2020年にWooCommerceストアをスピードアップするためのプロのヒント
公開: 2020-01-25免責事項: WPblogはマネージドクラウドホスティングサービスであるCloudwaysの一部ですが、このプロパティで行われた仮定または分析はすべて、その作成者にのみ帰属します。
WooCommerceストアの開始は非常に簡単です。ドメインを購入してホスティングを取得し、WooCommerceプラグインをWordPress Webサイトに追加するだけで、ストアの準備が整います。 これが、WooCommerceがShopifyや他のeコマースプラットフォームよりも好まれる理由の1つです。
WooCommerceサイトをスピードアップする方法
- WordPressのメモリ制限を増やす
- 画像を最適化する
- キャッシュプラグインを使用する
- VarnishCacheを使用する
- コンテンツ配信ネットワークを使用する
- より高速なWordPressホスティングプロバイダーを入手する
しかし、成功して売り上げを伸ばすためには、店舗は速く、訪問者に素晴らしい体験を提供する必要があります。 店舗のパフォーマンスは、ビジネスの成功または失敗を決定する唯一の最も重要な要素です。

この記事では、WooCommerceサイトを高速化するいくつかの方法について説明します。 利益を上げるために、WooCommerceストアはストアが常に最適化されていることを確認する必要があります。
1.WordPressのメモリ制限を増やす
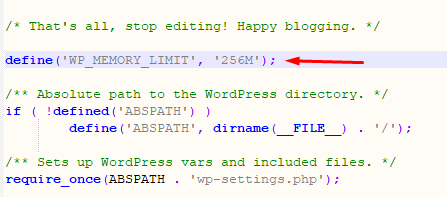
ストアが稼働したら、最初に行う必要があるのは、WordPressルートフォルダーにあるwp-config.phpに移動することです。 ファイルの最後の「HappyBlogging」という行の直後に、次の行を追加します。
定義('WP_MEMORY_LIMIT'、 '256M');

PHP.iniファイルを編集します
php.iniファイルにアクセスできる場合は、最大許容メモリ制限を編集します。 たとえば、行に64Mが表示されている場合は、256Mに変更します。
memory_limit = 256M; スクリプトが消費できるメモリの最大量(64MB)
.htaccessファイルを編集する
php.iniにアクセスできなかった場合は、 .htaccessファイルにアクセスして、次のコードを貼り付けます。
php_value memory_limit 256M
これは、最も効果的なWooCommerceの速度最適化手法の1つです。
また読む:WordPressの最大アップロードファイルサイズ制限を増やす方法
2.画像を最適化してWooCommerceを高速化
ビジュアルマーケティングのこの時代では、eコマースストアのデザインの中核からの画像。 ただし、多くのストア所有者は、ストアのパフォーマンスに深刻な影響を与える最適化されていない画像を使用するという間違いを犯しており、WooCommerceサイトを高速化するための最も効果的な方法の1つです。
大きな画像ファイルは、オンラインストアのUXを遅くします。 さらに、ページの読み込み速度が遅い(巨大な画像ファイルを使用した直接の結果)ということは、検索エンジンがSERPのストアをダウンランクしたことを意味します。
この状況に対処するには、WP-Smush.it、EWWW Image Optimizer、Hammyなどの最高の画像圧縮プラグインを使用して画像のサイズを縮小することをお勧めします。 これらのプラグインは、画像のサイズを縮小し、画像の品質を損なうことなくWordPressで画像を最適化し、WooCommerceの速度の最適化に大きな役割を果たします。

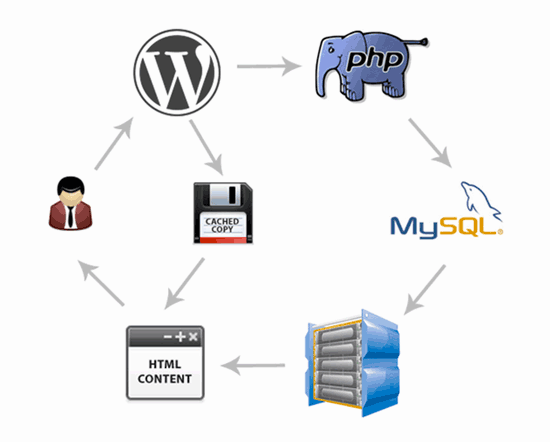
3.キャッシュプラグインを使用する
キャッシングを使用すると、基本的に、ストアのリソースのコピーを保存することでWooCommerceサイトを高速化できます。 このように、WooCommerceはリソース(CSS、JS、その他のファイル)を取得することで時間を無駄にしないため、訪問者はページの読み込み速度が速くなります。 代わりに、キャッシュバージョンを訪問者に直接提供します。 その結果、静的ページはほぼ瞬時にレンダリングされますが、動的ページは訪問者にコンテンツを表示するのにかかる時間が短くなります。
WordPressは、Breeze、W3 Total Cache WordPressプラグイン、WP Rocket、WP Super Cache、Swift cacheプラグインなど、最高のWordPressキャッシュプラグインを豊富に取り揃えています。これらの中で、操作がシンプルで簡単なBreezeWordPressCacheプラグインが好きです。


4.VarnishCacheを使用する
Varnishキャッシュを使用すると、WooCommerceストアは、ストアのすべてのリソースのコピーを保存することで、ユーザーエクスペリエンスを高速化できます。 訪問者の要求に応じて、キャッシュはストアデータを提供します。 幸いなことに、CloudwaysなどのVarnish互換のWooCommerceホスティングを使用すると、信頼できるクラウドインフラストラクチャプロバイダーの上にVarnish互換のWooCommerceストアを起動できます。

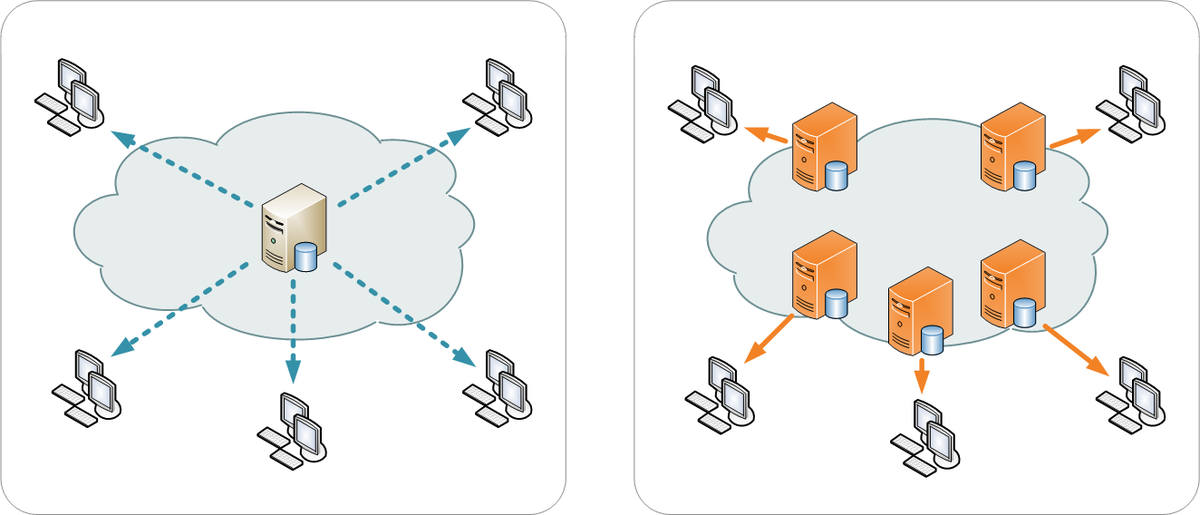
5.コンテンツ配信ネットワーク(CDN)を使用する
CDNサービスは、ユーザーの地理的な場所の近くにあるサーバーからキャッシュされた静的コンテンツを提供することにより、ストアの読み込み速度を高速化します。 人気のあるCDNオプションには、MaxCDN、Sucuri、Cloudflare、StackPath、KeyCDN、CloudwaysCDNなどがあります。

あなたのeコマースストアをスピードアップすることはあなたの優先リストの一番上にあるべきです。 この記事で説明した戦術により、オンラインストアでの読み込み時間が改善され、ユーザーエクスペリエンスが向上し、WooCommerceの速度の最適化が向上します。 私が何かを逃した場合は、コメントで知らせてください。
6.より高速なWordPressホスティングプロバイダーを入手する
高速で信頼性の高いWordPressホスティングにより、サイトの速度が劇的に向上することはよく知られています。 WooCommerceストアには、中断することなく最大の稼働時間を提供するホスティングプロバイダーが必要です。 eコマースストアで高速ホスティングをさらに重要にしているのは、取引、オファー、さまざまな季節に基づいて複数のトラフィックが急増しているという事実です。 ホスティングプロバイダーが突然の急上昇を処理し、WooCommerceストアの読み込み時間に影響を与えないようにする必要があります。
新しいものを選択する前に、DigitalOceanとLinodeとVultrのクラウドホスティングの比較を確認してください。
また、CloudwaysはそのようなマネージドWordPressホスティングプロバイダーの1つであり、WooCommerceストアを驚異的な高速でロードするのに役立ちます。 Cloudwaysがわずか79ミリ秒でウェブサイトをロードする方法をチェックしてください!
よくある質問
Q1。 あなたのウェブサイトをより速くロードする方法は?
- CDNをインストールする
- 画像を圧縮する
- キャッシュプラグインをインストールする
- 使用されなくなったプラグインを削除する
- 遅延読み込みを実装する
- 評判の良いホスティングプロバイダーを入手する
Q2。 WordPressサイトで速度が重要なのはなぜですか?
ウェブサイトの速度が遅いと、バウンス率が高くなります。 コンテンツの読み込みには時間がかかるため、訪問者は待つのではなく、単にWebサイトを離れる可能性があります。 読み込み時間が長いと、平均セッション時間が短くなり、コンバージョンと収益に直接影響する可能性があります。
遅いWebサイトは、ユーザーエクスペリエンスにも悪影響を及ぼします。 貧弱なユーザーエクスペリエンスは、訪問者と顧客の損失につながる可能性があります。 また、それはあなたのSEOに影響を及ぼし、あなたはあなたのSERPの低下に気付くでしょう。
Q3。 あなたのワードプレスのウェブサイトの速度をチェックする方法は?
WordPressのウェブサイトの速度をチェックできる信頼できるツールはたくさんあります。 最も人気のあるものは次のとおりです。
- Pingdom
- Googleページスピードインサイト
- YSlow
- GTMetrix
- Webページテスト
Q4。 何があなたのWordPressウェブサイトを遅くしますか?
- 安価なホスティングを使用する
- あまりにも多くのプラグインを使用している
- キャッシングなし
- 圧縮されていない画像
- CDNを使用しない
