WordPress で気を散らさないフルスクリーン エディターを使用する方法
公開: 2023-10-03WordPress で気を散らすことのない全画面エディターを使用したいですか?
WordPress には、ライター向けに開発された、気を散らすことのない無料モードが備わっています。 この要素は不要なコンポーネントを非表示にし、書かれたコンテンツを構築するための全画面キャンバスを表示します。
この記事では、WordPress で気を散らすコストのないフルスクリーン エディターをすばやく使用する方法を説明します。

WordPress で気を散らす完全に無料のフルスクリーン エディターを使用する理由
ブログ投稿を作成することは、深さと集中力を意識する必要がある芸術的な手順です。 しかし、多くのライターは、ボタン、列、ツールバーなど、WordPress 制作インターフェイスの画面上の要素に気を取られていると感じています。
WordPress Web サイトでパブリッシュを作成する場合、ブロック エディターでデフォルトの邪魔にならないモード、ハイライト、およびフルスクリーン モードを使用して、まったく煩雑でなく明確な作成インターフェイスを実現できます。

これらの属性を適用すると、ブロック パネル、ブロック メニュー、WordPress 管理サイドバーなどの中断を排除することで、作成に的を絞り、生産性を向上させることができます。
作者として、これによりクラフト システムがより楽しく、より穏やかなものになります。
そうは言っても、WordPress で気を散らすことのないフルスクリーンエディターを非常に簡単に使用する方法を見てみましょう。 ブロックエディターと従来のエディターの両方のアプローチを同様に扱います。以下の高速ハイパーリンクを使用して、使用したいアプローチにジャンプできます。
WordPress ブロックエディターで Distraction の完全無料のフルスクリーンエディターを使用する方法
WordPress ブロック エディターを使用して投稿を公開する場合は、エディターで新しい送信または現在の送信を開くことで、コストをかけずに気を散らす方法にすぐに変更できます。
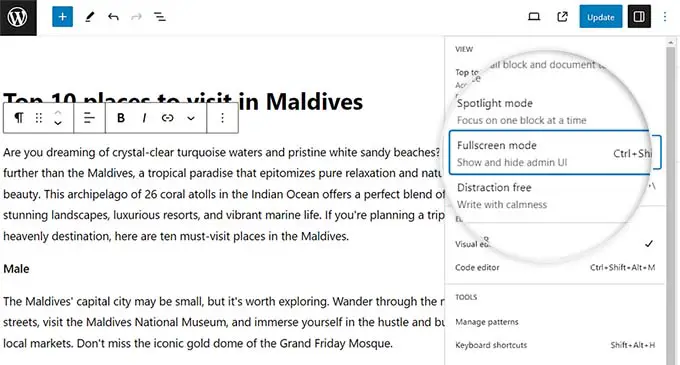
そこに到達したら、表示画面の右上隅にある 3 つの点のアイコンをクリックするだけです。
これにより、プロンプトが開き、フルスクリーン モードが現在デフォルトで有効になっていることがわかります。

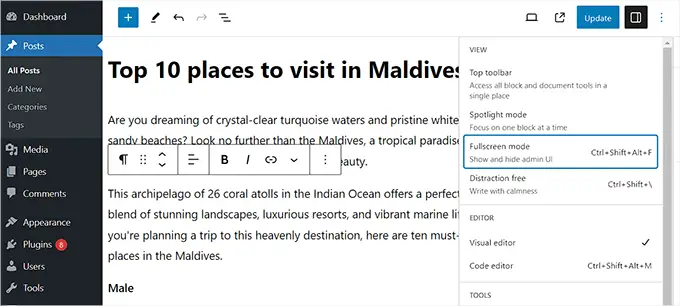
この選択をオフにすると、WordPress 管理サイドバーがコンテンツ エディターの残りの側に表示されます。
一方、この場所はそのままにすることをお勧めします。

上部にある 3 つの点をクリックすると、完全に気を散らすことのない方法を実現できます。
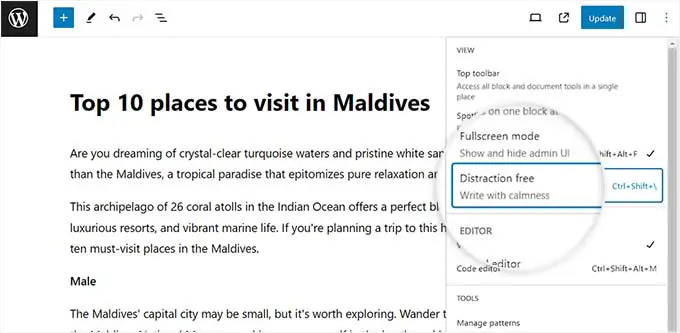
近々、ドロップダウン メニューから [気が散る事のない] オプションをテストします。

これを行うと、右側のブロック パネル オプションと左側のブロック メニュー オプションが即座にディスプレイから消えます。
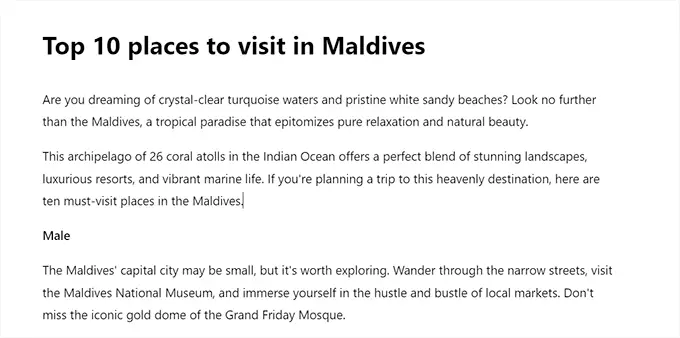
これで、完全にきれいなキャンバスが完成し、記事の作成を始めることができます。

作成が完了し、完全に気を散らすことのない方法から抜け出したい場合は、最高評価にマウスを置くだけでそれを行うこともできます。
これにより、ブロック エディターの上部にメニューが表示されます。ここで、数点のアイコンをクリックするとドロップダウン メニューが開きます。 次に、「気を散らすことのない」オプションの選択を解除します。
WordPress Gutenberg エディターで全画面モードと気を散らすコストフリー モードを許可する方法がわかったので、次は Highlight メソッドをアクティブ化します。
このモードでは、実行中の最近のブロックのみが強調表示され、他のブロックはすべて淡色表示になります。 これにより、一度に 1 つの特定のブロックを簡単に狙うことができます。
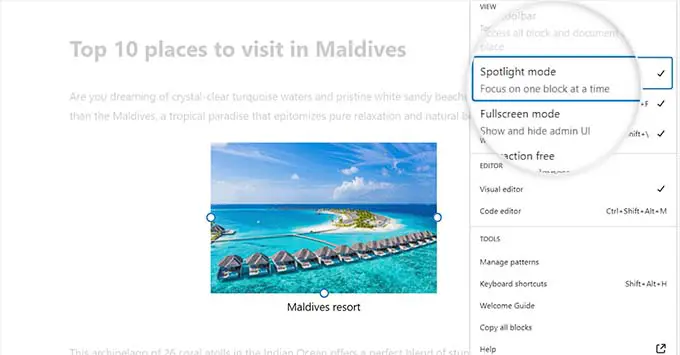
スポットライト方式を有効にするには、ディスプレイの最適な隅にある数点のアイコンをクリックし、「スポットライト モード」を選択するだけです。

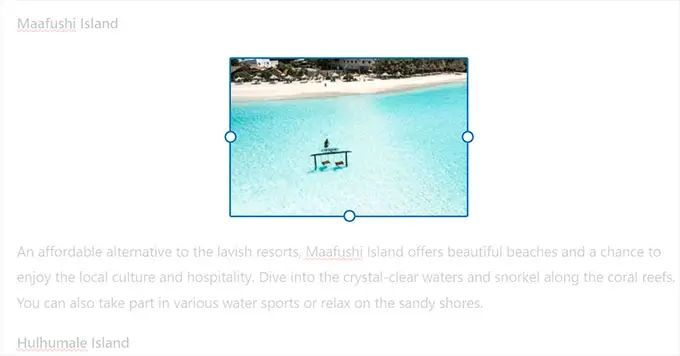
これを行うと、現在作業中のブロックのみがモニター上で強調表示され、残りのブロックは資格情報でフェードインします。

たとえば、Web サイトの記事を作成しており、その際にいくつかのスクリーンショットや写真を紹介している場合、画像ブロックのみがディスプレイ上で強調表示され、段落ブロックはフェードアウトします。

WordPress ブロックエディターで、邪魔されることなくブログ記事を公開できるようになりました。
ただし、気を散らすことのない無料モードでもモニターにツールバーが表示されることを頭の中に入れておいてください。 このツールバーを使用すると、新しいブロックを組み込んだり、改善を元に戻したり、短い記事の概要を表示したりできます。

実行したらすぐに、[公開] または [更新] ボタンをクリックして設定を保持することを忘れないでください。
これで、構成した絶対に気が散らない設定が、ブロック エディターで編集するすべての投稿と Web ページに対して自動的に実行されます。
WordPress 基本エディターで気を散らす無料のフルスクリーン エディターを使用する方法
以前の WordPress クラシック エディターを現在も適用している場合は、この戦略を使用して、気が散る完全に無料の全画面エディターをアクティブにすることができます。
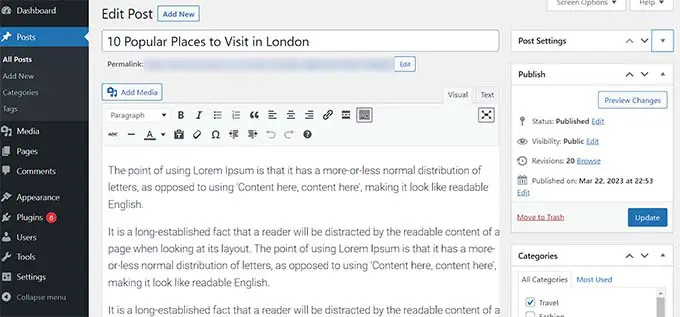
これを行うには、従来のエディターで新規または既存の好みの記事を開くだけです。
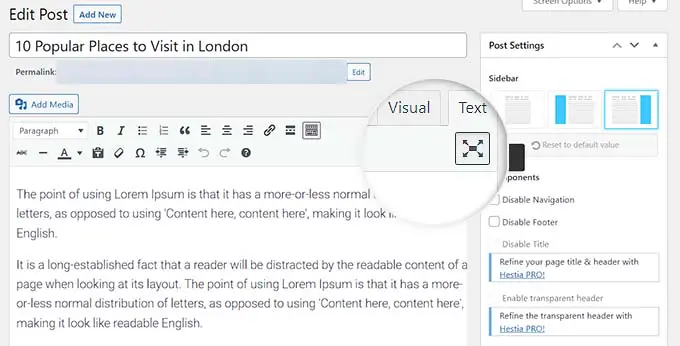
次に、メニューバーにある「気を散らすことのない制作モード」ボタンをクリックします。

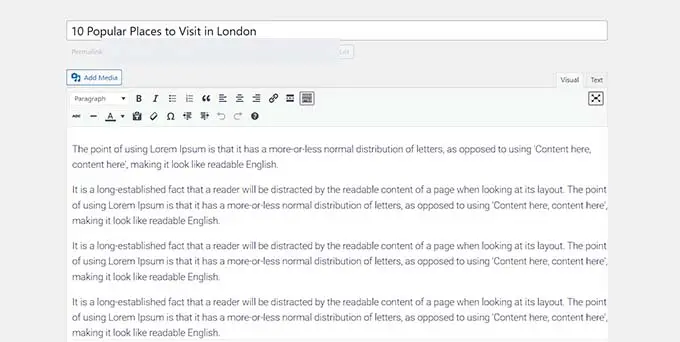
WordPress はディスプレイを手間のかからない無料の全画面エディターに変換します。
全画面エディターは最小限のレイアウトになっています。 表示画面の上部にはテキスト コンテンツの書式設定ソリューションを備えたメニュー バーがあり、表示エディタとテキスト エディタを簡単に切り替えることもできます。

それでも、全画面エディターには [公開] ボタンや、クラスとタグを選択するためのメタ パッキング コンテナーがありません。
完了したら、画面のまだ左側または適切な面にマウスを置くことで、気を散らすことのない方法を簡単に終了できます。
これを実行すると、すべての隠れたオプションと WordPress ダッシュボードが目立つようになります。
ここで、「更新」または「公開」ボタンをクリックするだけで、設定した構成を小売店に保存できます。

WordPress ブロックエディターを適用する場合の報酬に関する推奨事項
完全に気を散らすことのない方法を有効にする以外に、ブロック エディターの他の機能を使用して生産性を向上させることもできます。
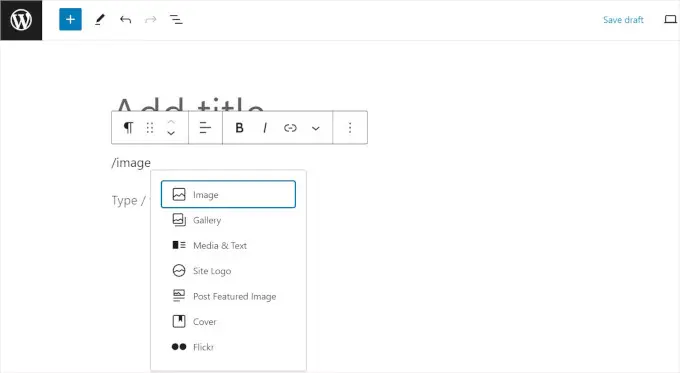
キーボード ショートカットを使用すると、さらに迅速に情報を得ることができます。 たとえば、使用するブロックの識別子によって採用される、記述されたコンテンツ エディターに「/」と入力するだけです。
ブロック エディターには、クリックすることで作成したコンテンツに直接挿入できるブロックが表示されます。

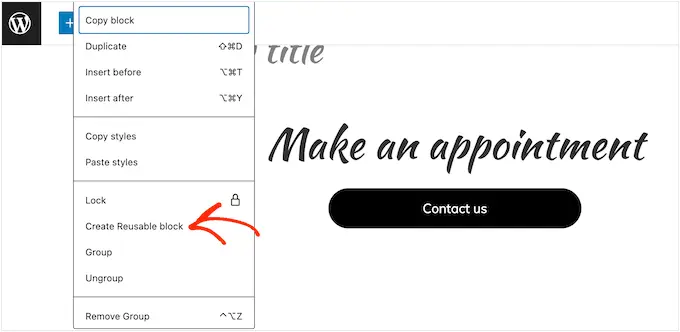
再利用可能なブロック要素を使用して、コンテンツ素材ブロックを保存し、サイト上の他の投稿や Web ページで再利用することもできます。
これにより、時間と労力を大幅に節約できます。

ブロック エディターを適用する包括的なプロになるには、完全な Gutenberg チュートリアルを参照してください。
この投稿が、気が散るような完全に無料の WordPress のフルスクリーン エディターの使用方法を学ぶのに役立つことを願っています。 WordPress の文法やスペルの問題を調べる方法に関する初心者ガイドや、WordPress に最適な Gutenberg ブロック プラグインの専門家が選んだ記事もご覧ください。
この記事を気に入っていただけた場合は、WordPress ムービーチュートリアルの YouTube チャンネルに必ず登録してください。 Twitter や Fb でも私たちを見つけることができます。
