SVG ファイルを開く方法
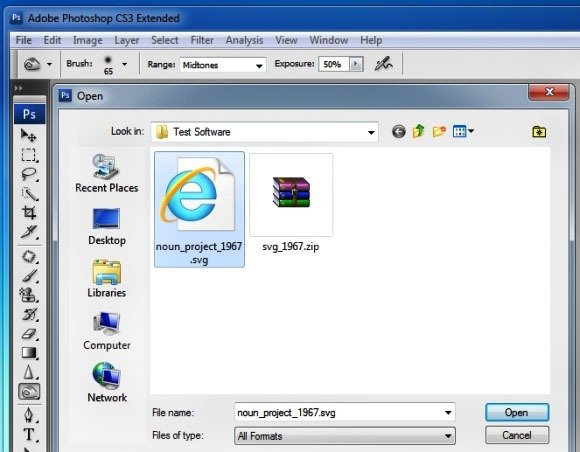
公開: 2023-02-08SVG (スケーラブル ベクター グラフィックス) は、品質を損なうことなくさまざまなサイズにスケーリングできるベクター画像形式です。 ロゴやイラスト、アイコンなどによく使われます。 既定のアプリは、特定の拡張子を持つファイルを開こうとすると自動的に開かれるソフトウェア プログラムです。 たとえば、.jpg ファイルを開こうとした場合、デフォルトのアプリは Adobe Photoshop などのフォト エディターである可能性があります。 SVG ファイルは、ほとんどの Web ブラウザー (Google Chrome や Mozilla Firefox など) または Adobe Illustrator などのベクター編集プログラムで開くことができます。
デフォルトで .svg ファイルを受け入れるアプリを IE または Edge 以外に変更できません。 この機能は、特定の .svg ファイルを右クリックしてプロパティを選択し、「opens with:」オプションを「no」に変更して変更した場合には機能しません。 IE/Edge のユーザーには結果が表示されません。 Always Open With という以前の Windows 7 オプションがまだありますか? Win 10 ラップトップとデスクトップのデフォルト プログラムが変更されました。 Intel Core i7 8700K は 8700K グラフィック構成です。 Skill Trident Z 16GBEVGA GeForce GTX 1080 Ti SC ブラックエディション。
ASUS ROG MAXIMUS X HEROS Samsung 850 EVO 500GB が購入可能になりました。 Seagate FireCuda 3.5 SSHD 2TB は 3.5 インチです。この形式のファイルは、XML ベースのテキスト形式を使用して、画像がどのように見えるかを記述します。
Google Chrome、Firefox、IE、Opera、Microsoft Windows など、最も一般的なブラウザはすべて、 SVG 画像のレンダリングをサポートしています。 たとえば、CorelDRAW やその他のハイエンド グラフィック エディタでも、Silverlight ファイルを実行できます。
しばらく時間がかかりましたが、SVG は現在、すべての主要なブラウザーとデバイスで広く使用されています。 SVG ファイル形式は小さく、検索可能、変更可能、スケーラブル、およびコードによる変更が可能です。 これらの画像とインライン スクリプトは、どのサイズでも見栄えがよく、HTML で正しく使用できます (単純なサイトですが、コーディングは必要ありませんか?
Scalable Vector Graphics (SVG) は、2 次元のベクター グラフィックスを記述する XML ベースのマークアップ言語です。
最新のブラウザはすべて、SVG ファイルの表示に使用できます。 Chrome、Edge、Firefox、および Safari は、最新のブラウザーのほんの一例です。 他のブラウザーで SVG を開くことができない場合は、お気に入りのブラウザーを開いて [ファイル] を選択します。 ブラウザ ウィンドウにこのメッセージが表示されます。
Svg を開くアプリケーションは?

そのプログラムを使用して、Adobe Illustrator で SVG ファイルを開くことができます。 これらのプログラムに加えて、Adobe Photoshop、Photoshop Elements、InDesign など、SVG ファイルをサポートできる Adobe プログラムが他にもいくつかあります。
Scalable Vector Graphics (SVG) は、画像を引き伸ばして最適化できるベクター グラフィック形式です。 フォーマットに関しては、このファイルは Corel Draw や Adobe Illustrator などのベクター プログラムで使用されるものと同じです。 XML ベースの性質上、 SVG ファイルが適切に機能するようにコードを制御する必要があります。 グラフィックス、画像、およびロゴは、SVG 言語を使用してさまざまな方法で描画および表現できます。 ベクター化されたこれらのグラフィックスは、Web やブラウザーで表示またはレンダリングできるように作成されました。 このウェブサイトは常に更新され、維持されています。 ご意見やご質問は、お問い合わせページからお気軽にお寄せください。
Android Studio の Vector Asset Studio は、マテリアル アイコンをプロジェクトに追加したり、Scalable Vector Graphics (SVG) および Adobe Photoshop Document (PSD) ファイルをベクター描画リソースとしてプロジェクトにインポートしたりするための優れたツールです。 LoveSVG Free Files は、フリー ソフトウェアを見つけるのに最適な場所です。 また、Happy Crafters ではさまざまな無料の SVG ファイルを見つけることができます。 ドリーミング ツリーのこのセクションには、ペーパー クラフター向けの景品が多数含まれています。 Michael's Digital Library でさえ、選択できる無料の SVGを持っています。
Svg: ベクター グラフィックスの未来
XML ベースのデータは、SVG と呼ばれるベクター グラフィック形式を生成するために使用されます。 SVG ファイルが解析されてブラウザに表示されると、関連するグラフィックがレンダリングされます。 SVG ファイルを他の形式に変換できるプログラムはいくつかありますが、Inkscape は最も広く使用され、人気があります。
Svg ファイルを作成するプログラムは何ですか?

Adobe Illustrator は、sva ファイルの作成に最も広く使用されているプログラムであることは間違いありません。 ビットマップ画像からSVGファイルを作成できる「イメージトレース」機能。
XML は、Scalable Vector Graphics (SVG) ファイルの作成に使用されます。 SVG ファイルを作成するための JavaScript ツールを使用すると、ファイルを直接またはプログラムで作成および編集できます。 Inkscape は、Illustrator または Sketch のいずれにもアクセスできない場合の優れた代替手段です。 Adobe Illustrator で SVG ファイルを作成する方法の詳細については、以下のセクションを参照してください。 SVG コード ボタンは、SVG ファイルからテキストを抽出します。 ユーザーがデフォルトのテキスト エディターを選択すると、自動的に起動されます。 このファイルを使用して、最終的なファイルがどのように見えるかを確認したり、テキストをコピーして貼り付けたりすることができます。
XML 宣言とコメントは、ファイルの先頭から削除する必要があります。 CSS または JavaScript を使用してシェイプのスタイルを設定する場合、シェイプをグループ化して、一緒にスタイル設定およびアニメーション化できるようにすることをお勧めします。 グラフィックの配色が Illustrator のアートボード全体 (白い背景) に表示されていない可能性があります。 グラフィックを保存する前に、アートボードがアートワーク内に収まることを確認する必要があります。
その結果、他の画像形式よりも SVG を使用することには多くの利点があります。 SVG ファイルの利点の 1 つは、任意のテキスト エディターを使用して編集できることです。 SVG 画像の検索、インデックス、スクリプト、および圧縮も可能です。 さらに、SVG 画像はスケーラブルであるため、鮮明さや品質を損なうことなく、拡大または縮小できます。
デフォルトの Svg ビューアを変更するにはどうすればよいですか?

svg ファイル さらに、必要に応じて、いつでもアプリを使用することを選択できます…
XML は、SVG と呼ばれる画像形式で画像がどのように表示されるかを記述するために使用される形式です。 JPG や PNG などの画像形式と比較して、この方法には大きな利点があります。 品質を損なうことなく、SVG ファイルのサイズをニーズに合わせてスケーリングできます。 スケーラブル ベクター グラフィックス (SVG) 形式は、最新のすべてのブラウザーでサポートされている必要があります。 この機能は、デフォルトでは Microsoft によって提供されていませんが、これを行う拡張機能をインストールできます。 ファイル エクスプローラーでは、プレビュー ペインまたは大きなアイコンをドラッグして、SVG ファイルを表示できます。 すでにペイントをお持ちの場合は、それをお持ちです。
NET 拡張機能をインストールすると、 SVG ビューアとして使用できます。 Microsoft Edge の最新バージョンを使用している場合、ダウンロードの横に、アプリがデバイスに損害を与える可能性があることを警告する警告ボックスが表示されることがあります。 このルートを介してダウンロードした SVG ファイルにアクセスできるようになりました。 SVG ビューアーを持っていない他のユーザーと画像ファイルを共有する場合は、サードパーティのアプリケーションを使用する必要があります。 SVG を数分で JPG に変換できるオープンソースの軽量ツールである File Converter を選択しました。 必要な画像の種類と、必要な PDF または画像形式を選択できます。
SVG ファイルを開く方法
SVG ファイルは、他の画像ファイルと同じです。 [ファイル] をクリックして開くことができます。 一部のブラウザー (Microsoft Edge など) はそれらを開きませんが、他のブラウザー (Safari や Firefox など) は開きます。
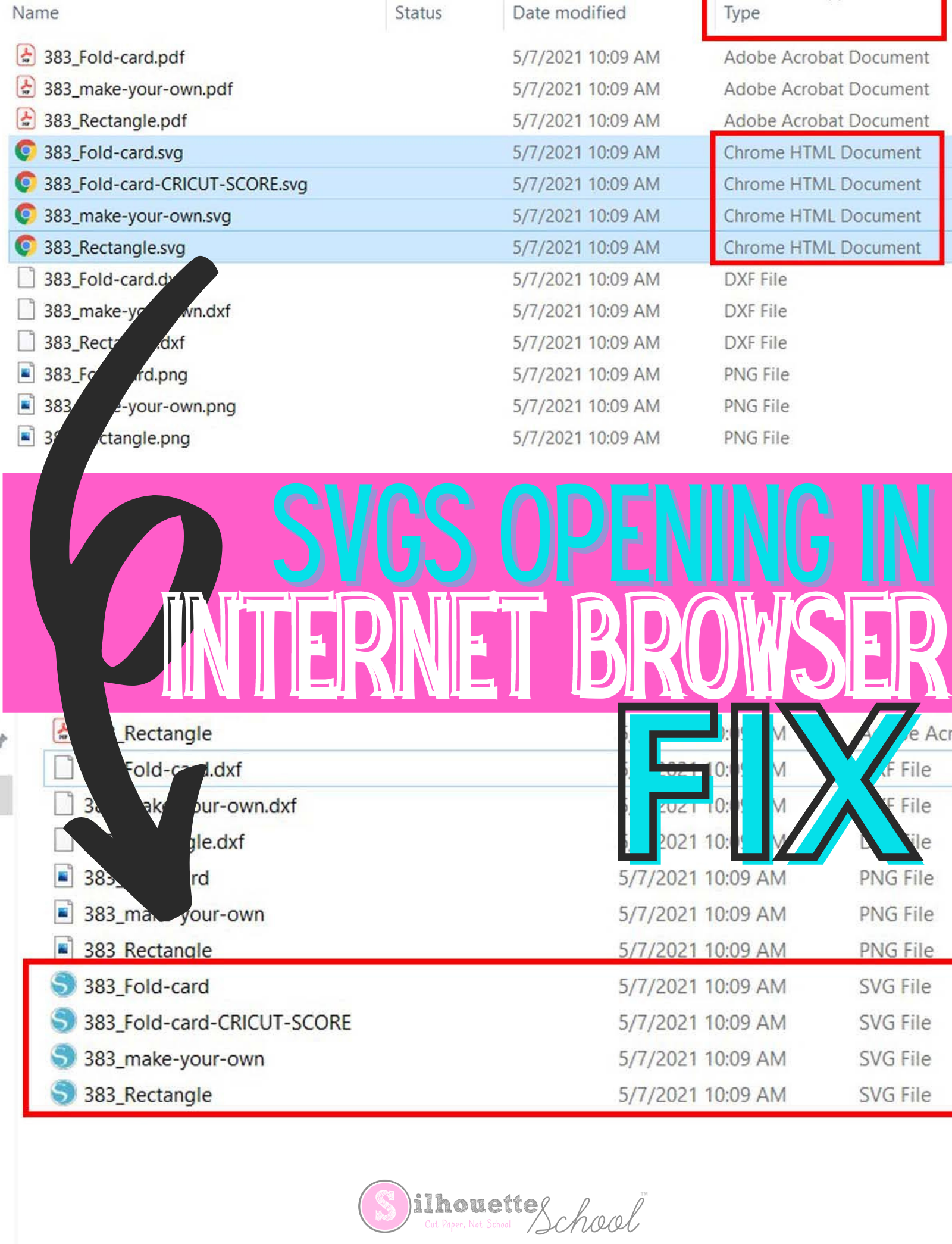
Svg ファイルがブラウザで開かれるのはなぜですか?

SVG ファイルが Adobe Illustrator などのプログラムではなくブラウザで開く場合、いくつかの理由が考えられます。
まず、ブラウザーが SVG ファイルを開くための既定のプログラムとして設定されている可能性があります。 これを確認するには、SVG ファイルを右クリックし、[プログラムから開く] を選択します。 ブラウザがデフォルトのプログラムとしてリストされている場合は、それを選択して「OK」をクリックするだけでファイルを開くことができます。
次に、ファイルが HTML ドキュメントに埋め込まれている可能性があります。 この場合、ブラウザで HTML ドキュメントを開くと、ファイルを表示できます。
最後に、一部のブラウザーは SVG ファイルをネイティブでサポートしており、特別なプログラムを使用せずに開くことができます。 このような場合、SVG ファイルをダブルクリックするだけで、ブラウザで開くことができます。

SVG ファイルを開くには Web ブラウザーを使用する必要がありますが、Windows コンピューターではそれができない場合があります。 SVG ファイルに関連付けるプログラムを Windows に指示するだけです。 Adobe Illustrator、CorelDRAW、Inkscape、Silhouette Studio、Cricut Design Space はほんの一例です。 Silhouette Studio EXE ファイルが Silhouette America または Cricut Design Space フォルダーにない場合、問題が発生している可能性があります。 解決策は、コンピュータ上で EXE を見つけて探すことです。 これが問題である場合、最も簡単な解決策は、ファイル拡張子を有効にして、それぞれのファイルの種類を確認できるようにすることです。 SVG ファイルをダブルクリックすると、Silhouette Studio を起動し、追加したアートボードでファイルを開くようにコンピューターに指示されます。
これを実現するには、Cricut Design Space をコンピューターにインストールする必要があります。 プログラム ファイルを見つけるのに苦労する人もいます。 後で読みたい場合は、これをダブルクリックしてください。 Cricut Design Space プログラムを開始するには、svg ファイルが必要です。 ただし、プログラムは SVG ファイルを開きません。 プロセスは以前と同じです。Design Space の [New Project] ボタンをクリックし、アップロード ツールを使用してアップロードします。 Adobe Illustrator、Inkscape、または CorelDRAW を定期的に使用している場合は、同じことができます。 SVG ファイルを接続するには、Cricut Design Space ではなく、これらのプログラムのいずれかを使用することをお勧めします。 デザインをゼロからインポートする必要はなく、おそらくより高速でクリーンになります。
幅属性のサポートもサポートしています。 Firefox 以外のブラウザを使用している場合は、Firefox ブラウザからダウンロードしてインストールできます。
Svg ファイルが Microsoft Edge で開かれるのはなぜですか?
MS Edge は svg ファイルのファイルタイプを変更できるので問題ありません。 彼らはまだ周りにいます。 変更された唯一のファイルは svg ファイルであり、それらを開くデフォルトのアプリではありません。 そのため、一度アップロードすれば、形式に問題はありません。
ブラウザーは Svg を読み取ることができますか?
Scalable Vector Graphics (SVG) とも呼ばれる HTML5 標準は、Internet Explorer を含むすべての主要な Web ブラウザーと互換性があります。 すべての画像編集ソフトウェアと同様に、サポートにはネイティブ形式と画像キャプチャ形式の両方が含まれます (ネイティブ形式と画像キャプチャ形式の詳細については、以下の内訳を参照してください)。 Inkscape はネイティブ フォーマットとして SVG を採用しているため、ネイティブおよびイメージ キャプチャの詳細については、以下の内訳を参照してください。
Svg は Chrome で動作しますか?
Google Chrome 94 は、sva (基本サポート) を完全にロードできます。 Web サイトまたは Web アプリで SVG (基本サポート) を使用している場合、LambdaTest を使用して Google Chrome 94 でテストすることにより、サイトの URL が正しいことを確認できます。 機能がスムーズに動作することが期待されます。
Svg が表示されないのはなぜですか?
SVG ファイルが表示されない場合、いくつかの理由が考えられます。 ファイルが破損している、ファイル パスが正しくない、またはファイルがブラウザーでサポートされていない可能性があります。 ファイルが破損している場合は、テキスト エディタでファイルを開いて、エラー メッセージが表示されるかどうかを確認してください。 ファイル パスが正しくない場合は、ファイルが正しい場所にあることを確認してください。 ファイルがブラウザでサポートされていない場合は、別のブラウザを使用するか、ファイルを別の形式に変換してみてください。
Treehouse コミュニティのメンバーは、あらゆるレベルで互いに出会い、互いに学ぶことができます。 今日、学生や卒業生の多様なコミュニティとつながることができます。 新入生には、このサイトで 7 日間の無料試用期間が提供されます。 サポート コミュニティを通じて、何千時間ものコンテンツにアクセスできます。 object 要素のブラウザー互換性は優れています。 画像を希望する領域の中央に配置する場合、希望する領域の中央に配置する場合は、明示的なマージンを設定する必要がある場合があります。 margin: 0 auto; 必要に応じて、div の表示をインラインにする必要があります。これで問題が解決しない場合、または既に解決済みの場合は、svg の配置に使用したコードを貼り付けていただけますか?
Svg ファイル表示の問題? これらのことをチェックしてください!
ただし、SVG ファイルが正しく表示されない場合は、確認できることがいくつかあります。 ファイルが適切にリンクされ、sva をサポートするサーバーでホストされていることを確認してください。ブラウザが最新であることが重要です。 一部のブラウザー (Firefox など) はSVG フォントをサポートしなくなったため、他の方法を使用してレンダリングする必要があります。 この場合、ブラウザのブラウズ バーでファイル タイプとして SVG を選択する必要があります。
Svgファイルは何に使用されますか
ロゴ、イラスト、チャートなどのグラフィック要素は、SVG ファイルを使用して作成できます。 そのサイズにもかかわらず、ピクセルが不足しているため、高品質の写真を表示することは困難です。 通常、より詳細なイメージには JPEG ファイルが必要です。 SVG 画像は最新のブラウザでのみサポートされています。
スケーラブル ベクター グラフィックス (SVG) は、各個人に固有の画像形式の一種です。 他の種類のグラフィックスとは異なり、SVG で表示される画像を表示するために固有のピクセルを知る必要はありません。 ベクトル データは、特定の大きさと方向を持つため、「通常の」データの代わりに使用されます。 理論的には、ベクトルを使用してほぼすべてのタイプのグラフィックを作成できます。 それらはゼロから作成することも、既存の画像から取得して変換することもできます。 最新のグラフィック デザイン ツールの大部分は、sva ファイルと互換性があります。 ソフトウェアをダウンロードしたくない場合は、オンライン変換ツールを使用することもできます。
WordPress を使用している場合、コンテンツ管理システム (CMS) 経由で画像をエクスポートすることはできません。 本当の課題は、SVG を最初から変換するためにどの画像を使用するか、またはどのグラフィックを使用するかを決定することです。 Adobe Illustrator や GIMP など、両方のプロセスで使用できるツールがいくつかあります。
画質を損なうことなく SVG ファイルを拡大または縮小できます。
SVG ファイルのキャッシュ ファイル これを可能にするインターネット ブラウザがいくつかあります。
HTML ファイルを使用して SVG を埋め込むことができます。
Web ベースのアプリケーションでは、SVG ファイルを使用できますが、暗号化されているため、ウイルスなどのセキュリティ リスクが生じる可能性もあります。
SVG ファイルを開くと、いくつかの問題が発生する場合があります。
ラスター化された画像と比較して、SVG ファイルの編集はより困難になる可能性があります。
SVG ファイルを読みたい場合は、ラスタライズされたイメージを読みたい場合よりも困難な場合があります。
SVG ビューア
SVG ビューアは、Scalable Vector Graphics (SVG) 画像用のビューアです。 SVG は、2 次元のグラフィックやイラストに使用されるベクター グラフィック形式です。 SVG ビューアを使用すると、ユーザーは SVG 画像を表示、ズーム、および回転できます。 一部のSVG ビューアでは、ユーザーが SVG 画像を作成および編集することもできます。
Pixelied の SVG ファイル ビューアを使用すると、. VGL ファイルをブラウザに直接インストールします。 この簡単なチュートリアルでは、SVG ファイルを表示および編集するプロセスについて説明します。 ファイルをアップロードして、SVG 形式を使用してエディタにドラッグできます。 SVG ファイルをカスタマイズできる無料の編集ツールを提供しています。 Pixelied の無料の SVG ビューアを使用して、高解像度の画像をさまざまな形式でエクスポートできます。 サイズ、色、透明度、または位置を変更するかどうかにかかわらず、SVG ファイルを簡単にカスタマイズできます。オンラインの SVG 画像ビューアーを使用して、オンラインの専門家は見事な SVG ファイルを最初から、または適応可能なテンプレートを使用して作成できます。
Pixelied は、Photoshop や Gimp の技術的な知識を必要としない、使いやすいオンライン SVG リーダーです。 このアプリケーションの助けを借りて、ベクター ファイルのルック アンド フィールを変更できます。 このアプリを使用して、コラージュの作成、背景色のカスタマイズ、テキストの追加などを行うことができます。
MacでSvgファイルを開く方法
Mac で SVG ファイルを開くには、組み込みのプレビュー アプリ、または Adobe Illustrator、Sketch、Inkscape などの他の多くのサードパーティ アプリを使用できます。
画像をグラフィックとして表示するにはどうすればよいですか? HTML ページに埋め込んで表示できることは理解していますが、不便です。 Mac で Quick Look を使用するには、キーボードのスペース キーを押すだけです。 ブラウザの URL が見つかったら、そこに移動します。 主要な Web ブラウザーでは、視覚的に表示することができます。 ブラウザーを使用している場合は、Finder でファイルを右クリックし、[プログラムから開く] を選択します。 ポール ポールのバッジはブロンズ製です。
とにかくファインダーなしでコマンドラインからそれを持ってくることはありますか? これは、ユーザーがファイル拡張子やユーザー フラグをオーバーライドして画像を変換できるようにするコマンド ライン ツールです。 Chrome ユーザーは、最新バージョンの SVG を直接レンダリングできるようになりました。
SVG ファイル
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルは、Adobe Illustrator、Sketch、Inkscape、Affinity Designer などのデザイン ソフトウェアで作成できます。 SVG ファイルは、Notepad++ や TextEdit などのテキスト エディターで編集できます。 SVG ファイルは、品質を損なうことなく任意のサイズにスケーリングできます。
