Cricut Design Space で SVG フォントを使用する方法
公開: 2023-03-03SVG フォントは、デザインに特別なタッチを加える優れた方法であり、比較的使いやすいです。 このガイドでは、Cricut Design Space で SVG フォントをダウンロードして使用する方法を紹介します。 SVG (スケーラブル ベクター グラフィックス) ファイルは、品質を損なうことなく任意のサイズに拡大縮小できるベクター画像です。 これにより、複雑なデザインを簡単に切り取ることができる Cricut のような裁断機に最適です。 Cricut Design Space でSVG ファイルを使用するには、まずファイルをコンピューターにダウンロードする必要があります。 ファイルがダウンロードされたら、インターフェイスの左上隅にある [画像のアップロード] ボタンをクリックして、デザイン スペースにアップロードできます。 ファイルがアップロードされると、「参照」機能を使用してデザインスペース内でファイルを見つけることができます。 ファイルが見つかったら、それをクリックして選択し、[画像の挿入] ボタンをクリックします。 ファイルがデザインに挿入されます。 他の画像と同じように、移動したりサイズを変更したりできます。 ファイルを使用するには、インターフェースの右上隅にある「カット」ボタンをクリックするだけです。 裁断機と素材を選択できるようになり、ファイルがマシンに送信されて裁断されます。
Svg フォントをインストールするにはどうすればよいですか?

SVG フォントのインストールは簡単です。 次の簡単な手順に従ってください。 1. インターネットまたは CD-ROM からフォント ファイルをダウンロードします。 2. ファイルが .zip 形式の場合は解凍します。 3. .ttf ファイルを右クリックし、[インストール] を選択します。 4. それだけです! フォントがコンピューターにインストールされ、お気に入りのプログラムで使用できるようになります。
OpenType フォントは、SVG (スケーラブル ベクター グラフィックス) と呼ばれるアートワーク形式のグリフのすべてまたは一部を含むフォント形式です。 その結果、1 つのグリフでさまざまな色とグラデーションの色合いを表示できます。 あるバージョンまたは別のバージョンでグリフを置き換えることができる OpenType 機能もあります。 Adobe Illustrator で色を選択する場合、RGB 形式である必要があります。 ベクター マップはベクター形式ではないため、適切にスケーリングできません。 ビットマップ SVG フォントは通常手描きで、さまざまなテクスチャと透明度が含まれています。 大きなサイズでピクセル化できます。 グリフパネルを使用すると、OpenType SVG フォントに含まれる文字を確認できます。
Silhouette Studio で購入したフォントを使用するにはどうすればよいですか?

フォント ファイルをオンラインでダウンロードした場合は、そのフォントをコンピュータにインストールして、Silhouette Studio で使用できます。 フォントをインストールするには、フォント ファイルをダブルクリックし、[インストール] をクリックします。 フォントがインストールされると、Silhouette Studio のドロップダウン メニューからアクセスできます。
Silhouette Studio のフォントについて知っておくべきことをすべて学びます。 このガイドに従うことで、Studio ソフトウェアにフォントを追加する方法、プロジェクトに選択するフォント、およびフォントの編集と操作について学習できます。 前の投稿のアフィリエイト リンクをクリックして、この Web サイトをサポートできる場合があります。 シルエットで選択したフォントを使用できます。 お使いのマシンは、他のフォントとは異なるフォントに対して異なる反応を示します。 フォントの線を比較対照したい場合は、線の太さまたは細さを考えてください。 ビニールを使用する場合、このフォントを小さくカットしないでください。
Silhouette Studio には、スケッチ ペンで動作するように特別に設計されたフォントが含まれています。 これらのフォントは、スケッチ フォント (または単線またはフォイル アンワインド フォント) とも呼ばれ、アウトラインではなく単線が含まれています。 ビニール フォントは読みやすく、細すぎたり過度にざらざらしたりしてはいけません。 Silhouette Studio でテキストを入力すると、テキストが透明になり、赤いアウトラインで囲まれます。 印刷するプロジェクト、または印刷以外の目的で使用するプロジェクトを作成している場合は、フォントを変更することをお勧めします。 たとえば、グラデーションやパターンの塗りつぶしで塗りつぶしパネルを塗りつぶします。 テキストの編集とアクセスは、Silhouette Studio でフォント グリフを使用して行うことができます。
グリフは、フォントで完全にカスタムの外観を得るのに最適です。 以下の画像では、Kingbirds グリフを使用してきれいなテキスト デザインを作成した方法を確認できます。 Silhouette Font Creatorを使用すると、手書きで独自のカスタム フォントを作成できます。 この機能を利用できるのは、ソフトウェアの Business Edition 以上のユーザーだけです。 フォント クリエーターがどのように機能するかを説明するビデオがまもなく公開される予定ですので、しばらくお待ちください。 製品に関する完全な投稿があります。
Cricut に Svg ファイルをダウンロードするにはどうすればよいですか?
Cricut に SVG ファイルをダウンロードするには、まずブラウザでファイルを開きます。 次に、画面の右上隅にある「ダウンロード」ボタンをクリックします。 新しいウィンドウが開き、ファイルを保存する場所を尋ねられます。 コンピューター上の場所を選択し、[保存] をクリックします。 その後、ファイルが Cricut にダウンロードされます。

この段階的なガイドでは、Cricut Design Space で SVG ファイルをダウンロードして使用するプロセスについて説明します。 これらの手順に従うことで、アイロン接着ビニール グラフィック T シャツを作成できます。 Jennifer は、彼女のサイトで購入できる無料および低価格の SVG を豊富に取り揃えており、私はそれを使用することにしました。 ステップ 2 では、T シャツのテンプレートを作成してから、画像のサイズを調整する必要があります。 4番目のステップは、シャツの中心に合わせてデザインの中心に折り目を描くことです.
Illustrator や Inkscape などのプログラムからファイルをエクスポートする場合は、ベクター グラフィックとして保存されていることを確認してください。 ベクトル グラフィックスは品質を損なうことなくサイズを変更できますが、さまざまなソフトウェア プログラムを使用して編集できます。 ファイルを Circuit Design Space にインポートする前に、ファイルがサポートされている形式であることを確認する必要があります。 DXF またはSVG 形式のファイルは独自の色にレイヤー化されるため、Cricut にアップロードすることはできません。 ファイルは、JPG、PNG、GIF、または JPEG としてエクスポートできます。 Printable Cuttable Creatables などのサイトから SVG を注文すると、ダウンロード リンクまたはボタンが表示されます。 キーボードのリンク/ボタンをクリックし、[リンクを名前を付けて保存]、[リンクされたファイルを名前を付けて保存]、または同様のオプションを選択します (使用しているブラウザーによって文言が異なる場合があります)。
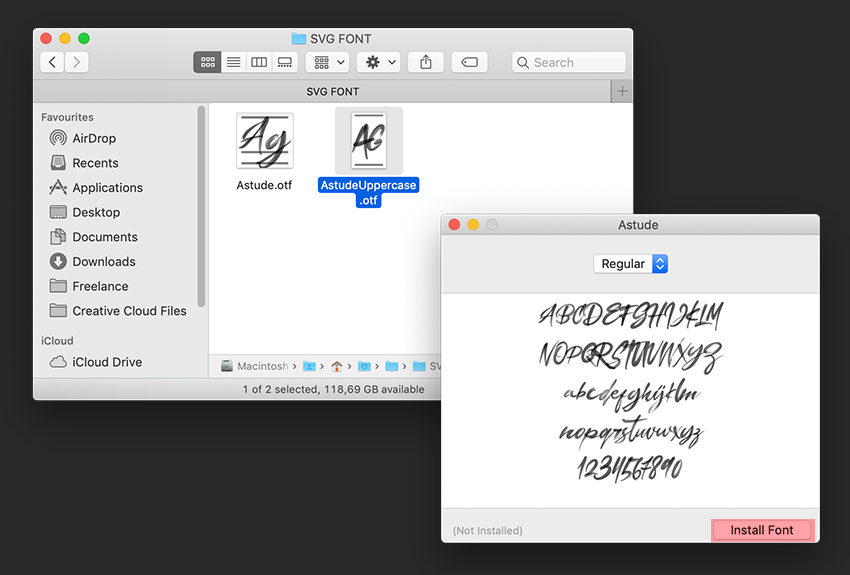
Mac に Svg フォントをインストールする方法
フォントをインストールするには、フォントをダブルクリックしてから [インストール] ボタンをクリックします。 この場合、手動でフォント ファイルを Library/ Fonts フォルダーまたは Home/Library/Fonts フォルダーにドラッグします。 Finder がホーム/ライブラリに戻るには、オプション キーが必要です。
Mac ユーザーには、Web で無料または低価格のフォントが提供されています。 これらのファイルは、Photoshop、Pages、およびテンプレートがプリインストールされているその他のアプリケーションで使用できます。 デスクトップ パブリッシング機能を備えた、初心者向けのデスクトップ パブリッシング プログラムが多数あります。 より多くの書体がある場合、グリーティング カード、ニュースレター、またはその他のタイプの通信を作成するためのより多くのオプションがあります。 これは Mac にダウンロードできる無料のアプリケーションで、フォント管理を簡素化することを目的としています。 ファイルを検証し、そのフォントをチェックして、破損しているか、別のファイルと競合しているかどうかを確認できます。 ここをクリックして、Font Book を使用することもできます。
インターネットから新しいフォントをダウンロードします。 ダウンロードしたファイルをクリックしてページ上でドラッグすると、ダウンロードしたフォントを Font Book に追加できます。 フォントをインストールすると、Font Book で自動的に有効になります。 ただし、自由にフォントを有効または無効にすることができます。 フォントを有効にするには、Font Book ページに移動し、[すべてのフォント] または別のフォルダーを探します。 特定のフォントを無効にするには、Font Book メニュー バーで [編集] を選択し、[編集] メニューから [[フォント名] を有効にする] を選択します。
Photoshop で Svg フォントを使用する方法
Photoshop で SVG フォントを使用するには、最初にフォントをパスに変換する必要があります。 これは、Illustrator などの任意のベクター編集プログラムで実行できます。 フォントがパスになったら、それをコピーして Photoshop にシェイプ レイヤーとして貼り付けることができます。
オペレーティング システムとブラウザーでは、opentype はカラー フォント形式です。 Adobe Photoshop でこれらのフォントを使用する方法を説明し、使用方法を示します。 Opentype SVG フォントの文字はイメージであるため、テキストを作成するときはこの点に注意してください。 フォントを使用するには、Photoshop CC 2017.0.1 以降が必要です。 一部のOpentype SVG フォントでは、フォントをシャープにすることでさらにダイナミックになります。 レイヤー パネルでテキスト レイヤーを右クリックし、[レイヤーをラスタライズ] を選択すると、テキストが画像に変わります。 「スマート シャープ」ツールを使用している場合、ラスタライズされたテキストにシャープ効果を適用できるようになりました。
フォントの未来: Svg フォント
現在、 sva フォントをサポートするブラウザーは他にありません。 Photoshop でフォントを使用すると、デザインにスタイルと洗練を加えることができます。 Photoshop でフォントを使用するには、まずテキスト ツール (T) を選択し、テキスト ボックスを設定する必要があります。 次に、ツールバーで、選択した SVG フォントを選択します。 OpenType-SVG と呼ばれるフォント形式は、そのグリフのすべてまたは一部をスケーラブルなベクター グラフィックスに含むものです。 1 つのグリフを使用して、複数の色とグラデーションを表示することができます。 これらの機能により、OpenType-SVG は「カラー フォント」と呼ばれます。 現在、SVG フォントをサポートするブラウザは Safari と Android のみです。 WOFF により、Firefox は Chrome 38 (および Opera 25) でのこの機能の実装を無期限に延期し、Chrome 38 (および Opera 25) も削除しました。 Batik や Inkscape などの他のツールでは、フォントを埋め込むことはできません。
