Elementorを使用してWooCommerce製品ページで星評価を表示する方法は?
公開: 2025-04-11Elementorを使用してWooCommerce製品ページで星評価を示す簡単な方法をお探しですか?
カスタマーレビューは、オンラインストアを実行するときに強力な要素になる可能性があります。星の評価は、潜在的なバイヤーに製品の品質について簡単に視覚的な手がかりを与えます。
WooCommerceを使用してストアとElementorを設計するためにストアを動かしている場合は、すでに正しい軌道に乗っています。また、PowerPack for Elementorプラグインを使用すると、製品ページに星評価を追加することが非常に簡単になります。
このチュートリアルでは、ElementorとPowerPackアドオンを使用してWooCommerceシングル製品ページにダイナミックスター評価を追加するステップバイステッププロセスについて説明します。
始めましょう!
WooCommerce製品にとって星評価が重要である理由
最後にオンラインで買い物をしたことを考えてください。カートに製品を追加する前に、星評価を確認しましたか?
チャンスがあります、あなたはそうしました - そしてあなたの顧客もそうです。
星評価は、WooCommerce製品ページに表示できる最も強力な信頼信号の1つです。これらがとても重要な理由は次のとおりです。
- 即座に信頼を築く:買い手が製品ページに着陸し、30人以上の顧客から4.5星の評価を見たとき、「この製品は合法だ」と伝えます。人々はマーケティングの主張よりも他の人の経験を信頼しており、スター評価により、そのフィードバックは迅速かつ理解しやすくします。
- 買い物客が迅速な決定を下すのを支援します。顧客は、忙しいオンラインストアで複数の製品を選択する前に、多くの場合、いくつかの製品をスクロールします。スターの評価は、完全なレビューを読む必要がなくても、他のバイヤーがどれほど満足しているかについてのスナップショットを与えることで、意思決定をスピードアップするのに役立ちます。
- コンバージョン率の増加:星評価のような社会的証明は、販売に直接影響を与える可能性があります。製品が十分に評価されていることを人々が見ると、彼らはそれを買う可能性が高くなります。実際、より高い評価の製品は、価格がわずかに上昇していても、レビューのない人を売り切れることがよくあります。
- 正直な期待を設定する:星の評価は、潜在的な買い手に何を期待すべきかという現実的な感覚を与えます。製品のほとんどが4つ星のレビューを持っている場合、ユーザーはそれが確かな選択であることを知っています。この透明性は、リターンの減少と顧客満足度の向上につながります。
- SEOとクリックスルーレートの改善:正しく実装すると、Star RatingsはGoogle検索結果にリッチスニペットとして表示されます。つまり、あなたの製品は検索リストで際立っていることを意味します。これにより、クリックスルーレートが高くなり、ストアへのトラフィックが増加する可能性があります。
eコマース製品の星評価の重要性を理解したので、ElementorとPowerPackを使用してWooCommerce製品ページに簡単に表示できる方法を説明しましょう。
Elementorを使用してWooCommerce製品ページで星評価を表示する方法は?
始める前に必要なもの
WordPressサイトに次のプラグインがインストールされ、アクティブ化されていることを確認してください。
- woocommerce
- Elementor Page Builder
- ElementorのPowerPackアドオン
注:また、少なくとも1つの製品が顧客レビューを行う必要があることを確認して、格付けが実行されていることを確認できます。
1:WooCommerceシングル製品テンプレートを編集します
Star Ratingを表示するには、最初にElementorで単一の製品テンプレートを開く必要があります。
方法は次のとおりです。
- WordPressダッシュボードで、テンプレート>>テーマビルダーに移動します。
- 既存の単一製品テンプレートを見つけたり、 「新しい追加」→「単一製品」をクリックして新しい製品を作成します。
- [Elementorで編集]をクリックして、Visual Editorでテンプレートを開きます。
これは、すべての製品ページがどのように見えるかを制御するレイアウトです。そのため、実際の製品コンテンツではなく、デザインのみを編集してください。
2:PowerPackウィジェットを使用してテンプレートをカスタマイズします
PowerPackアドオンには、特定のウィジェットを含む強力なWooCommerce Builderが付属しています。これらのウィジェットを使用すると、WooCommerceシングル製品とアーカイブページテンプレートを簡単にカスタマイズできます。

いくつかの便利なPowerPack WooCommerceウィジェットが含まれています。
- woo - 製品タイトル(製品の名前を表示)
- woo - 製品価格(価格を表示)
- woo - 製品メタ(SKU、カテゴリなどを表示)
- woo - 製品在庫(製品の在庫の可用性を示しています)
- woo - 製品レビュー(製品レビューの表示)
- woo - 製品評価(これは私たちが焦点を当てているものです!)
3. Woo -Product Rating Widgetをドラッグアンドドロップします
それでは、星評価を追加しましょう:
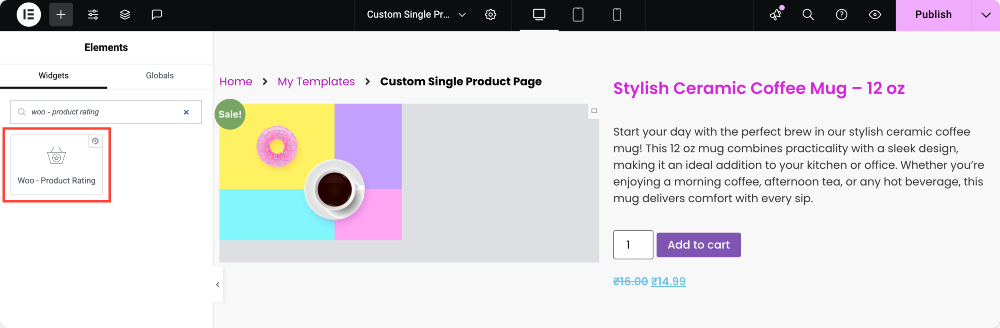
- Elementor Sidebarでは、検索バーを使用して「Woo - 製品評価」を探します。
- このウィジェットをレイアウトにドラッグアンドドロップします。当然のことながら、製品タイトルのすぐ下または価格の近くでうまく機能します。

あなたがそれを配置するとすぐに、Elementorは、レビューがある場合、製品の平均評価を自動的にフェッチして表示します。
手動で評価を入力する必要はありません!それはダイナミックです。ウィジェットは、各製品の実際のレビューデータを自動的にプルします。
製品にまだ評価がない場合、星は表示されません。したがって、少なくとも1つのレビューを備えた製品でこれをテストしてください。
4.レビューテキストを有効にします(オプションですが推奨)
製品を評価している人の数を示したいですか?あなたもそれをすることができます!
方法は次のとおりです。
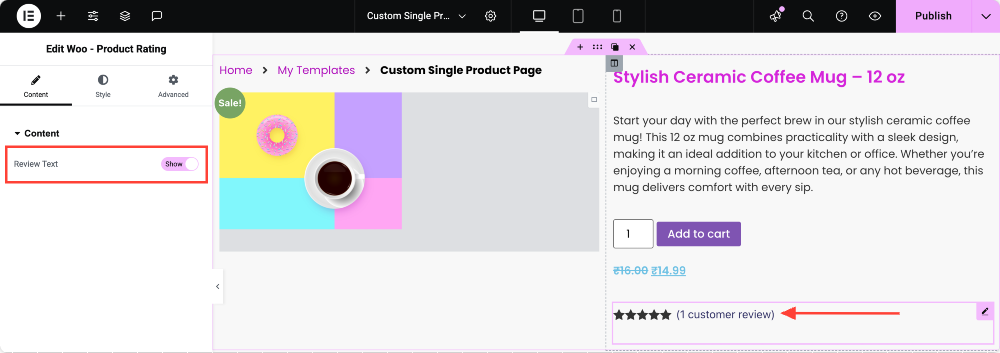
- WOO - 製品評価ウィジェットをクリックして、設定パネルを開きます。
- [コンテンツ]タブには、 「レビューテキスト」と呼ばれるトグルが表示されます。
- これを切り替えて、星の横にあるレビューの総数を表示します。

これは次のようになります。
5。ブランドに合わせてスター評価をスタイルします
評価が整ったら、見栄えを良くしましょう!
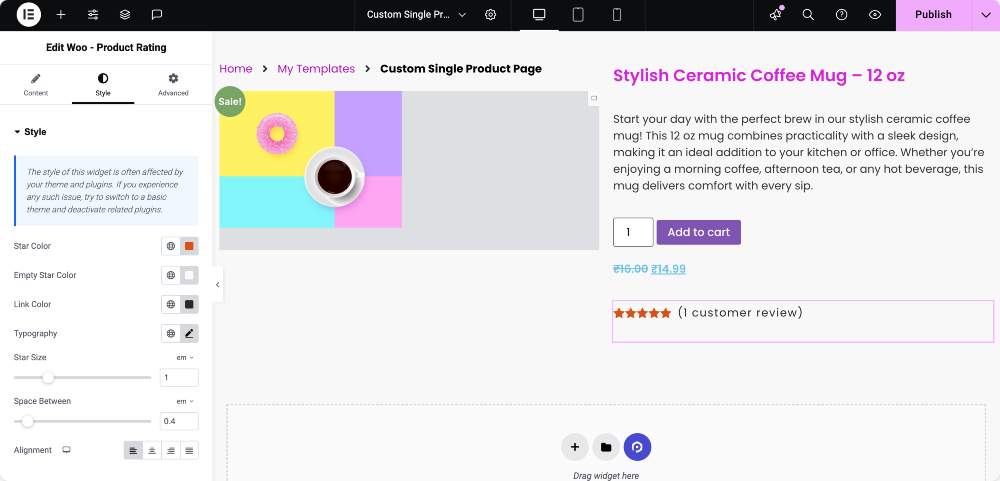
ウィジェットのスタイルタブをクリックすると、プレイできるスタイリングオプションの束が表示されます。
- 星の色:満たされた星の色を選択します(金、黄色、さらにはブランドの色など)。
- 空の星の色:満たされていない星の色を選びます。微妙な灰色は通常うまく機能します。
- リンク色:レビューテキストがクリック可能である場合(レビューにスクロールするように)、ここで色を設定できます。
- タイポグラフィ:レビューテキストのフォントファミリ、サイズ、重量、間隔をカスタマイズして、サイトのタイポグラフィに一致させます。
- 星のサイズ:スライダーを使用して、星のサイズを増やしたり減らしたりして、レイアウトにうまくフィットします。
- 間のスペース:各星の間の間隔を調整して、それらがamp屈になったり広げたりしないようにします。
- アライメント:評価が左、中央、右に並べられているか、ウィジェットコンテナ内で正当化されるかを選択します。

6.プレビューと公開
レイアウトとスタイリングに満足したら:
- 「プレビュー」をクリックして、実際の製品ページで星評価がどのように見えるかを確認します。
- 「パブリッシュ」を押して変更を適用します。
次に、ストアのフロントエンドに移動し、製品ページを表示します。星の評価がどこに配置したかを正確に表示するのを見るはずです!
ラッピング!
WooCommerce製品に星評価を表示すると、信頼性を高め、顧客が情報に基づいた意思決定を行うのに役立ちます。 ElementorとPowerPackを使用すると、この機能を追加することは非常にシンプルで、完全にカスタマイズ可能です。

この記事に記載されている手順に従って困難に直面している場合は、お気軽に接続するか、コメントセクションにクエリをドロップしてください。
このチュートリアルについてどう思いますか?この役立つガイドを見つけたら共有してください!また、Twitter、Facebook、YouTubeに参加してください。
ブログの詳細
- woocommerce単一製品ページを作成する方法Elementor:ステップバイステップガイド
- WooCommerceチェックアウトページをElementorでカスタマイズする方法
- Elementorを使用してWooCommerce製品のCarouselを作成する方法[ステップバイステップガイド]

コメントを残す返信をキャンセルします