CSS を使用して 3D SVG グラフィックを回転させる方法
公開: 2023-01-032009 年の導入以来、SVG は Web 上のベクター グラフィックスに広く使用される形式になりました。 静的グラフィックスとアニメーション グラフィックスの両方をサポートし、任意のサイズに簡単にスケーリングできるため、SVG が非常に人気のある形式になったのも不思議ではありません。 SVG の素晴らしい点の 1 つは、CSS を使用して 3D 空間で簡単に回転できることです。 これは、Web グラフィックに興味と対話性を追加する優れた方法です。 この記事では、CSS を使用して 3D SVG グラフィックを回転する方法を見ていきます。
Adobe Illustrator で Svg ファイルを編集できますか?
Illustrator での SVG ファイルの編集方法にはいくつかの制限がありますが、注意が必要です。 たとえば、 SVG ファイルは個別に編集できず、一部の編集機能が期待どおりに動作しない場合があります。 [パスを結合] ダイアログ ボックスの [両方のパス] チェック ボックスをオンにしてから、[OK] をクリックします。
Scalable Vector Graphics (SVG) ファイル形式は、Web 経由でダウンロードしてアクセスできます。 画像は、グリッド上の点と線に基づく数式を使用してシステムに保存されます。 品質を損なうことなく、サイズを大幅に縮小できます。 HTML と CSS は XML コードで記述されているため、形状ではなくリテラル テキストが含まれているだけです。 .sva ファイルは、Chrome、Edge、Safari、Firefox などの主要なブラウザーで表示できます。 コンピューターに組み込まれているプログラムを使用すると、同様の方法で画像を開くことができます。 動く要素を Web グラフィックに導入するのに役立つさまざまなオンライン ツールについて学習します。
ラスター ファイルはラスター ファイルであるのに対し、ベクターファイルはベクター ファイルであることに注意してください。 SVG にはピクセルが含まれていないため、解像度が損なわれることはありません。 PNG ファイルを引き伸ばしすぎたり、縮小しすぎたりすると、ぼやけてピクセル化されます。 これらの壁のグラフィックは、より多くのスペースを占有します。
作成できるSVG フィルターもあります。
アドビ イラストレーター SVG
Adobe Illustrator は、Adobe Inc. によって開発および販売されているベクター グラフィック エディターです。1987 年に最初にリリースされ、業界標準のベクター グラフィック エディターになりました。 Illustrator は、グラフィック デザイナーやアーティストがベクター イラスト、ロゴ、アイコンを作成するために使用します。 Web、印刷物、ビデオ用のイラストの作成にも使用されます。 SVG は、Adobe Illustrator でサポートされているベクター グラフィック形式です。 SVG ファイルは Illustrator で作成および編集でき、PNG や JPG などの他の形式にエクスポートできます。 Illustrator は、SVG ファイルのインポートもサポートしています。
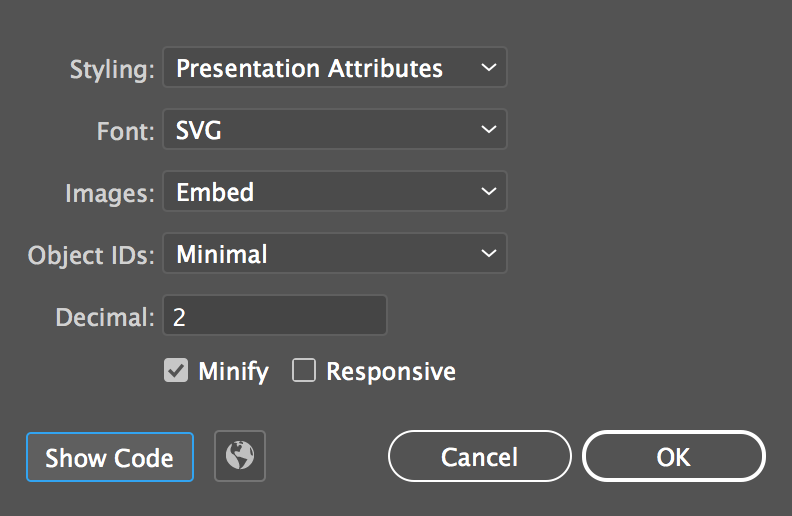
Adobe Illustrator は、スケーラブル ベクター グラフィックス ファイルを作成するための優れたツールです。 コーディングに慣れていれば、自分でコーディングできます。 SVG を作成するには、いくつかの考慮事項と注意事項が必要です。 詳細オプションを有効にすると、使用したフォントを返す [プレゼンテーション属性] または [すべてのグリフ] を選択できます。 svg ファイルをスクリーン リーダーでよりアクセスしやすくしたい場合は、「SVG ファイルをスクリーン リーダーでアクセスできるようにする方法」のチュートリアルをご覧ください。 サイズ対応の SVG ファイルを作成するには、右下隅に移動して [OK] をクリックします。
Adobe Illustrator Cs6 以降: SVG ファイルのインポートと保存
SVG ファイルは、 Adobe Illustrator CS6以降のバージョンとして保存できます。 .sva ファイルを .sva として保存することもできます。 SVG ファイルを Illustrator ステージに直接ドラッグ アンド ドロップします。

SVG を Illustrator にインポート

[ファイルのインポート] オプションでインポートする場合は SVG ファイルを選択し、[ライブラリ] オプションでインポートする場合は [ステージにインポート] を選択します。 SVG ファイルをドラッグ アンド ドロップすると、ステージ上に直接表示されます。 SVG アセットを CC ライブラリ内から、ステージングするステージまたはドキュメント ライブラリに直接ドラッグ アンド ドロップします。
オブジェクトとパスのテキストベースの説明を使用するベクター グラフィック形式。 SVG をインポートするには、Illustrator でファイルを開きます。 Ctrl I (Mac) または Cmd I (Windows) もキーボード ショートカットとして使用できます。 [ベクター グラフィックに変換] ダイアログ ボックスの [オプション] セクションで指定する必要があるパラメーターは次のとおりです。 スケールは、ベクター グラフィックのスケールの記号です。 画像の回転。 いずれの場合も、回転は度またはピクセルで指定する必要があります。 ファイルには次の情報が含まれている必要があります。 このファイル名は、.svg ファイルを Adobe Illustrator ファイルに変換するために使用する必要があります。
Illustrator 回転ツール
回転ツールは、イラスト内のオブジェクトの向きを変更する優れた方法です。 回転ツールを使用するには、回転させたいオブジェクトを選択し、ツールバーの回転ツールをクリックします。 次に、オブジェクトをクリック アンド ドラッグして、目的の方向に回転させることができます。
Illustrator – Digital の回転ツールを使用して、オブジェクトを回転できます。 回転ツールがないと、Adobe Illustrator で円または基準点を中心にオブジェクトを回転させるのは非常に困難です。 次の手順では、回転ツールを回転させて、車輪のスポークなどの中心参照点の周りにオブジェクトを配置する方法を学習します。 楕円形ツール (L) の Shift キーを完全な円になるまで押し続けます。 30 秒後、マーキングが完了するまで回転ツールを回転させます。 分目盛りの角度は、360 を 60 で割ると 6 になります。 選択ツールで赤い四角形または時間をマークするかどうかを選択し、ツールバーの回転ツール (R) をクリックします。 次に、Alt キーを押したまま、ダイヤルの内側の円の中心をクリックします。 これにより、この位置で時計回りに 30 度回転したオブジェクトが生成されます。
回転ツールはどこにありますか?
回転ツールは、ツールバーの自由変形ツールの下にあります。 クリック、ホールド、および数回のタップで、次のレベルに進むことができます。 回転するオブジェクトを選択してから、コントロール パネルの参照ポイント セレクタに移動し、オブジェクトをピボットするポイントを選択します。
Ai の回転ツールのショートカット キーは何ですか?
パターンを回転させたい場合は、回転ツール (キーボード ショートカット: R) を選択し、回転ポイントを現在の外側の左側のどこかに配置します。 回転ポイントをプレゼント ボックスにドロップすると、回転しなくなります。
