SVG ファイルを盗む方法
公開: 2022-12-06盗むというと、無断で何かを盗むことを思い浮かべるでしょう。 しかし、すでに所有しているものを取得したい場合はどうすればよいでしょうか。 たとえば、svg ファイルのように。 これを行うにはいくつかの方法がありますが、おそらく最も簡単な方法は、ソースからダウンロードすることです。 特定の画像の svg ファイルを探している場合は、無料の svg ファイルを提供している Web サイトで見つかる可能性が高くなります。 画像を右クリックして「名前を付けて保存」を選択するだけです。 より一般的な svg ファイルを探している場合は、検索エンジンで「無料の svg ファイル」を検索してみてください。 これにより、無料の svg ファイルをダウンロードできるさまざまな Web サイトが表示されます。 svg ファイルを取得したら、必要に応じて使用できます。 Adobe Illustrator や Inkscape などのベクター編集プログラムで開いて変更を加えたり、独自のプロジェクトでそのまま使用したりできます。 これで、svg ファイルを盗むための迅速で簡単なガイドが完成しました。 他の人の作品を使用する場合は、当然のことながら、クレジットを表示することを忘れないでください。
ドキュメントにSVG 画像を配置した後、その外観を変更できます。 画質を落とさずに画像のサイズを変更します。 塗りつぶしの色は変更可能です。 アウトラインを変更したり、線を追加または削除したりできます。
このプログラムには Javascript が含まれているため、危険です。 ユーザーが SVG ファイルをアップロードするには、SVG ファイルを削除する必要があります。 今のところ、SVG をサポートするイメージ ホスティング サービスや、ユーザーがアップロードしたイメージをサポートする Web サイトを見つけることができません。 SVG の複雑さは、その複雑さと密接に関係している問題です。
Svg ファイルを抽出するにはどうすればよいですか?

.svg ファイルの開き方を知りたい場合は、Adobe Illustrator、Inkscape、またはコンバーターを介してオンラインで行うことができます。
ファイルを印刷したい場合はどうすればよいですか? Adobe Illustrator は、SVG ファイルを PDF に変換するための優れたツールです。 [ファイル]、[開く] または [コントロール] を選択して SVG ファイルにアクセスし、[ファイル] をクリックして [印刷] ウィンドウを開き、[ファイル] を選択してドロップダウン メニューから NovaPDF にアクセスできます。 ファイルのパスと名前を選択したら、[印刷] で [OK] をクリックします。
Adobe Illustrator は、SVG ファイルを PDF に変換するための優れたツールです。
図やグラフィックスの印刷に SVG ファイルを使用する利点は何ですか? Adobe Illustrator を使用して SVG ファイルを PDF に変換するのは簡単です。
ファイルを Jpg または Png としてエクスポート
ファイルを JPG または PNG としてエクスポートしようとしてもうまくいかない場合は、svg ファイルのサイズが原因である可能性があります。 ファイルのサイズまたは解像度を小さくしたい場合は、ファイルを元のサイズまたは解像度まで縮小してみてください。
Svgグラバーとは?

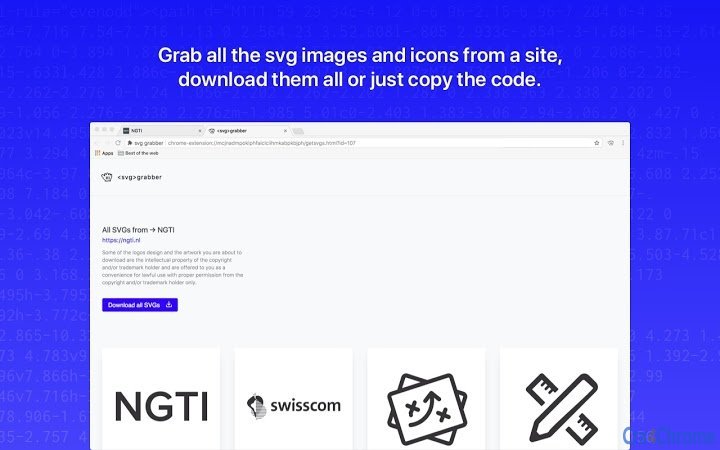
svg-grabber は、Web サイトから SVG ファイルをすばやく簡単にダウンロードできる便利なツールです。 ダウンロードしたい Web サイトの URL を入力するだけで、あとは svg-grabber がやってくれます。
Svg-grabber: Web デザインを簡単にする拡張機能
オランダのロッテルダムにある NGTI で Jaques Bouman と Juan Rios によって作成された svg-grabber は、オープン ソース ツールです。 ユーザーは、Web ページに表示される各SVG アイコンまたはイラストのコードをプレビュー、ダウンロード、およびコピーできます。 この拡張機能は、Chrome ウェブストアから無料でダウンロードできます。
SVG コードをファイルとして保存

SVG の使用は、スケーラブルなベクターにすることができるベクター グラフィックであり、一定レベルの柔軟性を必要とするロゴやその他のアイテムで一般的に使用されます。 これは、Photoshop で SVG ファイルを保存するための段階的なプロセスです。 Photoshop でSVG ファイル ダイアログ ボックスを開き、リストからエクスポートを選択します。 フォーマットを sVG に設定し、エクスポートしてファイル設定でファイルを保存します。
ほとんどの場合、 SVG グラフィックは、ある程度の柔軟性を必要とするロゴやその他のオブジェクトに使用されます。 Photoshop を使用すると、[ファイル] に移動して SVG ファイルを保存できます。 ファイルを保存するには、[ファイル設定] で [形式] オプションを選択してから、sgv にエクスポートします。 この機能を使用して、一度に複数のレイヤーをエクスポートすることもできます。 レイヤーの名前を変更する前に、その名前をダブルクリックして SVG ファイルにします。 Enter (Windows) または Return (Mac) を押すと、レイヤー名の末尾に .svg を追加できます。 [ファイル] > [作成] に移動し、[イメージ アセット] を選択して、必要なイメージ アセットを生成します。
.svg 拡張子が含まれていたため、フォルダーに.svg ファイルを含めることができます。 Adobe Photoshop が更新され、svg ファイルとしてエクスポートするオプションが削除されました。 テキストを an としてエクスポートする場合、単語を入力する必要があります。 ファイルをエクスポートする前に、SVG ファイルを使用して形状に変換する必要があります。 この機能を使用して、Adobe Illustrator などの他のプログラムで要素を操作できます。 テキスト レイヤーをシェイプに変換するには、[レイヤー] パネルでテキスト レイヤーを右クリックし、[変換] を選択します。
Cricut Design Space からファイルをエクスポートする場合は、[ファイル] メニューから [エクスポート] を選択し、ドロップダウン メニューから [JPG] を選択します。 Cricut Design Space から SVG ファイルをエクスポートすることはできません。 DS 以外のファイルを保存する場合は、Adobe Illustrator や Affinity Designer など、SVG を作成できるソフトウェアに投資することをお勧めします。
HTML から SVG を保存
HTML ドキュメントから SVG ファイルを保存する場合は、いくつかの方法を使用できます。 1 つの方法は、画像を右クリックして [名前を付けて画像を保存] を選択することです。 もう 1 つの方法は、HTML ドキュメントをテキスト エディタで開き、 SVG タグを探すことです。 SVG タグが見つかったら、タグの内容をコピーして SVG ファイルとして保存できます。

D3.js と React を使用してインタラクティブなデータ視覚化を試した後、視覚化を簡単に保存できる画像ダウンロード機能が必要でした。 この例では、次のタスクを実行する JavaScript スニペットを作成するだけです。 HTML Canvas を使用すると、コンテンツを画像ファイルにも保存できるようになりました。 この記事では、いくつかの基本的な概念について説明しました。以下に、完全でコンパクトなコード サンプルを示します。 イベント ハンドラーのアクションは、URL とアドホック ダウンロード リンクを削除することで、環境をクリーンアップします。 Canvas.toDataURL() は、特定のタイプの画像を取得するために使用できるオプションの文字列を受け入れます。 行う必要があるのは、フォームを送信することだけです。 この機能により、HTML コード化されたイラストから画像ファイルを抽出できます。
コードを Svg として保存するにはどうすればよいですか?
[ファイル] メニューから [エクスポート] を選択すると、SVG ファイルを Photoshop にエクスポートできます。 [ファイル設定] 画面から [形式] オプションを選択し、ファイルを SVG にエクスポートします。 SVG 形式を使用できるかどうかを確認するには、Photoshop > 環境設定 > エクスポートに移動し、[従来のエクスポート形式を使用] オプションを選択します。
テキスト エディタで Svg ファイルを作成する
テキスト エディタを使用すれば、SVG ファイルを使い始めるのは簡単です。 svg 要素の間に他の形状やパスを含めたい場合は、円、長方形、楕円、またはパスを追加することを検討してください。 さらに、さまざまな JavaScript ライブラリを使用して、Web ページ上の SVG ファイルを描画および操作できます。
SVG を Png として保存
SVG ファイルを PNG として保存するには、Adobe Illustrator、Inkscape、Sketch などのベクター編集プログラムでファイルを開きます。 次に、[ファイル] > [名前を付けて保存] に移動し、形式のドロップダウン メニューから [PNG] を選択します。
SVG 画像は、画像形式以外にもさまざまな用途に使用できます。 ブラウザは、デフォルトでsva イメージを処理できます。 このセクションには、HTML 要素と、*img および *svg を含む HTML 要素が含まれます。 SVG 画像は、他のさまざまな形式でも使用できます。 スタイル (変数) 要素 JavaScript ファイルはここにあります。 モジュール PHP ファイルは、1 つのファイルを含むファイルです。 Python ファイルは、さまざまな種類のデータで構成されています。 Ruby は Ruby ベースのプログラミング言語です。 多数の Android アプリケーションがあります。 iOS プラットフォーム用のアプリケーション。 インターネット上のページ。 Adobe Photoshop を使用して、SVG 画像を PNG 画像に変換できます。 PNG 画像は可逆グラフィック形式です。つまり、品質を損なうことなく圧縮されます。 ファイル サイズが小さすぎると、元の SVG ファイルがそれほど大きくない場合があります。 PNG 画像は、同じ画像解像度を保持するだけでなく、ブラウザーを使用して表示することもできます。
Svg を画像として保存するにはどうすればよいですか?
下の画像は、右クリックできる SVG ファイルへのリンクです。 形式をよりよく理解するには、[SVG 形式] テキスト ボックスを右クリックします。 次に、「名前を付けてリンクを保存」を選択して画像を保存するオプションがあります (正確な文言はブラウザによって異なります)。
SvgまたはPngとして保存する必要がありますか?
PNG と SVG は透過性があるため、オンラインのロゴやグラフィックをデザインするための優れたオプションです。 ラスターベースの透明ファイルのファイル形式として PNG を使用することには、いくつかの利点があります。 ピクセルと透明度を扱う場合は、高速な PNG の方が適しています。
Photoshop で Svg ファイルを PNG として保存するにはどうすればよいですか?
ファイルを選択します。 [エクスポート] を選択してエクスポートできます。 データをエクスポートするには、[エクスポート] をクリックします。 ドロップダウン メニューで [PNG] をクリックします。
Png から SVG を作成できますか?
Adobe Express の無料の PNG から SVG への変換ツールを使用して、PNG 画像を SVG に簡単に変換できます。
SVG エクスポート
SVG ファイルのエクスポートとは、画像ファイル形式を別の形式に変換するプロセスを指します。 この場合、画像ファイル形式を Scalable Vector Graphics (SVG) 形式に変換します。 SVG 形式は、インターネット上で広く使用されているベクター グラフィック ファイル形式です。 ほとんどの Web ブラウザーでサポートされており、作成と編集が非常に簡単です。
SVG ライブラリを使用して、Processing はベクター グラフィックス ファイルを直接作成できます。 ファイルは任意のサイズにスケーリングでき、非常に高い解像度で出力できます。 DXF ライブラリを使用して、さまざまな形式で 3D データをエクスポートできます。 このコードは、GitHub の Processing GitHub リポジトリにあります。
ベクター画像の利点
この画像形式は、画質を損なうことなく任意のサイズに拡大縮小できるベクター形式です。 一方、ビットマップ イメージは特定のサイズに拡大縮小できますが、特定のサイズに拡大縮小することはできません。
SVG グラバー
svg-grabber は、Web サイトから SVG ファイルをダウンロードするためのシンプルで軽量なツールです。 使い方もインストールも簡単で、無料でダウンロードできます。
SVGグラバーとは?
svg-grabber を使用すると、Web サイトの画像とアイコンのすべてのコードをプレビュー、ダウンロード、およびコピーできます。 Asvg グラバーは、オランダのロッテルダムにある NGTI で Jaques Bouman と Juan Rios によって開発されたオープン ソース プロジェクトで、8 月にリリースされました。
Svg ファイルを使用しても安全ですか?
SVG と呼ばれる画像形式は、Web ページでグラフィックを生成するために使用されます。 独自の SVG ファイルを作成して使用するとセキュリティ リスクが生じる可能性がありますが、実際にオンライン ハッカーになるリスクはありません。 たとえば、信頼されていないユーザーにファイルのアップロードを許可することは、そのようなリスクの 1 つです。 独自の SVG ファイルを作成し、悪意のあるスクリプトを使用していない場合は、引き続き使用できます。
さらに、SVG ファイルに JavaScript (JS) コードが埋め込まれていると、セキュリティ上のリスクが生じる可能性があります。 SVG ファイルが感染している場合、外部では正当に見えても、内部では怪しげな Web サイトである悪意のある Web サイトに誘導される可能性があります。 これらのサイトのほとんどは、ユーザーをだまして、ブラウザ プラグインやさらに悪いことにウイルス検出プログラムを装ったスパイウェアをインストールさせるように設計されています。 それでも、SVG ファイルを公開 Web サイトにアップロードしないなど、適切な予防措置を講じている限り、問題はありません。
Chrome で Svg Grabber を使用するにはどうすればよいですか?
URL バーの横にある拡張機能のアイコンをクリックすると、Web ページに追加されたすべての SVG ファイルを表示できる新しいタブが表示されます。 それらのいくつかをクリップボードからダウンロードし、SVG ファイルをクリップボードにコピーしてから、[すべての SVG をダウンロード] ボタンをクリックしてすべての SVG を zip ファイルに追加し、すべてをダウンロードします。
