Svg Importer と Affinity Designer の使用方法
公開: 2022-12-15SVG、またはスケーラブル ベクター グラフィックスは、ベクターベースの画像を可能にするファイル形式です。 つまり、画質を落とさずに画像を拡大または縮小できます。 これは、同じ画像を複数のサイズで使用できるレスポンシブ デザインでの使用に最適です。 Affinity Designer は、 SVG ファイルの作成に使用できるベクターベースのデザイン プログラムです。 幅広い機能を提供し、比較的使いやすいです。 このチュートリアルでは、SVG Importer の使用方法と、Affinity Designer で SVG ファイルを作成する方法について説明します。
このビデオでは、Affinity Designer を使用して SVG ファイルをインポートおよび編集する方法を紹介します。 このチュートリアルでは、埋め込まれたベクター ファイルをインポートして編集できます。 ドキュメントのコンテンツは、Affinity の埋め込みレイヤーに埋め込まれます。 最初に個々のレイヤーを転送しないと、ファイルのプロパティを変更することはできません。 [ファイル] に移動して、SVG ファイルを Affinity Designer にインポートする必要があるポイントに移動します。 選択ツールを使用して、埋め込まれたレイヤーからファイルを選択し、キャンバスに配置できるようになりました。 そうすることで、ドキュメントの個々のコンポーネントはすべて個別のレイヤーに解放されます。
他のベクター オブジェクトの場合と同じ方法で編集できるようになりました。 Affinity Designer の使用は、他のベクター編集アプリケーションと比較すると非効率的ですが、いくつかの手順を使用してベクター ファイルをインポートおよび編集することは可能です。 このプロセスは、最初は面倒に思えるかもしれませんが、手順を学ぶにつれて、それほど気にならなくなります。 質問がある場合、またはこれらの指示のいずれかが文脈から外れている場合は、コメントを残してください。
Affinity は Svg ファイルをサポートしていますか?

アフィニティが svg ファイルをサポートしているかどうかはわかりませんが、サポートしている別のファイル タイプに変換できると思います。
Affinity Designer では、Scalable Vector Graphics (SVG) ファイルを作成および編集できるだけでなく、Scalable Vector Graphics (SVG) ファイルを作成および編集することもできます。 VECTOR 形式は、ベクター グラフィックの直線、曲線、および形状で構成されます。 このチュートリアルでは、形状を使用して単純な星を作成します。 このレッスンでは、左側の Shapes メニューの一部として Triangle Tool を使用します。 最初のステップは、SVG ファイルをコピーして貼り付けることです。 次のステップは、SVG の位置とサイズを変更することです。 ステップ 3 で複合パスを形成する必要があります。
4 番目のステップは、レイヤーを複製して回転させることです。 最初のステップは、レイヤーを選択してから、Intersect を使用して新しいオブジェクトを作成することです。 ステップ 2 は、選択したレイヤーごとに繰り返されます。 3 番目のステップは、プリセット SVG (エクスポート用) を選択し、[エクスポート] をクリックすることです。 これで、次のプロジェクトでデザインを使用できます。
スタイルを Affinity Designer にインポートするにはどうすればよいですか?

スウォッチまたはスタイル ウィンドウの右上にあるハンバーガー メニュー (空腹の人のハンバーガー) からインポートを選択します。 スウォッチのアプリケーション パレットとしてインポートされますが、ローカルに保持することもできます。 インポートするファイルを選択したら、インポート プロセスは完了です。
これは手頃な価格ですが、Adobe CC の強力な代替手段であり、新しいタブで利用できます。 効果パネルを使用して、非破壊的な効果をベクトル オブジェクトに適用できます。 スタイルを使用して、特定の目標を達成するために必要な手順をキャプチャすることで、その目標を達成できます。 テンプレートに保存して、後で再利用できます。 スタイルを使用すると、既に配置されているテンプレートを作成することで、既存の効果を作り直す手間を省くことができます。 スタイルをインポートまたはエクスポートするオプションがあります。 オプション メニュー (スタイルを作成した場所) のインポート オプションをクリックすると、Finder ウィンドウが表示されます。
データがインポートされたら、アートボードをクリックして展開します。 各アートボードはいくつかのレイヤーに分割され、それぞれがデザイン プロセスの異なる段階を表します。 レイヤーは、名前の変更、削除、移動が可能で、アートボードの移動機能を使用して移動することもできます。
Designer は、シェイプとパスに加えて、シェイプとパスを作成するために使用されます。 パス ツールとシェイプ ツールを使用して、曲線、直線、円、および長方形、正方形、その他の基本的な形状を作成できます。 ブレンド ツールを使用すると、シェイプとパスをブレンドするだけでなく、それらを組み合わせることができます。
デザインが完成したら、気に入ったらエクスポートできます。 [作業] タブの [ファイル] ボタンをクリックした後、[ファイル] メニューから [エクスポート] を選択します。 作品をエクスポートするには、JPEG、PNG、GIF、TIFF ファイルなど、いくつかのオプションがあります。
作品のエクスポートが完了したら、コンピューターに保存するか、他のユーザーと共有することができます。 [ファイル] メニューから [名前を付けて保存] を選択して、作業内容をコンピューターに保存します。 好みに応じて、作業を JPEG、PNG、GIF、または TIFF 形式で保存するオプションがあります。
作品の保存が完了すると、他のユーザーと共有できるようになります。 [ファイル] メニューで、[共有] ボタンをクリックしてから、[作業] ボタンをクリックします。 作品をメール アドレスから直接送信したり、ソーシャル メディア チャネルを使用して共有したり、Dropbox などのファイル共有サービスに保存したりできます。
Affinity Designer で Svg ファイルを作成する方法

[ファイル] をクリックした後、画面の左側から [エクスポート] を選択します。 ファイルのエクスポートを選択すると、別の形式で表示されます。 Affinity Designer には、選択できる多数のファイル形式があります。 エクスポートするSVG ファイル形式を選択し、[Preset SVG (to export it)] ボタンをクリックします。
Affinity Designer をベクター ファイルとして保存するにはどうすればよいですか?
「ファイル」をクリックすると、ファイルをエクスポートできます。 ダイアログ ボックスには、PDF としてエクスポートできるすべてのファイル タイプのリストが表示されます。 ベクター プロパティを保持するために、印刷ファイルを PDF としてエクスポートすることをお勧めします。
Affinity Designer Import Svg Ipad

デザイナーは SVG ファイルを iPad の Affinity Designer にインポートできるため、外出先でさらに編集することができます。 これを行うには、アプリを開き、左上隅にある [+] ボタンをタップして、[インポート] を選択します。 次に、iPad に保存されている場所からファイルを選択するだけです。
Serif の Affinity Designer by Serif は、デスクトップと iPad をサポートするクロスプラットフォームのグラフィック デザイン プログラムです。 Photoshop の Affinity Designer は、Adobe Fresco と同様に、ラスター ブラシとベクター ブラシの両方で動作します。 App Store で iPad アプリを $22 で購入すれば、毎月のサブスクリプションを支払う必要があることを心配する必要はありません。 ファイルは、Affinity Designer を使用して iCloud Drive に直接保存できます。 どちらのアプリも Photoshop ファイルを編集できますが、ベクター ファイルの処理は Affinity Designer の方が優れています。 Affinity 製品はクロスプラットフォーム対応であるため、iPad Pro、Air、Mac、または Windows マシンで使用できます。 各モードには、独自のツールと機能のセットがあります。
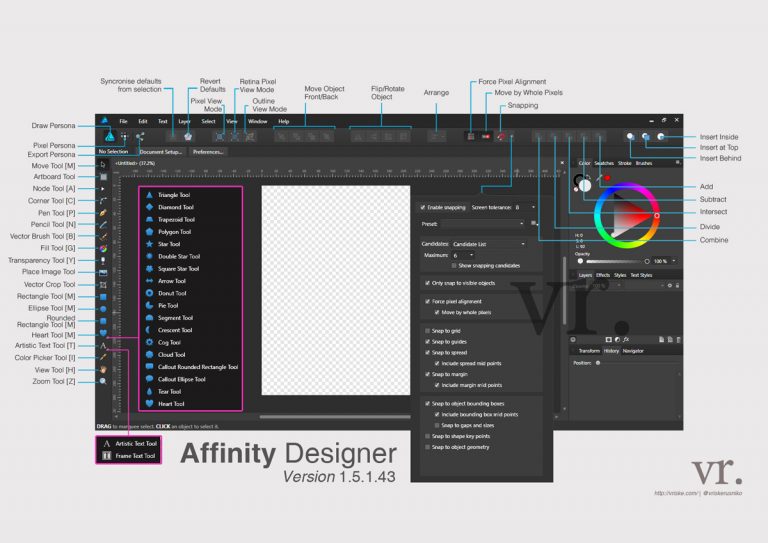
ピクセル ペルソナは、 Affinity Designer ピクセル ペルソナの焦点です。 Pixel Persona を有効にすると、さまざまなブラシを使用してラスター グラフィックを生成できます。 シェイプ ツールを使用して、ドーナツ、吹き出しの雲、歯車、その他のオブジェクトを作成できます。 塗りつぶし選択ツールを使用すると、ドキュメントの色に基づいて色を適用できます。 Affinity Designer では、ブラシの選択は割り当てられたペルソナの影響を受けます。 このアプリは Photoshop や Procreate と直接競合しますが、どちらかというと競合他社のように感じます。 基本から上級まで、200 種類以上のブラシから選択できるため、オプションが不足することはありません。
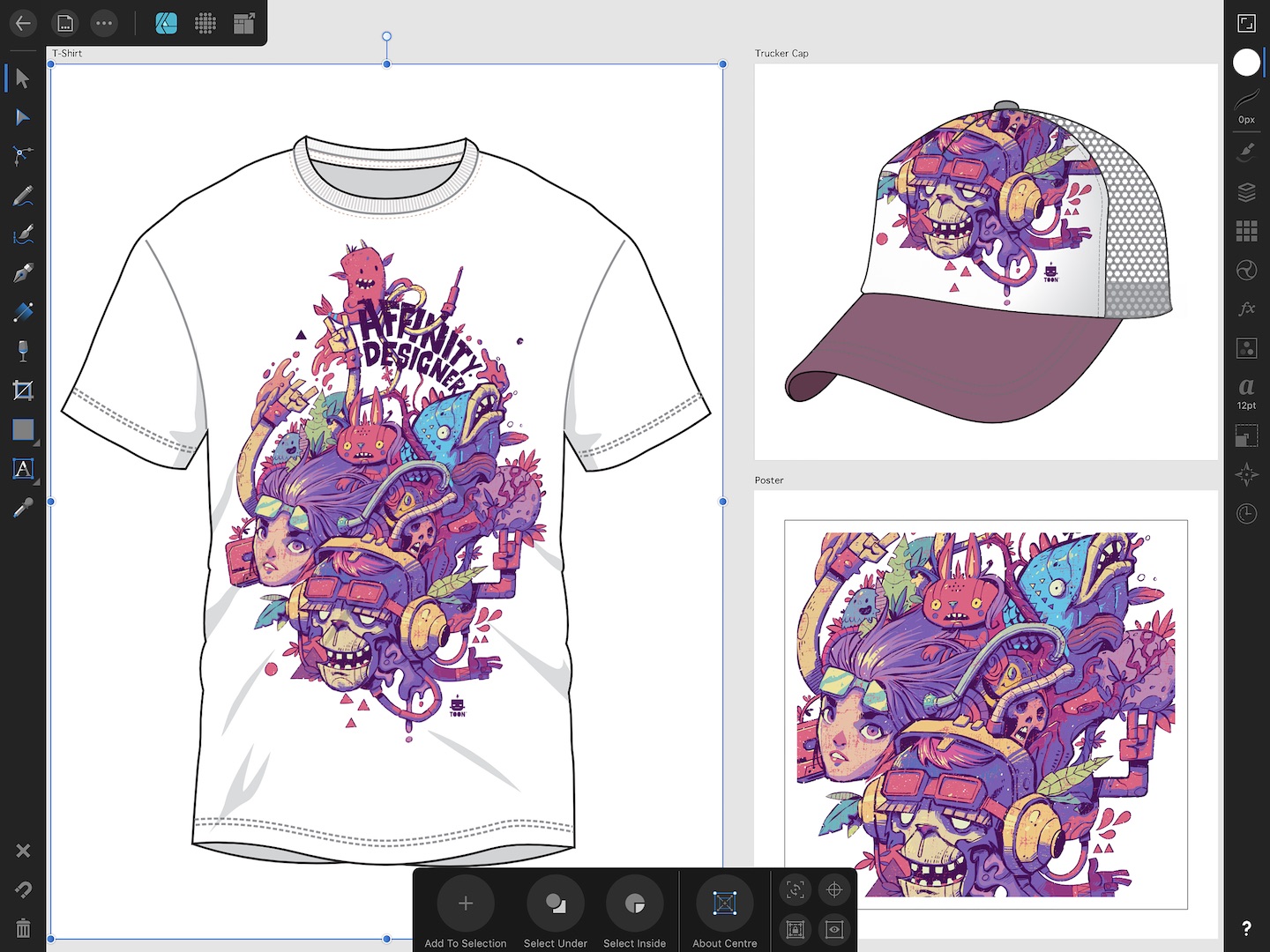
iOS アプリを使用して、iOS 要素をドキュメントにドラッグ アンド ドロップすることもできます。 Asset Studio は、Web および製品の設計に使用できる組み込みの UI 要素を見つけることができる場所であり、Affinity Designer はさまざまなクリエイティブ分野に使用できます。 ドラッグ アンド ドロップを使用して、iOS 要素のモックアップを簡単に作成できます。 シェイプを使用して、写真に楽しい雰囲気を加える簡単なマスクを作成することもできます。 Affinity Designer を使用する場合、2 つのツールを使用してテキストを表示できます。 Art Text は、独自のスケールとスタイルを使用してタイプを制御するために使用できます。 フレーム テキストを使用すると、すべてのフレームにフィラー テキストを自動的に入力して、レイアウトをよりプロフェッショナルな外観にすることができます。

独自のフォントだけでなく、他のアプリで使用するフォントをインポートすることもできます。 [設定] メニューを選択し、iCloud アカウントで直接利用できるようにすることで、プログラムの iCloud アクセスを有効にすることができます。 Affinity Designer は、Windows、MacOS、iPad など、あらゆるプラットフォームで使用できます。 PSD ファイルをインポートしてアプリ内で作業できるため、さらに多くの機能と範囲が追加されます。 Affinity Designer の機能は非常に幅広いため、ユーザーがナビゲートしたり、その可能性を完全に実現したりすることは困難な場合があります。 ビデオ チュートリアル カタログを使用すると、初心者でも簡単にナビゲートできます。 画面に抵抗を追加することで、Paperlike での描画とメモ作成のエクスペリエンスを向上させることができます。
Affinity Designer Fill Svg
Affinity Designer fill svgは、Affinity Designer で編集できるベクター グラフィック ファイル形式です。 ロゴ、イラスト、その他のグラフィックスの作成に使用できます。
Affinity Designer Svg エクスポート オプション
Affinity Designer SVG エクスポート オプションを使用すると、デザインをエクスポートするときにSVG ファイル出力をカスタマイズできます。 レイヤー、グループ、アートボードなどの特定の要素を含めるか除外するかを選択できます。 エクスポートするファイルのサイズ、形式、およびその他のオプションを指定することもできます。
Scalable Vector Graphics (略して SVG) は、2 次元画像の作成に使用できるグラフィック ファイルの一種です。 Affinity Designer を使用すると、独自のSVG デザインを生成し、. JPG。 カット ファイルの最適な機能は、SVG の柔軟性と、編集しやすく、他のプログラムで開くことができるためです。 デザインが完成し、それをエクスポートする場合は、[ファイル]、[エクスポート] の順にクリックします。 [エクスポート設定] ウィンドウでファイルの種類を選択できます。 [プリセット] メニューから [SVG (エクスポート用)] を選択し、[詳細...] をクリックします。表示されるパネルは、このページの右上隅にあります。 左側のパネルにはデフォルトの SVG Affinity Designer エクスポート設定が含まれており、右側のパネルには推奨されるエクスポート設定が含まれています。
Affinity Designe でグラフィックスを Svg としてエクスポートする
グラフィック、ロゴ、およびその他のビジュアル コンテンツは、Affinity Designer で作成されます。 そのソフトウェアに幅広いファイル形式が追加されているため、さまざまな形式で作品を簡単にエクスポートできます。
ファイル形式はオプションのリストから選択でき、[プリセット SVG (エクスポート用)] オプションを選択できます。 その後、ファイルの場所を選択できます。
Png を Svg に変換 Affinity Designer
Affinity Designer で PNG ファイルを SVG に変換するには、いくつかの方法があります。 最初の方法は、「エクスポート」機能を使用することです。 [ファイル] > [エクスポート] に移動し、使用可能な形式のリストから [SVG] を選択します。 2 番目の方法は、「名前を付けて保存」機能を使用することです。 [ファイル] > [名前を付けて保存] に移動し、使用可能な形式のリストから [SVG] を選択します。 3 つ目は、「コピー」機能を使用する方法です。 [編集] > [コピー] に移動し、[ファイル] > [クリップボードから新規作成] に移動して、使用可能な形式のリストから [SVG] を選択します。
Inkscape PNG to SVG ビューアは、PNG ファイルを開くと、自動的に .sva ファイル形式に変換します。 Inkscape では、PNG ファイルをベクター ファイルに簡単に変換できます。 [パス] メニューに移動し、[ビットマップのトレース] オプションを選択して、この画像をベクター形式に変換します。 複雑な画像は、[ビットマップのトレース] オプションを使用するのではなく、手動でベジエ ツールを使用してトレースできます。これは、単純な画像では不可能であるためです。 トレースした画像を移動すると、画像のロゴとほぼ同じになります。 画像をベクター形式でトレースしました。 図形を描いてこのベクター図形ロゴの下に配置すると、両方の図形の背景が透明であることがわかります。
ロゴ画像をクリックすると、クリックした部分の色が選択されます。 この単色には 3 つのバリエーションがあり、それぞれに独自のグラデーションがあります。 [塗りと線] パネルで、線を削除できるようになりました。
Adobe Express Converter は、画像を Vecto に変換する優れた方法です
PNG からSVG への変換は、グラフィック デザインや Web グラフィックに最適で、無料の Adobe Express コンバーターは簡単に使用できます。 Affinity Designer で画像を使用する場合は、ベクター作成プログラムを使用して画像をベクターに変換する必要があります。
アフィニティ写真 SVG
Affinity Photo は、SVG ファイル形式をサポートするプロフェッショナルな写真編集ソフトウェアです。 Affinity Photo を使用すると、写真を高品質で作成および編集できます。 さらに、Affinity Photo は、JPEG、PNG、TIFF などの他の一般的なファイル形式もサポートしています。
アフィニティ デザイナー
Affinity Designer は、Mac、iPad、および Windows 用のベクター描画およびデザイン アプリです。 クリエイティブなプロや愛好家にも同様に使用され、直感的なインターフェイスと強力なツールを備えています。 ロゴ、イラスト、Web グラフィックなどをデザインする場合、Affinity Designer は優れた選択肢です。
これは、企業がコンセプト アート、ロゴ、アイコン、UI デザイン、印刷プロジェクト、モックアップを作成するのを支援するグラフィック デザインおよびユーザー エクスペリエンス (UX) ソリューションです。 Web デザイナーはこれを使用して、グラデーション、調整、効果、変換、および曲線の編集をリアルタイムで生成できます。 ベクター ツールを使用して、従業員はカスタム ペン、ノード、ブラシ、および鉛筆を使用して、輪郭、抽象的な形状、およびオフセット パスをデザインに追加できます。 Affinity Designer を使用することは、すべてのユーザーがツールキットに含める必要がある、低コストで価値の高い優れたツールです。 長年、Illustrator などの Adobe Suite ツールを使用してきました。 これらのツールをレンタルすると、毎年 600 ドル以上かかります。 今では、Adobe Illustrator で行っていたすべてのタスクを、以前に比べて数分の 1 のコストで完了できます。
Affinity Designer は、最も基本的なツールがいくつか欠けているベクター編集アプリです。 他の形式のデータとは対照的に、ベクター データはあらゆる方法 (遠近法を含む) に歪む可能性があり、ナイフ処理することはできません。 曲線を曲線に変換すると、存在しないオフセット パスを含む、ばかばかしいほど役に立たない結果が得られます。 私は自分の人生で最高のワークフロー決定をしたと信じています。 このレイアウト デザイン ツールには、美しいレイアウトを作成するために必要なものがすべて揃っています。 私の移行は予想よりもはるかに速く、数時間ではなく数分しかかかりませんでした. その結果、Affinity Designer と Illustrator はどちらも、同等の価格で同じツールと機能を提供しました。
ON1 は Affinity Photo 用に 5 つのプラグインを提供しており、それぞれに独自の機能セットがあります: ON1 NoNoise AI 2021、ON1 Effects 2021、ON1 Resize 2021、ON1 Portrait AI 2021、および ON1 HDR 2021。 151.36 ユーロのパッケージ。 写真編集を始めたばかりの場合は、ON1 プラグインが最適です。 プログラムは非常に使いやすく、Affinity Photo だけでは困難または不可能な幅広いタスクを実行できます。 Affinity Photo ワークフローで少し余分な機能が必要なグラフィック デザイナーの場合、ON1 プラグインは優れたオプションです。 Affinity Photo なしでは通常できないことを実行できることが、これらのプログラムを Affinity Photo と区別するものです。
Affinity Designer: 初心者向けの優れたデザイン スイート
デザイナー、グラフィック アーティスト、およびその他のクリエイティブ プロフェッショナルは、手頃な価格で強力な包括的なデザイン スイートである Affinity Designer を使用できます。 これは、初心者にとって最初の選択肢として最適であり、より高価な代替手段である Adobe Illustrator と同じ機能とスタイルを備えています。
Affinity Designer ロゴ チュートリアル
ロゴをデザインするのは大変な作業のように思えるかもしれませんが、Affinity Designer の助けを借りれば、簡単で楽しいものになります! このチュートリアルでは、ソフトウェアを使用してシンプルでありながらスタイリッシュなロゴを作成する方法を紹介します. まず、Affinity Designer を開いて新しいドキュメントを作成する必要があります。 次に、ロゴとして使用する基本的な形状を選択します。 この例では、円を使用します。 次に、ロゴにテキストを追加する必要があります。 会社名を入力するか、簡単なスローガンを使用できます。 テキストに満足したら、ロゴに色を追加する必要があります。 単色を使用するか、グラデーションを追加できます。 最後に、ロゴをエクスポートして、Web サイトや名刺で使用できるようにする必要があります。
このAffinity Designer ロゴ チュートリアルでは、いくつかの簡単な手順を使用してバッジのようなロゴ デザインを作成する方法を紹介します。 横断幕には、鹿の頭の上に名前が描かれています。 この鹿の頭を他の要素と交換するか、他の要素でパーソナライズすることができます。 上記の鹿のグラフィックを使用する場合は、埋め込みドキュメントから曲線を削除できるように、最初に別のウィンドウで開く必要があります。 最後に、Affinity Designer ロゴ チュートリアルでは、オフセットを使用してデザイン全体にネガティブ スペースを作成し、好みに合わせて色を付けます。 完了したら、コピーを作成します。 完成したロゴ デザインをさまざまな形式でエクスポートする場合は、Affinity Designer からのグラフィックのバッチ エクスポートに関する私のチュートリアルでその方法を学ぶことができます。 それを使用してリアルなロゴのモックアップを作成することができます。
Affinity Designer: Adobe Illustrator の優れた代替手段
Adobe Illustrator は、ベクター グラフィックを作成するための優れたツールです。 より安価な代替手段を探している場合は、Affinity Designer が最適です。 このグラフィック デザイン ソフトウェアは使いやすく、幅広い機能を備えており、初心者にも経験豊富なグラフィック デザイナーにも適しています。
