フロントエンドから投稿を送信するには?
公開: 2021-01-10WordPress ウェブサイトのフロントエンドから投稿を送信しますか? はいの場合、あなたは正しい道を進んでいます。 訪問者が WordPress サイトのフロントエンドから質の高い投稿を送信できるようにしたいですか? まあ、あなたは簡単にアクセスしてこれをすべて行うことができます. 私たちの記事に従うだけです。
最初に行う必要があるのは、フロントエンドの投稿送信プラグインをインストールすることです。 このようなプラグインを使用すると、フロントエンドから素晴らしい投稿を送信できます。 また、フロントエンド ダッシュボード、フロントエンド エディターとパブリッシング、および WordPress ユーザー プロファイル、投稿送信、メンバーシップ用のフロントエンド アップローダーも含まれています。
WordPress ディレクトリにアクセスすると、いくつかのフロントエンド投稿送信プラグインが表示されます。 しかし、リストが混乱するかもしれないので、「 Frontend Post Submission Manager 」で先に進みます。

投稿投稿の手順に進む前に、「Frontend Post Submission Manager Lite」について簡単に説明します。
Frontend Post Submission Manager Lite とは?
Frontend Post Submission Manager Lite は、フロントエンド投稿用の無料の WordPress プラグインです。 フロントエンドから投稿を送信するための素晴らしい機能オプションを提供します。 最良の部分は、これをすべて行うために、構成可能なオプションにログインする必要がないことです。
特徴:
- ドラッグ アンド ドロップ フォーム ビルダーでデザインする
- 無制限のカスタムフィールドを提供
- カスタム フィールドのフロントエンド表示のサポート
- 5 つの美しいデザイン済みテンプレートで構築
- ゲスト投稿のサポートを提供します
- Google キャプチャと統合
- フロントエンドフォームプレビューが付属
- 投稿フォーマットの設定
- 翻訳対応
今日の記事で選択したプラグインについて十分理解していただければ幸いです。 それでは、さらなる手順を開始しましょう。
フロントエンドから投稿を送信する手順
ここでは、フロントエンドから投稿を送信するすべての詳細な方法について説明します。
Frontend Post Submission Manager のインストールとアクティブ化
最初に、フロントエンド投稿送信用のプラグインをインストールして有効にする必要があります。 利用可能なプラグインのリストから、Frontend Post Submission Manager を使用することをお勧めします。 上記の機能についてはすでに説明しました。
- WordPress ダッシュボードからプラグインに移動
- 新規追加をクリック
- 検索プラグイン名、 Frontend Post Submission Manager
- [インストール] をクリックしてから、[アクティブ化] をクリックします。
設定元
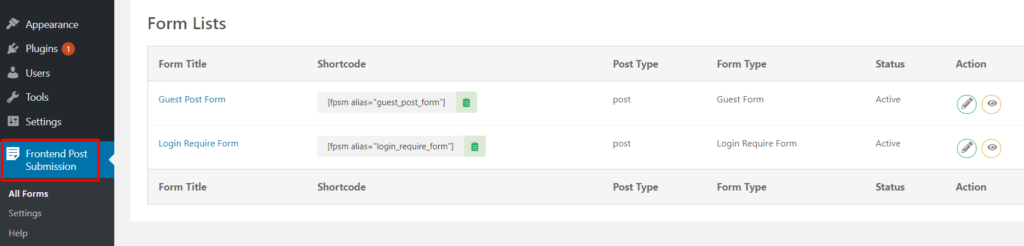
これで、2 つのデフォルト フォームが得られます。 フロントエンド投稿投稿の管理メニューから、すべてのフォームに移動できます。

- すべてのフォームに移動
- フォームを編集する
- 設定から必要なオプションを構成します
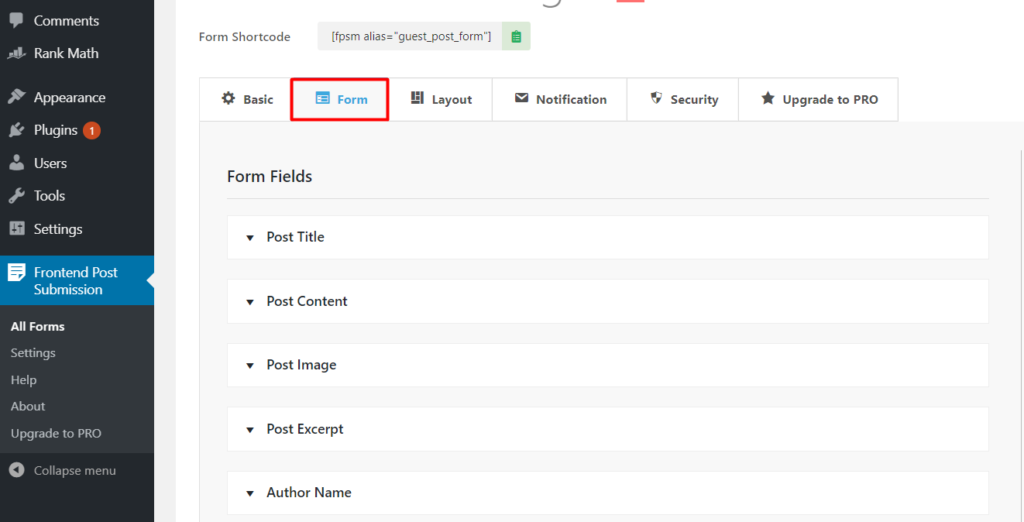
- [フォーム] タブをクリックして、必要なフォームを追加/削除します。
- [保存] をクリックして、変更を保存します。

フォームをプレビューする
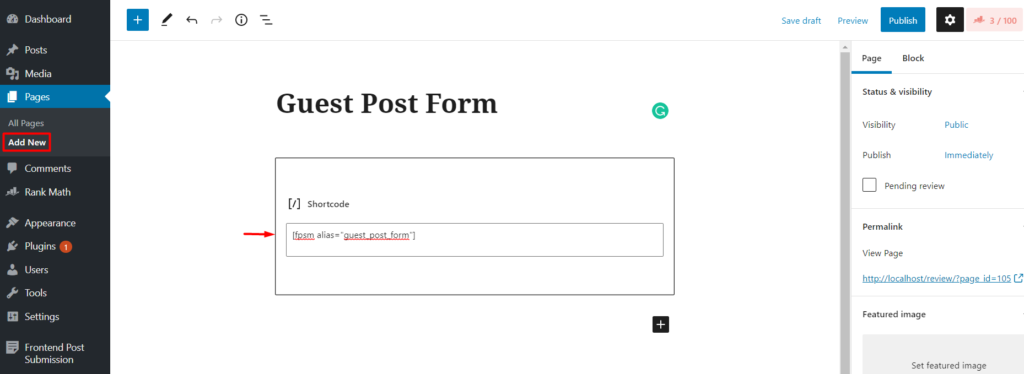
フォームを作成したら、フォームのショートコードをコピーしてページに貼り付けることができます。

- ページに移動
- 新しいページを追加
- タイトルを付け、説明にフォームのショートコードを追加します。
- ページにショートコードを貼り付けます
- [公開] をクリックして、ページを表示します。
フロントエンドで投稿を表示

フロントエンドで投稿を表示するには、いくつかのプログラミング設定を管理する必要があります。 ただし、フロントエンド プラグインをインストールする必要があるため、すべてのプログラミングはプラグインによって行われます。 あなたがする必要がある唯一のことは次のとおりです。
- ページに移動
- フロントエンドのビューをクリックします
しばらくすると、フロントエンドに新しい投稿の追加ページが表示されます。
ページの構成と公開
これまで、あなたのページはフロントエンドに表示されていました。 さらなるプロセスのために、次の手順に従います。
- クイック設定と外観を構成する
- 左側に、 Frontend Post Submission Manager Liteプラグインのクイック設定パネルが表示されます
- ページのタイトル、URL スラッグ、テンプレート、およびメニューを選択します
ここでは、さまざまな詳細を非表示にするオプションが表示されます。 実際には、これらの要素をブログ エントリの投稿に使用することはできません。 何を隠せるか見てみましょう:
- 新しい投稿テキストを追加
- 画面オプションとヘルプ ドロップダウン
- プレビュー、ステータス、可視性、すぐに公開、および公開ボタン。
- フォーマット ドロップダウン
したがって、要件に応じてすべての要素を非表示にすることができます。
どの投稿でも、ユーザーが表示する最も重要で一般的な要素は、タイトル フィールド、本文フィールド、下書き保存ボタンです。 したがって、投稿の送信に不要な残りの要素を非表示にすることができます。 このため、
- 非表示要素をクリックします
- 非表示にする要素を選択します
- ページのクイック設定と外観の構成
- 保存をクリックしてページを公開します
- ユーザーが投稿を送信できるようにする
ユーザー投稿の送信を取得する
- ページを公開する
- ユーザーがログインして投稿を送信できるようにします
- これにより、ユーザーは投稿を作成して下書きとして送信できるようになります。
このようにして、ユーザーがフロントエンドから投稿を送信できるようにすることができます。 この記事では、「Frontend Post Submission Manager Lite」を使用しました。 しかし、これ以外にもまだまだたくさんあります。 そのようなプラグインをいくつか簡単に説明しましょう。
2021 年のフロントエンド ポスト サブミッション プラグインの代替案
AccessPress 匿名投稿
AccessPress Anonymous Post は、レスポンシブ フロントエンド投稿送信プラグインです。 初心者でも標準のWordPress投稿を投稿できるほど使いやすいです。 プラグインには、テキスト フィールド、テキスト領域、チェックボックス、ラジオ ボタン、選択オプションなどのすべてのフォーム フィールドを含む無制限のカスタム フィールドが付属しています。

特徴:
- 専用フォーラムのサポート
- オンラインチャットサポート
- メールサポート
- プレミアムアップグレードが利用可能
- HTML5 送信フォーム
- 投稿を WordPress データベースに直接保存できます
ユーザーが投稿した投稿
User Submitted Post plugin は、フロントエンド投稿用のコンテンツを生成する素晴らしいプラグインです。 これにより、ショートコードまたはテンプレート タグを介してフロントエンド フォームを追加できます。 ここで、投稿送信フォームには、名前、URL、投稿画像、電子メール、カスタム フィールド、投稿コンテンツなどのフィールドがあります。
特徴:
- シンプルで使いやすい
- カスタム投稿コンテンツ
- 無制限のカスタムフォームを作成できます
- デラックスフォームオプション
- メールアラート、お問い合わせフォームの設定、コンテンツの表示/非表示のオプション
- フロントエンドから直接画像や動画を送信できます
WPフォーム
同様に、wpforms は、ショートコードを介してフロントエンド ポストを追加するのに役立ちます。 プラグインには、動画、おすすめの画像、ギャラリーの投稿、および投稿をより魅力的にする画像が付属しています。 プラグインは Google Captcha と統合されているため、サイトは不要なスパムから保護されます。 プラグインにログインしているユーザーは、フロントエンドでプロファイルを編集できます。 また、Gravatar アカウントがなくてもプロフィール写真を追加できます。
特徴:
- ゲスト投稿に著者を割り当てるオプション
- 訪問者はどこからでも投稿できます
- 画像投稿のドラッグ アンド ドロップ オプション
- 投稿の送信にタイトル、タグ、URL、画像、動画、カテゴリ、作成者を含めるオプション
- Google キャプチャと統合
- ショートコード付き
WP ユーザー フロントエンド
WP User Frontend は、理想的なフロントエンド プラグインです。 フロントエンドから投稿を公開できます。 また、求人掲示板、ニュース サイト、分類されたサイト、ディレクトリ、書店を構築するためにも使用できます。 プラグインには、高度な投稿フォームの作成に役立つ使いやすいフォーム ビルダーが付属しています。
特徴:
- 簡単なビジュアルビルダーが付属
- さまざまな条件付きロジックを追加できます
- ノーマル、リッチ、ティーニーの 3 つのテキスト領域を備えたデザイン
- チェックボックスとラジオ フィールド スタイルのトグル スイッチを提供
- 無制限のフロントエンド ダッシュボード
- 多言語対応
WordPress フロンティアの投稿
同様に、WordPress Frontier 投稿プラグインは、フロントエンドの標準投稿を担当します。 これにより、WordPress ブログでフロントエンドの投稿と編集が可能になります。 プラグインは使いやすいので、コンテンツを作成するためにバックエンドに行く必要はありません。 プラグインは高度な設定が可能で、投稿をエレガントな方法でカスタマイズできます。
特徴:
- ロールごとのオファーのデフォルト カテゴリ
- 投稿作成リンクを有効にする素晴らしいウィジェットが付属しています
- WordPress 投稿ステータス遷移をサポート
- 役割ごとに管理バーを無効にする
- フォーム用のユーザー定義テンプレートを提供
- フロンティアポストのある複数のページ
結論
最後に、フロントエンドから投稿を送信する全体的なプロセスを実行しました。 フロントエンド投稿投稿プラグインを使用することで、ユーザーはフロントエンドからすべてを操作および管理できます。 このプラグインは、WordPress フロントエンドの投稿送信をよりスムーズにします。
この記事がお役に立てば幸いです。 当社のブログ、製品、またはサービスに関してさらに質問や提案がある場合は、下のコメント セクションからお知らせください。 すべての質問ができるだけ早く解決されるようにします。
ブログにメール サブスクリプションを追加する方法は、お好きかもしれません。
Facebook や Twitter でフォローして、より興味深い記事を入手してください。
