WordPressのクラウドファンディングでお金を集める方法
公開: 2022-11-23WordPress ウェブサイトを使用してクラウドファンディングで資金を調達する方法をお探しですか?
プロジェクトの資金調達は、困難な作業になる場合があります。 ほとんどの人は、Kickstarter や Indiegogo などのクラウドファンディング プラットフォームを使用して資金を調達しています。 しかし、数回クリックするだけですべて自分でできるのに、サードパーティのプラットフォームの条件で作業する必要はありません。
この記事では、WordPress のクラウドファンディングで資金を調達する方法を紹介します。

クラウドファンディングとは?
クラウドファンディングは、プロジェクト、組織、または自分のニーズのために資金を調達するための個人による組織的な取り組みです。
多くの場合、起業家はクラウドファンディングを使用して、潜在的な顧客にアイデアを提示し、投資家に株式を放棄するのではなく、プロジェクトに資金を提供できるようにすることで、スタートアップの資金を調達します。 エクイティを受け取る代わりに、各ドナーは何らかの報酬を受け取ります。
通常、これらの報酬には、シャツ、ステッカー、その他のグッズ、または実際の製品が含まれます。 各寄付者が受け取る報酬は、寄付額に基づいています。
スタートアップに加えて、クラウドファンディングは、個人や非営利組織でさえ、あらゆる目的のために資金を調達するための優れた方法です.
多くの人が Kickstarter や Indiegogo などのサイトをクラウドファンディングに使用していますが、これらのサイトにはいくつかの欠点があります。 たとえば、Kickstarter は、調達した資金の 5% と処理手数料を受け取ります。 募金目標を達成できなかった場合、寄付金はすべて返還され、何も受け取ることはありません。
そのため、WordPress サイトを作成することがより良い代替手段になる可能性があります。 クラウドファンディング キャンペーンをより詳細に制御し、柔軟に行うことができます。
とはいえ、WordPress を使用してクラウドファンディングで資金を調達する方法を見てみましょう。
WordPressでクラウドファンディングを始める方法
クラウドファンディングを始める最も簡単な方法は、WordPress プラグインを使用することです。 投資家からオンライン支払いを集めたり、プロジェクトのクラウドファンディングに役立つ寄付や資金調達プラグインがたくさんあります。
WordPress でクラウドファンディングを開始するために使用できる 2 つのプラグインを紹介します。 以下のリンクをクリックするだけで、任意のセクションにジャンプできます。
WPForms を使用してクラウドファンディング フォームを作成する
WordPress でクラウドファンディングを開始する最も簡単な方法は、WPForms を使用することです。 これは、WordPress 用の最高のお問い合わせフォーム プラグインであり、非常に使いやすいです。
ドラッグ アンド ドロップ フォーム ビルダーを使用すると、コードを編集することなく、あらゆるタイプのフォームを数分で作成できます。 さらに、PayPal や Stripe などの支払いサービスと簡単に統合できるため、投資家からオンラインで支払いを受け取ることができます。
非営利のクラウドファンディング フォーム テンプレートと支払いゲートウェイの統合が含まれているため、このチュートリアルでは WPForms Pro バージョンを使用します。 無料で試用できる WPForms Lite バージョンもあります。
まず、Web サイトに WPForms プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
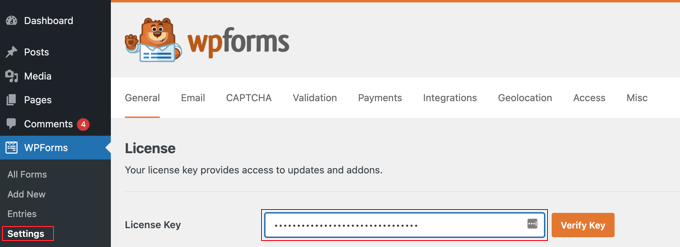
インストール時に、WordPress ダッシュボードからWPForms » 設定に進み、ライセンス キーを入力します。 ライセンス キーは、アカウントで簡単に見つけることができます。

その後、クラウドファンディングを通じて資金を調達するために、さまざまな支払いサービスを統合する必要があります。 WPForms は、PayPal、Stripe、Square、Authorize.net などの支払いプロバイダーをサポートしています。
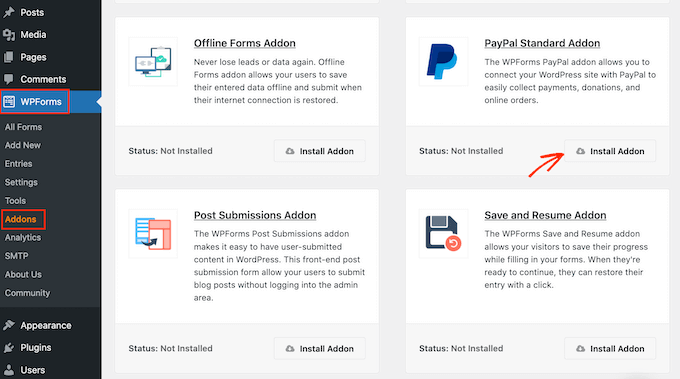
WordPress 管理パネルからWPForms » Addonsに移動し、お好みの支払いアドオンの [アドオンのインストール] ボタンをクリックします。

アドオンがアクティブになると、WordPress Web サイトのクラウドファンディング フォームを作成できるようになります。
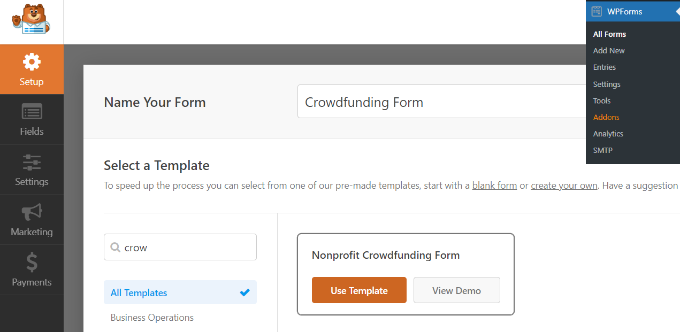
開始するには、WordPress ダッシュボードからWPForms » Add Newに移動します。 これにより、WPForms のドラッグ アンド ドロップ フォーム ビルダーが起動します。
次に、上部にフォームの名前を入力し、左側のメニューから「非営利クラウドファンディング フォーム」テンプレートを検索します。 フォーム テンプレートにカーソルを合わせて、[テンプレートを使用] ボタンをクリックするだけです。

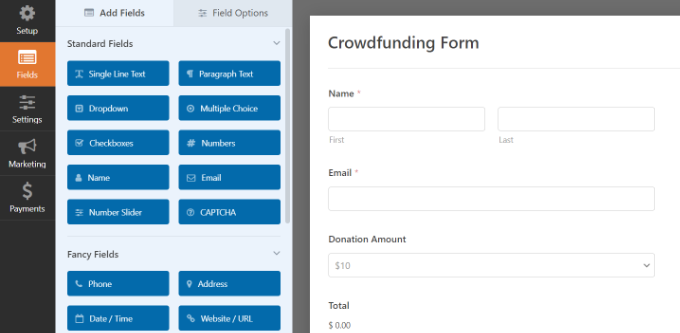
ここから、ドラッグ アンド ドロップ フォーム ビルダーを使用してテンプレートをカスタマイズできます。
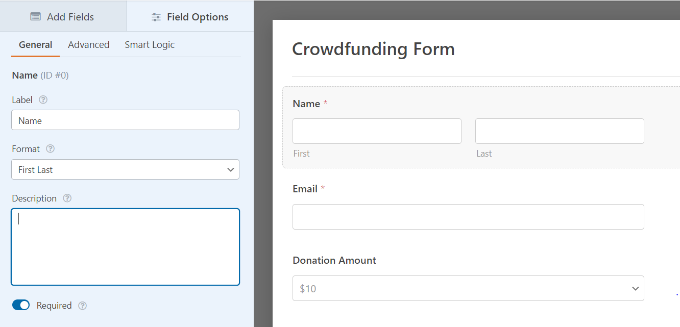
WPForms には、既にテンプレートにフォーム フィールドが追加されています。 ただし、左側のメニューからフィールドをドラッグするか、既存のフィールドを並べ替えて、フィールドを追加できます。

個々のフォーム フィールドをさらにカスタマイズできます。
フォーム フィールドを選択するだけで、左側のメニューにさらにオプションが表示されます。 たとえば、フィールドのラベルとフォーマットを変更したり、必須フィールドにしたりできます。

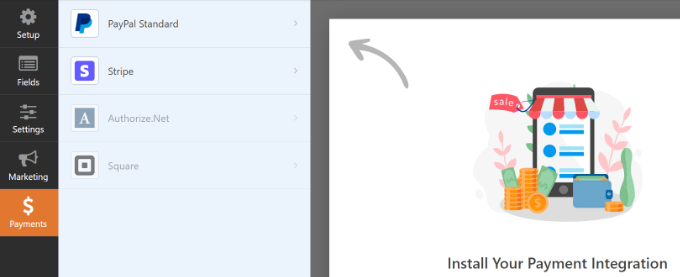
次に、WPForms フォーム ビルダーの [支払い] タブに移動します。
クラウドファンディング フォームに接続する支払いゲートウェイを選択してください。
このチュートリアルでは、PayPal を選択します。

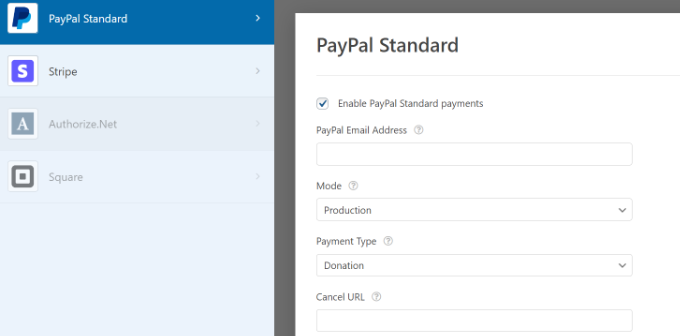
その後、設定で「PayPal 標準支払いを有効にする」のチェックボックスをクリックします。
次に、PayPal のメール アドレスを入力し、[支払いの種類] ドロップダウン メニューから [寄付] を選択します。

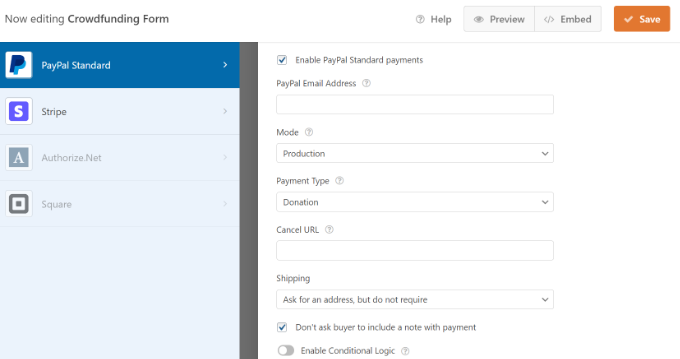
その下には、キャンセル URL を入力できるその他のオプションがあります。 これは、ユーザーがチェックアウト プロセスをキャンセルすることを決定した場合に、ユーザーとのつながりを維持する絶好の機会です。
配送先住所のオプションをカスタマイズして、購入者に支払いのメモを含めるよう依頼することもできます。

上部にある [保存] ボタンをクリックすることを忘れないでください。
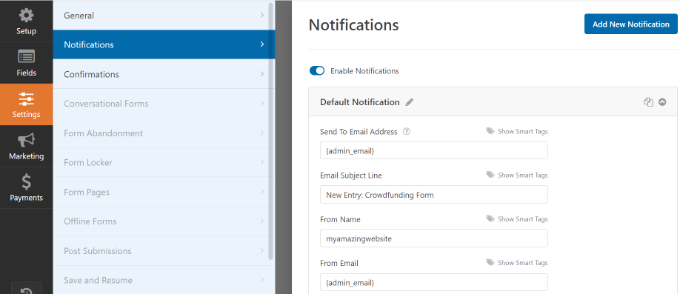
次に、フォーム ビルダーの [設定] タブに移動し、[通知] に移動します。

ここで、サイト管理者に送信される通知設定をカスタマイズできます。 たとえば、通知の送信先の電子メールを変更したり、電子メールの件名やメッセージを編集したりできます。
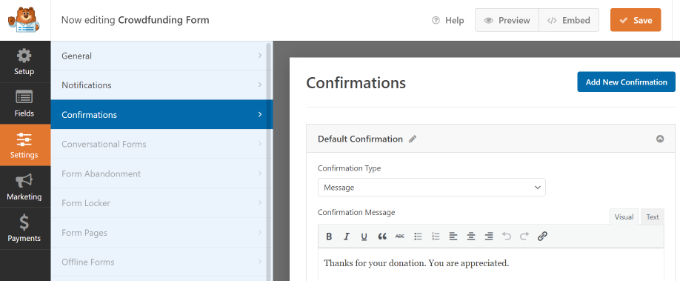
次に、[設定] タブの [確認] に移動して、寄付者がプロジェクトへの資金提供に関する確認メールを受け取るようにします。

誰かがクラウドファンディング フォームを送信したときにメッセージを表示したり、サイトの別のページや URL にユーザーを誘導したりできます。
完了したら、上部の [保存] ボタンをクリックすることを忘れないでください。
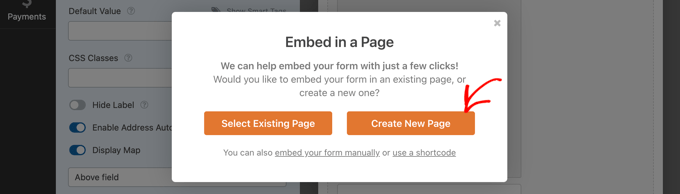
次のステップは、クラウドファンディング フォームを WordPress ブログに追加することです。 フォーム ビルダーの上部にある [埋め込み] ボタンをクリックするだけで、既存のページを選択するか、フォーム用に新しいページを作成するかを選択できます。

このチュートリアルでは、[Create New Page] オプションを選択してみましょう。
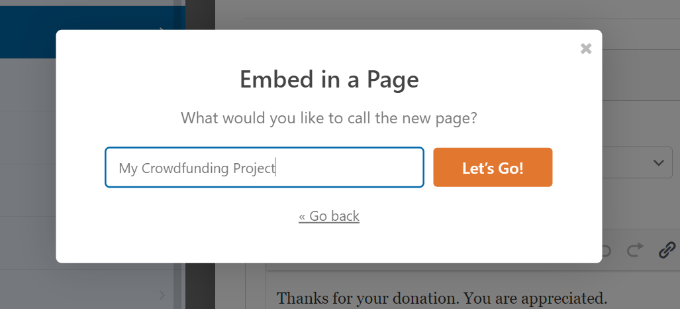
その後、新しいページの名前を入力し、[Let's Go!] をクリックします。 ボタン。


WPForms は、作成したばかりの新しいページにクラウドファンディング フォームを自動的に埋め込みます。
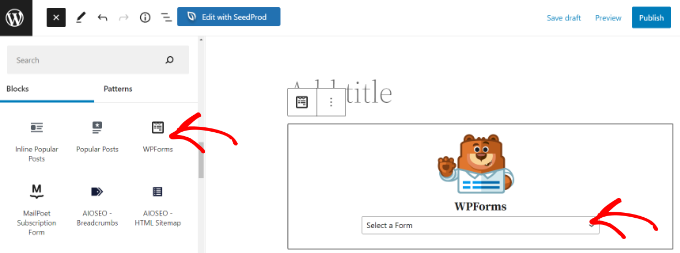
または、WordPress コンテンツ エディターで WPForms ブロックを追加し、ドロップダウン メニューからフォームを選択することもできます。

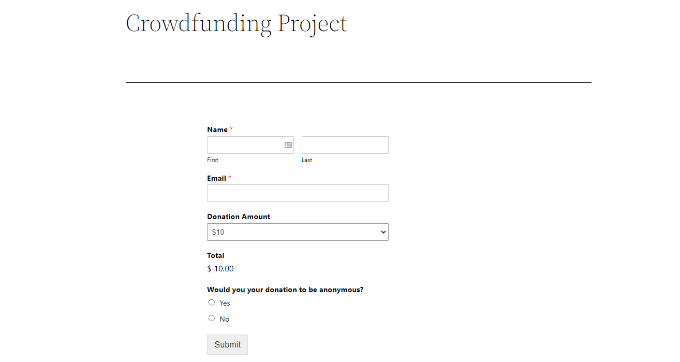
クラウドファンディング フォームをプレビューしてみましょう。
次に、[公開] ボタンをクリックして Web サイトにアクセスし、フォームの動作を確認します。

WordPress で非営利団体向けの寄付フォームを作成する方法についてのガイドもご覧ください。
WP Charitable を使用してクラウドファンディングで資金を調達する
プロジェクトの資金調達を開始するもう 1 つの方法は、WP Charitable を使用することです。 最高評価の WordPress 寄付および募金プラグインの 1 つです。 10,000 を超える非営利団体が WP Charitable を使用して、クラウドファンディングや寄付を通じて資金を集めています。
このプラグインは、クラウドファンディング キャンペーンを開始するのに役立つ多数の拡張機能と機能を提供します。 たとえば、WordPress でピアツーピアの資金調達を設定し、口コミ マーケティングを使用して資金を調達できます。
このチュートリアルでは、WP Charitable Pro ライセンスを使用します。これには、ピアツーピアの資金調達と追加の支払いゲートウェイのためのアンバサダー拡張機能が含まれているためです。
まず、コア WP Charitable プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
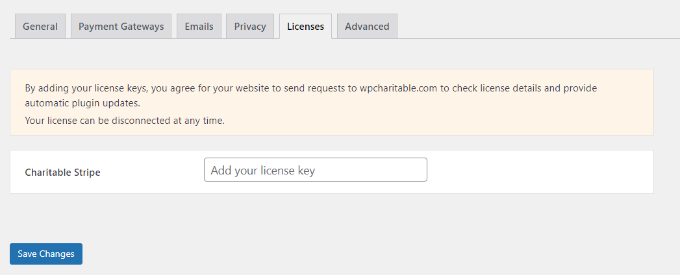
有効化すると、WordPress ダッシュボードに WP Charitable のウェルカム画面が表示されます。 管理パネルから慈善事業 » 設定に進み、[ライセンス] タブに移動します。

ライセンス キーを入力し、[変更を保存] ボタンをクリックするだけです。
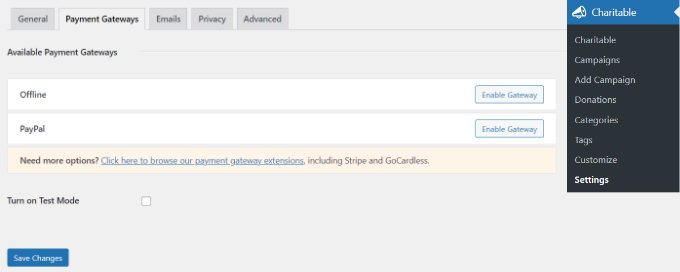
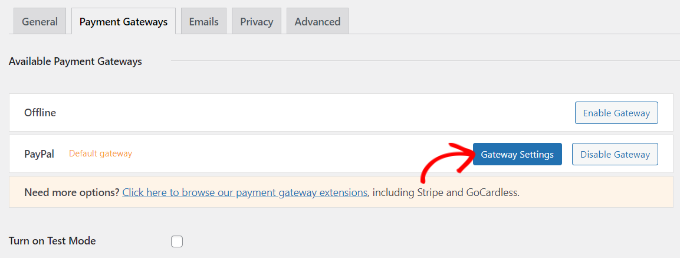
その後、「支払いゲートウェイ」タブに移動できます。

ご希望のお支払い方法の [ゲートウェイを有効にする] ボタンをクリックしてください。
WP Charitable が提供するデフォルトの支払いゲートウェイは、オフラインの方法または PayPal になります。
ただし、Stripe、GoCardless、Payrexx、Mollie、Paystack、Braintree、Authorize.net などの支払い方法を追加できます。
支払いオプションを有効にしたら、[ゲートウェイ設定] ボタンをクリックするだけです。

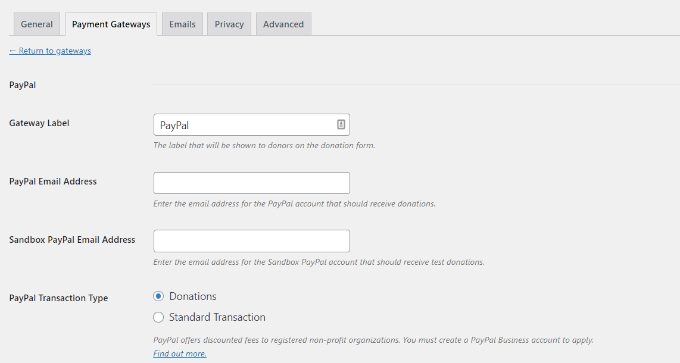
このチュートリアルのために、PayPal を支払いゲートウェイとして設定します。
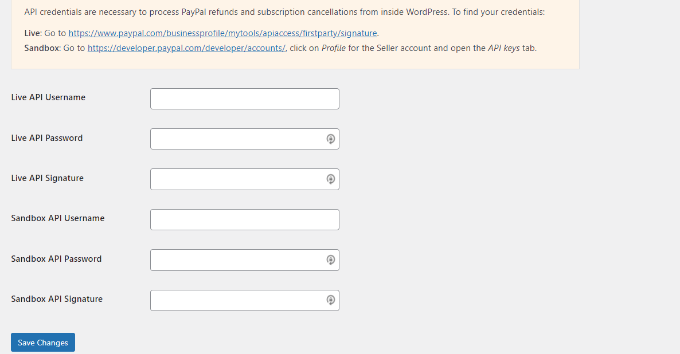
PayPal ゲートウェイの設定で、PayPal のメール アドレスと API 資格情報を入力する必要があります。

PayPal ビジネス プロファイルに移動すると、API 資格情報を見つけることができます。
完了したら、[変更を保存] ボタンをクリックします。

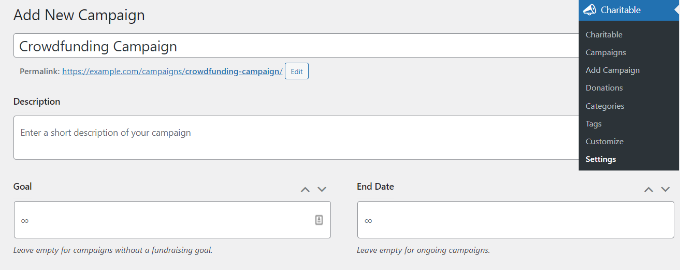
次のステップは、WP Charitable で募金キャンペーンを作成することです。
WordPress ダッシュボードから [慈善事業] » [キャンペーンを追加] に移動し、上部にキャンペーンの名前を入力します。

キャンペーンの説明を入力し、目標を設定し、キャンペーンに終了日を追加するオプションもあります。
収集したい目標額が設定されていない場合は、目標フィールドを空白のままにすることができます。また、キャンペーンが進行中の場合は、終了日フィールドを空白のままにすることもできます.
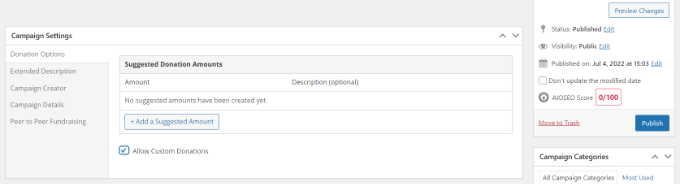
それ以外に、下にスクロールすると「キャンペーン設定」が表示されます。 ここで、キャンペーンの推奨寄付金額を追加できます。 [+ 推奨金額を追加] ボタンをクリックして金額を入力するだけです。

完了したら、[公開] ボタンをクリックしてキャンペーンを有効にします。
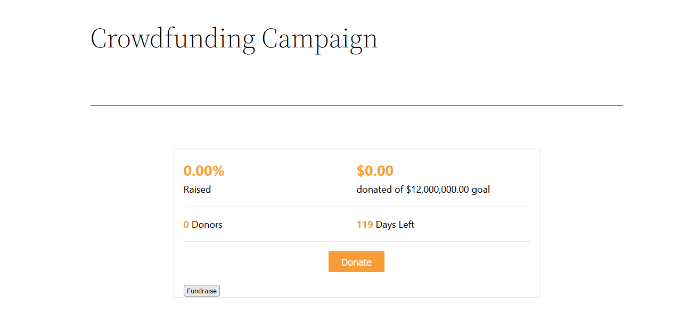
その後、ウェブサイトにアクセスして、クラウドファンディング キャンペーンの実施状況を確認できます。

WP Charitable でピアツーピア募金活動を設定する
WP Charitable では、WordPress でピアツーピアの資金調達を設定することもできます. これにより、チーム メンバーや個人が独自のキャンペーンを作成し、クラウドファンディングの全体的な目標を達成するのに役立ちます。
まず、Web サイトにアンバサダー拡張機能をインストールして有効にします。 新しいプラグインを追加するのと同じです。 詳細については、WordPress プラグインのインストール方法に関するガイドに従ってください。
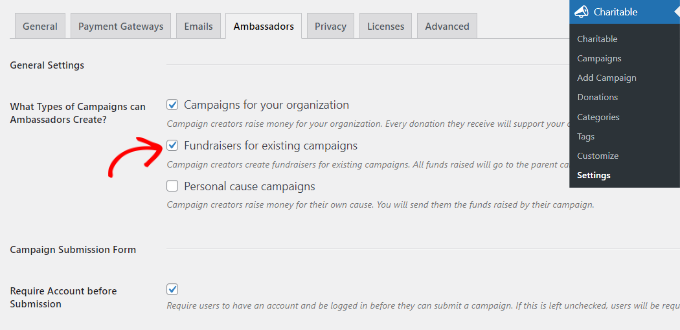
アクティブ化すると、WordPress 管理エリアから慈善事業 » 設定に移動し、[アンバサダー] タブをクリックできます。 次に、チェックボックスをクリックして、[既存のキャンペーンの募金活動] オプションを有効にします。

ユーザーが送信前にアカウントを登録する必要を無効にするオプションもあります。
完了したら、変更を保存することを忘れないでください。
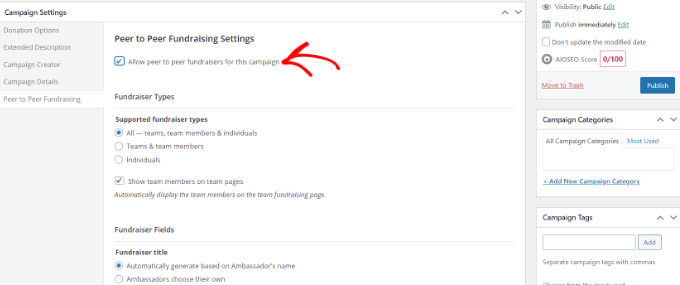
その後、WP Charitable で既存のキャンペーンを編集したり、新しいキャンペーンを追加したりできます。 次に、[キャンペーン設定] セクションの [ピアツーピア募金] タブに移動します。
「このキャンペーンのピアツーピア募金を許可する」オプションのチェックボックスをクリックしてください。

Peer to Peer Fundraising の下に異なる設定が表示されるはずです。 募金活動に参加できる人を選択したり、募金活動フィールドをカスタマイズしたり、目標を設定したり、写真を追加したりできます。
新しいキャンペーンを公開するか、完了したら既存のキャンペーンを更新するだけです。
募金活動のオプションがキャンペーンに表示されるようになりました。 [charitable_fundraise_button]ショートコードを使用して、ウェブサイトの任意の場所に募金ボタンを追加することもできます。
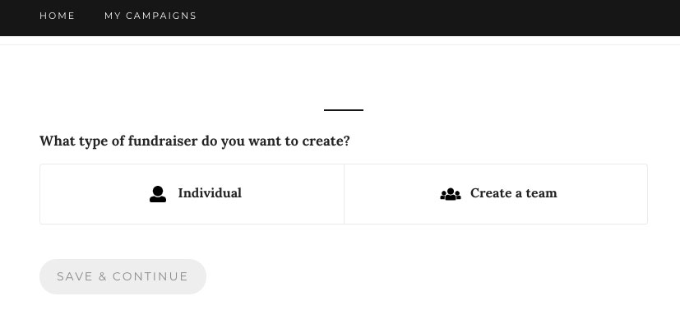
ユーザーが募金活動のボタンをクリックすると、作成する募金活動の種類を選択できます。

その後、ユーザーは募金活動に関する詳細を入力し、メール アドレスを確認するだけです。 それが完了すると、クラウドファンディング プロジェクトの資金調達を支援できます。
この記事が、WordPress のクラウドファンディングで資金を調達する方法を学ぶのに役立つことを願っています. また、オンライン ストアの開始方法に関するガイドと、WordPress SEO に関する究極のガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
