SVG デザインに Illustrator を使用する方法: 総合ガイド
公開: 2022-11-25見事な SVG デザインを作成したい場合は、Illustrator に慣れる必要があります。 この包括的なガイドでは、基本的なシェイプの作成方法、テキストの追加方法、色や効果の適用方法など、SVG デザインに Illustrator を使用する際に知っておくべきことをすべて説明しています。 SVG (Scalable Vector Graphics) は、高品質とスケーラビリティを提供するベクター画像形式です。 他の画像形式とは異なり、SVG 画像は品質を損なうことなくスケーリングできます。 これにより、さまざまな画面サイズに合わせて画像のサイズを変更する必要があるレスポンシブ Web デザインでの使用に最適です。 Illustrator は、SVG デザインの作成に広く使用されているベクター グラフィック エディタです。 複雑なデザインを簡単に作成できる幅広い機能とツールを提供します。 このガイドでは、Illustrator を使用して SVG デザインを作成する方法を紹介します。 次のトピックについて説明します: 基本的な形状の作成 テキストの追加 色と効果の適用 デザインを SVG ファイルとしてエクスポートする それでは始めましょう!
Illustrator で SVG を作成できますか?
[ファイル] > [名前を付けて保存] に移動し、次のページに移動します。 コンピューターに保存され、名前を変更できるようになります。 「フォーマット」ボタンをクリックして、SVGファイルを抽出する方法を選択できます。 その後、保存できます。
このチュートリアルでは、svg ファイルの作成方法について説明します。 ベクター グラフィックスを作成できる Adobe Illustrator アプリケーションです。 それらはコードベースであるため、ピクセルで構成されていないため、品質を損なうことなくスケーリングできます。 レスポンシブ Web サイトに表示されるアイコンやその他のグラフィック要素を作成する場合に特に便利です。 .svg に使用する画像は、コードに変換される画像でなければなりません。 よりクリーンなコードとより小さなファイルを取得するには、イメージを単純化することをお勧めします。 アートボードには、背景やその他の形状がなく、背後に何もない必要があります。 スタイルを変更する場合は、内部 CSS とフォントをそれぞれ HTML と CSS3 に変更します。 フォントをアウトラインに変換しないと、フォントが歪む可能性があります。
Adobe Illustrator は、ロゴ、ボタン、およびイラストを作成するために使用できるグラフィック デザイン ソフトウェア ツールです。 SVG ファイルを Illustrator に保存する必要がある理由は多数あります。 Web デザイン プログラムで使用するために、別のプログラムでファイルを保存する必要がある場合があります。 さらに、 SVG ファイル形式は、他の種類のグラフィック ファイルよりもスケーラブルです。つまり、品質を損なうことなく拡大または縮小できます。 Illustrator で、[ファイル] メニューから [名前を付けて保存] を選択し、続いて SVG タイプを選択して、sva ファイルとして保存します。 これらの手順に従うことで、最も信頼性の高いエクスポート設定を確認できます。 ファイル名の前に文字を付ける必要があります。 「SVG ファイル (推奨).svg」は、ファイルを SVG として保存し、.svg 拡張子を追加します。 「SVG ファイル (代替).svg」は、ファイルを SVG に変換し、.zip 拡張子「br」を追加します。 「SVG File.PDF」では、ファイルをPDFとして保存できるようになります。 ファイルサイズは以下の通りです。 ファイルを読み込むときは、「SVG ファイル (推奨).svg」に保存します。これにより、最大 10 MB のサイズで保存されます。 「SVG ファイル (Alternate.svg)」を選択すると、ファイルは最大 2 MB のサイズで保存されます。 ファイルを「SVG File.PDF」として保存すると、最大10MBのサイズに圧縮されます。 クオリティの高さがうかがえます。 ファイルを「SVG ファイル (推奨).svg」として保存する必要があります。可能な限り最高の品質を実現することは不可能です。 必要に応じて、ファイルを「SVG ファイル (代替).svg」として保存すると、最高の品質で保存されます。 「SVG File.PDF」は、ユーザーにとって可能な限り最高の品質でファイルを保存します。
Svg ベクター編集用の Adobe Illustrator
SVG ファイルを作成および編集できるツールが必要な場合は、Adobe Illustrator が最適です。 Design Toolbox は、画像の設計と変更を可能にする強力なベクター プログラムです。
Illustrator で Svg ファイルを使用するにはどうすればよいですか?

Illustrator で SVG ファイルを使用するには、プログラムでファイルを開くだけです。 最新バージョンの Illustrator を使用している場合は、キャンバスに画像が表示されます。 古いバージョンを使用している場合、画像は「レイヤー」パネルに表示されます。 レイヤーをダブルクリックして「レイヤーオプション」ダイアログボックスを開き、「ブレンドモード」ドロップダウンメニューから「交差」を選択します。
これは、オブジェクトとパスがテキストで記述されるベクトル グラフィック形式です。 SVG ファイルは、Illustrator で開いてインポートできます。 または、キーボード ショートカット Ctrl -I (Mac) または Cmd -I (Windows) を使用できます。 [ベクター グラフィックに変換] ダイアログ ボックスの [オプション] セクションには、次のパラメーターがあります。 ベクター グラフィックのスケールが下に表示されます。 ベクトル グラフィックの回転は、その回転を決定する方法です。 回転を指定するには、度とピクセルの 2 つの方法があります。 ファイルは文字にちなんで名付けられました。 Adobe Illustrator ファイルに変換される .svg ファイルのファイル名。
Svg ファイルのさまざまな用途
Adobe Illustrator や Inkscape などのベクター グラフィック エディターで SVG ファイルを編集して、画像の見栄えを良くすることもできます。 svg ファイルを使用して、テキスト、図形、およびグラデーション要素を追加できます。 SVG ファイルは、Web または印刷アプリケーションの作成に使用できるラスター イメージとしてエクスポートすることもできます。
IllustratorでSvgをゼロから作成するにはどうすればよいですか?
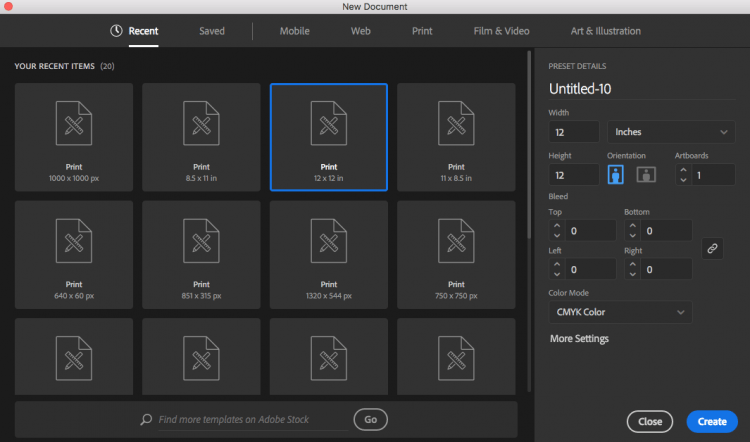
Adobe Illustrator で SVG ファイルを最初から作成する最良の方法は、プロジェクトによって異なるため、この質問に対する「万能」な答えはありません。 ただし、Adobe Illustrator で SVG ファイルをゼロから作成する方法に関するヒントには、次のようなものがあります。まず新しいドキュメントを作成し、ペン ツールを使用してデザインを描き、必要な色や効果を追加してから、ファイルを名前を付けて保存します。 SVG。

XML は、Scalable Vector Graphics (SVG) ファイルの作成に使用されます。 JavaScript Tools to Create Script Files を使用して、SVG ファイルを直接またはプログラムで作成および編集できます。 Illustrator や Sketch にアクセスできない場合は、Inkscape が最適なオプションです。 SVG ファイルの作成の詳細については、以下のセクションを参照してください。 SVG ファイルのテキストは、 SVG Code Buttonを使用して生成できます。 開いたときはいつでも、デフォルトのテキスト エディタに表示されます。 このツールを使用して、最終的なファイルがどのように見えるかを確認したり、テキストをコピーして貼り付けたりできます。
XML 宣言とコメントは、ファイルの先頭から削除する必要があります。 CSS または JavaScript を使用して図形をアニメーション化またはスタイル設定する場合は、一緒にスタイル設定またはアニメーション化できるように、それらをグループに編成することをお勧めします。 Illustrator のアートボード (白い背景) 全体がデザインで埋め尽くされることはほとんどありません。 グラフィックを保存する前に、アートボードがアートワークと整列していることを確認してください。
Svg に最適な Adobe プログラムはどれですか?
Photoshop はラスター グラフィック エディターであるため、SVG ファイルの作成と編集には、Photoshop と互換性のあるベクター グラフィック エディターである Adobe Illustrator を好む人が多くいます。
オープン ソースのデザイン環境である Inkscape は、最先端の機能を備えたベクター描画テクノロジを提供します。 Adobe が Macromedia を買収する前は、同社は SVG の最も著名な支持者でした。 Batik プロジェクトは Java で構築されており、SVG 1.1 のほぼすべてのサポートを含め、当初 1.2 で計画されていたほぼすべての機能が含まれています。 コマンドラインの画像処理ツールである ImageMagick はよく知られています。 svg ファイル形式は最新のブラウザー用に設計されているため、マスキング、クリッピング、パターン、完全なグラデーション、グループなどの最新の機能が含まれています。 xfig と gnuplot の 2 つの有名なプロット ツールには、SVG としてエクスポートする機能があります。 JSXGraph は VCML、SVG、およびキャンバスをサポートしているため、Web 上でグラフを表示できます。
どのプログラムが Svg ファイルで動作しますか?
Chrome、Firefox、IE、Opera などの一般的なブラウザーでは、SVG 画像をレンダリングできます。 基本的なテキスト エディタや CorelDRAW などのハイエンド グラフィック エディタに加えて、インターネットから SVG ファイルをダウンロードできます。
SVG ファイル
SVG ファイルは、2 次元のベクター グラフィック形式を使用するグラフィック ファイルです。 この形式は、ファイル サイズがコンパクトで、アニメーションと対話機能がサポートされているため、インターネットで広く使用されています。
SVG 形式を使用するように作成されている限り、画像はサイズに関係なく見栄えがよくなります。 それらは検索エンジン用に最適化されており、多くの場合、他の形式よりも小さく、動的な方法でアニメーション化できます。 このガイドでは、これらのファイルとは何か、それらの使用方法、および SVG を作成した後にそれらをどうするかについて説明します。 スター画像の解像度は固定されているため、サイズを大きくすると効果が低下します。 ポイントとラインはベクター グラフィック形式で保存され、画像はポイントのセットとして保存されます。 XML マークアップ言語は、これらの形式を記述するために使用されます。 画像の XML コードは、その寸法、形状、色、およびテキストを指定します。
XML コードは非常に理解しやすいため、Web サイトや Web アプリケーションで使用して、HTML やその他の種類のコンテンツを生成することもできます。 品質を損なうことなく、SVG を任意のサイズに拡大または縮小できます。 常に同じように表示されるため、画像のサイズや表示タイプは重要ではありません。 ラスター イメージの完全な詳細がないため、SVG を使用して作成されます。 デザイナーや開発者は、それらの表示方法を完全に制御できます。 ファイル形式は、World Wide Web Consortium によって開発された標準の Web グラフィック形式です。 XML コードのようなテキスト ファイルは XML ファイルで定義されるため、プログラマーはすぐに理解できます。
つまり、CSS と JavaScript の両方の機能を組み込むことで、sva vis の外観を動的に変更できます。 大きなサイズのベクター グラフィックスは、さまざまなアプリケーションで利用できます。 それらは用途が広く、インタラクティブで、使いやすいため、グラフィック エディターで作成できます。 各プログラムには、学習曲線だけでなく、常にいくつかの制限があります。 無料または有料のプランを決定する前に、いくつかのオプションを試して、ツールがどのようなものかを理解する必要があります.
Svg ファイルとは
.sva ファイルは何ですか? Web フレンドリーで、Scalable Vector Graphics (SVG) ファイルをダウンロードできます。 ベクター ファイルは、JPEG などのピクセルベースのラスター ファイルとは対照的に、グリッド上の点と線に基づく数式を使用して画像を保存します。
Svg ファイルは Png と同じですか?
PNG は非常に高い解像度を処理できますが、無限に柔軟というわけではありません。 一方、ベクター ファイルは、線、点、形状、およびアルゴリズムの数学的ネットワークを中心に構築されています。 その解像度により、魅力を失うことなく、任意のサイズに拡張できます。
Svg は Png より優れていますか?
ベクトル画像の作成は、1 つのボタンを押すのと同じくらい簡単です。 高品質の画像がある場合は、PNG を使用する必要があります。 スケーラビリティと劣化の容易さから、SVG は Retina 対応の Web デザインにより適しています。そのため、SVG が推奨されるテクノロジです。
