遅延ロードされた最大のコンテンツ ペイント インプレッションを修復する方法
公開: 2023-04-27Premier Contentful Paint グラフィックが遅延ロードされたことを示す診断情報に満足するためだけに、Google PageSpeed Insights を介して Web サイトを操作しましたか?
遅延読み込みは通常、サイトの読み込み状況を高速化するための賢明な戦術です。
しかし、サイトの主要なコンテンツ ペイント時間を計算するために現在適用されている倍以上のインプレッションを遅延読み込みしている場合、それはあなたに不利に作用する可能性があります。 なぜ? 最初の画像を遅延読み込みすると、サイトの Biggest Contentful Paint インスタンスの速度が大幅に低下する可能性があります。単純に、表示に時間がかかるためです。
PageSpeed Insights が「 Greatest Contentful Paint image was lazily loaded 」という診断情報を表示するのはまさにそのためです。
ありがたいことに、非常に簡単な解決策があります。必要なのは、to start with graphic を遅延読み込みから除外することだけです。
この記事では、WordPress インターネット サイトでそれを実現するための最良の方法を紹介します。
PageSpeed Insights で情報が遅延ロードされた Biggest Contentful Paint グラフィックを解決する方法
以下では、WordPress で最初のグラフィックを遅延読み込みから除外する 2 つの方法を紹介します。
- 最適化された遅延読み込みを提供する無料の Optimole プラグインを使用してください。さらに、他の画像最適化オプションも多数あります。
- コード スニペットを追加して、WordPress のネイティブ ブラウザーの遅延読み込み機能を変更します。
1. Optimole を使用して、Larest Contentful Paint の写真を改善します
最も重要な Contentful Paint グラフィックが遅延ロードされた診断を修復する最も簡単な方法は、Optimole プラグインを使用することです。 これは、Themeisle の親戚の要素であるオールインワンの画像最適化ツールです。
Optimole は、この特定の問題を解決できるようにするだけでなく、Largest Contentful Paint (および一般的にはインターネットの一般的なパフォーマンス) のためにサイトの写真を強化するための多くのツールを提供します。
️ できることは次のとおりです。
- ほぼすべての顧客に最適化されたアダプティブ写真をリアルタイムで提供します。 たとえば、低解像度のスマートフォンで検索している人は、4K ディスプレイで検索している人よりもビジュアルが少なくなります。
- 画像の遅延読み込み。最初は X のイラストや写真を遅延読み込みから除外します。
- 非可逆圧縮または可逆圧縮を使用してビジュアルを圧縮します。
- 写真を WebP や AVIF などの最適化された形式に変換します。
- Amazon CloudFront のワールド ワイド ネットワークによって駆動される、開発された書面によるコンテンツの配送および配信コミュニティ (CDN) を通じて写真を配信します。
主要な Contentful Paint グラフィックが遅延ロードされたという診断になると、Optimole の最も重要な特徴は、現在遅延ロードされている投稿の最初の X 枚の画像を除外する選択です。
️ やり方は…
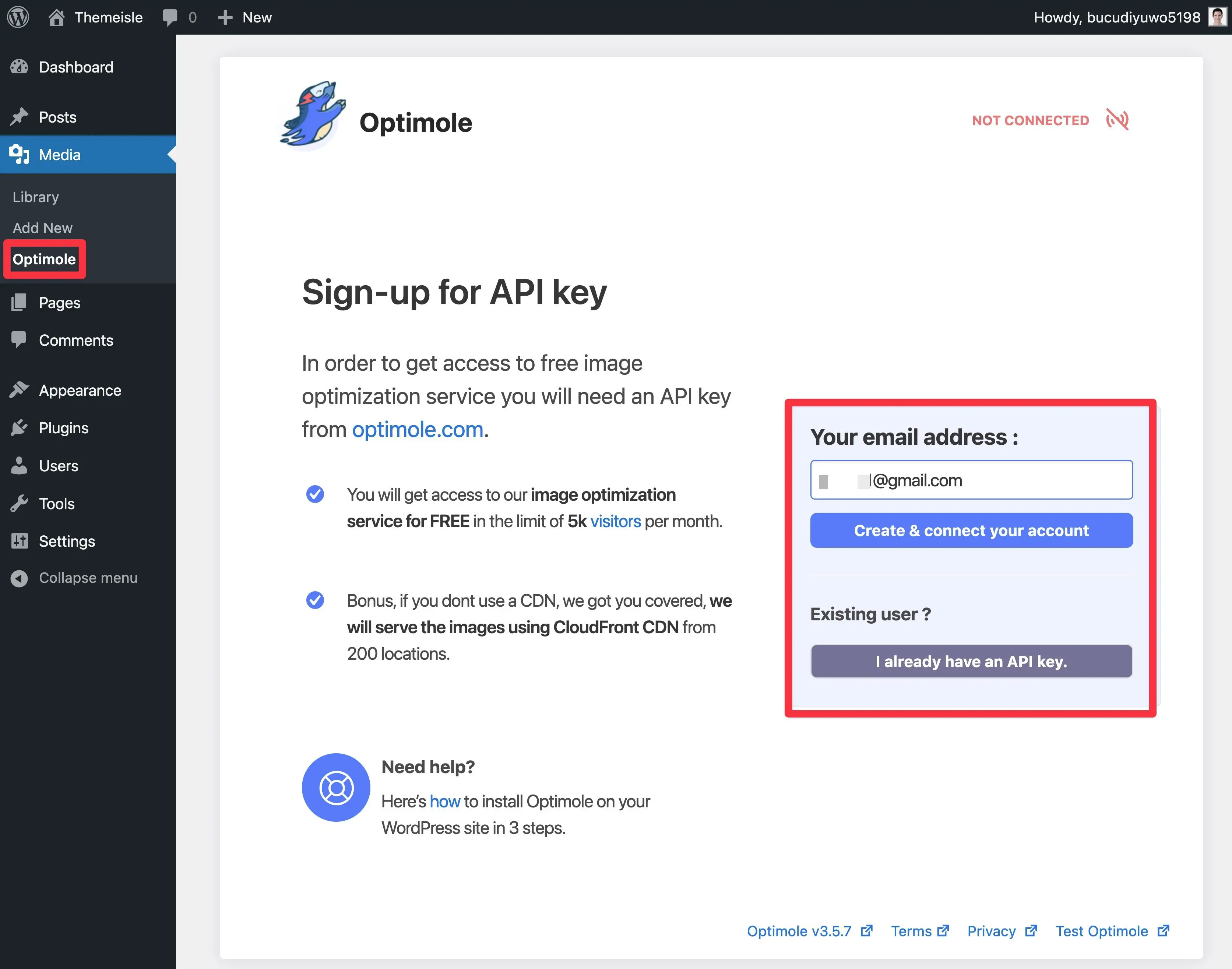
Web サイトで Optimole プラグインを有効にする
開始するには、無料の Optimole プラグインを Web サイトにインストールして有効にします。 WordPress.org で詳しく説明されており、他の無料プラグインと同じようにインストールできます。
プラグインを有効にすると、API エッセンシャルを取得するための無料アカウントを作成するよう求められます。 これにより、Web サイトを Optimole アシスタンスに参加させることができます。

指示に従ってください。 1分もかからずに実行できます。
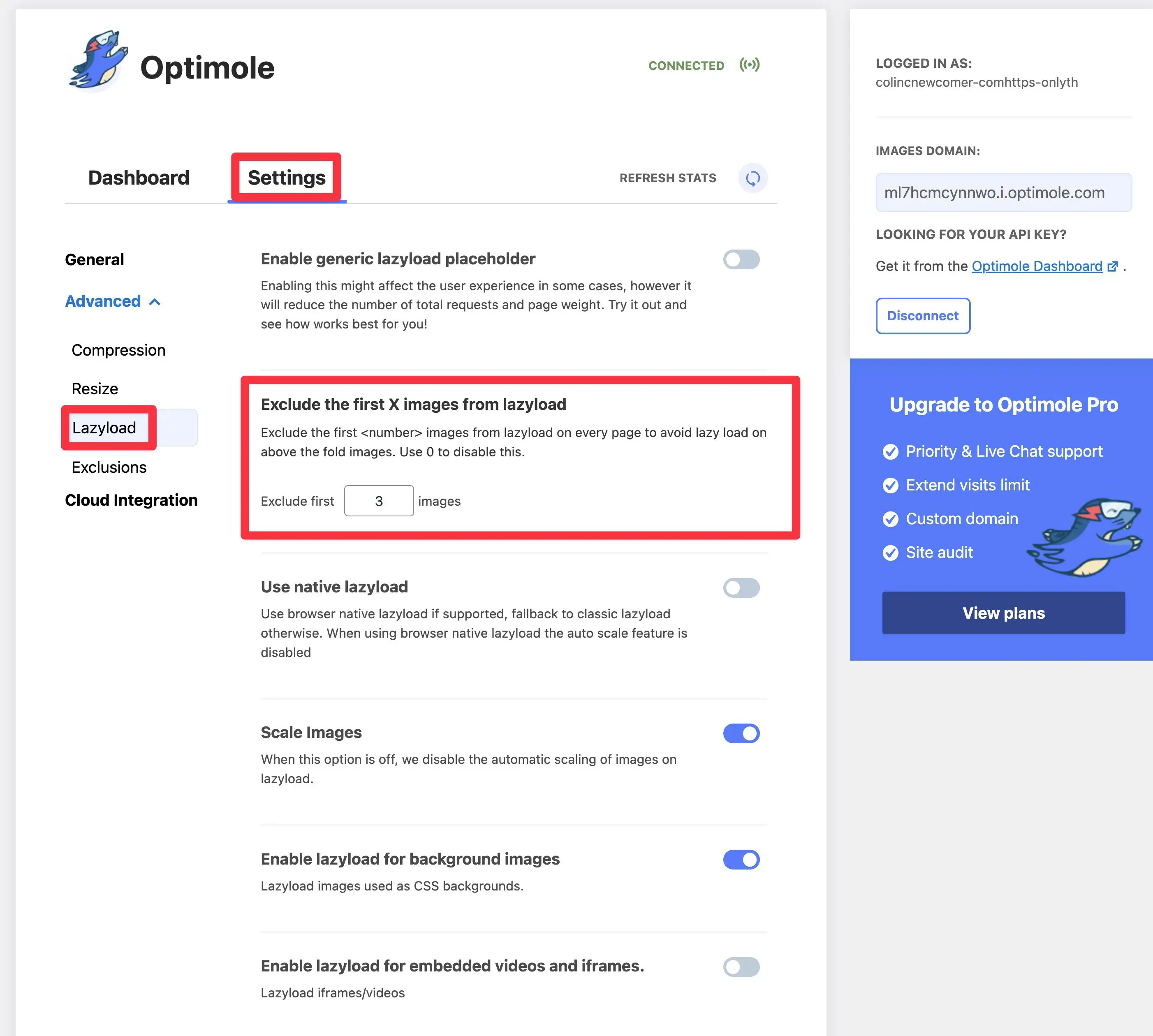
初期イメージが遅延ロードされないようにする
プラグインに関連付けたら、Optimole ダッシュボードを表示する必要があります。
Media → Optimoleに移動することで、一般的にアクセスできます。
Optimole はデフォルトで遅延読み込みを有効にします。 また、現在遅延読み込みされている最初の数枚の写真を定期的に除外します。 言い換えれば、デフォルト構成でも診断情報を実際に修正する必要があります。
追加のビジュアルを遅延読み込みから除外したい場合、または遅延読み込みアクションを変更したい場合は、WordPress ダッシュボードの Optimole の場所にある[構成] → [洗練された] → [Lazyload]に移動できます。

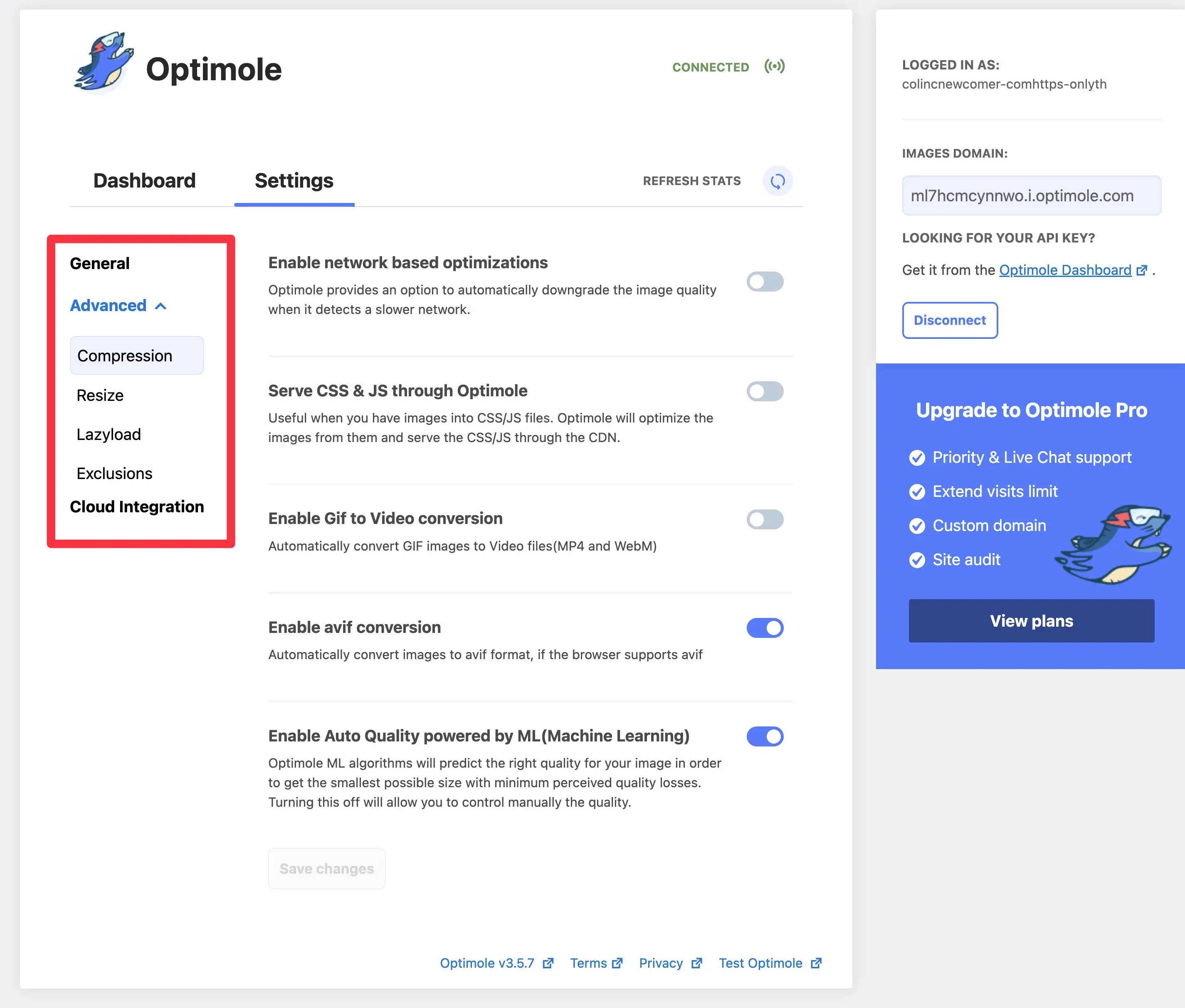
選択に応じて他の画像最適化オプションを構成します
Optimole は、遅延読み込みと最も重要な Contentful Paint の写真で課題を修復するだけでなく、発見する価値のある他の有用なグラフィック最適化オプションを多数提供します。
これらのオプションを把握および/または支援するために、WordPress ダッシュボードで Optimole インターフェイスの構成の場所を見つけることができます。

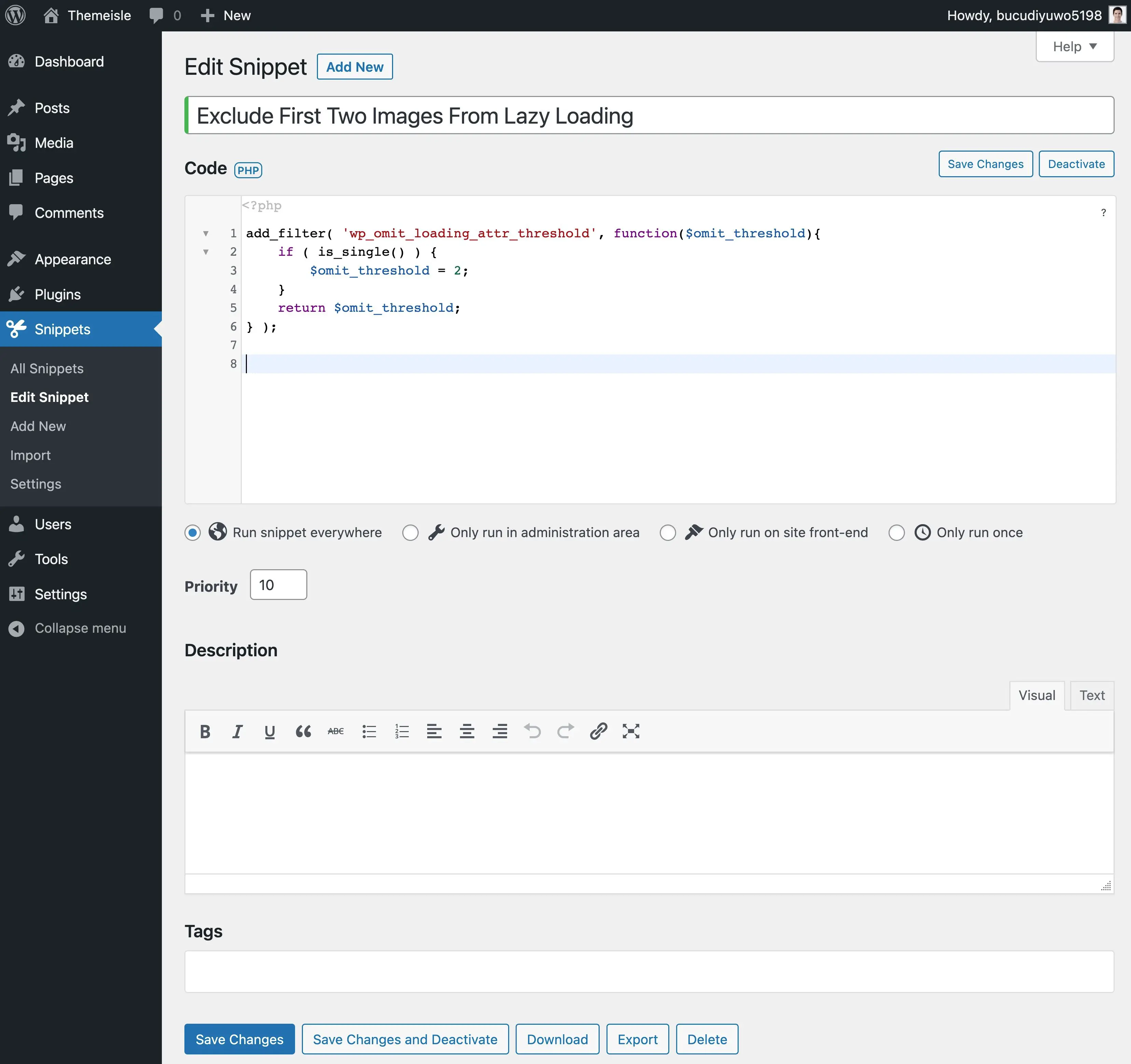
2. コードを使用して、固有の WordPress の遅延読み込みから画像を除外する
Optimole のような専用の遅延ロード プラグインを使用していない場合でも、最大の Contentful Paint の印象が遅延ロードされた情報になる可能性があります。 これは、WordPress 5.5 に固有の遅延読み込みガイダンスが含まれていたためです。
これにより、すべての画像が遅延ロードされるため、1st の Major Contentful Paint が非常に貧弱であるという懸念が生じました。
これを修正し、最も重要な Contentful Paint の画像は遅延読み込みの概念から遠ざけるために、WordPress 5.9 はこの習慣を微調整して、最初のグラフィックを定期的に遅延読み込みから除外しました。
ただし、それでも、WordPress 固有の遅延読み込みの問題に直面している可能性があります。これは、テーマのエッジ シナリオまたは状況によって発生します。
リスクを回避したい場合は、 wp_omit_loading_attr_threshold() 関数とアクション フックを使用できます。 これにより、遅延読み込みから除外する写真の数が調整されます。

たとえば、最初のグラフィックの代わりに最初の2 つの画像を除外できます。
これを行うには、後続のコード スニペットをベビー テーマのfeatures.phpファイルまたはCode Snippetsのようなコード マネージャー プラグインに含めます。
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
このコード スニペットは、すべての投稿の最初の 2 つの画像を除外します。 さらに多くの写真を除外したい場合は、数字「2」をより大きな数に変更できます。
Greatest Contentful Paint の画像を修復する
PageSpeed Insights で最も重要な Contentful Paint インプレッションが遅延読み込みされた情報を表示している場合、これは、メイン画像を遅延読み込みすることで、サイトの Largest Contentful Paint インスタンスの速度が低下していることを意味します。
この問題を解決する最も簡単な方法は、完全に無料の Optimole プラグインをインストールし、遅延読み込みから少数の写真から開始するように設定することです。
この診断を修正する以外にも、Greatest Contentful Paint インスタンスの写真を改善し、標準での全体的なパフォーマンスを改善するために、他の多くの役立つ問題も行います。
遅延読み込みプラグインの代わりに WordPress のネイティブ ブラウザの遅延読み込みを使用している場合は、 wp_omit_loading_attr_threshold()関数を使用して、遅延読み込みから除外する写真の数を手動で変更することもできます。
この指標を向上させる他のテクニックについては、Greatest Contentful Paint の時間を短縮するための 5 つの戦略と、Google のメイン インターネット バイタルの典型的なマニュアルを調べることもできます。
WordPress の遅延読み込みから第一印象を除外する方法について、引き続きお問い合わせはありますか? 返信でお知らせください。

