品質を落とさずに Web パフォーマンスのために画像を最適化する方法
公開: 2022-11-16WordPress にアップロードする前に画像を最適化すると、ウェブサイトの速度に大きな影響を与える可能性があることをご存知ですか?
新しいブログを始めるとき、多くの初心者は Web 用に最適化せずに画像をアップロードするだけです。 これらの大きな画像ファイルにより、Web サイトが遅くなります。
これは、通常のブログ ルーチンの一部として画像最適化のベスト プラクティスを使用することで修正できます。
この記事では、品質を落とさずに Web パフォーマンスを高速化するために画像を最適化する方法を紹介します。 また、WordPress の自動画像最適化プラグインを共有して、あなたの生活を楽にしてくれます。

これは Web の画像最適化に関する包括的なガイドであるため、わかりやすい目次を作成しました。
- 画像最適化とは
- 画像最適化の利点は何ですか?
- Web パフォーマンスのために画像を保存して最適化する方法
- 最高の画像最適化ツールとプログラム
- WordPress に最適な画像最適化プラグイン
- 画像最適化の最終的な考えとベスト プラクティス
画像最適化とは
画像の最適化とは、画像全体の品質を低下させることなく、可能な限り小さいファイル サイズで画像を保存して配信するプロセスです。
プロセスは複雑に聞こえますが、最近では実際には非常に簡単です。 多くの画像最適化プラグインとツールのいずれかを使用して、画質を目に見える損失なしで最大 80% まで自動的に画像を圧縮できます。
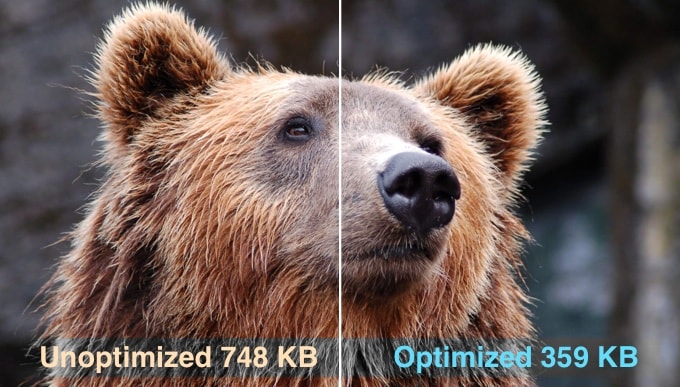
最適化された画像と最適化されていない画像の例を次に示します。

ご覧のとおり、適切に最適化すると、同じ画像を元の画像より最大 80% 小さくしても、品質が低下することはありません。 この例では、画像は 52% 小さくなっています。
画像最適化の仕組み
簡単に言えば、画像の最適化は圧縮技術を使用して機能します。
圧縮は「非可逆」または「可逆」のいずれかです。
可逆圧縮は、画質をまったく損なうことなく、全体的なファイル サイズを縮小します。 非可逆圧縮を使用すると、品質がわずかに低下する可能性がありますが、理想的には、訪問者に気付かれない程度です。
画像を最適化するとはどういう意味ですか?
WordPress ホスティング サポートまたは速度テスト ツールから画像を最適化するように勧められ、何をする必要があるのか疑問に思っているかもしれません。
画像を Web 用に最適化して、画像のファイル サイズを小さくする必要があります。 その方法を段階的に説明します。
画像最適化の利点は何ですか?
画像を最適化することには多くの利点がありますが、知っておくべき主な利点は次のとおりです。
- ウェブサイトの速度が速い
- SEOランキングの向上
- セールスとリードの全体的なコンバージョン率が向上
- 少ないストレージと帯域幅 (ホスティングと CDN のコストを削減できます)
- Web サイトのバックアップの高速化 (バックアップ ストレージのコストを削減できます)
画像は、Web ページでビデオに次いで 2 番目に重いアイテムです。 HTTP アーカイブによると、画像は平均的な Web ページの総重量の 21% を占めています。
高速な Web サイトは検索エンジン (SEO) で上位にランクされ、コンバージョン率が高いことがわかっているため、すべてのビジネス Web サイトがオンラインで成功するには、画像の最適化が必要です。
ここで、画像の最適化が実際にどれほど大きな違いを生むのか疑問に思っているかもしれません.
Strangeloop の調査によると、Web サイトの読み込み時間が 1 秒遅れると、売り上げが 7% 減少し、ページビューが 11% 減少し、顧客満足度が 16% 低下する可能性があります。

これらが Web サイトを高速化する十分な理由でない場合は、Google などの検索エンジンも、読み込みの速い Web サイトに対して優先的な SEO 処理を行っていることを知っておく必要があります。
これは、ウェブ用に画像を最適化することで、ウェブサイトの速度を改善し、WordPress の SEO ランキングを上げることができることを意味します.
ビデオチュートリアル
書面による指示を好む場合は、読み続けてください。
Web パフォーマンスのために画像を保存して最適化する方法
Web パフォーマンスのための画像最適化を成功させる鍵は、最小のファイル サイズと許容可能な画像品質との間の完璧なバランスを見つけることです。
画像の最適化で大きな役割を果たす 3 つの要素は次のとおりです。
- 画像ファイル形式 (JPEG、PNG、GIF)
- 圧縮 (圧縮率が高い = ファイル サイズが小さくなる)
- 画像の寸法 (高さと幅)
3 つの適切な組み合わせを選択することで、画像サイズを最大 80% 縮小できます。
これらのそれぞれについて詳しく見ていきましょう。
1. 画像ファイル形式
ほとんどの Web サイト所有者にとって、本当に重要な画像ファイル形式は JPEG、PNG、GIF の 3 つだけです。 適切なファイル タイプを選択することは、画像の最適化において重要な役割を果たします。
シンプルにするために、写真や色の多い画像には JPEG を使用し、単純な画像や透明な画像が必要な場合には PNG を使用し、アニメーション画像のみには GIF を使用します。
各ファイルの種類の違いがわからない方のために説明すると、PNG 画像形式は圧縮されていないため、より高品質な画像になります。 欠点は、ファイル サイズがはるかに大きくなることです。
一方、JPEGは、ファイルサイズを大幅に小さくするために画質をわずかに低下させる圧縮ファイル形式です。
一方、GIF は 256 色と可逆圧縮のみを使用するため、アニメーション画像に最適です。
WPBeginner では、画像の種類に基づいて 3 つの画像形式すべてを使用します。
2.圧縮
次は、画像の最適化に大きな役割を果たす画像圧縮です。
さまざまな種類とレベルの画像圧縮が利用できます。 それぞれの設定は、使用する画像圧縮ツールによって異なります。
Adobe Photoshop、ON1 Photo、GIMP、Affinity Photo などのほとんどの画像編集ツールには、画像圧縮機能が組み込まれています。
また、画像を通常どおりに保存してから、TinyPNG や JPEGmini などの Web ツールを使用して画像を簡単に圧縮することもできます。
手作業が必要ですが、これら 2 つの方法を使用すると、WordPress にアップロードする前に画像を圧縮できます。これは、WPBeginner で行っていることです。
Optimole や EWWW Image Optimizer など、最初に画像をアップロードするときに画像を自動的に圧縮できる人気のある WordPress プラグインもいくつかあります。 これは便利で、多くの初心者や大企業でさえ、これらの画像最適化プラグインを使用することを好みます.
WordPress プラグインの使用については、記事の後半で詳しく説明します。
3. 画像の寸法
通常、携帯電話やデジタル カメラから写真をインポートすると、解像度が非常に高くなり、ファイルのサイズ (高さと幅) が大きくなります。
通常、これらの写真の解像度は 300 DPI で、サイズは 2000 ピクセル以上です。 高品質の写真は印刷物やデスクトップ パブリッシングに適していますが、サイズが大きいため Web サイトには適していません。

画像のサイズをより適切なサイズに縮小すると、画像ファイルのサイズを大幅に縮小できます。 コンピューターの画像編集ソフトウェアを使用して、画像のサイズを簡単に変更できます。
たとえば、300 DPI の解像度と 4900 x 3200 ピクセルの画像サイズで写真を最適化しました。 元のファイル サイズは 1.8 MB でした。
圧縮率を高めるために JPEG 形式を選択し、サイズを 1200 × 795 ピクセルに変更しました。 ファイルサイズはわずか 103 KB に縮小されました。 これは、元のファイル サイズよりも 94% 小さくなっています。
画像の最適化における 3 つの重要な要素がわかったので、Web サイト所有者向けのさまざまな画像最適化ツールを見てみましょう。
最高の画像最適化ツールとプログラム
前述したように、ほとんどの画像編集ソフトウェアには、画像の最適化と圧縮の設定が付属しています。
画像編集ソフトウェア以外にも、(数回クリックするだけで) Web 用に画像を最適化するために使用できる強力な無料の画像最適化ツールがいくつかあります。
特に完璧主義者の場合は、WordPress にアップロードする前にこれらのツールを使用して画像を最適化することをお勧めします。
この方法は、WordPress ホスティング アカウントのディスク容量を節約するのに役立ち、各画像を手動で確認するため、最高の品質で最速の画像を保証します.
アドビフォトショップ
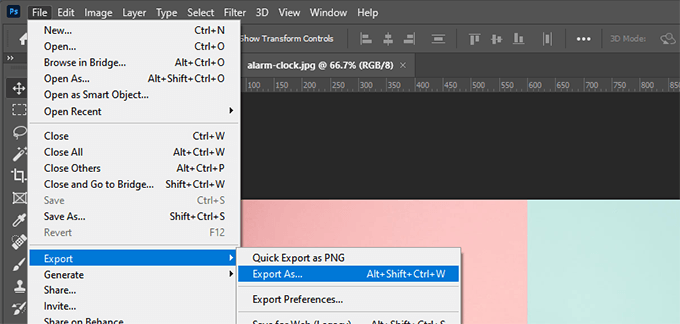
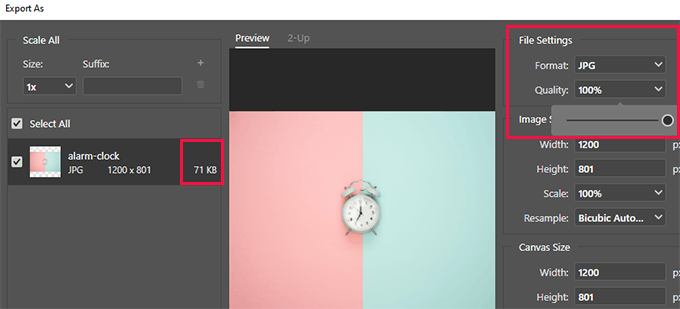
Adobe Photoshop は、Web 用に小さいファイル サイズで画像をエクスポートできるプレミアム画像編集アプリケーションです。

エクスポート ダイアログを使用して、ファイル サイズが最も小さい画像ファイル形式 (JPG、PNG、GIF) を選択できます。
画質、色、その他のオプションを減らして、ファイル サイズをさらに小さくすることもできます。

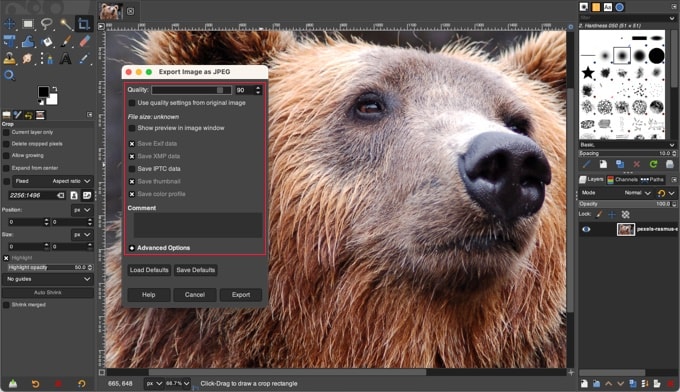
GIMP
GIMP は、Adobe Photoshop に代わる無料のオープン ソースです。 Web 用に画像を最適化するために使用できます。 欠点は、このリストの他のソリューションほど使いにくいことです。
まず、GIMP で画像を開き、 [ファイル] » [名前を付けてエクスポート] オプションを選択する必要があります。 これにより、ファイルに新しい名前を付けることができる [イメージのエクスポート] ダイアログ ボックスが表示されます。 次に、[エクスポート] ボタンをクリックする必要があります。
画像のエクスポート オプションが表示されます。 JPEG ファイルの場合、[品質] スライダーを使用して圧縮レベルを選択し、ファイル サイズを小さくすることができます。

最後に、[エクスポート] ボタンをクリックして、最適化された画像ファイルを保存する必要があります。
TinyPNG
TinyPNG は、スマートな非可逆圧縮技術を使用して PNG および JPEG ファイルのサイズを縮小する無料の Web アプリです。 あなたがしなければならないのは、彼らのウェブサイトに行き、簡単なドラッグアンドドロップを使って画像をアップロードすることだけです.

彼らは画像を圧縮し、ダウンロードリンクを提供します.
また、Photoshop 内から TinyPNG にアクセスできるため、画像編集プロセスの一部として使用する Adobe Photoshop の拡張機能もあります。
開発者向けには画像を自動的に変換する API があり、初心者向けにはそれを行う WordPress プラグインがあります。 これについては後で詳しく説明します。
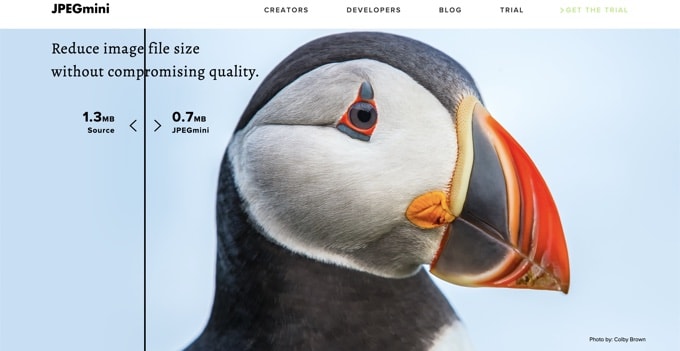
JPEGミニ
JPEGmini は、知覚品質に影響を与えることなく画像のサイズを大幅に縮小する可逆圧縮技術を使用しています。 元の画像と圧縮された画像の品質を比較することもできます。

Web バージョンを無料で使用することも、コンピュータ用のプログラムを購入することもできます。 また、サーバーのプロセスを自動化するための有料 API もあります。
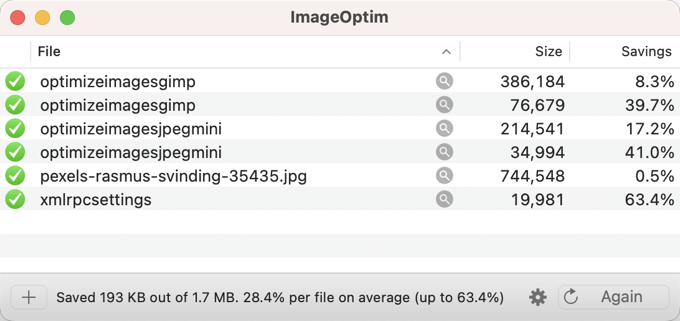
画像最適化
ImageOptim は、最適な圧縮パラメータを見つけて不要なカラー プロファイルを削除することで、品質を損なうことなく画像を圧縮できる Mac ユーティリティです。

これに代わる Windows は Trimage です。
WordPress に最適な画像最適化プラグイン
画像を最適化する最善の方法は、WordPress にアップロードする前に行うことだと考えています。 ただし、複数の作成者がいるサイトを運営している場合、または自動化されたソリューションが必要な場合は、WordPress 画像圧縮プラグインを試すことができます.
最高のWordPress画像圧縮プラグインのリストは次のとおりです。
- Optimole、ThemeIsle の背後にあるチームによる人気のプラグイン
- EWWW 画像オプティマイザ
- JPEG、PNG、および WebP 画像圧縮、上記の TinyPNG チームによるプラグイン
- 人気の WP Rocket チームによるプラグイン、Imagify
- ShortPixel イメージ オプティマイザ
- スマッシュ
- reSmush.it
これらの WordPress 画像最適化プラグインは、Web サイトの高速化に役立ちます。
画像最適化の最終的な考えとベスト プラクティス
Web 用に最適化された画像を保存していない場合は、今すぐ開始する必要があります。 これはサイトの速度に大きな違いをもたらし、ユーザーはそれを感謝します.
言うまでもなく、高速な Web サイトは SEO に最適であり、検索エンジンのランキングが上昇する可能性があります。
画像の最適化以外に、Web サイトの高速化に大きく役立つ 2 つの方法は、WordPress キャッシュ プラグインの使用と WordPress CDN の使用です。
または、プラットフォームの一部としてキャッシングと CDN の両方を提供することが多いため、管理された WordPress ホスティング会社を使用することもできます。
この記事が、WordPress で画像を最適化する方法を学ぶのに役立つことを願っています. また、WordPress のセキュリティを改善する方法と、ビジネス Web サイトに最適な WordPress プラグインに関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
品質を落とさずに Web パフォーマンスのために画像を最適化する方法の投稿は、最初に WPBeginner に掲載されました。
