WordPress のホームページからブログの抜粋を削除する
公開: 2022-04-12ホームページのワードプレスからブログの抜粋を削除したい場合、いくつかの方法があります。 1 つの方法は、単にテーマ ファイルを編集して抜粋コードを削除することです。 もう 1 つの方法は、ホームページから抜粋を削除する WP No Excerpt のようなプラグインを使用することです。
WordPress ページのセクションをページの残りの部分からどのように削除しますか? 右上隅の [投稿設定] ボタンをクリックすると、投稿の設定を変更できます。 設定にログインして、WordPress ダッシュボードに読書を追加します。 場合によっては、フィードの投稿を含めると、フィードの投稿の概要ボックス (抜粋) が表示されることがあります。 URL から This is the post excerpt 部分を削除し、URL の右上にある [更新] ボタンをクリックして、サイトを更新する必要があります。 プラグイン メニューでは、WP 投稿の抜粋を入力することもできます。 [外観] タブからテーマを選択して、テーマの抜粋の長さを手動で変更します。
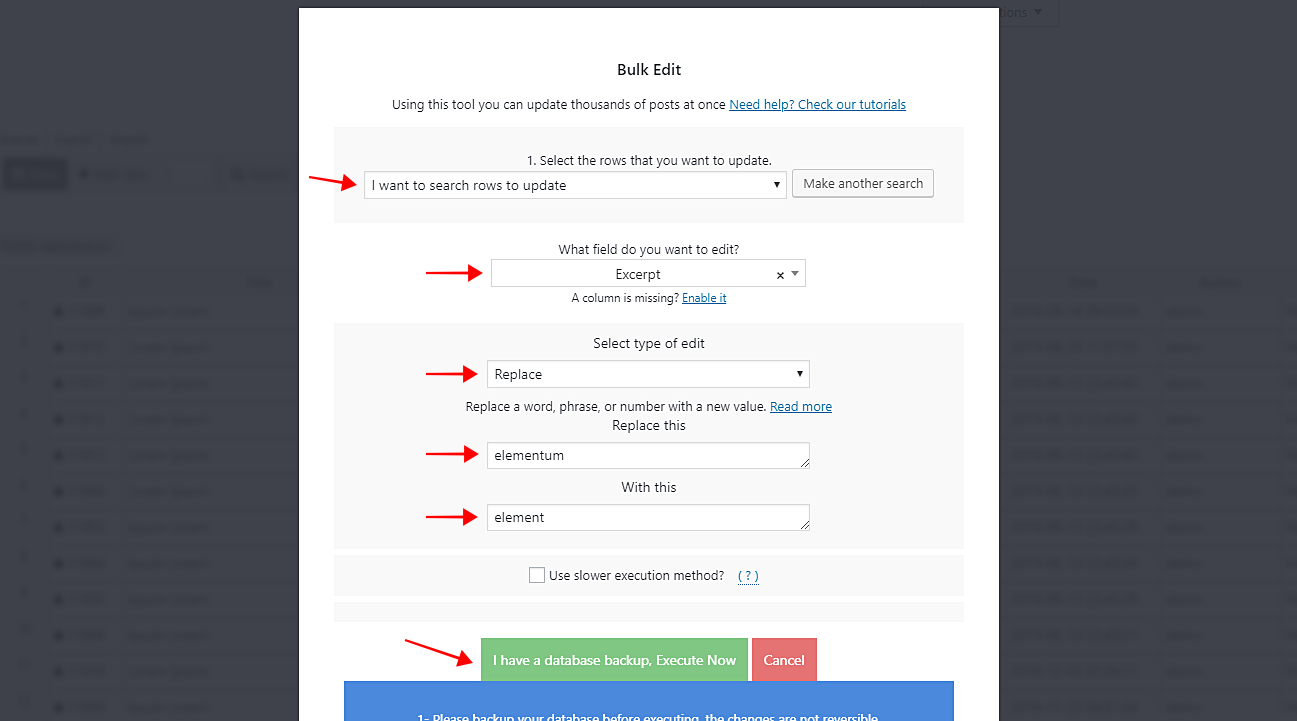
WordPressで抜粋を削除するにはどうすればよいですか?
 クレジット: wpsheeteditor.com
クレジット: wpsheeteditor.comWordPress で抜粋を削除する場合は、WordPress ファイルのコードを編集する必要があります。 「抜粋」と書かれているコード行を見つけて削除する必要があります。 そのコード行を削除すると、抜粋は WordPress サイトに表示されなくなります。
WordPressで投稿の抜粋を削除する方法
以下の手順は、WordPress 投稿から投稿の抜粋を削除するのに役立ちます。
function.php ファイルを作成したら、以下の手順に従って次のコードを追加します。 add_filter テキスト ボックスに、それぞれ「exit_length」と「custom_exit_length」を入力します。 コードが導入されると、投稿の抜粋を削除できるようになります。
WordPress では、抜粋へのリンクを追加できます。
[投稿] に移動して、ブログ投稿に抜粋を追加できます。 新しい投稿を追加するか、既存の投稿を編集します。 右側のオプション パネルから [抜粋] オプションを選択して、投稿に抜粋を追加できるようになりました。 編集が完了したら、[公開/更新] ボタンをクリックして変更を保存します。
WordPressホームページからブログ投稿を削除するにはどうすればよいですか?
 クレジット: 8bityard.com
クレジット: 8bityard.comWordPress でのページの作成に関する私たちの投稿は、そうするのに役立ちます。 投稿ページのドロップダウン メニューで、ブログ投稿用の別のページを作成することもできます。 または、ブログを作成したくない場合は、ドロップダウン メニューから [選択] を選択して、ブログ フィードを完全に削除できます。
テーマのランディング ページからランディング ページの投稿セクションを無効にすることはできますか? 抜粋の 3 つのボックスの下に投稿を表示するオプションがあり、これは 2 回表示されます。 その結果、ペアレンタル コントロールのないマストヘッド ナビゲーションを作成するときに、メイン ページにデフォルト設定されていないページを使用しています。 箱などは消えてしまいましたが、親のいないページ(背景が灰色のページ)が残っています。 「ホームページからブログの投稿を削除しますか?」という質問に対して、新しい Quora の投稿がクローズされました。 次のステップは、サンプル ページのフロント ページを無効にし、WP 設定からの出力が表示されると予想していたページを削除することでした。
WordPressでブログ投稿を削除する方法
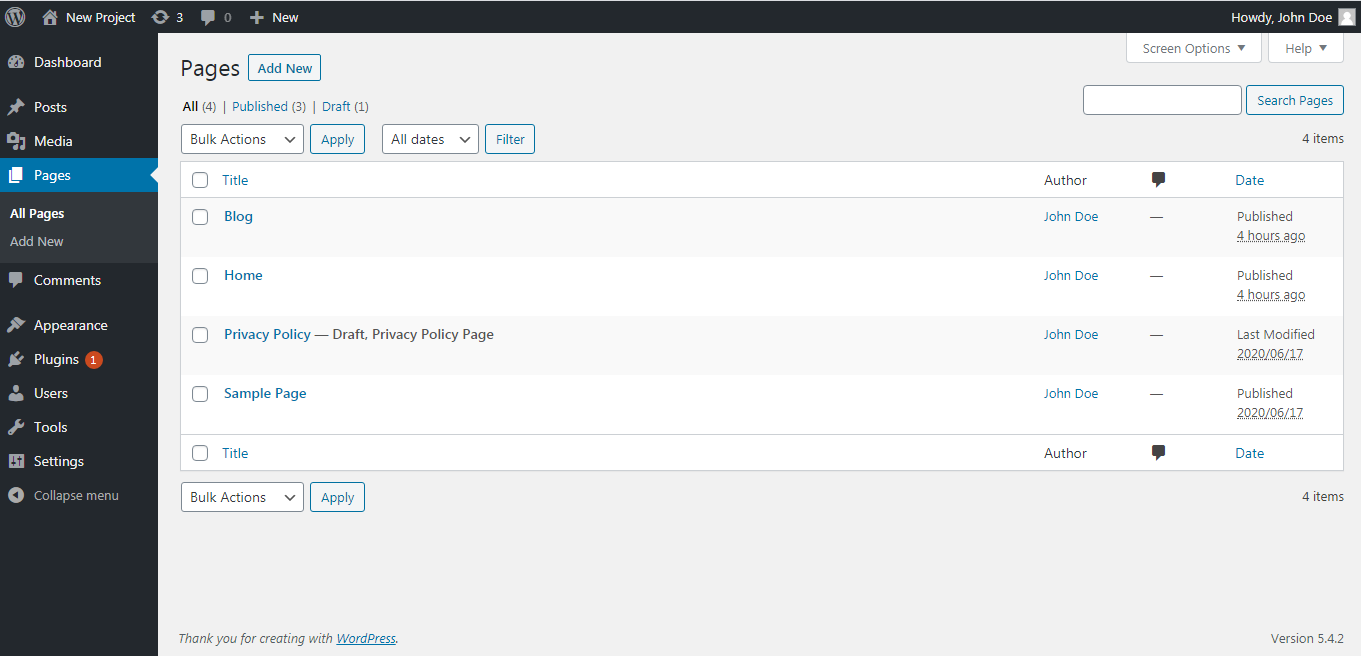
WordPress ブログの投稿を削除するにはどうすればよいですか?
[ページ] メニューまたは [投稿] メニューをクリックしてその上にカーソルを置き、[ゴミ箱] アイコンをクリックして閉じることで、WordPress のブログ投稿を削除することができます。 メニューの上にマウスを置くと、[削除] オプションが表示されます。 これをクリックして、投稿をゴミ箱に移動します。
WordPress ブログの抜粋を変更するにはどうすればよいですか?
 クレジット: www.matrics360.com
クレジット: www.matrics360.comWordPress ブログの抜粋を変更するには、ブログのダッシュボードに移動し、[投稿] セクションをクリックします。 そこから、編集する投稿をクリックします。 「抜粋」セクションでは、抜粋に使用するテキストを入力できます。
WordPress の投稿から抜粋を削除する
WordPress の投稿から抜粋を削除したい場合は、テーマのテンプレート ファイルに移動してコードを編集することで削除できます。 見つける必要があるコードは、テーマによって異なりますが、通常はファイルの先頭付近にあります。 コードを見つけたら、それを削除してファイルを保存します。
WordPress ブログの抜粋を削除する方法
ブログを酷使していて、WordPress のコーディングや面倒な WordPress のメンテナンスに対処しなければならないと感じたことがある場合は、それらを取り除くための非常に簡単な方法があります。 投稿設定、その他のオプションに移動し、抜粋オプションをクリックすると、抜粋の詳細にアクセスできます。 「これは投稿の抜粋です」というテキストを削除したら、ページの右上近くにある [更新] ボタンをクリックします。
WordPressで抜粋を編集する方法
抜粋は、投稿の内容を要約し、読者に投稿の趣旨を伝える優れた方法です。 WordPress で抜粋を編集するには、投稿エディターに移動して「抜粋」フィールドを探します。 このフィールドは通常、メインのコンテンツ エディターの下にあります。 ここでは、投稿内容の要約を入力できます。 完了したら、忘れずに「更新」をクリックしてください。

WordPress ブログで抜粋を使用する方法
ブログで抜粋を使用するには、WordPress コンテンツ エディターに移動し、[抜粋] ドロップダウン メニューをクリックします。 ここでは、コンテンツ エディターの右側のパネルから投稿の抜粋を選択できます。
ワードプレスの抜粋
WordPress の抜粋は、基本的に長い記事の要約であり、各投稿の完全なコンテンツを表示できないように、ブログのインデックス ページやアーカイブ ページの代わりとして頻繁に使用されます。
WordPressの抜粋とは何ですか? それはどのように機能しますか? 抜粋は、より長い記事と併せて読む必要があります。 また、ブログのインデックスやアーカイブの代わりとして頻繁に使用されます。 手動の方法を使用しても、投稿の冒頭のテキストだけに限定されるわけではありません。 投稿の完全な要約を作成することもできます。 テーマ コードを直接編集したくない場合は、More タグを使用して、テーマ ファイルを編集せずにほぼ同じコードのサンプルを作成できます。 excerpt_length フィルターを使用して、テーマに表示される抜粋の長さを変更できます。
More タグを More フィールドに入力するだけで、テーマのテンプレート ファイルを変更せずに概要を表示できます。 唯一の欠点は、投稿の最初からしかコンテンツを取得できないことです。 ティーザーが終了したら、[その他] メニューから [その他] を選択し、タグを目立たせたい場所にカーソルを置きます。
WordPress は、誰でもゼロから Web サイトやブログを作成したり、既存の Web サイトやブログを改善したりできるコンテンツ管理システム (CMS) です。 WordPress のコードは、オープン ソースで無料であるため、誰でも無料または割引料金で表示および変更できます。 WordPress は使いやすいプラットフォームであるため、企業に人気があり、あらゆる組織のニーズに合わせてカスタマイズできます。
WordPress は使いやすく、あらゆる組織のニーズに合わせてカスタマイズできるため、企業に人気の選択肢です。
メニューから [ブログ/アーカイブ] を選択すると、ブログ/アーカイブ プロセスを開始できます。 その後、メニューの下部にある「投稿コンテンツ」セクションに移動します。 「抜粋」ボタンをクリックすると、「抜粋」ページに移動します。 知っておくべきことはこれだけです。
WordPressで自動抜粋を設定する方法
WordPress で自動抜粋を設定するには、まずプラグインをインストールしてから設定する必要があります。 最初のステップは、WordPress の管理パネルにログインし、[プラグイン] タブに移動することです。 「新規追加」ボタンをクリックすると、検索ボックスに「プラグインを検索…」とマークされていることがわかります。検索ボックスに「Easy Custom Auto Excerpt」と入力して「Easy Custom Auto Excerpt」をインストールできます。 「今すぐインストール」をクリックします。
インストール後にプラグインを構成するには、最初にプラグインをインストールする必要があります。 これを行うには、[抜粋] ボックスを選択した後、ブロック エディターの [構成] リンクをクリックします。 抜粋のタイトルを入力し、抜粋をブログのホームページまたは投稿自体に表示するかどうかを決定し、[抜粋設定] ウィンドウで各投稿に表示されるコンテンツの数を決定する必要があります。 画像やビデオを非表示にするかどうかを決定するだけでなく、テキストを非表示にするかどうかも決定できます。 「投稿に抜粋を表示」設定を有効にして、完全な投稿へのリンクを追加することもできます。
プラグインをインストールして構成したら、すぐに使用できます。 WordPress 管理パネルにログインした後、[投稿] タブに移動し、[自動抜粋] を選択します。 次に、変更する投稿の [編集] をクリックします。 「テキスト」ボックスに投稿タイトルを入力した後、「公開」ボタンを選択します。 投稿が公開されると、抜粋ボックスがブロック エディターに表示されます。 抜粋ボックスに投稿のタイトルを入力すると、WordPress は各投稿に必要なコンテンツを自動的に入力します。 「画像とビデオで抜粋を非表示」ドロップダウン メニューから「画像とビデオで抜粋を非表示」を選択すると、画像とビデオからの抜粋を非表示にできます。 最後に、[投稿に抜粋を表示] 設定に完全な投稿へのリンクを含めたい場合は、[完全な投稿へのリンク] ボックスにリンクを入力するだけです。
投稿抜粋設定
投稿の抜粋設定では、ブログのホームページに表示する投稿の量を指定できます。 これは、読者に投稿全体が表示されるようにしたい場合や、最も関連性の高い情報のみが表示されるようにしたい場合に役立ちます。
Post Excerpt ブロックを使用して、投稿の抜粋を表示できます。 このブロックの主な目的は、ネストされたクエリ ループの外観を構成することです。 各ブロックには、エディターですぐに操作できるツールバー アイコンが付属しています。 [移動先] を選択すると、コンテンツの横に青い線が表示されます。 次に、矢印キーをタップして、ブロックを配置する場所に基づいて青い線を上下に移動できます。 各ブロックのエディター サイドバーには、さまざまなオプションが含まれています。 このタブでは、フォント サイズ、外観、行の高さ、大文字と小文字のサイズ、間隔を変更できます。
クリックすることで、PX、Em、または Rem フォント単位を使用するかどうかを選択できます。 メニューの [すべてリセット] オプションを選択して、行ったタイポグラフィの変更をすべてリセットすることもできます。 ブロックの境界線とそのコンテンツの間の間隔は、パディング設定によって決まります。 同じパディング間隔を希望する場合は、テキスト フィールドにカスタム値を入力できます。 [詳細設定] タブを選択して、ブロックに CSS クラスを追加できます。 カスタム CSS とスタイルをブロックに書き込むことができます。
