正しい使い方
公開: 2023-03-14アンカー リンクは、Web サイトのページや投稿でのユーザー エクスペリエンスを向上させるだけでなく、ページ内の高速でインタラクティブなナビゲーションに役立ち、結果として SEO を向上させることがよくあります。 このガイドでは、WordPress ブロック、HTML、およびプラグインを使用して、WordPress でアンカー リンクを設定する方法を学習します。
でもまずはアンカーリンクで作ったこの目次を使ってみてください!
目次:
アンカーリンクとは?
アンカー リンクは、ユーザーがページの別の部分に移動するためにクリックするページまたは投稿内のハイパーリンクとして機能します。
これはインタラクティブな内部リンクの形式ですが、ユーザーをサイトの別のページに誘導するのではなく、現在のページの別のセクションに誘導します。
さらに、アンカー リンクは、特に目次として使用される場合に、検索エンジンとユーザーのページの構造を定義するのにどのように役立つかを見て、SEO の取り組みにおいて強力な役割を果たします。
簡単に言えば、クリックするだけで訪問者が目的のコンテンツに移動するため、アンカー リンクはスクロールを最小限に抑えます。
WordPress でのアンカー リンクの一般的な使用法
アンカー リンクの主な用途を見て、Web サイトにアンカー リンクを実装する方法をよりよく理解してください。
- 目次: ページまたは投稿の特定のヘッダーへのアンカーのリストを作成します。 ユーザーが目次項目をクリックすると、正しいヘッダーにルーティングされます。
- 「トップに戻る」ボタン: 多くの場合、目次のカウンター ナビゲーション アイテムとして実装されます。「トップに戻る」リンクまたはボタンは、ユーザーをページの最初に戻します。 長いコンテンツを含むページに特に役立ちます。
- ディレクトリ/ウィキ: 1 つのページに格納されたデータまたはコンテンツのコレクションには、多くの場合、ナビゲーション リンクが必要です。 このアンカー リンクの使用は目次と同じように機能しますが、Wiki とディレクトリではナビゲーションの形式が異なり、コンテンツ全体にアンカー リンクが散らばっています。
- 1 ページの Web サイトとランディング ページのナビゲーション メニュー: 1 ページの Web サイトでは、ユーザーが移動する方法が必要なため、訪問者を新しいページに誘導する従来のメニューの代わりに、アンカー リンク メニューが関連するセクションに自動スクロールします。
- ヒーロー バナー内のリンクと行動を促すフレーズ: アンカー リンクは、クリックするとユーザーをコンバージョン フォームまたはチェックアウト モジュールに誘導する行動を促すフレーズ ボタンを追加できることを考慮して、ボタンやヒーロー画像内でうまく機能します。


WordPress でアンカー リンクを作成する方法 (ブロックおよびクラシック エディターの方法)
WordPress に手動でアンカー リンクを追加することは、ブロック (グーテンベルク) エディターと従来の WordPress エディターの両方で行うことができます。 両方を使用してアンカー リンクを設定する方法を紹介します。
WordPress Block (Gutenberg) Editor でアンカーリンクを追加する
WordPress でページまたは投稿を作成することから始めます。 コンテンツが完成したら、アンカー リンクを使用することをお勧めします。
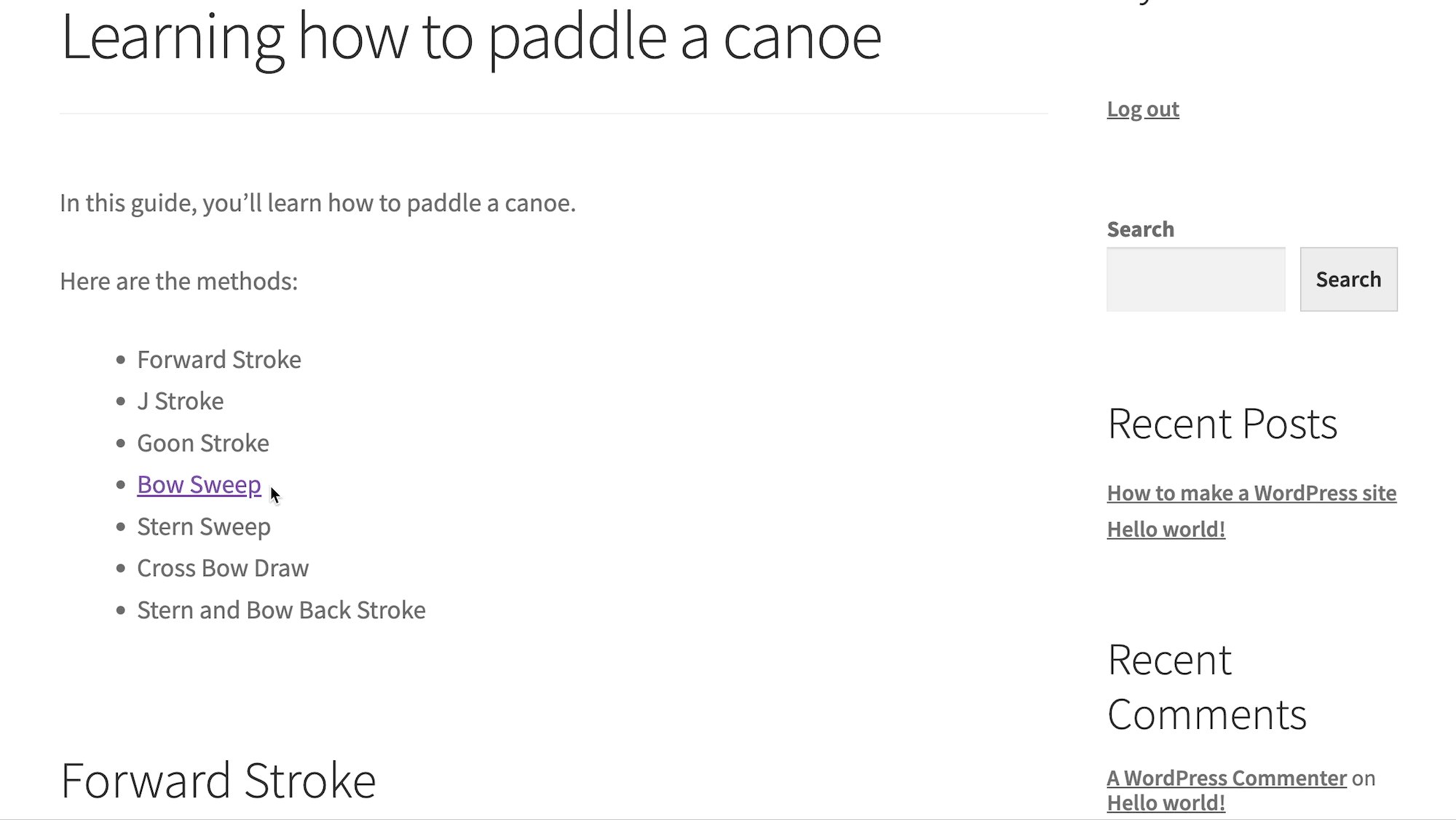
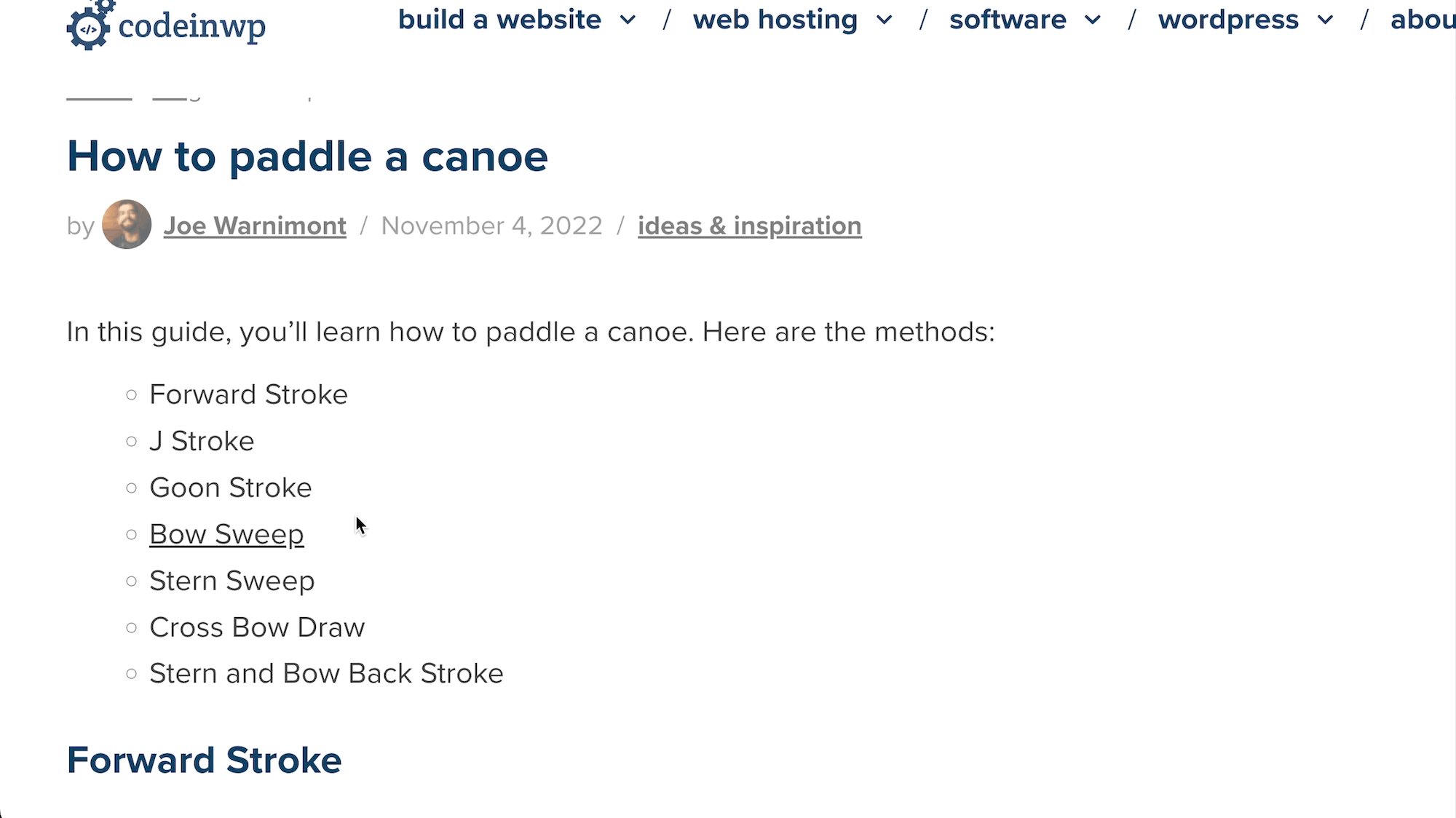
記事の冒頭に目次を作成します。 リンクしようとしているテキスト セグメントを心に留めておきます。 このチュートリアルでは、「Bow Sweep」の箇条書きにリンクします。

リンクする予定のテキストに関連する (作成済みの) セクションまでスクロールします。 読者や自分自身を混乱させないように、リンクとヘッダー アンカーのテキストを同じにしておくことをお勧めします。
- ヘッダーの前にカーソルを置きます。
- [ブロック]タブをクリックします。
- 下にスクロールして、 [詳細]セクションを開きます。
HTML アンカーフィールドを見つけます。

短くて覚えやすい HTML アンカーを入力します。 HTML アンカーにスペースを含めることはできないため、1 つの単語に固執するか、ダッシュを含めます。
ご覧のとおり、「ボウ スイープ」HTML アンカーを作成しました。

- リンクしようとしている元のテキストに戻ります。 この場合、それは目次の項目です。
- リンクするテキストを強調表示します。
- [リンク]ボタンをクリックします。

新しいフィールドに「 # 」と入力し、続いてヘッダーに追加したばかりの HTML アンカーを入力します。 [入力]をクリックします。

テキストがハイパーリンクされていることがバックエンドに表示されます。

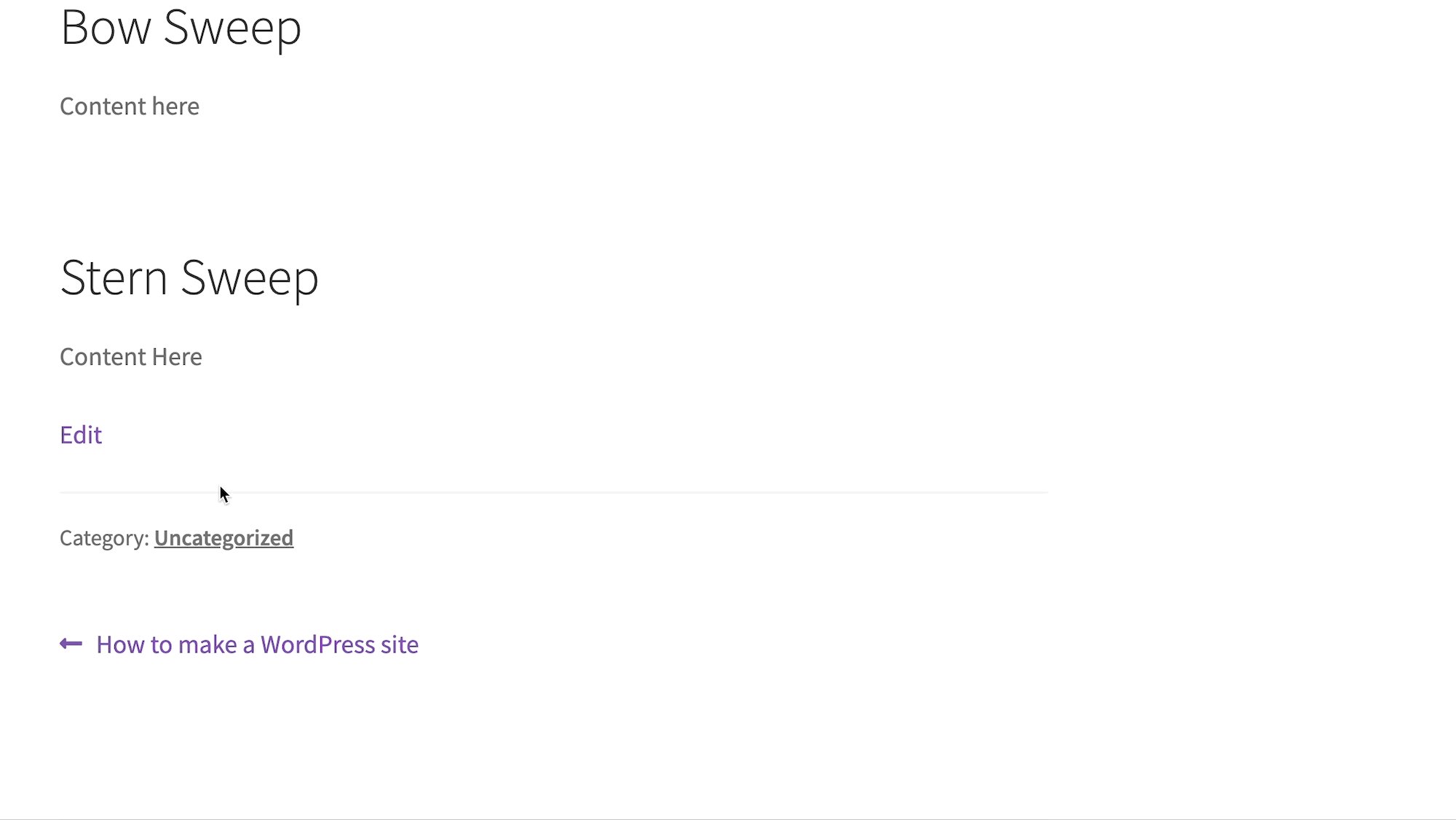
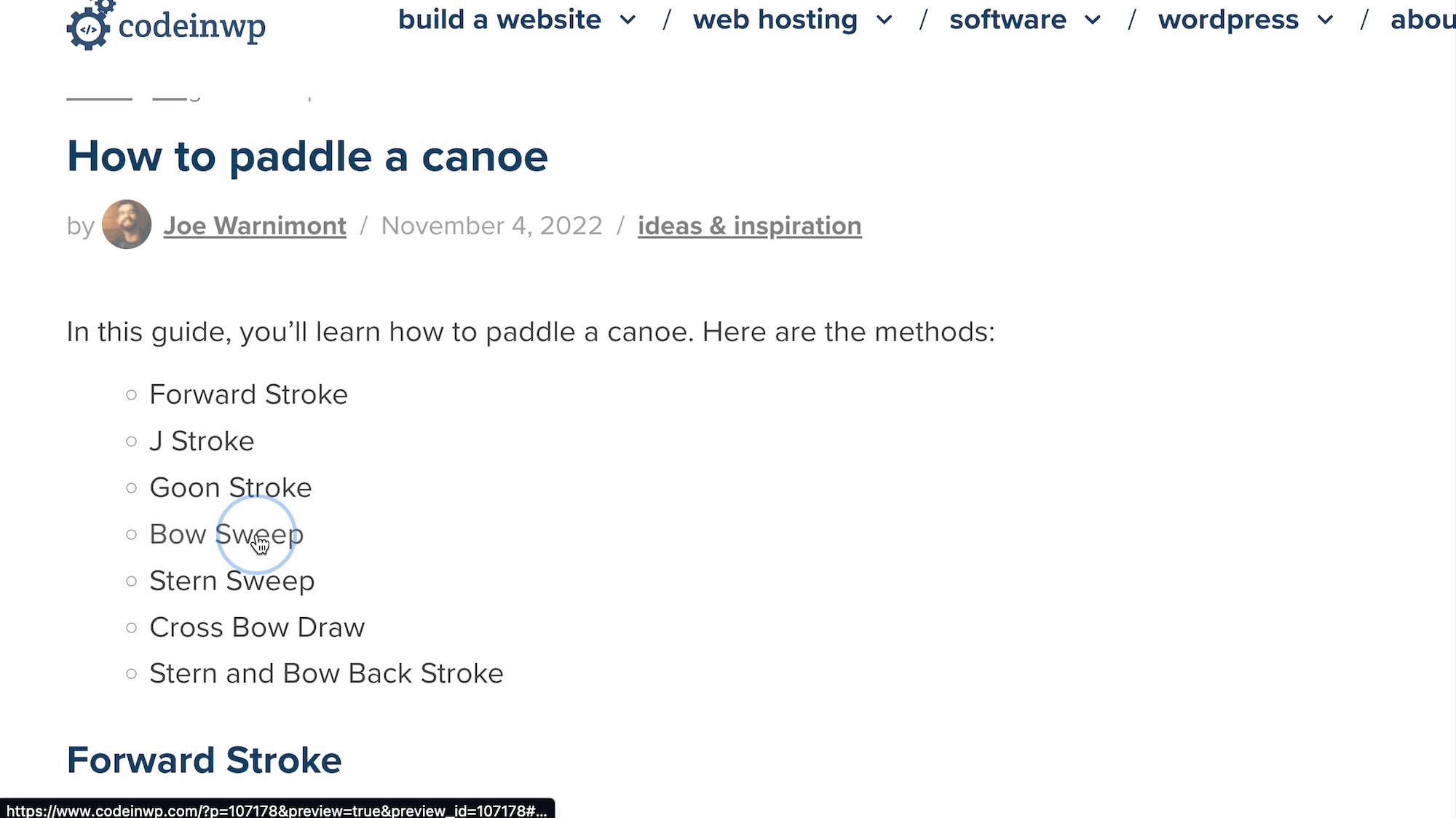
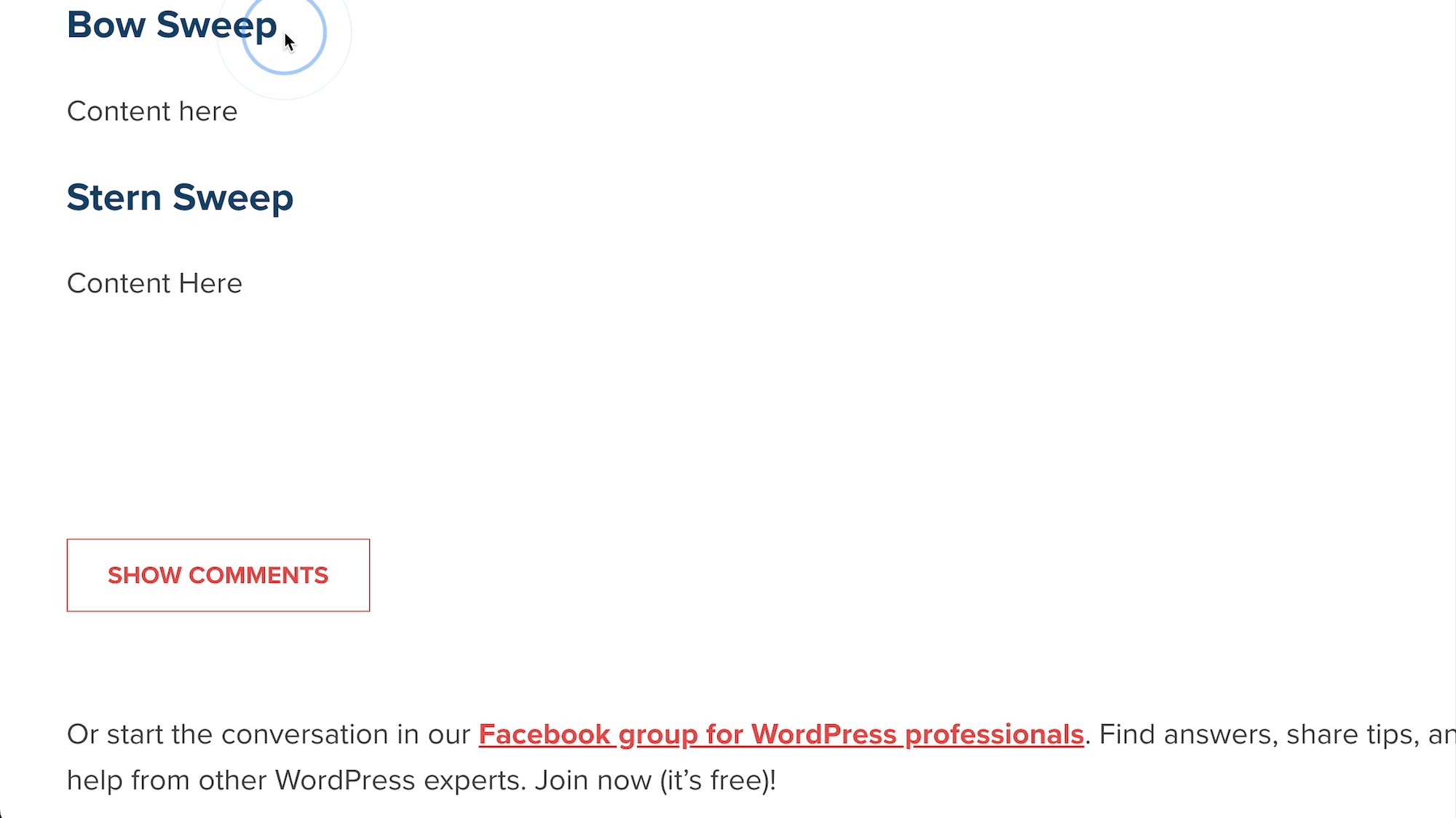
フロントエンドに移動してテストします。 リンクをクリックすると、ページのフォーカスが目的のアンカーに移動します。 この場合、「Bow Sweep」ヘッダーです。

WordPress Classic Editor (HTML) でアンカーリンクを追加する
WordPress Classic Editor には、アンカー リンクを追加するための特定のブロックやフィールドはありません。 むしろ、テキストエディタ内で HTML を使用します。 コーディングは最小限で、コピーして貼り付けるだけです。
- WordPress でページ/投稿を開きます。
- ヘッダーとリンクするテキスト (目次など) を含むコンテンツを作成します。
- 参照用に、リンクするテキストを見つけます。

- アンカー リンクを追加するヘッダーまでスクロールします。
- 次のステップでテキストエディターに切り替えるときに、正しい場所をすばやく見つけるために、そのヘッダーを強調表示します。

テキストエディタに切り替えます。
![WordPress の [テキスト] タブをクリックします。](/uploads/article/17521/piEYql5b9tSja1hy.jpg)
コード内で強調表示されたテキストを検索します。 時々、WordPress はあなたをそれに連れて行きます。 テキストを強調表示することをお勧めする理由は、セクションがテキストエディターで強調表示されたままになるため、見つけやすくなるためです。

ヘッダー タグ (<h1>、<h2>、<h3>…) とその間のすべてを削除します。
このコードを同じスペースに貼り付けます (「example-anchor」を必要なものに置き換え、「Example Header」を以前のヘッダーに置き換えます)。
<h2 id="example-anchor">Example Header</h2> 
これで、アンカー HTML が設定されました。

- [テキストエディター] タブにとどまります。
- リンクしたいテキストに移動します。 このチュートリアルでは、目次の「Bow Sweep」テキストです。
- テキストを強調表示して削除します。

カーソルを同じ場所に置いたまま、このコードをその場所に貼り付けます (「example-anchor」を前の手順で使用したのと同じアンカーに置き換え、「Example Text」を使用するテキストに置き換えます)。
<a href="#example-anchor">Example Text</a>HTML アンカー テキストの前に「 # 」を含める必要があることに注意してください。
注:この例では、HTML に<li>タグがあります。 これらはリスト アイテム (箇条書き) を作成するためのものなので、いじってはいけません。

別の方法として、リンクを追加するために HTML テキスト エディターを実際にスキップすることもできます。
これを行うには ( [テキスト]タブでアンカー HTML を設定した後):
- [ビジュアル]タブに移動します。
- 目的のテキストを強調表示します。
- [リンクの挿入/編集]をクリックします。

- 前に作成した HTML アンカーを貼り付けるか入力します。
- アンカーの前に「 # 」を追加します。
- [適用]をクリックします。

エディタに次のリンクが表示されます。

最後に、フロントエンドに移動します。 リンクをクリックして、正しいアンカー ヘッダーに移動するかどうかを確認します。

アンカーリンクの目次を自動追加する方法
アンカー リンクを含む目次を手動で作成するのは時間がかかります。
より簡単な方法は、含まれているすべてのヘッダー タグを使用して、WordPress 投稿の目次を自動的に作成するプラグインをインストールすることです。 どの要素が最終的に目次に表示されるかを制御することは少しできなくなりますが、この方法の方がはるかに高速です。
このタスクにはいくつかのプラグインが存在しますが、Easy Table of Contents プラグインをお勧めします。
プラグインは、コンテンツ内のすべてのヘッダーに移動するアンカー リンクを含む目次を自動的に追加します。 ただし、エディターには何も表示されないことに注意してください。 目次を表示するには、投稿をプレビューまたは公開する必要があります。

Easy Table of Contents を使用すると、自動化された目次を許可する投稿タイプを調整できます。 さらに、 [ez-toc]ショートコードを使用して、クラシック WordPress エディターとブロック (グーテンベルク) エディターの両方で、どこにでも目次を挿入できます。

WordPress のアンカーリンクに関する最終的なヒント
アンカー リンクと目次の作成方法を習得すると、それらに夢中になるのは簡単です。
そこで、アンカー リンクを正しく実装するためのヒントを以下に示します。
- 非常に長いコンテンツにはアンカー リンクのみを使用してください。 200 語の記事の目次があると、ユーザー エクスペリエンスを向上させるという目的が台無しになります。
- アンカー テキストは短くしてください。 要点は、ユーザーにとって物事をより簡単にすることです。
- アンカー テキストとヘッダーが同じフレーズ/単語であることを確認してください。 ユーザーは、リンクが言っていることと同じものを見ることを期待しています。
- ページの上部にアンカー リンクを配置します。 これは、即時のナビゲーションに最適です。
- 「トップに戻る」アンカー リンクを追加することを検討してください。 ユーザーと一緒に移動するか、ページの下部に配置する必要があります。
- アンカー リンクがクリックされたときに、アンカーされたヘッダーが実際に表示されることを確認します。 ヘッダーを見つけるためにスクロールする必要があるのは良くありません。
- コンテンツを公開する前に必ずアンカー リンクをテストしてください。 HTML の 1 か所が間違っていると、リンクが壊れる可能性があります。
WordPress でアンカーリンクをどのように使用する予定ですか? コメントでお知らせください!
