SVG 塗りつぶしに線形グラデーション ツールを使用する方法
公開: 2023-02-02SVG ファイル内で滑らかで微妙なグラデーションを作成する場合は、線形グラデーションが最適です。 このツールを使用すると、グラデーションの方向と使用する色を制御できます。 SVG 塗りつぶしに線形グラデーション ツールを使用する方法のクイック ガイドを次に示します。 まず、選択したベクター編集プログラムでSVG ファイルを開きます。 このチュートリアルでは、Adobe Illustrator を使用します。 次に、左側のツールバーから線形グラデーション ツールを選択します。 次に、SVG ファイル内をクリックしてドラッグし、グラデーションの方向を作成します。 最初に選択した色が始点、2 番目に選択した色が終点となります。 最後に、カラー パレットからグラデーションに使用する色を選択します。 以上です! これで、線形グラデーション ツールを使用して、SVG ファイル内に滑らかで微妙なグラデーションを作成することができました。
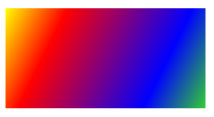
SVG ライブラリは、放射状グラデーション タイプと線形グラデーション タイプの両方をサポートしています。 DEFs 関数内で、それらを塗りまたは線として定義します。これは、後でそれらを参照する方法です。 ここでは、青から緑に変化する単純なグラデーションを確認できます。 要素のプロパティ (線形グラデーション プロパティなど) によって、グラデーションの開始点と終了点が決まります。 左端 (ゼロ (0)) と右端 (緑) に 2 つのカラー ストップがあり、右端と左端 (緑) に 1 つずつあります。 遷移があると、レートは 0% または 50% に減少します。 線または塗りにグラデーションを追加するには、2 つの方法があります。
<linearGradient> 要素の 'stop' 属性は、1.0 と 0.5 の 2 つの値に基づいて、各カラー ストップでの画像の不透明度を決定します。 この属性のデフォルト値が 1.1 であるため、どの例でも使用していませんが、最初のカラー ストップを不透明度 50% (0.4) に設定し、2 番目を 100% に設定した例を次に示します。このプロパティの重要な側面は、スプレッド スプレッド メソッドです。 開始色と終了色が 0% と 100% ではなくシェイプの内側にある場合、グラデーションはより正常に見えます。 3 つすべてを理解するには、例が必要です。 ブラウザの問題は、リフレクト値とリピート値が他のブラウザで適切に機能しない原因です。 グラデーションは、ある場所と別の場所で発生する塗りまたは線として定義できます。 各線形グラデーションには、グラデーション要素と、グラデーションとカラー ストップの両方の属性に加えて、カラー ストップ要素が含まれているため、グラデーションのデザインに最適なカラー ストップを選択できます。 xlink:href 属性を使用して、グラデーションを別のグラデーションから継承できます。
SVG で使用できるグラデーション タイプには、線形グラデーションと放射状グラデーションの 2 種類があります。 参照されたグラデーションは、そのグラフィック要素の「塗り」または「ストローク」プロパティを使用して定義されるとすぐに、特定のグラフィック要素で塗りつぶされるかストロークされます。
線形、放射状、およびメッシュ グラデーション タイプは、SVG で使用できる 3 種類のグラデーション タイプの 1 つです。
塗りつぶしに線形グラデーションを使用できますか?

はい、塗りつぶしに線形グラデーションを使用できます。 塗りつぶしは、シェイプのアウトライン内の色またはパターンです。 グラデーションの方向を定義するグラデーション ラインと、グラデーションの色を定義するグラデーション ストップを指定することにより、線形グラデーションを使用して図形を塗りつぶすことができます。
グラデーションを使用して、背景、境界線、テキストなど、さまざまな効果を作成できます。 芸術作品に深みと立体感を与えるため、立体物にすることができます。 グラデーションは、任意の色の組み合わせで作成でき、目的の結果が得られるように調整できます。
Css で Linear-gradients を使用する方法
グラデーションからグラデーションへの遷移は、linear-gradient() 実装でグラデーションの色が変化するポイントから始まります。 方向プロパティを設定して、遷移の方向を変更できます。 グラデーション内の色間の遷移は、ソース コード内の色間の遷移と同じ方法で行われます。 任意の色をグラデーションにすることができます。 Linear-gradient() は、単純な背景の塗りつぶし、より複雑なグラデーション トランジションなど、さまざまな効果を作成するために使用できる汎用ツールです。
Svg でグラデーションを使用できますか?

はい、svg でグラデーションを使用できます。 SVG は、線形グラデーションと放射状グラデーションの両方をサポートしています。 グラデーションを作成するには、グラデーション要素を定義してから、塗りまたは線を引くオブジェクトの塗りまたは線の属性から参照する必要があります。
グラデーションは形状そのものではなく製品として定義されるため、再利用性が向上します。 グラデーション タイプは、線形または放射状にすることができます。 このノードを SVG ファイルに挿入するには、ノードの定義セクションを使用します。 ファイル内の他の要素から参照されるようにするには、グラデーション ID を指定する必要があります。 放射状グラデーションは線形グラデーションに似ていますが、線形パターンのポイントからグラデーションを描画します。 作成するには、ドキュメントの定義セクションに andlt;radialGradient> 要素を含めます。 ノードは、線形グラデーションのように、さまざまな属性を使用して記述できます。 これらの属性は、グラデーションのルートを定義します。
gradientUnits は、グラデーションのサイズまたは方向を記述するために使用される単位系を記述する個別の属性です。 この場合、userSpaceOnUse と objectBoundingBox の 2 つの値を使用できます。 グラデーションはスケールによって小さいサイズに縮小され、0 から 1 の範囲の座標を指定できるようになります。
さまざまな種類のグラデーションのガイド
線形グラデーションは、ある色が別の色に滑らかに移行する場合に発生します。 放射状グラデーションは、塗りまたは線として適用できます。 円錐グラデーションの円錐形により、塗りまたは線として適用できます。
塗りつぶしにグラデーションを追加するにはどうすればよいですか?
[書式] タブが表示されたら、[図形の塗りつぶし] ボタンをクリックしてフォームに入力します。 ドロップダウン メニューから [グラデーション] を選択すると、グラデーション塗りつぶしを追加できます。 リストからタイプを選択します。 [方向] を選択して、グラデーションの方向を変更します。
グラデーション シェイプを無地の色と空白の背景で塗りつぶすと、バリエーションを簡単に追加できます。 グラデーション塗りつぶしは、Adobe Photoshop CC のグラデーション ツールを使用してツールボックスに追加できます。 短い矢印はグラデーションを広げ、長い矢印はグラデーションを圧縮します。 必要に応じて、オプション バーで不透明度とモードを変更します。 ツールボックスの横書きテキスト ツールを使用すると、Photoshop プロジェクトにテキストを追加できます。 グラデーション レイヤーを新しいレイヤーで塗りつぶします。 ステップ 3 では、選択した領域でカーソルをドラッグして、グラデーションの表示方法を指定できます。

なげなわツールまたはマーキー ツールのいずれかを使用して、領域を選択できます。 塗りつぶしは、オプション バーを使用してカスタマイズできます。これにより、塗りつぶしの形状、色、および種類を指定できます。 Load を選択すると、以前に保存したグラデーションを使用できます。 カスタム グラデーションの使用を開始するには、[名前] テキスト フィールドに名前を入力し、[OK] をクリックします。
次の手順に従って、グラデーションの塗りつぶしを作成します。 選択ツールを使用して、グラデーションの塗りつぶし領域を見つけます。 完全に塗りつぶす場合は、レイヤーを選択する必要はありません。 オプション バーの横にある三角形をクリックして、ワイド サンプルから塗りつぶしを選択します。 グラデーションの強度を指定するには、グラデーション スライダーを使用して、グラデーション ツール オプションでグラデーションの強度を指定します。 滑らかなグラデーションを使用する場合は、画面中央のスライダーを左にします。 グラデーションがより顕著である場合は、左側または右側に移動できます。 次に、ストローク ボタンを使用して、空のスペースを塗りつぶしグラデーションで塗りつぶすことができます。
色に線形グラデーションを使用できますか?
s は image> データ型のメンバーであるため、 image> が使用できない場合にのみ s を使用できます。 この場合、linear-gradient() は *color* データ型のプロパティでは使用できません。
アートワークに放射状および線形グラデーション効果を適用する方法と、それらを編集する方法を学びます。 グラデーションとは、2 つ以上の色または同じ色の濃淡を組み合わせて段階的なブレンドを形成するグラデーションです。 グラデーションパネルでは、グラデーションのタイプ、グラデーションの角度、およびその他のパラメーターを変更できます。
線形グラデーションを使用して、Web ページのルック アンド フィールを向上させ、色と進行の感覚を与えることができます。 それらを作成するのは簡単で、好きなだけグラデーションストップを使用できます。 これらのブラシは、カラー パレットのギャップを埋めたり、より詳細な外観を作成したりすることに加えて使用できます。
線形グラデーションを初めて使用する場合は、インターネットで入手できるチュートリアルのいずれかを試してください。 印象的で洗練された効果を作成するために必要なすべての知識とスキルが与えられます。
Adobe Photoshop でグラデーション ツールを使用する方法
グラデーション ツールを使用して、グラデーションの始点と終点でグラデーション スライダーをドラッグして線形グラデーションを作成できます。 グラデーション注釈を使用して、開始角度と方向で開始および終了することもできます。 アートワークのカラー ストップをダブルクリックして、カラー バーに追加します。
Svg 塗りつぶし線形グラデーション Css
SVG で線形グラデーションを作成する 1 つの方法は、「linearGradient」要素を使用することです。 この要素は、'fill' または 'stroke' 属性を介して他のSVG 要素で使用できるグラデーションを定義します。 linearGradient 要素は「defs」要素内に配置する必要があります。
CSS では、必要な属性を使用し、何も省略しないでください。 .nth-child の代わりにクラスを使用すると、影響を受けないため、停止を失うことはありません。 次に、各ストップに名前付き変数を設定して、適切と思われるようにグラデーションをカスタマイズします。 Chrome、Firefox、Internet Explorer 11 など、市場に出回っているほぼすべてのブラウザーでテストしました。変更できる例を次に示します。 回答するには、Bootstrap を使用する http://jsbin.com/gabuvisuhe/edit?html にアクセスしてください。 これは 2018 年 12 月 11 日に報告されました。
K.harshen は 18.4k8 ゴールド バッジを受け取りました。 ブロンズ バッジは、バッジ全体の 90.5% を占めています。 linearGradient は、次のように設定できます。Mar が質問に答えて、「2017 年 3 月 13 日 221:22 1」と答えました。
URLなしのSVG塗りつぶしグラデーション
SVG 塗りつぶしグラデーションは、data: スキームを使用して、URL なしで作成できます。 たとえば、次のグラデーションは、URL を使用せずに四角形を線形グラデーションで塗りつぶします。
私の 2016 年の記事 How to work with SVG Icons で、次の警告を述べました: グラデーションの塗りつぶしは機能しません。 最も一般的な例は、fill: linear-gradient(red, blue) です。これは、独自のグラデーション システムを使用する SVG に基づいているため機能しません。 HTMLでグラデーションを取得する方法はありますか? CSS を使用してグラデーション カラーを設定する場合は、CSS 変数を使用して設定できます。 CSS カスタム プロパティ (var(–my-custom-property)) を使用して、グラデーションの定義を定義します。 CSS でこれらの色を調整するオプションがあるので、それらを使用できます。 最後に、それらを塗りつぶしアイコンとして使用します。次に示すのは、CSS カスタム プロパティをサポートするブラウザーでの結果です。
線形グラデーションのオフセットとは?
グラデーションの開始位置と終了位置を定義するには、「linearGradient」タグの x1、x2、y1、y2 プロパティを使用します。 虹とは対照的に、グラデーションの色範囲は 2 つ以上のコンポーネントに分割できます。 どの色を適用するかを指定するには、「stop」タグを使用します。 オフセット属性は、グラデーション カラーの開始位置と終了位置を決定するために使用されます。
勾配降下: バッチ、確率的、およびミニバッチ
勾配降下法は、関数の学習ツールとして広く使用されています。 これは、現在推測されているものと求められているものとの差を徐々に減らすことによって機能します。
バッチ勾配降下、確率的勾配降下、およびミニバッチ勾配降下は、勾配降下アルゴリズムの 3 つの最も一般的なタイプです。
線形関数は、バッチ勾配降下アルゴリズムで学習できます。 このソリューションでは、問題を小さな固定サイズのバッチに分割し、必要に応じて各バッチの推測を更新します。
非線形問題がより高度なアルゴリズムを必要とする場合、確率的勾配降下アルゴリズムが使用されます。 この方法は、勾配降下方向をサンプリングし、結果に基づいて推測を調整することに基づいています。
ミニバッチ勾配降下法は、確率的勾配降下法の一種であり、多数の変数が関係する問題に特に適しています。 問題は小さな固定サイズのバッチに分割され、各ミニバッチの推測は利用可能になると更新されます。
