DreamweaverでWordPressテーマを再パッケージ化する方法
公開: 2022-11-02Dreamweaver で使用したい WordPress テーマがある場合、最初に行う必要があるのは、テーマを再パッケージ化することです。 これにより、必要なすべてのファイルとフォルダーを 1 つの場所に配置できるため、テーマを簡単に編集して Dreamweaver サイトにアップロードできます。 WordPress テーマを再パッケージ化するには、コンピューターに新しいフォルダーを作成する必要があります。 このフォルダには任意の名前を付けることができますが、この例では「dreamweaver-theme」とします。 新しいフォルダーを作成したら、それを開き、使用する WordPress テーマを見つけます。 WordPress テーマ フォルダーの内容全体を新しい「dreamweaver-theme」フォルダーにコピーします。 これには、テーマを構成するすべての PHP ファイル、画像、および CSS ファイルが含まれます。 次に、「dreamweaver-theme」フォルダー内の「style.css」ファイルを編集する必要があります。 このファイルはテーマのルック アンド フィールを制御するため、Dreamweaver と互換性があることを確認する必要があります。 これを行う最も簡単な方法は、「style.css」ファイルを Notepad++ などのテキスト エディターで開くことです。 ファイルが開いたら、「テーマ名:」という行を見つけます。 WordPress テーマの名前を、新しい Dreamweaver テーマの名前に置き換えます。 この例では、「My Dreamweaver テーマ」と呼びます。 「style.css」ファイルを保存して閉じます。 「dreamweaver-theme」フォルダーを Dreamweaver サイトにアップロードする準備ができました。
デスクトップで Adobe Dreamweaver を使用して、視覚的に魅力的な Web サイトを作成できます。 これは、HTML、CSS、JavaScript、および現在のデザインのライブ プレビューをすばやく切り替えることができるフロントエンド開発環境です。 使用時にコードを自動的に生成する強力な WYSIWYG モードを使用して、ページを視覚的にデザインおよびレイアウトします。 カスタムデザインのテーマは、HTML、CSS、JavaScript、または PHP を使用せずに構築する機能を使用して、WordPress で作成できます。 HTML ページの編集は、テンプレート ファイルの編集と同じくらい簡単です。 それを使用するためにフロントエンド開発者である必要はありません。
Dreamweaver で WordPress テーマを編集できますか?

人気のあるコンテンツ管理システムである WordPress が、Dreamweaver に統合されました。 Dreamweaver のコード エディターは HTML と同じくらい簡単に使用でき、構文の強調表示と PHP のオートコンプリート機能を備えています。
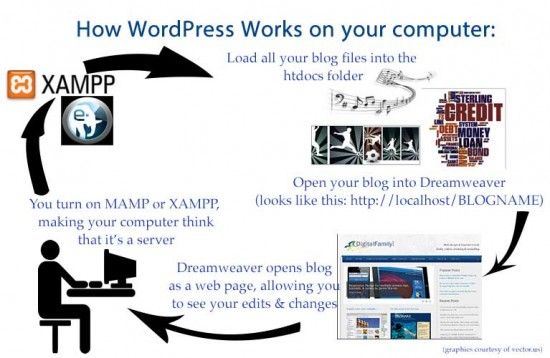
WordPress に加えて、オープン ソース プラットフォームを通じて独自のテーマを作成および編集できます。 WordPress での WordPress テーマ ファイルの作成、編集、および表示は、Photoshop の助けを借りて簡単に行うことができます。 テーマを編集するには、WordPress をインストールし、ローカル Web サーバーに接続することをお勧めします。 WordPress のインストールに続いて、まず Windows 用の XAMPP と Mac OS X 用の MAMP をインストールしてから、WordPress テーマを使用してローカルの Dreamweaver サイトをセットアップする必要があります。 このサイトをテーマの編集ツールと組み合わせることで、ブログの外観を変更できます。 それをクリックすると、ローカルとリモートの両方のテーマ ファイルにアクセスできます。 より包括的なチュートリアルについて詳しく知りたい場合は、アドビのコースを受講する必要があります。 一見複雑そうに見えるので、1 対 1 のチュートリアルが不可欠です。
[テンプレート名] フィールドに、Header 1 などのテンプレートの名前を入力します。作成するヘッダーのソース コードを [テンプレート ソース] フィールドに入力できます。これは h1>Header 1 になります。 [テンプレート ファイル] フィールドに次のように入力します。テンプレートのファイル名 (header1.html など)。 [作成] ボタンを押す必要があります。 ドキュメント ウィンドウで、ドキュメント ウィンドウから作成したばかりのヘッダーを選択します。 [プロパティ] パネルの [名前] フィールドは、header1 に変更できます。 見出しが太字になるはずです。 Text Align フィールドを左に変更し、Text Wrap フィールドを右に変更する必要があります。 それをクリックして、権限を確認します。 ドキュメント ウィンドウにいるときは、書式を設定する段落を選択するだけです。 プロパティ パネルの見出しタブで、斜体ボタンをクリックしてスタイルを変更します。
Dreamweaver で Web サイト テンプレートを編集するにはどうすればよいですか?
テンプレート ファイルを開いて編集したら、[編集] ボタンをクリックします。 右クリック メニューで [編集] を選択します。 名前をダブルクリックして、編集するテンプレートを選択します。 [編集] ボタンは [アセット] パネルの下部にあり、編集するテンプレートを選択できます。
Dreamweave でのコーディング コンテキスト メニューの使用
Dreamweaver ツールバーの [コーディング] コンテキスト メニュー オプションを選択すると、クイック編集モードに入ることができます。 メニューの下にコンテキスト メニューがあります。 クイック編集モードでは、Dreamweaver でコンテキスト固有のコードとツールをインライン化できます。 また、必要なコード セクションを見つけやすくなります。 コード コンテキスト メニューには、新しいコードの挿入、コードの削除、またはコードのコピーのための多数のオプションも用意されています。 新しいコードを挿入するには、コンテキスト メニューから [新しいコード] オプションを選択します。 [新しいコード] ダイアログ ボックスにアクセスするには、下の画像をクリックします: br>. 新しいコードを挿入する場合は、[新しいコード] ダイアログ ボックスにコードを入力します。 コンピューターをお持ちの場合は、それを使用してコードを挿入することもできます。 [OK] をクリックしたら、コードをページに挿入できます。 コンテキスト メニューから [コードの削除] オプションを選択します。 [コードの削除] ダイアログ ボックスは以下にあります。 [コードの削除] ボタンをクリックして、削除するコードを選択できます。 [ファイル] メニューからコードを選択すると、コンピューター上のコードを削除できます。 入力が完了したら、[OK] をクリックしてページからコードを削除します。 コピー コードは、コンテキスト メニューから選択してコピーできます。 下の画像でわかるように、[コードのコピー] ダイアログ ボックスが表示されます。 [コードのコピー] は、コピーするコードを選択できるダイアログ ボックスです。 コードは、ファイル システムを使用してコンピューター上のファイルにコピーすることもできます。 入力が完了したら、[OK] をクリックしてコードをページにコピーします。 コーディング コンテキスト メニューは、Dreamweaver のツールバーから選択してアクセスできます。

Adobe Dreamweaver は WordPress より優れていますか?
お好みのツールを使用して、理想的な Web サイトを作成できます (HTML と CSS を学習したい場合)。 プロフェッショナルな外観の Web サイトを簡単に作成する方法だけを探している場合は、WordPress が最適な選択かもしれません。
ドリームウィーブの衰退
ほとんどのインターネット ユーザーは Dreamweaver を使用しておらず、Web サイト作成用のソフトウェアとしてはあまり人気がありません。 Dreamweaver の最初のリリースから数年が経過し、その人気は着実に低下しています。 インターネット上の Dreamweaver のユーザー数は年々減少しており、全 Web ページのわずか 1.8% を占めています。 2011 年には、ユーザーの 50% 以上がプラットフォームを切り替えました。 昔に比べると人気は落ちたとはいえ、まだまだ利用者は少ない。
Dreamweaver テンプレート

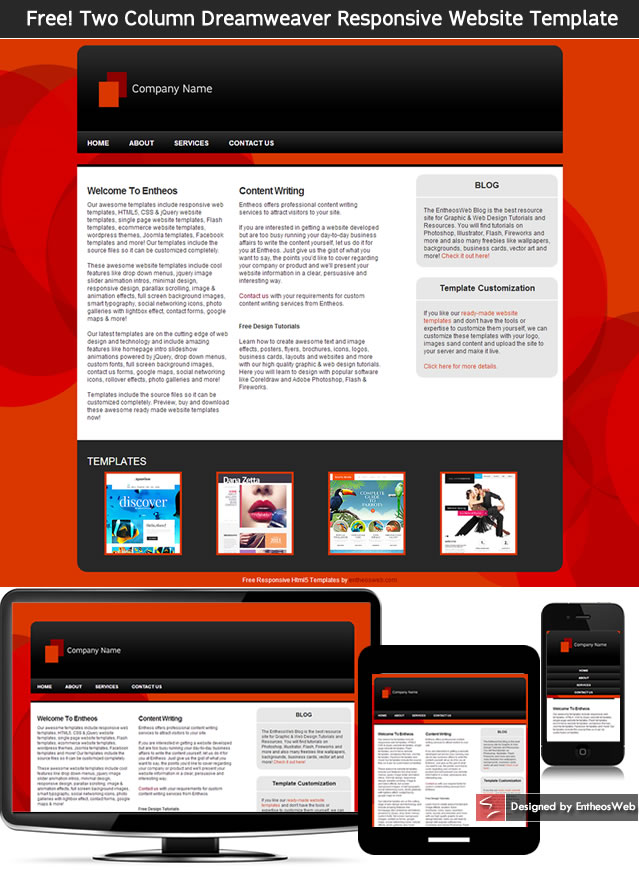
Dreamweaver テンプレートは、共通のデザインを共有する新しい Web ページを自動的に作成するために使用できる事前に設計された Web ページです。
テンプレートを初めて開いたときに、[テンプレートから新規ドキュメント] ダイアログ ボックスを選択して、新しいドキュメントを作成するテンプレートを選択できます。 [テンプレートから新規ドキュメント] ダイアログ ボックスにある別のチェック ボックスを使用すると、(新しいドキュメントを作成するのではなく) 現在のテンプレート コンテンツに基づいて新しいドキュメントを作成できます。 新しいドキュメントの名前と場所に加えて、[テンプレートからの新規ドキュメント] ダイアログ ボックスでは、その名前と場所を指定できます。 選択したテンプレートに応じて、新しいドキュメントを .html、.htm、または .PDF として保存することを選択できます。 さらに、[テンプレートからの新規ドキュメント] ダイアログ ボックスで、新しいドキュメントの名前とそのフォルダーの場所を指定できます。 選択したテンプレートに応じて、新しいドキュメントのフォルダーの名前がそれぞれ .html、.htm、または .PDF に変更されます。 複数のドキュメントに同じテンプレートを使用する場合は、Web サイトの Templates フォルダーに追加できます。 これを行うには、[サイト設定] ダイアログ ボックスを開き、[ファイル] タブを選択して、ウィンドウの左下隅にある [テンプレート] ボタンをクリックします。 テンプレートを追加するには、[テンプレート] パネルに移動し、[追加] ボタンをクリックします。 [テンプレートの追加] ダイアログ ボックスでテンプレートを選択し、ファイルの場所 (.html、.htm、または .PDF)、テンプレートの名前、および配置するフォルダーを入力して、テンプレートを追加できます。 テンプレートに基づいて新しいドキュメントを作成する場合、テンプレート ファイルは新しいドキュメントと同じフォルダにコピーされます。 [テンプレートから新しいドキュメント] ダイアログ ボックスで、新しいドキュメントを作成する場所とは別のフォルダーを指定できます。 テンプレートに基づいて新しいドキュメントを作成したり、[新しいドキュメント] ダイアログ ボックスを使用して新しいドキュメントを作成したりできます。 [新しいドキュメント] ダイアログ ボックスをクリックすると、新しいドキュメントの名前と場所を指定できます。 テンプレートを使用するには、まず [新しいドキュメント] ダイアログ ボックスを開き、使用するテンプレートを選択します。 [サイトの基本設定] ダイアログ ボックスで、[ファイル] タブに移動し、[テンプレート] ボタンをクリックします。
Dreamweaver で WordPress サイトを編集する
Dreamweaver でWordPress サイトを編集する場合は、Dreamweaver を WordPress サイトに接続することで実行できます。 これを行うと、サイトのファイルを編集し、Dreamweaver を介して WordPress サイトに変更を加えることができるようになります。
Adobe Dreamweaver CCで WordPress テーマを編集できることを光栄に思います。 コンピューター上でリアルタイムに変更が行われるのを確認し、それを作成する興奮を感じることができます。 ローカル サーバーは GoDaddy アカウントを持っていることに似ていますが、自分のコンピューターでホストされています。 WordPress マルチサイトをインストールすると、合理化されたワークフローのメリットが得られます。 マルチサイト WordPress インストールでは、1 つのインストールで必要な数の WordPress サイトを持つことができ、それぞれに独自のテーマ セットがあります。 WordPress テーマは、Dreamweaver CMS の助けを借りて、マウスを数回クリックするだけで編集できます。
