Elementorお問い合わせフォームスパムを止める方法【簡単ガイド】
公開: 2023-04-12Elementor お問い合わせフォーム スパムを阻止する方法をお探しですか?
Web サイトのお問い合わせフォームは、ハッカーにとって格好の標的です。 Web サイトのお問い合わせフォームが適切に保護されていないと、スパマーやボットによって簡単に悪用され、サイトが台無しになる可能性があります。
Elementor で WordPress Web サイトを構築し、ネイティブの Contact Form Builder ウィジェットを使用して顧客からのクエリを受信したり、リードを生成したり、その他の目的で使用している場合、ある時点で、スパム フォーム エントリも受信する可能性があります。
この投稿では、組み込みのスパム保護機能を有効にして、Elementor コンタクト フォームのスパムを阻止する方法を説明します。
それでは始めましょう。
WordPress お問い合わせフォームスパムとは?
WordPress コンタクト フォーム スパムとは、WordPress Web サイトのコンタクト フォームから送信される未承諾のメッセージまたは提出物を指します。 これらのスパム メッセージは通常、スパム メッセージを送信する連絡先フォームを探して Web をクロールするボットまたは自動化されたソフトウェアによって送信されます。
お問い合わせフォームのスパムは、Web サイトの所有者にとって迷惑であり、正当な問い合わせを見つけるためにスパム メッセージをフィルタリングすることで時間とリソースを無駄にする可能性があります。 さらに、コンタクト フォーム スパムは、Web サイトへの訪問者のユーザー エクスペリエンスに悪影響を与える可能性があります。
お問い合わせフォームのスパムを防止するには、CAPTCHA の追加、スパム フィルターの実装、スパム防止に特化したサードパーティのプラグインの使用など、さまざまな手法を使用できます。 これらの対策により、WordPress コンタクトフォームから受信するスパムメッセージを減らすことができます。
Elementorお問い合わせフォームスパムを停止する方法
Elementor フォームでのスパム送信を防ぐには、CAPTCHA または reCAPTCHA を使用し、強力なスパム フィルターを実装して、ボットがフォームに入力しにくくします。
これらの対策は、受信するスパム送信を減らし、Elementor フォームが意図した目的で使用されるようにするのに役立ちます。
Elementorフォームをスパムフリーにするために使用できるいくつかの方法を見てみましょう.
方法 1: Elementor の組み込みハニーポット機能
ハニーポットは、本物そっくりに設計されたスパム保護機能ですが、ハッカーやボットを捕まえるように設定されています。
これはどのように機能するのでしょうか?
ハニーポットは、連絡先フォームに目に見えない偽のフィールドを追加して、ハッカーを引き付けます。ハッカーがハニーポットにアクセスしようとすると、ハッカー/詐欺師は罠にかかります。
ハニーポットを有効にするには、お問い合わせフォーム ページにスクリプトを追加する必要がありますが、これは技術的で時間のかかるプロセスです。
幸いなことに、Elementor contact Form ビルダー ウィジェットにはハニーポットのスパム対策機能が組み込まれているため、コーディングは必要ありません。
Elementor フォームでハニーポット トラップを作成する方法を見てみましょう。
Elementor コンタクト フォームのコンタクト フォームにハニーポットを追加するにはどうすればよいですか?
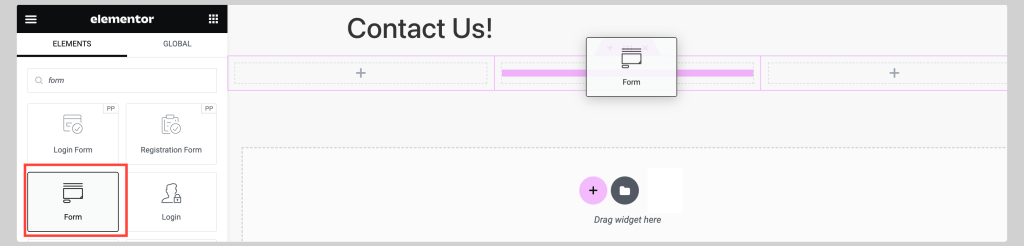
まず、Elementor Form ウィジェットをページにドラッグ アンド ドロップする必要があります。

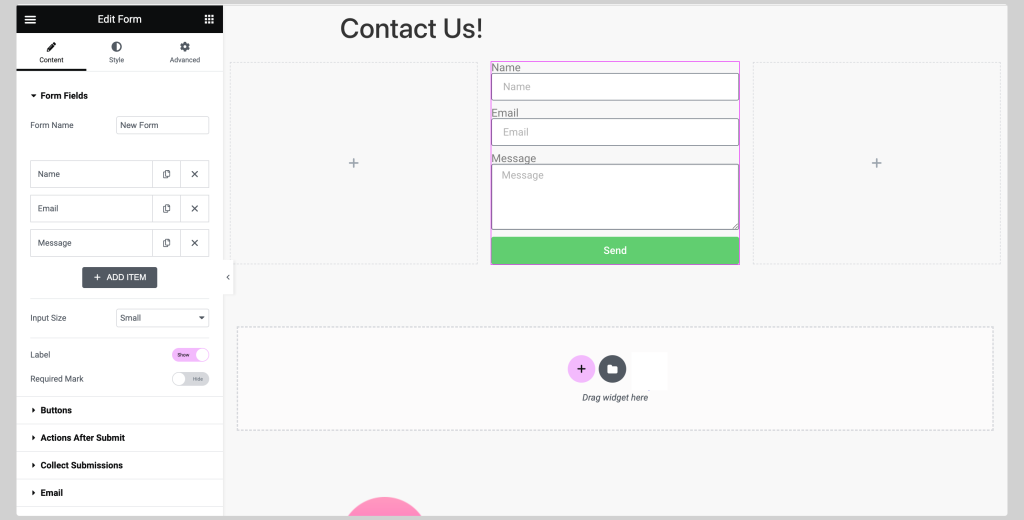
これは、フォーム ウィジェットを追加したときのページの外観です。

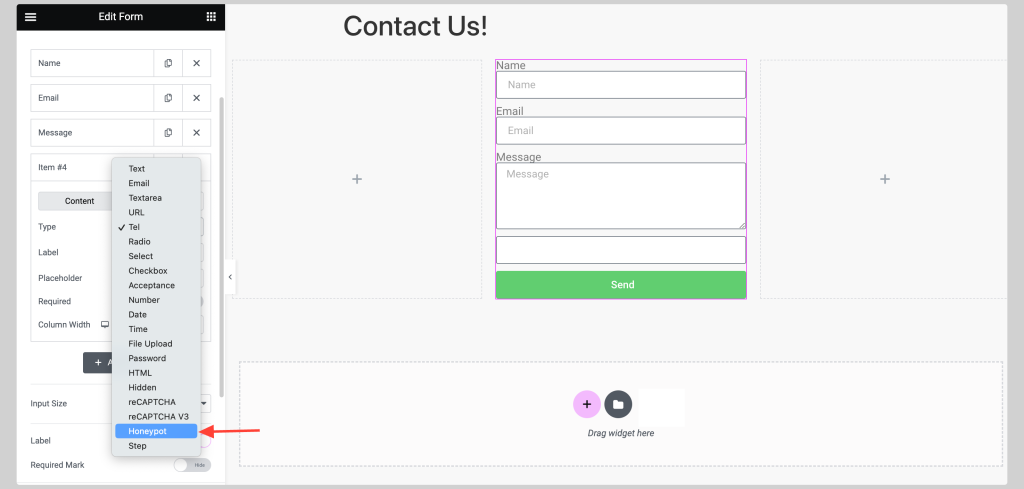
次に、 [+ ADD ITEM]ボタンをクリックします。 次に、[タイプ] セクションに移動し、ドロップ メニューから[ハニーポット]オプションを選択します。

完了したら、 UPDATE/PUBLISHボタンをクリックします。 Elementorフォームでハニーポットスパム保護機能を有効にするのはとても簡単です.
方法 2: reCAPTCHA を使用して Elementor お問い合わせフォームを保護する
利用できるもう 1 つのスパム保護スパムは、人気のある Google の reCAPTCHA です。
この方法の唯一の欠点は、reCAPTCHA で WordPress サイトを認証するために別の API キーを生成する必要があることです。

しかし、心配しないでください! Google の reCAPTCHA キーを生成する方法を学習できるように、このステップバイステップ ガイドを作成しました。
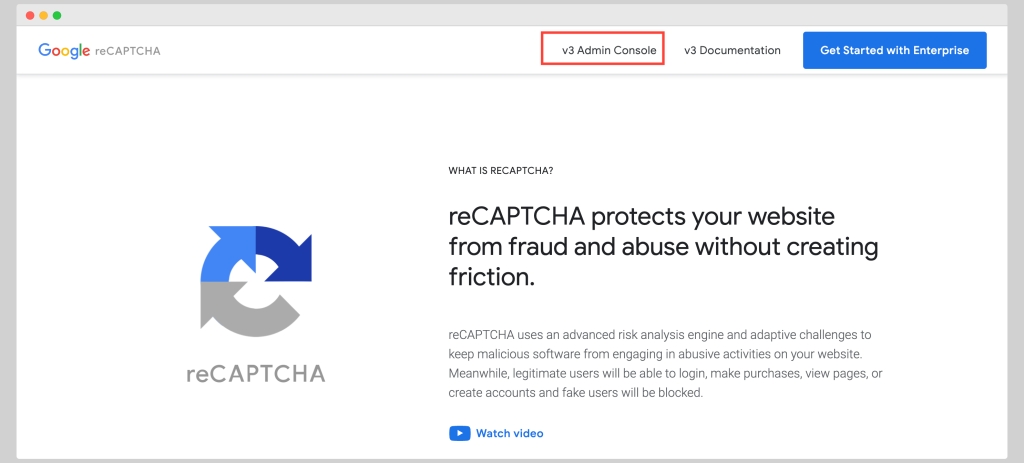
まず、Google アカウントにログインし、Google Developers Console サイトを開きます。
次に、上部にあるv3 管理コンソールをクリックします。

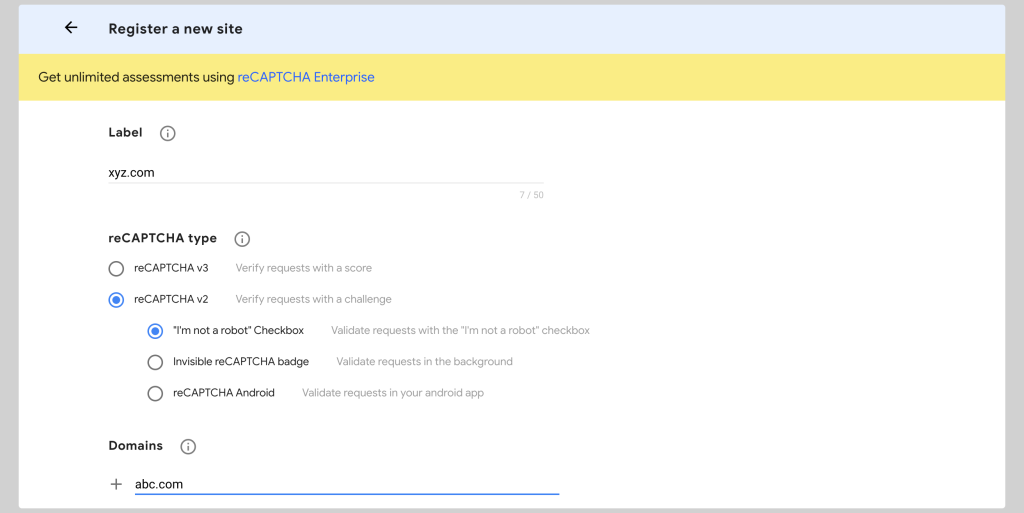
サイトを reCAPTCHA に登録するために詳細を入力する必要があるページにリダイレクトされます。
最初のステップは、 [ラベル]フィールドに入力することです。ここでは、後でキーを認識できるように、Web サイトの名前または選択した他の名前を追加できます。
次に、V2 と V3 の間で reCAPTCHA タイプを選択します。
V2 reCAPTCHA タイプには、さらに 3 つのオプションがあります。
- 「私はロボットではありません」チェックボックス。
- 目に見えない reCAPTCHA バッジ
- reCAPTCHA Android
お好みのオプションを選択して、次に進みます。

必要な詳細をすべて入力し、[Accept] チェックボックスをクリックします。 reCAPTCHA に関する通知を受け取りたい場合は、2 番目のチェックボックスをクリックします。
[送信]ボタンをクリックして、詳細を保存します。
[送信] ボタンをクリックするとすぐに、サイト キーと秘密キーを紹介するページにリダイレクトされます。
キーをコピーして Elementor Integrations タブに貼り付けます。
お問い合わせフォームで Google reCAPTCHA を有効にする方法
次に、ページに戻り、フォーム ウィジェットを編集します。
[+ アイテムを追加]ボタンをクリックします。 次に、[タイプ] セクションに移動します。 このタイプの場合、 reCAPTCHAまたはreCAPTCHA V3オプションを選択する必要があります。
方法 3: 数学の問題を追加する
すべての API キー プロセスに煩わされたくない場合は、数学の質問を追加して、コンタクト フォームのスパムを阻止できます。
幸いなことに、数学機能を実装するためにサードパーティのプラグインをインストールする必要はありません。 代わりに、フォーム ウィジェット自体でこの機能を利用できます。
Elementor フォームに数学の質問を追加する方法を見てみましょう。
Elementorフォームに数学の質問を追加する方法は?
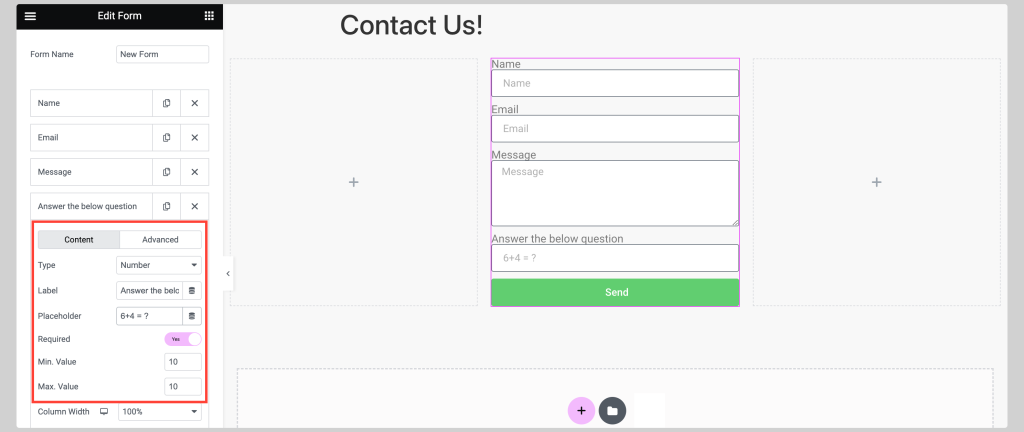
数学の問題を Elementor フォームに追加するには、まずウィジェットを編集し、
Elementor の基本的な連絡先フォームに数学の質問を追加するには、フィールド タイプで[数値フィールド] オプションを選択します。
次に、ラベルテキストを変更し、プレースホルダーフィールドに数学の問題を追加して、最小値を設定します。 とマックス。 価値。

完了したら、ページを更新してフォームをテストします。
まとめ: Elementor お問い合わせフォーム スパムを阻止する方法
スパムを阻止し、Elementor コンタクトフォームを保護する準備はできていますか?
この投稿で概説したヒントと戦略を実装することで、Web サイトを保護し、正当なフォーム送信のみを受け取るようにすることができます。
スパムに終止符を打ち、より安全なオンライン プレゼンスを楽しむために、今すぐ行動を起こしましょう。
また、読んでください:
- 無料でElementorを使用して重力フォームをスタイルする方法[ステップバイステップ]
- Elementor に関する 10 以上のよくある質問
- Elementor を使用して WordPress に Yelp レビューを追加する方法
