独自の Svg ファイルを使用する方法 Bootstrap
公開: 2023-02-07Bootstrap は、レスポンシブなモバイル ファーストのフロントエンド Web 開発を対象とした無料のオープンソース CSS フレームワークです。 タイポグラフィ、フォーム、ボタン、ナビゲーション、およびその他のインターフェイス コンポーネント用の CSS および JavaScript ベースのデザイン テンプレートが含まれています。 SVG (Scalable Vector Graphics) は、対話機能とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 SVG 仕様は、1999 年以来 World Wide Web Consortium (W3C) によって開発されたオープン スタンダードです。Bootstrap CSSでファイルを参照することにより、Bootstrap で独自の SVG ファイルを使用できます。 Bootstrap は、レスポンシブなモバイル ファーストのフロントエンド Web 開発を対象とした無料のオープンソース CSS フレームワークです。 Bootstrap CSS でファイルを参照することにより、Bootstrap で独自の SVG ファイルを使用できます。
Web 経由でアクセスできる Scalable Vector Graphics (SVG) ファイルが最も一般的です。 画像は、点と線のグリッドを作成する数式を使用して保存できます。 これは、品質を損なうことなく大幅にスケーリングできることを意味します。 SVG は XML コードであるため、SVG に含まれる情報は、形状ではなくリテラル テキストにすることができます。 SVG ファイルは、Chrome、Edge、Safari、Firefox などの主要なブラウザで開くことができます。 コンピューターのプログラムを使用して、画像を開くこともできます。 Web グラフィックに動く要素を追加するために使用できるさまざまなオンライン ツールについて学習します。
ベクターとは対照的に、PNG ファイルはラスター ファイルです。 ピクセルがないため、解像度が失われることはありません。 PNG ファイルを引き伸ばしたり、きつく締めすぎると、ピクセル化されてぼやけます。 このようなパスやアンカーポイントが多い複雑なグラフィックスを使用すると、グラフィックスのストレージ容量が大幅に増加します。
Web サイトに SVG をインポートするにはどうすればよいですか?

SVG を Web サイトにインポートするには、SVG のインポート元の Web サイトが提供するコードを使用する必要があります。 コードをコピーして、Web サイトの HTML に貼り付けます。
Svg-inliner nodes.js cli ツールは、node.js フォルダー内のすべての .svg ファイルを収集し、all-icons.js と vsg-insider.html の 2 つのファイルを作成します。 正確には何ですか? 簡単な例を次に示します。 HTML マップを使用して、アイコンの外観と、それらを簡単にインポートするために使用する名前を示します。 Svg-inliner は、SVG を React コンポーネント (デフォルト) または文字列としてエクスポートするための優れたツールです。 これは、GitHub (https://github.com/cuginoAle/svg-liner-in/blob/master/helpers.js) で入手できるデフォルトの SVGO 設定を使用します。 頻繁に使用する場合は、一度インストールしてから、新しい svgをフォルダーに追加するたびに実行できます。
最初のステップは、HTML に SVG 名前空間を含めることです。 HTML%27s url %22br %22 は、HTML%22br %22 が存在する場合に使用できます。 これは HTML で表示されます。 ここをクリックしてください。 CSS で *title* を入力するときに、画像 (SVG) のサイズを指定します。 'Link' href='https:// fonts.googleapis.com/family/Montserrat:400,700' rel='stylesheet' type='text/css' **/head *** **本文も入力してください。 xmlns=' http://www.w3.org/2000/svg' viewBox='0 700 500' 測定単位に式を与えるには ='200' y ='200' 幅 x '200' 高さ x ' 200' これはどんな形でも長方形です。 */rect * ellipse cx='200' cy='200' rx='100' ry='100' fill='#fff' ここに描かれている楕円は楕円です。 #ellipse */svg と同じくらい簡単です。 * このファイルには /html が割り当てられています。 SVG 名前空間を含む HTML 要素は、次の場所にあります。 長方形要素には x、y、幅、および高さがあり、楕円要素には x、y、幅、および高さがあります。 塗りつぶしは、Fff に設定されている rect 要素でも定義されます。 Elastice 要素には、fill 属性はありません。 CSS のSVG 関数を使用すると、単純な長方形や楕円よりも複雑な形状を作成できます。 たとえば、次のコードは三角形を生成します。 xmlns =' http://www.w3.org/2000/svg' viewBox =' 0 700 500' ポリゴン ポイントは 50、100、150、200' ストロークに等しい ('#000' fill ='#fff')。 ここに三角形があります。 ポリゴンは測定の基本単位です。 (*.svg) 上記の例では、座標の座標に関連する三角形の頂点の属性ポイントがあります。 塗りつぶしと線の属性は両方とも #000 に設定されています。これは、色がなく、ポリゴンの色が白であることを意味します。 CSS には、アイコンやロゴをアニメーション化する方法もあります。 次のコードを使用してロゴを作成できます: xmlns='https://www.w3.org/2000/svg/viewBox=1' viewBox='0 0 700
Web 上で SVG を使用するとどうなりますか?
ピクセル ベースのラスター イメージとは対照的に、SVG ファイルはベクター グラフィックスです (ピクセル ベースのラスター イメージとは対照的です)。 これは、レスポンシブ Web サイトを開発する場合に特に役立ちます。これは、視覚的に魅力的で、幅広い画面サイズとデバイスで機能する必要があります。
Svg: 長所と短所
スケーラブルで、スケールアップしても品質が低下しないため、レスポンシブで Retina 対応の Web デザインに適しています。 PNG ファイルはアニメーション化できませんが、使用できます。 ただし、一部の SVG ファイルでは、埋め込まれた JavaScript コードが脆弱になる可能性があります。 さらに、感染した SVG ファイルを使用して、ユーザーを悪意のある Web サイトにリダイレクトすることもできます。
HtmlでSvgを使用するのは良いですか?
Scalable Vector Graphics は、Web サイトの成長に必要なキーワード、説明、およびリンクをマークアップに直接追加できるため、SEO に適しています。 HTML ファイルを .sva ファイルに埋め込んで、アクセシビリティを向上させるためにキャッシュ、CSS による編集、およびインデックス作成を行うことができます。 これらは、未来に何が起こるかのほんの一例です。
画像に Svg を使用する理由
sva の使用方法を学習するには時間がかかることを覚えておくことが重要です。形式はテキストに基づいているため、使用方法の学習には時間がかかります。 また、SVG では JPEG ほど損失が少ないため、画像の圧縮率が低いことに気付くかもしれません。 最後に、SVG はスケーラブルであるため、高品質のグラフィックスを作成できます。
つまり、さまざまな方法で使用でき、優れたブラウザー サポートを備えた画像形式を探している場合は、SVG がぴったりかもしれません。 始めたばかりの場合は、最初に JPEG を学習する価値があるかもしれません。
Bootstrap 5 でグリフィコンを使用できますか?

Bootstrap 5 はまだ開発中であるため、この質問に対する決定的な答えはまだありません。 ただし、グリフィコンはBootstrap フレームワークの重要な部分であるため、ある程度は引き続きサポートされると考えて間違いありません。
グラフィック シンボル、アイコン、またはフォントは、Web ページで使用されるアイコンの一種です。 グリフィコンは、ハイパーリンクされたドキュメントと同様に機能しますが、唯一の違いは、グリフィコンが単語ではなくアイコンで設定されていることです。 グリフィコンの最も一般的な用途と、それらが使用される理由を以下に示します。 Bootstrap の使用は、Web プロジェクトにグリフィコンを適用する最も一般的で簡単な方法です。 Glyphicons Halfling セットは、すべての Web サイトに必要なほとんどのアイコンで構成されています。 次の要求は、HTML でアイコンを指定するのに適しています。 ファイルには、class="glyphicon glyphicon-align-left" と aria-hidden-true の 2 種類があります。

Bootstrap グリフィコンと同じ機能を持つフリーフォントです。 これは、Web サイトで Bootstrap グリフィコンを使用する方法に似た、軽量でシンプルなデザインです。 Font Awesome のアイコン ライブラリには 7000 以上のアイコンがあり、ニーズに合わせて選択できます。
Web プロジェクトで Glyphicons を使用するには、まず Bootstrap をダウンロードしてインストールする必要があります。 Bootstrap フレームワークは、無料でダウンロードして使用できる無料のオープンソース CSS および JavaScript フレームワークです。 Bootstrap をインストールしたら、Web サーバーに Bootstrap CDN をロードし、HTML に次の行を含めることで Bootstrap のアイコン セットにアクセスできます: rel="stylesheet" href=https://maxcdn.bootstrapcdn.com/bootstrap/3.37/ css/bootstrap.min.js サーバーに Bootstrap CDN を追加したら、IcoMoon フォントをロードしてBootstrap アイコンセットにアクセスできます。 HTML には、素晴らしいアイコン セットに加えて、次の行を含める必要があります。 このページには、スタイルシート セクションに URL があります。 アイコンを表示するには、アイコンを sva ファイルに含める必要があります。 Adobe Illustrator または Inkscape は、SVG ファイルの作成に使用できる描画プログラムです。 SVG ファイルを作成したら、それを IcoMoon にアップロードして、Font Awesome / Glyphicon 設定に追加できます。 IcoMoon と Font Awesome / Glyphicon セットにアイコンを追加したら、他のアイコン フォントと同じように、フォント セットをエクスポートして Web プロジェクトにロードできます。
Bootstrap Glyphicons: 使い方
次のコード行を使用して、Bootstrap Glyphicons を Web ページにロードしてください。 rel=stylesheet rel=stylesheet href://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.js Bootstrap Glyphicons を読み込むようにフォルダー構造が正しく構成されていることを確認してください。何もする必要はありません。そうするのは特別です。 両方のクラスが必要です。 最初のクラスのグリフィコンは基本的なスタイルを設定するための主要な方法として機能し、グリフィコン コメントは特定の画像を設定するための主要な方法として機能します。 3番目のことを追加します。 次のコードには、 Bootstrap Glyphicons ファイルの Bootstrap Glyphicons 部分が含まれています。 rel=スタイルシート
Svg を表示するにはどうすればよいですか?
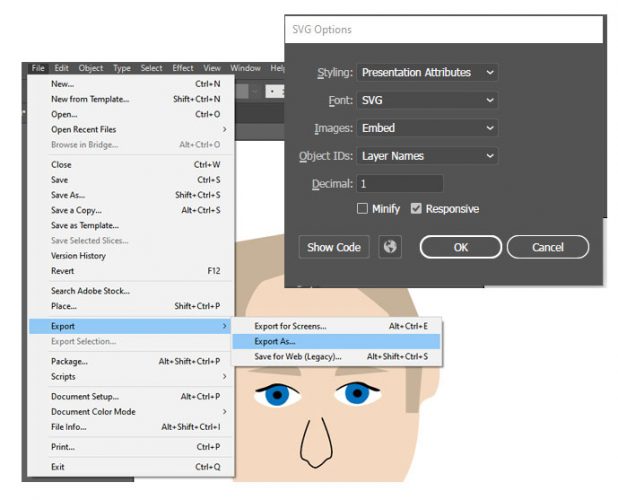
SVG を Web ページに表示する方法はいくつかあります。 1 つの方法は、要素を使用することです。 別の方法は、インライン要素を使用することです。 この記事では、SVG ファイルを Web ページに表示する 10 億通りの方法を見ていきます。 SVG を使用する最善の方法は、JPG、PNG、および GIF ファイルの処理方法と同様に、SVG を画像として扱うことです。 HTML ガイダンスについては、常に img タグに頼ることができます。 CSS を使用して SVG を表示する場合は、さまざまなプロパティを作成できます。 プロパティ値は、CSS のインライン表現を使用して SVG イメージでインラインで表現できます。 すべての SVG コンテンツをファイルから DOM にコピー アンド ペーストするために必要なのは、HTML だけです。 SVG の base64 バージョンをオブジェクト タグに追加できます。実際の base64 でエンコードされた値を生成するには、[base64blob] テキストを実際の base64 でエンコードされたテキストの値に置き換えます。 HTML と CSS でインライン SVG ファイルを指定する方法について説明しました。 たとえば、JavaScript では、background-image プロパティを使用して画像を DOM にロードできます。 HTML と CSS に関しては、ページに表示する SVG の base64 エンコード バージョンを指定できます。 生の SVG は、API に組み込まれている encodeURIComponent を介して、より便利な URL エンコード形式に変換されます。Svg ファイルをプレビューする最良の方法 Mac で SVG ファイルをプレビューする最良の方法は、ほとんどのバージョンのマックOS。 プレビューはアプリケーション メニューにあり、デフォルトのアプリケーション ビューアで表示できます。 Windows 10 では、ユーザーは SVG ファイルを右クリックして、コンテキスト メニューから [開く] を選択することで、SVG ファイルをプレビューすることもできます。 ここをクリックして、ファイルの表示に使用するプログラムを選択できます。 Microsoft、Adobe Illustrator、Inkscape ブランドなど、Windows 10 で使用できる無料の SVG ビューアーは多数あります。ブートストラップで Svg ファイルを使用する方法ブートストラップで Svg ファイルを使用するには、最初にファイルをプロジェクトに追加する必要があります。 次に、「」タグを使用して、ブートストラップ ファイル内のファイルを参照できます。スケーラブル ベクター グラフィックス (SVG) は、大規模に実行できるグラフィックの一種です。 Extensible Markup Language (XML) は、ベクターベースのグラフィックスの作成を可能にするイメージ形式の一種です。 SVG 画像は、使用している CSS または HTML のバージョンに応じて、さまざまな方法で使用できます。 このチュートリアルでは、6 つの異なる方法を使用する方法を示します。 SVG を CSS 背景画像として使用する。 image 要素は、>img> タグを含めることで HTML ドキュメントに追加できます。 今回は、HTML の代わりに CSS を使用してこれを行い、より多くのカスタマイズ オプションがあります。 Scalable Vector Graphics (SVG) をサポートするすべてのブラウザーと互換性があり、>object> 関数の処理に使用されます。 HTML には HTML 要素があり、CSS にも HTML 要素があります。 最新のブラウザのほとんどはブラウザ プラグインをサポートしていないため、>embed> のみに依存することは必ずしも良い考えではありません。Svg ファイルSVG ファイルはスケーラブル ベクター グラフィックス ファイルです。 SVG ファイルは任意のテキスト エディターで作成できますが、描画ソフトウェアで作成されることがよくあります。 ファイル形式はXMLに基づいており、任意のWebブラウザーで開くことができます。ベクター形式を使用すると、デジタル画像を小さくても美しく見せることができます。 この形式の検索エンジンは最適化されており、多くの場合、他の形式よりも小さく、動的にアニメーション化する機能を備えています。 このガイドでは、これらのファイルとは何か、いつ使用する必要があるか、それらを使用して sva を作成する方法について説明します。 ラスター イメージの解像度は固定されているため、イメージのサイズによって品質が低下します。 画像は、ベクトル グラフィック形式の点と線のセットとして保存されます。 XML または XML マークアップは、これらの形式を記述するために使用される言語です。 画像ファイルの XML コードは、画像の構成要素 (形状、色、テキストなど) を指定します。XML コードにより、Web アプリケーションや Web サイトで優れた HTML および CSS 画像を作成できます。 品質を損なうことなくサイズを変更または縮小できることは利点です。 画像のサイズやディスプレイの種類に関係なく、常に同じように見えます。 ラスター イメージと比較すると、SVG は詳細度が低くなるように設計されています。 デザインの提示方法を決定するのは、デザイナーと開発者次第です。 World Wide Web Consortium は、現在広く使用されている Web グラフィック用のファイル形式を開発しました。 プログラマーは、XML コードをテキスト形式で表示することにより、簡単に理解できます。CSS と JavaScript を使用すると、SVG の外観を動的に変更できます。 スケーラブル ベクター グラフィックスを使用すると、さまざまな種類のグラフィックスを作成できます。 これらは習得が簡単で、順応性があり、インタラクティブであるため、グラフィック デザイナーにとって優れた選択肢です。 各プログラムの学習曲線は、他のプログラムとは異なります。 無料または有料のオプションを選択する前に、いくつかのツールを試して、その機能を理解する必要があります。Adobe Illustrator の最新のアップデートでは、SVG ファイルのサポートが改善されています。 この新しいアップデートのおかげで、ユーザーは簡単にベクター イラストを簡単に作成できるようになりました。それに含まれる多数の景品のおかげで、開始するためのアイデアがたくさんあります。 このアップデートには、商用利用が許可されている無料の SVG ファイルの小さなコレクションも含まれています。 ただし、簡単な SVG ロゴ作成ガイドなど、初心者に役立つリソースがいくつかあります。 Illustrator を何年も使用している場合でも、始めたばかりの場合でも、探しているものがここで見つかります。 新しい機能を使用してデザインを楽しむことをお勧めします。Svg ファイルを使用する利点 SVG ファイルを使用してデジタル ドキュメントで高解像度のグラフィックを作成することは素晴らしいアイデアです。 また、最も一般的なデスクトップ グラフィック エディタの大半でサポートされているため、グラフィック デザイナーや開発者にとって優れた選択肢となっています。
