WordPressウェブサイトでクレジットカード支払いの受け入れを開始する方法
公開: 2018-05-09WordPress で本格的なストアを運営しますか? それとも、単一の製品を販売したいだけですか? そしてもちろん、ウェブサイトでクレジット カード決済機能を利用できるようにする必要があります。
デフォルトでは、WordPress はオンライン ストアを作成して Web 上で製品を販売する機能を提供していないため、オンラインで販売したい場合は、WooCommerce をインストールして Web サイト用に構成するだけで簡単です。
また、WordPress にはクレジット カードによる支払いオプションがないことも明らかです。そのため、顧客が注文しやすいようにしたい場合は、追加のプラグインとソリューションを使用してクレジット カードによる支払いを可能にすることをお勧めします。
店舗を所有している場合でも、ビジネス Web サイトで顧客が注文できるサービスを提供している場合でも、クレジット カードでの支払いを進める機会は重要です。
そのため、この投稿では、ウェブサイトでクレジットカード支払いを受け入れる機能を設定する方法について説明します.
SSL と HTTPS
開始する前に、サイトで HTTPS/SSL を有効にする必要があることに注意してください。 これは、安全な方法で個人情報を共有するために必要です。
顧客はサインインし、アカウントを作成し、購入するため、個人データが盗まれないようにする必要があります。 彼らが共有するすべての情報が適切に暗号化されていない場合、簡単に盗まれるまでスパイされる可能性があるため、これを回避するには SSL が必要です。
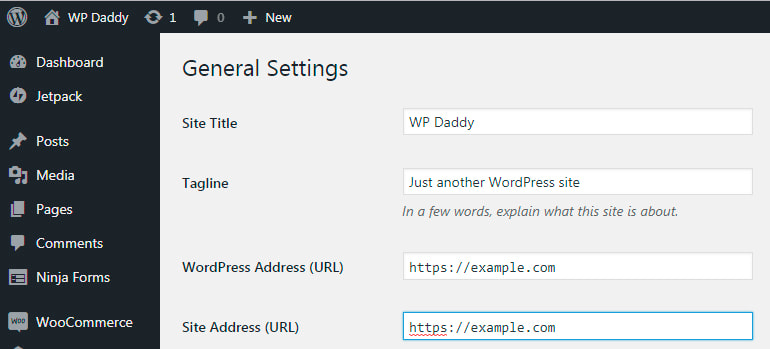
SSL 証明書がインストールされると、Web サイトのアドレスは https://example.com のようになるため、HTTP が https に置き換えられていることがわかります。 SSL は、ブラウザと Web サーバー間の接続を安全にするための暗号化技術を提供します。

Web サイトを閲覧すると、特定の Web サイトは安全に接続できないという警告メッセージが表示されることがあります。 これは、インストールされた証明書が一致しないか、サーバーが https ではないことを意味します。
SSL 証明書を有効にするには、ホスティング プロバイダーのアドレスを指定してください。
WooCommerce の構成
商品の販売とクレジット カード支払いの受け取りを開始するには、本格的なショッピング カートをセットアップするか、クレジット カード支払いオプションを使用してオンライン注文フォームを作成するだけです。 2 番目のバリアントは、単一の製品を販売するか、サービスの支払いを受け入れる場合に適しています。
最初に、完全に機能するオンライン ショップでクレジット カード支払いを受け入れる方法について説明します。
販売を開始するには、WooCommerce アカウントを適切に構成する必要があります。 WooCommerce をインストールしてアクティブ化したら、WP Web サイトに WooCommerce を設定する方法を見てみましょう。
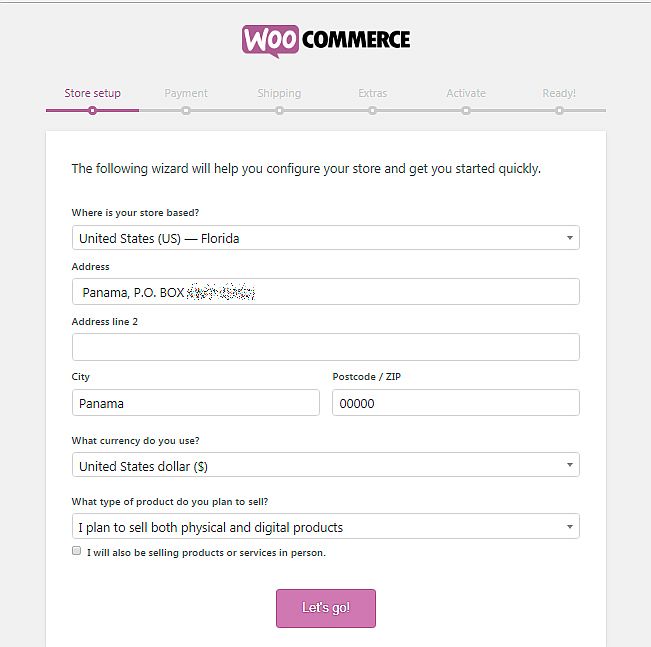
ここでの最初のステップでは、実際の住所、郵便番号を挿入し、販売する製品の種類を選択する必要があります.

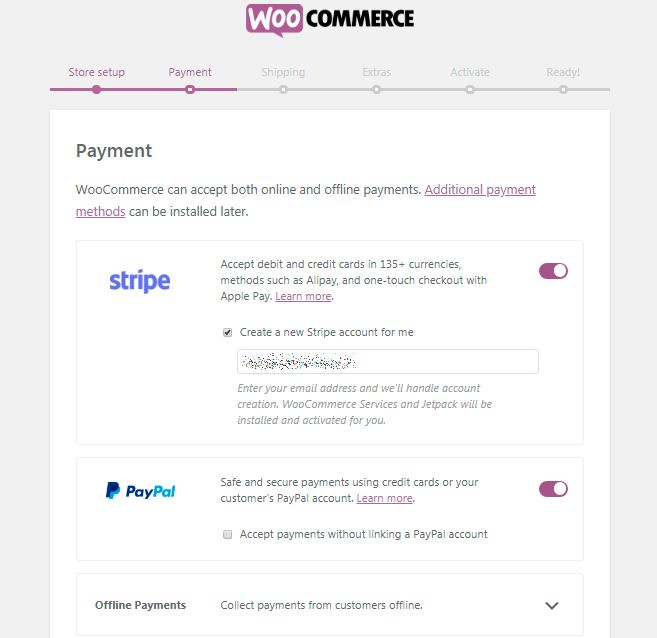
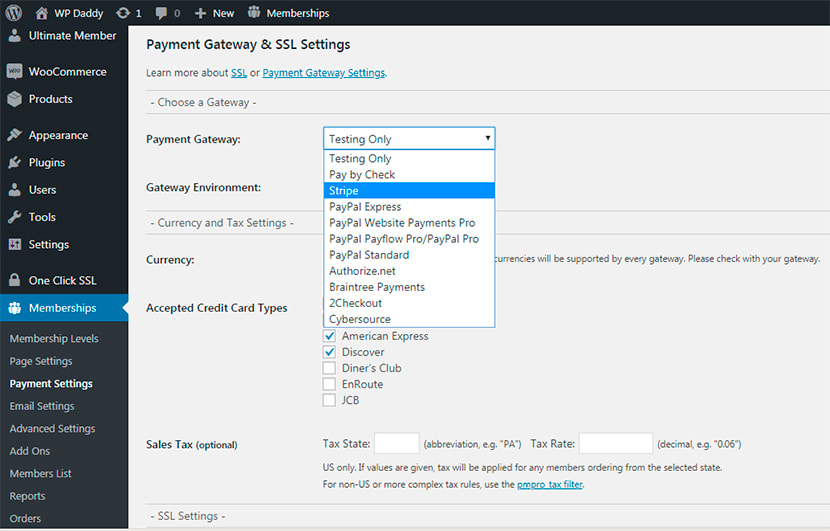
2 番目のステップでは、Web ストアで利用できる支払い方法を選択できます。 135 以上の通貨でデビット カードとクレジット カードを受け入れるために Stripe を選択する場合は、自分用に新しい Stripe アカウントを作成し、メールを挿入するオプションをオンにします。 アカウントは自動的に作成されます。


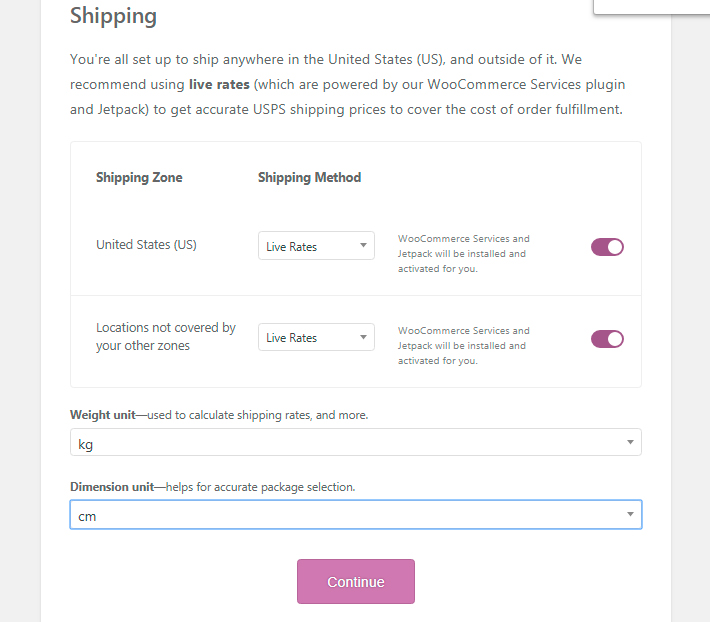
3 番目のステップでは、配送ゾーンを選択し、配送方法を選択し、利用可能なドロップダウン リストから重量と寸法単位を選択できます。

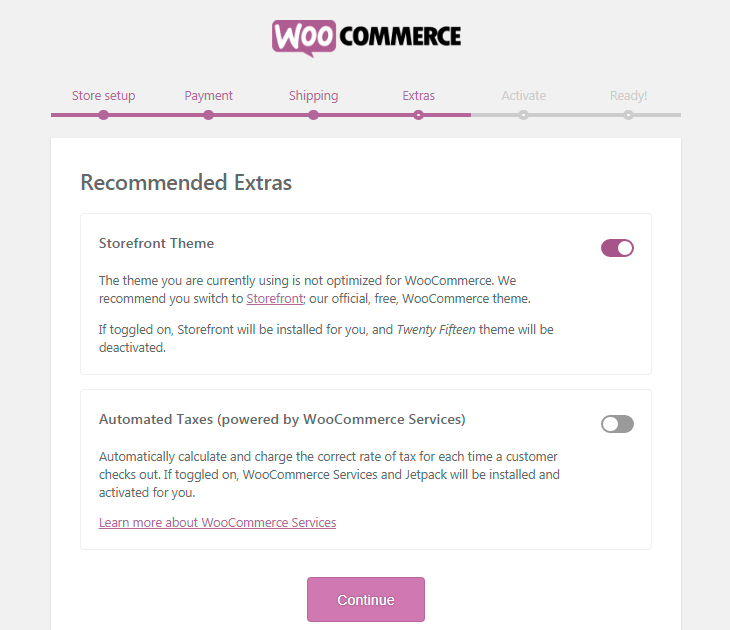
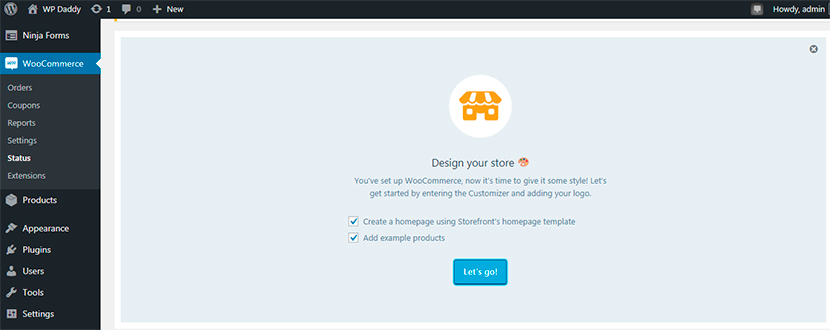
4 番目のステップは、推奨されるエクストラに専念するため、Web ストアに使用する Storefront テーマのオプションをオンにするか、このオファーを拒否するかを決定できます。 ちなみに、顧客がチェックアウトするたびに正しい税率を自動的に計算して請求するオプションを選択することもできます.

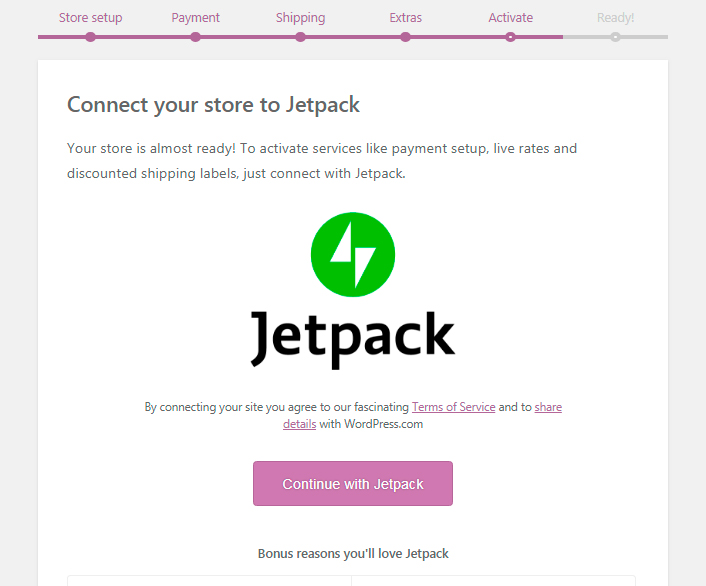
支払い設定、ライブ料金、割引配送ラベルなどのサービスを有効にするには、ストアを Jetpack に接続するだけです。 これは、個人またはビジネスの Web サイトをバックアップしてスパムのない状態に保つための手頃な価格のソリューションです。

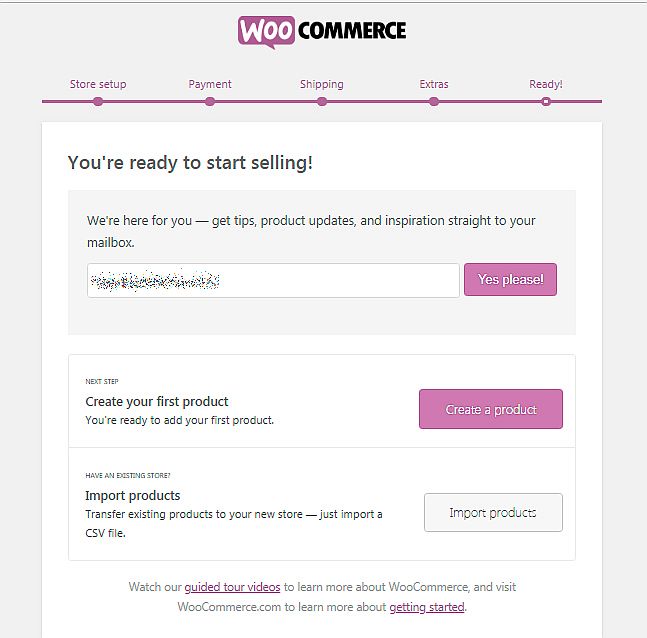
最後の 6 番目のステップでは、製品を簡単に販売する準備が整ったことを通知します。 ここにメールを残して、必要に応じてヒント、製品の更新、その他の情報を入手できます。

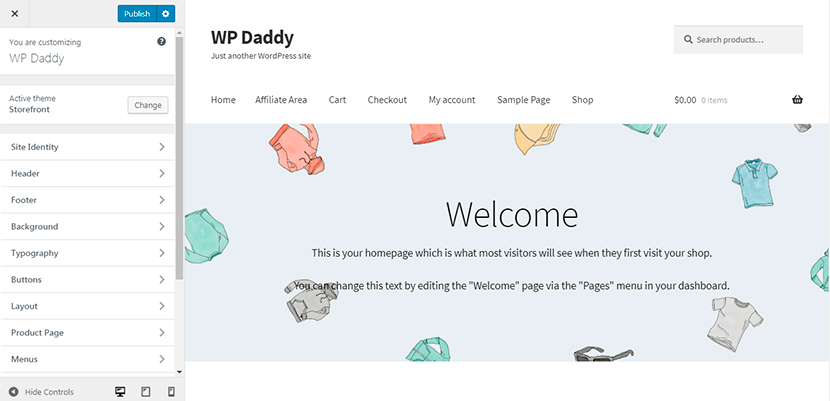
WP Live Customizer を使用して Web ストアをデザインします。


ストライプクレジットカード決済
WooCommerce Stripe Gateway プラグインが既にオンライン ストアにインストールされている場合は、WooCommerce -> 設定 -> チェックアウト -> Stripe に移動して、クレジット カード支払い用の Stripe アカウントを設定します。
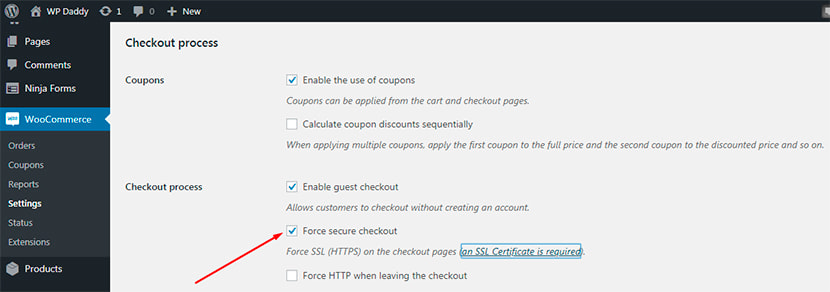
開始する前に、[チェックアウト オプション] に移動し、[セキュリティで保護されたチェックアウトを強制する] オプションをオンにして、チェックアウト ページで SSL (HTTPS) を強制します。

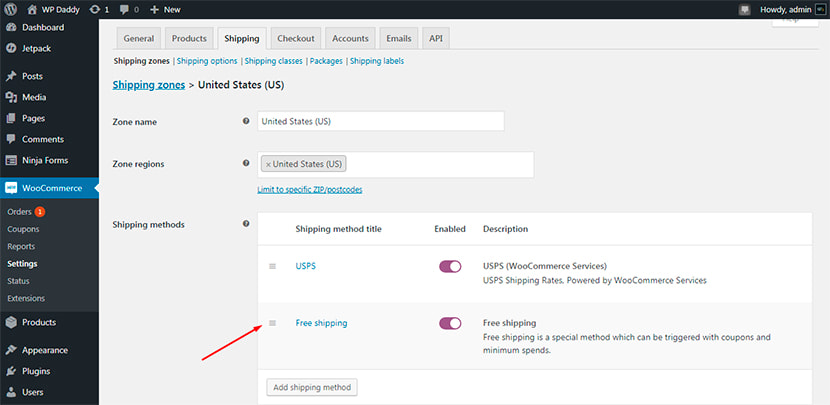
(テスト製品を使用して、Stripe クレジットカード決済の可用性をテストします。簡単に注文して支払いを可能にするために、WooCommerce -> 設定 -> 配送に移動して、明確な配送ゾーンで利用可能な配送方法があることを確認し、新しい配送方法を作成します (送料無料)。

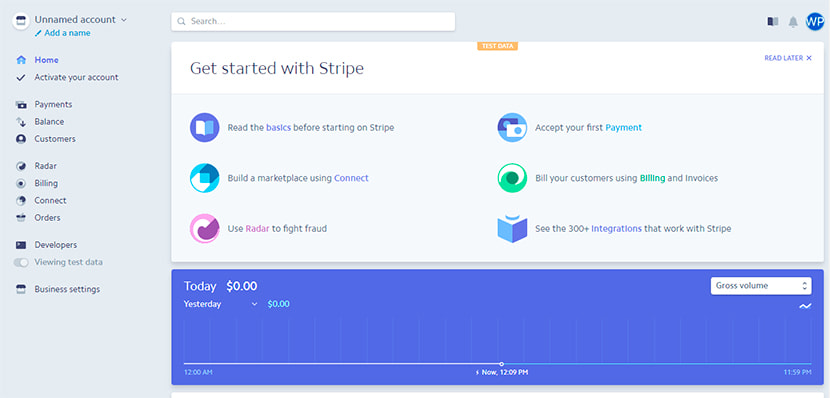
Stripe アカウントは既に作成されているので、サインインして API キーを取得し、アカウントをサイトに接続します。
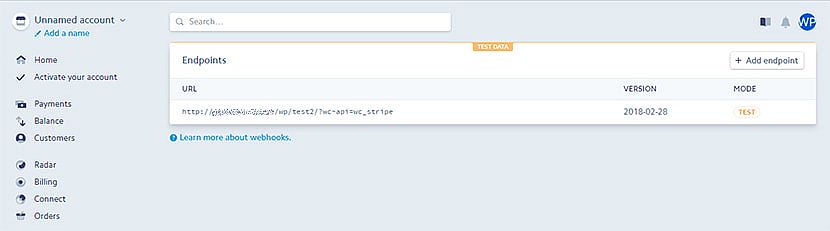
WooCommerce -> 設定 -> チェックアウト -> Stripe -> Webhook エンドポイントに移動し、利用可能な Webhook エンドポイント URL をコピーして、Stripe アカウント設定に追加します。

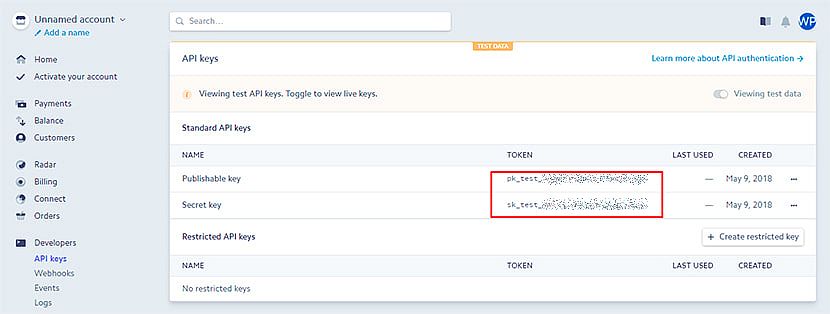
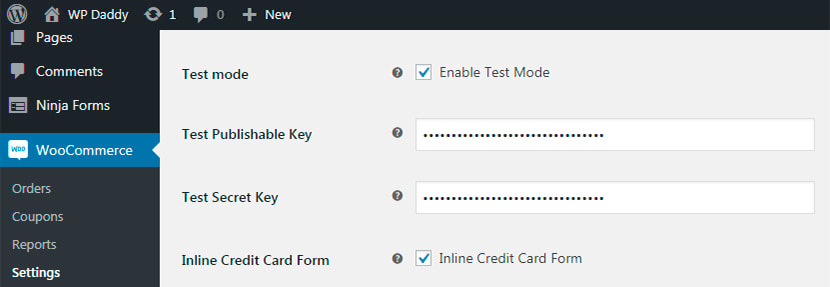
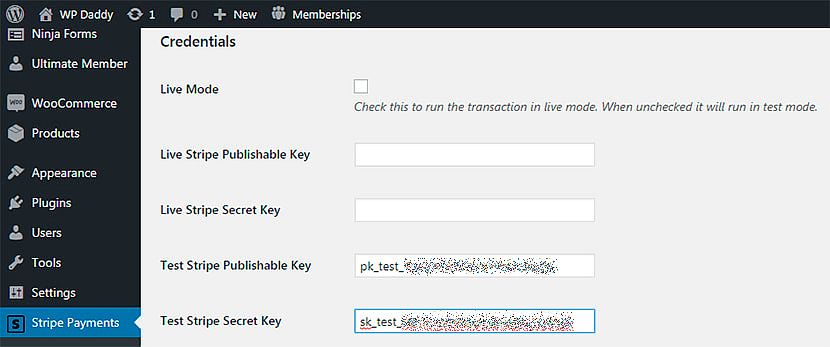
テスト モードを有効にし、公開可能な鍵と秘密鍵をコピーして、ダッシュボードの対応するフィールドに挿入します。 また、Stripe をライブ モードで実行する場合は、発行可能 (pk_live)、秘密 (sk_live)、および制限付きキー (rk_live) を WP ダッシュボードの対応するフィールドにコピーできます。


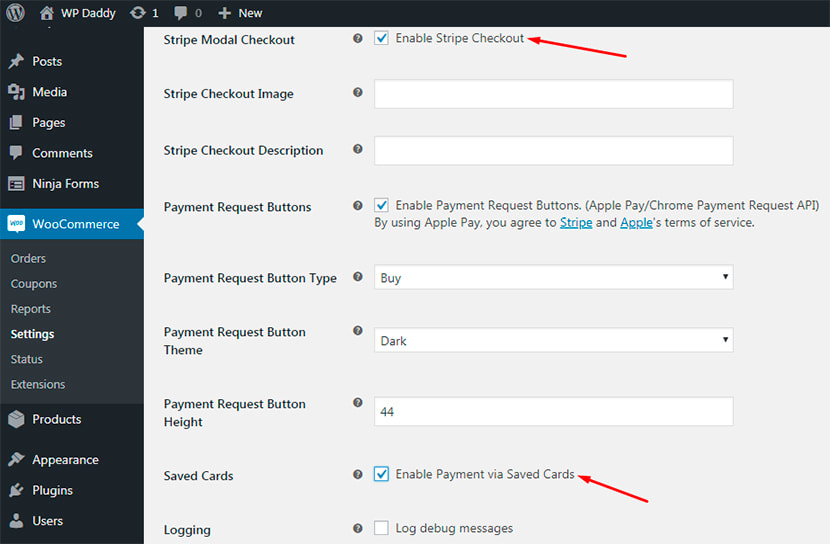
また、[Stripe チェックアウトを有効にする] と [保存したカードを使用して支払いを有効にする] の [Stripe チェックアウト] オプションをオンにして、変更を保存します。

Stripe クレジット カードによる支払いが利用できるようになったことを確認するために、新しい製品を作成して、テスト クレジット カードで購入し、支払います。

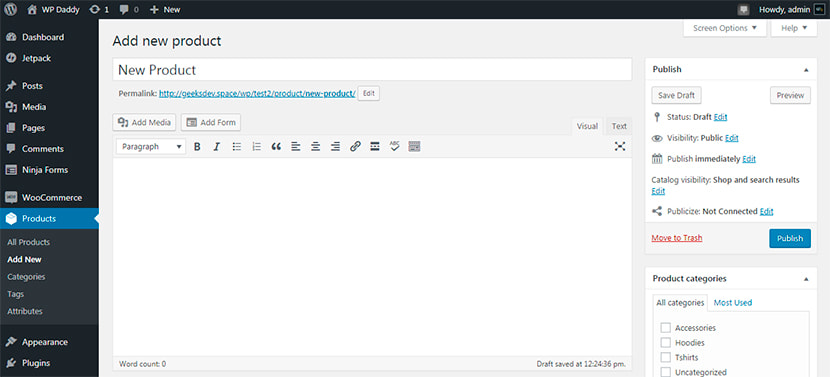
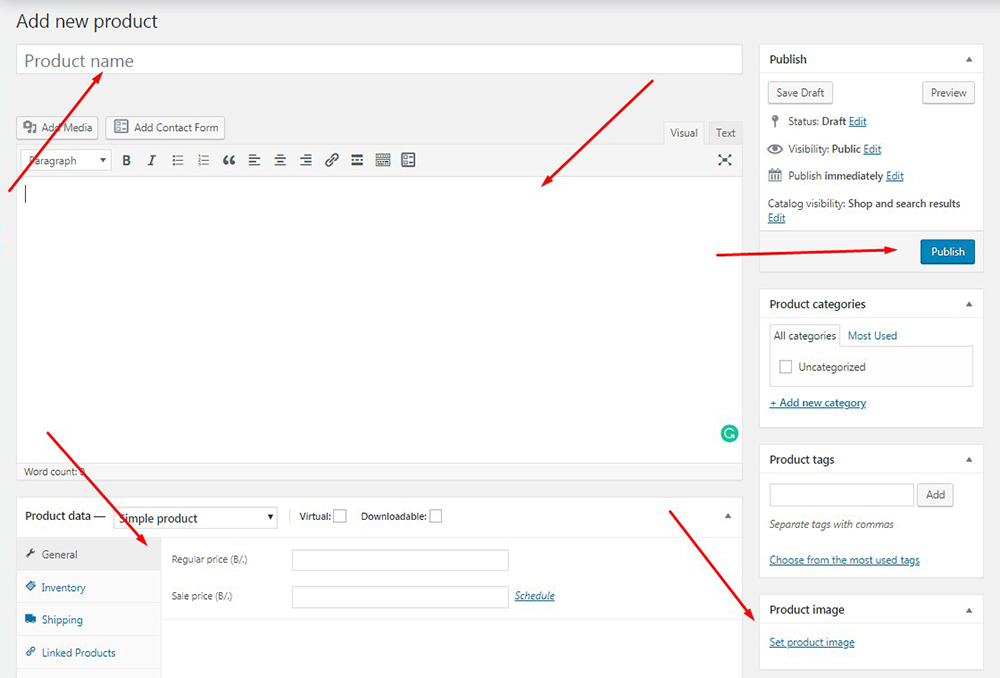
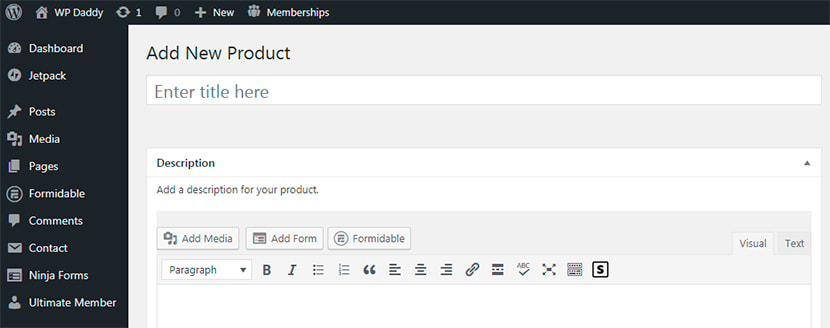
Products -> Add New に移動し、商品のタイトルを作成します。

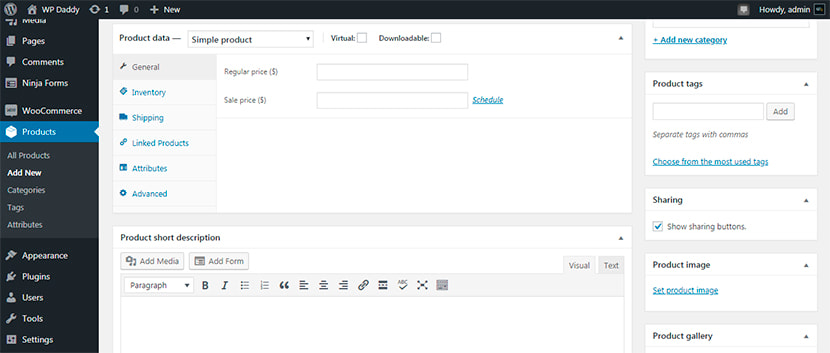
次に、製品データで単純な製品タイプを選択します。 また、カテゴリを選択し、通常価格とセール価格を設定し、製品画像をアップロードして、製品を公開して公開します。


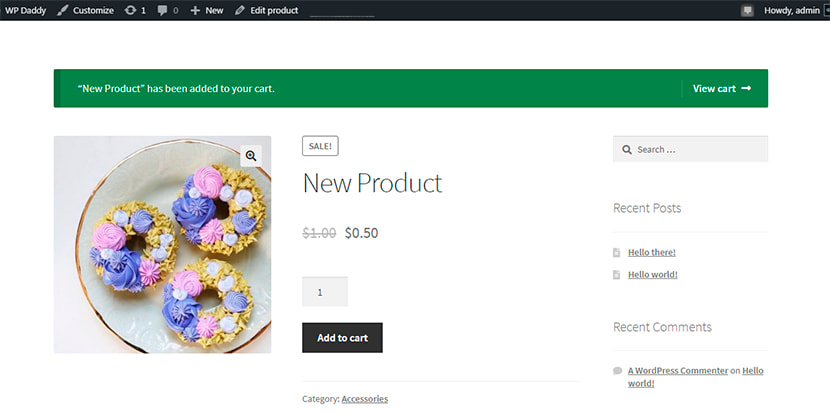
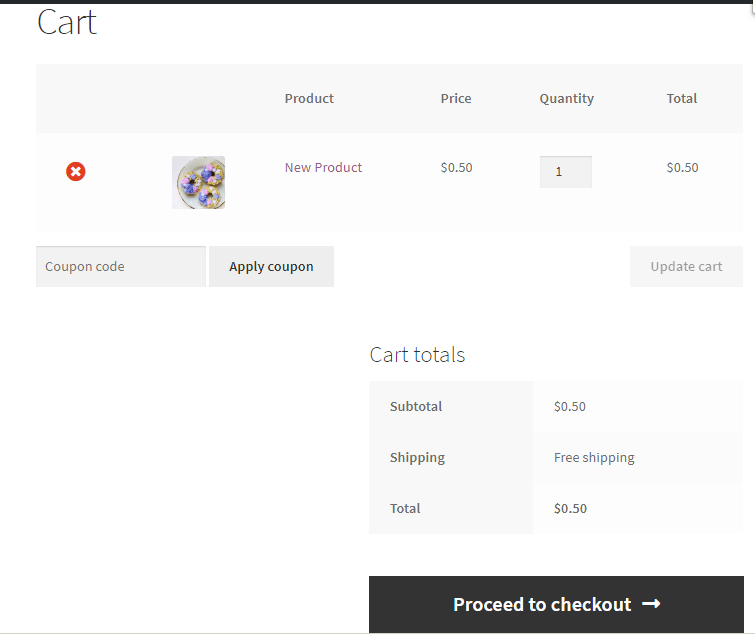
顧客は [カートに追加] ボタンをクリックして、カートに追加された製品を表示し、詳細 (金額、価格、カートの合計) を確認できます。 その後、チェックアウトに進むだけです。


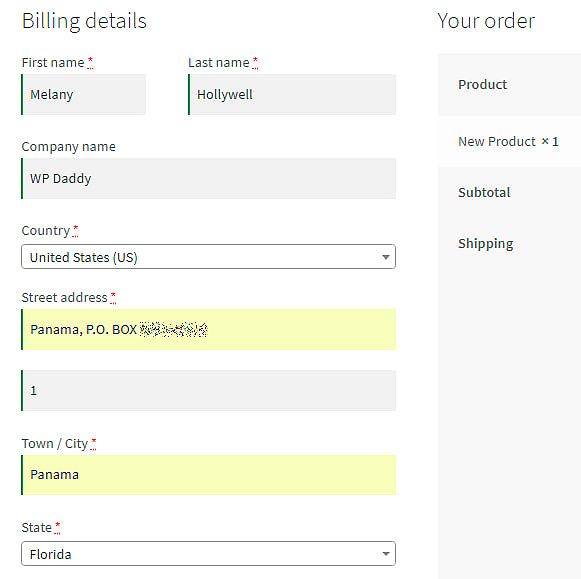
請求の詳細を挿入します。テスト モードには 4242424242424242 の VISA カード番号を使用します。


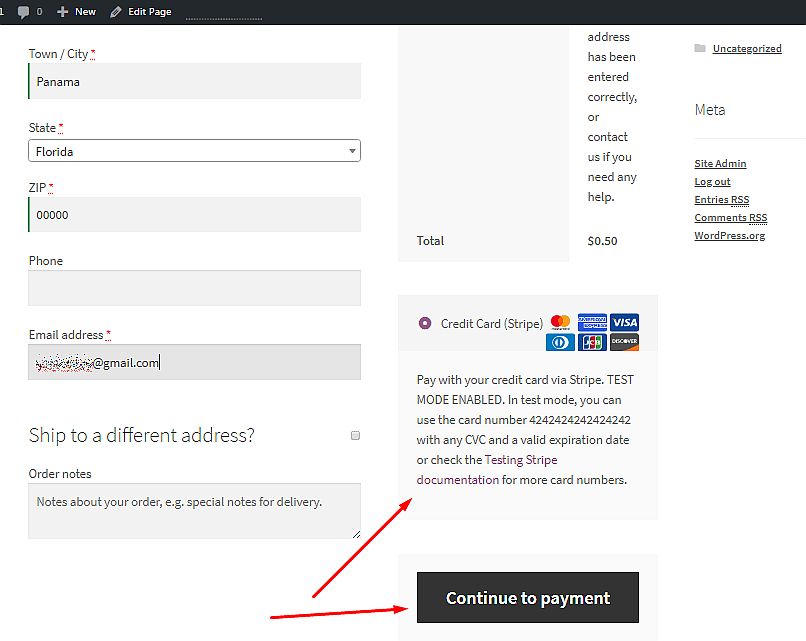
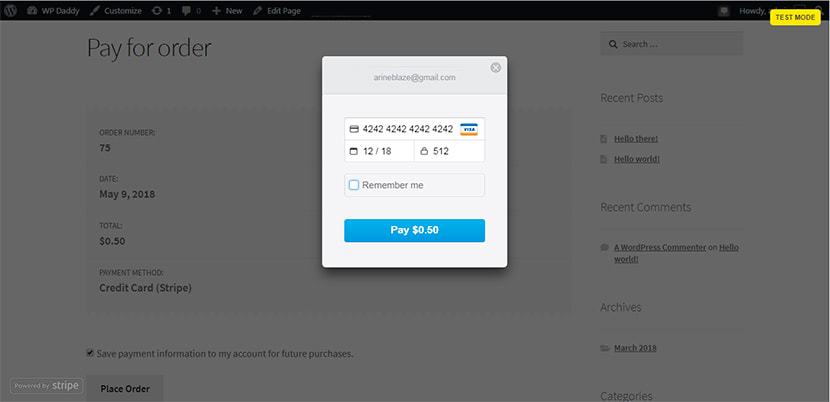
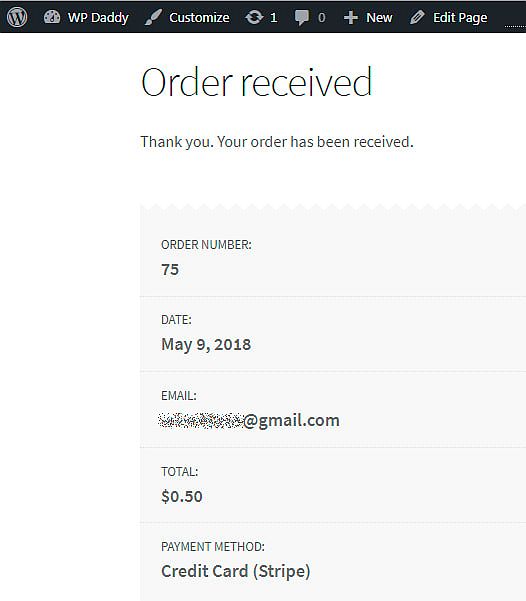
その後、支払いを続けます。 テスト カード番号、テスト CVC、および有効な有効期限を挿入し、[支払う] (製品の価格) ボタンをクリックすると、注文が受領されます。


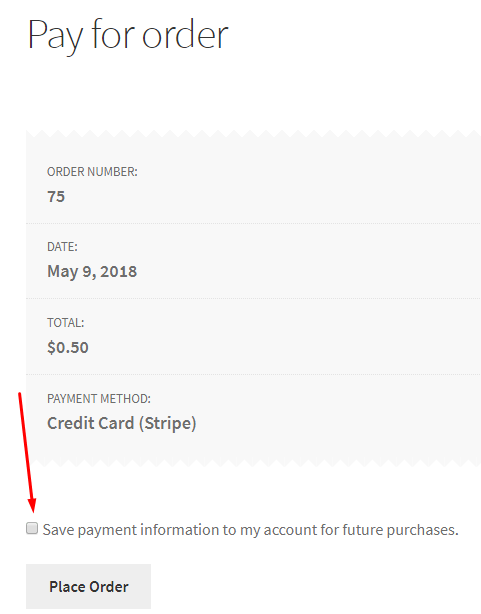
注文の支払い段階を通過すると、「将来の購入のために支払い情報をアカウントに保存する」オプションをオンにすると、支払いの詳細が保存されます。

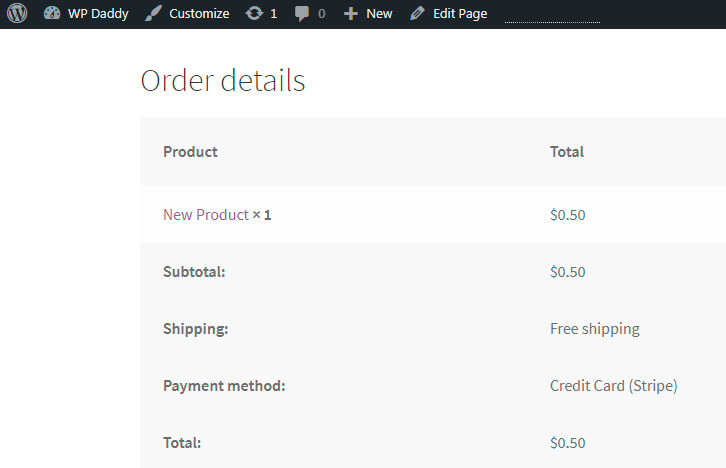
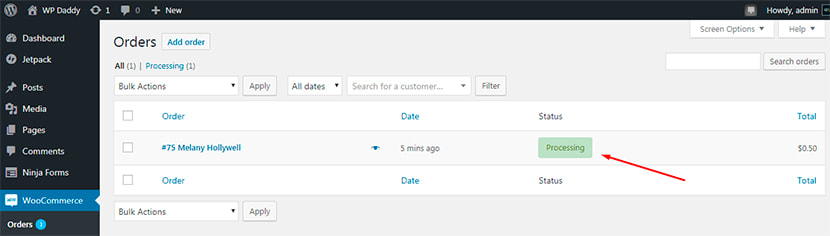
今すぐ注文の詳細を確認してください。

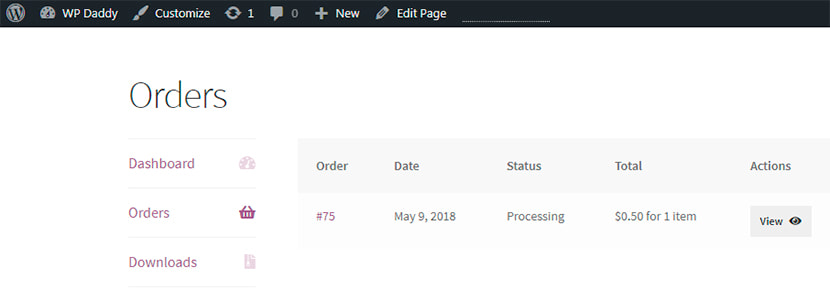
ダッシュボードで WooCommerce -> 注文に移動すると、完全な注文が表示されます。 現在処理中の状態です。


会員サイトでのクレジットカード決済
サブスクリプションまたは有料コンテンツを販売する場合、メンバーシップ Web サイトでクレジット カードによる支払いを受け入れることもできます。
会員制ウェブサイトを作成し、簡単に利益を得るためのステップバイステップガイドをお読みください.
Paid Memberships Pro プラグインを使用して、支払いを受け入れるメンバーシップ Web サイトの処理方法を示しました。 Stripe、PayPal、2Checkout、およびその他の一般的な支払いゲートウェイと統合されているため、手間をかけずにクレジット カード支払いを受け入れることができます。

単一の製品またはサービスの注文
単一の製品を提供するか、何らかのサービスを提供し、クレジット カードによる支払いをオンラインで受け取りたい場合は、カートを使用して本格的なオンライン ストアを作成することを避けることができます。 オーダーフォームの作成で十分です。
そこで、WordPress 用の Stripe Payments プラグインを使用し、一般設定に移動して、Stripe アカウントを Web サイトに接続します。
テスト用の発行可能キーと秘密キーを挿入し、テスト モードを使用可能なままにします。 テスト カード番号を使用してクレジット カードの支払い機能をテストするために、[ライブ モード] オプションをオンにしないでください。

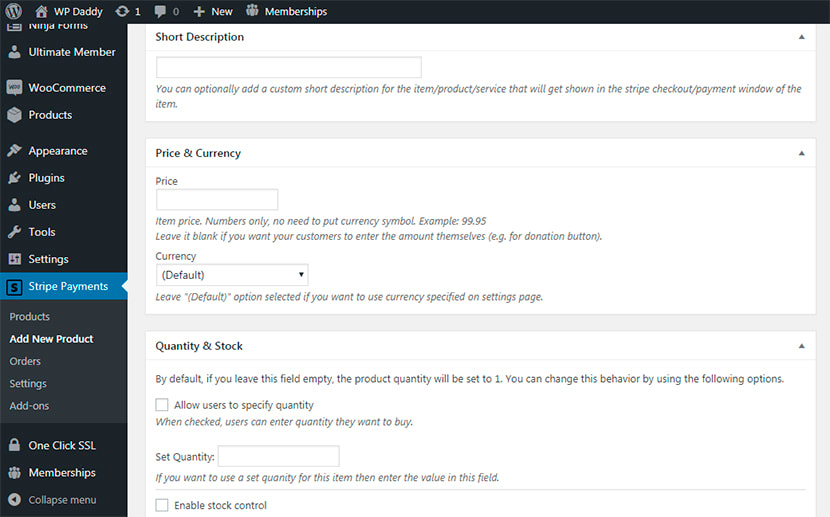
[Stripe 設定] -> [新しい製品を追加] に移動します。ここで、簡単な説明を追加したり、数量のオン/オフ オプションを指定したり (デジタル製品のダウンロード URL を挿入)、送料を指定したりできます。


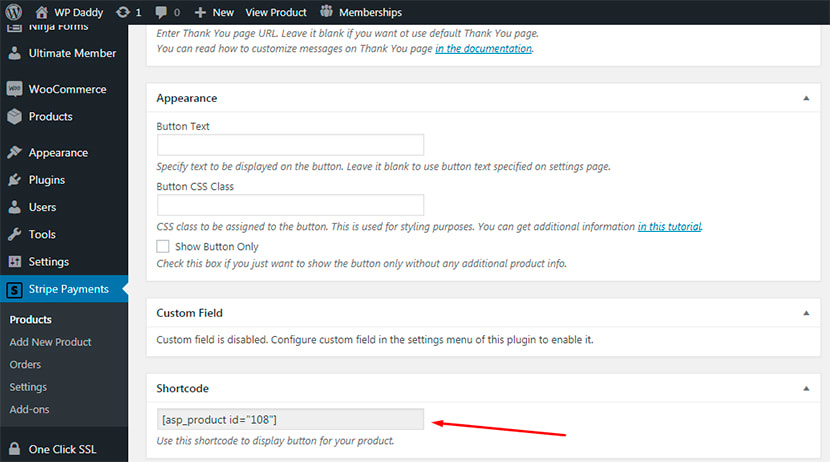
下にスクロールして、作成した製品のショートコードをコピーします。 その後、[公開] ボタンをクリックして、製品の作成プロセスを完了します。

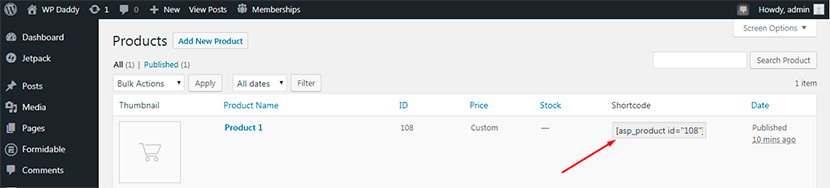
新しく作成された製品が製品リストに表示されます。

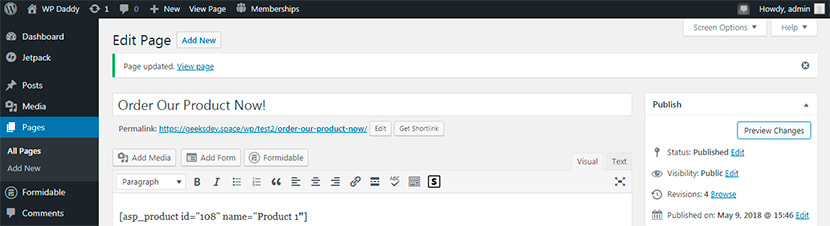
そこで、[ページ] -> [新規追加] に移動し、このショートコードを特定の製品名とともに挿入してから、ページを公開します。

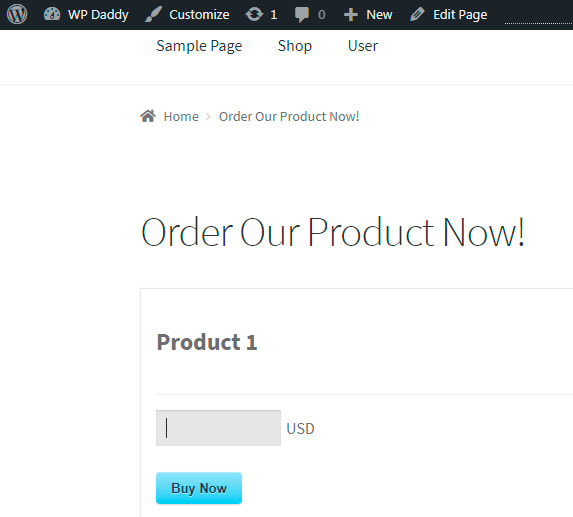
今、ライブに行って、私の製品が注文可能であることを確認しました。

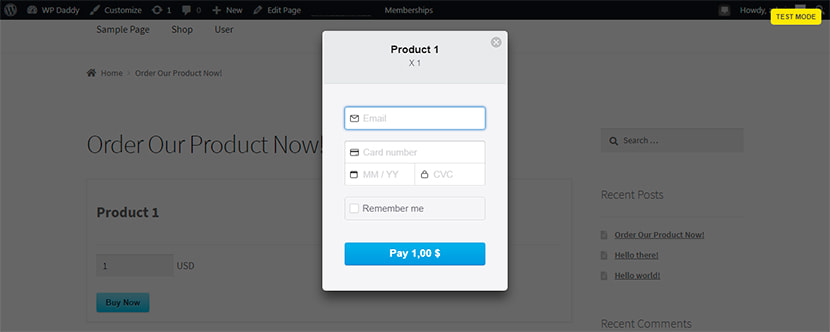
そこで、米ドルで価格を指定して [今すぐ購入] ボタンをクリックすると、4242424242424242 の VISA カード番号を CVC と有効な有効期限とともに挿入できます。

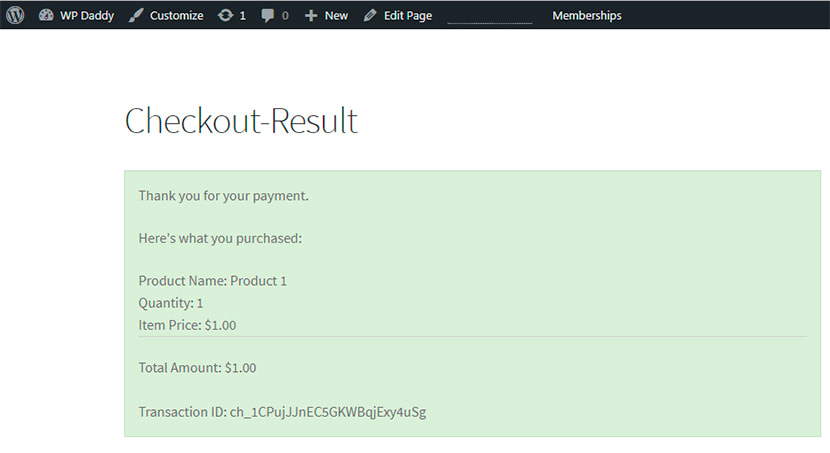
チェックアウトの結果は次のとおりです。製品を 1 ドルで購入しました。

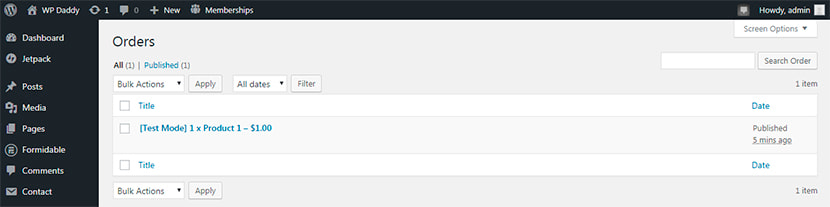
そこで、Stripe Payments -> Orders に移動すると、注文が処理されていることがわかります。

ご覧のとおり、WordPress Web サイトでクレジット カードによる支払いの受け入れを開始するのは非常に簡単です。 言いたいこと、懸念、声明、質問がある場合は、話し合いましょう。
