WordPress ウェブサイトでデジタル アートを販売する方法 (ステップバイステップ)
公開: 2023-06-19あなたがグラフィック デザイナー、写真家、クリエイティブ アーティストであっても、新しい顧客を獲得するためにオンライン ストアを立ち上げることを考えているかもしれません。 しかし、これまでに Web サイトを作成したことがない場合、デジタル アートをオンラインで販売する方法がわからないかもしれません。 そして、率直に言って、プロジェクト全体は少し恐ろしいように思えるかもしれません。
さて、あなたは正しい場所に来ました! 開始しやすいように、 WordPress でデジタル アートを販売するためのステップバイステップ ガイドを作成しました。 Etsy や Shopify などの他のオプションを検討したことがあるかもしれませんが、WordPress を使用すると、デジタル製品と財務をより細かく管理できます。
デジタル アートをオンラインで販売する前に考慮すべきこと
デジタル アートをオンラインで販売する方法を学ぶと、いくつかのメリットがあります。 まず第一に、自分の作品をより多くの視聴者に公開し、クリエイティブなプロフェッショナルとしての地位を確立するのに役立ちます。
ただし、開始する前に考慮すべき点がいくつかあります。 まず、適切なプラットフォームを選択していることを確認する必要があります。
たとえば、Etsy や Shopify などのマーケットプレイスでデジタル アート作品を販売することを考えているかもしれません。

これによりプロセスが少し簡単になりますが、製品の表示方法をあまり制御できなくなります。 さらに、これらのマーケットプレイスのほとんどは、販売ごとに手数料を請求します。 したがって、独自の Web サイトを作成し、そこで製品を販売することを検討するとよいでしょう。
オンライン ショップの開設に使用できるプラットフォームはいくつかあります。 Wix や Squarespace など、いくつかのオールインワン ソリューションをすでにご覧になっているかもしれません。

これらのウェブサイトビルダーは非常にユーザーフレンドリーです。 さらに、支払いゲートウェイや注文追跡など、製品を販売するために必要なツールがすべて付属しています。
これらのプラットフォームの大部分は、ホスティングとドメイン名もカバーする年間サブスクリプション料金を請求します。 最初は手頃な価格に見えますが、更新すると価格が跳ね上がる傾向があります。
したがって、デジタル アートを費用対効果の高い方法で販売する方法を知りたい場合は、 WordPress を検討してください。 これは、オンライン ストアを含むあらゆる種類の Web サイトを作成できる、無料のオープンソース コンテンツ管理システム (CMS) です。

WordPress を使用すると、ホスティング、ドメイン名、および使用するプレミアム ツールの料金を支払うだけで済みます。 手頃な価格のプランを提供するサービス プロバイダーが数多くあるため、ニーズと予算に合ったソリューションを選択できます。
WordPress でデジタルアートを販売する方法
WordPress が最適な選択肢である理由がわかったところで、このプラットフォームでデジタル アートを販売する方法を 5 つのステップで見てみましょう。
- WordPress サイトをセットアップする
- WordPress テーマを選択する
- eコマースプラグインをインストールする
- アートファイルをアップロードする
- 支払い方法を設定する
1. WordPress サイトをセットアップします ️
まず、WordPress のインストールをセットアップする必要があります。 それには 2 つの方法があります。 公式 Web サイト (WordPress.org) からソフトウェアをダウンロードして、選択した Web ホストに手動でインストールすることができます。 あるいは、WordPress をインストールしてくれるホストにサインアップすることもできます。
この種のものを提供するホスティングプロバイダーがいくつかあります。 たとえば、Bluehost では、ワンクリックで WordPress をインストールできるため、サイトですぐに作業を開始できます。

Bluehost ホスティング プランでは、最初の 1 年間は無料のドメイン名も取得できます。 月額わずか 2.75 ドルの基本パッケージから始めることもできます。または、オンライン ストア プラン (月額 9.95 ドル) を選択して、安全なオンライン支払いなどの追加の e コマース機能にアクセスすることもできます。

ホスティング プランを購入したら、Bluehost アカウントを通じて WordPress をセットアップできます。 ユーザー名とパスワードを作成し、サイトのドメイン名を設定し、電子メール アドレスを入力する必要があります。
次に、WordPress にログインして、オンライン ストアの構築を開始できます。
2.WordPressテーマを選択します
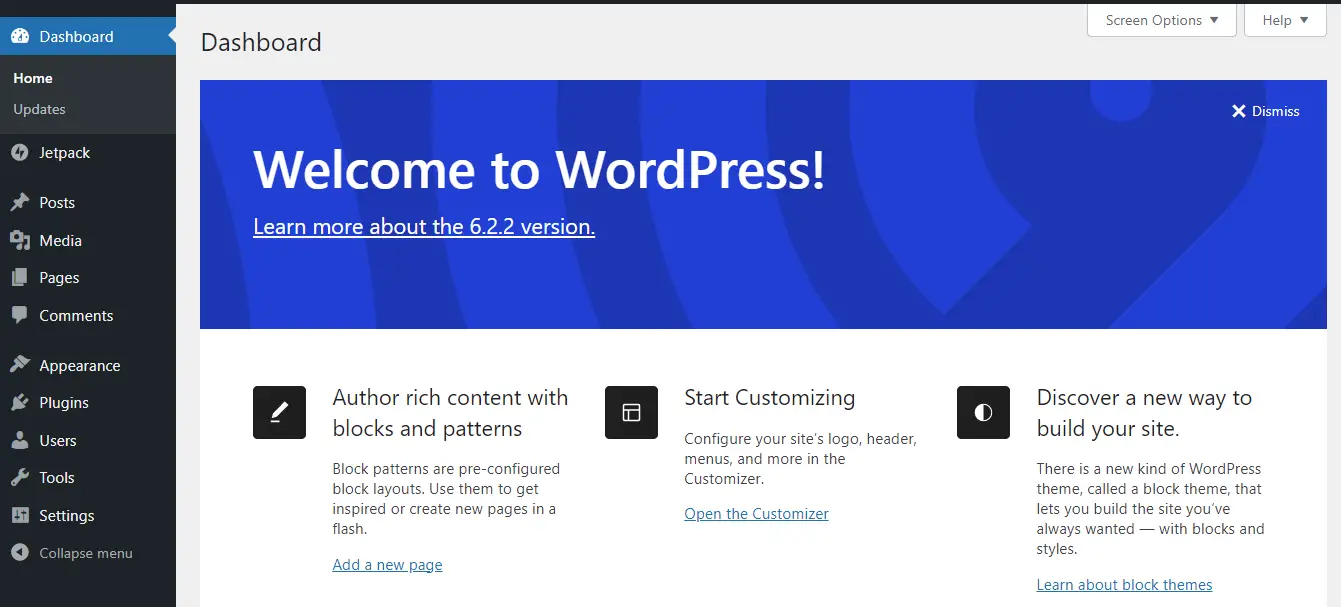
WordPress サイトにログインすると、管理者ダッシュボードが表示されます。 ここで、サイト設定を構成し、ストアをセットアップできます。

最初にテーマを選択します。 これにより、デジタル アート ストアの外観と雰囲気が決まります。
無料と有料の両方から選択できるオプションがいくつかあります。 たとえば、Neve はオンライン ストアに使用できる柔軟なテーマです。

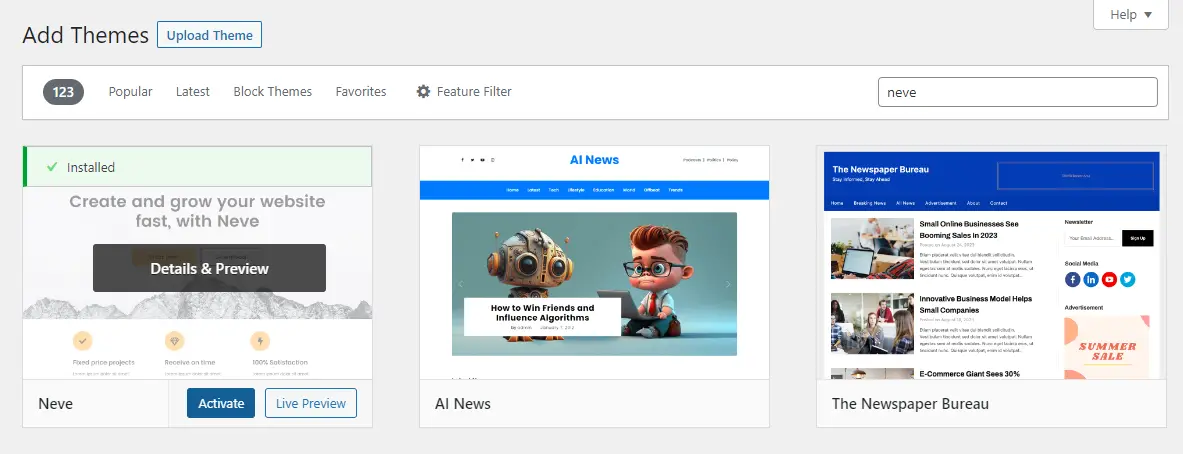
インストールするには、WordPress ダッシュボードで[外観] > [テーマ]に移動し、 [新規追加]を選択します。 次に、「Neve」を検索して [インストール] をクリックし、続いて[アクティブ化]をクリックします。

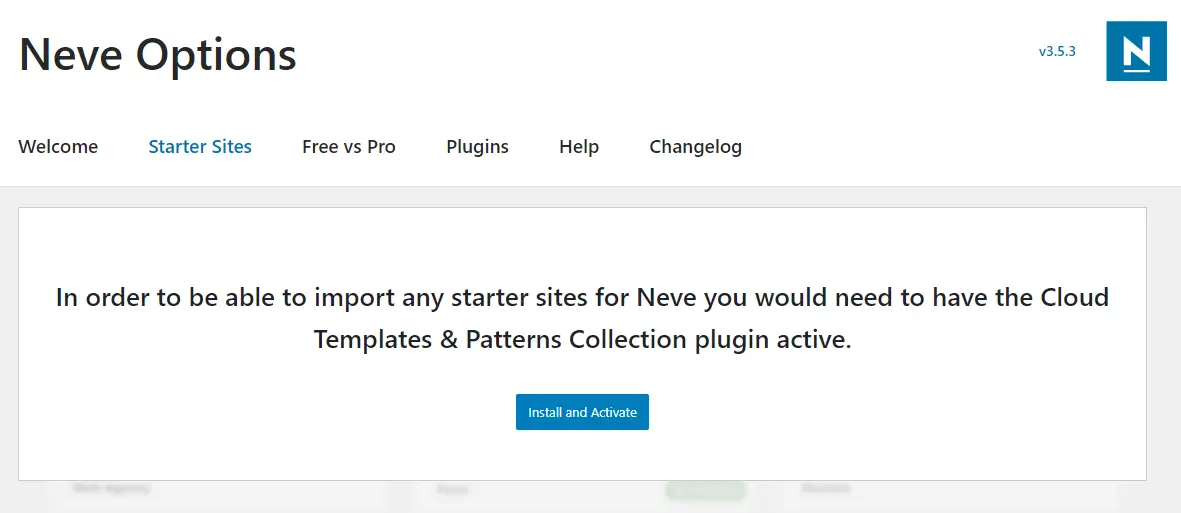
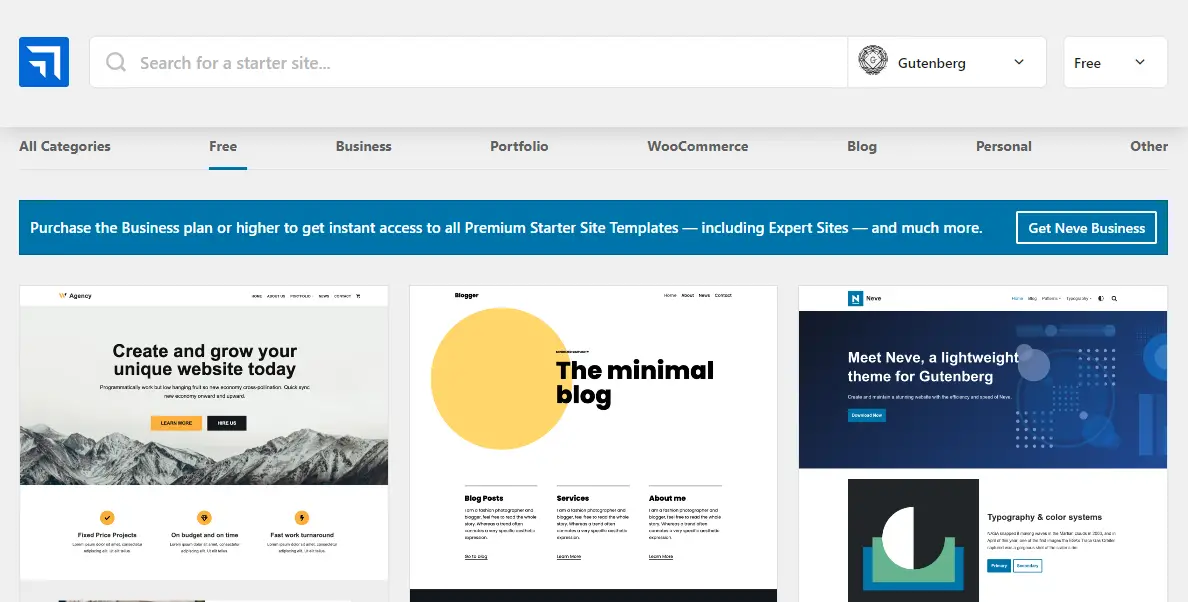
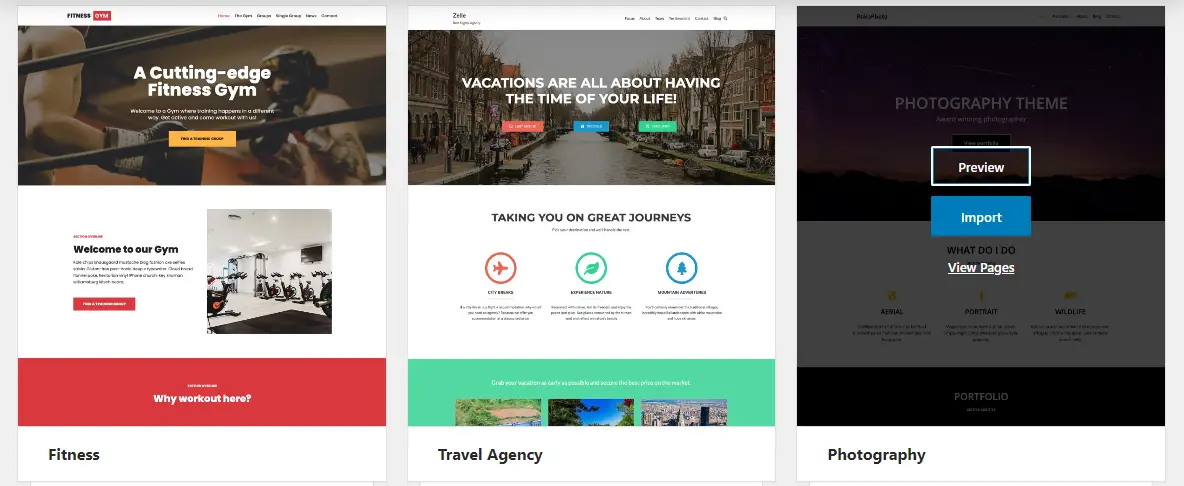
これで、ストアのスターター サイトを選択できるようになりました。 [外観] > [Neve オプション]に進み、 [スターター サイト]を選択します。 次に、ボタンをクリックして、Cloud Templates and Patterns Collection プラグインをインストールしてアクティブ化します。

これにより、ポートフォリオや e コマース サイトのオプションを含むテンプレートのライブラリにアクセスできるようになります。

気に入ったスターター サイトが見つかったら、そのサイトにカーソルを合わせて[インポート]をクリックします。

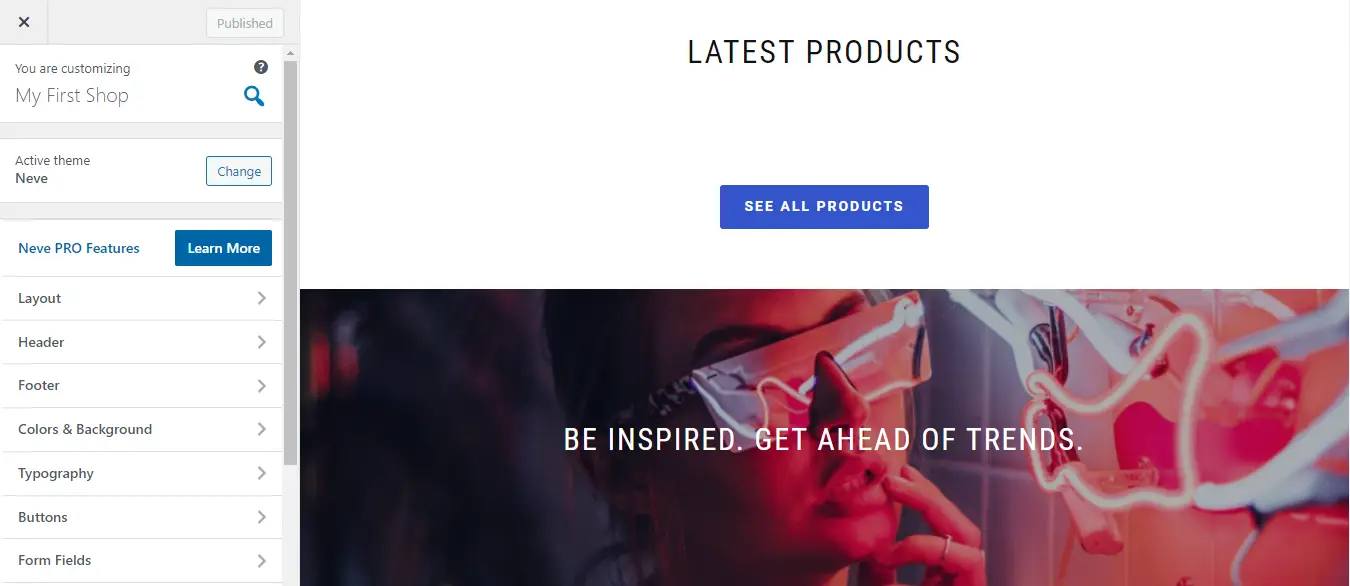
次に、テーマの編集を開始できます。 これを行うには、 [外観] > [カスタマイズ]に移動します。 これにより、WordPress カスタマイザーが起動します。

ここでは、色やタイポグラフィーを変更したり、ボタンをカスタマイズしたりできます。 さらに、変更をリアルタイムで確認できます。 準備ができたら、忘れずに「公開」をクリックしてください。
3. eコマースプラグインをインストールする
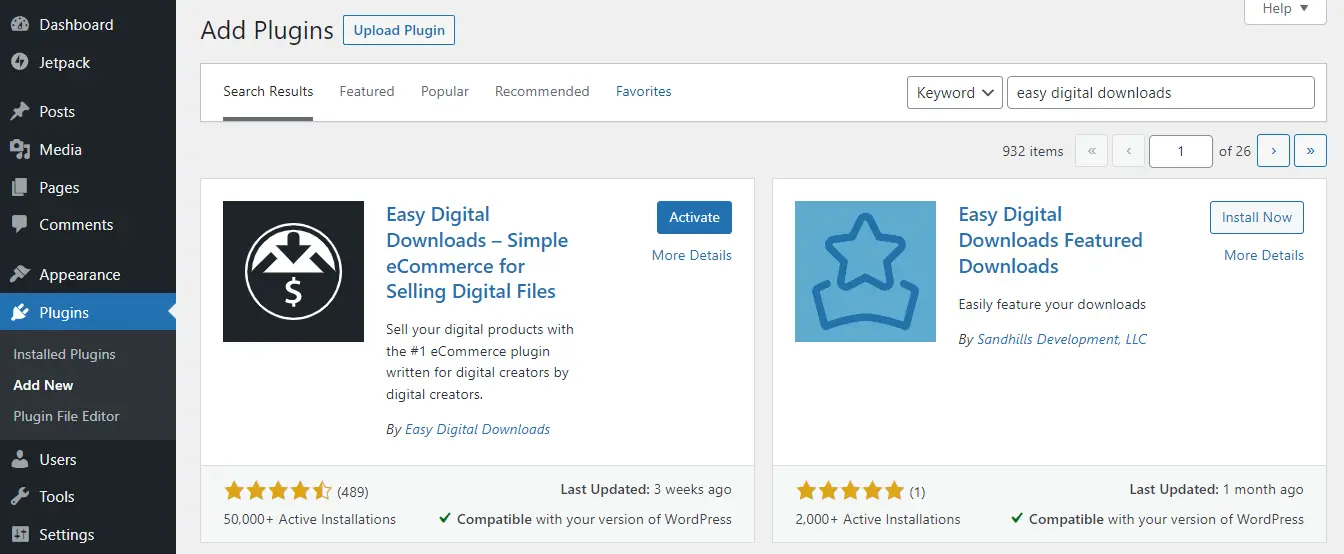
サイトのデザインが完了したら、ショップをセットアップします。 これを行うには、e コマース プラグインをインストールする必要があります。 Easy Digital Downloadsを使用することをお勧めします。
名前が示すように、このツールを使用すると、デジタル製品をダウンロードとして販売できます。 サイトに追加するには、 [プラグイン] > [新規追加]に移動し、検索バーを使用して見つけます。 次に、 「今すぐインストールしてアクティブ化」をクリックします。

これにより、セットアップ ウィザードが表示されます。 [開始する]を選択し、ビジネスに関する情報を入力します。

今のところ、残りの手順はスキップできます。 次のステップでは、支払いを設定し、その他の設定を構成する方法を説明します。
4. アートファイルをアップロードする
ここからは楽しい部分に移ります。デジタル アートをストアに追加します。 開始するには、 [ダウンロード] > [新規追加]に移動します。
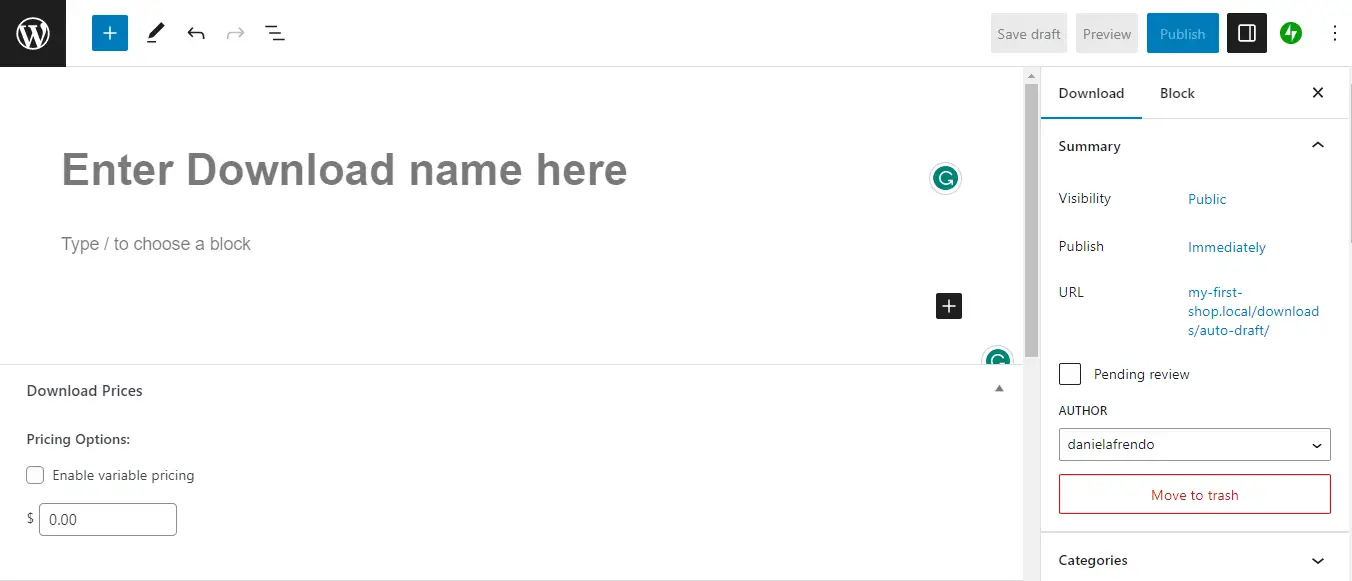
これにより、ブロック エディターが起動し、最初のダウンロードを作成できます。 まず、名前、説明、価格を入力します。

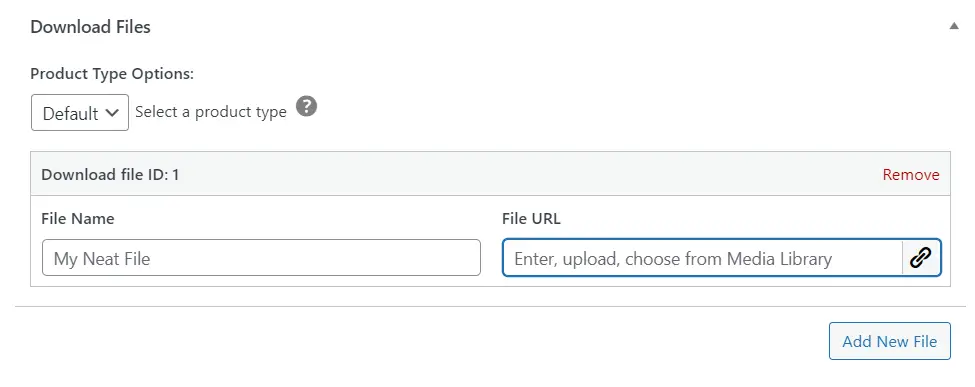
次に、 [ファイルのダウンロード]セクションで、 [ファイル URL]の下にあるリンク アイコンをクリックしてファイルをアップロードします。

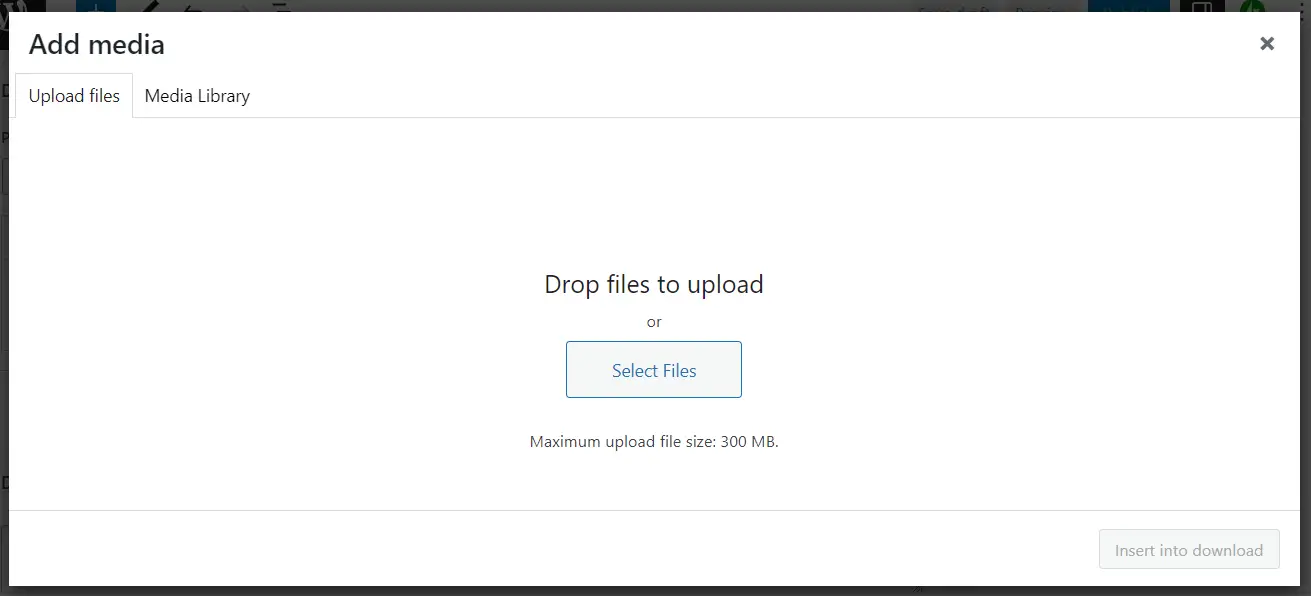
これにより、ポップアップ ウィンドウが開き、ファイルをドロップするか、 [ファイルの選択]をクリックできます。


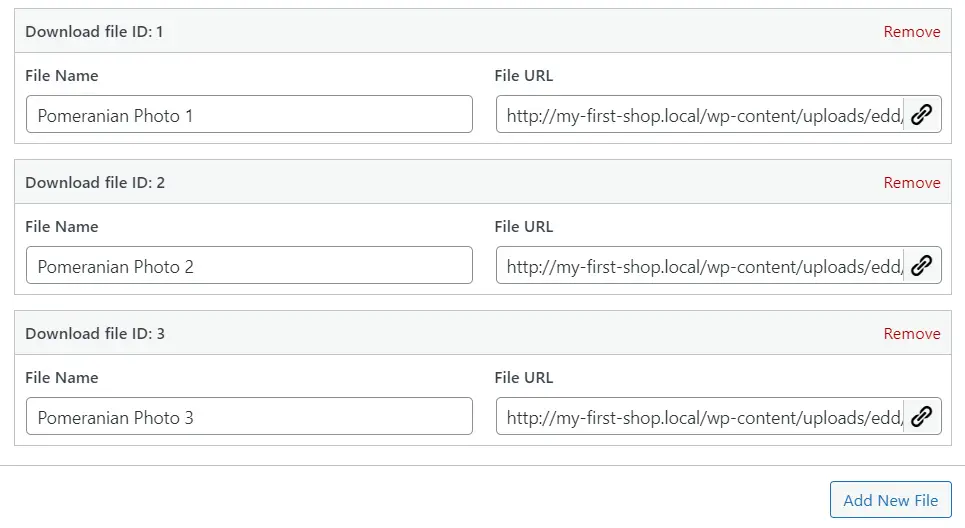
ファイルを選択したら、 「ダウンロードに挿入」をクリックします。 画像ファイルは必要なだけ追加できます。 [新しいファイルの追加]を選択するだけです。

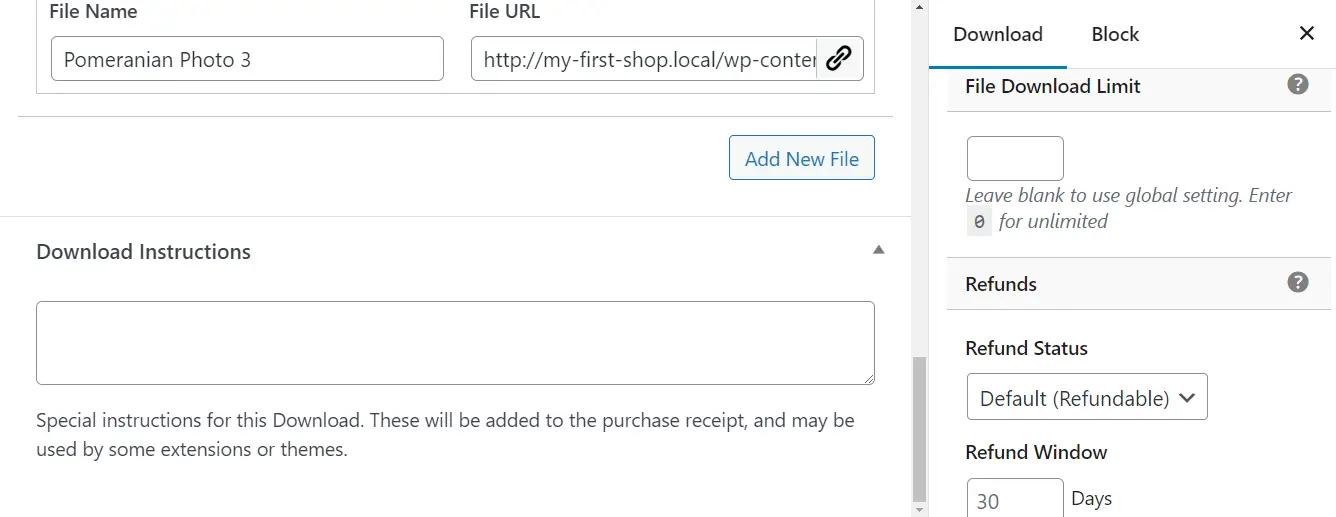
顧客向けにダウンロード手順を追加することもできます。 右側のパネルに、ダウンロード制限と返金ステータスを指定するオプションが表示されます。

ダウンロード用の画像サムネイルを追加したり、カテゴリを選択したりすることもできます。 ダウンロード設定を構成したら、 「公開」をクリックします。
その後、メインのダウンロードページに戻って製品を追加できます。
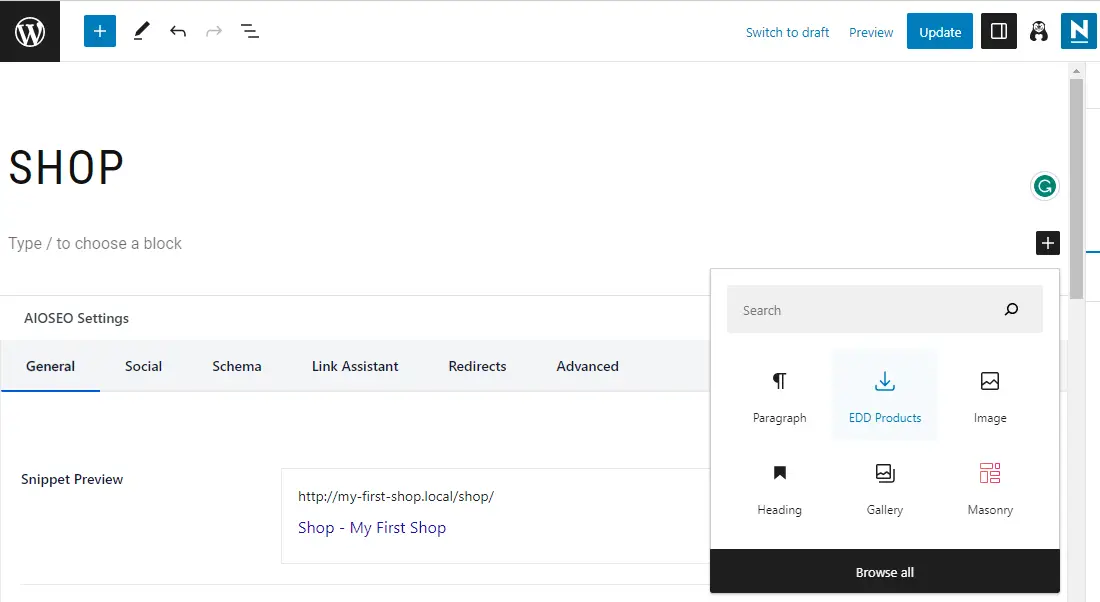
デジタル製品をメインのショップ ページに追加することもできます。 [ページ] > [新規追加]に移動します (または既存のページを選択します)。 プラスアイコンをクリックして新しいブロックを追加し、 EDD Productsを選択します。

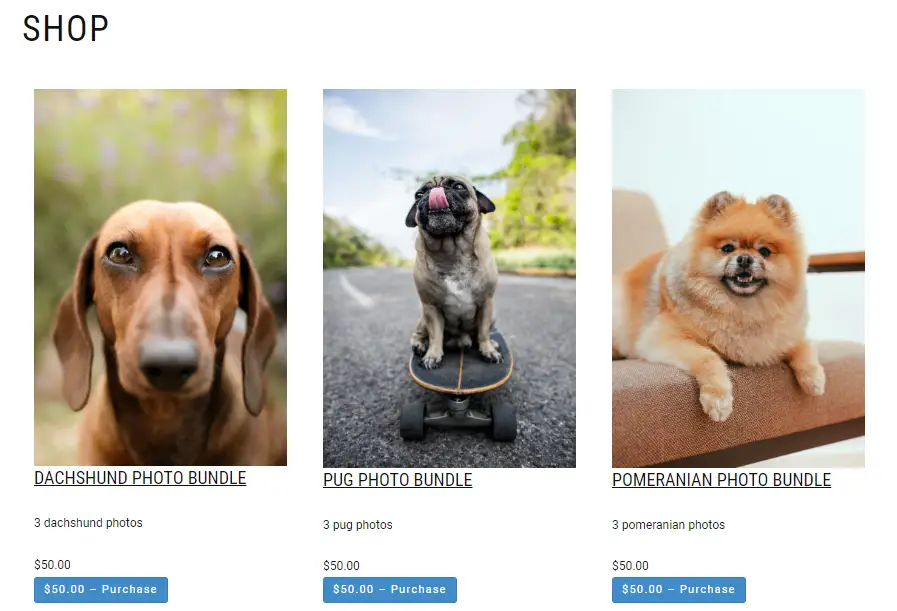
次に、ページを公開し、 「プレビュー」をクリックします。

自由にブロックを追加し、ニーズに合わせてショップ ページをカスタマイズしてください。
5. 支払い方法を設定する
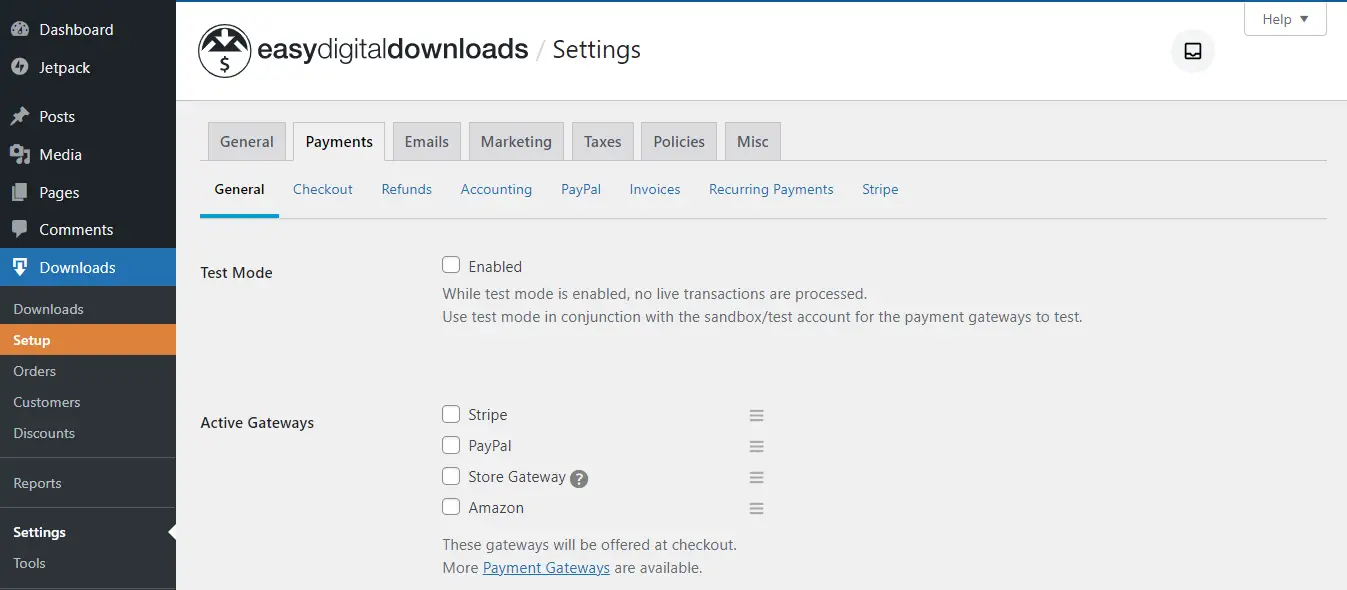
商品をアップロードしたら、訪問者が商品を購入できるように支払い方法を設定します。 [ダウンロード] > [設定]に移動し、 [支払い]をクリックします。

次に、サイトで有効にする支払いゲートウェイを選択します。 その際、 [テスト モード]のボックスにチェックを入れることもできます。 これにより、テスト購入が可能になります (これについては後ほど詳しく説明します)。
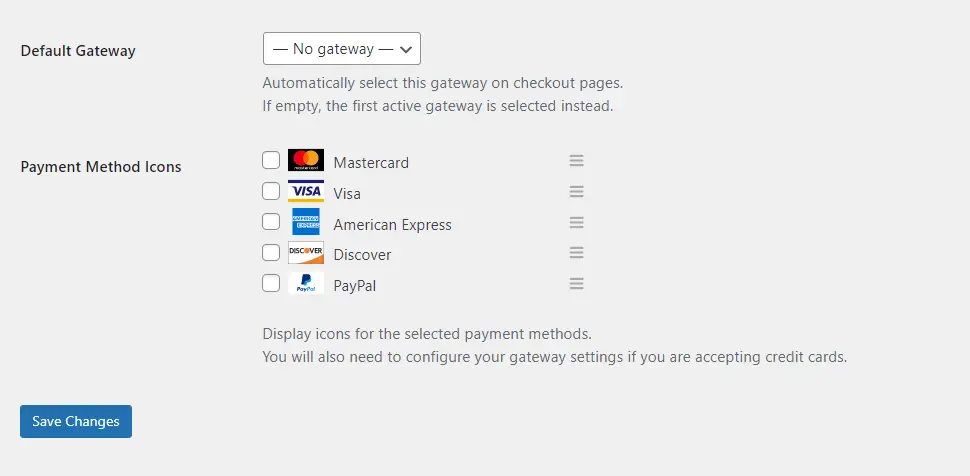
デフォルト ゲートウェイと支払い方法のアイコンを選択することもできます。 準備ができたら、 「変更を保存」をクリックします。

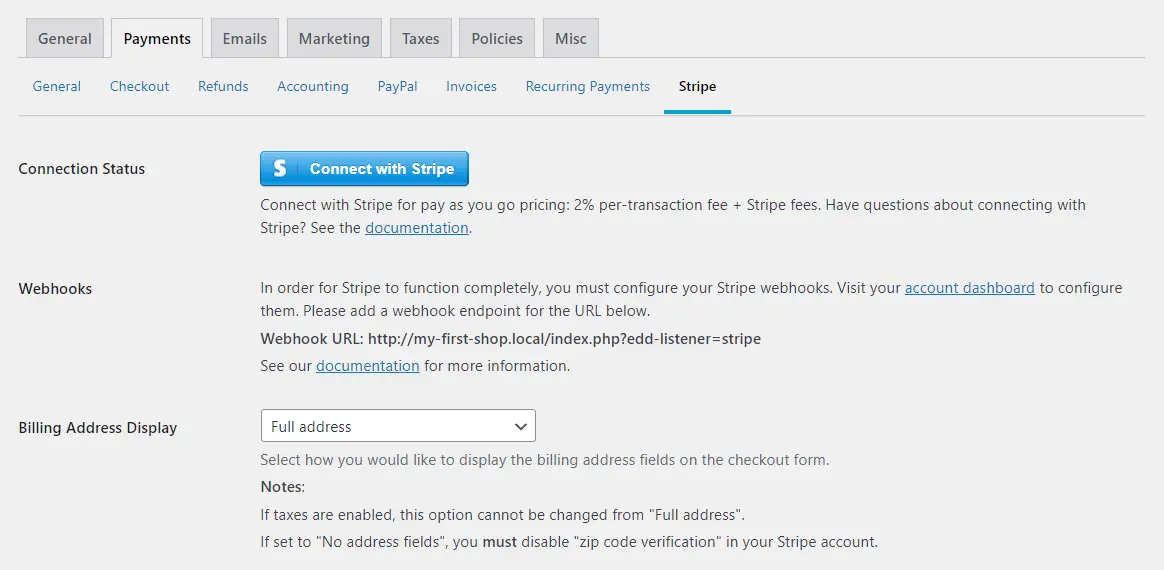
次に、それぞれの支払いゲートウェイのセクションに移動して、アカウントを接続できます。

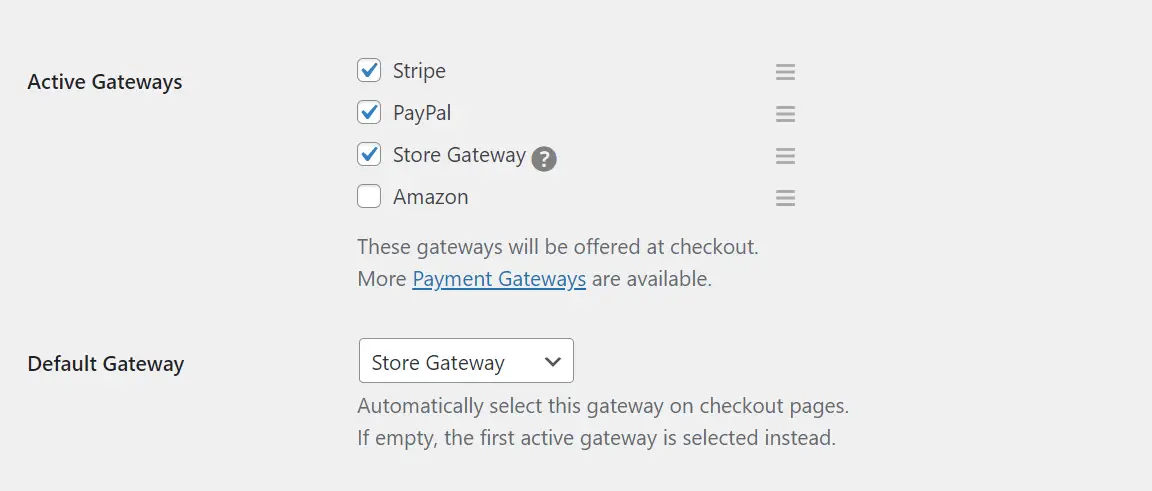
すべてが正しく動作することを確認するには、テスト購入を行う必要があります。 メインの[支払い]タブに戻り、 [ストア ゲートウェイ]のボックスにチェックを入れます。 これをデフォルト ゲートウェイとしても選択します。

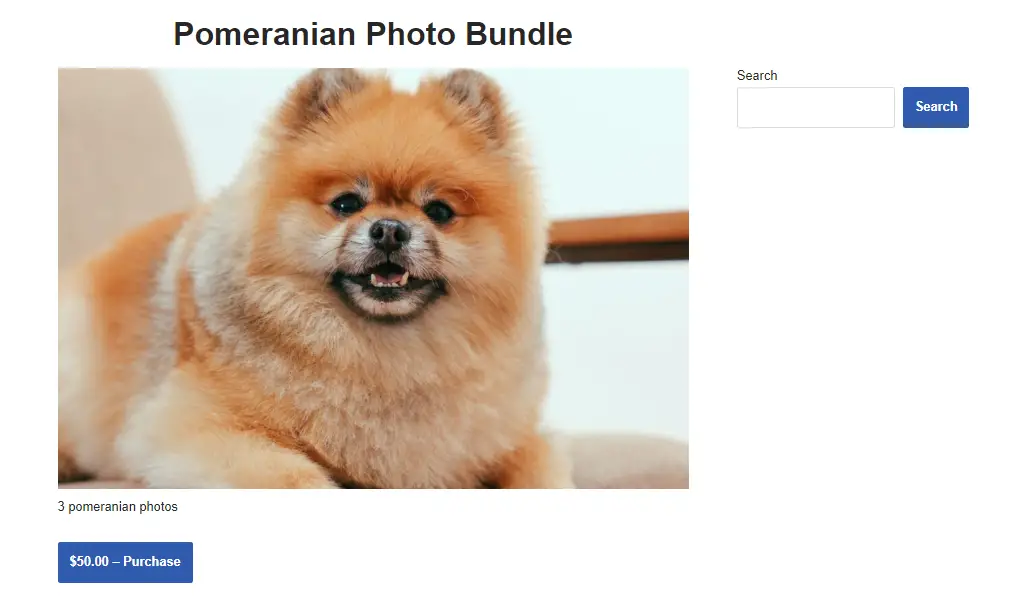
次に、変更を保存し、フロントエンドで (顧客として) サイトにアクセスします。 ダウンロードを選択し、 「購入」ボタンをクリックします。

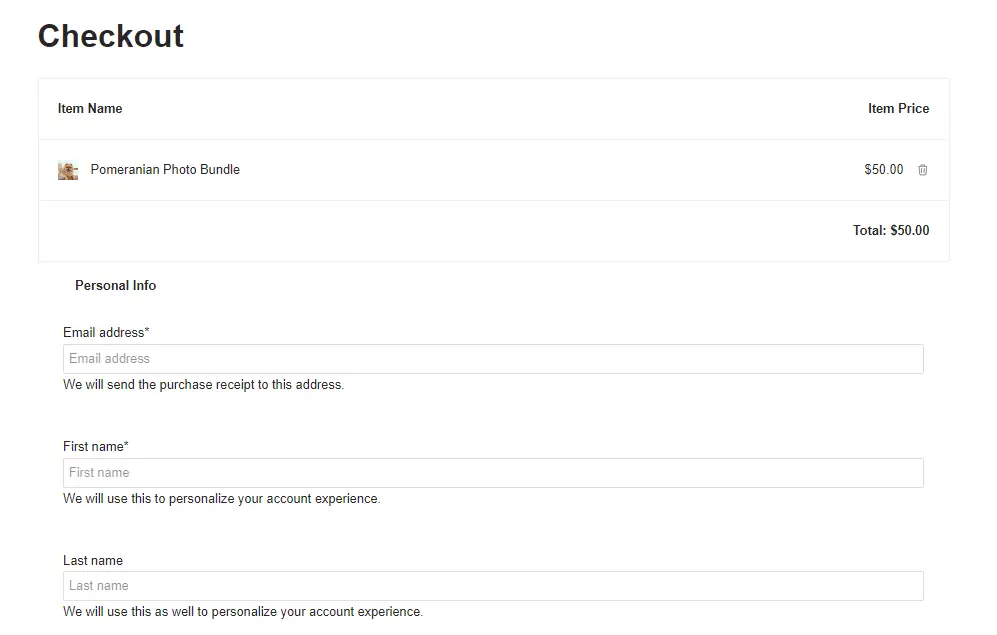
これにより、チェックアウト ページが表示されます。

詳細を入力し、支払い方法としてストア ゲートウェイが選択されていることを確認してください。 次に、 「購入」をクリックします。
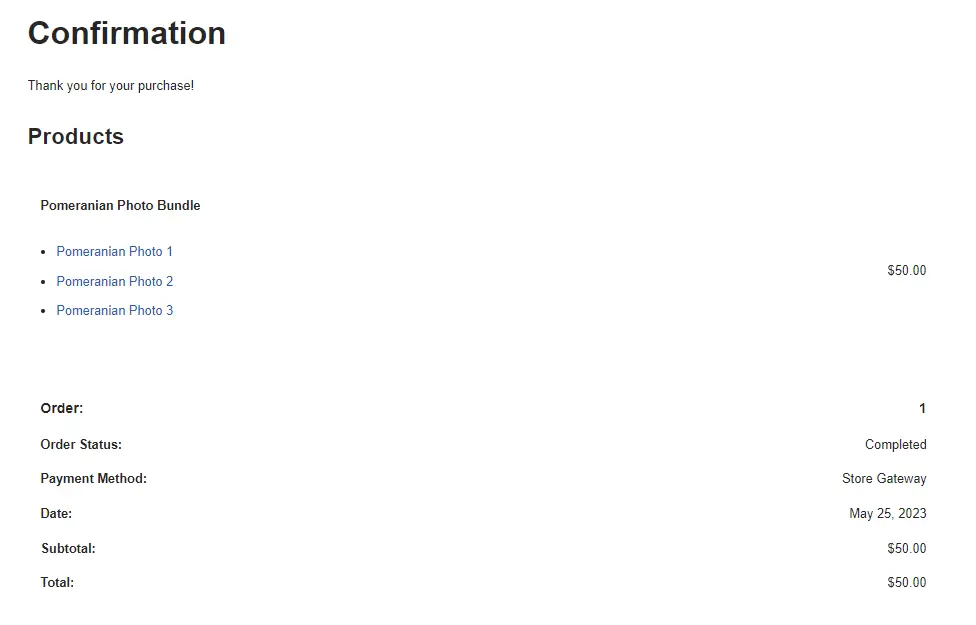
製品のダウンロード リンクを含む確認ページが表示されます。

テストが完了したので、支払い設定に戻り、テスト モードを無効にして、ストア ゲートウェイ オプションの選択を解除します。
以上です – デジタル製品のオンライン販売を開始できるようになりました。
結論
デジタル製品をオンラインで販売する場合、WordPress がおそらく最良のソリューションです。 これにより、オンライン ストアを完全に制御できるようになり、最も手頃なホスティング プランを探し回ることができます。
要約すると、WordPress でデジタル アートを販売する方法を 5 つの簡単なステップで説明します。
- Bluehost などのホスティングプロバイダーを使用して WordPress をセットアップします。
- Neve のような強力な WordPress テーマを選択してください。
- Easy Digital Downloads をインストールして、オンライン ストアを設定します。
- アート ファイルをサイトにアップロードします。
- 支払い方法を設定し、テスト購入を実行します。
WordPress でデジタル アートを販売する方法について質問がありますか? 以下のコメントセクションでお知らせください。
犬の写真のクレジット: Dominika Roseclay 、 Los Muertos Crew 、およびCup of couple 。
