SVG 360 を変換する方法
公開: 2023-01-13svg 360 の変換に関しては、留意すべき点がいくつかあります。 何よりもまず、ファイルが正しい形式であることを確認する必要があります。 次に、コンピュータに正しいソフトウェアがインストールされていることを確認する必要があります。 最後に、実行しようとしているプロセスを明確に理解する必要があります。
変換関数を使用して HTML 要素を操作できるのと同じ方法で、sva の変換関数を使用して HTML 要素を操作できます。 HTML 要素で発生する同じことの多くは、SVG 要素では発生しません。 翻訳関数に % 値を使用することはできません (% 値は CSS 変換にも機能しません)。 ご覧のとおり、HTML 要素の原点は 50% です。 SVG の場合、キャンバスは 0 0 に配置されます。 回転、拡大縮小、または傾斜の変換が発生すると、さまざまな原点で結果が異なります。 要素を平行移動すると、要素が反対方向にシフトされます。
translateX(tx)、translateY(ty)、および translate(tx[, ty) は、HTML および SVG 要素で使用できる 3 つの翻訳関数です。 これらの各操作には、x 座標と y 座標の固定ペアがあります (要素の座標によって定義されます)。 要素は、3 番目の平行移動関数で x 軸に沿って tx だけ、または y 軸に沿って ty だけ移動できます。 サーフェスを回転させると、要素とその座標系が固定原点を中心に移動します。 度 (度)、ラジアン (rad)、ターン (turns)、またはグラジアン (grads) は、表現できる値です。 たとえば calc(25turn – 30deg) のような calc() 値を使用する必要がある場合、Chrome 38+/Opera 25+ で使用できますが、これは現在サポートされていません。 calc() は、rotate() 関数の角度値として使用できるため、新しい Firefox 59+ には含まれています。
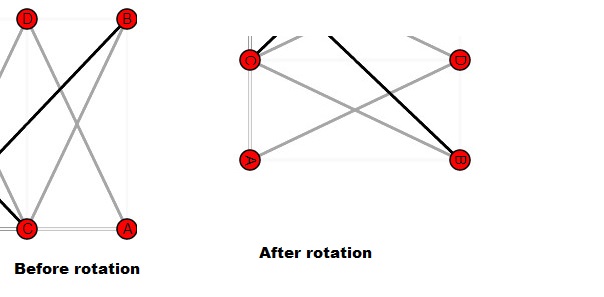
CSS では、transform-origin 値を追加して、x パラメーターと y パラメーターをシミュレートしやすくすることもできます。 SVG で transform 属性を使用すると、要素とそのシステム座標は、rotate() の 2 番目と 3 番目の引数が検出されるたびに指定された点を中心に単純に回転されます。 この例では、回転 (-45) ではなく、回転 (-45 140 105) して回転を逆にする必要があります。 特定の要素を右下隅を中心に 90 度回転させ、次に右上隅を中心に 90 度回転させるには、各回転の固定点のみを指定します。 CSS 変換で同じ効果を得るにはどうすればよいですか? 1回転目は変換原点を右下にできるので楽ですが、2回転目はどうでしょうか? 最初の後にチェーンすると、再び 90 度回転します。
スケール変換は、原点の座標の位置に基づいて計算されます。 (-1, 1) の範囲内の倍率は要素を拡大し、この範囲外の倍率は要素を縮小します。 1 つのスケーリング係数だけが他と異なる場合、方向スケーリングもあります。 これを達成するために、適切な transform-origin を設定するか、それを連鎖させることができます。 Sufficing は要素をゆがめ、平行移動や回転ではなく、円や円として表示されます。 変換を適用すると、軸の傾斜角度が最終位置と初期位置から変化します。 [ [0*, 90] 間隔の正の傾斜角の結果として、指定された符号の値が初期値に追加されます。
x 軸に沿って傾斜させる場合は x 座標を一定に保つ必要がありますが、y 軸に沿って傾斜させると y 座標が一定量変化します。 スケーリングなどの傾斜操作は、要素の座標系が開始された位置に影響を与えます。 同じ軸に沿った同じ角度の 2 つの傾斜変換を組み合わせると、結果は 2 つの異なる要因の影響を受けます。 上の図は、HTML と SVG の両方のケースを示しています。 どちらの場合も、角度は 60 度ですが、右上隅の y 座標の符号によって区別されます。 CSS transform プロパティでは、角度は単位付きの値から導出される式です。 度 (deg)、ラジアン (rad)、ターン (turns)、またはグラジアン (grads) を組み合わせるには、calc() を使用します。
HTML と同様に、変換を使用して、要素を回転、拡大縮小、および傾斜させることができます。 IE では、連鎖変換をSVG 属性の値として使用することで、希望する結果を達成することさえできます。 醜いとはいえ、改善です。 もっと簡単な方法がないのはなぜですか? 以下のコードでは、星は多角形のような形状です。 下の画像は、フレームがキャンバスの原点 (0 0) に対してどのように配置されるかを示しています。 それらが対応しているかどうかを確認するには、コード内の x、y ペアまたはポイント自体にカーソルを合わせます。 星ごとに、星のインデックスに基づいて回転を作成できます。たとえば、ランダムな角度ですが、特定の角度です。
Svg で図形を回転させるにはどうすればよいですか?

svg で図形を回転するには、いくつかの方法があります。 1 つの方法は、transform 属性を使用することです。 たとえば、長方形を 45 度回転させたい場合は、次のコードを使用します: 形状を回転させる別の方法は、svg 要素のrotate メソッドを使用することです。 たとえば、円を 90 度回転させたい場合は、次のコードを使用します: var circle = document.querySelector('circle'); circle.setAttribute('transform', 'rotate(90)');
この JavaScript 実装により、要素の回転が簡単になります。 要素の回転ボタンをクリックして、回転させたい要素を選択できます。 エレメント タイプ セレクターを使用すると、rotate() 関数を見つけることができます。 要素のコードには、回転関数を含める必要があります。 ブラウザを再起動すると結果が表示されます。
Svg での翻訳の適用
次の方法で SVG を翻訳します。 *br Translate() は translate() 関数で使用されます。 translateX() 関数と translateY() 関数を使用する場合は、どの言語でも読めることに注意してください。 br> を使用して、変換プロパティを変換できます。 x を使用するのと同じくらい簡単です。 属性ごとに y が必要です。 座標系を右下に変換する方法の例を見てみましょう。
X rect 10 以下のコードを取得できます: *scriptsrc=”https://code.jquery.com/jquery-3.2.1.min.js” br>script src=”https://code.angularjs.org/ 1.3.14/angular.min.js”%27s/script> 右のメニューから[スクリプト]を選択してください。 (*br) br> body> br> br> svg width=”400” height=200. 適切な塗りつぶし色を使用して、青色でテキストを塗りつぶします。 */svg> *br> このページは、次の形式を使用して生成されました: (*) (function()) は、ドキュメントの準備ができていることを示します。
$(#svg));)
var rect = svg.rect(br>). 最大文字数は 10 です。
式の結果は 10 です。 この測定では、幅は 100 mm です。 最も背の高い人は、下の図に 100 ポンド以上として描かれています。 翻訳は 50、50、または 50 に翻訳されます。
回転させる必要がありました (45)。
*br /script/
Fusion 360 でインポートされた SVG をどのようにスケーリングしますか?

Fusion 360 でインポートした SVG をスケーリングするには、デザイン ウィンドウで SVG を選択し、変更パネルで [スケーリング] ツールをクリックします。 スケール ダイアログ ボックスに目的の倍率を入力し、[OK] をクリックします。
Fusion 360 を右クリックして [新しいスケッチ] を選択すると、スケッチを変更できます。
[SVG を挿入] オプションを選択し、SVG ファイルを挿入する平面を選択します。
フォルダー アイコンを選択すると、SVG ファイルを選択できるようになり、スケッチに追加されます。
SVG を変換

SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 Adobe Illustrator のネイティブ形式は .ai です。 ただし、Adobe Photoshop、Sketch、Inkscape、Microsoft Visual Studio Code など、他の多くのアプリケーションで SVG ファイルを開いて編集できます。 アートワークをSVG 形式で書き出す場合、[SVG オプション] ダイアログ ボックスで小数点以下の桁数を選択して、ファイルの精度レベルを指定できます。 小数点以下の桁数が高いほど、ファイルの精度が高くなります。 ただし、ファイルも大きくなります。

Convert、scale、rotate、skewX、skewY、および matrix は、 SVG オブジェクトの変更に使用できる変換属性のプロパティのほんの一部です。 3 つの変換関数は、translateX (tx)、translateY (ty)、translate (tx、ty) です。 要素を tx から ty に変換し、それを x 軸と y 軸で表します。 スケーリングは、スケーリング係数を使用してオブジェクトを変換することです。 この関数は、水平および垂直スペースのスケーリングを決定するために 1 つまたは 2 つの値しか取ることができません。 特定の角度による座標系の軸の変換は、傾斜アクションとして知られています。 SVG 要素の回転は、平行移動のように、その構造をゆがめたり、平行度、角度、または距離を失ったりすることはありません。 skewX(角度) 関数は、垂直線が指定された角度の方向に回転して見えるようにします。 angle のみと cx を指定すると、値は無効になり、回転は実行されません。
SVG 画像を使用して、Web アプリケーションや Web サイトのレイアウト、アイコン、およびグラフィックを作成できます。 このツールは、本、雑誌、またはその他の出版物のイラストを作成するためにも使用できます。
SVG ファイルを作成して使用する方法の一部を次に示します。 Adobe Illustrator や Inkscape などのオンライン SVG エディターを使用することは、実行可能なオプションです。 または、Inkscape や Illustrator などの専用の SVG エディターを使用することもできます。 SVG ファイルの作成は、Microsoft Word やメモ帳などのテキスト エディターで行うことができます。
新しい sveiw ファイルを作成すると、PDF、EPS、SVG などのさまざまな形式で保存できます。 SVG ファイルを使用して、Web サイトまたはアプリケーションにエクスポートできる画像ファイルを作成できます。
XML ベースのベクター イメージ形式は、2 次元のグラフィック形式です。 画像サイズ調整プロセスで品質やディテールが失われることはありません。 ベクター ファイルは、画像を形状、パス、テキスト、またはフィルターとして記述する画像の一種です。 ベクター イメージを拡大縮小しても、その形状は維持されます。
Svg で翻訳するにはどうすればよいですか?
座標系を移動するには、変換仕様がグリッド全体を占有し、キャンバス上の新しい場所に配置します。 transform=translate(x-value, y-value) は、x 値と y 値を値に変換する値変換属性です。 翻訳された用語として、動きは動きを指します。
HtmlでSvgを回転させるにはどうすればよいですか?
以下の要素タイプ スニペットの例を使用して、要素タイプ セレクターに rotate(180deg) プロパティを配置できます。 答えはここに保存できます。
Transform プロパティの機能
以下に定義と使用例を示します。 2D または3D 変換に基づいて要素を変換します。 このプロパティを使用して、回転、拡大縮小、移動、傾斜などを行うことができます。
SVG トランスフォーム フリップ
svg transform 属性は、要素とその子に適用される変換を指定するために使用されます。 transform 属性を使用して、特定の点を中心に要素を反転できます。 ポイントは transform-origin 属性を使用して指定できます。
この投稿では、 Css Flip Svg プログラミング パズルを解く方法について説明します。 さまざまな例を幅広く使用することで、問題を解決することができました。 SVG をミラーリングする場合は、ドラッグ n を使用してアップロードするか、ドラッグ n を使用してエディターにドロップします。 SVG ファイルをアクティブにすると、水平方向に反転することで、垂直方向または水平方向にミラーリングできます。 回転 (x, y) 変換関数は、点の回転を角度で指定します。 transform-origin は、初期値が 50% の場合は 50% に設定され、初期値が 50% の場合は 0% に設定されます。 中心の回転は、中心の回転によって引き起こされます。 SVG の変更は必要ありません。 viewBox 属性は、SVG ビューポートのユーザー空間での位置と寸法を定義します。
Svg 長方形を回転する方法
SVG 長方形を回転するには、次の CSS プロパティのいずれかを使用できます: 回転: 回転 (-45 100 100)。
Svg CSS を回転
css を使用してsvg オブジェクトを回転するには、まずオブジェクトを選択する必要があります。 オブジェクトを選択したら、transform プロパティを使用して、オブジェクトを特定の角度だけ回転させることができます。
HTML エディターで何かを記述すると、基本的な HTML5 テンプレートの HTML ファイルの先頭に移動します。 これは、html タグなどの高レベルの要素を探す場所です。 CSS は、インターネットで入手可能な任意のスタイルシートを使用して Pen に適用できます。 スクリプトを使用すると、Web 上の任意の場所からペンに簡単に適用できます。 ここに URL を入力すると、適切な順序で URL を配置する前にペンの JavaScript が追加されます。 適用する前に、プリプロセッサでサポートされていないファイル拡張子が含まれている場合、リンクしたスクリプトの処理を試みます。
CSSでアイテムを回転させるにはどうすればよいですか?
CSS のrotate () の構文を見てみましょう。 「角度」は、要素が回転する角度を表します。 正の角度 (例: 45) を使用して、時計回りの回転を指定できます。
Rotate() Css 関数
この機能を使用すると、さまざまな効果を作成できます。たとえば、要素を中心点を中心に回転させることができます。これは、垂直方向または水平方向の中心を中心に要素を反転させることによって実行できます。
rotate() は、ドキュメントの配置や視覚効果の作成など、さまざまなコンテキストで使用できるオブジェクト指向のメソッドです。
rotate() 関数を他の CSS プロパティと組み合わせて、他のすべての関数と同様に、より洗練された効果を生み出すことができます。
rotate() CSS 関数を使用して、Web ページにさまざまな効果を簡単に作成できます。
Svg Transform=matrix の説明
SVG 変換属性は、マトリックスを含むさまざまな値を取ることができます。 マトリックス値は、6 つの値の変換マトリックスの形式で変換を指定するために使用されます。 最初の 4 つの値は、回転軸を定義する 2 点の x 座標と y 座標を指定し、最後の 2 つの値は、要素が回転する点の x 座標と y 座標を指定します。
個々の局所的な変換は行列操作 (例: 平行移動、回転、拡大縮小、傾斜) と呼ばれ、連結として分類できます。 オブジェクトを点 (x) を中心に r 度回転させたい場合は、最初に座標を (x, y) に変換してから、座標を元の位置に戻す必要があります。 複数の「ローカル」変換を 1 つの結果に結合するプロセスは、連鎖として知られています。 2D 変換には交換可能な状態がないため、やや厄介な状況になります。 変換マトリックスは、複雑なアニメーションを適切に処理できる強力なツールです。 特定の順序で変換を記述すると、合計を追跡できることがわかりました。 これは非常に高度な短いコード例ですが、マトリックス変換に関する豊富な情報が含まれており、より高度なアニメーションに役立つ場合があります。
Svg で Viewbox 属性を使用する必要がある理由
ビューボックスとは? ViewBox は、ユーザー空間での SVG ビューポートのサイズと位置を指定するプロパティです。 viewBox 属性では、min-x、min-y、幅、および高さの 4 つの数値のリストが表されます。 SVGで長方形を回転するにはどうすればよいですか? 変換は、ソースが transform="rotate(-45 100 100)" を読み取る SVG の回転形状を記述します。 長方形は、回転の中心を 100 度として、時計回りに 45 度回転する必要があります。
SVG 変換属性
svg transform 属性を使用して、要素の外観を変更できます。 たとえば、transform 属性を使用して、要素の位置を変更したり、要素のサイズを変更したり、要素の形状を変更したりできます。
Svg 要素とその属性
SVG 属性の例をいくつか教えてください。 HTML 要素の属性を変更して、どの要素を処理またはレンダリングするかを指定できます。 すべての SVG 属性のリストと参照ドキュメントへのリンクは、どの要素がそれらをサポートし、どのように相互作用するかを理解するのに役立ちます。 SVG 要素をどのようにスケーリングしますか? viewBox は、自動高さまたは幅の 1 つのオプションで構成できます。 この場合、ブラウザーは、viewBox と一致するように縦横比を調整します。
