WordPressで自動クーポンを送信して顧客を呼び戻す方法
公開: 2022-12-29WordPress で自動クーポンを送信して顧客を呼び戻したいですか?
適切なクーポンを適切なタイミングで適切な人に送信することで、関心を失っている顧客に再度アプローチできます。 これにより、売り上げを伸ばし、ブランド ロイヤルティを構築し、最高の顧客を維持することができます。
このガイドでは、WordPress で自動クーポンを送信して顧客を呼び戻すいくつかの方法を紹介します。

顧客を呼び戻すために自動クーポンを送信する理由
新しい顧客を獲得するには、既存の顧客を維持するよりも 5 倍の費用がかかるということわざを聞いたことがあるかもしれません。
リードジェネレーションはビジネスの成長に役立ちますが、既存の顧客を満足させ続ける必要もあります。 時間が経つにつれて、人々はあなたのウェブサイトへの興味を失ったり、あなたの製品を忘れたり、競合他社と買い物をしたりするかもしれません.
そこで自動クーポンの出番です。
最高の WordPress 自動化ツールとプラグインは、顧客がエンゲージメントを失っている兆候を監視できます。 たとえば、顧客が 2 か月間注文を行わなかったり、電子メールを開くのをやめたりすることがあります。
これらの顧客を呼び戻す方法の 1 つは、電子メールでクーポン コードを自動的に送信することです。 この自動化されたワークフローを WordPress で作成することにより、面倒な作業をすべて自分で行う必要なく、顧客を維持できます。
プロのヒント:クーポンをメールで送信する場合は、それらのメッセージがスパム フォルダーではなく顧客の受信トレイに届くようにする必要があります。 ここで、優れた SMTP サービス プロバイダーは、メールの到達率を向上させるために不可欠です。 また、任意の SMTP サービス プロバイダーを使用して WordPress メールを簡単に送信できる WP Mail SMTP の使用をお勧めします。
そうは言っても、WordPressで自動クーポンを送信して顧客を呼び戻す方法を見てみましょう. 以下のクイック リンクを使用して、使用する方法にジャンプしてください。
方法 1. FunnelKit を使用する (WooCommerce ユーザーに最適)
WordPress で自動クーポンを送信する 1 つの方法は、FunnelKit Automations を使用することです。
FunnelKit は、WordPress のセールス ファネル ビルダーおよび最適化プラグインであり、強力な顧客獲得キャンペーンを作成できます。 また、買い物客の注意を引くことができる、独自のパーソナライズされたクーポンを作成することもできます.
FunnelKit は WooCommerce と統合され、オンライン ストアを成長させるために設計された多くの機能を備えています。 そのことを念頭に置いて、すでに WooCommerce を使用して製品やサービスをオンラインで販売している場合は、FunnelKit が最適です。
FunnelKit WordPress プラグインの設定方法
最初に、FunnelKit Automations の無料バージョンをインストールしてアクティブ化する必要があります。これは、プレミアム プラグインの機能のベースを提供するためです。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
その後、FunnelKit Automations Pro プラグインをインストールしてアクティブ化する必要があります。
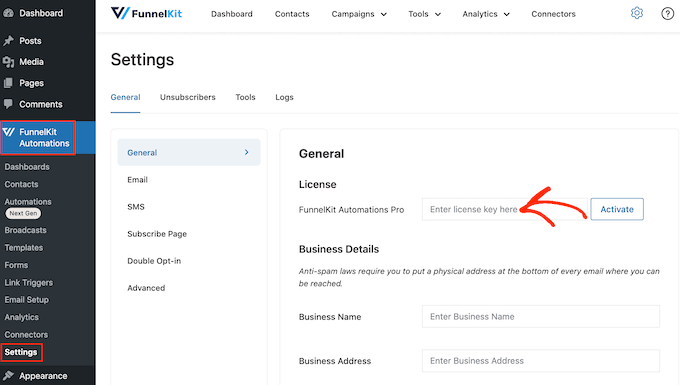
両方のプラグインを有効にした後、 FunnelKit Automation » Settingsに移動します。 次に、ライセンス キーを [ライセンス] フィールドに追加します。

この情報は、FunnelKit Web サイトのアカウントで確認できます。 この情報を追加したら、[有効化] ボタンをクリックします。
WordPress の自動クーポン ワークフローを作成する方法
次に、パーソナライズされたクーポンを生成し、電子メールで顧客に送信するワークフローを作成します。 このワークフローは、顧客の最後の注文から 30 日が経過すると実行されます。
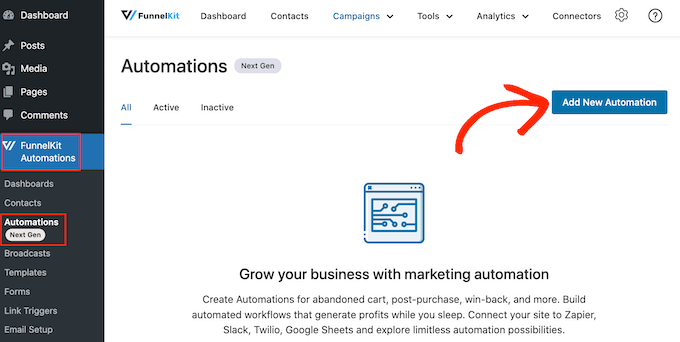
ワークフローを作成するには、WordPress ダッシュボードのFunnelKit Automations » Automations (Next Gen)に移動します。 次に、[新しい自動化の追加] ボタンをクリックします。

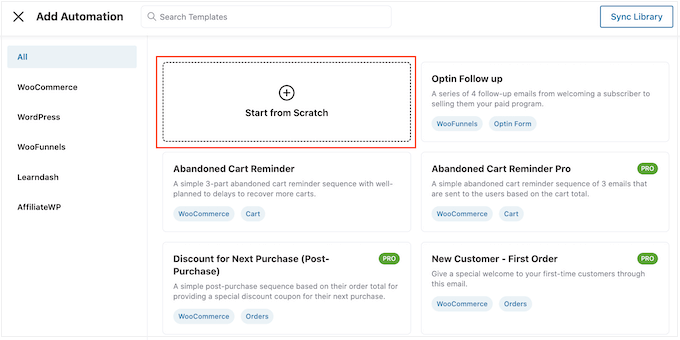
使用できるさまざまな自動化テンプレートがすべて表示されます。
独自のワークフローを作成したいので、[Start from Scratch] を選択します。

表示されるポップアップで、オートメーションの名前を入力します。 これは参考用ですので、お好きなものをご利用ください。
それが完了したら、[作成] をクリックします。

次に、ワークフローを開始するアクションを選択する必要があるため、[トリガーの選択] をクリックします。
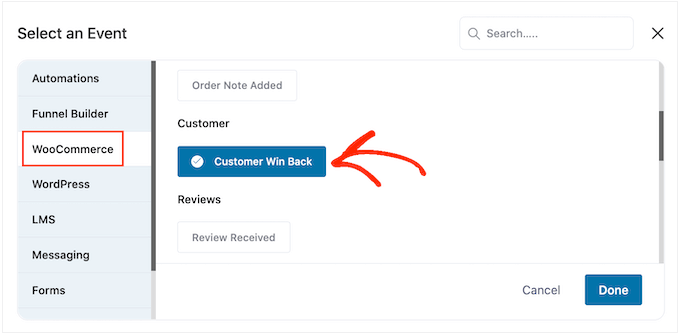
左側のメニューで [WooCommerce] を選択し、[Customer Win Back] をクリックして選択します。

それが完了したら、[完了] をクリックしてトリガーを自動化ワークフローに追加します。
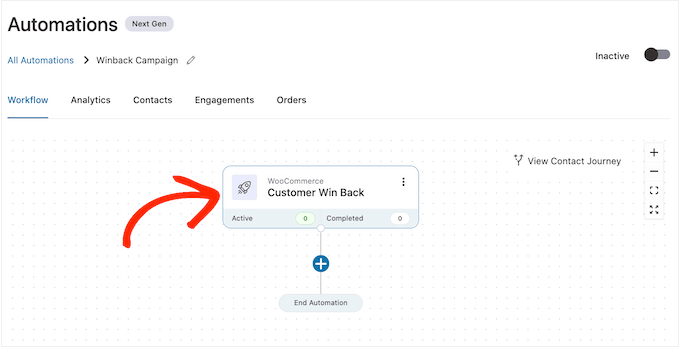
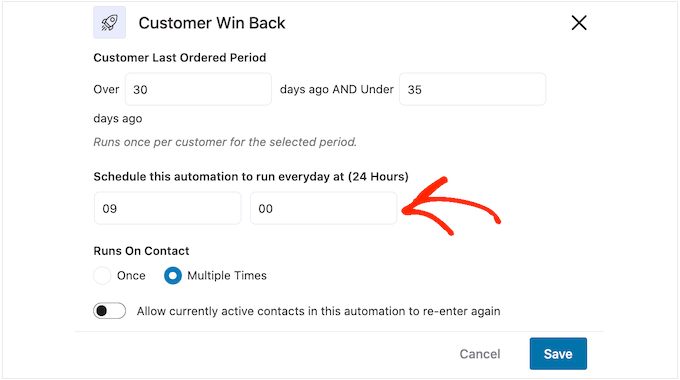
メイン エディターに戻り、[Customer Win Back] トリガーをクリックします。

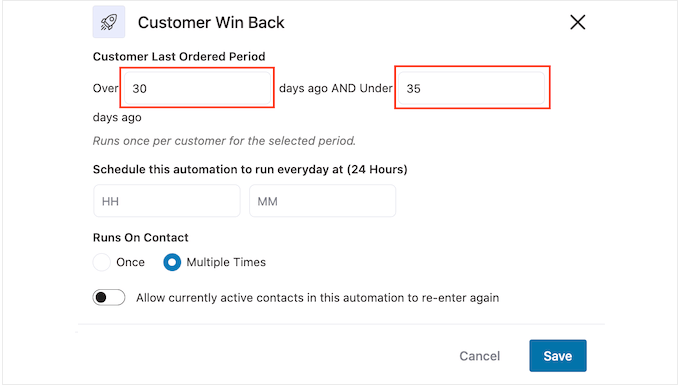
[Customer Last Ordered Period] セクションで、ワークフローを実行する前に FunnelKit が待機する時間を入力できます。
たとえば、次の図では、顧客の最後の注文から 30 日が経過したときにワークフローが実行されます。
FunnelKit はこの自動化を 24 時間ごとに 1 回繰り返すため、短時間だけ実行することが重要です。 このため、お客様の最後の注文から 35 日が経過するとワークフローが停止するように設定しました。

このようにして、何十通ものメールを送信して顧客を困らせることはありません。
次に、[Schedule this….] を使用して、自動化が実行される時間を設定できます。 田畑。 FunnelKit はストアのタイムゾーンを使用するため、代わりに別のタイムゾーンを使用する場合は、オンライン ストアの設定を変更することをお勧めします。

それが完了したら、[保存] をクリックします。
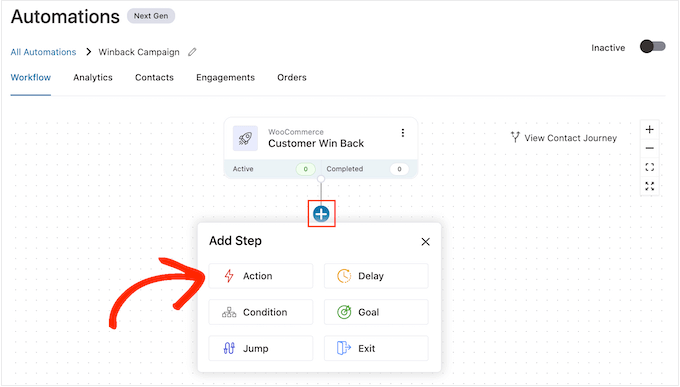
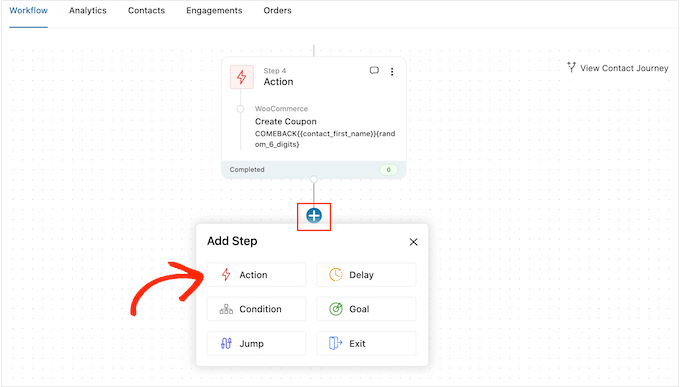
メインのワークフロー エディターに戻り、[+] をクリックして [アクション] を選択します。

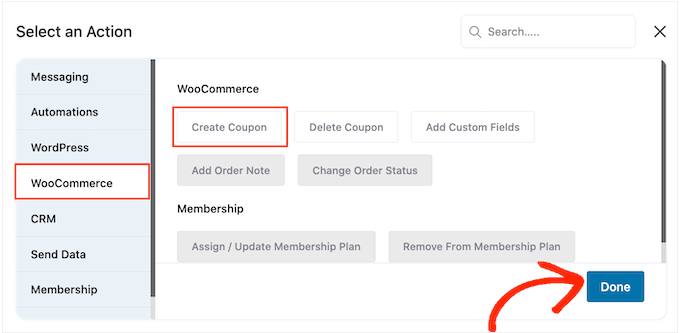
表示されるポップアップで、[WooCommerce] を選択し、[クーポンの作成] をクリックします。
「完了」をクリックするだけで、このアクションをワークフローに追加できます。

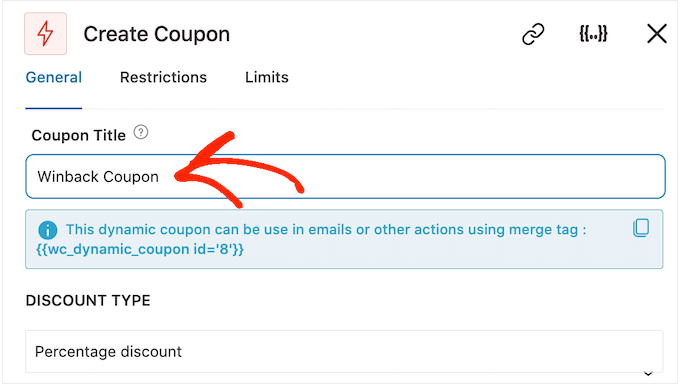
メインの FunnelKit エディターに戻り、追加したばかりのアクションをクリックします。 これにより、「クーポンの作成」アクションをカスタマイズできるポップアップが開きます。
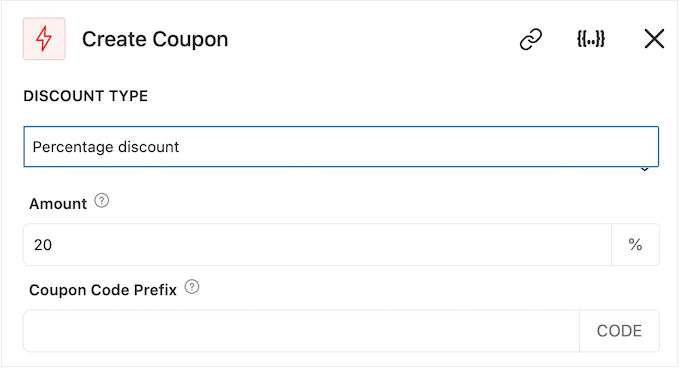
まず、「クーポンのタイトル」フィールドにクーポンの名前を入力します。 これは参考用ですので、好きなように使用できます。

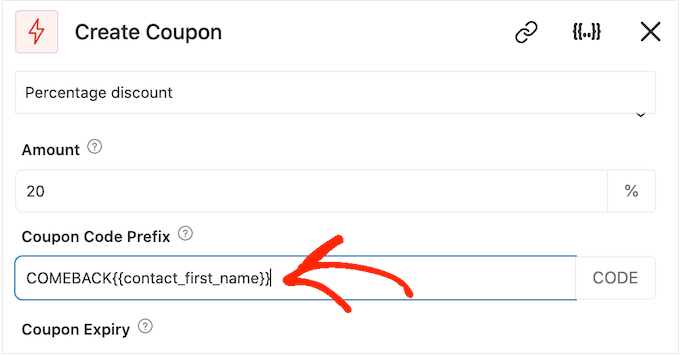
その後、[割引タイプ] ドロップダウン メニューを使用して、作成するクーポンのタイプを選択します。
FunnelKit は、パーセンテージ割引、固定カート割引、および固定製品割引をサポートしています。 ほとんどの場合、「パーセンテージ ディスカウント」を選択して、購入金額や購入する製品に関係なく、すべての顧客が同様のメリットを得られるようにします。
その後、「金額」フィールドに金額を入力します。 たとえば、顧客に 20% オフ、またはすべての購入で 5 ドルの割引を提供できます。

FunnelKit は、連絡先ごとに固有のクーポン コードを自動的に作成します。 ただし、クーポンの先頭にプレフィックスを追加できます。プレフィックスは、プレーン テキストまたは動的タグのいずれかです。 FunnelKit は、コードを作成するたびにこれらのタグを実際のテキストに置き換えるため、これはパーソナライズされたクーポンを作成するための優れた方法です.
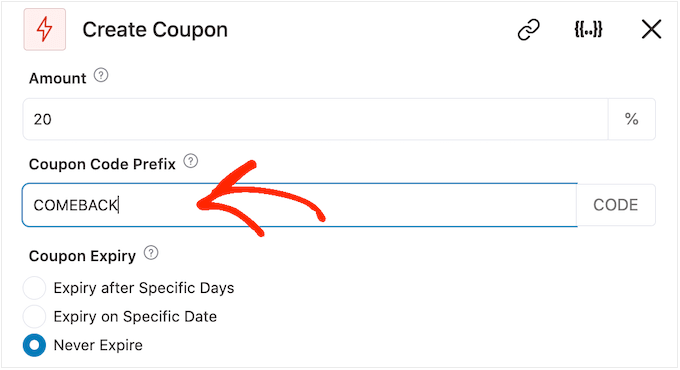
買い物客を呼び戻したいので、クーポンに顧客の名前を含めることができます。 これにより、ユーザーの注意を引くことができ、コードを覚えやすくなります。
プレフィックスとしてプレーン テキストを追加するには、[クーポン コードのプレフィックス] フィールドに入力するだけです。

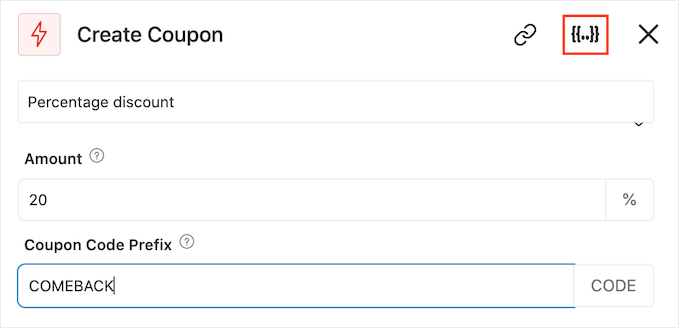
1 つまたは複数のタグを追加するには、[タグを結合] アイコンをクリックします。
これは中かっこが付いたボタンです。

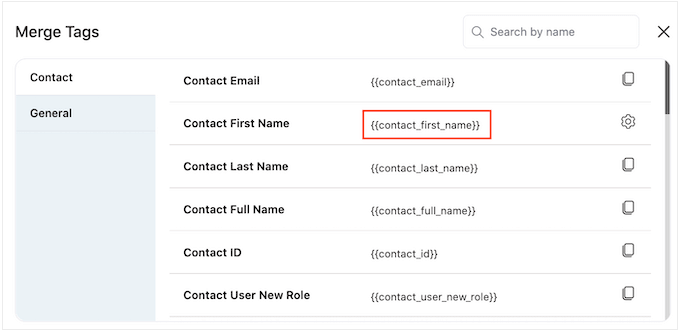
これで、自動クーポンで使用できるすべてのタグが表示されます。
contact_first_name タグを使用しますが、任意のタグを使用できます。

各タグをコピーして、[クーポン コードのプレフィックス] フィールドに貼り付けるだけです。
次の画像でわかるように、プレーン テキストとタグを組み合わせて使用できます。

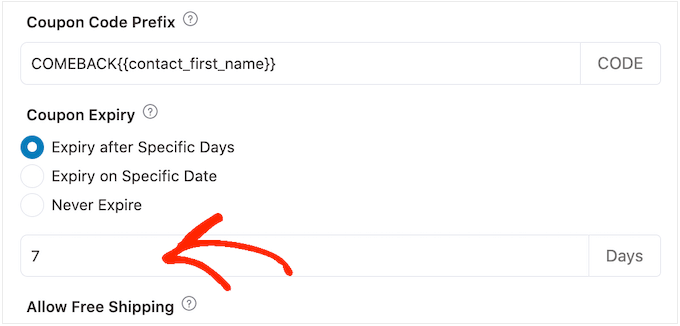
デフォルトでは、クーポンは無期限です。 切迫感と FOMO は、顧客にクーポンの使用を促すことができるため、[特定の日数後に有効期限が切れる] または [特定の日付で有効期限が切れる] の横にあるラジオ ボタンを選択することをお勧めします。
コントロールを使用して、クーポンの有効期限を指定できます。

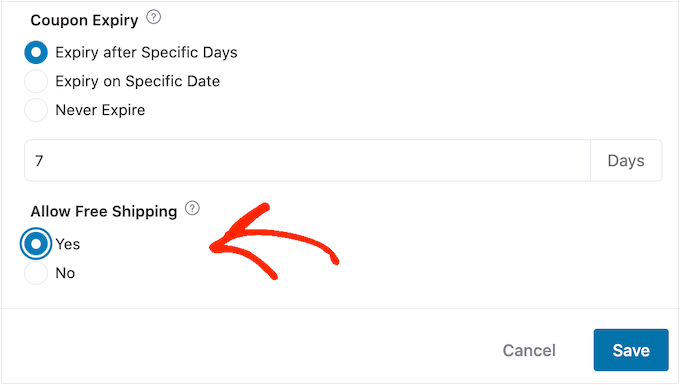
最後に、クーポンが顧客に送料無料の割引を提供するかどうかを選択できます。
買い物客は送料無料が大好きなので、[送料無料を許可する] の下の [はい] ラジオ ボタンを選択して、クーポンに追加することを検討してください。

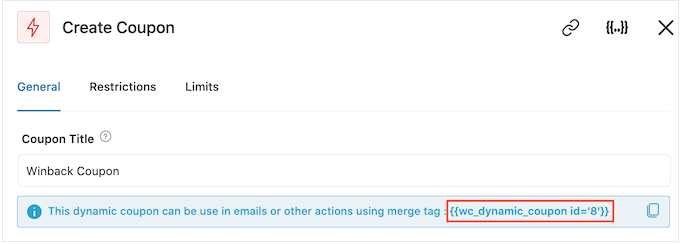
クーポンの設定に問題がなければ、「クーポン タイトル」の下にある小さなコードをコピーしてください。
このクーポン コードは、次のステップで作成するメールに必要になるため、安全な場所に保管してください。

それが完了したら、[保存] をクリックして変更を保存します。
クーポンができたので、FunnelKit が顧客に送信するメールを作成します。 電子メール アクションを追加するには、[+] ボタンをクリックして [アクション] を選択します。

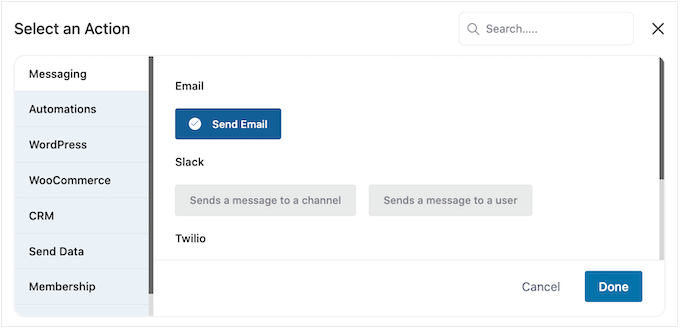
まだ選択されていない場合は、左側のメニューで [メッセージ] をクリックします。
次に、[メールを送信] を選択し、[完了] をクリックします。

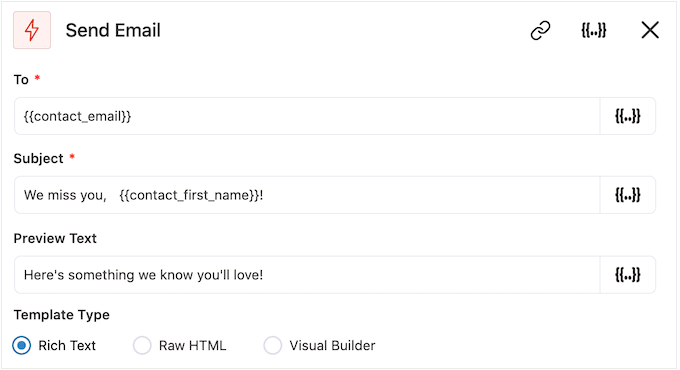
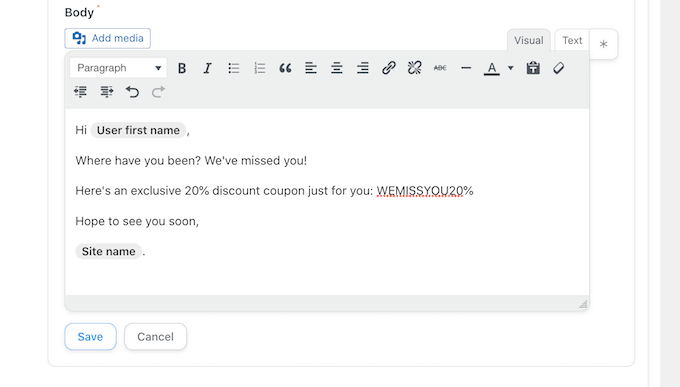
件名とプレビューを入力し、本文を追加して、メールを作成できるようになりました。
クーポンの作成と同様に、プレーン テキストとタグを組み合わせて使用することをお勧めします。 動的タグを追加するには、[宛先]、[件名]、および [テキストのプレビュー] フィールドの横に表示される [タグの結合] アイコンをクリックします。

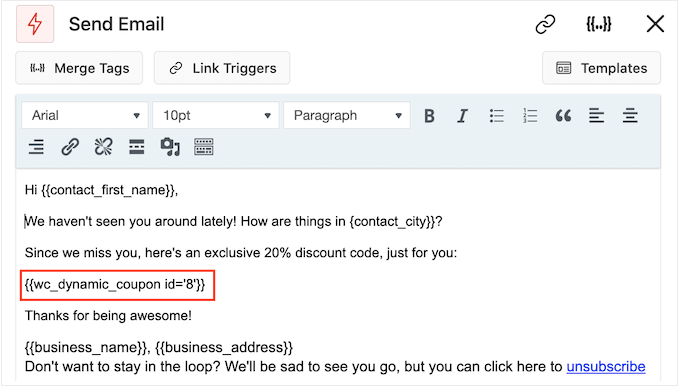
メール本文にタグを追加する場合は、[タグを結合] ボタンをクリックします。
クーポン コードを追加するには、前の手順でコピーした{{wc_dynamic_coupon id=コードを貼り付けるか入力します。

メールの表示に問題がなければ、[保存して閉じる] をクリックします。
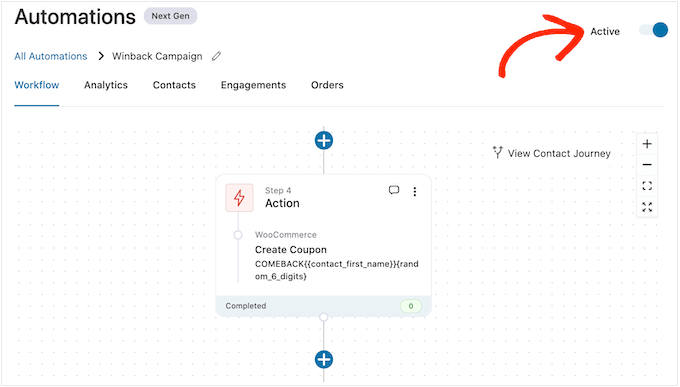
それでおしまい。 オートメーションをライブにする準備ができたら、[非アクティブ] スライダーをクリックして [アクティブ] に切り替えます。

これで、FunnelKit は、過去 30 日間に購入していない顧客にクーポンを自動的に送信します。
方法 2. Uncanny Automator の使用 (100 以上の統合)
WordPress で自動クーポンを送信するもう 1 つの方法は、Uncanny Automator を使用することです。 これは、市場で最高の WordPress 自動化プラグインの 1 つであり、強力なワークフローを作成して時間を節約し、顧客により迅速に対応できるようにします。
Uncanny Automator は WooCommerce とシームレスに連携し、必要なすべての WordPress プラグインとサードパーティ ツールを備えています。 すでにオンライン ストアでさまざまなソフトウェアを使用している場合は、Uncanny Automator が最適です。
多くの一般的なタスクを自動化できる無料の Uncanny Automator プラグインがあります。 ただし、WooCommerce で動作する Uncanny Automator pro を使用します。
開始するには、Uncanny Automator pro と、プレミアム バージョンのベースとなる無料のプラグインをインストールする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
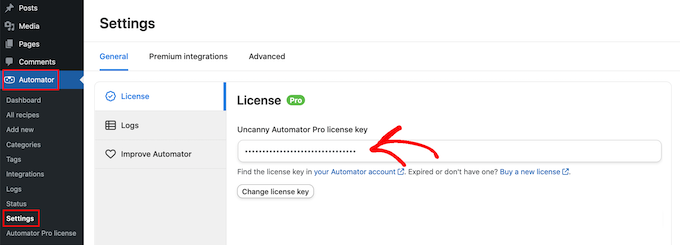
アクティブ化したら、 Automator » 設定に移動し、「Uncanny Automator Pro ライセンス キー」フィールドにライセンス キーを入力します。

この情報は、Uncanny Automator Web サイトのアカウントの下にあります。

Uncanny Automator は強力で柔軟なプラグインであるため、さまざまな方法で顧客をサイトに呼び戻すことができます。 いくつかのオプションを見てみましょう。
ログアウトした顧客にクーポンを自動送信する
顧客があなたのオンライン ストアでアカウントを作成できるようにすることは賢明です。これにより、ブランド ロイヤルティが促進され、買い物客が将来あなたから購入しやすくなります。
ユーザー登録もリードジェネレーションに役立ちます。 買い物客の電子メール アドレスを取得すると、電子メール マーケティング、パーソナライズされた広告、電子メール ニュースレターなどでターゲットを絞ることができます。
WooCommerce を使用している場合、このプラグインは、顧客がアカウントを作成および管理するために必要なすべてのページを自動的に作成します。 WooCommerce はまた、新しい顧客の役割を追加します。これは、ストアに登録したすべての買い物客に自動的に割り当てられます。
顧客登録をサポートしていない別の e コマース ソリューションを使用していますか? 次に、WordPress サイトでユーザー登録を許可する方法に関するガイドをご覧ください。
その後、顧客用の新しい役割を簡単に作成できます。 詳細な手順については、WordPress ユーザーの役割と権限に関する初心者向けガイドを参照してください。
ユーザー登録を許可すると、買い物客がいつアカウントからログアウトしたかを追跡できます。これは、買い物客がストアへの関心を失っていることを示唆しています。 その後、クーポンを送信して、再ログインを促すことができます。
このレシピを作成するには、WordPress ダッシュボードでAutomator » Add newに移動するだけです。
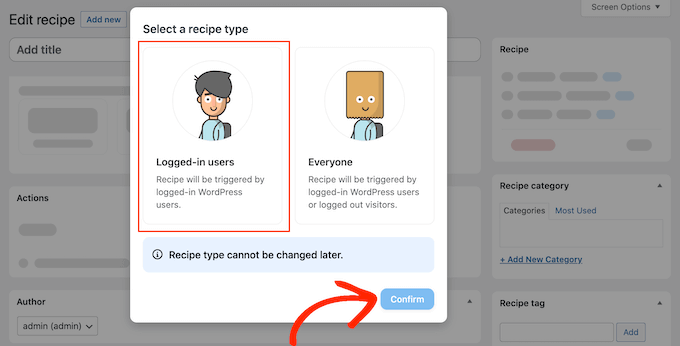
Uncanny Automator は、ログインしているユーザーに対してレシピを作成するか、全員に対してレシピを作成するかを尋ねるようになりました。 [ログインしたユーザー] を選択し、[確認] ボタンをクリックします。

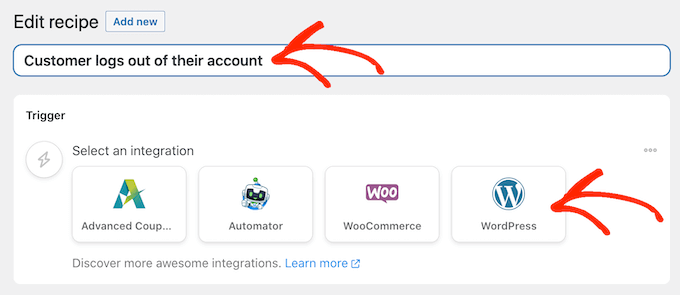
次に、「タイトル」フィールドに入力して、レシピに名前を付けることができます。 これは参考用ですので、好きなように使用できます。
それが完了したら、「統合の選択」エリアで「WordPress」をクリックします。

レシピを開始するトリガーを選択できるようになりました。
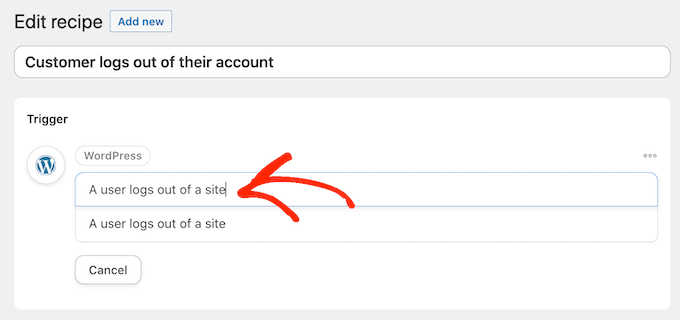
ドロップダウン メニューで、次の「ユーザーがサイトからログアウトします」と入力し始め、表示されたら適切なオプションを選択します。

「顧客」ユーザー ロールを持つユーザーがアカウントからログアウトしたときにのみ、ワークフローを実行したいと考えています。
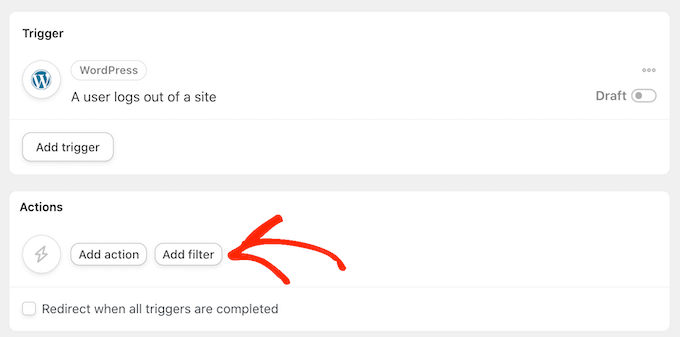
それを念頭に置いて、[フィルターを追加] ボタンをクリックします。

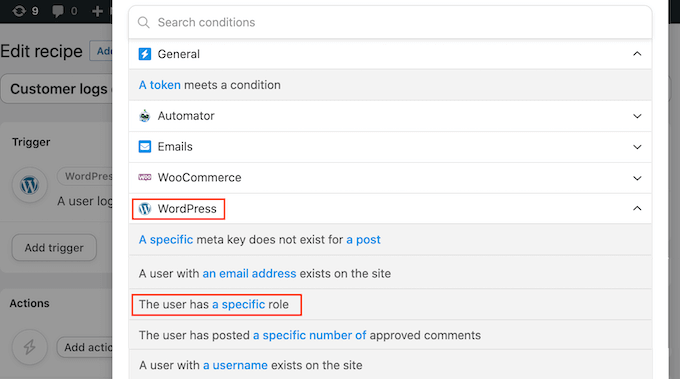
表示されるポップアップで、[WordPress] をクリックします。
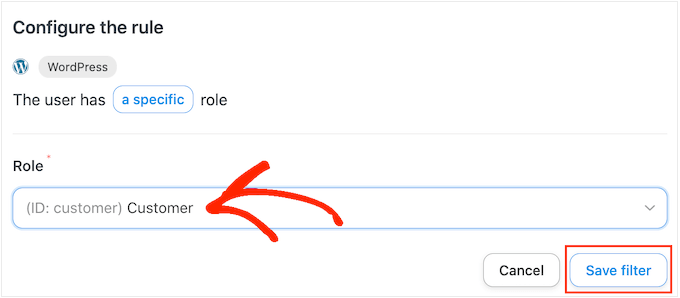
次に、ドロップダウン メニューで [ユーザーには特定の役割があります] を見つけます。

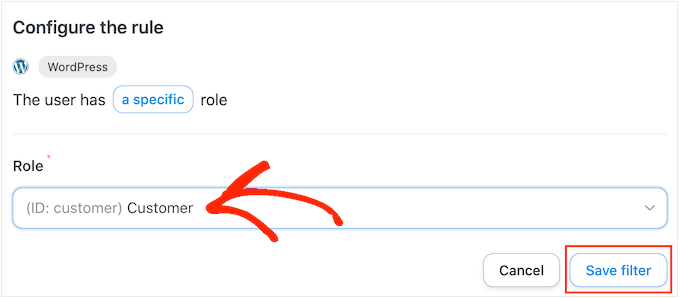
[役割] ドロップダウンを開き、顧客に使用している役割を選択します。
その後、[フィルターを保存] をクリックします。

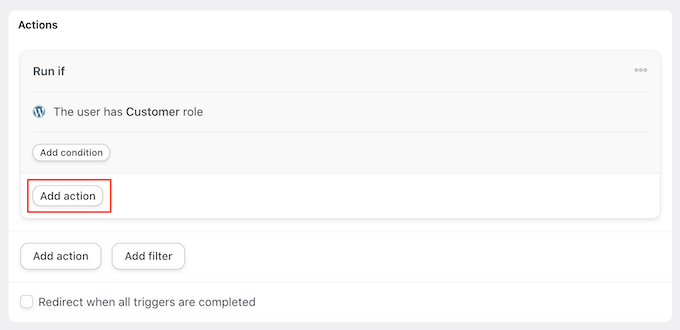
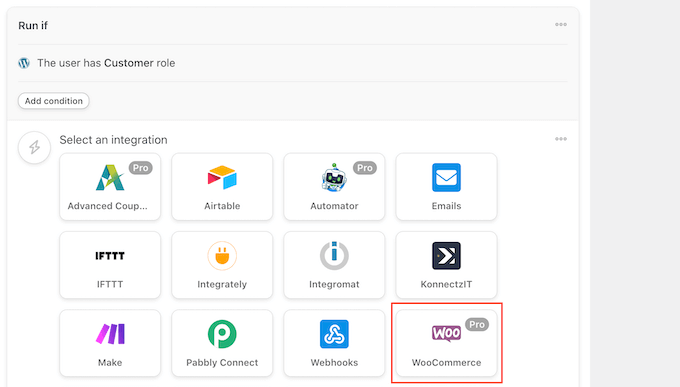
次に、このワークフローが実行されるたびに Uncanny Automator が実行するアクションを指定します。
クーポンを含むメールを顧客に送信するので、[アクションを追加] をクリックします。

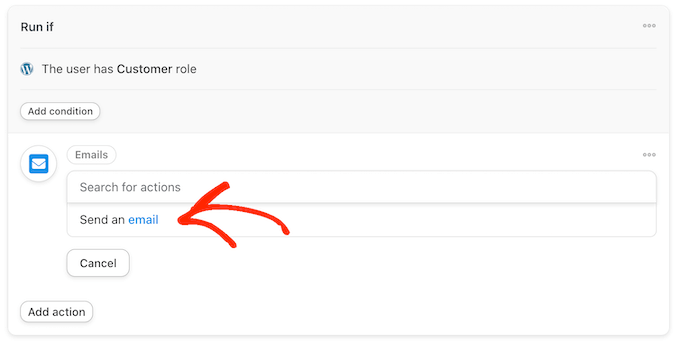
メールを送信したいので、統合として「メール」を選択します。
表示されるドロップダウンで、[メールを送信] をクリックします。

これにより、メールの作成に使用できるすべてのフィールドが追加されます。
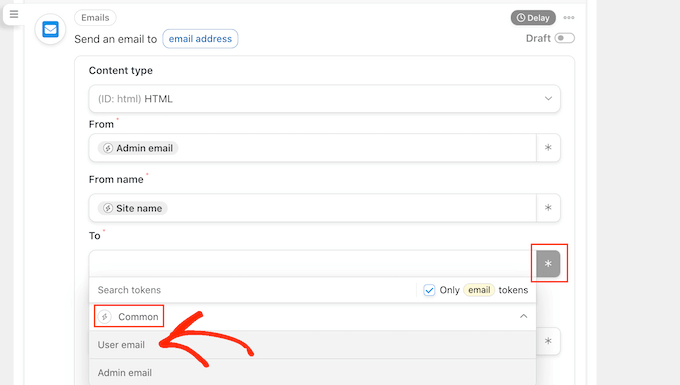
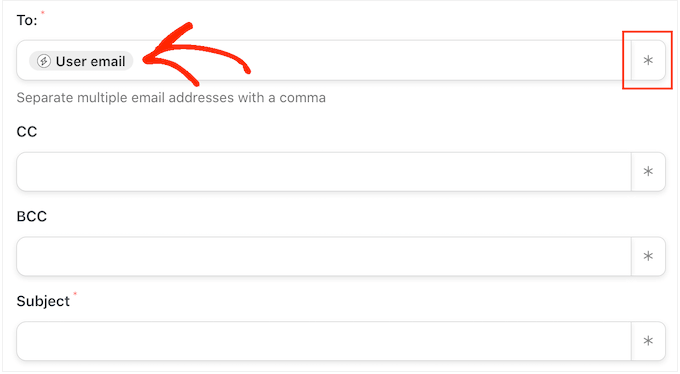
まず、「宛先」フィールドの横にあるアスタリスクをクリックして、メッセージが適切なユーザーに送信されるようにする必要があります。 次に、[共通] と [ユーザーのメール] を選択します。

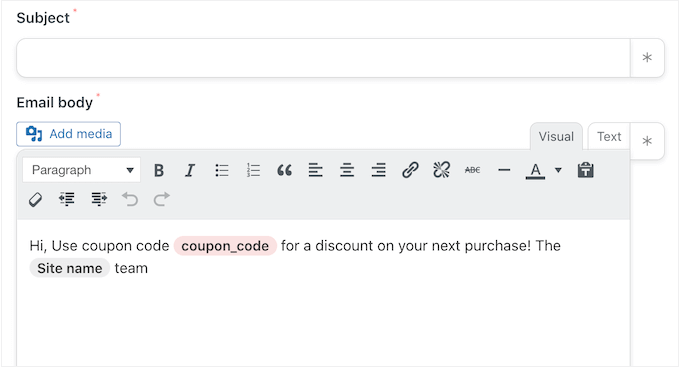
件名と本文を追加して、メールを作成できるようになりました。
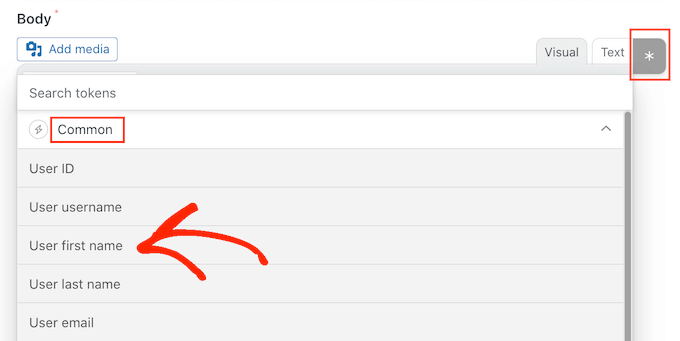
ここでは、Uncanny Automator が自動的に実際の値に置き換えるプレースホルダーであるプレーン テキストとトークンを組み合わせて使用できます。 たとえば、顧客の名前を使用する場合は、アスタリスクをクリックして [共通] を選択します。
「ユーザー名」トークンを選択するだけで、パーソナライズされたグリーティングを作成できます。

また、クーポンを作成してメールに追加する必要があります。
最も簡単な方法は、市場で最高の WordPress クーポン コード プラグインである Advanced Coupons プラグインを使用することです。 さまざまな高度なクーポンを作成して、売上を増やし、ビジネスを成長させることができます。
ステップバイステップのガイドについては、スマート クーポンの作成方法に関する投稿をご覧ください。
クーポンを作成したら、メールに追加するだけです。

メールの表示に問題がなければ、[保存] をクリックします。
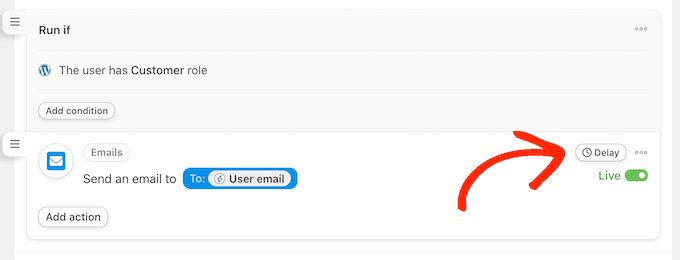
その後、遅延を設定します。 これは、顧客がログアウトした後、クーポンを送信する前に Uncanny Automator が待機する時間です。
遅延を追加するには、[メール] アクションの上にマウスを置きます。 表示されたら、[遅延] をクリックします。

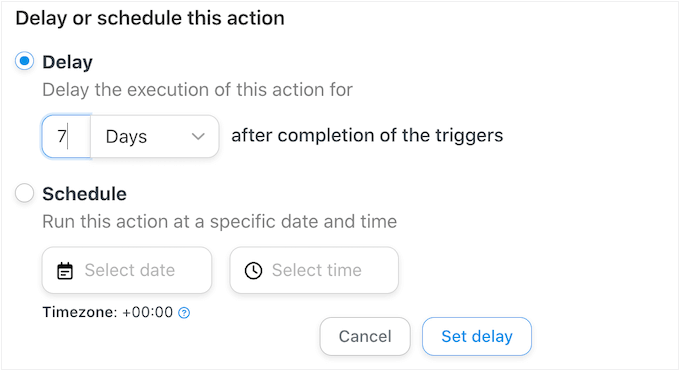
その後、表示されるポップアップで遅延を追加できます。
それが完了したら、先に進み、[遅延を設定] を選択します。

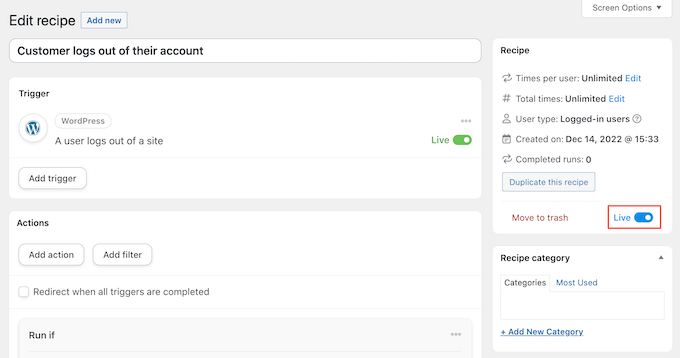
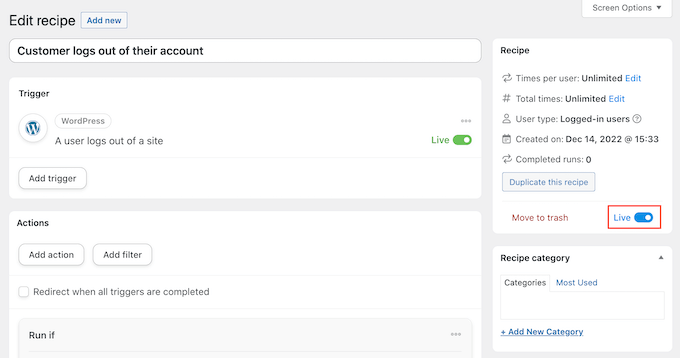
レシピの設定に満足したら、レシピをアクティブにします。
[レシピ] ボックスで [ドラフト] スイッチをクリックして、代わりに [ライブ] を表示します。

それでおしまい。 現在、顧客がアカウントからログアウトすると、Uncanny Automator は指定された時間待機してからクーポン コードを送信します。
特定の製品のクーポンを自動的に送信する
買い物客が商品を何度も見ることがあります。 これは、彼らが商品に興味を持っていることを示唆していますが、何かが購入を妨げています。
この場合、クーポンを送信して、製品に飛び散るように促すことができます。
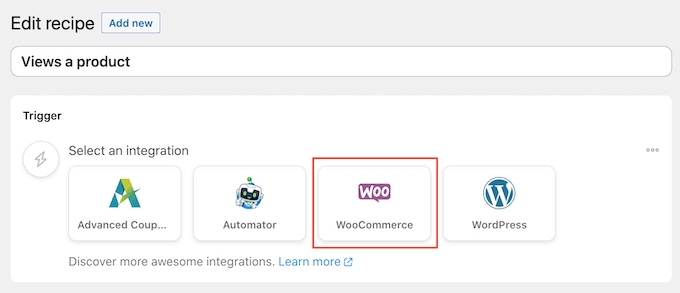
開始するには、上記と同じプロセスに従って、ログイン ユーザー用の新しいレシピを作成します。 その後、「統合の選択」エリアで「WooCommerce」をクリックします。

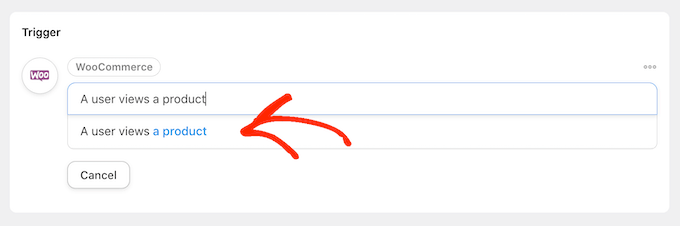
次に、次のように入力してトリガーを選択します。「ユーザーが製品を表示します。」
右のトリガーが表示されたら、クリックします。

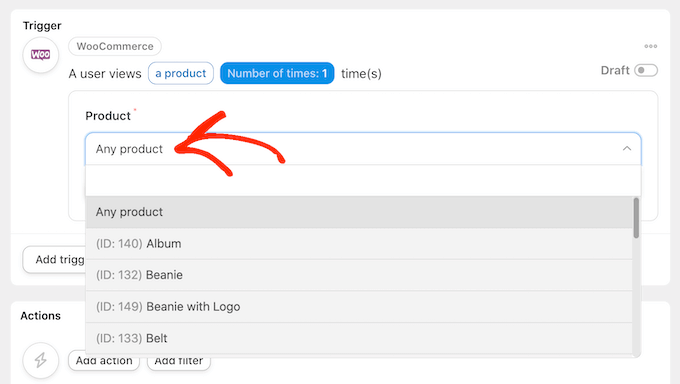
デフォルトでは、このトリガーは「すべての製品」に設定されています。
レシピを特定の製品にリンクする場合は、[製品] ドロップダウンを開き、リストからその製品を選択します。

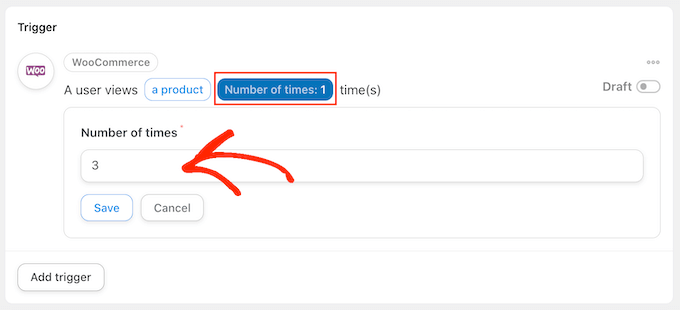
完了したら、[回数] ボタンをクリックします。
デフォルトでは、顧客が製品を見るたびにレシピが実行されます。 これを変更して、顧客がレシピをトリガーする前に製品を何度も見なければならないようにする必要があります。 これを行うには、[回数] フィールドに別の数値を入力します。

完了したら、[保存] をクリックして設定を保存します。
このレシピは、顧客が製品を表示したときにのみ実行する必要があるため、[フィルターを追加] をクリックします。 表示されるポップアップで、[WordPress] をクリックし、[ユーザーには特定の役割があります] を選択します。

その後、[役割] ドロップダウンを開き、顧客に使用している役割を選択します。
準備ができたら、[フィルターを保存] をクリックします。

次に、アクションを追加します。 WordPress Web サイトから自動クーポンを送信するには、いくつかの方法があります。
Uncanny Automator と Advanced Coupons を使用して顧客にコードをメールで送信するには、上記と同じプロセスに従ってください。
もう 1 つのオプションは、WooCommerce を使用してコードを生成することです。 これを行うには、[アクションの追加] をクリックし、統合として [WooCommerce] を選択します。

検索バーに「クーポン コードを生成してユーザーにメールで送信」と入力し始めます。
適切なオプションが表示されたら、クリックします。

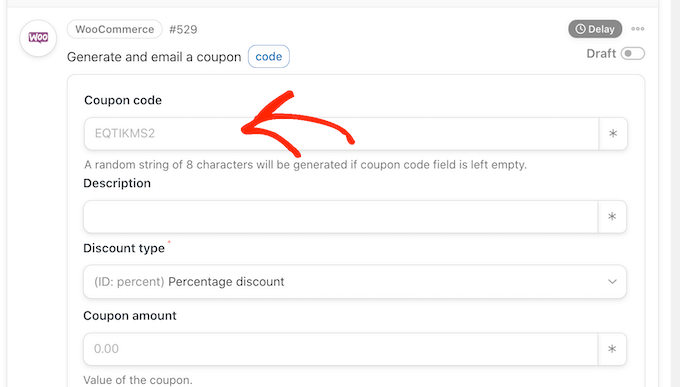
これにより、クーポン コードを作成できる新しい設定がいくつか追加されます。
コードを自動的に生成するには、[クーポン コード] フィールドを空白のままにします。

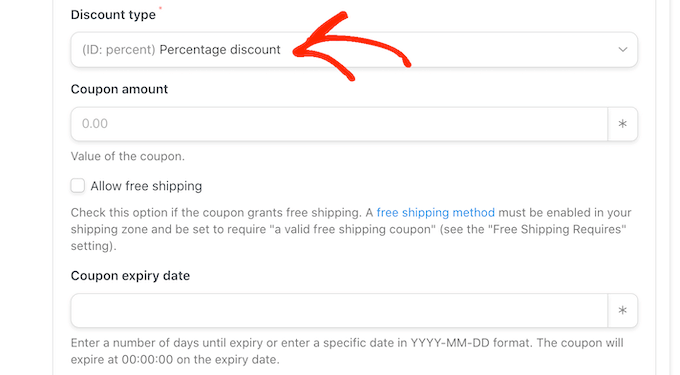
[割引タイプ] フィールドで、作成するクーポンの種類を選択します (固定カート割引やパーセンテージ割引など)。
このガイドでは、「割引率」を選択します。

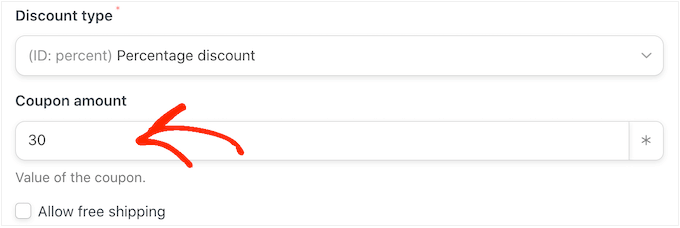
その後、割引率を [クーポン金額] フィールドに入力します。
次の画像では、顧客に購入の 30% 割引を提供しています。

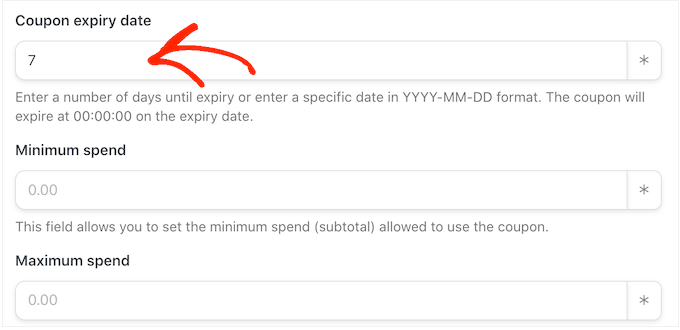
次のフィールドでは、YYY-MM-DD 形式を使用するか、クーポンの有効期限が切れるまでの日数を入力して、クーポンの有効期限を設定できます。
たとえば、次の画像では、クーポンは 7 日後に期限切れになります。

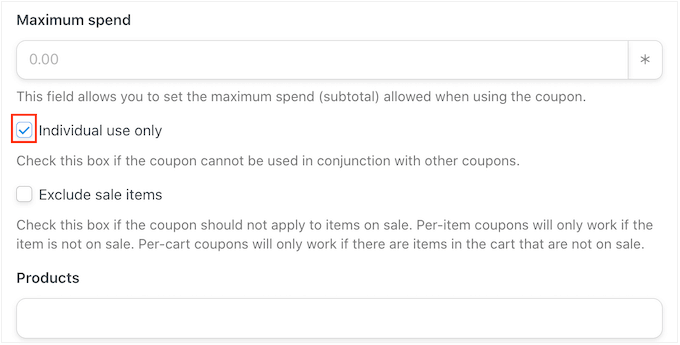
クーポンの最小および最大支出を設定することもできます。 お客様が購入時にコードを使用できるように、これらのフィールドは空白のままにします。
顧客がこのコードを他のクーポンと組み合わせて使用できないように、[個人使用のみ] チェックボックスをオンにすることもできます。

次に、「クーポンごとの使用制限」セクションまでスクロールします。 買い物客はクーポンを 1 回しか使用できないため、「1」と入力します。
クーポンで変更できる設定は他にもたくさんあります。 これらの設定を調べて、さらに変更を加えたいかどうかを確認することをお勧めします。
クーポンの設定に問題がなければ、[メール] セクションまでスクロールします。 開始するには、[宛先] フィールドを見つけて、その横のアスタリスクをクリックします。 次に、[共通] をクリックし、[ユーザーのメール] を選択します。

これで、件名を追加し、メール本文のテキストを変更できます。
よりパーソナライズされた電子メールを作成するには、上記と同じプロセスに従って、プレーン テキストとトークンを組み合わせて使用することをお勧めします。

メールに問題がなければ、[保存] ボタンをクリックしてレシピを保存します。
その後、「ドラフト」スイッチをクリックして「ライブ」と表示することで、レシピをライブにすることができます。

これで、誰かが製品を複数回表示するたびに、レシピ ワークフローがトリガーされます。
この記事が、WordPress で自動クーポンを送信して顧客を呼び戻す方法を学ぶのに役立つことを願っています. WooCommerce ポップアップを作成して売り上げを伸ばす方法と、ストアに最適な WooCommerce プラグインに関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
