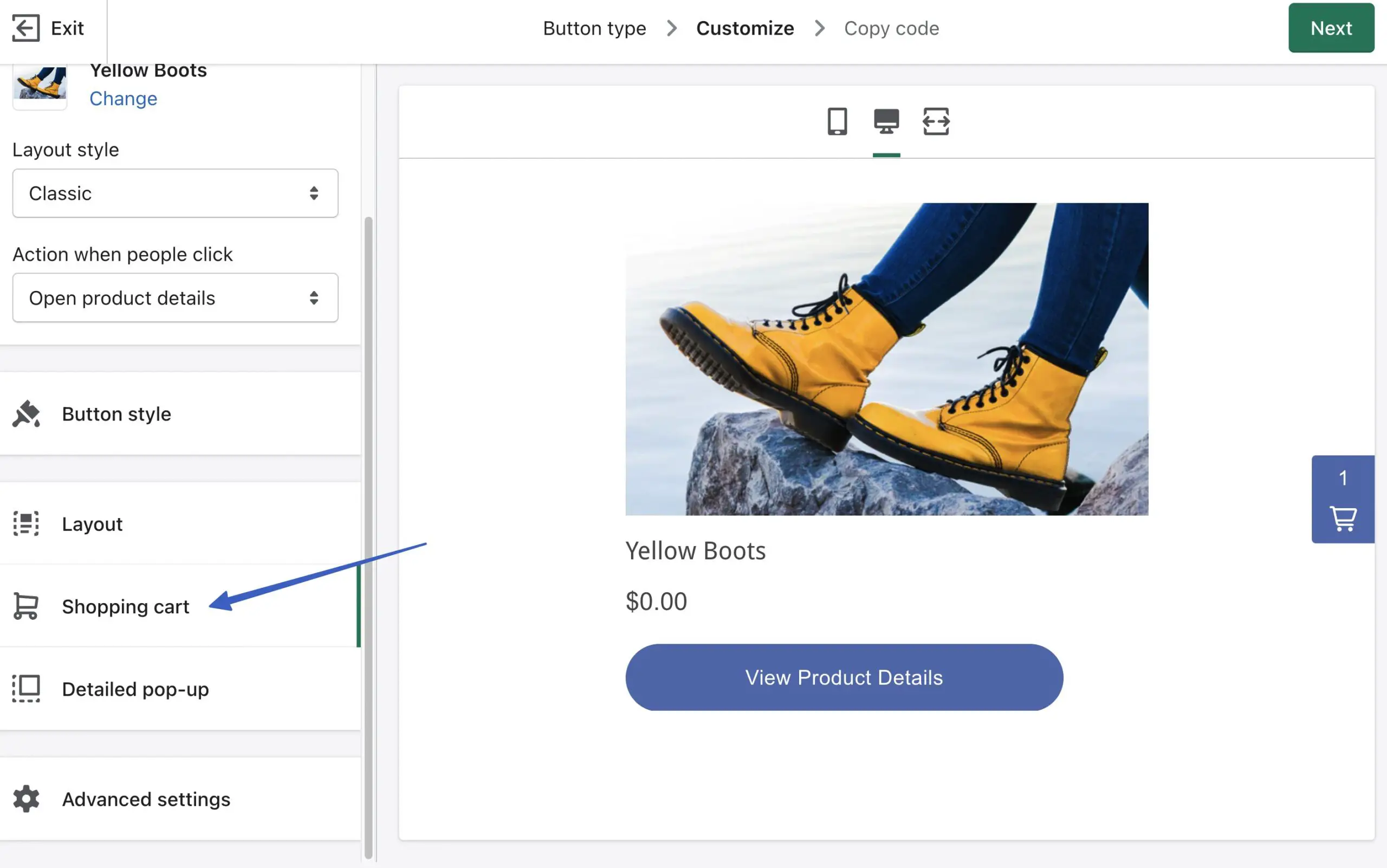
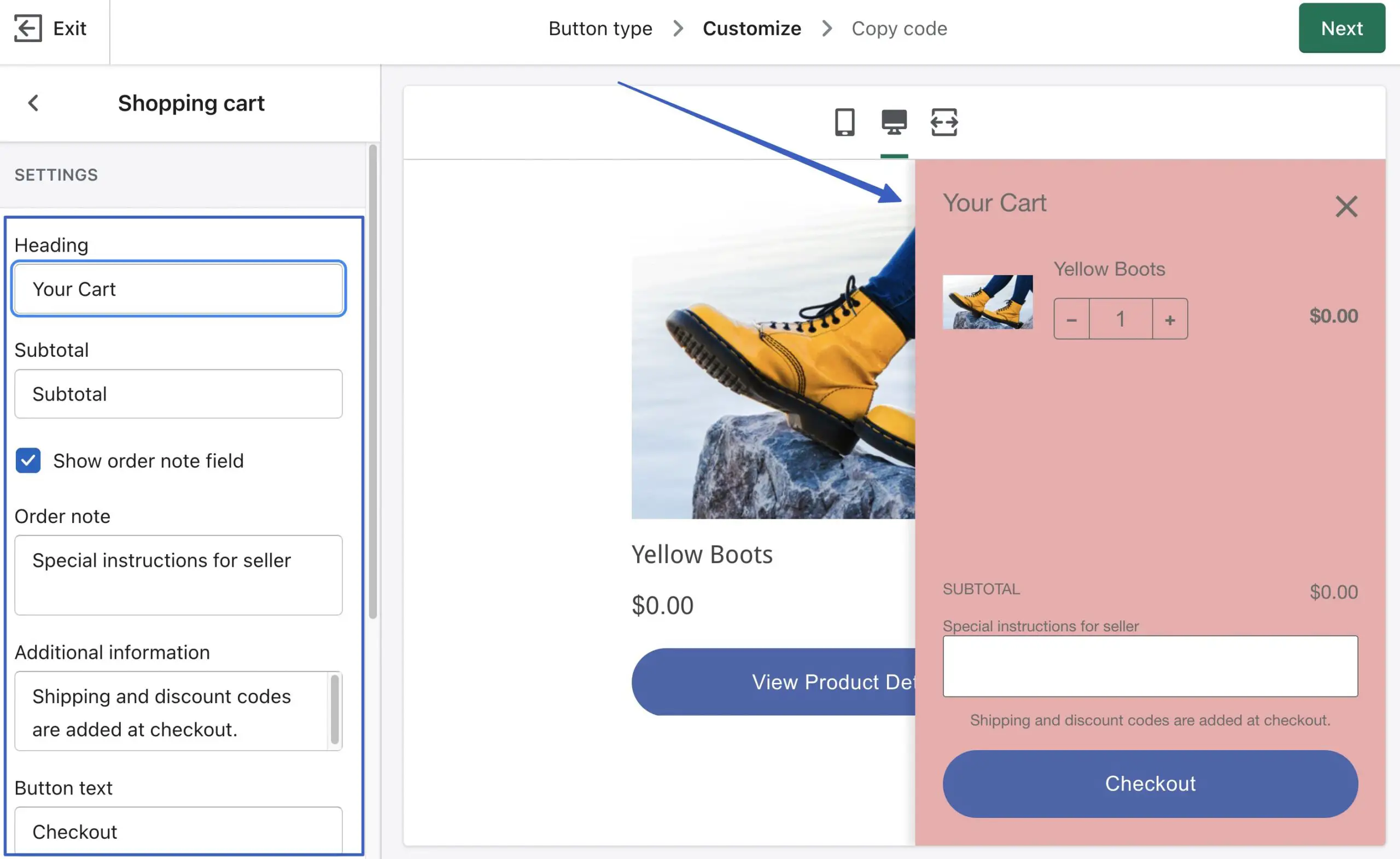
[ショッピング カート]タブをクリックして、スライドイン カートの設定を変更します。

これは、カートの色を調整したり、注文メモフィールドを追加したり、ボタンのテキストを切り替えたりするオプションを備えたかなり強力です.

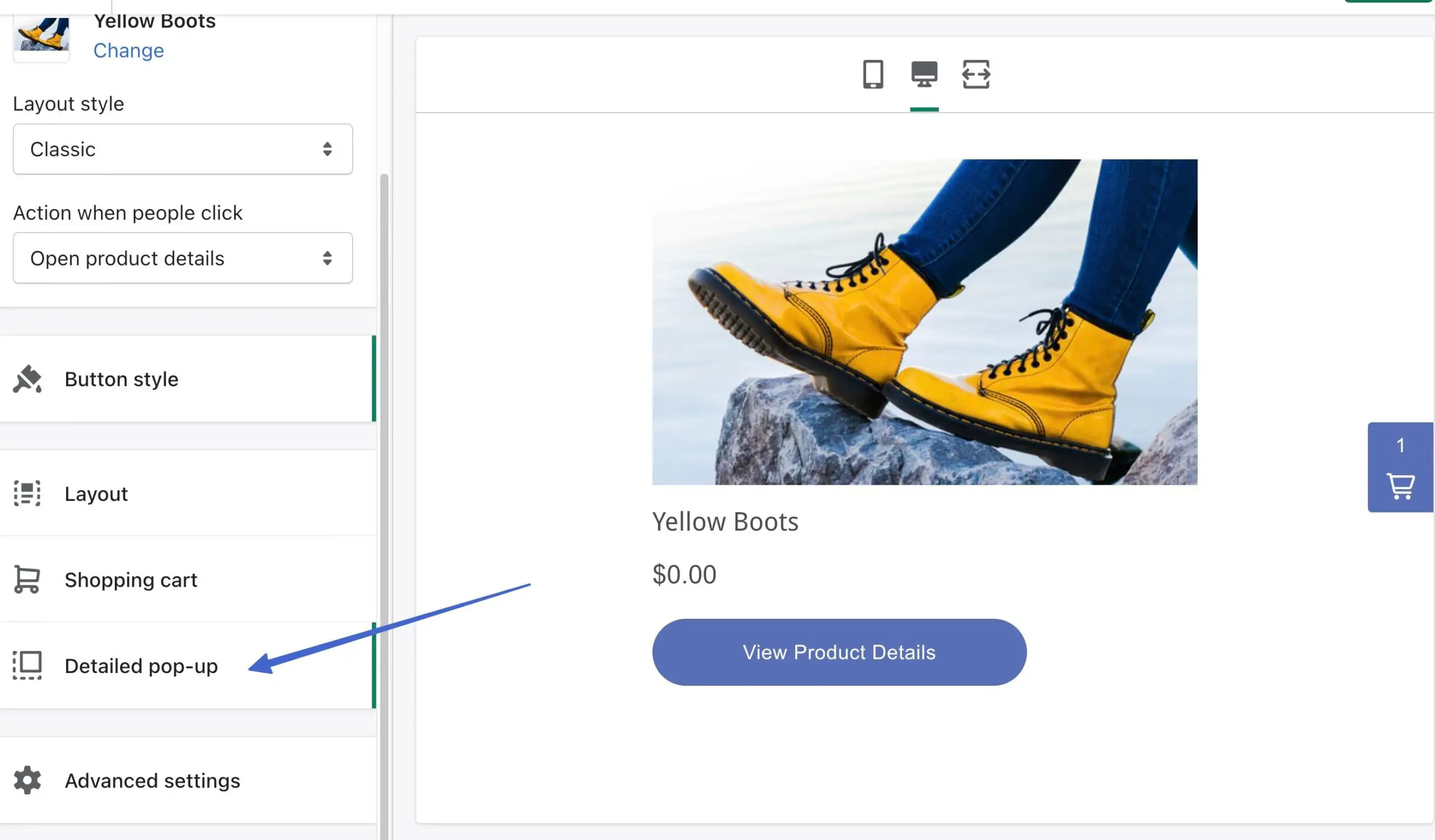
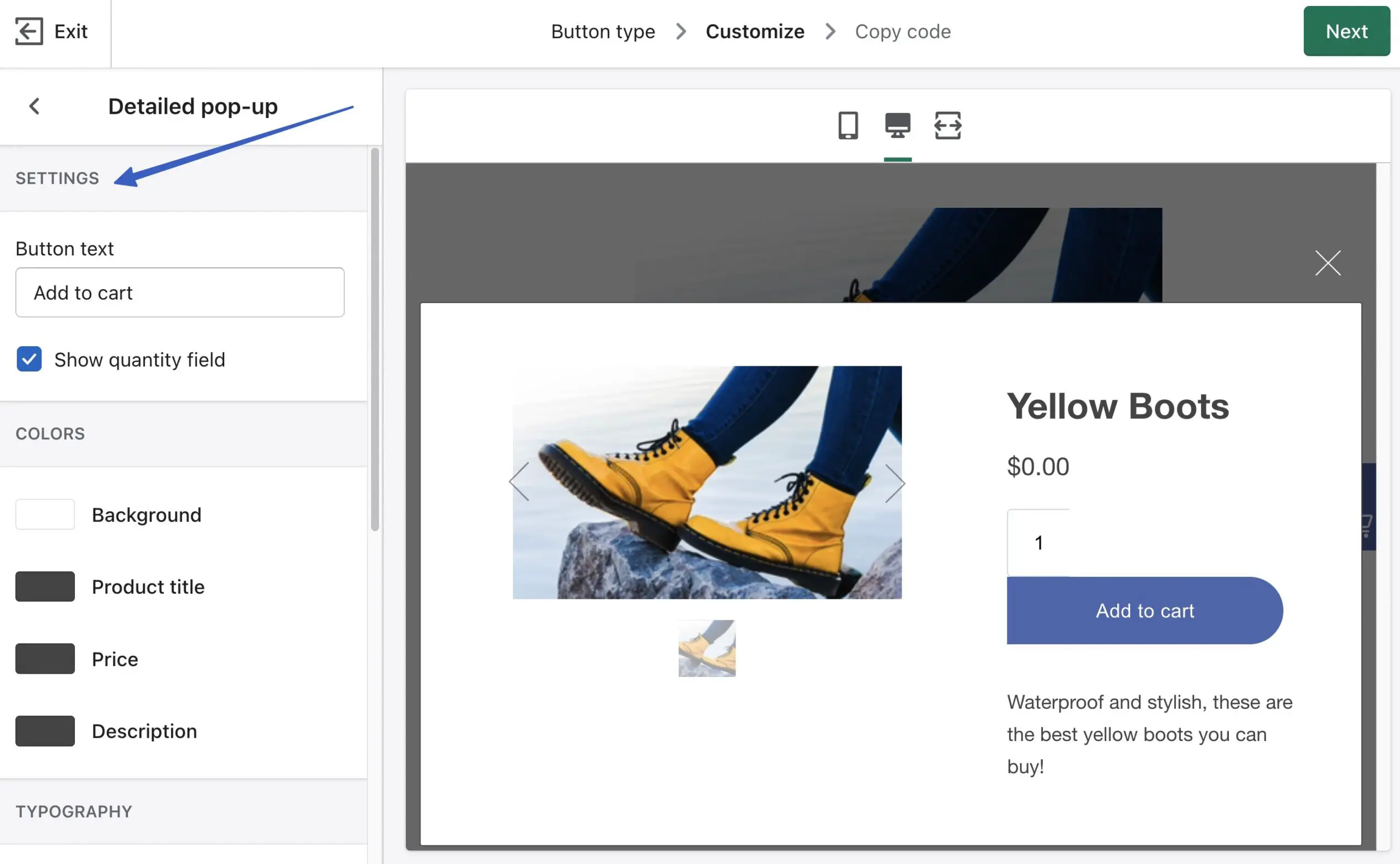
Detailed Pop-upモジュールを使用すると、「 View Details 」ボタンのポップアップを作成できます。

ポップアップの設定を変更し、アクティブなときにどのように見えるかを確認します。

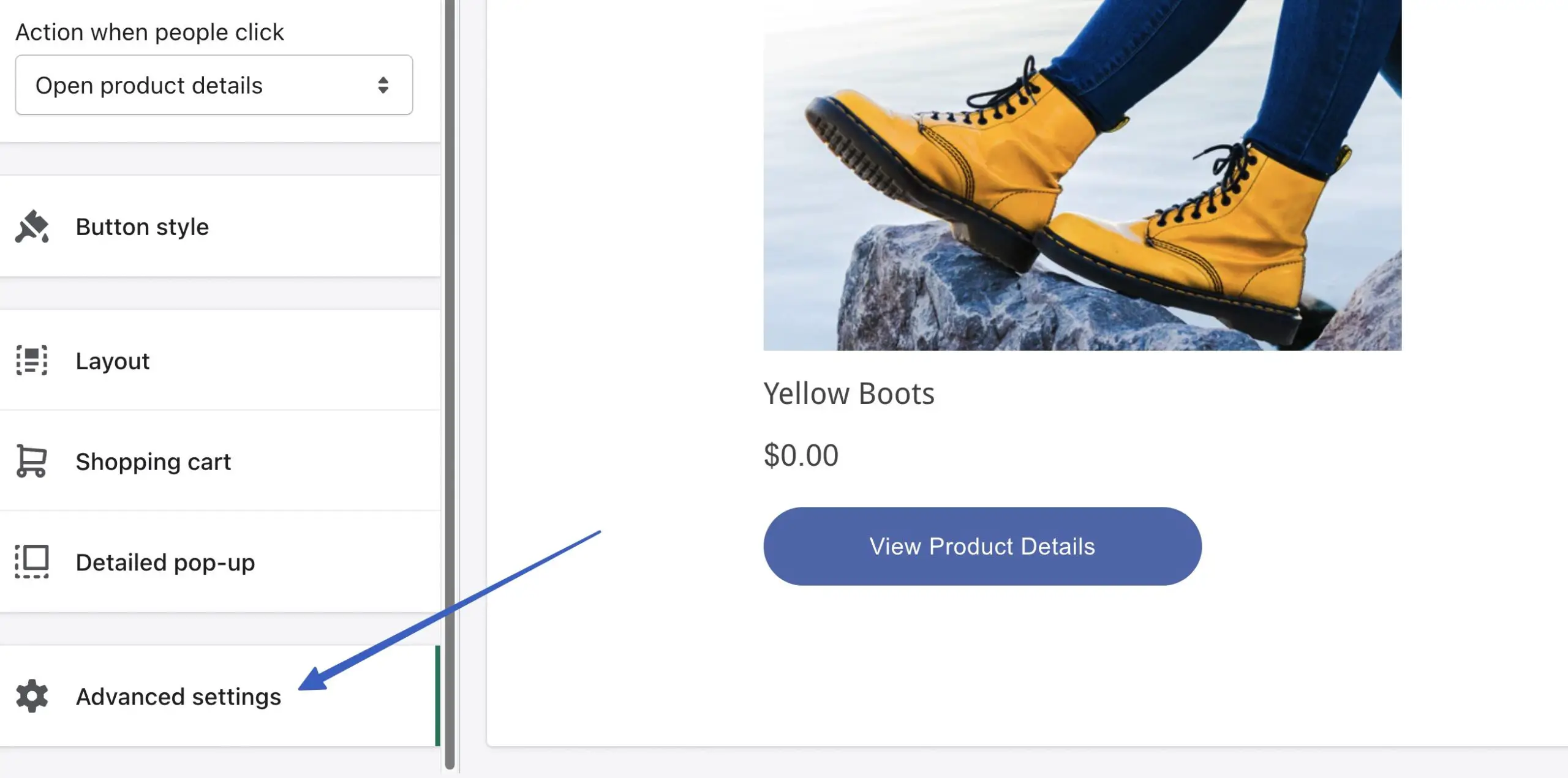
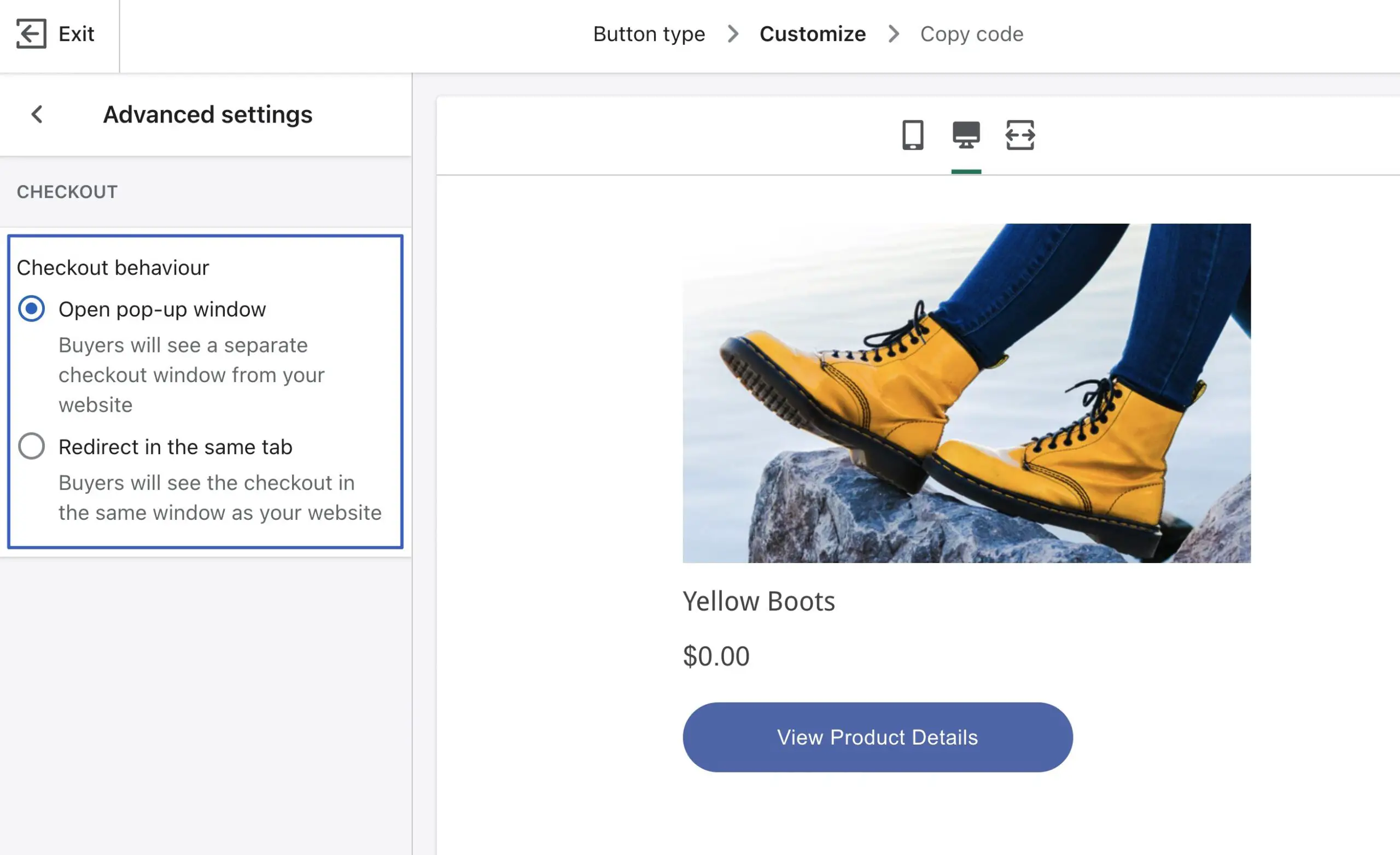
最後に、 [詳細設定]領域を使用してチェックアウトの動作を変更します。

[ポップアップ ウィンドウを開く]オプションを選択すると、WordPress サイトとは別のチェックアウト ウィンドウが表示されます。 Redirect In The Same Tab設定は、サイトのチェックアウトを同じウィンドウに保持します。

[次へ]をクリックして、ボタンのコードを表示します。 [コードをコピー]ボタンを使用してそのスニペットをコピーし、投稿、ページ、ウィジェットなど、WordPress サイトの任意の場所に配置します。

Shopify WordPress 統合プラグインはどうですか?
自問するかもしれませんが、Shopify は WordPress プラグインを提供していませんか? 埋め込みコードをいじる必要があるのはなぜですか?
Shopify は、すべてのサイト構築プラットフォーム (WordPress だけでなく) 用の埋め込み可能な製品ページを作成するために最善を尽くしました. そのため、最終的に WordPress プラグインを削除し、Buy Button アプリ (埋め込みコード付き) を採用しました。
ただし、Shopify と統合するサードパーティの WordPress プラグインがいくつかあります。
(購入ボタン方式の代わりに) Shopify WordPress 統合プラグインを使用することの長所と短所
プラグインは、Shopify と WordPress 間のプラグアンドプレイ統合により、生活を大幅に簡素化します。 そうは言っても、いくつかの欠点があります。
Shopify WordPress統合プラグインを使用することの長所と短所は次のとおりです。
長所
彼らは、あなたのようなビジネスの市場と典型的な価値を理解するのに役立ちます.
コーディングをいじる必要はありません。 購入ボタンの方法では、コーディングをコピーして貼り付けるだけで済みますが (実際のコーディング方法はわかりません)、それでも追加の手順が必要です。 プラグインにより、コピーと貼り付けの必要がなくなります。 多くの場合、コードを見る必要さえありません。
基本的な統合機能の多くは、プラグインを使用して無料で利用できます。
購入ボタンの方法にはない機能にアクセスできます。 たとえば、一部のプラグインは、実際のオンライン ストアのように、製品フィルターとリスト ページを提供します。 購入ボタン方式では、製品を埋め込むことしかできず、おなじみのオンライン ショップ機能の多くは使用できません。
短所
Shopify はこれらのプラグインを推奨しておらず、サードパーティの統合プラグインを時折シャットダウンしています。 これは、統合が予告なしに消えるというリスクを冒すことを意味します。
一部のプラグインは、開発、評価、およびユーザーが制限された小規模なプロジェクトです。
Shopify の場合と同じ購入ボタン スタイル コントロールは得られません。
一部の Shopify/WordPress 統合プラグインは、プレミアム プランに最適な機能を予約しています。 Shopify の購入ボタンの方法は完全に無料です。
そのため、Shopify と WordPress を使用して完全なオンライン ストアを構築することに熱心で、1 つのダッシュボード (WordPress) から作業するというアイデアが好きな場合は、最良の結果を得るために ShopWP プラグインをダウンロードすることをお勧めします。
ShopWP が提供するもの:
- WordPress で Shopify 製品を使用して完全なオンライン ストアを構築するオプション
- クイック購入ボタン
- Shopify と WordPress 間の商品とコレクションの同期
- フィルタリングとソート
- 製品カルーセル
- サブスクリプション製品
- ダイレクト チェックアウト オプション (プレミアム バージョン。無料バージョンでは、外部の Shopify チェックアウトに移動します)
- 組み込みのショッピングカート
- WordPress での商品とコレクションの管理
- 製品バリエーション
- WordPress サイトの任意の場所に製品を配置するためのショートコード
Shopify WordPress 統合をうまく使用する
WordPress Shopify 統合には、次の 3 つの利点があります。
- これにより、世界最高のブログ システムである WordPress を引き続き使用できます。
- おそらく、市場で最も合理化されたユーザーフレンドリーな e コマース ツールを受け取ります: Shopify
- WordPress でサイトのデザインのほとんどを引き続き管理できます ️
コンテンツを作成して製品を販売する人は、この設定で成功するはずです。特に、Shopify の月額 5 ドルのスターター プランで余分なお金を使わないことを考えると.
別の方法として、Shopify から WooCommerce に移行して、WordPress で e コマースとコンテンツ管理を実行することを検討することもできます。 その他の機能については、WPShop プラグインを調べて、WordPress に完全なオンライン ストア エクスペリエンスを追加してください (Shopify 製品を使用)。
Shopify WordPress 統合について明確にする必要がある場合は、コメントでお知らせください。
