HTML ファイルを WordPress にアップロードする方法 (2 つの方法)
公開: 2023-04-18ブロックエディターとサイトエディターの導入により、WordPress のデザインはますますシンプルになりました。 ただし、HTML ファイルを WordPress にアップロードする方法を知っておく必要がある特別な状況がまだいくつかあります。
たとえば、カスタム デザインをサイトに転送する必要がある場合があります。 幸いなことに、これは非常に簡単です。 実際、それを行うには複数の方法があります。
WordPress に HTML ファイルをアップロードする理由
WordPress は非常にアクセスしやすく、ユーザーフレンドリーです。 コンテンツ管理システム (CMS) が進化するにつれて、開発者は公開を民主化するという使命を果たす方法を常に模索しています。
実際、WordPress コミュニティは、複雑なコーディング ソリューションから、ページ ビルダーのようなより直感的なシステムに移行しています。 ドラッグ アンド ドロップ編集とブロック ベースの設計原則が定着していることは明らかです。
では、なぜ HTML ファイルを WordPress にアップロードする必要があるのでしょうか?
真実は、ほとんどの場合、これはおそらく最良のアイデアではないということです。 WordPress Block Editor や Elementor などのページ ビルダーを使用して、その HTML ファイルに含まれる要素やコンテンツをやり直す方が簡単な場合があります。
それでも、WordPress で HTML ファイルをアップロードする方法を知る必要がある場合があります。 それらのいくつかを次に示します。
- 既存のデザインのインポート. 場合によっては、HTML ファイルを使用して既存のデザインをインポートする方が簡単な場合があります。 これは、別の CMS または Web サイト ビルダーから Web サイトを移行する場合に特に当てはまります。
- テーマ外のカスタム レイアウトの作成。 すべての WordPress テーマは高度にカスタマイズ可能です。 これらは通常、ブランドとビジョンに固有のカスタム レイアウトを作成するために必要な柔軟性を提供します。 それでも、テーマのフレームワーク外でいくつかのデザインを作成し、サイトにインポートする必要がある場合があります。
- Google Search Console でウェブサイトを確認しています。 Google Search Console を使用してウェブサイトを設定する場合は、自分がその所有者であることを確認する必要があります。 これを行う 1 つの方法は、HTML ファイルをサイトにアップロードすることです。
要約すると、HTML ファイルのアップロードは、WordPress で頻繁に行う必要があるものではありません。 ただし、上記のいずれかのシナリオに陥った場合に備えて、その方法を学習しておくことをお勧めします。
HTMLファイルをWordPressにアップロードする方法
HTML ファイルを WordPress にアップロードする理由がわかったので、これを行う 2 つの方法を紹介します。
- ネイティブの WordPress ブロック エディター。
- SFTP を使用して、ファイルをサーバーに直接アップロードします。
始めましょう!
1. ブロック エディターの使用
HTML ファイルを WordPress にアップロードする最初の方法は、ブロック エディターを使用することです。 この方法は、特定のデザイン要素またはカスタム レイアウトをインポートする場合に特に役立ちます。
ブロック エディターに HTML ファイルをアップロードするには、次の 2 つの方法があります。
- 実際のファイル自体をアップロードできます。 これにより、他のユーザーが HTML ファイルをダウンロードできるようになります。
- ファイルからエディターに HTML を追加して、そのデザインを表示できます。 これは、ファイルへのリンクだけでなく、実際の HTML デザインをページに表示する場合に役立ちます。
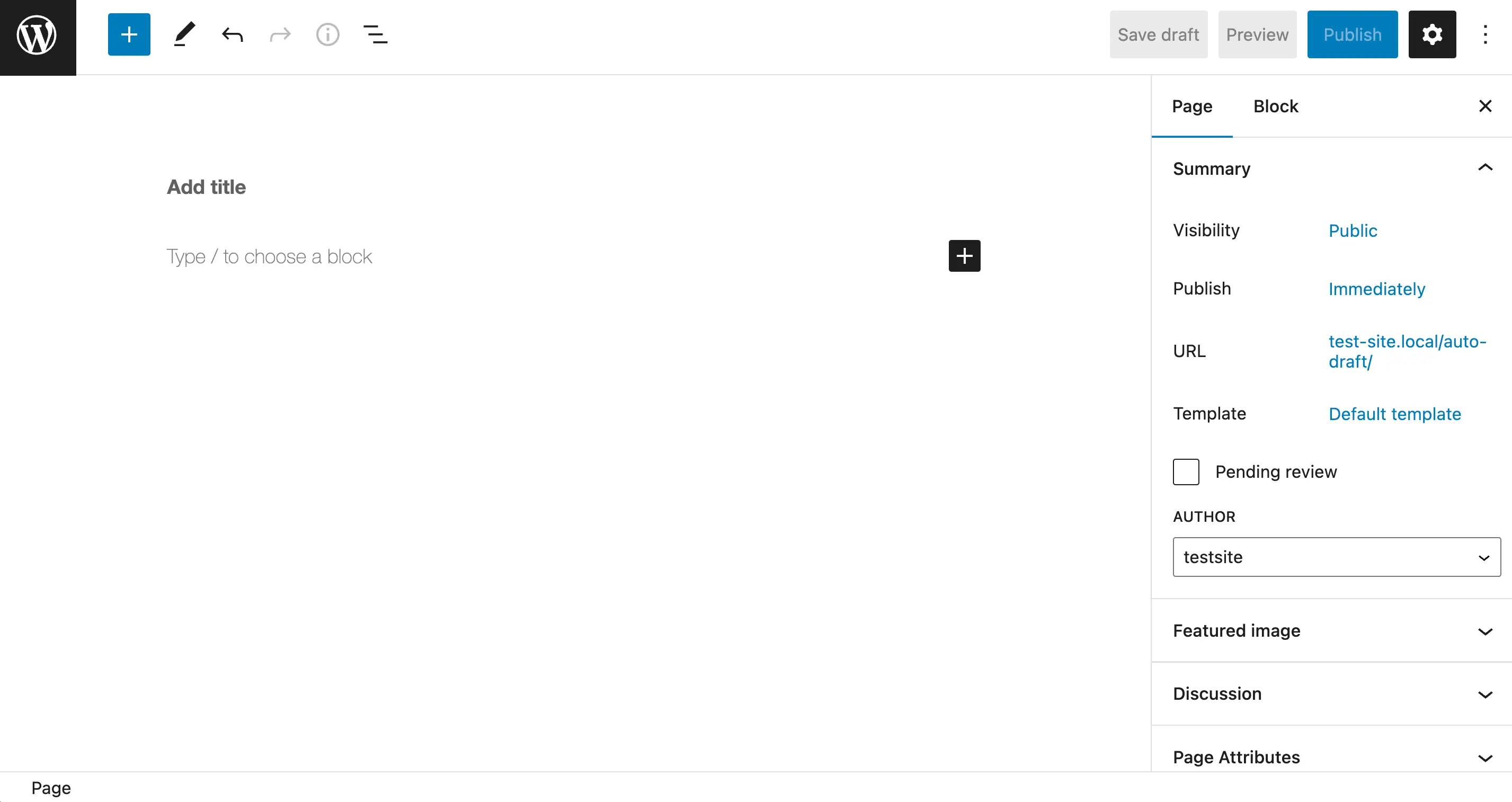
まず、WordPress ダッシュボードに移動し、ファイルを追加するページまたは投稿を開きます。

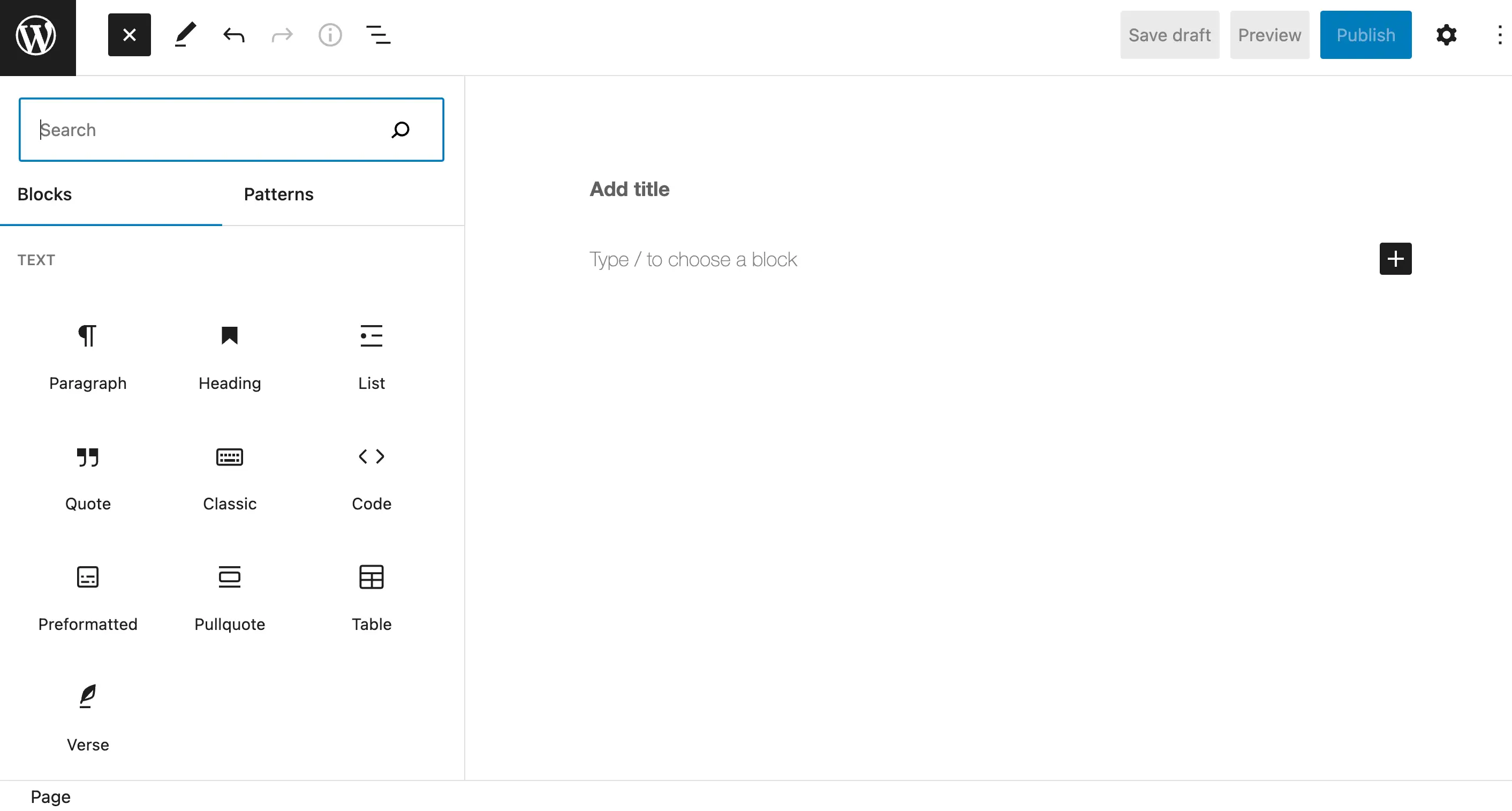
画面の左上隅にあるプラス記号 (+)をクリックして、ブロック メニューを開きます。

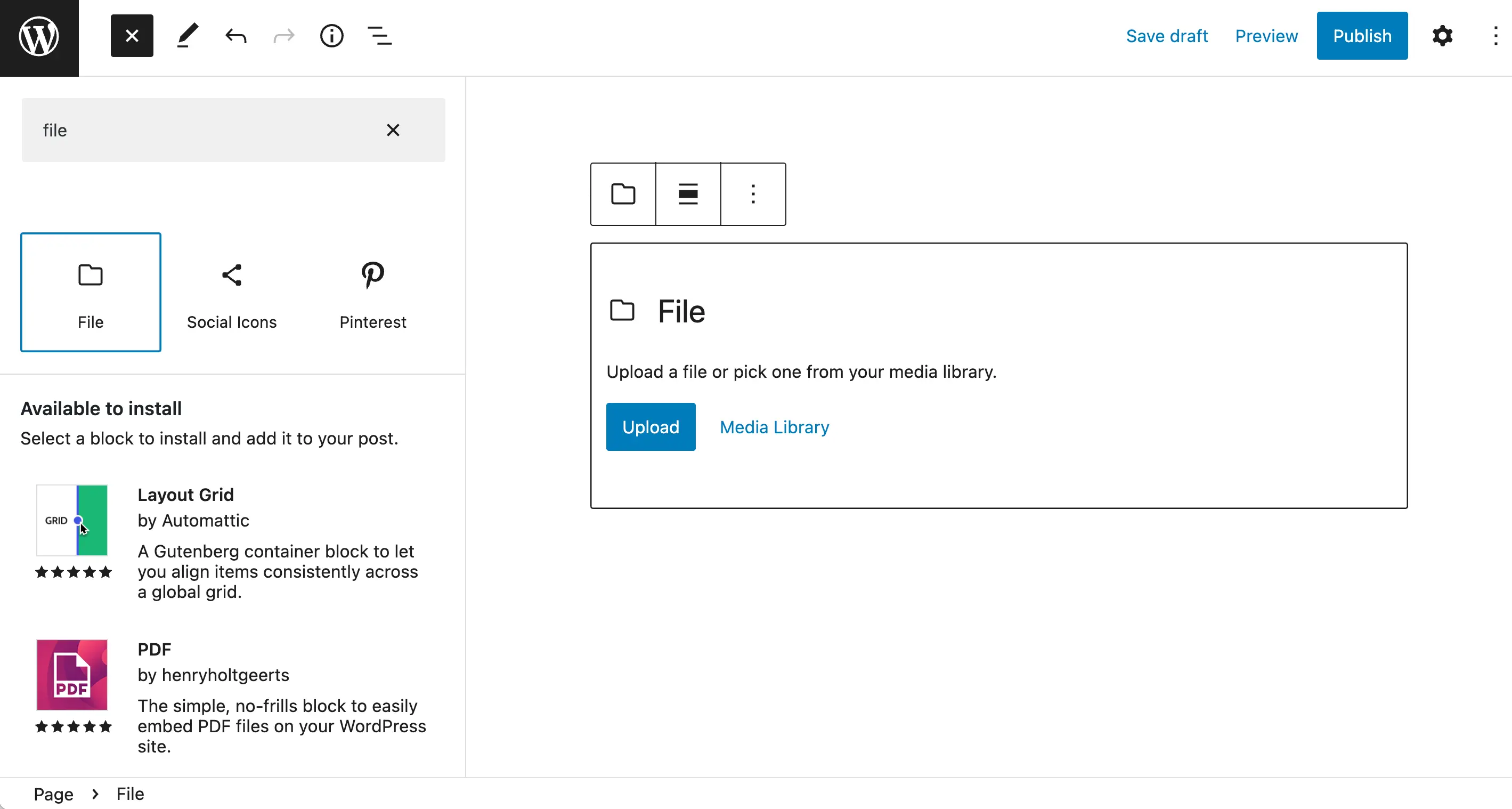
次に、検索フィールドに「ファイル」と入力してファイルブロックを見つけ、それをクリックしてページまたは投稿に挿入します。

次に、HTML ファイルをブロックにアップロードします。 その後、ページまたは投稿に追加の変更を加え、 [公開]をクリックしてこれらの変更を有効にすることができます。
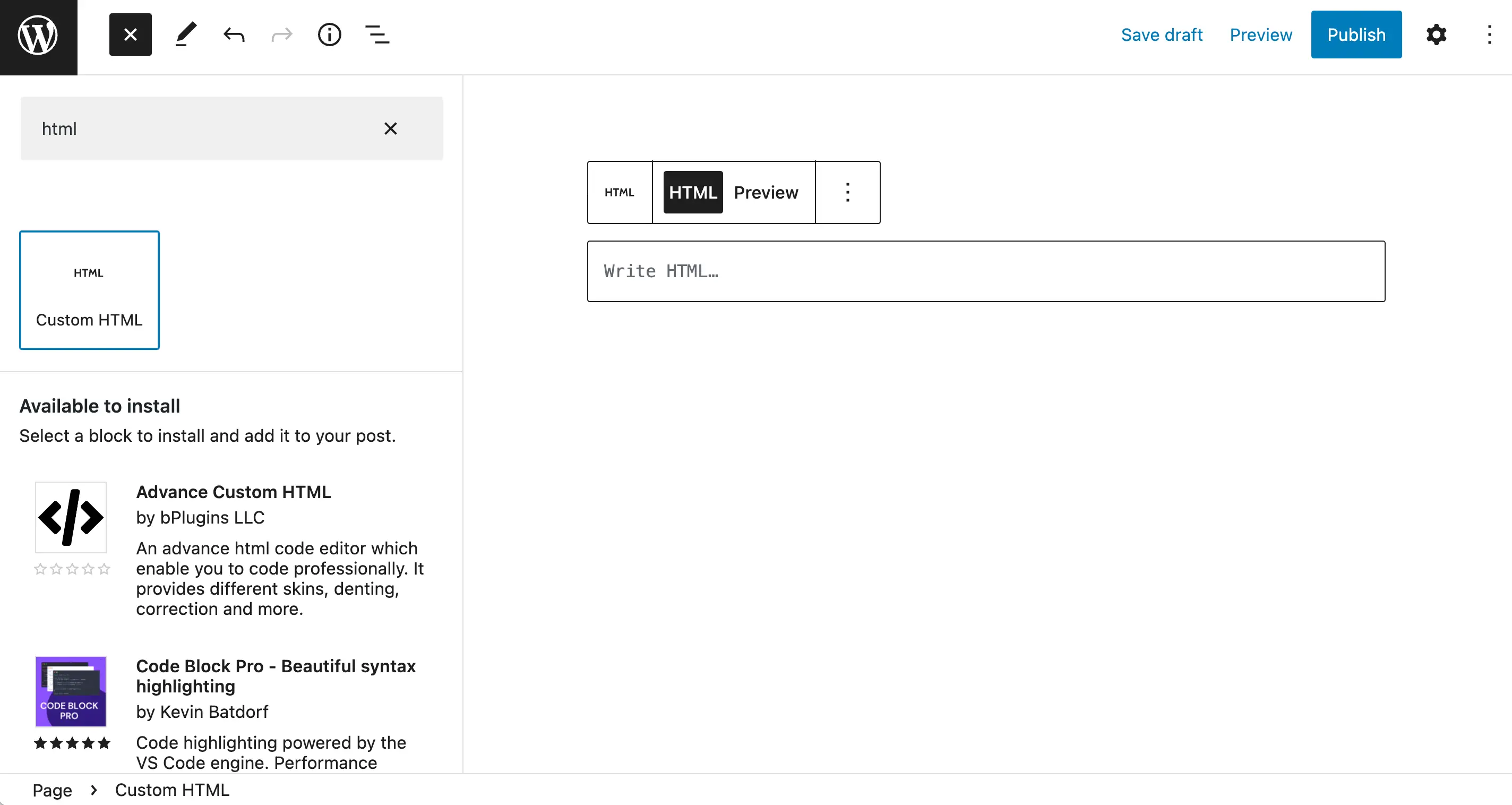
または、カスタム HTMLブロックを使用できます。
ブロック メニューに戻り、検索フィールドに「html」と入力して、次の要素を探します。

このオプションを選択した場合は、HTML をファイルから直接コピーし、それをWrite HTMLというボックスに貼り付ける必要があります。
ただし、このアプローチを使用すると、いくつかの問題が発生する場合があります。 したがって、HTML ファイルを WordPress にアップロードする別の方法を紹介します。
2. FTP クライアントを使用する場合
HTML ファイルを WordPress にアップロードする最も簡単な方法は、ブロック エディターを使用することです。 ただし、この方法がうまくいかない場合は、ファイルを手動でアップロードすることもできます。 とはいえ、この方法は、Web サイトにページ全体を追加する場合にのみ役立つ可能性があります。
cPanel やファイル転送プロトコル (FTP) クライアントなどのファイル マネージャーを使用する必要があります。 このチュートリアルでは、後者を使用します。
このプロセスに慣れていない場合、サイト ファイルへのアクセスと変更は少し難しく、ちょっとしたミスでサイトが破損する可能性があります。 したがって、開始する前に、サイトをバックアップする必要があります。
より詳細な手順が必要な場合は、FTP を使用して WordPress に接続するための完全なガイドも用意されています。
まず、FileZilla などの FTP クライアントをダウンロードする必要があります。
ダウンロードが完了したら、プログラムを開いて Web サイトに接続できます。

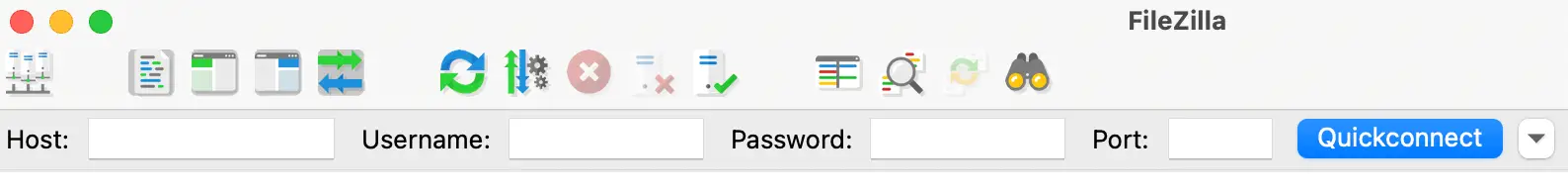
これには、サーバーやユーザーの詳細など、いくつかの基本情報が必要です。 Host 、 Username 、 Password 、およびPort のフィールドに入力する必要があります。 次に、 [クイック接続]をクリックします。

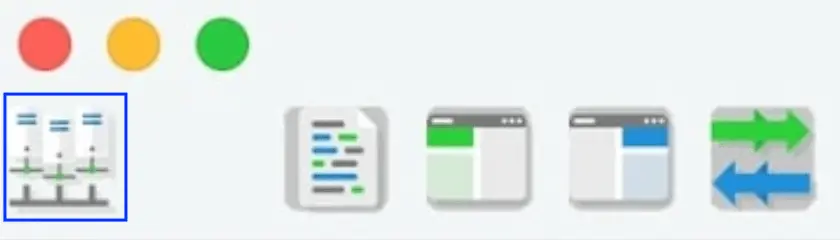
続行する前に、プロトコルを FTP から SFTP に変更することもお勧めします。 これを行うには、水平メニューの左端隅にある[Site Manager]アイコンをクリックします。

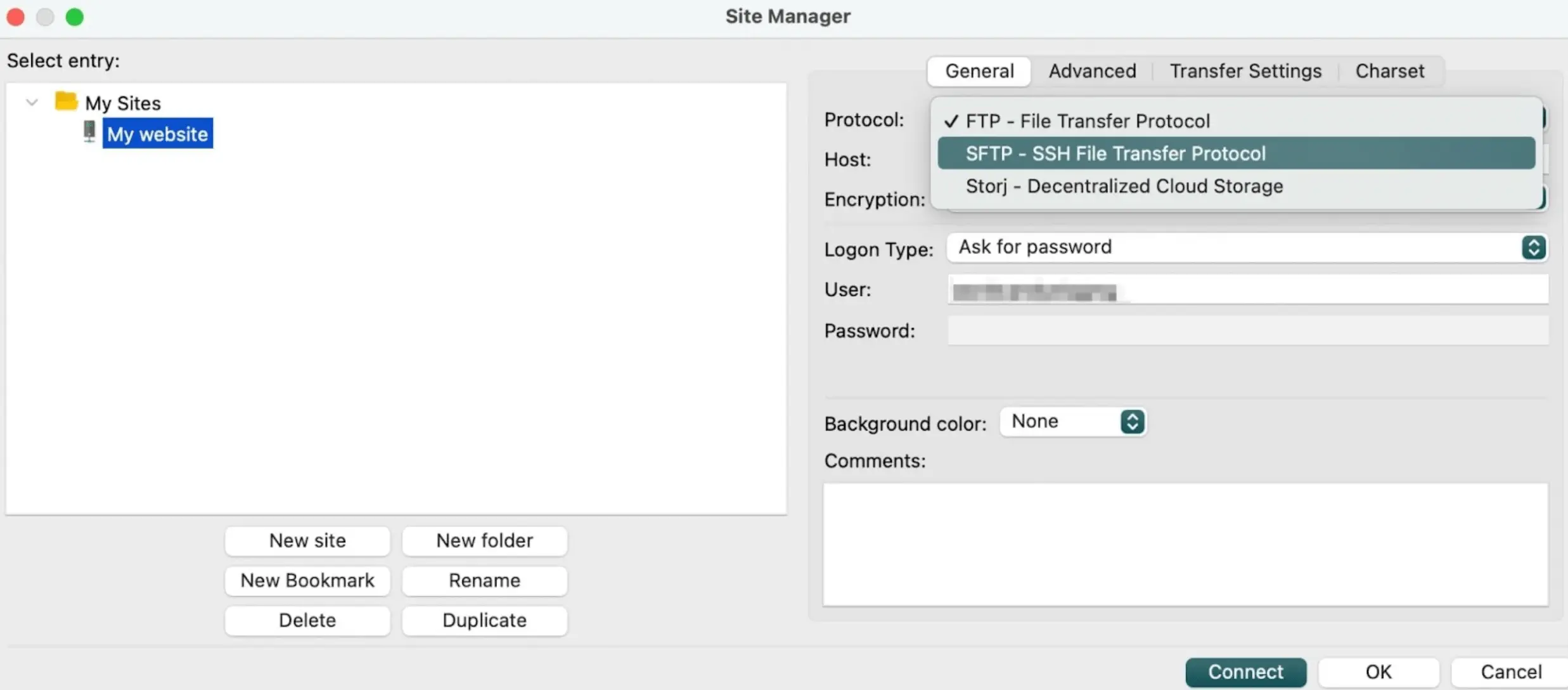
これにより、この変更を行うことができる一般設定が開きます。

SFTP オプションを使用すると、プロセスがより安全になります。
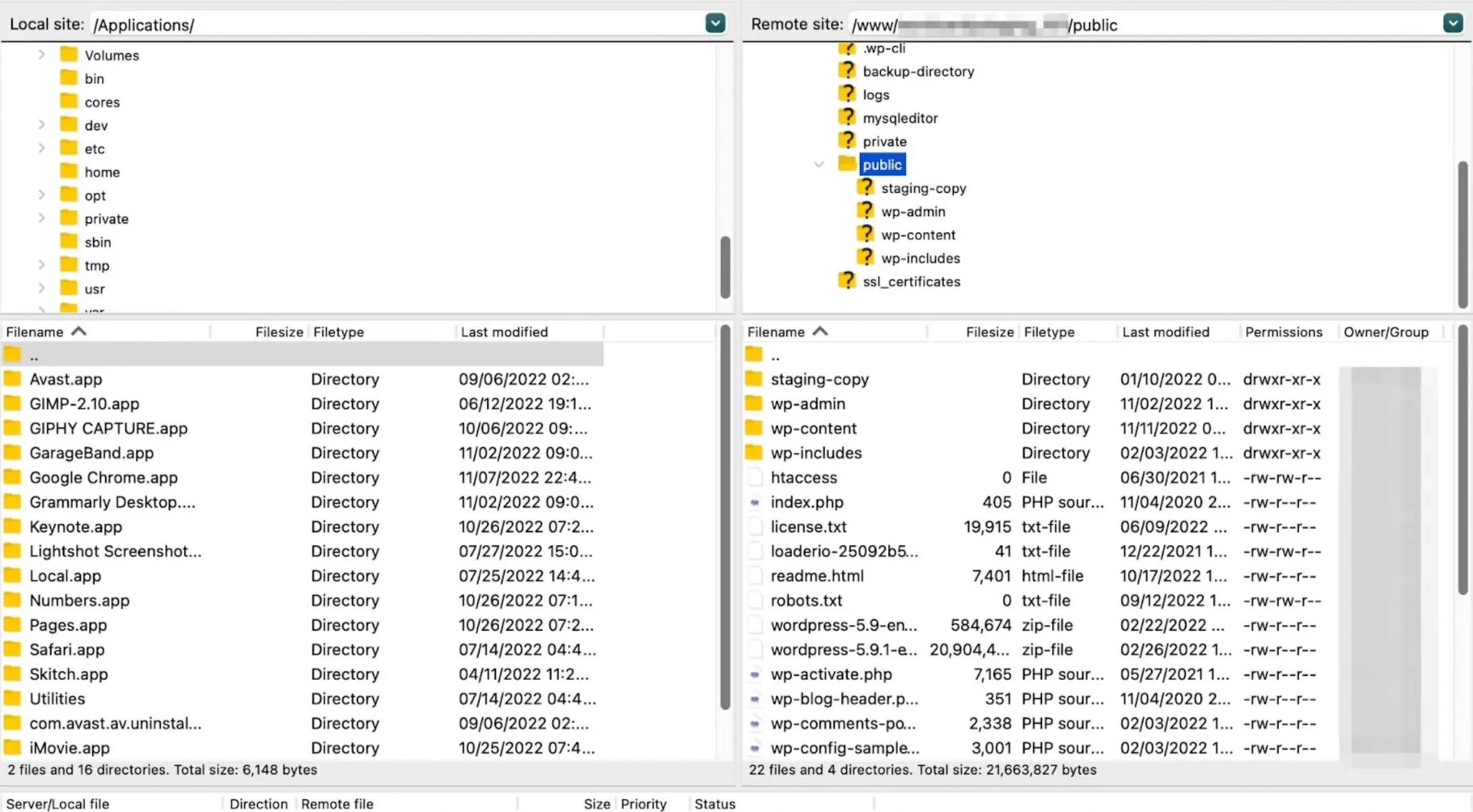
これで、画面に 2 つのパネルが表示されるはずです。左側のパネルにはローカル デバイス上のファイルとフォルダが含まれ、右側のパネルにはサイトのファイルが含まれています。
右側のパネルで、ルート ディレクトリを見つける必要があります。これは通常、 public というラベルの付いたフォルダーです。

次に、左側のパネル (つまり、コンピューター) でアップロードする HTML ファイルを見つけます。 次に、ファイルをサイトのルート フォルダーに追加すれば完了です。
結論
Web デザインの初心者であっても、ブロック エディターまたは選択したページ ビルダーを使用してカスタム レイアウトを簡単に複製できます。 それでも、HTML ファイルを WordPress にアップロードする方法を知る必要がある状況がいくつかあります。
要約すると、HTML ファイルを WordPress にアップロードする方法は次のとおりです。
- ブロック エディター内でファイルまたはカスタム HTMLブロックを使用します。
- FileZilla などの FTP クライアントを使用して、ファイルをサイトのルート フォルダーに追加します。
HTML ファイルを WordPress にアップロードする方法について質問がありますか? 以下のコメントセクションでお知らせください!
