ブラウザタブからWordPressアイコンを非常に簡単に削除する方法
公開: 2022-11-24Web ページのブラウザ タブから WordPress アイコンを削除しますか?
WordPress アイコンを削除すると、独自の Web サイト アイコンのスタイルを設定し、買い物客の間でモデルの認識を高めることができるため、特に便利であることが確認できます。
このレポートでは、ブラウザ タブから WordPress のアイコンを簡単に削除する方法を紹介します。

ブラウザタブからWordPressアイコンを削除する理由
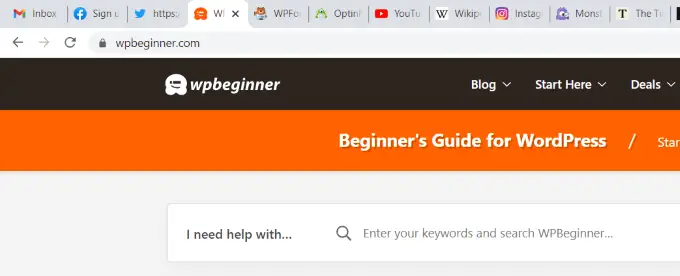
ブラウザ タブの WordPress アイコンは、インターネット サイトの検索を一般的で専門的でないものにする可能性があります。 ほとんどの人はブラウザーで多くのタブを開いているため、Web サイトのタイトルが非表示のままになっています。
Web サイトのタイトルが隠されていると、エンド ユーザーはすぐにサイトを認識する方法がありません。 タブに WordPress ブランドだけがあると、消費者は他の多くの個人の中であなたの Web サイトを識別することができなくなります.
ブラウザー タブから WordPress アイコンを削除し、ファビコン (別名 Web サイト アイコン) を含めることで、個人モデルを使用して、ゲストにとってより使いやすいインターネット サイトにすることができます。
ファビコンは、ブラウザーで Web サイトのタイトルに続いて表示される小さな画像です。

ファビコンは、エンド ユーザーが Web サイトをすばやく識別し、独自のタブを適切に変更するのに役立ちます。 はるかに多くの繰り返しの読者は、ブラウザ上のその非常に小さなグラフィックを迅速に認識することさえできます。
ブラウザタブからWordPressアイコンを削除する方法
WordPress アイコンを削除し、ファビコンを配置に追加する手順は、信じられないほど簡単です。 ブラウザタブから WordPress アイコンを削除するために利用できる 3 つの手順があります。
今日、私たちは 3 つのソリューションすべてを一目で確認し、自分に適していると思われるソリューションを 1 つだけ選ぶことができます。
- アプローチ 1. プラグインなしで WordPress のアイコンを削除する
- システム 2. プラグインを使用して WordPress アイコンを削除する
プロセス 1. プラグインなしで WordPress のアイコンを削除する
WordPress 6.1 以降、WordPress のデフォルト トピックは、完全な Web ページ エディターとともに提供されます。 WordPress サイトでブロック コンセプトを使用して WordPress アイコンを削除する場合にも、この方法を使用できます。
このチュートリアルを作成している時点で、デフォルトの WordPress 6.1 トピック Twenty Twenty-A few には、WordPress エンブレムからファビコンを削除するための Web ページ アイコン ブロックがありません。
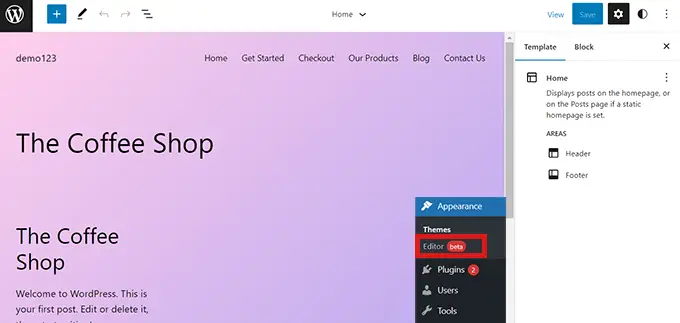
WordPress 管理ダッシュボードから [物理的外観] » [エディター] に移動すると、サイト エディター全体が開きますが、下からファビコンを変更したり、ブラウザー タブから WordPress アイコンを削除したりすることはできません。

そのため、下の URL をコピーしてブラウザーに貼り付けて、テーマ カスタマイザーを開くことができます。
https://illustration.com/wp-admin/personalize.php
‘case in point.com’ を自分の Web ページ’ のエリア タイトルに置き換えることを思い出してください。
この URL からトピック カスタマイザーにアクセスできます。 そこで、‘Internet site Id’ タブをクリックするだけです。
![[サイト ID] タブを選択します](/uploads/article/16342/zPFfm1BE2Cuas2jH.png)
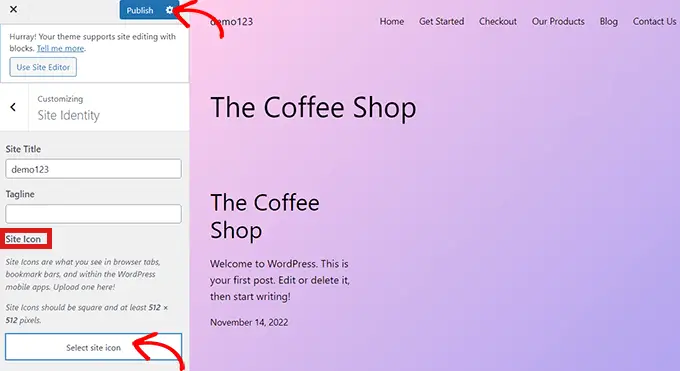
‘Site Id’ Web サイトで、‘Web ページ アイコン’ セグメントまで下にスクロールします。
‘ウェブサイト アイコンを選択’ ボタンをクリックするだけで、WordPress メディア ライブラリが開きます。

ファビコンとして使用するグラフィックを見つけて、ブラウザー タブの WordPress アイコンを交換できるようになりました。

ファビコンを作成する方法の詳細については、WordPress にファビコンを含める方法に関する記事をご覧ください。 ファビコンとして使用することを好んだインプレッションが推奨される測定値を超える場合、WordPress はそれを切り取ることを許可します。
オプションに満足したら、一番上の ‘Publish’ ボタンをクリックするだけです。
おめでとう! ブラウザ タブから WordPress アイコンを正しく削除し、独自のアイコンに置き換えました。
完全なWebサイトの強化を欠いたコンセプトでWordPressのアイコンを取り除く
FSE 以外のトピックを適用している場合は、[外観] » [カスタマイズ] の [トピック カスタマイザー] に直接移動して、ブラウザ タブから WordPress アイコンを取り除くことができます。
完全な Web サイト エディターの役に立たない Web ページでは、WordPress トピック カスタマイザーを使用すると、ファビコン、タイポグラフィ、デフォルトの色、フッターなど、Web サイトに関するさまざまな側面を変換できます。
テーマ カスタマイザーで ‘Site Identification’ タブをクリックするだけです。 やり方は今回披露したシングルと全く同じです。 お好みのサイトアイコンをアップロードするだけでWordPressのアイコンを取り出すことができます。
オプションに満足したら、[‘公開’] ボタンをクリックして変更を保存します。
プロセス 2. プラグインを使用して WordPress アイコンを削除する
プラグインを使用して WordPress アイコンを削除し、ファビコンに置き換えることもできます。 このチュートリアルでは、Heroic Favicon Generator プラグインを使用します。
これは、サイトのファビコンを増やすために多くの人が利用している、効果的に認められているプラグインです。

まず、Heroic Favicon Generator プラグインをインストールして有効にするだけです。
詳細については、WordPress プラグインの導入方法に関するチュートリアルをご覧ください。
プラグインが有効化された直後に、プラグイン»プラグインの設定 に移動し、‘Favicon 設定’ 可能性をクリックします。

‘Heroic Favicon Generator Options’ Web サイトに移動します。 ここで、‘Find Favicon’ の選択肢の下にある ‘Pick Favicon’ ボタンをクリックするだけです。
これにより、WordPress メディア ライブラリが開きます。 これで、ファビコンとして使用する画像を選択して追加できます。

ファビコンをアップロードしたら、‘Previews’ 部分まで下にスクロールすると、ウェブページでファビコンがどのように表示されるかを確認できます。
満足したら、下にスクロールして ‘Help save Alterations’ ボタンをクリックします。

WordPress アイコンの削除に成功し、その場所にファビコンを追加しました。
この記事が、ブラウザー タブから WordPress アイコンを削除する方法を学習するのに役立つことを願っています。 また、ランキングを改善するために究極の WordPress 検索エンジン最適化マニュアルを参照したり、WordPress.com から WordPress.org にブログ サイトを簡単に移動する方法に関するレポートを確認したりすることもできます。
この短い記事が気に入った場合は、WordPress のオンライン ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
まず、WPBeginner に投稿された、ブラウザー タブから WordPress アイコンを単純に削除する方法が掲載されました。
