HTMLでSVGの上にテキストを配置する方法
公開: 2023-01-22HTML で svg の上にテキストを配置する場合は、'text' タグを使用して実行できます。 このタグを使用すると、テキストを表示する x 座標と y 座標、およびフォント サイズと色を指定できます。 CSS を使用して、テキストをさらにスタイル設定することもできます。
CodePen では、エディター内にある HTML エディターを使用して、HTML5 テンプレートまたは HTML5 の基本的な html5 タグ内に好きなように書くことができます。 CSS は、インターネット上の任意のスタイルシートを使用して Pen に適用できます。 操作に必要なプロパティと値の値には、多くの場合、ベンダー プレフィックスが割り当てられます。 ペンは、インターネット上の任意の場所から入手できるスクリプトを使用して書き込むことができます。 ここに URL を入力すると、ペン自体の JavaScript の前に配置する必要がある順序で配置されます。 プリプロセッサを含むファイル拡張子にリンクする場合、適用前にファイルの処理を試みます。
プラグインなしでSVG タグを HTML5 で直接使用できますか?
'foreign object' 要素と 'image' 要素は、埋め込みコンテンツを作成するために SVG で使用されます。 さらに、HTML の「video」、「audio」、「iframe」、および「canvas」要素を使用して、埋め込みコンテンツを作成できます。
Svg の横にテキストを配置するにはどうすればよいですか?

svg の隣にテキストを配置するには、svg 'text' 要素を使用する必要があります。 この要素は、svg 上のテキストの配置を決定する x 座標と y 座標の属性を受け取ります。 'dy' 属性を使用して、テキストを垂直方向にオフセットすることもできます。
Svg 内にテキストを入れることは可能ですか?
svg とその横に表示されるテキストの [スパン] をインライン ブロックするのは比較的簡単です。 ansvg ファイルに何かを書き込むことはできますか? テキストで構成されるグラフィック要素は、HTML の text> 要素を使用して描画されます。 グラデーション、パターン、クリッピング パス、マスク、またはフィルターを text> に適用する場合は、他の SVG グラフィック要素で同じことを行うだけです。 SVG の text> 要素内にテキストが含まれていない場合、正しく機能しません。 Font Awesome アイコンの横にテキストを縦に揃えたい場合は、CSS の vertical-align プロパティを「middle」に設定し、line-height プロパティを使用します。 font-size 設定を使用して、アイコンのサイズを設定できます。 SVG エンジンがすべての作業を行います。 フォントを右中央に配置し、高さを div に設定します。
テキストを Svg に入れることはできますか?

グラフィック要素を作成する SVG text> 要素は、テキストで構成されます。 グラフィック要素 text > は、他の SVG 要素と同じ方法で適用できます。 *text> 要素を含まないテキスト要素は SVG で表示されません。
SVG テキストの最も優れた点は、両方で問題なく機能することです。 他のグラフィック要素と同じようにレンダリング要素として使用することで、ストロークや塗りつぶしなどをプログラムできます。 このファイルは、選択してコピーし、別の場所に貼り付けることができます。 スクリーン リーダーを使用して読み上げることができます。また、検索エンジンを使用して検索することもできます。 (0,0) ポイントは通常、ボックスの左端にありますが、常に左下隅にあるとは限りません。 EM ボックスの座標は、em あたりの単位数を特定のスペースで割ることによって決定されます。 この番号はフォントの特性であり、フォント情報の表に表示されます。
テキストは、他のSVG 要素と同じ方法でレンダリングされます。 空のスペースを埋めたり、ストロークしたり、他の要素が使用されているときにテキストを再利用したりすることもできます。 この例では、内部の要素として定義する構造を指定しています。 x 属性と y 属性、およびビューポート テキストが使用されました。 テキスト要素を使用すると、すべてのテキストを配置できます。 このセクションでは、表示方法を操作する方法を示します。 グリフとフォントの簡単で洞察に満ちた紹介から始めたことをお詫びします。 その基礎を理解していれば、もっと学ぶことができます。
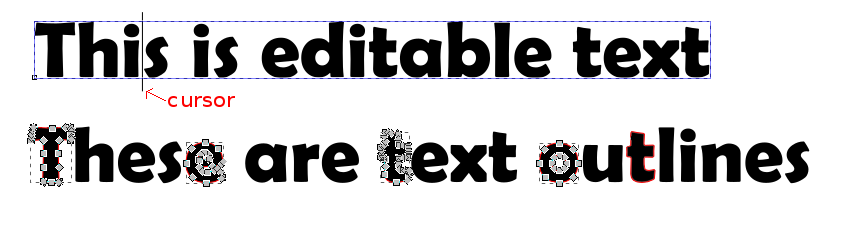
SVG テキストを編集可能にする最良の方法は何ですか? HTML 要素で contenteditable 属性を使用することをお勧めします。 これにより、イメージの品質を維持しながら、テキストの外観を簡単に変更できます。
Html で画像の上にテキストを配置するにはどうすればよいですか?
HTML で画像の上にテキストを配置するには、position プロパティを使用する必要があります。 位置を絶対に設定すると、ページ上の任意の場所にテキストを配置できます。他の要素の上に配置することもできます。 次に、テキストを必要な場所に配置するために、top プロパティと left プロパティを設定するだけです。 z-index プロパティを使用して、テキストが画像の上にあることを確認することもできます。
画像にテキスト オーバーレイを追加するにはどうすればよいですか?
CSS プロパティと疑似要素は、画像やテキスト オーバーレイを追加する最も簡単な方法の一部です。 CSS オーバーレイ効果を作成するには、background-image および background-CSS プロパティの次のプロパティが必要です。

Iphoneで写真にテキストを追加する方法
[その他] オプションは、提案、トリミング、調整、およびその他のオプションをスクロールして画面の下部に表示されます。 キャプションをカスタマイズする場合は、テキスト アイコンをタップします。 画像にテキストを追加するには、[テキストの追加] リンクに移動し、[テキスト] を選択します。 ページの一番下に移動し、[提案]、[トリミング]、[調整]、およびその他のオプションを下にスクロールしてから、[その他] を選択します。 次に、テキスト アイコンをタップし、オーバーレイをタップします。 [追加] をタップして、上に表示する画像にテキストを追加します。
Html Bootstrapで画像の上にテキストを配置するにはどうすればよいですか?
img> タグの後に、p class=”carousel-caption”> some text here[/p] を含めてください。 あなたのメッセージはあなたの画像に表示されます!. 語るべき長い物語と短い物語があります。 テキストを含むHTML タグに class=carousel-caption を含める必要があります。テキストは画像の上に配置する必要があります。 (CSS の名前を変更して、カスタム CSS の top:xyz% を含めることもできます。)
Img要素の力
テキスト内の img 要素をラップする場合は、float: left; CSS プロパティを使用する必要があります。 その結果、テキストは、他のインライン要素と同様に、左側の img 要素を囲みます。 ほとんどの場合、テキストの配置は左揃えです。 img 要素の内部では、text-align: center; を使用します。 テキストを中央揃えにする CSS プロパティ。 このため、テキストは、ページ上のどこに表示されても、img 要素内で中央に配置されます。
Svg Rectangle にテキストを配置するにはどうすればよいですか?
SVG の四角形にテキストを追加するには、いくつかの方法があります。 1 つの方法は、SVG 'text' 要素を使用することです。 この要素は、テキストを含む「g」要素を作成します。 「g」要素は、「x」および「y」属性を使用して配置できます。 SVG 長方形にテキストを追加する別の方法は、'rect' 要素の 'text' 属性を使用することです。 この属性を使用すると、長方形の内側に表示されるテキストの文字列を指定できます。 テキストは、'x' および 'y' 属性を使用して配置されます。
テキストから SVG
svg は、品質を損なうことなく任意のサイズに拡大縮小できる画像を作成できるベクター グラフィック形式です。 任意のテキスト エディターを使用してsvg 画像を作成できますが、テキストを svg に変換できるオンライン ツールも多数あります。
Svg パスにテキストを追加する方法
*textPath 要素と定義内で定義したパスを使用して、パスをたどる SVG テキストを作成できます。 パスを探している場合、xlink:href 属性が *textPath* 配列に含まれます。 パスは、以前は xlink: を使用していた SVG 2.0 の xlink: 属性ではなく、href 属性で参照されます。
好きな場所で SVG テキストを使用できます。 これにより、さまざまな方法でテキストを表示できます。 要素の内部と、パスをたどるために要素がたどらなければならないパスを定義する必要があります。 次の例では、線形パスを作成する最初のステップとして、テキスト パス パス パスを指定しました。 パスの先頭から開始する場合は、パスの開始をオフセットできます。 数値には、パーセントまたは数値を使用できます。 距離は、後者を使用して現在の座標系で計算されるパスに沿った測定値です。
startOffset を使用せずにパスをオフセットしたい場合は、まったく同じ方法で行うことができます。 値 x は、パスに対して平行および垂直に移動するにつれて、パスに対して平行および垂直に移動します。 パスの作成は最も難しい部分ですが、テキストの追加は最も簡単です。 SVG パスの操作に慣れていれば、とても楽しいものです。 その後、残りの属性の説明を続けると、曲線のパスに沿ってテキストが表示されます。
SVG ホバー テキスト
SVG は、デザイナーがベクター グラフィックスのパワーを手のひらに収めることができるベクター グラフィック イメージ ファイル形式です。 SVG を使用すると、品質を損なうことなく拡大縮小やサイズ変更が可能な線、図形、およびテキストを作成できます。 また、SVG はテキストベースの形式であるため、ホバー テキストをデザインに追加できます。
Svg テキスト コンテンツ: 文字列をキャンバスにレンダリングする方法
テキスト コンテンツ要素を使用して、テキスト文字列をキャンバスに表示できます。 テキスト パス、スパン、および文字列はすべて、SVG 仕様で「text」、「textPath」、および「tspan」として指定されています。 'text' 属性が存在するかどうかを判断するために、解析された vogel は最初に要素を調べて、'svagy' 要素があるかどうかを判断します。 そうでない場合、解析対象は「path」属性の代わりに「textPath」属性を探します。 「tspan」属性が見つからない場合、解析された SVG はそれを探します。 sva でテキスト コンテンツを操作するには、次の考慮事項を考慮する必要があります。 テキスト コンテンツを囲む最初のステップとして、'text' または 'textPath' 要素が必要です。 テキスト コンテンツは、テキスト文字列として解釈されます。 3 番目のケースでは、テキスト コンテンツは SVG のルート要素と同じフォントでレンダリングされます。 テキスト コンテンツをあらゆる方向から見ることができることに加えて、回転または傾斜したコンテナーに配置されている場合でも、テキスト コンテンツをあらゆる方向から見ることができます。 最後に、SVG がビューポートに表示されない場合、テキスト コンテンツはレンダリングされません。
