フォントをWordPressに簡単にアップロードする方法
公開: 2022-05-05WordPressにフォントをアップロードする方法を学ぶことはあなたを圧倒するかもしれません。 負担を軽減するために、ここでは、WordPress Webサイトにあらゆる種類のフォント、色、およびその他の要素を追加するための完全なガイドを紹介します。
このブログ投稿の目的は、さまざまな種類の優れたフォントと、WordPressを使用してWebサイトをカスタマイズしてカスタムフォントを追加する方法について説明することです。 次のセクションでは、Webサイトのフォントを変更することの影響について説明します。 何を選択すればよいかわからない場合は、Webサイトに最適なフォントを見つける方法を説明します。
この記事を最後まで読んだ後は、Webサイト、ブログ、およびWebサイトのデザインにフォントを含めることができます。
新しいWordPressフォントをアップロードする前に知っておくべきこと
WordPressサイトに適したフォントを入手する
WordPress Webサイトのフォントを選択する際には、留意すべき多くの考慮事項があります。 Googleで検索すると、オンラインフォントを見つけることができます。 ただし、見栄えが良いだけでなく、読みやすく、Webサイトに組み込むことができることも確認する必要があります。
Webサイトで使用するフォントの種類を決定するには、まず、販売するWebサイトを決定します。 Webサイトに選択する書体は、初めて販売する場合は、ビジネスに固有のものである必要があります。
書体を販売している人を見つけて、それをWebサイトでどのように使用できるかを尋ねるのは、使用する書体がわかったら次のステップです。 あなたは彼らにあなたのWordPressウェブサイトのためのより良い書体を見つける助けを求めることができます。
あなたのウェブサイトのフォント–適切なフォントの選択
新しいフォントを選択するときは、Webサイトが使用される文化的背景を考慮に入れてください。 世界の他の地域では、自分のWebサイトに適さないフォントを使用しないでください。
さらに、フォントがオンラインで広く共有されていることを確認して、フォントが必要な人が見つけられるようにします。 最後になりましたが、フォントが小さすぎたり大きすぎたりしないため、サイトのフッターに通知が表示されます。
さらに、無料のフォントを探している場合は、Goolge検索エンジンで見つけることができます。 使用できる無料のWebサイトはたくさんありますが、これらのWordPressフォントは高品質ではないことに注意してください。 GoogleフォントとAdobeフォントの使用をお勧めします
WordPressサイトにぴったり合う
Webサイトに新しいフォントを追加するときは、Webサイトで使いやすいフォントの一種である必要があります。 あなたのウェブサイトで許可されていないフォントを許可することはできません。
調べる最良の方法は、フォントを作成した会社に確認することです。 彼らはそれが許可されているかどうかを知るでしょう。 受け入れられない場合は、新しいフォントを作成し、Webサイトで許可されているフォントを使用する必要があります。
Webサイトの種類ごとに異なるフォントを使用する
新しいフォントを初めて使用するときは、使用するフォントを決定するのが難しい場合があります。 そのため、WordPressにフォントをアップロードするプロセスを支援するためのガイドをまとめました。
さまざまな種類のフォント、それぞれの意味、およびWebサイトに適したフォントを選択する方法について説明します。 フォントをアップロードした後、フォントのカスタムページを作成するお手伝いをします。 これには、Webサイトを適切に機能させるために必要な色、テキスト、デザインなどのすべての情報が含まれます。
フォントをWordPressにアップロードする方法
WordPressサイトに新しいフォントを追加することで、ゼロから始めることができます。 WordPressでさまざまな種類のフォントを使用する方法、フッターに配置するファイルなどを学習する必要があります。
あなたがデジタルマーケティングにどれほど精通しているかに関係なく、強固な基盤を構築するためには、早期に開始し、積極的に取り組むことが重要です。
フォントを追加するには、次の3つの方法を使用できます。
#1WordPressプラグインをインストールする
WordPressプラグインは、技術的なスキルやコーディングスキルがなくても、Webサイトにカスタムフォントを追加するのに役立ちます。 EasyGoogleFontsプラグインを使用できます。 ポールからポールまで30万人以上のユーザーから信頼されており、WordPressサイトで最も人気のあるフォントプラグインの1つです。

プラグインは、サイトに挿入するために選択できる600以上のGoogleフォントを提供します。 また、サイトのフォントの変更をリアルタイムで確認できます。
プラグインをインストールして使用を開始するには、次のことを行う必要があります。
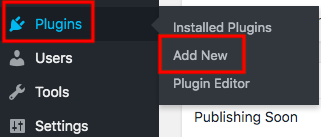
- ダッシュボードのプラグインセクションで、管理メニューのプラグインの下にある[新規追加]をクリックします

- キーワードボックスでEasyGoogleFontsプラグインを検索します
- [今すぐインストール]をクリックしてアクティブ化します
- 「設定」>「EasyGoogleFonts」を開き、フォントを選択します
#2WordPressテーマのカスタマイズ
技術に精通している場合は、テーマをカスタマイズして、カスタムフォントをWebサイトの一部に手動で作成してみてください。 フォントをホスティングアカウントにアップロードし、テーマのCSSファイルを編集する必要があります。
- 目的のフォントをコンピューターにダウンロードし、フォルダーを.zipファイルに圧縮します
- フォントファイルをwp-content/themes / your-theme/fontsディレクトリにアップロードします
- WordPress管理ダッシュボードにログインし、「外観」>「テーマエディター」を開きます
- 以下のコードをstyle.cssファイルに追加します
@ font-face { font-family:AguafinaScript-レギュラー; src:url(http://test-site.com/wp-content/themes/twentynineteen/fonts/AguafinaScript-Regular.ttf); フォントの太さ:通常; }
- [ファイルの更新]ボタンを押すと完了です
#3WordPressの組み込みのWordPressテンプレートを利用する
専門家によると、ほとんどの標準テーマにあるフォントライブラリからコードをコピーすることで、これらのテンプレートをWebサイトのheader.phpファイルに追加できます。
特定の期間のフォントを使用する
Webサイトに特定の期間のフォントを使用する場合、すべてのデバイスにフォントをロードできることが重要です。 これは、ページのサイズ、色、輪郭が正しい場合に、ユーザーがページに引き付けられるためです。
別のWebサイトで正しくない特定の期間のフォントを使用すると、ユーザーは引き込まれません。したがって、小さな画面でも大きな画面でも、すべてのタイプのデバイスで機能するフォントを使用することが重要です。画面。
たとえば、Webサイトが米国内のビジネスに焦点を合わせている場合、期間のフォントとして会社名または会社の場所を使用できます。 ただし、海外のユーザーをターゲットにしている場合は、別の場所または名前を選択する可能性があります。
WordPressへのフォントのアップロードがシンプルに
WordPressは大きな市場であり、WordPress.com Webプラットフォームでランク付けする最良の方法は、特定のフォントファミリーを使用することであると信じている人がたくさんいます。 Webサイトのフォントを探している場合でも、ルックアンドフィールに追加するものを探している場合でも、WordPress.comのフォントファミリーの使用方法を学ぶことから始めるのがよいでしょう。
新しいフォントをWordPressにアップロードする方法についてまだ質問がありますか? コメントセクションに1行ドロップしてお知らせください。
