WordPress Gutenberg Editor でブロックを移動する方法
公開: 2022-08-22WordPress Gutenberg Editor でブロックを移動する方法を知りたいですか? もしそうなら、あなたはそれをマスターするのに適した場所に来ました.
投稿を公開した後、見栄えを良くするために後で並べ替えたい場合があります。 WordPress の Gutenberg ブロック エディターの問題ではありません。 グーテンベルク エディターの助けを借りて、コンテンツと共にブロックをすばやく簡単に移動できます。
ただし、投稿の周りでブロックを移動する方法は 5 つあります。 さて、あなたはそれらが何であるか疑問に思うかもしれません. ここでは、すべての方法について説明します。 ですから、この記事が終わるまでガイドを続けてください。
さあ、始めましょう!
WordPress でのブロックの移動 – ビデオチュートリアル
代わりにビデオチュートリアルを見たいですか?
グーテンベルク ブロックとそれらを移動するための段階的なプロセスについて詳しく知りたい場合は、以下のコンテンツを読み続けてください。
グーテンベルクエディタとは?
WordPress Gutenberg エディターでブロックを移動する方法を学ぶ前に、Gutenberg エディターとは何かを知っておきましょう。
Gutenberg エディターは、 WordPress ブロック エディターとして知られる新しいページ ビルダーです。 つまり、WordPress コアの一部です。 このエディターを使用して、WordPress Web サイトで投稿、ページなどのコンテンツを作成できます。 このエディターは、コンテンツ ブロックとページ ビルダーの機能をすべての WordPress Web サイトに追加するのに役立ちます。

また、段落、見出し、リスト、画像などすべてを含む新しい WordPress ブロックを提供します。 さらに、このエディターは、コンテンツを 1 つの大きなコンテンツ領域ではなく、個々のブロックに追加します。
ただし、Gutenberg ブロック エディターを初めて使用する場合は、 WordPress ブロック エディターの基本を学ぶ必要があります。 一方で、経験があれば、簡単に取り組むことができます。 また、利用可能なキーボード ショートカットと、ブロック エディターをカスタマイズするさまざまな方法についても学習します。
Gutenberg エディターの主な機能:
- コンテンツを複数の列に表示するのに役立つブロックを追加できます。
- また、テキスト オーバーレイを使用して画像や動画を追加することもできます。
- 箇条書きまたは番号付きリストを作成できます。
- また、ブロック間に空白を追加して高さをカスタマイズできるスペーサーが付属しています。
- シンプルなオーディオ プレーヤーを簡単に埋め込むことができます。
- コンテンツにボタンを追加できます。
- WordPress ショートコードを使用して、追加のカスタム要素を挿入できます。
また、ゼロから Web サイトを作成して Web サイトを構築する方法に関する記事を確認し、WordPress Gutenberg エディターを自分で試すこともできます。
そうは言っても、WordPress のブロックとは何かを理解しましょう。
WordPress のブロックとは何ですか?
WordPress バージョン 5.0 または最新のバージョンを使用しているときに、ブロックが発生したに違いありません。 したがって、WordPress にはどのようなブロックがあるのか疑問に思うかもしれません。
基本的に、ブロックは、ブログやページ内のコンテンツを整理するのに役立つ WordPress の更新された方法です。 したがって、WordPress ダッシュボードから新しい投稿を作成すると、ブロックベースのコンテンツ編集パネルが表示されます。 以前は、テキスト書式設定用の標準コントロールを備えた 1 つの大きなコンテンツ領域でした。

さらに、見出し、段落、画像、引用などのブロックがあります。同時に、各ブロックはそれぞれのコンテンツのフレームワークとして機能します。 したがって、コンテンツの他のブロックを気にすることなく、1 つのブロックを編集できます。
新しいタイプのブロックを Gutenberg に追加するのに役立つ、WordPress 用の最高の Gutenberg ブロック プラグインに関する記事も確認できます。
WordPress Gutenberg Editor でブロックを移動する方法
WordPress でブロックを移動できることは、Web サイトを作成する際に役立つ主な機能です。
ただし、WordPress Gutenberg エディターでブロックを移動するには、さまざまな方法を使用できます。 以下でそれらを深く見てみましょう。
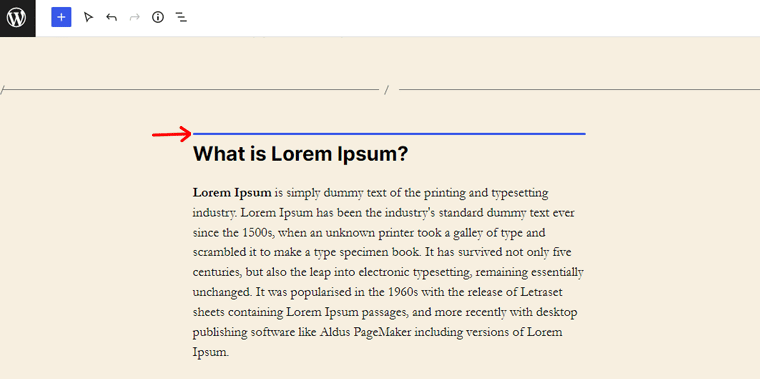
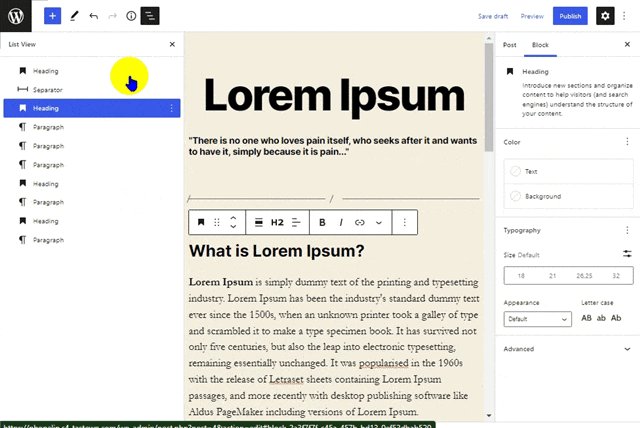
方法 1: 移動ハンドルを使用する
最初の方法は、移動ハンドルを使用する方法で、非常に簡単です。 それでは簡単2ステップでチェックしていきましょう。
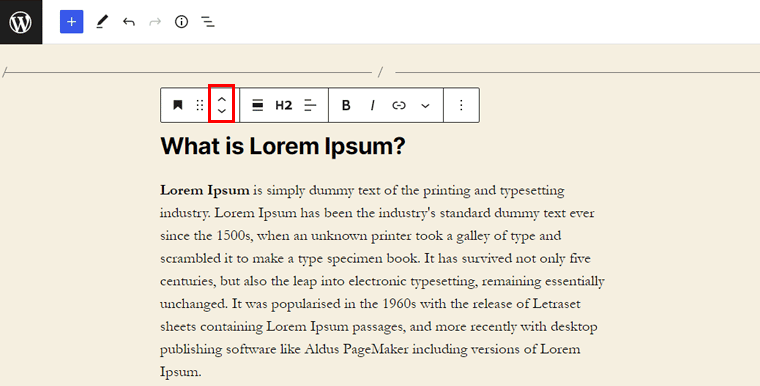
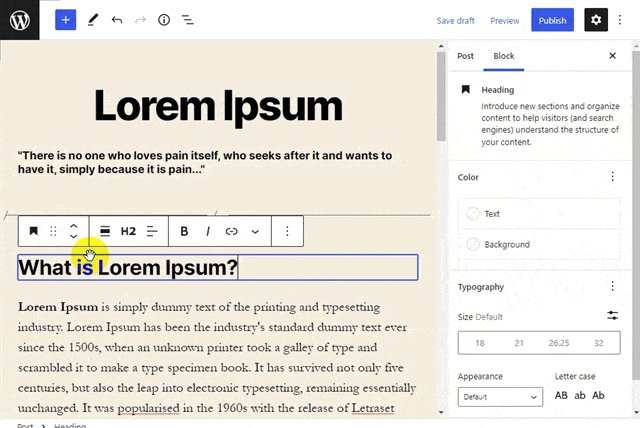
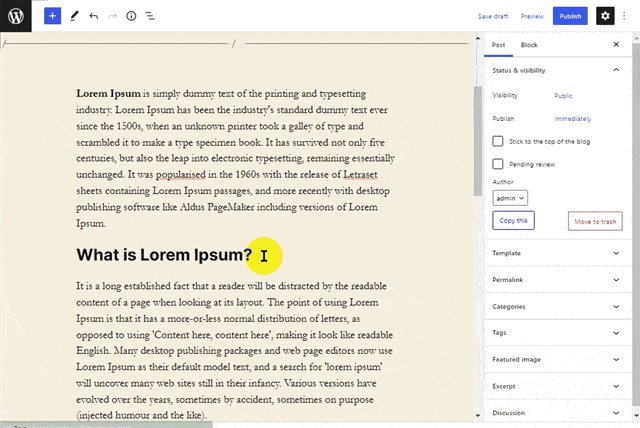
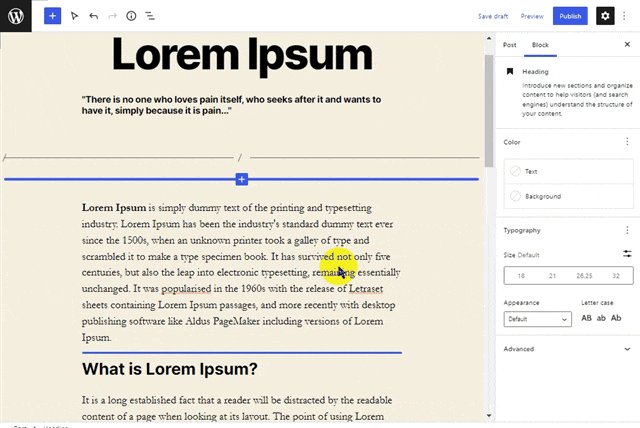
ステップ I)移動したいブロックをクリックするだけです。

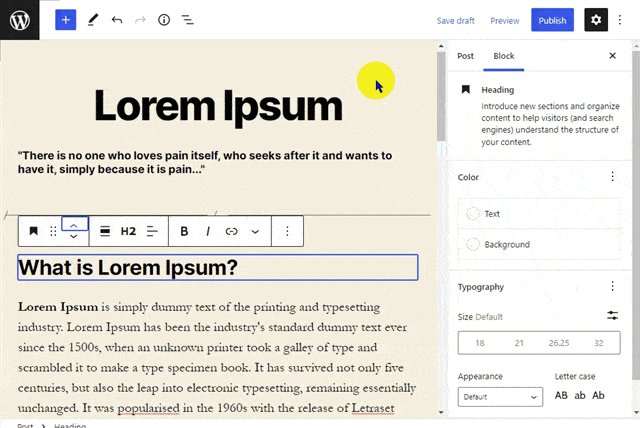
ステップ II)その後、ツールバーが表示されます。 次に、上矢印と下矢印のようなボタンをクリックして、ブロックを移動します。


そして、あなたは完了です!
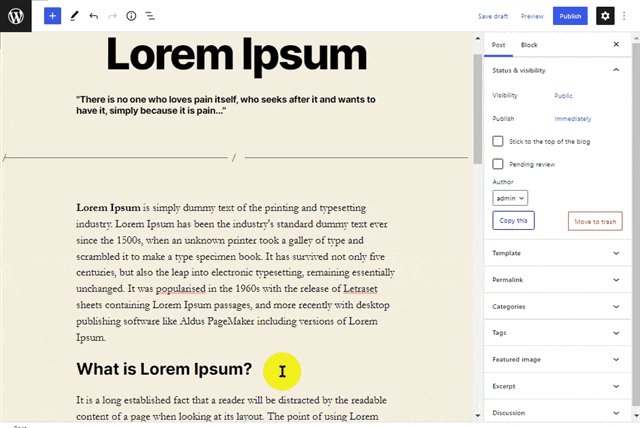
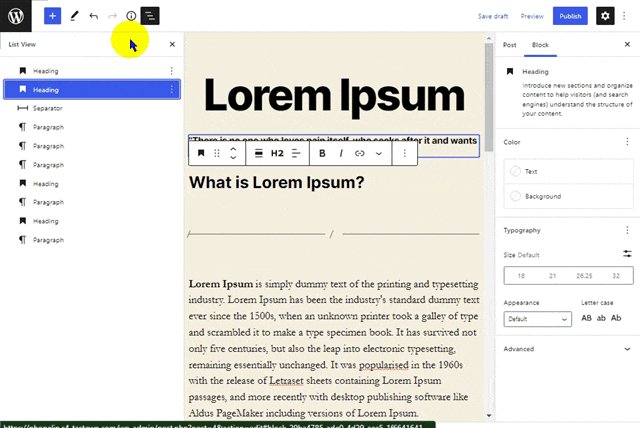
方法 2: ドラッグ アンド ドロップを使用する
WordPress 投稿でブロックを移動するもう 1 つの簡単な方法は、ドラッグ アンド ドロップを使用することです。 以下でそれらを確認しましょう。
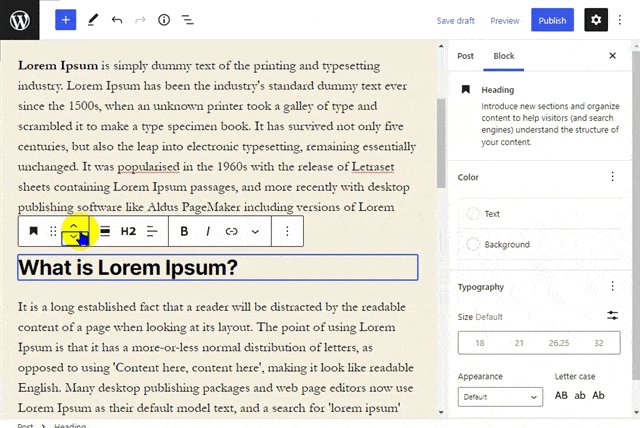
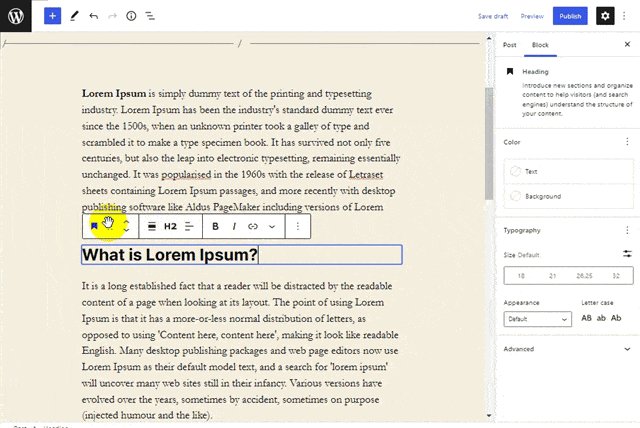
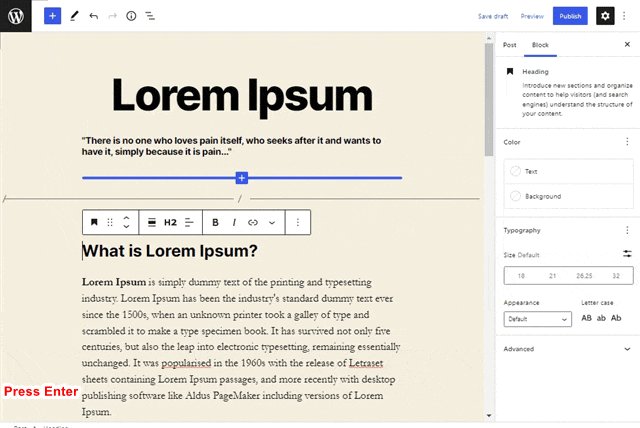
ステップ I)まず、移動したいブロックをクリックすると、ツールバーが表示されます。

ステップ II)ツールバーでマウスをクリックして、ブロックをつかみます。 それに続いて、ある場所からブロックをドラッグし、別の場所にドロップします。

これで、ブロックの移動に成功しました。
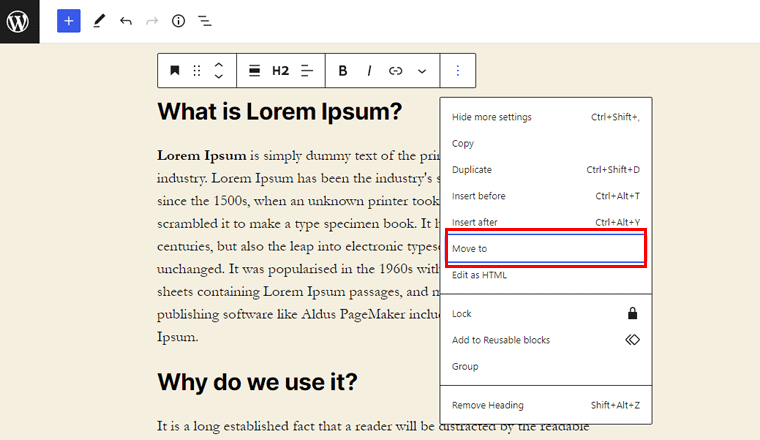
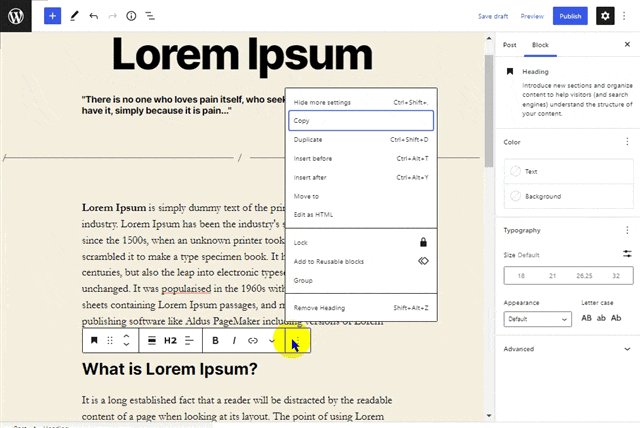
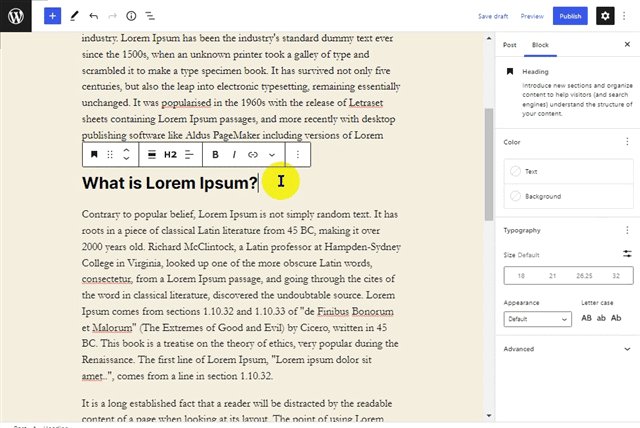
方法 3: [ナビゲーションに移動] オプションを使用する
この方法では、[移動先] オプションといくつかのキーを使用して、エディターでブロックを移動できます。
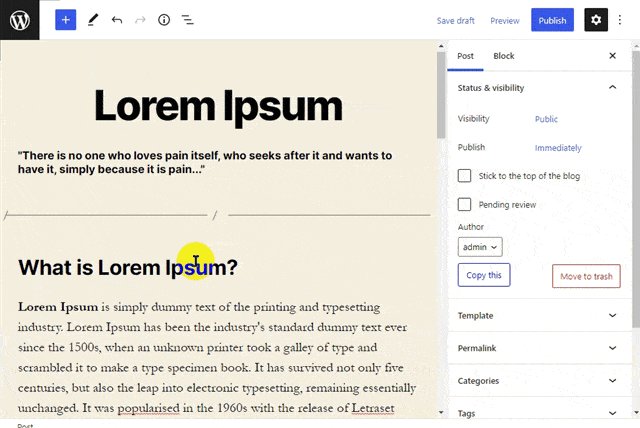
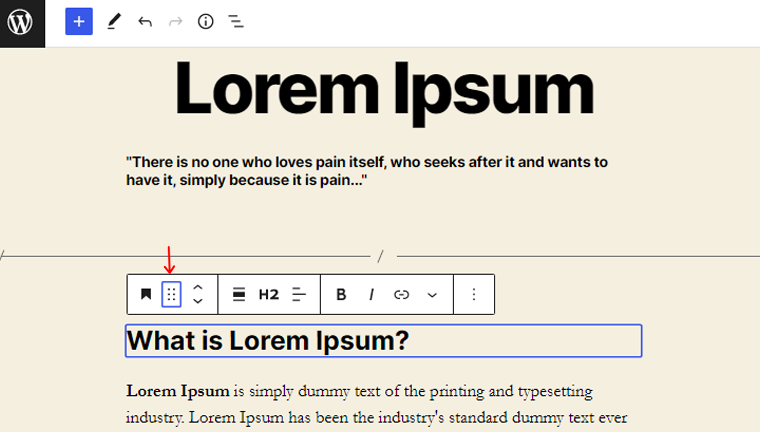
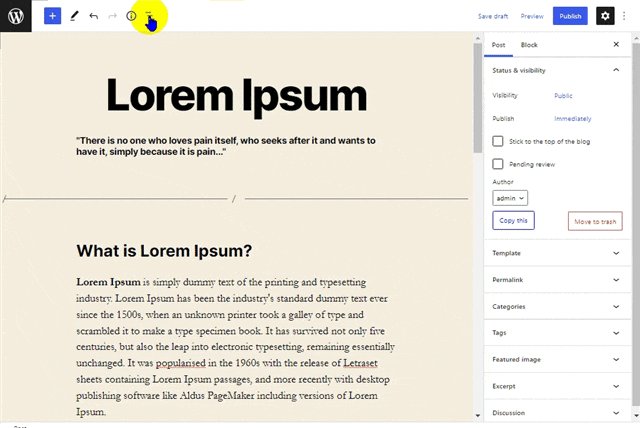
ステップ I)選択したブロックをクリックします。

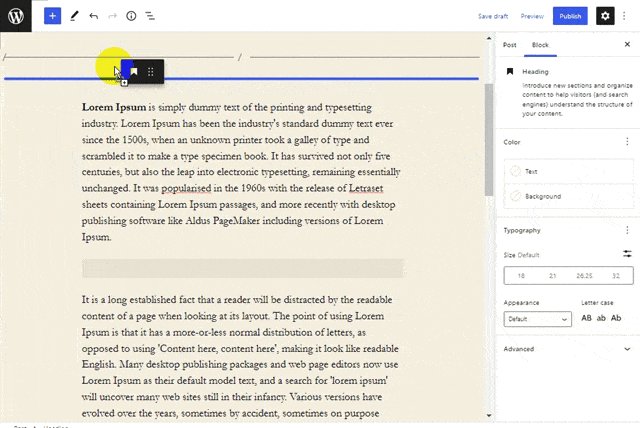
ステップ II) 3 つの縦のドットをクリックし、[移動先] オプションをクリックします。 その後、ブロックの上に青いハイライトが表示されます。

手順 III) Ctrlボタンを押したまま、上矢印または下矢印を押した後、同じ青色のハイライトを押します。

ステップ IV)最後に、目的の場所でEnter キーを押してブロックを移動します。
これが、Move to ナビゲーションを使用してブロックを移動する方法です。
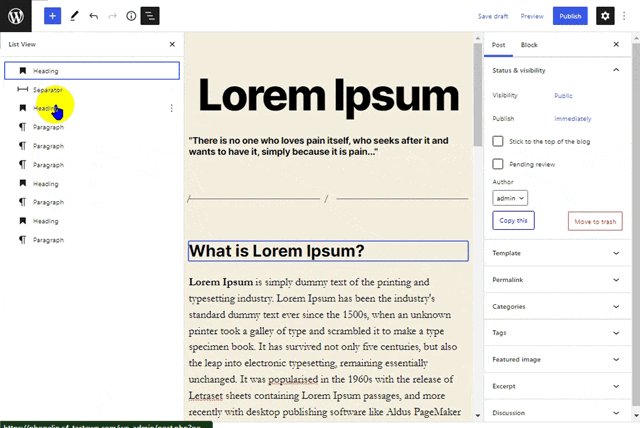
方法 4: ブロック エディタの「リスト ビュー」を使用する
また、ブロック間を簡単にナビゲートし、リスト ビューを使用して移動することもできます。 これは、WordPress 投稿のすべてのブロックの参照表のようなものです。
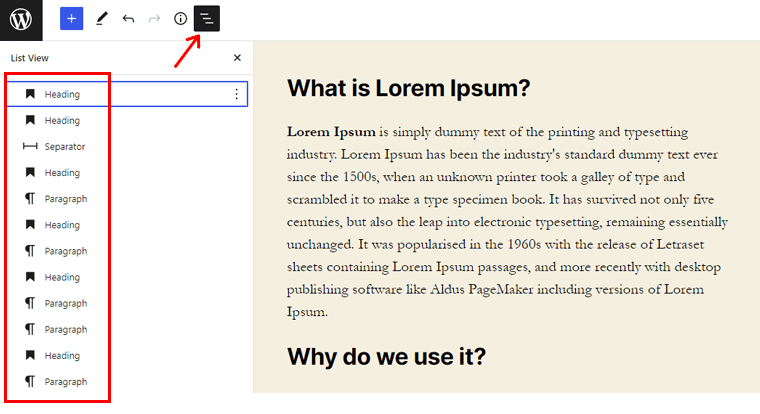
ステップ I) WordPress エディターのトップバーに移動し、[リスト ビュー] ボタンをクリックします。

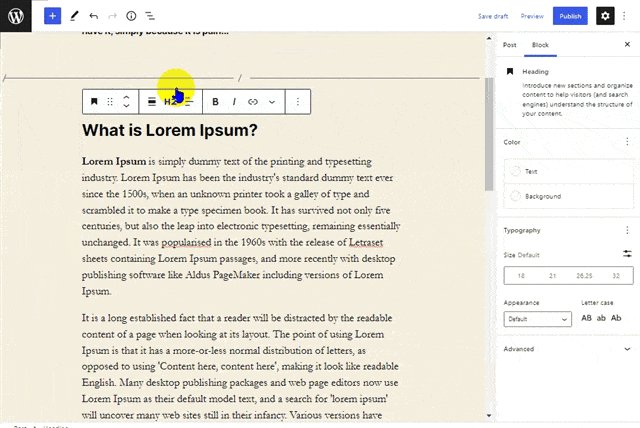
ステップ II)移動したいブロックをクリックしたままにします。

ステップ III)ブロックをポストの目的の位置にドラッグ アンド ドロップします。
これで、ブロックの移動に成功しました。
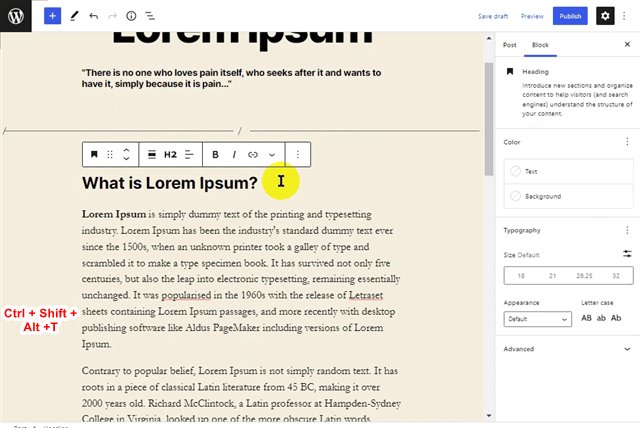
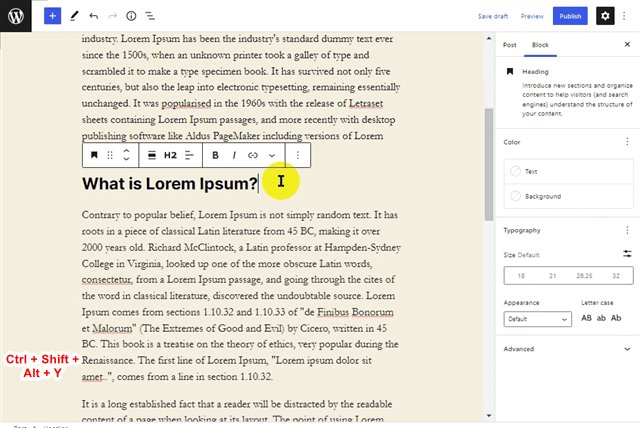
方法 5: キーボード ショートカットを使用する
これは、キーボードのみを使用してブロックを移動する簡単な方法です。 また、この方法は多くの時間を節約します。
ステップ I)目的のブロックに移動します。

ステップ II) Windows および Linux では、 Ctrl + Shift + Alt + Tを押して上に移動し、 Ctrl + Shift + Alt + Yを押してブロックを下に移動します。
また、WordPress エディターでキーボードのみを使用してブロックを移動しました。
上記の方法のいずれかに従って、投稿のブロックを上下に簡単に移動して、コンテンツを再配置できます。 また、コンテンツを同じに保ち、投稿またはページのブロックを単純に並べ替えるのにも役立ちます.
結論
さて、それは今のところすべてです! この記事では、WordPress Gutenberg エディターでブロックを移動する方法について説明しました。 WordPress Gutenberg エディターでブロックを移動するすべての方法を理解するのに役立つことを願っています.
したがって、この記事に関する質問や提案がある場合は、下のコメントでお知らせください。 WordPress Gutenberg エディターでブロックを移動した経験を共有することもできます。
サイト全体の編集に最適な WordPress ブロック テーマと WordPress ブロック パターンに関する記事もご覧ください。それらを使用してページをデザインする方法.
また、Facebook と Twitter でフォローすることを忘れないでください。
