WooCommerce で製品をアップセルする方法 (5 つの簡単な方法)
公開: 2022-10-26WooCommerce ストアで製品をアップセルする方法をお探しですか?
アップセルは、売り上げを伸ばしてより多くのお金を稼ぐための優れた方法です。 より高価なバージョンの製品を購入するように顧客を促すことができます。
この記事では、WooCommerce で商品をアップセルする方法を紹介します。

WooCommerce で製品をアップセルする理由
アップセルとは、買い物客がすでにショッピング カートに入れている商品ではなく、より高価な商品を購入するように促すために使用できる販売手法です。
これらの製品は、品質が高く、より多くの機能が含まれており、ビジネスにとってより有利であるため、顧客により多くの価値を提供します。
たとえば、顧客がハイキング シューズをカートに追加したとします。 より快適で、耐久性があり、用途の広い高品質のハイキング シューズを提供できます。 同様に、WooCommerce ストアでソフトウェアやプラグインを販売している場合は、アップグレードやアドオンを顧客に提供できます。
アップセルは顧客に高価格の製品を購入するよう説得するため、平均注文額を増やし、オンライン ストアの収益を増やすことができます。 また、頻繁に購入されていない製品の可視性を高めるのにも役立ちます。
とはいえ、WooCommerce で製品をアップセルする方法を見てみましょう。 複数の方法について説明しますので、以下のリンクをクリックして、お好みのセクションにジャンプしてください。
WooCommerce にアップセル製品を追加する
WooCommerce では、さまざまな製品をリンクして、製品ページにアップセルとして表示できます。
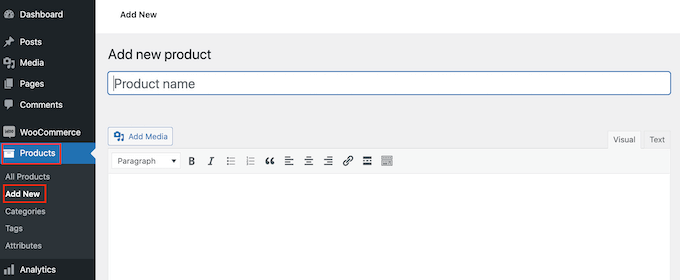
開始するには、WordPress ダッシュボードから [製品] » [新規追加]に移動する必要があります。 既存の製品を編集することもできます。

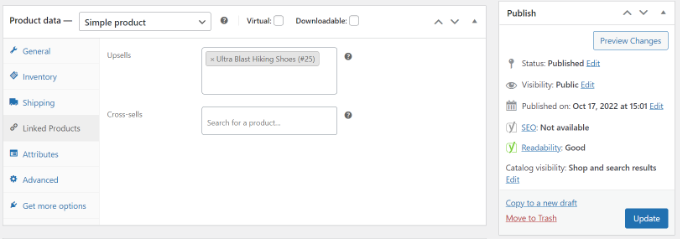
次に、[商品データ] セクションまで下にスクロールし、[リンクされた商品] タブをクリックします。
ここでは、「アップセル」セクションにさまざまな製品を追加できます。 名前を入力して、アップセルしたい製品を検索するだけです。

製品ページを更新してください。
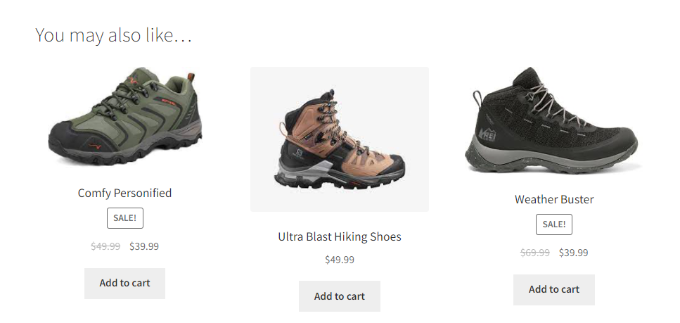
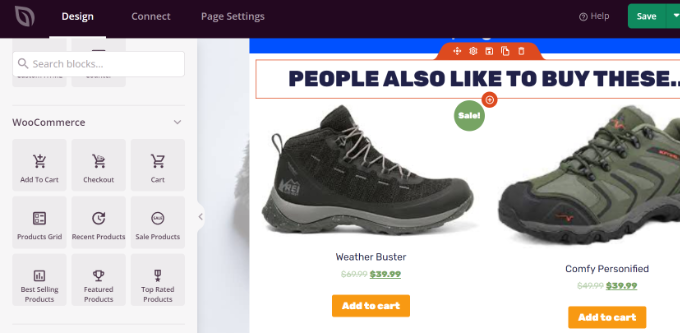
これで、WooCommerce ストアにアクセスして、[あなたも好きかもしれません] セクションでアップセル製品を確認できます。

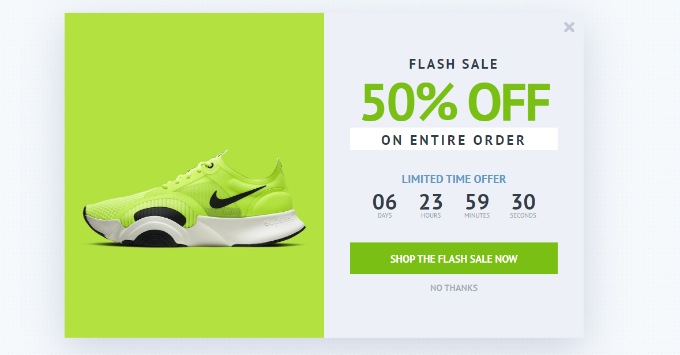
製品をアップセルする優れた方法は、WooCommerce ストアにライトボックス ポップアップを表示することです。 ユーザーの注目を即座に集め、売り上げを伸ばすことができます。
高額商品の割引や期間限定のオファーを提供できます。 さらに、ユーザーがページで特定の時間を過ごしたとき、またはストアを終了しようとしているときに、特定のページに表示することができます。

WooCommerce アップセル ポップアップを作成する最善の方法は、OptinMonster を使用することです。 これは、市場で最高の WordPress ポップアップ プラグインおよびリード ジェネレーション ソフトウェアです。
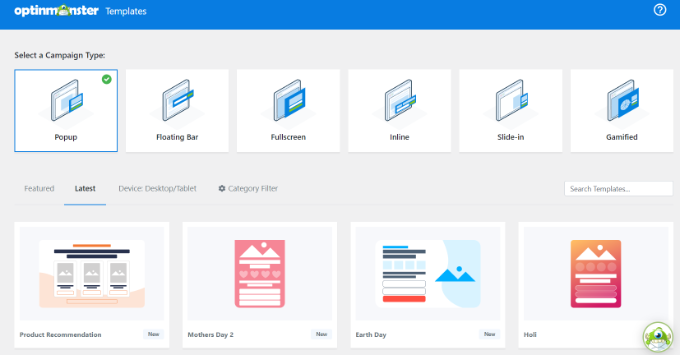
複数の作成済みポップアップ テンプレートとキャンペーン タイプから選択できます。

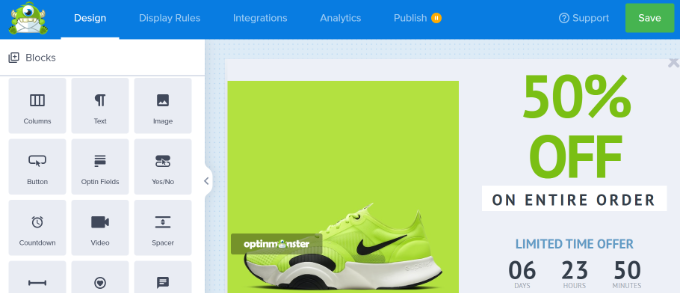
さらに、ドラッグ アンド ドロップのキャンペーン ビルダーを使用して、アップセル ポップアップをカスタマイズできます。
テンプレート内の既存のブロックを含め、さまざまなブロックを編集できます。

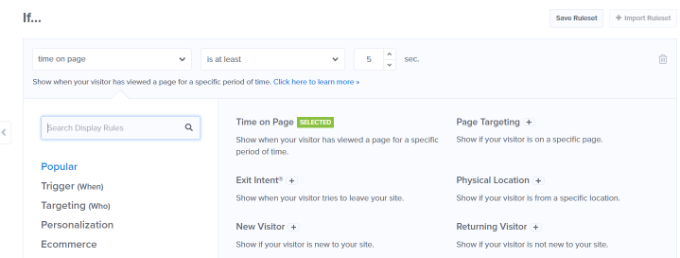
ポップアップをカスタマイズしたら、表示ルール タブに移動して、顧客に表示するタイミングを設定できます。
OptinMonster は、Exit Intent テクノロジーを含む強力なオプションを提供します。 これにより、ユーザーがウェブサイトを離れようとしているときにキャンペーンを表示できます。 さらに、多くの e コマース関連の表示オプションがあります。
たとえば、訪問者が WooCommerce ストアで特定の商品を閲覧したり、特定の数の商品をカートに追加したりしたときに、キャンペーンを表示できます。

詳細については、売り上げを伸ばすための WooCommerce ポップアップの作成方法に関するガイドをご覧ください。
チェックアウトページでワンクリックアップセルを提供
WooCommerce でアップセルを行うもう 1 つの方法は、カスタマー ジャーニーのさまざまな時点で製品を紹介することです。
たとえば、高額な商品をチェックアウト ページに表示して、ユーザーが注文する前にすぐにカートに追加できるようにすることができます。 これにより、販売ファネルを最適化し、売上を伸ばし、より多くの収益を得ることができます。
チェックアウト時に製品をアップセルする最も簡単な方法は、以前は WooFunnels として知られていた FunnelKit を使用することです。 これは最高の WordPress セールス ファネルおよび自動化プラグインであり、チェックアウト ページに追加できるワンクリックのアップセル オプションを提供します。
まず、Funnel Builder Pro プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
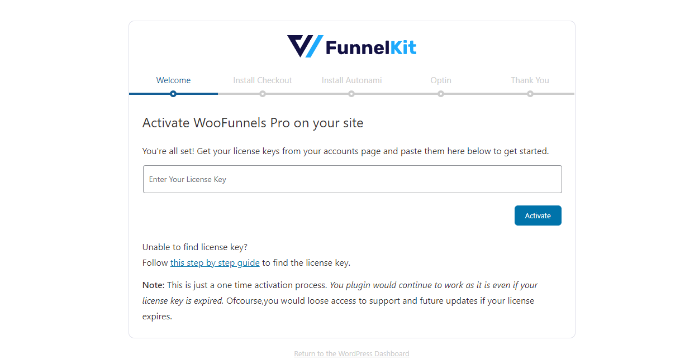
アクティブ化すると、FunnelKit セットアップ ウィザードが表示されます。 まず、ライセンス キーを入力し、画面上の指示に従ってプラグインを構成します。

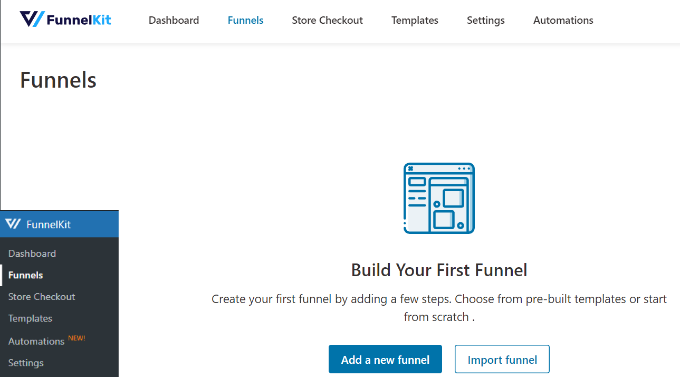
プラグインをセットアップしたら、WordPress ダッシュボードからFunnelKit » Funnelsに移動できます。
その後、「新しいファネルを追加」ボタンをクリックするだけです。

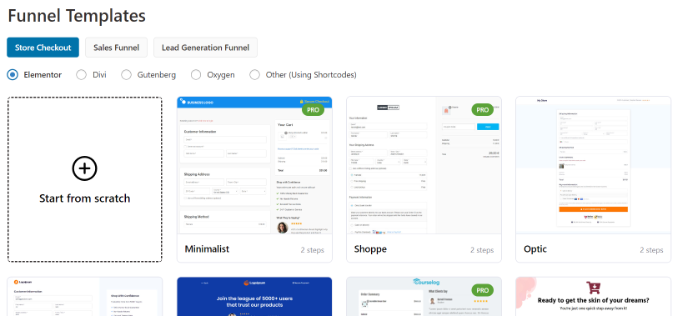
FunnelKit は、ストア チェックアウト、販売ファネル、リード生成ファネルなど、WooCommerce ストア用のさまざまなファネル テンプレートを提供します。
オンラインストアのテンプレートを選択してください。 このチュートリアルでは、「Optic」ストア チェックアウト テンプレートを使用します。

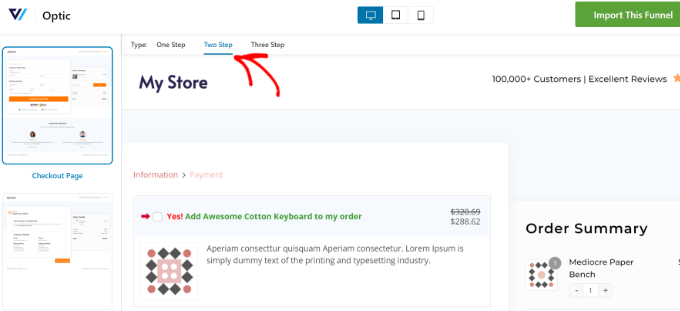
次に、テンプレートをプレビューして、1 ステップ、2 ステップ、または 3 ステップのファネルを選択できます。 これらの違いは、他のページで異なるチェックアウト手順を表示できることです。
たとえば、ワンステップ チェックアウトでは、すべての情報が 1 つのページに表示されます。 一方、3 ステップのチェックアウトでは、基本情報、配送の詳細、支払いが複数のページに表示されます。
その後、上部にある [このファネルをインポート] ボタンをクリックします。

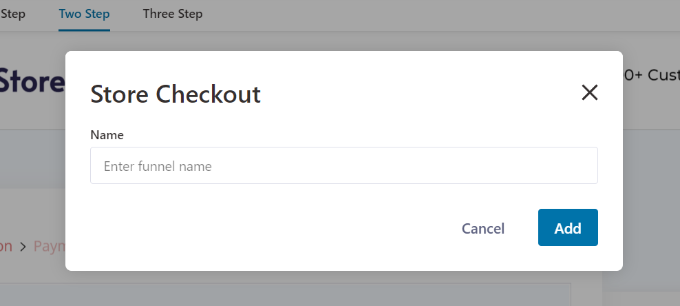
次に、ファネルの名前を入力する必要があるポップアップ ウィンドウが開きます。
先に進み、[追加] ボタンをクリックします。

FunnelKit はテンプレートをインポートします。
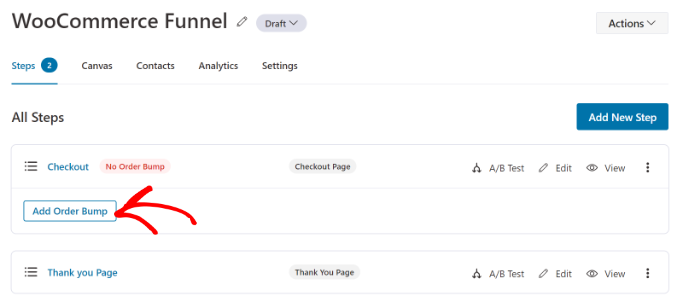
次の画面では、じょうごのさまざまなページが表示されます。 これらの各ページを編集して、追加の手順を追加できます。
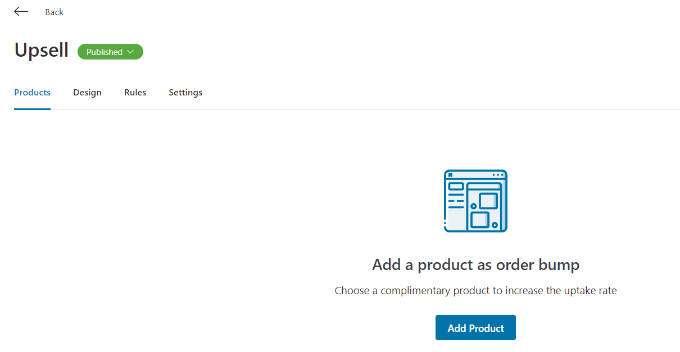
ワンクリック アップセル オプションを追加するには、チェックアウト ステップの下にある [オーダー バンプの追加] ボタンをクリックするだけです。

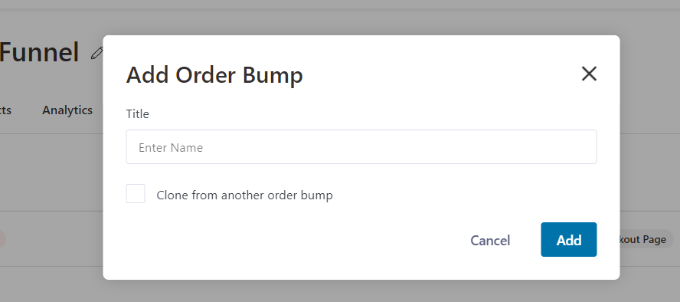
その後、ポップアップウィンドウが開きます。
注文バンプの名前を入力し、[追加] ボタンをクリックします。

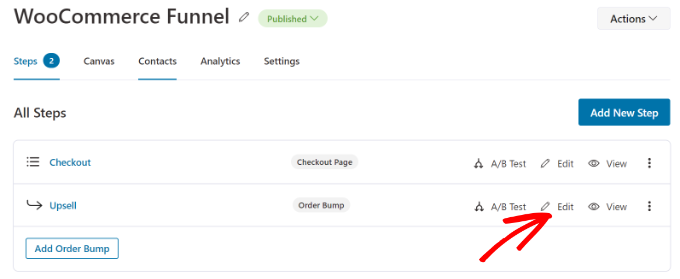
チェックアウトページの下のサブステップとして注文バンプが表示されます。

アップセル用の商品を追加するには、オーダー バンプ ページを編集します。

次に、チェックアウト時に表示したい商品を追加する必要があります。
続行するには、[製品を追加] ボタンをクリックするだけです。

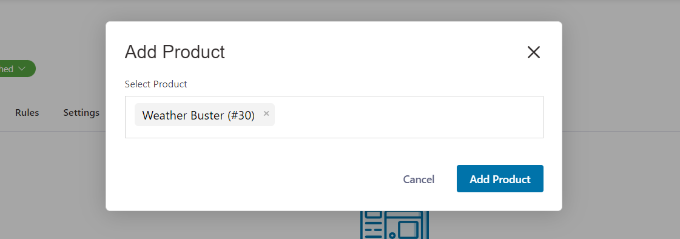
その後、製品を追加するためのポップアップ ウィンドウが開きます。
製品を検索して、[製品を追加] ボタンをクリックします。

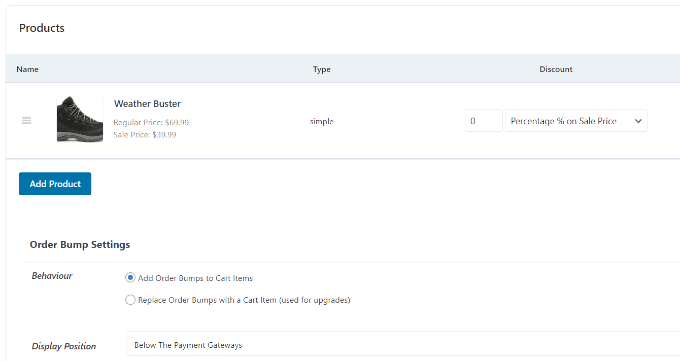
チェックアウトページでアップセルしたい商品の動作と表示位置を変更することもできます。 たとえば、プラグインを使用すると、支払いゲートウェイの下、注文概要の上または下、ミニ カート内、またはチェックアウト フォームの上にアップセル製品を表示できます。

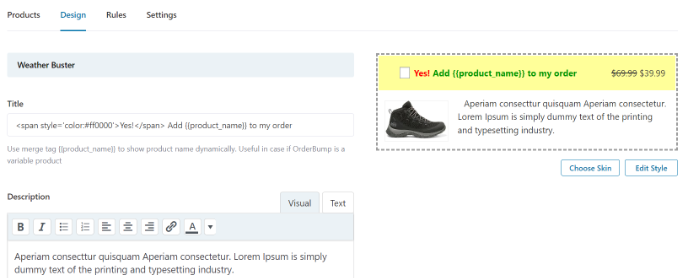
FunnelKit には、オーダー バンプのデザインを変更するオプションも用意されています。
「デザイン」タブに切り替えるだけで、タイトル、説明、スタイルを編集できます。 選択できるさまざまなスキンと、各スキンをさらにカスタマイズするための追加オプションがあります。

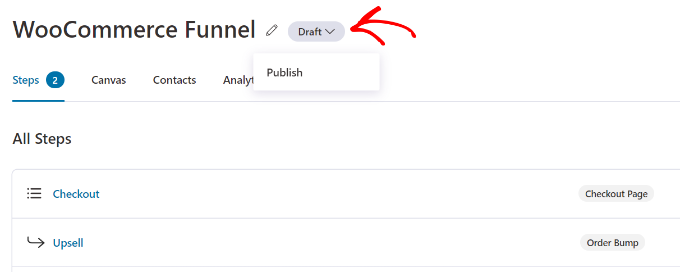
完了したら、FunnelKit の Store Checkout ダッシュボードに戻ります。
次に、ストア チェックアウトのタイトルの横にあるドロップダウン メニューをクリックし、ステータスをPublishに変更します。

WooCommerce ストアでワンクリック アップセルが有効になります。 オンラインストアにアクセスして、実際の動作を確認できるようになりました.
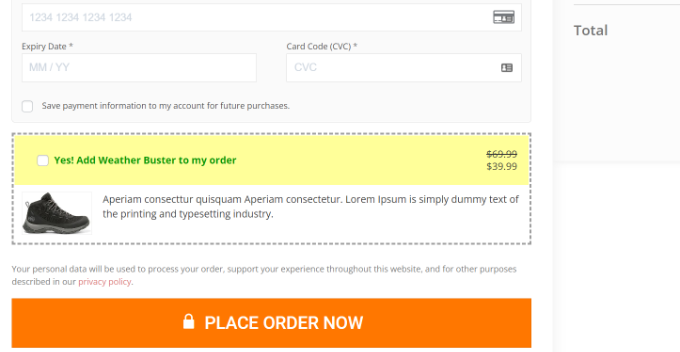
たとえば、当社のアップセル オファーは、チェックアウト ページの支払いゲートウェイの後に表示されます。 顧客はワンクリックで商品を注文に追加できます。

カスタムの WooCommerce ありがとうページで商品をアップセルする
チェックアウト時に商品を表示するだけでなく、カスタムのサンキュー ページを作成して、WooCommerce ストアで商品をアップセルできます。
多くの WordPress ウェブサイト所有者は、サンキュー ページを e コマース ストアの小さな部分と考えているかもしれませんが、売り上げに大きな影響を与える可能性があります。 より価値のある商品を推奨したり、割引クーポンを提供したり、売り上げを伸ばす機会を提供します。

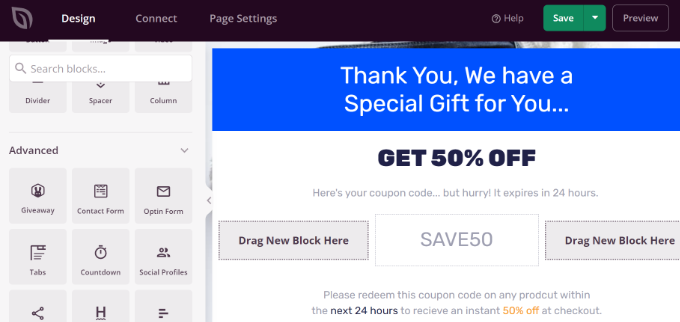
SeedProd を使用すると、カスタムの WooCommere ありがとうページを簡単に作成できます。 これは、WordPress 用の最高のウェブサイト ビルダーおよびランディング ページ プラグインです。
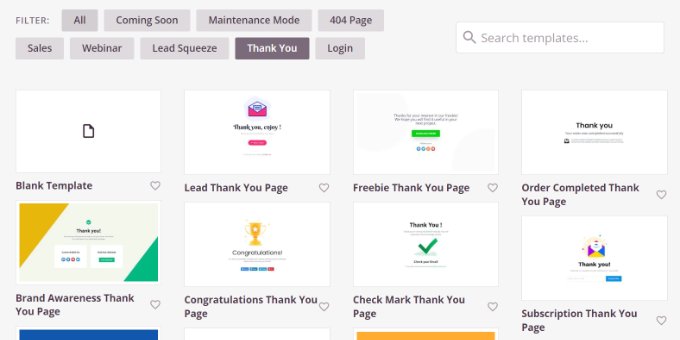
このプラグインは、事前に作成されたさまざまなページ テンプレートと多くのカスタマイズ オプションを提供します。

ドラッグ アンド ドロップ ページ ビルダーを使用して、サンキュー ページをカスタマイズできます。
たとえば、テキスト、画像、ボタン、連絡先フォーム、カウントダウン タイマー、ソーシャル プロフィールなどを追加するためのブロックがあります。 さらに、テンプレートの各要素を制御および編集できます。

最良の部分は、SeedProd が WooCommerce ブロックも提供することです。
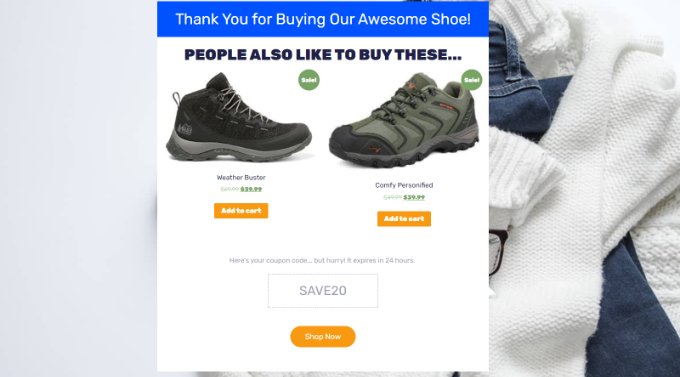
製品グリッドを追加するか、ベストセラー、最近の製品、注目の製品、または最高評価の製品をサンキュー ページに追加するだけです。

詳細な手順については、カスタムの WooCommerce サンキュー ページの作成方法に関するガイドをご覧ください。
クーポンを使用してカートに商品を自動的に追加する
製品を顧客のカートに自動的に追加することで、製品をアップセルできることをご存知ですか? たとえば、顧客が 200 ドル相当の商品を購入した場合、無料のギフト バッグを提供できます。
Advanced Coupons プラグインを使用すると、WooCommerce でパーソナライズされたクーポンを設定し、クーポンが適用されたときに製品をカートに自動的に追加できます。
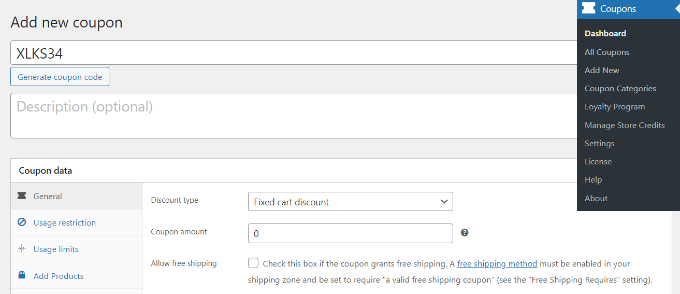
クーポンを介して製品を追加するには、少なくとも Advanced Coupon Growth プランが必要です。 プラグインを設定したら、WordPress ダッシュボードから [クーポン] » [新規追加]に移動します。

次に、上部にクーポン コードを入力するか、[クーポン コードを生成] ボタンをクリックして、ランダム コードを自動的に作成します。
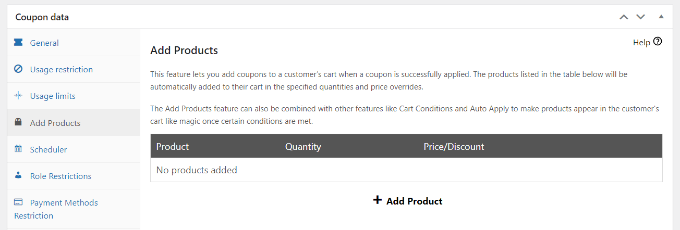
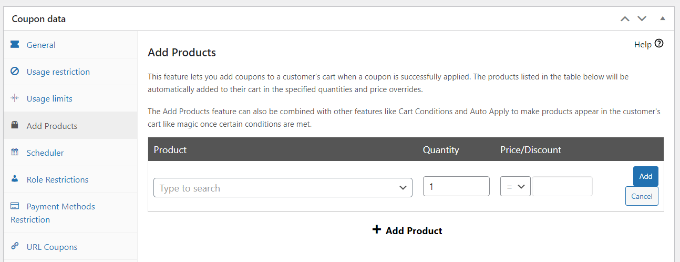
その後、クーポン データ セクションまで下にスクロールし、[商品を追加] タブに切り替えます。

ここから、クーポンコードが適用されたときに自動的にカートに追加する製品を検索できます。
注文数量を設定し、選択した製品の価格または割引を追加するオプションもあります。

製品を選択したら、[追加] ボタンをクリックします。
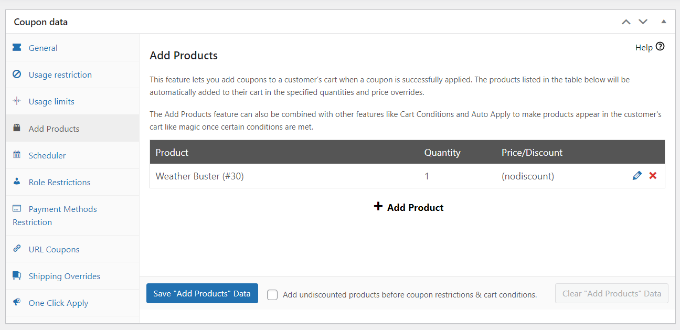
[製品の追加] セクションの下に製品が表示されます。 [Save Add Products Data] ボタンをクリックすることを忘れないでください。

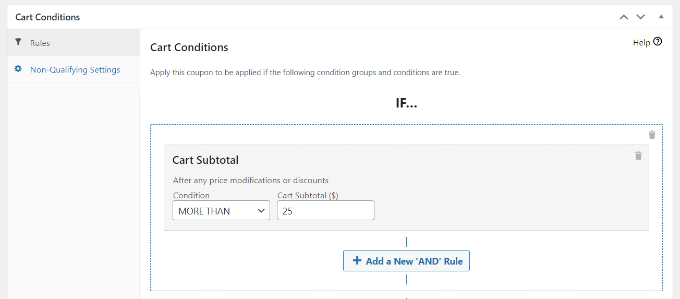
それ以外にも、Advanced Coupon ではカートの条件を設定することもできます。
このようにして、クーポン コードを適用するためのルールを設定できます。 たとえば、クーポン コードは、カートの数量または小計が特定の金額を超える場合、または顧客が特定のカテゴリの商品を追加した場合にのみ機能します。

これらの条件を設定した後、クーポン コードを公開できます。
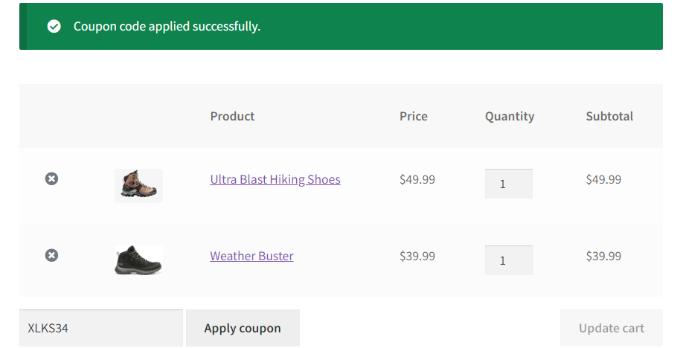
これで、顧客がチェックアウト時に割引クーポンを入力するたびに、製品が自動的にカートに追加されます。

詳細については、WooCommerce でクーポンを自動適用する方法に関するガイドをご覧ください。
この記事が、WooCommerce で製品をアップセルする方法を学ぶのに役立つことを願っています。 最高の WooCommerce プラグインと WooCommerce のパフォーマンスを向上させる方法に関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
