Illustrator で SVG のスタイルを設定する方法
公開: 2023-01-18SVG (Scalable Vector Graphics) は、品質を損なうことなく任意のサイズにスケーリングできるベクターベースのイラストやグラフィックを作成できるファイル形式です。 ベクトルベースのグラフィックスを扱うデザイナーまたはイラストレーターであれば、SVG についてはすでによく知っているでしょう。 ただし、ベクター グラフィックスを初めて使用する場合でも、SVG の使用方法を学習することは、ツールキットに追加する価値のあるスキルになる可能性があります。 このチュートリアルでは、独自のスケーラブルなベクター グラフィックスを作成できるように、svg スタイリング イラストレーターをセットアップする方法を紹介します。
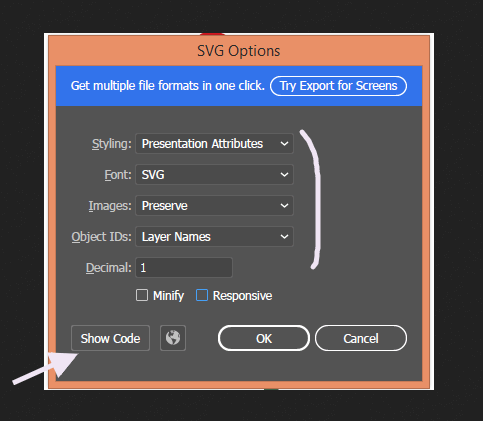
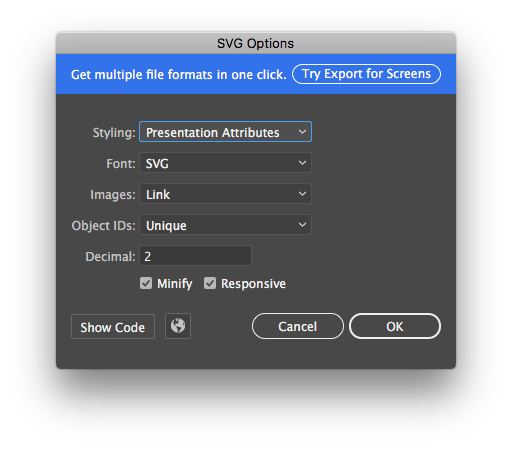
Adobe Illustratorを使用して、Scalable Vector Graphics ファイルまたは SVG ファイルを作成できます。 コーディングに慣れていて、豊富な経験がある場合は、自分でコーディングを開始できます。 SVG を作成する前に、いくつかのことを考慮する必要があります。 [詳細オプション] で [プレゼンテーション属性] または [すべてのグリフ] を選択して、使用したフォントを保存できます。 SVG ファイルをスクリーン リーダーでより使いやすくしたい場合は、SVG ファイルをスクリーン リーダーでより魅力的にする方法に関するチュートリアルを読むことをお勧めします。 サイズ対応の svg ファイルを作成するには、右下隅にある [OK] をクリックします。
Illustrator で Svg を使用するにはどうすればよいですか?

Illustrator で SVG を使用するには、まず使用する SVG ファイルをダウンロードする必要があります。 ファイルをダウンロードしたら、Illustrator で開き、[編集] タブを選択します。 ここから、Illustrator のさまざまなツールを使用して SVG ファイルを編集できます。 編集が完了したら、ファイルを SVG ファイルとして保存できます。
SVG は、オブジェクトとパスのテキストベースの記述を採用して、ベクター グラフィック形式を生成します。 SVG ファイルを右クリックしてメニューから [インポート] を選択すると、SVG ファイルを Illustrator にインポートできます。 キーボード ショートカット Ctrl -I (Mac) または Cmd -I (Windows) を使用することもできます。 [ベクター グラフィックに変換] ダイアログ ボックスの [オプション] セクションから次のパラメーターを選択します。 ベクトル グラフィックのスケールは、実際のスケールとして定義されます。 画像の回転は、ベクトル グラフィックが回転した結果です。 回転値を度またはピクセルに割り当てるオプションがあります。 ファイル名の前に文字を付ける必要があります。 Adobe Illustrator ファイルに変換される .svg ファイルのファイル名。
SVG を使用すると、Adobe Photoshop や Adobe Inkscape を使用するよりも詳細で正確なグラフィックを作成できます。 Illustrator やその他のベクターベースのプログラムを使用して SVG ファイルを編集し、それを画像または PDF ファイルとしてエクスポートできます。 ベクトル グラフィック形式である SVG を使用すると、Photoshop や Adobe Inkscape を使用するよりも詳細で正確なグラフィックを作成できます。 SVG を使用すると、Adobe Photoshop や Adobe Inkscape で作成したものよりも詳細で正確なグラフィックを作成できます。
Svg は Illustrator で編集できますか?

Illustrator で SVG ファイルを編集することは可能ですが、いくつかの制限があります。 SVG ファイルの個々のポイントを編集するのは難しい場合があり、一部の編集機能が正しく動作しない場合があります。 両方のパスを確認し、[パスの結合] ダイアログ ボックスで [OK] をクリックしてください。
必要に応じて、Illustrator で SVG を使用できます。 プロセスを簡単にするために、いくつかのトリックを使用できます。 ベクター グラフィックスを作成するには、最初に Illustrator Pen と Inkscape を使用する必要があります。 SVG ファイルの個々のポイントは編集できません。 最後に、ファイルにテキストを追加する必要があります。 テキスト ツールを選択すると、選択したテキストが表示されます。 これを行うには、サイズ フィールドから境界線の幅と高さを選択します。 Illustrator でのファイルの操作が完了したら、使用を開始できます。
Adobe Illustrator で Svg ファイルを開くことはできますか?
SVG ファイルは、任意の Web ブラウザで表示および編集したり、Adobe Illustrator で編集したり、Adobe Photoshop で別のファイル形式に変換したりできます。
Svg は何を使って編集できますか?
svg ファイルを開く場合は、Adobe Illustrator、CorelDraw、Inkscape (Windows、Mac OS X、および Linux で動作する無料のオープンソースのベクター グラフィック エディター) などのベクター グラフィック ソフトウェア プログラムを使用する必要があります。 .
SVG オプション イラストレーター

Adobe Illustrator で SVG ファイルを作成するには、いくつかの方法があります。 1 つのオプションは、AI 形式でファイルを作成し、それを SVG としてエクスポートすることです。 もう 1 つのオプションは、EPS 形式でファイルを作成し、Inkscape などのプログラムを使用して SVG に変換することです。 Illustrator を使用して SVG ファイルを作成する利点は、ファイル形式と出力の品質を細かく制御できることです。
Svg ファイルは Illustrator でどのように機能しますか?
[ファイルのインポート] で SVG ファイルを選択すると、インポートできるステージ、またはインポートできるライブラリに移動します。 SVG ファイルをステージに直接ドラッグできます。 CC ライブラリでSVG アセットを使用する: アセットをステージ ライブラリまたはドキュメント ライブラリに直接ドラッグ アンド ドロップします。
Svg ファイルは Illustrator で編集できますか?
Illustrator ユーザーへのヒント: いくつかの制限があるため、このツールは SVG ファイルの編集に使用できます。 たとえば、 .svg ファイルは個別に編集できず、一部の編集機能が期待どおりに動作しない場合があります。
Illustrator で SVG のロックを解除するにはどうすればよいですか?
[ファイル] > [インポート] > [ SVG] メニュー オプションを使用して、sva ファイルを Illustrator にインポートできます。 Mac を使用している場合は Ctrl I (Mac)、Windows を使用している場合は Cmd I を使用できます。 SVG ファイルをベクター グラフィックに変換するには、最初にそれを Illustrator にインポートする必要があります。

Illustrator で SVG アイコンを作成する
シンプルな Illustrator ファイル SVG は数分で作成できます。 最初のステップは、 .sv ファイルに変換する Illustrator ファイルを抽出することです。 「ファイル」メニューから「ファイル」を選択し、保存したファイルを保存します。 「タイプ」ドロップダウン メニューから「SVG ファイル」を選択すると、「名前を付けて保存」ダイアログ ボックスが表示されます。
このチュートリアルでは、svg の作成方法について説明します。 ベクター グラフィックは、1 台のコンピューターの Adobe Illustrator で作成できます。 これらのアイテムはピクセルで構成されていないため、品質を損なうことなく拡大縮小できます。 この機能は、レスポンシブ Web サイトで使用されるアイコンやその他のグラフィック要素を作成する場合に特に便利です。 .svg ファイルを作成する場合は、コードを生成するイメージが必要です。 コードをクリーンアップして小さくする最も簡単な方法は、イメージを単純化することです。 舞台裏の詳細がなく、背後に見える形状や背景がないアートボードに配置する必要があります。 内部 CSS とフォントを使用してアウトラインに変換します。 フォントをアウトラインに変換しないと、フォントが歪む可能性があります。
ベクトル描画プログラムで基本的な形状を作成する
ベクトル描画プログラムの使用を開始するには、まず .svg ファイルを開いて、いくつかの基本的な形状を生成する必要があります。 ペン ツールを使用して基本的なパスを描画し、ストローク ツールと塗りつぶしツールを使用してアイコンに色を付けることができます。 基本的な形と色を作成したら、アイコンを .svg ファイルとしてエクスポートできます。
SVG を Illustrator にインポート
SVG ファイルを Illustrator にインポートするには:
1. Illustrator で、[ファイル] > [インポート] を選択します。
2. インポートする SVG ファイルを見つけます。
3. ファイルを選択し、[開く] をクリックします。
4. ファイルが現在の Illustrator ドキュメントにインポートされます。
Svg を Illustrator にインポートできますか?
SVG は、2 つの方法で Adobe Illustrator にインポートできます。 コードを保存するには、svg ファイルを開く (ダウンロード) か、コードをコピーして貼り付けます。
Svg が Web グラフィックに最適な形式である理由
画像やイラストなどのグラフィック要素は、SVG と呼ばれるベクター ファイル形式を使用して作成できます。 スケーラブルなので画質を落とさずに拡大できます。 便宜上、またはロスレス圧縮のために SVG を PNG 画像に変換し、これらを圧縮に使用します。 この作業に最適なソフトウェアは Adobe Photoshop です。
Svg を Illustrator に変換するにはどうすればよいですか?
JPEG を SVG ファイルに変換することで、アニメーション画像を作成できます。 すぐに始めて、クリックするだけでプロセスを完了できます。 Illustrator で JPEG ファイルを開いたら、[名前を付けて保存] をクリックして保存します。 保存するには、[名前を付けて保存] ダイアログ ボックスに移動し、[SVG] を選択します。
Svg ファイルをイメージにインポートするにはどうすればよいですか?
HTML を使用する場合、*svg= を使用して画像をドキュメントに直接書き込むことができます。この手順では、VS コードまたは別の IDE でSVG 画像を開き、コードをコピーして body> 要素内に貼り付けることができます。あなたのHTML文書で。 すべてが正しく実行されると、Web サイトは下の画像のように表示されるはずです。
Svg: Web サイトでファイルが適切に表示されるようにする方法
sva を使用して美しいグラフィックを作成するのは簡単ですが、Web サイトでファイルを適切に表示するのは難しい場合があります。 サーバーで間違ったコンテンツ タイプを使用している可能性があります。これは、SVG を適切にリンクしているにもかかわらず、ブラウザーに表示されていないためです。 これを解決するには、まず SVG ファイルを Web サーバーに追加する必要があります。 この場合、変換とダウンロードのフォーマットを選択できます。
SVG インタラクティブ イラストレーター
SVG に対話機能を追加することは、SVG をより魅力的で有益なものにする優れた方法です。 Illustrator では、 SVG アートワークにハイパーリンクとアニメーションを追加することでインタラクティブ性を追加できます。 ハイパーリンクは任意のオブジェクトに追加でき、別の Web ページまたはファイルにリンクできます。 アニメーションは、タイムライン パネルを使用してオブジェクトに追加でき、オブジェクトの移動やフェードなどの単純なアニメーションの作成に使用できます。
Adobe Illustrator は Web 標準のサポートに向けてある程度の進歩を遂げましたが、まだ改善が必要な領域があります。 ファイル内のすべての情報が含まれ、ファイルが肥大化するため、結果は肥大化した SVGになります。 はぐれたポイント、ペイントされたオブジェクト、および空のテキスト パスはすべて、[クリーンアップ] コマンドを使用して削除できます。 ノードはオブジェクト (ノード) と呼ばれます。 ノードは、SVG 内のオブジェクトです (ライン、ポリゴン、グループなど)。 ノードには、ID、クラス、スタイルなど、いくつかの異なる特性があります。 ノードのスタイルでは、要素の塗りと線が使用されます。
クラスを Illustrator ノードに追加するプロセスは自動化できません。 データを含むオブジェクトまたは変換を受けるオブジェクトを特定することは重要です。 パスに名前を付ける最も簡単な方法は、上記のようにユニット番号を使用することです。 これらの名前は、ファイルとして保存されるときにSVG IDに変換されます。 「ユニット」ごとに複数のパスがある設計では、各パスにラベルを付けて名前でグループ化することをお勧めします。
SVG 書き出し設定 イラストレーター
Illustrator から SVG を書き出す場合、いくつかの異なる設定を調整して、書き出すファイルの品質とファイル サイズを変更できます。 これらの設定には、解像度、フォントの埋め込み、さまざまなブラウザー用のファイルの最適化が含まれます。
Illustrator を使用して、どのように sva 画像を Web にエクスポートできますか? Adobe Illustrator には、SVG を保存するための 3 つの方法が用意されています。 ファイルのエクスポート これは、繁栄への黄金の道です。 インライン スタイルまたは内部 CSS は、最適化したい大きな SVGがある場合に役立ちます。 SVG でラスター グラフィック (JPG など) を使用する場合は、2 つのオプションがあります。 フォントを選択すると、特に大きな画像の場合に、はるかに費用対効果の高いオプションになります。 文字をアウトラインに変換することで、文字をフォントからベクターに変更できます。
ディスプレイの問題が発生している場合は、パフォーマンスの向上を逃している可能性があります。 ただし、アクセシビリティ ガイドラインに準拠していないと、パフォーマンスが低下します。 クラス名が 1 つに満たない複数の SVG を使用すると、意図しないスタイルを設定することになります。 10 進数の 2 を選択する最も一般的な方法は、逆を使用することです。 レスポンシブを無効にすることで、ベース SVGに高さと幅を追加しています。 CSS では、幅と高さを定義する必要があり、CSS は SVG で定義されているものを無視します。
小数点の省略
ファイルをエクスポートするよりも高い解像度で読者や閲覧者に見せることができないという事実は、ブログや Web サイトにエクスポートするときに小数精度を必要としません。 この場合、解像度の低い JPEG または PNG ファイルを選択し、変換されていない小数点としてファイルを保存するだけです。
