Inkscape で Svg ファイルを簡略化する方法
公開: 2023-02-12詳細なベクター アートワークが多数ある場合は、オンラインで印刷または投稿する前に単純化すると役立つ場合があります。 Inkscape は、複雑なベクター ファイルを単純化するための優れたプログラムです。 Inkscape で svg ファイルを単純化する方法に関するヒントをいくつか紹介します。 1. 単純化ツールを使用する: 単純化ツールは [パス] メニューにあります。 パス内のポイント数を減らすために使用できます。 2. ノード ツールの使用: ノード ツールを使用して、パス内の不要なポイントを削除できます。 3. パス メニューを使用します。パス メニューには、パス内のポイント数を減らすために使用できる「単純化」オプションがあります。 4. コマンド ラインを使用します。Inkscape には、パスを簡略化するためのコマンド ライン オプションがあります。 これを使用するには、Inkscape を開き、[編集] > [設定] > [システム] に移動します。 次に、「コマンド ライン オプション」フィールドに次のコマンドを入力します。「–simplify-threshold= 」の後に 0 から 1 までの数字を入力します。この数字は、ポイント削除のしきい値を表します。 数値が低いほど、より多くのポイントが削除されます。
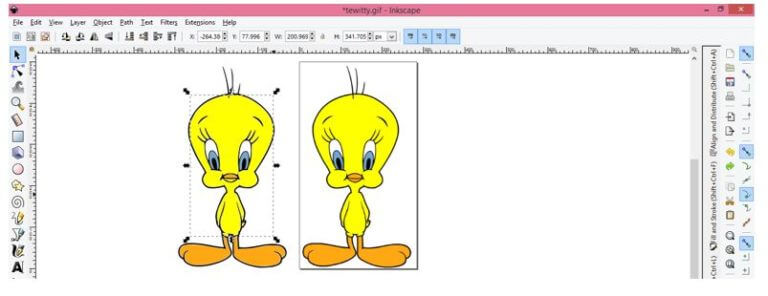
Inkscape を使用してベクター ファイルを作成できます。これは、jpg やその他のファイル タイプを取得して変換できる無料のプログラムです。 高解像度の SVG カット ファイルを作成する場合は、この方法を使用します。 AI をよりプロフェッショナルなものにしたい場合は、簡単にインストールできるソフトウェアに少額の投資をするだけの価値があります。 独自の SVG ファイルの作成方法は、Inkscape を使用して簡単に学習できます。 このビデオ チュートリアルでは、Inkscape を使用して SVG ファイルを作成する方法を学習します。 基本を理解すれば、jpg と png を SVG に変換できるようになります。
INKSCAPEの線塗りタブでは「単色」、塗りタブでは「塗りなし(X)」を選択できます。 次に、メニュー PATH/Break Apart の下で、画像を lic として選択します。 使用するパーツを決定し、色を変更し、要素を削除したら、次のステップに進みます。
Inkscape でベクトルを単純化するにはどうすればよいですか?

物事を単純化する最も簡単な方法の 1 つは、単純な単語を使用することです。 このコマンドは、パスの形状を維持しながら、パス上のノードの数を減らすために使用されます。 鉛筆ツールが必要以上に多くのノードを作成する場合に便利です。
Inkscape でパスを滑らかにするにはどうすればよいですか?
ノード ツールを使用して、パスを選択できます。 使用するノードのリストを作成します。 Make Selected nodes Auto-smooth アイコンをクリックするか、Shift A をドラッグすると、スムーズなパスを維持するノードにノードを変換できます。
パスを単純化する方法
ウェイファインディングは 2 つの方法で実行できます。 最初にパスを指定し、次に単純化コマンド ( Ctrl L) を指定する必要があります。 単純化するパスを作成することから始め、選択した場所で単純化コマンド ( Ctrl L) を使用してそのパスを単純化します。 ノードでわずかまたは完全に満たされたパスは、パスを単純化する最も簡単な方法です。 パスのごく一部のみを簡略化する場合は、簡単に見つけることができます。 単純にパスを選択し、Ctrl L キーを押して単純化します (Shift L)。 この結果、パス上のノードは少なくなりますが、ほとんどの場合、パスは元の形状のままになります。 単純化するパスから始めて、選択した領域で単純化コマンド ( Ctrl L) を使用することにより、2 番目の方法でパスを単純化できます。 パス上のノードの数が減ると、パスの形状を維持するのに十分でない場合があります。
Inkscape で Svg のグループ化を解除するにはどうすればよいですか?

Inkscape でオブジェクトのグループ化を解除するには、オブジェクトを選択し、ツールバーの [グループ解除] ボタンをクリックします。
デザイン スペースで 1 つのレイヤーをイメージすることができます。 レイヤー パネルを見ると、1 つまたは複数のレイヤーが表示されていることがわかります。 複数のレイヤーには、その上に Grouped という単語が表示される場合があります。これは、グループ化を解除できることを意味します。 不要なカットラインを非表示にするために、イメージ レイヤーに輪郭を付けることができます。 ファイルを他のファイルと区別するために、ローディング バー バーには緑色、コーヒーという単語には茶色など、パーツごとに異なる色を使用することにしました。 私が Contour を選んだのは、リアリズムとインタラクティブ性の最高の組み合わせが得られたからです。 ファイルを保存して閉じても、デザイン スペースと同じように Contour を使用できます。

手順 9 では、このイメージ レイヤーを最初の色として選択します。 ステップ 11 では、次に使用する色を決定する必要があります。 すべてのカット ラインと同様に、パワー バー バーを非表示にすることができます。 それをクリックすると、輪郭ボタンを選択できます。 Hide Contours ウィンドウを閉じるには、右上隅の X をクリックします。 Hide All Contours ポップアップ ウィンドウが表示されたら、ウィンドウの右下隅にある Hide All Contours ボタンをクリックします。 パワーバーの各部位のカットラインをクリックすると、再びパワーバーが現れます。 スライスではなく輪郭を使用して、単一レイヤーの SVG ファイルを分割する方が簡単です。
画像のグループ化を解除したい場合は、グループ外の何かをクリックするか (または、実際のレイヤー (入力したレイヤーではない) をクリックします。) レイヤーが 1 つしか表示されず、グループ化されていない場合、その画像はグループ化を解除することはできません。そのグループを終了するには、グループ内の別のオブジェクトまたは実際のレイヤー (入力されたレイヤーではない) をクリックします。
Inkscape でオブジェクトのグループ化を解除する方法
他の項目を含むグループを選択する前に、それらを解放する必要があります。グループを選択し、メニュー バーから [オブジェクト] を選択するか、コマンド バーから [選択しない] アイコンを選択します。 その結果、グループが表示され、そのすべてのコンテンツと、グループ内で非表示になっていたすべてのオブジェクトが表示されます。
グループが解放されたら、メニュー バーからグループを選択するか、コマンド バーの [グループ解除] アイコンを使用して、グループを解除できます。 グループのグループ化を解除するには、グループを右クリックして、ドロップダウン メニューから [グループ解除] を選択します。
Inkscape を使用して Svg に変換する方法

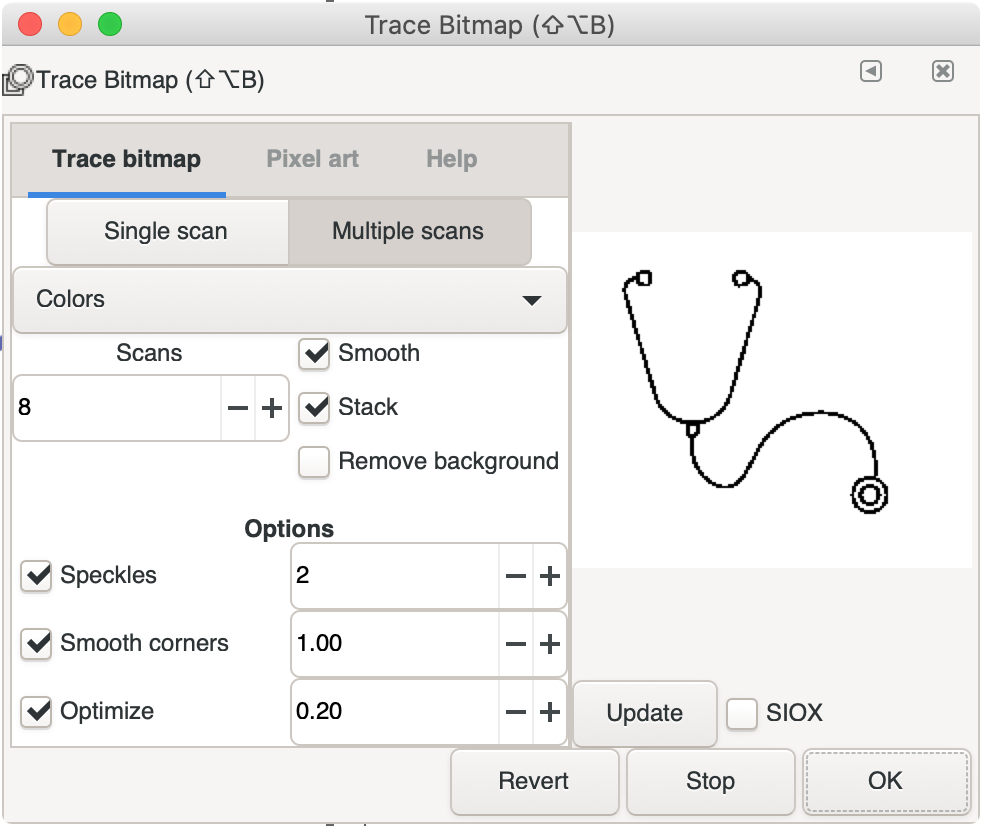
Inkscape を使用して画像を svg に変換するには、まず Inkscape を開いて画像ファイルをインポートします。 次に、画像を選択し、「オブジェクト」メニューをクリックします。 「オブジェクト」メニューから「オブジェクトからパスへ」を選択します。 これにより、画像がsvgに変換されます。
Inkscape Simplify 設定
Inkscape の単純化設定は、 [パス] メニューの下にあります。 使用可能なオプションは 3 つあります。選択したものを単純化する、すべてを単純化する、接続されたライン以外をすべて単純化するです。 最初の 2 つのオプションは、選択したすべてのパスまたはドキュメント内のすべてのパスをそれぞれ簡略化します。 3 番目のオプションは、線で接続されているパスを除くすべてのパスを単純化します。
パス: ベクター グラフィックスの基本単位
パスは、ベクター グラフィックスの基本単位です。 シンボルは、ドキュメント内の線、曲線、およびその他の形状を表します。 ペンツールを使用してパスを描画し、パスを描画ツールとパスパネルを使用してパスを作成できます。 また、オブジェクトをパスに変換したい場合は、Path / Break Apart コマンドを使用します。
Inkscape Svg
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 Inkscape は、無料でオープンソースのベクター グラフィック エディターです。 イラスト、ロゴ、線画などのベクター グラフィックスの作成と編集に使用できます。
ベクトル グラフィックは線と点で構成され、SVG として知られています。 このデザインは、品質を維持するために、必要に応じてサイズを拡大または縮小する場合があります。 このチュートリアルでは、Delisya Script の使用方法を学びます。 JPG 画像をSVG に変換する方法については、チュートリアルをご覧ください。 2 番目のステップは、カットを防ぐためにデザインが 1 つのパスで編集されていることを確認することです。 ステップ 3 では、浮遊ノードをチェックしてから、[ノードごとにパスを編集] ツールを調整する必要があります。 ステップ 4 の一部として、不要なノードを調整して削除する必要がある場合があります。 HTMLScript として、デザインを保存します。
Inkscape対。 ブラウザー: 最適な Svg ツールはどれですか?
微妙な違いはありますが、品質に大きな違いはありません。 たとえば、Inkscape は、sva として保存するときに常に図面の元のサイズを維持しますが、ほとんどのブラウザーはウィンドウ内に収まるように図面のサイズをスケーリングします。 Inkscape は、グラデーションやパターン検出など、ブラウザーが現在サポートしていない多くの機能もサポートしています。
そのため、Inkscape は、SVG を使い始めたばかりの人や、描画を操作するためのより強力なツールを探している人にとって優れた選択肢です。
