SVG ファイルでスクリプト フォントを使用する方法
公開: 2022-12-28svg ファイルにセンスを加える方法の 1 つは、スクリプト フォントを使用することです。 この記事では、svg ファイルでスクリプト フォントを使用して、デザインに個性を加える方法を紹介します。 svg ファイルでスクリプト フォントを使用する場合、注意すべき点がいくつかあります。 まず、使用しているフォントが小さいサイズでも読みやすいことを確認してください。 次に、1 つのデザインに多くの異なるフォントを使用しないようにします。多くても 1 つまたは 2 つに留めてください。 最後に、スクリプト フォントはデザインに優雅さや楽しさを加えることができるので、控えめに使用してください。 基本がわかったところで、さっそく始めましょう!
当社の製品はすべてデジタルで、マイ アカウント ページからすぐにダウンロードできます。 現在カートは空ですので、もう一度カートを確認してください。 1 ドルで 1 ドル、3 ドルで 3 ドル、10 ドルで 5 ドル、15 ドル以上で 10 ドル。 3Dペーパーの束があります。
Svg にフォントを埋め込むにはどうすればよいですか?

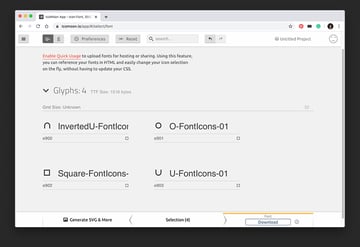
SVG ファイルにフォントを埋め込むには、まず要素を作成し、使用するフォントを指定する必要があります。 次に、その要素内で、表示する各文字の要素を作成する必要があります。 各文字には、その位置を指定するための ax および y 属性と、フォントのサイズを指定するための font-size 属性が必要です。
企業ブランディングの一環として、metropolis というフォントを使用していますが、.svg ファイルは、外部ユーザー (アクセス権のないユーザー) によるコンテンツの表示に使用されます。 企業フォント (PostScript など) のインストールを許可してください。 使用者によると、Times New Roman がデフォルトのフォントです。 これは、Inkscape のフォントが埋め込まれているためではありません。 フォントを再インストールするには、フォントがまだインストールされていない 2 台目のマシンが必要です。 svg ファイルが機能しない場合は、ブラウザまたは orig-tag で開きます。 このプログラムは、さまざまな方法で実行できます。
ここに投稿した 2 つのファイルの元の形式を貼り付けました。 最も基本的な形式では、フォントがインストールされているコンピューターで作業する必要があります。 フォント ファミリまたは線のスタイルを変更する場合は、変更します。
Svg はフォントを持つことができますか?

SVG フォントは、Android および Safari ユーザーのみが使用できることに注意してください。 Firefox は Chrome 38 (および Opera 25) でこの機能のサポートを停止し、現在は WOFF に重点を置いています。 Batik や Inkscape の一部など、その他のツールは埋め込みフォントをサポートしています。
これは、Scalable Vector Graphics (SVG) の一種です。 Web ベースのベクター グラフィック ソリューションを提供するために、このアプリケーションは必要ありません。 SVG フォントを作成する場合、XML に変換されるファイル拡張子と HTML に変換されるファイル拡張子があります。 テキストを任意の SVG ビューアでレンダリングする場合は、3 つのオプションがあります。 TTF/EOT/OTF フォントの代わりに、CSS @Font-face 宣言を使用して SVG フォントを指定できます。 大きな欠点の 1 つは、フォントを強調表示する方法がないことです。 コンテンツのフォント サイズが小さい場合は、別のフォント テクノロジの採用を検討することをお勧めします。

Nano: Svg グラフィックスにフォントを含めるための最良の方法
SVG を使用して、テキストベースのグラフィックを作成できます。 nano SVG をスキャンすると、すでにインストールされているフォントのみがスキャンされて挿入されるため、特定の種類のフォントを含めたり除外したりする必要はありません。 OpenType-SVG フォントではさまざまな色とグラデーション パターンが使用できるため、「カラー フォント」とも呼ばれます。 その結果、これらのプログラムで作成されたテキストベースのグラフィックは、リッチで詳細に見えます。 SVG テキストは簡単にアクセスできるため、Web プロジェクトやアプリ プロジェクトで使用できます。
スクリプト フォントを Cricut Design Space にリンクするにはどうすればよいですか?

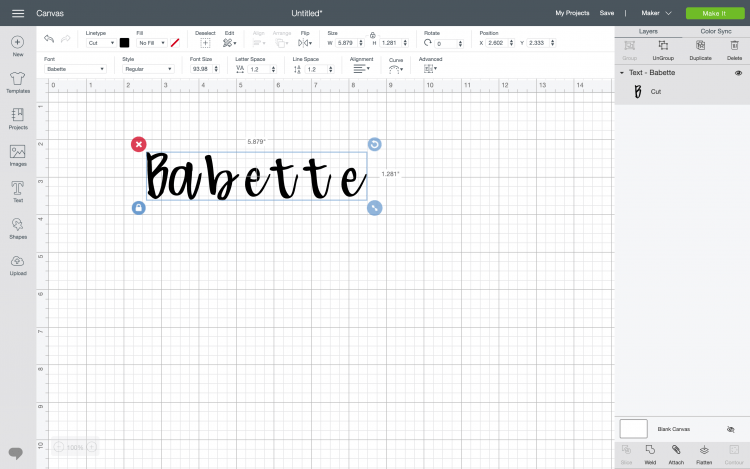
スクリプト フォントを Cricut Design Space にリンクするには、いくつかの方法があります。 1 つの方法は、フォントをコンピューターにダウンロードしてから、Design Space にアップロードすることです。 もう 1 つの方法は、Google Fonts やAdobe Fonts などのクラウドベースのフォント サービスを使用することです。 フォントをインストールしたら、デザイン スペースのドロップダウン メニューからフォントを選択できます。
デザインスペースでは、新機能のカーニングが利用できます。 入力したフォントは、特定の速度で入力すると、特定のスクリプトに自動的に接続されます。 カーニングされたフォントを使用する場合は、「カーニングされたフォントのみ」というボックスのチェックを外す必要があります。 単語を並べたら、その周りにボックスを描画してから、再度グループ化します。 溶接 (右下隅) が選択されると、単語の 1 つの画像が表示されます。 フォントの選択とペアリングをより迅速かつ簡単にするために、Cricut フォントのクイック リファレンスの印刷可能なガイドを作成しました。
Cricut でスクリプト フォントをカットするにはどうすればよいですか?
Cricut でスクリプト フォントを切り取る方法はいくつかあります。 1 つの方法は、ペン ツールを使用して文字の周りをなぞることです。 もう 1 つの方法は、印刷してからカットする機能を使用することです。 これにより、フォントをプリンターで印刷してから、Cricut で切り取ることができます。
最初のステップは、スクリプト フォントが Cricut Design Space で適切なサイズであることを確認してから、それらを接続して 1 つのピースにカットできるようにすることです。 フォントのデフォルトの文字間隔と行間隔は 1.2 です。 ほとんどの場合、ほとんどのフォントは大きすぎます。 文字間隔ツールを使用すると、文字をより適切に接続できます。 フォントの行間は 1.2 程度にすることをお勧めします。 行間隔ツールを使用すると、行をより簡単に結び付けることができます。 Group to Lines 機能を有効にする唯一の方法は、1 つのテキスト ボックスに複数行のテキストがある場合です。
次のツール セットを使用すると、フォントにさらに詳細な変更を加えることができます。 溶接は、溶接トーチを使用して個々の文字ではなく、テキストを 1 つの断片に切断することを可能にする機械です。 文字を均等に配置したり整列したりするには、編集ツールバーの整列ツールを使用します。 Cricut により多くのツールを組み込むことで、プロジェクトをより速く、より専門的にします。
Cricut: テキストの配置と切り取りの方法
筆記体のテキストを表示するには、右側に移動してクリックします。 これで色は白になります。 テキストがすべて白くなるとすぐに、文字は Cricut によってカットされます。
プロジェクト用に選択した形状の上に、必要に応じてテキストを配置するのと同じくらい簡単です。 カットを避けるために、テキストが完全に中央に配置されていることを確認してください。 [レイヤー] パネルの下部から [すべて] を選択すると、[レイヤー] パネルに [平坦化] が表示されます。
キャンバスの上部にある編集バー (Windows/Mac) またはキャンバスの下部にある編集ツール (iOS/アンドロイド)。
