ページにWooCommerce製品を表示する方法
公開: 2021-09-01WooCommerceはWordPress用の#1 eコマースプラグインであり、多くのビジネスオーナーが日常のビジネスで使用しています。
WooCommerce製品を任意のページに表示するには、ショートコードの使用を知っている必要があります。 WooCommerceショートコードは商品を表示するために使用され、属性やその他の要素を使用して商品をフィルタリングするためにも使用できます。
したがって、この記事では、任意のページにwoocommerce製品を表示する最も簡単な方法を紹介します。 2つの方法を紹介します。
- Elementorの使用(最も簡単な方法)。
- ショートコードの使用。
1.Elementorを使用してWooCommerce製品をページに表示します。
WooCommerce製品を任意のページに表示する最も簡単な方法は、強力で使いやすいElementorを使用することです。
Elementorは#1のドラッグアンドドロップページビルダーであるため、ドラッグアンドドロップの機能を使用して、任意のページまたは投稿に任意のwoocommerce製品を簡単に表示できます。
WooCommerceとElementorを使用するので、Woolentorの使用をお勧めします。 WooCommerce + Elementor = Woolentor 。
Woolentorは、WooCommerceページをデザインし、ElementorでWooCommerceウィジェット、関数、およびショートコードを使用するための機能を提供するプラグインです。
つまり、WooCommerce製品をページに表示するためだけに、ショートコードをコーディングまたはコピーして貼り付ける必要はありません。

ウーレンター
WooCommerceでElementorのパワーを手に入れましょう。
Woolentorの機能は素晴らしく、ここにいくつかあります
- WooCommerceページビルダー
- 製品フィルター(水平/垂直)
- 個別のアーカイブページビルダー
- 販売通知
- 価格ボタンを呼び出す
- 価格の提案ボタン
- チェックアウトページのカスタマイズ
- セールスカウントダウンタイマー
- 製品のQRコード
- スティッキーカートに追加
- Ajax製品検索
- プログレスバー
- Elementorテンプレートライブラリなど。
[bravepop id =” 10896” align =” center”]
このビデオを見て、Woolentorを使用して任意のページに任意の製品を表示する方法を段階的に学習してください。
Woolentorを使用した製品の表示。
ステップ1: WoolentorProを購入してインストールします。 プラグインをインストールするには、 wp-admin-> plugins-> add new-> uploadにアクセスし、Woolentorの購入後にダウンロードしたzipファイルを選択します。
[アップロード] 、[アクティブ化]の順にクリックします。
また、Woolentorが正しく機能するように、無料バージョンのelementorをインストールする必要があります。 Elementorをインストールするには、wp-admin->プラグイン->新規追加->検索->Elementorに移動します。
[インストール] 、[アクティブ化]の順にクリックします。
ステップ2: WooCommerce製品を表示するページまたは投稿に移動します。 複数の製品でも、1つの製品でもかまいません。
したがって、このチュートリアルでは、woocommerce製品を表示するページを選択するとします。 製品を表示するには、以下の手順に従う必要があります。-

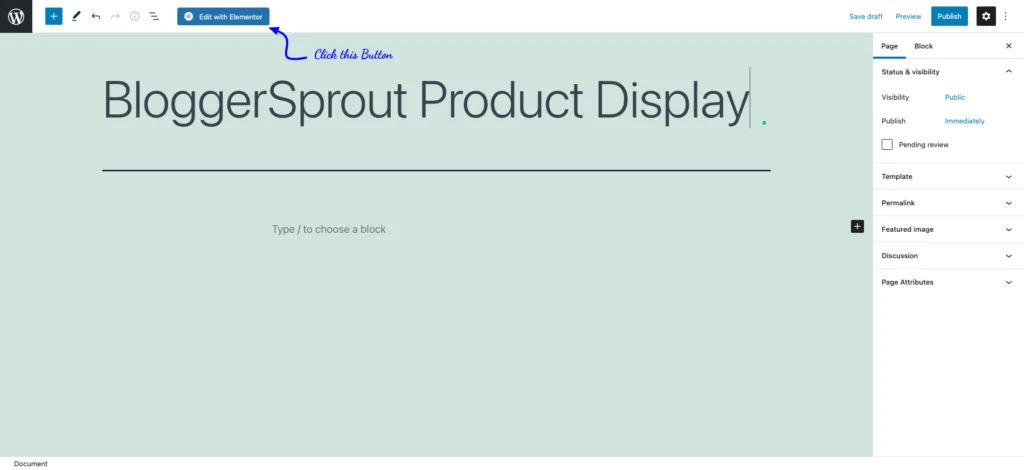
- [ページ] ->[すべてのページ]に移動し、製品を表示するページで[ Elementorで編集]をクリックします。
- これで、ページがElementorsページビルダー内で開きます。
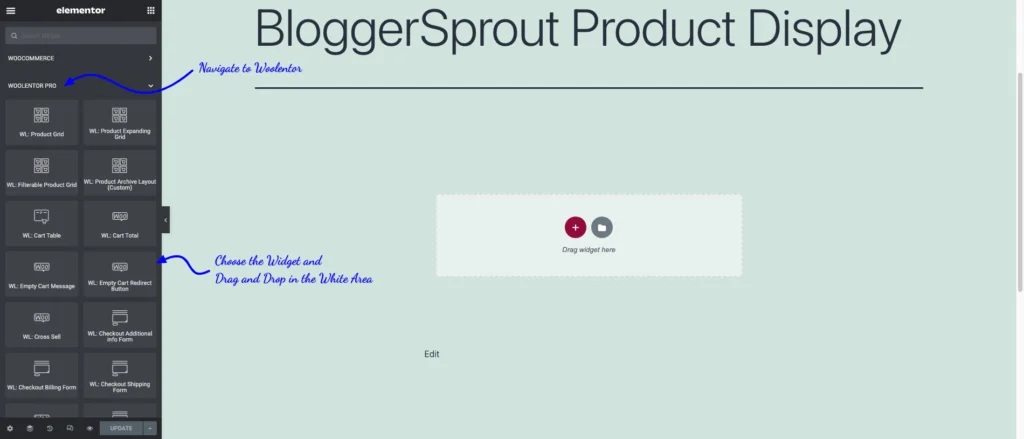
- 左側のウィジェットのサイドバーから、Woolentorセクションまでスクロールします。
- 「製品」ウィジェットをドラッグアンドドロップします。
- ウィジェット設定から製品を選択します。
- [変更を保存]をクリックします。
[bravepop id =” 10903” align =” center”]

製品グリッドを選択し、ウィジェットを選択して、WooCommerce製品を表示するページにウィジェットをドラッグアンドドロップします。


ウィジェットを目的の場所にドラッグすると、ウィジェット設定ページが表示されます。
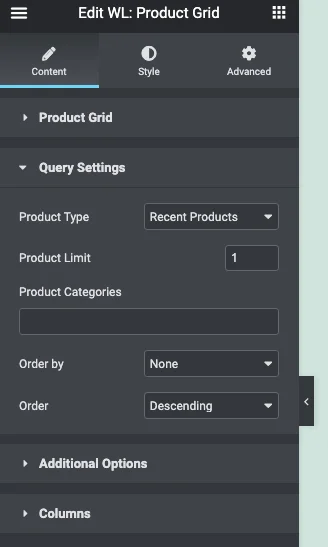
商品の表示数を制限したり、商品のレイアウトのデザインを変更したりできます。
クエリ設定では、に基づいて製品を選択するためのコントロールがあります
- 最近の製品
- おすすめ商品
- ベストセラー商品
- 発売中
- トップレート
- ランダム
- 製品IDで選択
- 製品IDを手動で入力します。
したがって、1つの製品のみを表示し、製品を変更しない場合は、[製品IDで選択]オプションを選択するか、製品IDを手動で入力する必要があります。
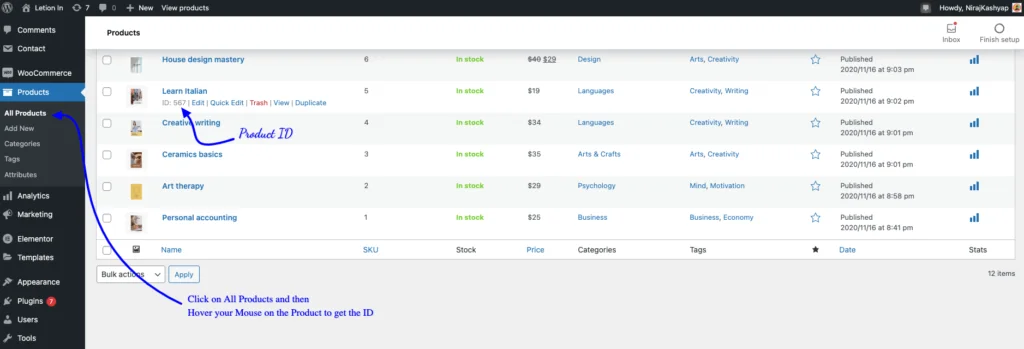
次に、その製品を検索するか、製品IDを入力します。 製品IDは、[すべての製品]リストから見つけることができます。 下の画像をチェックして、製品IDの場所を確認してください。

商品IDを入力すると、ウィジェットをドロップした場所に商品が表示されます。 複数の製品を選択する場合は、製品IDをコンマ(、)で区切る必要があります。
ページを表示すると、ページにWooCommerce製品が表示されます。 Woolentorを使用すると、Webサイトのルックアンドフィールに一致するように、製品のレイアウトと色の構成を非常にシンプルかつ簡単に設計できます。
ご存知ですか:WoolentorとElementorを使用して製品ページをデザインすることもできます。
ただし、elementorやWoolentorを使用せず、Gutenburgエディター(WordPress Builtin Editor)を使用してページにWooCommerce製品を表示したい場合は、以下のチュートリアルが適しています。
[bravepop id =” 14292” align =” center”]
2.ショートコードを使用してWooCommerce製品を表示します。
elementorまたはWoolentorを使用したくない場合は、ショートコードを使用して製品を表示できます。 WooCommerceには、この目的のためにいくつかのショートコードがあります。
ショートコードの出力のルックアンドフィールをカスタマイズするためのコントロールはありませんが、いくつかのショートコードを覚えておくか、オンラインでショートコードを検索する必要があります。
ショートコードは、トリガーされたときに一連のコードを実行する小さなコードです。 ショートコードは、ユーザーが小さなコードを利用して、一連のコードを必要とするものを実行または表示できるようにするために作成されます。
WooCommerce製品を任意のページに表示するために使用できるWooCommerceショートコードのいくつかを次に示します。
- [woocommerce_cart] –カートページを表示します
- [woocommerce_checkout] –チェックアウトページを表示します
- [woocommerce_my_account] –ユーザーアカウントページを表示します
- [woocommerce_order_tracking] –注文追跡フォームを表示します
- [add_to_cart] –カートに追加するボタン
- [製品]–製品を表示する
- [featured_products] –注目の商品を表示する
- [sale_products] –セール商品を表示する
- [best_selling_products] –最も売れている商品を表示する
- [recent_products] –最近の商品を表示する
- [product_attribute] –商品属性を表示します
- [top_rated_products] –評価の高い商品を表示します。
したがって、任意のページに任意の商品を表示するには、 [products]ショートコードを使用する必要がありますが、それはショートコードだけではありません。 そのショートコードにいくつかの引数を渡す必要があります。
ええ!…少し複雑そうです。
[bravepop id =” 10903” align =” center”]
ショートコード[products]で渡すことができる引数は次のとおりです。
-
limit–表示する製品の数。 -
columns–表示する列の数。 -
paginate–ページ付けをオンに切り替えます。 -
orderby–表示する商品を並べ替えます。 使用可能なオプションは次のとおりです。-
date–製品が公開された日付。 -
id–製品の投稿ID。 -
menu_order–設定されている場合、メニューの順序(小さい数字が最初に表示されます)。 -
popularity–購入数。 -
rand–製品をランダムに注文します。 -
rating–平均的な製品評価。 -
title–製品のタイトル。 これはデフォルトのorderbyモードです。
-
-
skus–製品SKUのコンマ区切りリスト。 -
category–カテゴリスラッグのコンマ区切りリスト。 -
tag–タグスラッグのコンマ区切りリスト。 -
order–製品の注文が昇順(ASC)か降順(DESC)かを示します。 -
class– HTMLラッパークラスを追加して、カスタムCSSで特定の出力を変更できるようにします。 -
on_sale–セール商品を取得します。 -
best_selling–最も売れている商品を検索します。 -
top_rated–一流の製品を取得します。on_saleまたはbest_sellingと組み合わせて使用しないでください。
単一の製品を表示するには
[製品]
他のページに単一の製品ページを表示する場合は、このショートコードを使用できます。
[product_page]
したがって、ショートコードを使用すると、WooCommerce製品を任意のページに簡単に表示できます。 唯一の欠点は、ショートコードの出力のルックアンドフィールを変更できないことです。
つまり、これにより、WooCommerceの製品や製品の詳細を任意のページや投稿に簡単に表示できます。
概要
つまり、WordPressの任意のページにWooCommerce製品を表示する方法です。 以下にコメントしてください。WooCommerce製品を表示するためにどの方法を使用していますか。
疑問やコメントがある場合、または質問がある場合は、コメントが私に連絡するか、チャット機能を試すのに最適な場所です。
それで全部です。
ただし、あなたのニーズは私のものとは異なる場合があります。 どのプラグインがお気に入りですか。現在、サイトで使用していますか? 追加する他の推奨事項はありますか? 以下のコメントであなたの考えを声に出してください!
また、YouTubeを購読して、Facebook、Twitter、Instagramで「いいね」と「フォロー」を行うこともできます。
