WordPressでテキストを編集する方法(簡単な方法)
公開: 2023-03-12WordPress Web サイトのテキストを編集しますか?
秘匿化は、誰かのプライバシーを傷つけることなく、サイトの訪問者と詳細を共有する方法です。 珍しいペイウォールや、読者に不足している条件を埋めるように挑戦するゲームとしても使用できます.
このレポートでは、WordPress でテキスト コンテンツを編集する方法を紹介します。

WordPress でテキスト コンテンツを編集する理由
墨消しとは、テキストの繊細な部分を黒く塗りつぶして編集することです。 これは、個人情報や機密情報を非公開にしようとするときに、データやドキュメントを通常のコミュニティと共有する方法です。
編集は、プライバシーポリシーを破ることなく、実際の惑星の例を共有するのに役立ちます。 たとえば、サイトの訪問者に優れた履歴書の作成方法を示している場合は、受け取った本物の履歴書のイラストをいくつか含めることができます。 リダクションを使用して、すべての申請者の身元、住所、およびその他の個人情報をブロックできます。
テキスト コンテンツを編集しても、その素材は WordPress ダッシュボードに存在します。 これは通常、任意の場所でリダクションを簡単に削除できることを意味します。
墨消しは、Web サイトの訪問者が WordPress メンバーシップ サイトにサインアップしたときに期待できる書き込みコンテンツの種類をプレビューする人目を引く方法にもなります。 その後、メンバーシップを取得して編集を取り除き、完全な無修正バージョンを楽しむことができます。
それが説明されたら、WordPress Web サイトのテキストを簡単に編集する方法を見てみましょう。
WordPressでテキストを編集する方法
WordPress でテキストを編集する最も簡単な方法は、Eyes Only を利用することです。 このプラグインは、編集されたテキストを黒いブロックに変更します。

訪問者がブロックをハイライトすると、REDACTED というフレーズが白い文字で表示されるだけです。
これが追跡中の画像でどのように見えるかの例を見ることができます。

もう 1 つの可能性は、任意の用語または語句を、選択したオプションにすばやく置き換えることです。 たとえば、コンパクトな企業サイトでクライアントの ID を使用できない場合は、データを「クライアント」などのよりあいまいなフレーズに置き換えることができます。
最初に、プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインの導入方法に関する情報をご覧ください。
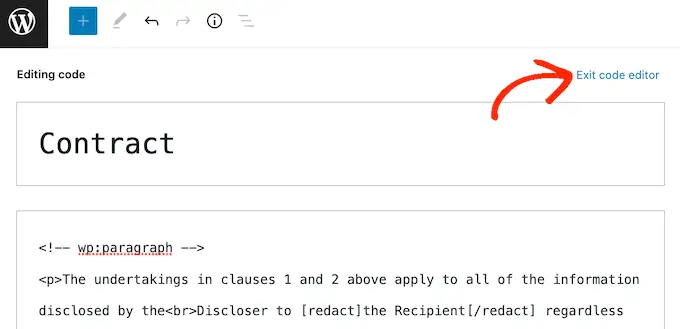
アクティブ化すると、WordPress コード エディターで HTML を編集することにより、任意のテキストを編集できます。 開始するには、Web サイトのページを開くか公開するだけです。
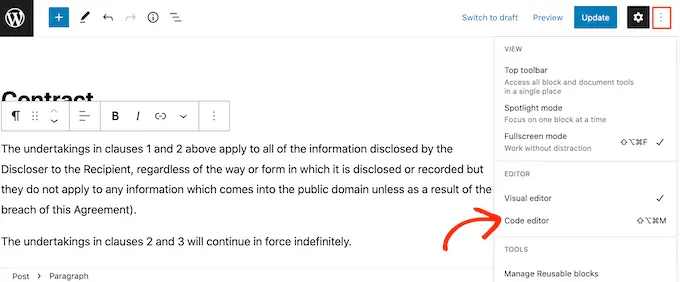
次に、先頭の正しい角にある点線のアイコンをクリックし、[コード エディター] をクリックします。

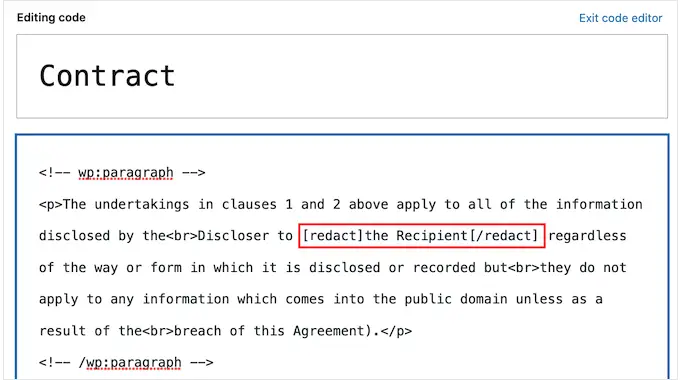
次に、編集するテキスト コンテンツの一部を取得します。 テキストの開始時に、次のタグを入力します。
編集されたテキスト コンテンツの最後に、次のように入力します。
追及中のグラフィックでは、「レシーバー」を編集しています。

余分なテキストを編集するには、上で説明した正確な方法に従ってください。
任意の時点でデフォルトの基本的なテキスト コンテンツ ブロック エディターに再度切り替えたい場合は、基本的に [コード エディターの終了] をクリックします。

編集したいすべてのテキストにタグを追加したら、先に進んで Web サイトを公開または更新できます。

WordPress アカウントにログインしていても、テキスト コンテンツが編集されたように見えないことを知っておいてください。 テキストが編集されていることを確認するには、アカウントからログアウトするか、ワールド ワイド Web ブラウザーのシークレット タブで Web ページにアクセスする必要があります。
追加のオプションは、別個の単語やフレーズをオプション フレーズにすぐに置き換えることです。 これは、Web サイトに絶対に表示したくない用語がある場合に実用的です。これらのタイプは、個人の供給者または消費者の肩書です。
フレーズを機械的に編集するようにプラグインを構成することで、データが Web サイトに表示されないことを保証できます。 この自動化されたワークフローは、多くの時間を節約し、仕事をやり遂げるのにも役立ちます.
ほぼすべての編集された用語を別の用語に置き換えるという事実を考慮すると、この手法は、特に多くのブラックアウトされた素材を含む Web サイトと比較して、ページをより簡単に見やすくすることもできます。
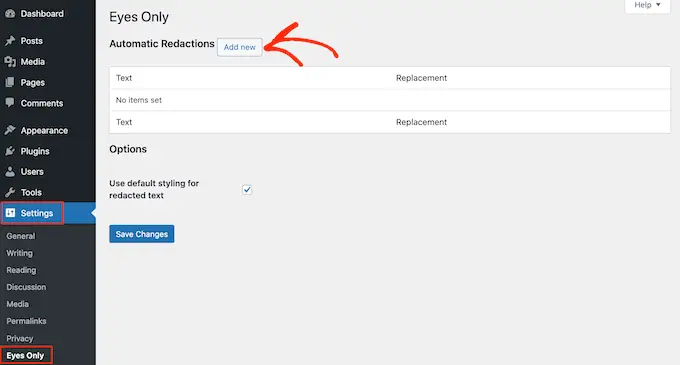
単語やフレーズをすぐに編集するには、 Configurations » Eyes Onlyよりも先に進んでください。 次に、先に進み、[新規追加] ボタンをクリックします。

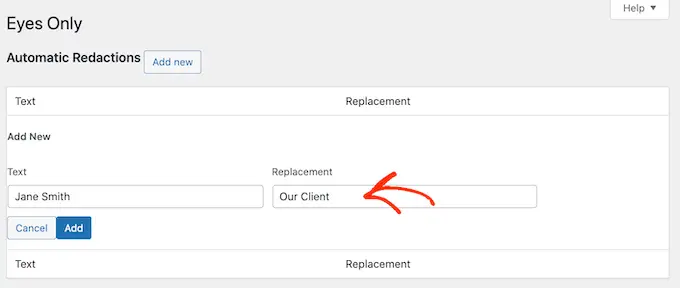
新しい「テキスト」フィールドに、定期的に編集したいテキスト コンテンツを入力します。 テキストの代替は状況に依存することに注意してください。
[置換] フィールドで、編集されたテキスト コンテンツの代替として表示するテキスト コンテンツを並べ替えます。
追求するイメージでは、「Jane Smith」を「Our Client」に変更しています。

次に進み、[追加] ボタンをクリックします。
余分な用語やフレーズを機械的に変更したい場合は、前述のアプローチを繰り返すだけです。
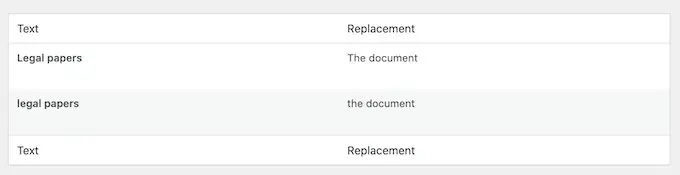
前述したように、テキスト コンテンツの置換は状況に応じて異なります。 大文字かどうかに関係なくフレーズを編集したい場合は、2 つの独立したテキスト コンテンツ置換ルールを作成する必要があります。
これらのガイドラインの 1 つだけで、大文字のモデルを交換する必要があり、別のガイドラインでは大文字のないモデルを実際に交換する必要があります。

作成した編集手順に満足したら、画面の下部にある [変更を保存] ボタンをクリックします。
プラグインは Web サイトをスキャンし、見つかった一致を即座に変更します。
ある位置で、特定のフレーズまたはフレーズを隠したくない場合があります。 この状況では、リダクション ルールを削除するだけで済みます。 これにより、マスキングが即座に削除され、WordPress ブログ全体で最初の用語が明確に表示されます。
リダクション ルールを削除するには、 [オプション] » [目のみ]に移動します。
次に、削除するルールの上にマウスを置き、[削除] 接続が表示されたらクリックします。

ルールを削除することを確認する必要があります。
それでも事前に行きたい場合は、[はい] をクリックします。

最後になりましたが、ベースの [変更を保存] ボタンをクリックするだけです。 ここで、最初の用語があるウェブサイトのページまたは記事に立ち寄ると、プラグインがテキスト コンテンツを編集するのに長期間使用されていないことがわかります。
この投稿が、WordPress でテキスト コンテンツを編集する方法を理解するのに役立つことを願っています。 最高のWordPress安定性ガイドブックと最高のライブチャットアプリケーションもチェックしてください.
この記事が気に入ったら、WordPress ビデオ クリップ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Fb で私たちを見つけることもできます。
