SVG パスから変換を削除する方法
公開: 2023-02-19ベクター イラストに関しては、多くのデザイナーが同じ問題に取り組んでいることに気付きます。それは、SVG パスから変換を削除する方法です。 変換は、要素の形状、サイズ、および位置を変更するために使用できる非常に強力なプロパティです。 ただし、SVG パスを操作する場合、変換プロパティは多くの場合、解決するよりも多くの問題を引き起こす可能性があります。 幸いなことに、SVG パスから変換を削除する方法があります。 removeAttribute() メソッドを使用すると、SVG パスから変換属性を削除して、元の状態に戻すことができます。
イメージに複数のグループまたはクローンがある場合は、それらをすべてリンク解除/グループ解除します。 ドキュメントのサイズはいつでも変更できるので、新しいレイヤーを作成し、すべてのコンテンツをそこに移動します。 このため、ほとんどの変換は削除する必要がありますが、そうでないものもあります。 テキスト エディタから手動で削除すると、レンダリング プロセスの外観とはまったく異なる外観になります。 ファイルサイズが小さくなり、アニメーションが適用しやすくなったので、それができるようになると思います。 すべてのタイプの変換と同様に、適切に処理するには、より多くの労力 (コード単位) と注意が必要です。
Svg の変換とは

Transform は、要素の外観を変更できるようにする SVG の関数です。 Transform を使用して、要素の位置、サイズ、または形状を変更できます。
transform 属性を使用して、translate、scale、rotate、skewX、skewY、およびマトリックスに関して SVG オブジェクトのプロパティを変更できます。 行列の生成には、translateX (tx)、translateY (ty)、translate (tx, ty) の 3 つの変換関数を使用できます。 translate 関数では、TX 値は x 軸に沿って要素を移動し、ty 値は y 軸に沿って要素を移動します。 スケーリングは、スケーリング係数を使用してオブジェクトを別のオブジェクトに変換する SVG 変換です。 この関数の値は、1 つまたは 2 つの水平方向および垂直方向のスケーリング値に割り当てられます。 ぐらつきは、要素の座標系の 1 つが特定の角度で時計回りまたは反時計回りに回転する変換です。 ベクトル要素の回転は、平行移動のように歪んだり、平行度、角度、または距離を損なうことはありません。 skewX(角度) 関数は、垂直線を特定の角度で回転させて表示します。 SVG には回転はありません。 角度と cx を指定するだけで値が無効になります。
Svg Illustrator から変換を削除

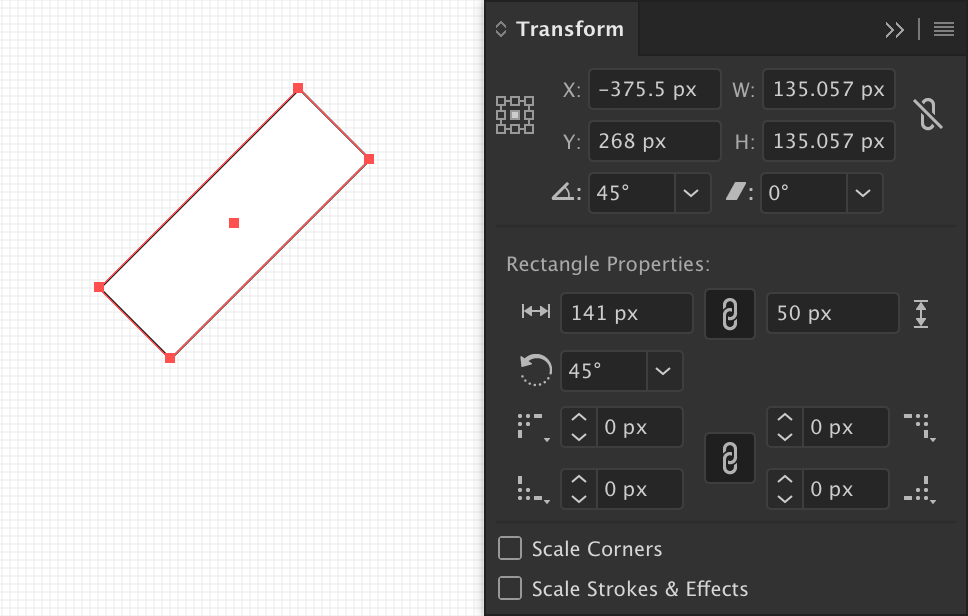
Illustrator で SVG から変換を削除する必要がある場合は、オブジェクトを選択し、 [変換] パネルを開き ([ウィンドウ] > [変換])、[リセット] ボタンをクリックします。
イラストレーターで svg としてエクスポートするときに、パス/グループ変換を削除する方法はありますか? これとは対照的に、私の問題は Inkscape とは何の関係もありませんが、解決策の欠如に関係しています。 これらのヒントのいくつかは sva に変換/エクスポートできなかったという事実にもかかわらず、私は最終的にそうすることができました. いくつかの点で、四角形や楕円形ではなく、パスまたはポリゴン タグを使用して illustrator に svg を出力させることが、最も効果的な解決策のように思われました。 オブジェクトを表示するには、まず形状を選択してからオブジェクトに移動します。 拡大; 塗りつぶしを選択します。 脳卒中; そして最後にOK。 形が一つしかない場合は円を描きます。 フォルダからすべてのアイテムを削除したら、不要なものをすべてエクスポートします。 常に機能するとは限りませんが、グループ化を使用すると、任意の形状を作成できます。 別の言い方をすれば、変換属性をそのままにしておくと、プロセスがより効率的になります。

SVG をパスに変換
SVG ファイルをパスに変換する方法はいくつかあります。 1 つの方法は、Adobe Illustrator や Inkscape などのベクター編集プログラムでファイルを開き、パスとしてエクスポートすることです。 別の方法は、converter.online-convert.com などの Web サイトを使用してファイルを変換することです。
HTML エディターを使用すると、そのテンプレートに構文的に固有な HTML5 テンプレートの本文の部分がそのタグに反映されます。 ドキュメント全体に影響を与えるクラスを追加する場合は、ここから開始することをお勧めします。 CSS は、インターネット上の任意のスタイルシートを介して Pen に適用できます。 世界中のどこからでも簡単にスクリプトをペンに適用できます。 URL を入力するだけで、JavaScript で指定した順序で URL が挿入されます。 お申し込みの前に、リンク先のスクリプトのファイル拡張子の処理を試みます。これにはプリプロセッサがあります。
SVG フラット化変換
svg flatten 変換は、画像が平坦化されたかのように見せるために画像に適用される変換です。 これは、画像にフィルターを適用するか、アルゴリズムを使用して画像から背景を削除することで実行できます。
SVG パスをオンラインで回転
SVG を回転できるオンライン ツールは多数あります。 これらのツールには無料で使用できるものもあれば、サブスクリプションが必要なものもあります。 これらのツールを使用すると、通常、回転角度と方向を選択できます。 これは、特定のデザインを作成しようとしたり、複雑なグラフィックスを扱う場合に非常に役立ちます。
必要に応じて、Pixelied のオンライン ベクター編集ツールキットを使用して、SVG を任意の方向または角度に回転させることができます。 画像の横向きビューまたは縦向きビューに合うようにベクトルを傾ける必要があります。 svega resize 、flip、group、および ungroup を使用すると、SVG の色を簡単に調整できます。 Pixelied のオンライン ベクター エディターを使用して、JPG や PNG などのさまざまなファイル形式を作成したり、独自の画像をアップロードしたりできます。 画像を水平方向または垂直方向に移動すると、シュールな感覚を実現できます。 デザインの周りにボーダーを作成することで、立体的な外観を実現できます。 サイズを変更することで、SVG をコラージュ フレームに即座に正確に合わせることができます。
Pixelied は、Photoshop や Gimp などの複雑なソフトウェア プログラムを使用せずに画像を作成および回転できるオンライン SVG 回転ツールです。 この機能を使用すると、テキスト、アイコン、写真、要素、イラスト、モックアップなどを追加して、画像をさらにパーソナライズできます。 ダウンロードした画像は、クレジットなしで個人的および商用目的で使用できます。
Svg を垂直方向に反転する方法
次の CSS を使用して SVG を垂直方向に回転させます: -webkit-transform: translateX(0); 変換: translateX(0); HTMLファイルとして保存します。
Svg Online から空白を削除
svg ファイルを扱う際に空白が問題になることがよくありますが、それを削除する方法がいくつかあります。 1 つの方法は、テキスト エディターを使用して空白を削除することですが、これには時間がかかる場合があります。 もう 1 つの方法は、オンライン ツールを使用して空白を自動的に削除することです。
