WordPress でテーブルヘッダーを固定化する方法: ステップバイステップガイド
公開: 2024-09-05この記事では、デフォルトのWordPressテーブルブロックのヘッダーセクションを固定にする方法を学びます。
表に大量のデータを追加すると、Web ページ上で多くのスペースが必要になり、読者が同じページ上の他の要素を確認するのが困難になります。したがって、長いテーブルを表示する代わりに、ヘッダー セクションが上部に固定されたスクロール可能なテーブルを追加します。
このようにして、テーブルに必要なスペースが限られているため、フロントエンドのテーブル サイズを気にすることなく、必要なだけ行を追加できます。
これは、Web サイト上で長いデータベース テーブルを表示するのに最適です。
それでは、 「WordPress テーブルに固定ヘッダーを作成する方法」を確認してみましょう。
このためには、Web サイトに数行の CSS コードを追加する必要があります。コード マネージャー プラグインを使用して、特定の投稿タイプまたは個別のページに CSS を読み込むか、テーマ カスタマイザーの追加 CSS オプションを使用して CSS をグローバルに読み込むことができます。
ビデオに従って詳細をご覧ください。
Wordpress テーブルのスティッキー ヘッダーのコード
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; }
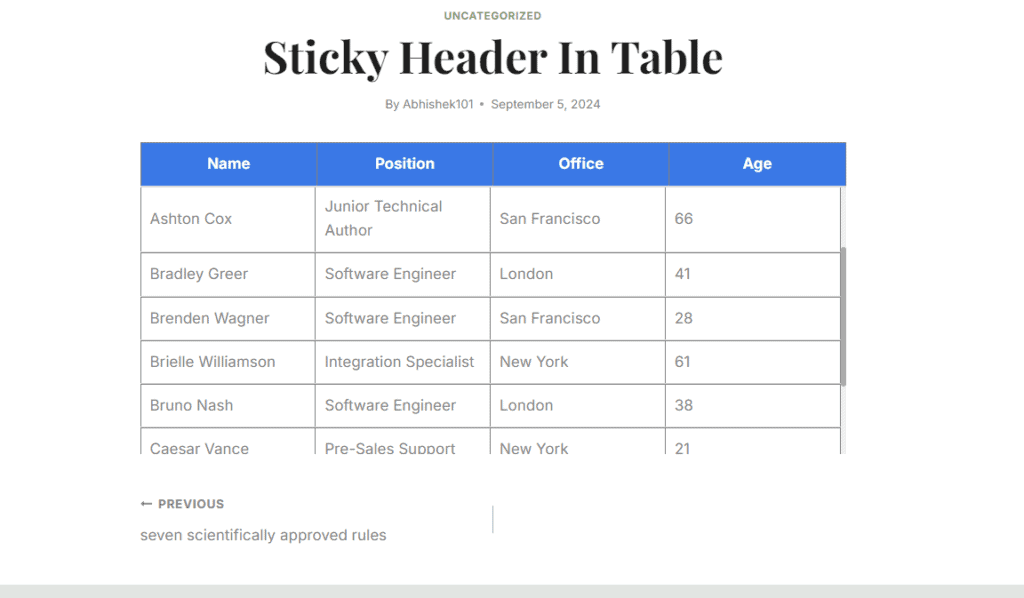
ここでは、上の表でわかるように、高さ 300 ピクセルを追加しましたが、通常のテーブルを維持すると、ページ上の高さが最大 700 ピクセル以上になる可能性があります。 (テーブルデータによる)
したがって、ここで固定の高さを設定すると、ユーザーはテーブルをスクロールしてテーブル全体のデータを読み取ることができます。このテーブルは完全に応答性が高く、デスクトップ、タブレット、モバイル デバイスで最適に動作します。
Blogger と WordPress にレスポンシブ HTML テーブルを追加する方法に関するこの記事も参照してください。
ビデオで示されているように CSS コードを変更することで、ヘッダーの背景色とテキストの色を変更することもできます。
Blogger に同様のスティッキー ヘッダー テーブルを追加するには、次のコードを使用できます。
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>テーブル データを変更し、投稿またはページの HTML セクションに追加するだけです。