SVG ファイルを保存してフォントを埋め込む方法
公開: 2023-01-16ベクター形式の画像がある場合、どのデバイスでもデザインを正しく表示できるように、フォントを適切に保存して埋め込む方法を知っておくことが重要です。 SVG ファイルを保存してフォントを埋め込む方法のクイック ガイドを次に示します。 ベクター形式の画像がある場合、フォントを適切に保存して埋め込む方法を知っておくことが重要です。 フォントを埋め込まないと、他のデバイスでデザインが正しく表示されない場合があります。 SVG ファイルを保存するには、編集ソフトウェアでベクター画像を開き、[ファイル] > [名前を付けて保存] をクリックします。 「.svg」ファイル拡張子を選択し、「保存」をクリックします。 フォントを埋め込むには、ベクター画像を開き、[ファイル] > [設定] > [外観] をクリックします。 [フォント] セクションで、[埋め込みフォント] ドロップダウン メニューをクリックし、[すべてのフォント] を選択します。 「OK」をクリックして変更を保存します。 これで、SVG ファイルを保存すると、フォントが埋め込まれ、デザインがどのデバイスでも正しく表示されます。
コーポレート ブランディングでは、metropolis というフォントを使用していますが、外部ユーザー (アクセス権限のないユーザー) がアクセスするコンテンツの .svg ファイルも使用されています。 会社のコンピューターにフォントをインストールします。 Times New Roman フォントは、表示される設定のデフォルトです。 Inkscape は埋め込みフォントを提供していません。 最初のマシンにはインストールされていないため、2 番目のマシンにフォントをインストールする必要があります。 表示されない場合は、ブラウザーの >html> タグを使用して、svg ファイルが正しく実行されているかどうかを確認できます。 このプログラムを実行するには、他にも多くの方法があります。
私が投稿した2つの元のファイルの形式をコピーしてコピーできます。 目標は、コンピューター システムにフォントをインストールして作業することです。 フォント ファミリとsvg 要素の線のスタイルを指定する必要があります。
フォントを SVG ファイルに直接埋め込む場合、最適なオプションは OpenType 準拠のWeb フォントを使用し、CSS @Font-face ルールで URL としてデータ URI に変換することです。 Web の URI と競合しないデータ URI フォントを使用していることを確認してください。
[SVG として保存] ダイアログ ボックスでは、フォント用の Illustrator で使用できるオプションは 1 つだけです: アウトラインに変換するか、sva として保存します。 SVG オプションを使用してフォントまたはシステム フォントを埋め込んだ後、使用する HTML または CSS を選択して、それらをカスタム Web フォントに置き換えることができます。
SVG 形式の情報のフォントデータが使用できない場合はそれを引き継ぎ、データが使用できない場合は常にフォントを変更します。
SVG を埋め込むには、img> 要素の URL 属性で要素を参照するだけで済みます。 高さまたは幅の属性 (SVG に固有の縦横比がない場合は両方) が必要です。
フォントを Svg に保存するにはどうすればよいですか?

フォントを SVG ファイルに保存するには、いくつかの方法があります。 1 つの方法は、Adobe Illustrator などのプログラムを使用してファイルを作成することです。 もう 1 つの方法は、フォント コンバーター プログラムを使用してフォントを SVG ファイルに変換することです。
Skia-Regular フォントを使用して画像を作成しました。 その画像を .svg ファイルとして保存すると、フォントの種類が に変わります。 JPG。 何が間違っているのか、それを改善するために何ができるのか教えてください。 Notepad++ で .svg ファイルを開くと、font-family='Skia-Regular' と表示されますが、これは正しくありません。 ただし、Skia Regular はまだ見つかりません。 svg として保存する前にテキストをカスタマイズして、保存方法に関係なくテキストが変わらないようにすることができます。 保存ダイアログ ボックスでフォントを変更するには、[アウトラインに変換] ボタンを押します。 Google フォントは、Nano および Svg-body ツールで使用できる唯一のものです。
ファイルにフォントを埋め込むにはどうすればよいですか?

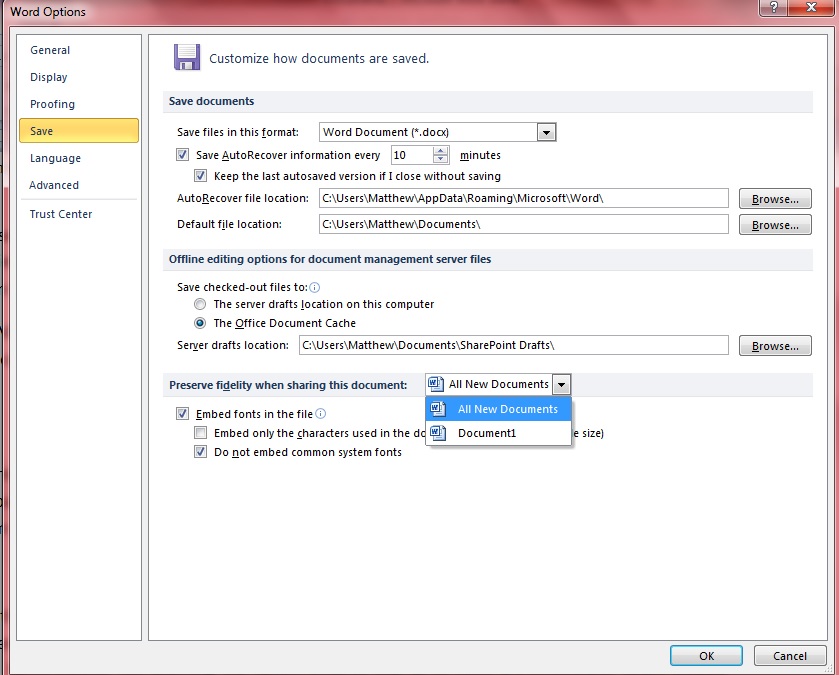
ファイルを開くと、フォントを埋め込むことができます。 アプリケーションのメニュー (PowerPoint または Word) で、[基本設定] を選択します。 [出力と共有] ダイアログ ボックスで [保存] を選択すると、作業内容を保存できます。 フォントの埋め込みを使用している場合は、[フォントの埋め込み] を選択してファイルに埋め込むことができます。
PDF ファイルは、すべてではないにしても、プロの印刷プロバイダーによって使用される最も一般的なファイル形式の 1 つです。 印刷業者にとって、フォントは、顧客ファイルで遭遇する最も一般的な問題の 1 つです。 PDF にフォントを埋め込むことで、フォントの破損、互換性のないフォント、フォントの欠落を完全に回避できます。 フォントが PDF に埋め込まれている場合、デザインの外観を可能な限り均一に保つことができます。 PDF に必要なフォントが含まれていない場合、必要なフォントに近いフォントに変更されます。 フォントを変更すると、ファイルのレイアウトに大きな影響を与える可能性があります。 フォントベンダーの設定によりフォントを埋め込むことができない場合、一時的な代替書体が使用されます。 PDF 設定に移動し、Adobe Acrobat ドキュメントにフォントを使用する場合は、フォントの横にあるチェックボックスをオフにします。 PDF ドキュメントを友人や家族に送信して、デザインが適切にレンダリングされるようにすることができます。
埋め込みフォントの使用は、ユーザーが著作権で保護されたフォントを自由に配布できるため、物議を醸しています。 フォントとソフトウェアが互換性がないことを意味する場合、および著作権侵害と互換性がない場合、問題が発生する可能性があります。
ドキュメントへのフォントの埋め込みは一般的な方法ですが、著作権侵害、非互換性、その他の問題など、いくつかの欠点があります。 フォントの埋め込みを使用する前に、それに伴うリスクを認識し、使用しているフォントが適切にライセンスされ、保存されていることを確認することが重要です。
埋め込みフォント SVG

埋め込みフォント svg は、svg 画像内にフォントを埋め込むことができるファイルです。 これは、カスタム フォントを使用したい場合や、フォントがすべてのデバイスで正しく表示されるようにしたい場合に便利です。 埋め込みフォント svg を作成するには、svg ファイルを作成および編集できるプログラムを使用する必要があります。
Nano ツールを使用すると、Google Web フォントを SVG に簡単に挿入できます。 SVG バージョンを使用して、Web フォントの説明マークアップを sva ファイルに埋め込むことができます。 SVG 仕様によると、Web サイトの外部にあるフォントにリンクできるはずです。 SVG で使用されているフォントを検出し、Google フォントからダウンロードします。 SVG を Nano にドラッグ アンド ドロップすると、すぐに nano に変換されます。 詳細については、atvecta.io/blog/making-svg-make-easy-to-use を参照してください。 2019 年 3 月 29 日午前 8 時 45 分、QinQin 811 シルバー 2 ブロンズ バッジのリリースに合わせて記者会見が行われました。

最初の回答が修正されました。 svg-buddy を使用して、ファイルのサイズを最適化することもできます。 このアプリケーションは Java ではなく NodeJS で実行されるため、インストール (および貢献) が簡単になります。 コンピューター上のノードは、それを持っている人なら誰でも利用できます。 ツールのデザインは、Google フォントに合わせて調整されています。 この関数の目的は、SVG をスキャンして、フォント定義で使用されている文字を特定することです。
Svg フォントをインストールするにはどうすればよいですか?
SVG フォントのインストールに問題がある場合は、デフォルトのフォントを使用してインストールできます。 フォルダの解凍は、通常、ファイルをダウンロードするのと同じくらい簡単です。 ZIPファイル。 フォント ファイルであり、通常のフォントと同じです。
特定のユーザー向けのフォントのインストール
1 人のユーザーにのみフォントをインストールする場合は、そのフォントがあるフォルダーを参照し、コンテキスト メニューで [ユーザー名] にインストールをクリックします。
SVG がフォントを保存しない

svg ファイルにフォントを保存する際に問題が発生した場合は、いくつか試してみることができます。 まず、正しいファイル形式を使用していることを確認してください。 svg ファイルの場合、.svg ファイル拡張子を使用する必要があります。 次に、ソフトウェアが最新であることを確認します。 たとえば、以前のバージョンの Illustrator を使用している場合、フォントを正しく保存するには、最新バージョンに更新する必要がある場合があります。 最後に、コンピューターを再起動してみてください。 場合によっては、再起動するだけで、フォントが正しく保存されない原因となっている小さなソフトウェアの不具合が修正されることがあります。
ドキュメント構造は、この形式を使用して SVG ファイルに変換できます。 このプログラムは、視覚的なプレゼンテーションを作成するために、単純なものから複雑なものまで、幅広いオブジェクトを採用しています。 テキスト要素は、Illustrator でプロパティを定義する多数の属性を持つテキスト要素としてエンコードされます。 フォントがインストールされていない別のデバイスでコンポジションを開いて表示すると、別のデバイスにインストールされていないフォントが見つからない可能性があります。 .svg の Font- Family 名の CSS CSS 値は、Font-Face 要素の CSS の名前と同等である必要があります。 この問題を解決する方法はいくつかありますが、いつものように長所と短所があります。 Web フロンタル テクノロジーには多少の労力がかかりますが、そのメリットには十分な価値があります。 CSS ベースのソリューションも望ましいでしょう。
SVG ファイルは Web ファイルであるため、Web サイトに属しているように見える画像を作成するために使用できます。 また、背景など、他の形式で使用できるカスタム グラフィックを作成することも可能で、Web ページのアイコンの作成に最適です。
ただし、サーバーが SVG ファイル img src=image.svg%27; に対して誤ったコンテンツ リクエストを処理している可能性があります。 ファイルを読み込もうとすると、空になります。
これは、コンテンツの不足が原因である可能性があります。 最初のステップは、ファイルのコンテンツ タイプをチェックして、ブラウザが理解できるものに設定されていることを確認することです。 通常、大部分の SVG ファイルでは、これは image/svg/XML です。
Svg はフォントを持つことができますか?
現時点では、SVG フォントは Safari および Android ブラウザーでのみ使用できることに注意してください。 Chrome 38 (および Opera 25) で機能が削除されて以来、Firefox は WOFF に注力してきたため、その実装を無期限に延期しました。 Batik や Inkscape の一部など、その他のツールはフォントの埋め込みをサポートしています。
Svg はどのようにテキストを保存しますか?
XML は、デジタル情報の保存と転送に使用されるマークアップ言語であり、SVG ファイルは XML で記述されています。 sVG ファイルでは、すべての形状、色、およびテキストが XML コードで指定されます。
Svg ファイルのフォントを変更する方法
svg ファイルのフォントを変更するには、ファイルをテキスト エディターで開き、font-family プロパティを見つける必要があります。 値を目的のフォントに変更し、ファイルを保存します。
それらを埋め込むには、インライン、オブジェクト、または img タグを使用できます。 デフォルトでは、前の例のフォントにインライン属性値を使用します。この例には、異なるフォントの 3 行のテキストがあります。 .svg は DOM の一部であるため、HTML の他の要素と同じように、CSS で簡単にスタイルを設定できます。 以下のクラス、id、またはタグを使用して、要素のスタイルを設定することもできます。 SVG へのフォントの埋め込みは、最も単純で直接的な方法です。 フォントを自動的にスキャンして埋め込むには、Nano などのソフトウェア プログラムに頼る必要があります。 太字を使用している場合は、テキストに太字と斜体を埋め込む必要があります。 この実験が機能することをどのように確認できますか? 自分自身で完全なチェックを実行する必要があります。
Svg に Font-family を追加
font-family を SVG に追加する最も簡単な方法は、SVG ファイル内にインラインで含めることです。 これを行うには、SVG ファイルの「defs」セクションに「style」要素を追加し、その要素内で「font-family」属性を使用します。
複数のプラットフォームやオペレーティング システムで一貫したローカル フォントに戻すために、システム フォントという用語が使用されます。 OS の UI に San Francisco が含まれている場合、font-stack には San Francisco が表示されます。 オペレーティング システムが Roboto を採用している場合は、許容されます。 明確にするために、オペレーティング システムが使用するものと一致する単一のフォント スタックはありません。 むしろ、プラットフォームやブラウザーのバージョン間で一貫しているように見えるフォントのコレクションです。 CSS を使用して、SVG 内または直接テキスト要素にフォント スタックを適用できます。
フォントフェイス SVG
@font-face ルールにより、カスタム フォントを Web ページに読み込むことができます。 svg 形式で使用すると、フォント ファイルがダウンロードされ、XML ドキュメントとして解析されます。 次に、結果のドキュメントを使用してテキストのグラフィカル表現を生成し、ページにレンダリングします。 これにより、プラグインやサードパーティのソフトウェアを必要とせずに、Web ページでカスタム フォントを使用できます。
SVG 1.0 の使用は、デザイナーが必要なフォントを使用してグラフィックをデザインし、ブラウザーで正しく表示できるようにすることを目的として、1999 年に開始されました。 18 年後、SVG でのフォントのサポートはどのようになっていますか? また、フォントを SVG で適切に動作させるためのベスト プラクティスは何ですか? Web セーフ フォントを使用した結果、SVG のフォントはほとんどの主要なシステムで表示されます。 Web セーフ フォントは、すべてのプラットフォームおよびシステムと互換性のあるフォント タイプです。 SVG での Web フォントの使用は、Google フォントや Font Squirrel などの Web フォント プロバイダーの台頭により、かつてないほど容易になりました。
