OceanWPで注目の画像のサイズを変更する3つの方法
公開: 2022-03-26OceanWP WordPress テーマを使用していて、注目の画像のサイズを変更したい場合、使用できる方法がいくつかあります。
WordPress バックエンドで、[外観] > [カスタマイズ] > [テーマ設定] > [単一の投稿] に移動します。 ここから、アイキャッチ画像の幅と高さを変更できます。
特定の投稿またはページのアイキャッチ画像のサイズを変更したい場合は、その特定の投稿またはページのアイキャッチ画像設定を編集することで実行できます。
OceanWP テーマのアイキャッチ画像のサイズを変更するには、WordPress バックエンドを使用するか、CSS ファイルを編集します。
アイキャッチ画像は、WordPress サイトの投稿またはページを視覚的に表現したものです。 アイキャッチ画像は、読者をコンテンツに引き付けるだけでなく、投稿の内容を示すことを目的としています。 注目の画像を変更または削除する場合は、投稿の設定セクションで行うことができます。 アイキャッチ画像として使用する予定のファイルが最適化されていることを確認する必要があります。 画像のサイズだけでなく、ファイル サイズも同様に重要です。 WordPress の注目の画像サイズは 1200 x 628 ピクセルから始めるのが適切です。 WordPress には、プラットフォームによって設定される 4 つの画像サイズがあります。
[設定] に移動すると、サムネイルのサイズを変更できます。 Elementor のアイキャッチ画像ウィジェットは、投稿のアイキャッチ画像を動的に表示します。 Elementor ドラッグ アンド ドロップ エディターを開くと、主要な画像のサイズを変更できます。 クリエイティブ コモンズでライセンスされている画像は、クレジットが正しく表示されている限り、自由に使用できます。 多くの場合、WordPress の画像サイズ変更プロセスには有利ですが、アイキャッチ画像のデフォルト サイズがすべての WordPress サイトに適しているわけではありません。 アイキャッチ画像のサイズを変更したい場合は、テーマに集中することをお勧めします。 多くの WordPress テーマは、デフォルトの WordPress 画像の代わりに、独自の注目の画像サイズを使用しています。
アイキャッチ画像の外観、レイアウト、およびメタ構造はすべて、表示方法に影響を与えます。 画像がぼやけていたり、フォーマットが適切でない場合は、作成後に見栄えを良くするための時間を割いていない可能性があります。 Google 検索の SEO と画像の詳細については、SEO ガイドをご覧ください。
WordPressでアイキャッチ画像のサイズを変更するにはどうすればよいですか?
 クレジット: quadlayers.com
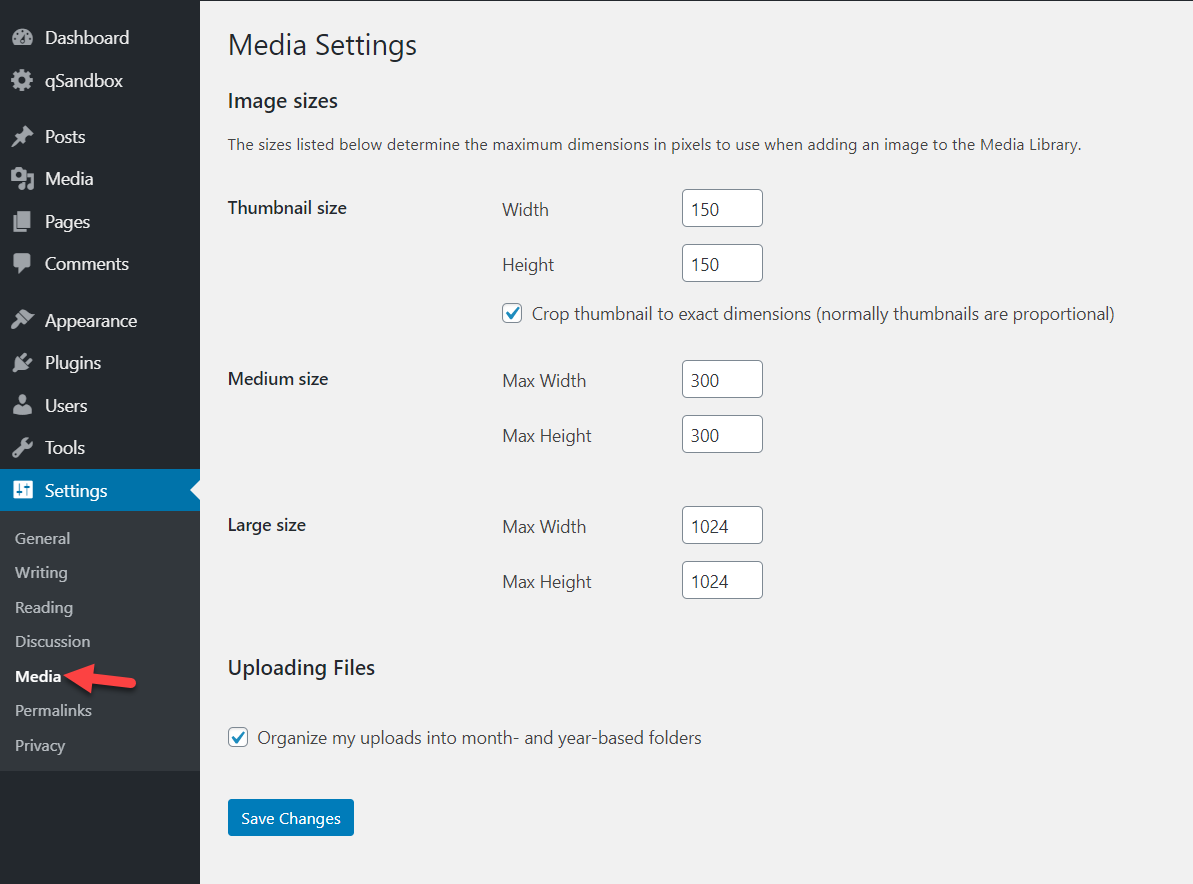
クレジット: quadlayers.comメディア オプションは、WordPress ダッシュボードで [設定] をクリックすると表示されます。 [サムネイル サイズ] の横にある数値フィールドに目的のサイズを入力して、アイキャッチ画像のサイズを変更できます。 実際、WordPress では「サムネイル」と「注目の画像」という用語を同じ意味で使用しています。
ブログのメイン画像であるWordPressのアイキャッチ画像です。 投稿のタイトルに加えて、ホームページやソーシャル メディアにも表示されます。 ページや投稿に表示される画像のサイズを完全に制御できることは間違いありません。 WordPress のおすすめ画像の最適なサイズは 1200 x 628 ピクセルです。 これらの手順を使用して、アイキャッチ画像を WordPress ブログにアップロードできます。 WordPress では、4 つの異なるサイズの画像を簡単にアップロードできます。 WordPress の注目の画像サイズを調整することで、閲覧者がページをより速くロードできるようにしながら、ストレージ容量を節約できます。
このチュートリアルでは、プラグインを使用して WordPress のアイキャッチ画像のサイズを変更する方法を説明します。 ソーシャル メディアの投稿でハイライトされた画像は、記事や製品リストに注目を集めるために重要です。 検索エンジンは、オーガニック トラフィックの促進に関しては、適切に設計されたアイキャッチ イメージの恩恵を受けます。 WordPress SEO プラグインは、WordPress Web サイトのアイキャッチ画像のサイズを最適化するために使用されます。 注目の画像の結果として、ソーシャル メディアで注目されます。 サムネイルとしても投稿の一部としても使用できる画像を選択します。 画像の名前にキーワードを含めることをお勧めします。
関連するキーワードを含むタイトルと説明は、Google 画像検索があなたをより速く見つけるのに役立ちます。 Hubspot によると、画像はテキストよりも脳内で 60,000 倍速く処理されます。 解像度が高いほど、画像を作成または現像するときに占めるスペースが大きくなります。 あなたのウェブサイトで著作権で保護された写真を使用できるウェブサイトはありますか? ライセンスのステータスを再確認することが重要です。
アイキャッチ画像の配置
アイキャッチ画像の位置を変更したい場合は、このスニペットまたは別のスニペットを新しい位置に移動します。 これらの変更は子テーマで行うことが重要です。そうしないと、テーマの更新で失われてしまうからです。
WordPressで注目の画像を修正するにはどうすればよいですか?
 クレジット: www.ieachblogging.com
クレジット: www.ieachblogging.comWordPress のアイキャッチ画像を修正するプロセスは、使用しているテーマや発生している特定の問題によって異なるため、この質問に対する万能の答えはありません。 ただし、いくつかの一般的な解決策には、アイキャッチ画像の設定をリセットする、サムネイルを再生成する、または単にアイキャッチ画像を新しいものに置き換えることが含まれます。 問題が解決しない場合は、テーマのドキュメントを参照するか、サポート チームに問い合わせてください。
WordPressで注目の画像の位置を変更するにはどうすればよいですか?
WordPress でアイキャッチ画像の位置を変更するには、その画像がある投稿またはページに移動します。 次に、画像をクリックして選択します。 画像の上にツールバーが表示されます。 ツールバーで、左、中央、または右の配置アイコンをクリックして、画像の位置を変更します。
WordPress でアイキャッチ画像を配置するにはどうすればよいですか?
ダッシュボードにログインし、[設定] > [ダッシュボード] > [投稿] > [新規追加] > [メディアの挿入] をクリックします。 画像の配置を選択します。
画像ウィジェット: 投稿やページに画像やテキストを追加
WP Image Widget を使用すると、より高度なラッピングのニーズを満たすことができます。これにより、画像ラッピングの配置、パディング、およびその他のプロパティを制御できます。 WP 画像ウィジェットを使用して、テキストや画像を投稿またはページに追加することもできます。

WordPressで投稿のトップから注目の画像を削除するにはどうすればよいですか?
投稿から画像を削除する場合は、[投稿] セクションに移動して [すべての投稿] を選択します。
アイキャッチ画像のサイズを変更する方法
投稿エディター画面の上部にある [設定] タブを使用して、注目の画像のサイズを変更できます。 次に、[メディア] タブで [設定] ボタンをクリックします。 アイキャッチ画像のサイズを調整できるスライダーが表示されます。
アイキャッチ画像のサイズを変更する WordPress
WordPress で注目の画像のサイズを変更するには、メディア ライブラリに移動し、サイズを変更する画像をクリックしてから、[編集] ボタンをクリックします。 新しいウィンドウが開き、画像編集ツールが表示されます。 ここから、[サイズ変更] ボタンをクリックして、画像の新しいサイズを入力できます。 新しいサイズに満足したら、[保存] ボタンをクリックすると、画像のサイズが変更されます。
アイキャッチ画像は、ブログ投稿に欠かせない画像です。 WordPress は、メディア ライブラリにアップロードされた画像のサムネイル画像を生成します。 一部のテーマでは、アイキャッチ画像のサイズが制限されています。 画像が大きいほどファイル サイズも大きくなるため、リソースが他のアクティビティから逸れてしまいます。 WordPress は、少なくとも 1250 x 1468 の画像のみを生成します。注目の画像のサイズが大きくなると、訪問者はページをより速く表示できるようになります。 このデモでは、Simple Image Sizes と呼ばれるプラグインを使用します。
WordPress ではアイキャッチ画像のサイズを変更できます。 画像サイズに任意の値を使用する必要はありません。 以下にリストされているサイズを使用して、Web サイトに表示される画像を決定します。 変更を行った後は、これらの設定を覚えておいてください。 将来のアップロードのサイズを指定でき、指定したとおりにバリアントが生成されます。
WordPress のおすすめ画像のサイズ
WordPress の注目画像サイズは 1200x900px です。 この画像サイズは、WordPress サイトのフロント ページのアイキャッチ画像に使用されます。
WordPressのアイキャッチ画像サイズを変更する方法です。 多くの画像をブログ投稿に含めることができますが、それらは「注目の画像」と見なすこともできます。 この画像は、すべてのアーカイブ、ソーシャル メディア共有、および RSS フィードに表示されます。 投稿設定ページに移動し、[ドキュメント] タブを選択すると、注目の画像を投稿に追加できます。 最初のステップは、WordPress のアイキャッチ画像のサイズを編集することです。 テーマで大、中、またはサムネイルの画像を使用している場合は、必要に応じて設定を変更できます。 テーマの functions.php ファイルを変更することはお勧めできません。
子テーマを作成し、編集して削除します。 Facebook では、Yoast プラグインを使用して別の画像をアップロードできます。 Facebook 用に個別の画像サイズを作成したくない場合は、注目の画像を Facebook に適したサイズに設定することをお勧めします。 テーマに独自の画像サイズとクロッピング フラグが含まれている場合、アップロード中にアイキャッチ画像が自動的にトリミングされます。 WordPress は、新しい画像を作成するときに、特定の仕様に基づいて画像のサイズを調整できます。 画像の縦横比が異なる場合、画像をトリミングして目的のサイズにすることはできません。 この問題を解決するには、同じ比率の画像をアップロードする必要があります。
大画像と中画像の比率を変更することはお勧めしません。 大きなサイズの場合は 1200 x 630 ピクセルを使用し、中サイズの場合は 600 x 315 ピクセルを使用する必要があります。 フルサイズの画像を使用する場合、大きな画像をアップロードすると、ページの読み込みに時間がかかります。
アイキャッチ画像のサイズは?
ほとんどの WP ブログ テーマでは、1200 x 628 ピクセルのアイキャッチ イメージ サイズを使用することを推奨しています。
WordPressのアイキャッチ画像とは?
アイキャッチ画像は、投稿またはページのコンテンツ、ムード、またはテーマを表す画像です。 多くのテーマやツールを使用して、サイトを 1 つの画像で表示することにより、投稿やページの外観を向上させることができます。
WordPressで注目の画像を追加するにはどうすればよいですか?
WordPress エディターを使用して、新しいブログ投稿を編集または作成することにより、注目の画像を WordPress 投稿に追加できます。 アイキャッチ画像タブは、コンテンツ エディターの右側の列にあります。 [アイキャッチ画像の設定] オプションをクリックすると、WordPress メディア アップローダーが表示されます。
アイキャッチ画像のサイズ変更
サイズ変更されたアイキャッチ画像は、新しい写真に多くの時間やお金を費やすことなく、Web サイトのビジュアルを改善する優れた方法です。 既存の写真のサイズを変更するだけで、見栄えが良くなり、よりプロフェッショナルになります。 これは、Web サイトの全体的なルック アンド フィールを改善する優れた方法であり、より多くの訪問者を引き付けるのにも役立ちます。
投稿またはページで注目のグラフィックや写真を使用して、投稿のテーマを表すことができます。 注目の画像をクリックすると、投稿を読む可能性が高くなります。 すべての投稿とページに注目の画像を配置することは、メッセージを伝える良い方法です。 下の画像は、WordPress ブロック エディターとクラシック エディターを使用して見つけることができる投稿の場所を示しています。 WordPress 対応アプリが元の画像を表示すると、サムネイル、中サイズ、大サイズの 3 つのバージョンが生成されます。 主な画像のサイズを設定する他の方法には、PHP、CSS、および組み込みのテーマ関数が含まれます。 これを行うことができるのは、PHP の経験を持つ開発者または専門家だけです。
上記のコードがうまくいかない場合は、テーマのコードを詳しく調べる必要があるかもしれません。 アイキャッチ画像のサイズをこのように設定するのは、最も高度な方法です。 コーディングに慣れていない場合は、コーディングできる必要があります。 figure.post-image クラスを使用して、幅、高さ、パーセンテージ、ボーダーなどのプロパティを定義することもできます。 CSS を使用して、画像の主役の位置を変更できます。 デザイナーまたは開発者でない場合、プロセスを完了するのは難しい場合があります。 ステージング環境または開発環境でこれらの各手法をテストすることをお勧めします。
アイキャッチ画像のサイズを変更する方法
オプションが見つからない、またはどうすればよいかわからない場合は、いつでもテーマの開発者に問い合わせることができます。 何らかの理由で別のアイキャッチ画像サイズが必要な場合は、カスタマー サービス チームにお問い合わせください。 彼らはあなたにとって便利な方法であなたを助けます。
