WordPress コメントフォームに非常に簡単に reCAPTCHA を増やす方法
公開: 2023-09-26WordPress のコメントの種類に reCAPTCHA を追加しようとしていますか?
スパム発言は、多くの WordPress Web サイトで規制の対象外になりました。 コメントをオフにする代わりに、コメントの種類に CAPTCHA を追加すると、スパムをほぼ削除できます。
このチュートリアルでは、WordPress サイトのコメントの種類に reCAPTCHA をすばやく挿入する方法を明確に示します。

Google reCAPTCHAとは何ですか?
スパムは多くの WordPress インターネット Web サイトで問題になっています。 Akismet は、WordPress 向けの人気のスパム フィルタ サービスで、1 時間あたり約 750 万件のスパム発言をブロックします。
reCAPTCHA は、それと戦うための最良の方法を備えた人です。 reCAPTCHA は、ロボットと人間のユーザーを区別できる高度な種類の CAPTCHA です。 つまり、CAPTCHA は、「デスクトップと個人を区別するための完全に自動化された一般公衆チューリング チェック」の頭字語です。
Google は 2009 年に CAPTCHA テクノロジーを取得し、その後 reCAPTCHA としてブランド名を変更しました。 また、人間の顧客が簡単に見てみることができるようにもしました。
テストを受けるには、人々は自分がロボットではないことを示すチェックボックスをクリックするだけで済みます。 どちらも、一致するオブジェクトをクリックする必要があるさまざまな写真が表示されずに正しく移動するか、確立されたさまざまな写真とともに紹介されます。

Google は、サイト所有者がスパムを最小限に抑えるために、サイトの所有者が情報を取得したり、インターネット ページにログインしたり、さまざまなコメントをしたりするときに reCAPTCHA を使用できるように、一般に提供する reCAPTCHA を作成しました。
WordPress のコメント タイプの設定と組み込みも非常に簡単です。
以上の説明を踏まえて、WordPress リマークの種類に reCAPTCHA を簡単に追加する方法を段階的な手順で見てみましょう。
WordPress reCAPTCHA プラグインを入れる
最初に行う必要があるのは、Superior Google reCAPTCHA プラグインを入れて有効にすることです。 具体的な推奨事項については、WordPress プラグインのインストール方法に関するアクションごとの情報をご覧ください。
アクティブ化したら、高度に開発された Google reCAPTCHAサイトにアクセスして、プラグインの構成を構成する必要があります。

プラグインは、Google reCAPTCHA API キーを提供するためにユーザーと通信します。 これらのキーは、reCAPTCHA の公式 Web サイトから、画面上部の [ドメインの登録] バックリンクをクリックして無料で作成できます。
Web サイトを登録して reCAPTCHA API キーを取得する
「ドメインの登録」バックリンクを使用すると、Google reCAPTCHA Web サイトに移動し、Web ページを reCAPTCHA で機能するようにサインアップできます。
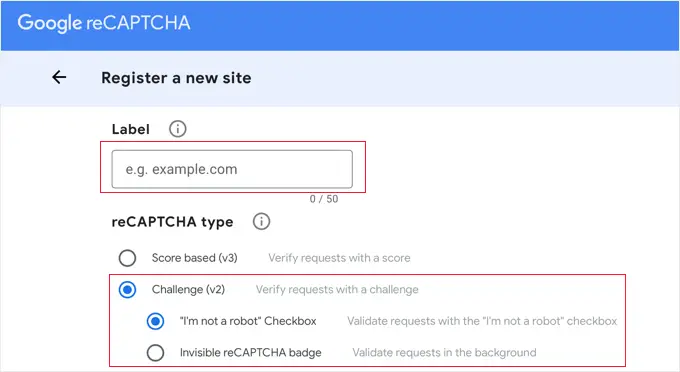
Google アカウントでサインインするように求められます。 その直後に、Web サイトにサインアップするための標準データを提供するための「新しいサイトの登録」Web ページが表示されます。
まず、Web サイトのタイトルまたは任意の名前を「ラベル」領域に入力する必要があります。 これにより、今後サイトを簡単に認識できるようになります。

次に、「チャレンジ (v2)」ラジオ ボタンを選択する必要があります。 これにより、2 つの新たな可能性が開かれます。
Web サイトに reCAPTCHA チェックボックスを含めたいという事実を考慮すると、最初の選択肢である「私はロボットではありません チェックボックス」を選択する必要があります。
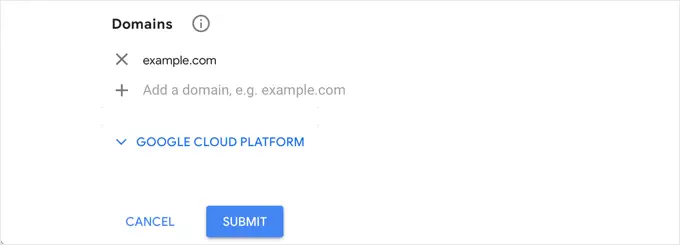
下にスクロールすると、「ドメイン」テキストボックスが表示されます。 これにより、reCAPTCHA チェックボックスを挿入したい場所にインターネット サイトのドメイン ID を組み込むことができます。
(+) アイコンをクリックして、多数のドメインまたはサブドメインを含めることもできます。 これにより、独自の Web サイトで正確な API キーを使用できるようになります。

フォームに記入したら、[送信] ボタンをクリックして Web サイトにサインアップします。

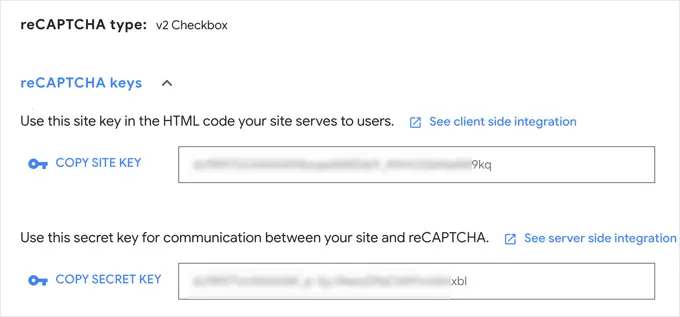
Google reCAPTCHA は、この Web ページ上で重要なサイトと重要なソリューションとともに実績情報を表示します。

これらの API キーを WordPress Web サイトのプラグイン設定で使用できるようになりました。
WordPress コメントの種類に reCAPTCHA を追加する
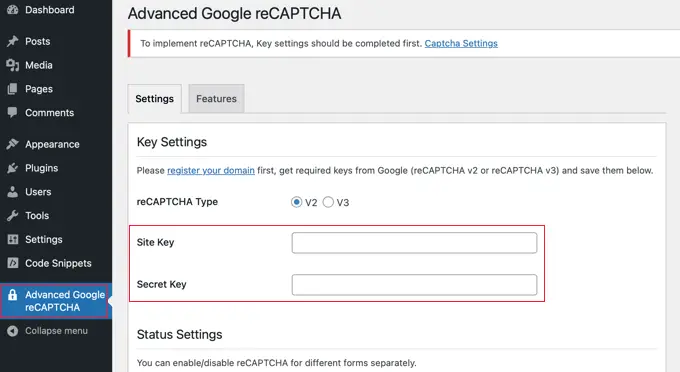
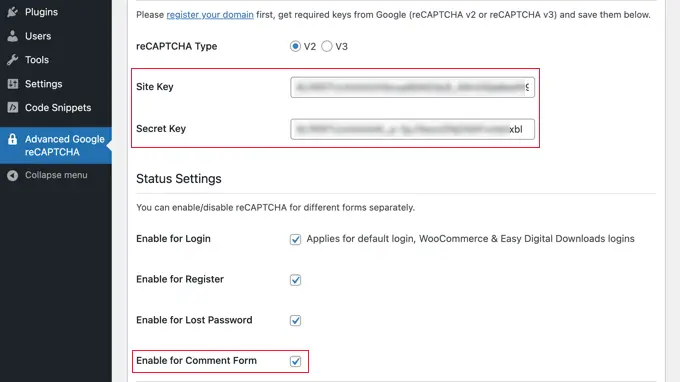
ここで、WordPress 管理場所のAdvanced Google reCAPTCHA Web サイトのページに戻る必要があります。
オプション Web ページで、重要なインターネット サイトと重要なキーを貼り付ける必要があります。

次に、「コメントフォームを有効にする」チェックボックスがオンになっていることを確認します。
デフォルトでは、reCAPTCHA はログイン Web ページ、登録ページ、パスワード紛失サイト、およびコメント フォームに適用されます。 梱包コンテナを表示またはチェック解除して、必要な選択を行うことができます。
実行したら、Web ページの下部にある [変更を保存] ボタンをクリックして API キーを小売り、reCAPTCHA を有効にすることを忘れないでください。
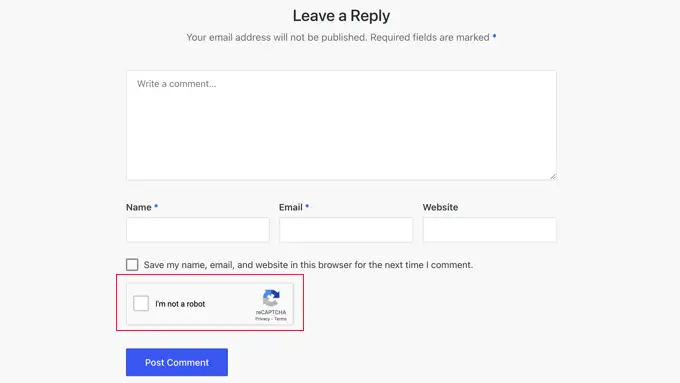
おめでとうございます。WordPress のさまざまなコメントに生産的な追加の reCAPTCHA が追加されました。 ブログ投稿のコメント領域をチェックして、機能していることを確認できるようになりました。

注意: reCAPTCHA チェックボックスは、ログアウトした顧客にのみ表示されます。 reCAPTCHA をプレビューするには、WordPress からログアウトするか、ブラウザのシークレット ウィンドウで Web サイトを開く必要があります。
WordPress でリマークスパムと戦うためのさらに多くのアプローチ
reCAPTCHA は、インターネット サイト上の発言スパムを克服するための特別な方法の 1 つにすぎません。 ここには追加のものがいくつかあります。
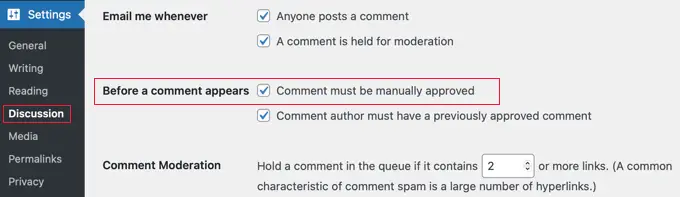
最初の段階では、発言モデレーションをオンにする必要があります。 これにより、コメントが Web ページに表示される直前にコメントを確認して承認できるようになります。

また、Akismet プラグインを使用して、世界のスパム データベースをチェックして、最も人気のある種類のスパム意見を機械的に取得することもできます。 Akismet は WordPress にプリインストールされていますが、デフォルトではアクティブ化されていません。
プレミアム Sucuri プラグインを使用すると、疑わしいリクエストが Web サイトに到達する前にブロックできます。 これにより、自動化されたボットやスクリプトによる意見の配布をまったく防ぐことができます。 当社はすべてのウェブサイトでこれを使用しています。
Antispam Bee プラグインを使用してスパム応答をブロックすることもできます。 これにより、どの消費者 (承認されたコメント投稿者または Gravatar を使用したコメント投稿者) を信じるかについての規制を確立することができます。 また、コメントがコードで構成されている場合、コメントをすぐにスパムとしてマークするガイドラインを構築することもできます。
これらのテクニックやその他多くのことについては、WordPress でリマークスパムを打ち負かすためのガイドラインとアプリケーションを専門家が決定する際にご覧いただけます。
このチュートリアルが、インターネット サイトの WordPress リマーク タイプに reCAPTCHA を追加する方法を学ぶのに役立つことを願っています。 また、WordPress のログインおよび登録の種類に reCAPTCHA を挿入する方法に関するガイドラインや、Web サイトを成熟させるために必須のプラグインを専門家が選択する方法についても参照してください。
この投稿を気に入っていただけた場合は、WordPress ムービーチュートリアルの YouTube チャンネルに必ず登録してください。 Twitter や Facebook でも私たちに出会うことができます。
