WordPress の投稿やインターネット ページで目次を作成する方法
公開: 2022-09-17WordPress の投稿やページに目次を追加しますか?
目次を使用すると、長い短い記事を簡単にナビゲートし、サイトの Web 最適化を強化できます。 とはいえ、新人が作成するのは難しい場合があります。
この記事では、WordPress の投稿や Web ページで目次を作成する方法を紹介します。

WordPress の投稿や Web ページに目次を組み込む理由
ウィキペディアなどの Web サイトに目次があることにお気づきかもしれません。 また、WordPress のペースと有効性に関する最高の情報として、長期にわたるガイドのために WPBeginner でそれらを使用しています。
WordPress サイトの投稿に目次を挿入して、長い投稿のセクション間で急上昇しにくくすることができます。
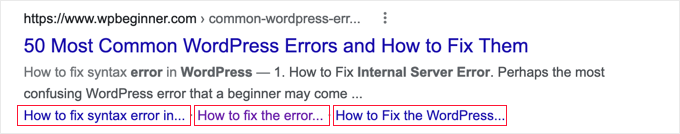
ユーザーの知識を向上させるだけでなく、WordPress Web サイトのポジショニングにも役立ちます。 これは、Google が目次を使用して、検索結果の ‘セグメントへのバウンス’ バックリンクを定期的に増やすことができるためです。

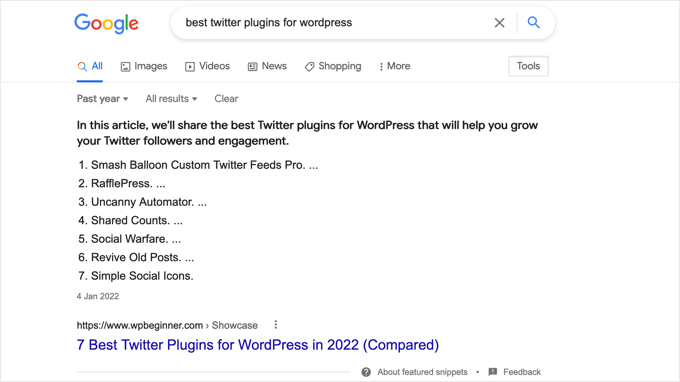
目次は、エンジン効果の検索ページの先頭に強調表示されたスニペットとして概要を示すこともできます。 これにより、最大限の Web 最適化の訪問者を獲得できます。

そうは言っても、WordPress の投稿や Web ページで目次を作成する方法を見てみましょう。 プラグインを使用して自動的に行う方法と、アンカー バックリンクを手動で使用する方法を紹介します。
- WordPress に目次を自動的に含める (推奨)
- WordPress に手動で目次を組み込む
WordPress に目次を機械的に組み込む
オールインワン検索エンジン マーケティングとしても認められている AIOSEO は、理想的な WordPress 検索エンジン マーケティング プラグインであり、WordPress 用に設計された記事ブロックのデスクが付属しています。
この方法をお勧めする主な理由は、主に小見出しに基づいて目次を自動的に作成することで時間を節約できると同時に、編集可能なインバウンドリンクで完全にカスタマイズ可能にすることです.
最初に行う必要があるのは、無料の All in One 特定の検索エンジン最適化 Lite プラグインをインストールすることです。 詳細については、WordPress プラグインのインストール方法に関する段階的な情報を参照してください。
目次を便利に含めるために無料のバリエーションが必要なだけですが、AIOSEO Pro には、検索エンジンの成功ページでのランクを上げるのに役立つさらに多くの機能が用意されています。
有効化したら、AIOSEO セットアップ ウィザードを適用してプラグインを構成する必要があります。 包括的なガイドラインについては、WordPress の All in Just one 検索エンジン最適化を正しい方法で確立する方法に関するガイドブックを参照してください。
AIOSEO で目次を含める
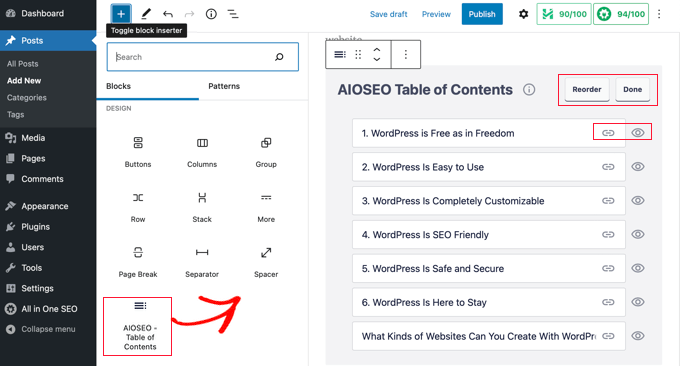
目次を組み込みたい正確な場所に送信または Web サイトを作成または編集する必要があります。 その直後に、青い「+」アイコンをクリックして、「AIOSEO – Desk of Contents」ブロックを追跡します。

目次を表示したい記事またはサイトにブロックをドラッグするだけです。
注:目次を挿入するとすぐに、‘AIOSEO – Table of Contents’ ブロックがグレー表示されることに気付くでしょう。 これは、送信またはサイトごとにコンテンツのデスクを 1 つしか持てないためです。
プラグインは Web ページの見出しをすばやく検出し、目次に追加します。 独自の見出し度 (H2 と H3 など) を使用する場合、次数が減少する見出しはインデントされ、書かれたコンテンツの構造を示します。
それにもかかわらず、記事や Web サイトのコンテンツを作成している場合、ドキュメントに追加された見出しは自動的にコンテンツ デスクに含まれます。
AIOSEO による目次のカスタマイズ
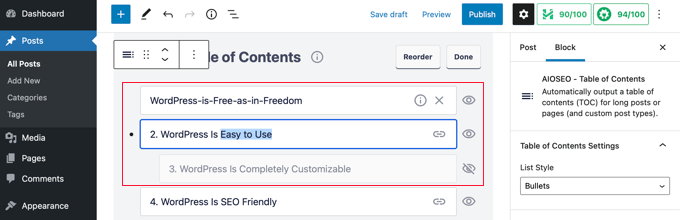
ニーズに合わせて目次をパーソナライズできる方法はいくつかあります。 例として、見出しをクリックして名前を変更できます。 これにより、目次の見出しの名前が変更されますが、レポートの名前は変更されません。

AIOSEO は、すべての見出しに対してアンカー インバウンドリンクを機械的に作成します。 ウェブサイト リンク アイコンをクリックして、アンカー テキスト コンテンツを編集できます。これは、目次と投稿コンテンツの見出しの両方で変更されます。
目のアイコン未来をクリックして、見出しを非表示にすることもできます。 AIOSEO Professional のユーザーは、目次ブロックの見出しを並べ替えることができます。 これを実行すると、コンテンツ デスクの見出しが再配置されますが、レポートでは再配置されません。
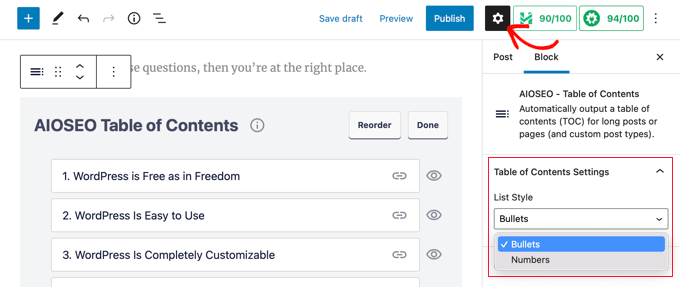
また、サイドバーにブロックの配置が表示されます。 以下では、目次の箇条書きまたは番号付きのチェックリストのスタイルを選択できます。

最後に、目次のカスタマイズが完了したら、[完了] ボタンをクリックして調整を保存する必要があります。

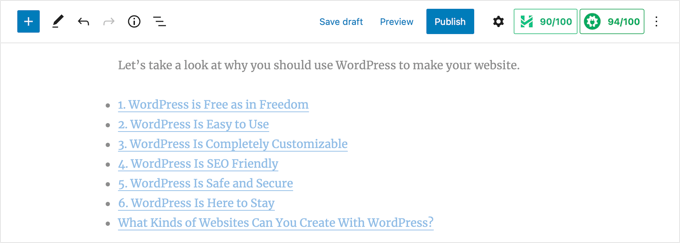
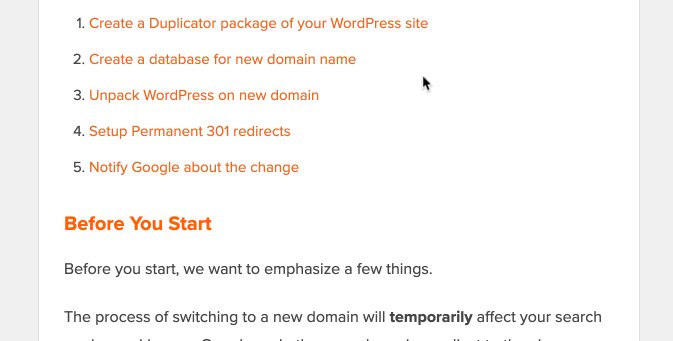
これで、目次が Web サイトの訪問者にどのように表示されるかを確認できるようになりました。

前に目次で説明した見出しまたは段落を挿入することは優れた概念です。 これにより、視聴者が目次を探していることが明らかになります。
Web サイトの訪問者が目次のハイパーリンクをクリックすると、すぐに投稿のその見出しに移動します。 これにより、顧客は最も関心のある部分に飛びつくことができます。

AIOSEO’ の書き込みコンテンツ デスク機能が、他の WordPress 書き込みコンテンツ プラグインとは対照的に気に入っている理由は、見出しをパーソナライズし、必要に応じて見出しを選択的に非表示にできるからです。
これは、他のほとんどのデスク オブ アーティクル プラグインが基本的に持っていない重要な属性です。
WordPress に目次を手動で組み込む
プラグインを必要とせずに、アンカー インバウンドリンクを手動で使用して目次を作成することもできます。 一方で、これには追加の時間と労力がかかるだけです。
WordPress にアンカーの一方向リンクを含める方法に関する情報で、アンカーのインバウンドリンクについて詳しく知ることができます。
目次の入力
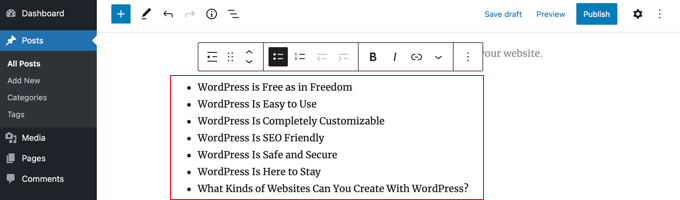
最初に、目次の見出しを追加できる ‘Listing’ ブロックを含める必要があります。 見出しをリストに追加するか、レポート記事から 1 人ずつ複製して貼り付けることができます。

見出しブロックにアンカー テキストを組み込む方法
次に、目次で参照するすべての見出しにアンカー属性を挿入する必要があります。 これにより、顧客が目次の見出しをクリックしたときに、WordPress がどこにバウンスするかを知ることができます。
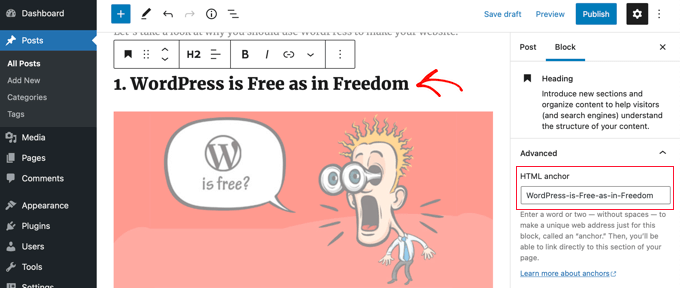
H2 や H3 などの見出しを最初にクリックする必要があります。 次に、ブロック設定ペインで「詳細」矢印をクリックするだけで、上位の設定が明確に表示されます。
続いて、「HTML アンカー」フィールドに例外的なフレーズまたは領域を含まないフレーズを入力します。 必要に応じて、ハイフンを使用してすべてのフレーズを区切ることができます。

次に、目次で提供される他のすべての見出しに対してこれを繰り返すだけです。
ヒント:このフィールドに見出しを貼り付けると、ハイフンが自動的に追加されます。 これは、見出しを明確に示す一意の ID を簡単に作成する方法です。
目次へのアンカー ハイパーリンクの組み込み
最後の段階は、目次の見出しを作成した HTML アンカーにリンクする Web サイトです。
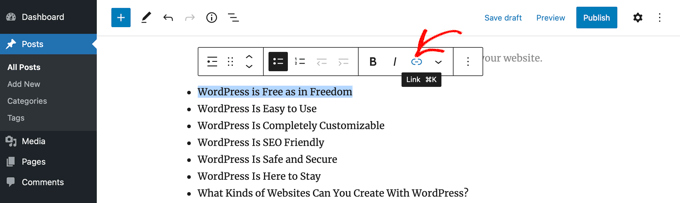
リスト ブロックの最初のエントリにスポットライトを当ててから、ツールバーの ‘Backlink’ アイコンをクリックしてください。

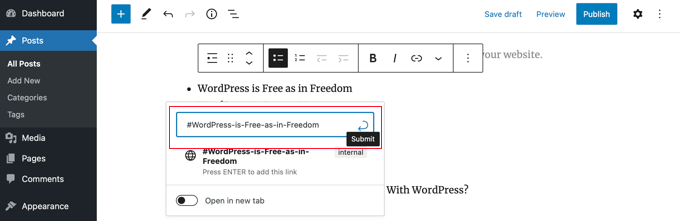
今後は、ハッシュタグ (#) を入力してから、その見出しのアンカー テキスト コンテンツを入力するか貼り付けてください。
# は、現在の投稿のその部分にバウンスするように WordPress に指示します。 ドメイン ID またはその他の URL パラメーターを組み込みません。

それが完了したら、‘Enter’ を押すか、‘Post’ アイコンをクリックして、ウェブサイトのリンクを作成する必要があります。
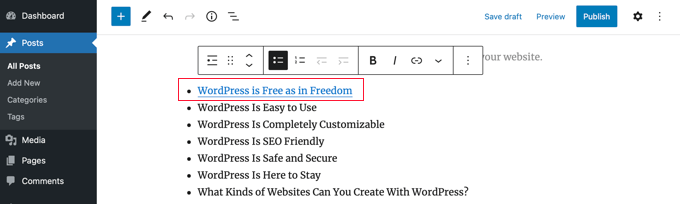
アンカー Web サイトのリンクが目次リストに追加されます。 サイトの訪問者がこの Web サイトのリンクをクリックすると、投稿または Web サイトのコンテンツの見出しにすばやく移動します。

これらの手法を繰り返して、目次にある他の見出しへのアンカー バックリンクを挿入できます。
このチュートリアルが、WordPress の投稿や Web ページで目次を作成する方法を学習するのに役立つことを願っています. また、ブログ サイトの Web サイト トラフィックを強化する方法を学習したり、Web ページを成長させるために必要なプラグインのリストをテストしたりすることもできます。
このレポートが気に入った場合は、WordPress ムービー チュートリアルの YouTube チャンネルに登録してください。 Twitter や Fb で私たちを見つけることもできます。
WordPress の投稿とページで最初に目次を生成する方法の投稿は、WPBeginner に掲載されました。
