WordPress にホワイトラベルを付けるには? ここに示す 4 つの最良の方法
公開: 2023-04-20WordPress にホワイトラベルを付ける方法をお探しですか? これは、クライアント向けの Web サイトを構築している場合や、一般的に WordPress 管理内でよりカスタマイズされたエクスペリエンスを作成したい場合に便利です.
WordPress にホワイトラベルを付ける方法はたくさんあります。 たとえば、管理インターフェイスを調整したり、カスタム ログイン ページを作成したり、ダッシュボードでウィジェットを非表示にしたり、テーマの functions.php ファイルを編集して手動でインターフェイスにホワイト ラベルを付けたりすることができます。
WordPress ウェブサイトにホワイトラベルを付けるのが賢明な理由
ホワイト ラベル付けは、ソフトウェアのブランドを削除し、独自のブランドに置き換えるプロセスです。 通常、これによりカスタム ロゴをアップロードし、ブランド カラーを適用できます。
ただし、ソフトウェアの機能を変更することもできます。 たとえば、一部の設定を非表示にして、クライアントのインターフェイスを簡素化することができます。 これは、Web サイトの特定の部分にアクセスする必要がない場合や、これらの設定を自分で構成する方法がわからない場合に役立ちます。
ホワイトラベルは、カスタム Web サイトをクライアントに提供するための優れた方法でもあります。 管理領域のロゴ、テキスト、および色を変更して、ブランドのアイデンティティを反映し、エクスペリエンスをパーソナライズできます.
または、ダッシュボードに新しいコンテンツを追加して、ユーザーが主要なアクションを実行するのに役立つチュートリアルや用語集などを使いやすくすることもできます。
WordPress にホワイトラベルを付ける 4 つの方法
WordPress にホワイト ラベルを付けるのが賢明な理由がわかったので、次はこれを行う 4 つの簡単な方法を見てみましょう。
- WordPress 管理エリアを変更する
- カスタム ログイン ページを作成する
- WordPress ダッシュボードでメニュー項目とウィジェットを追加または非表示にする
- 手動で WordPress にホワイト ラベルを付ける
1. WordPress 管理エリアを変更する
WordPress をホワイト ラベルにする最も簡単な方法は、ホワイト ラベル CMS などのプラグインを使用して管理領域を変更することです。 この初心者向けのツールを使用すると、URL を編集したり、管理バーにホワイト ラベルを付けたり、ロゴをアップロードしたりできます。
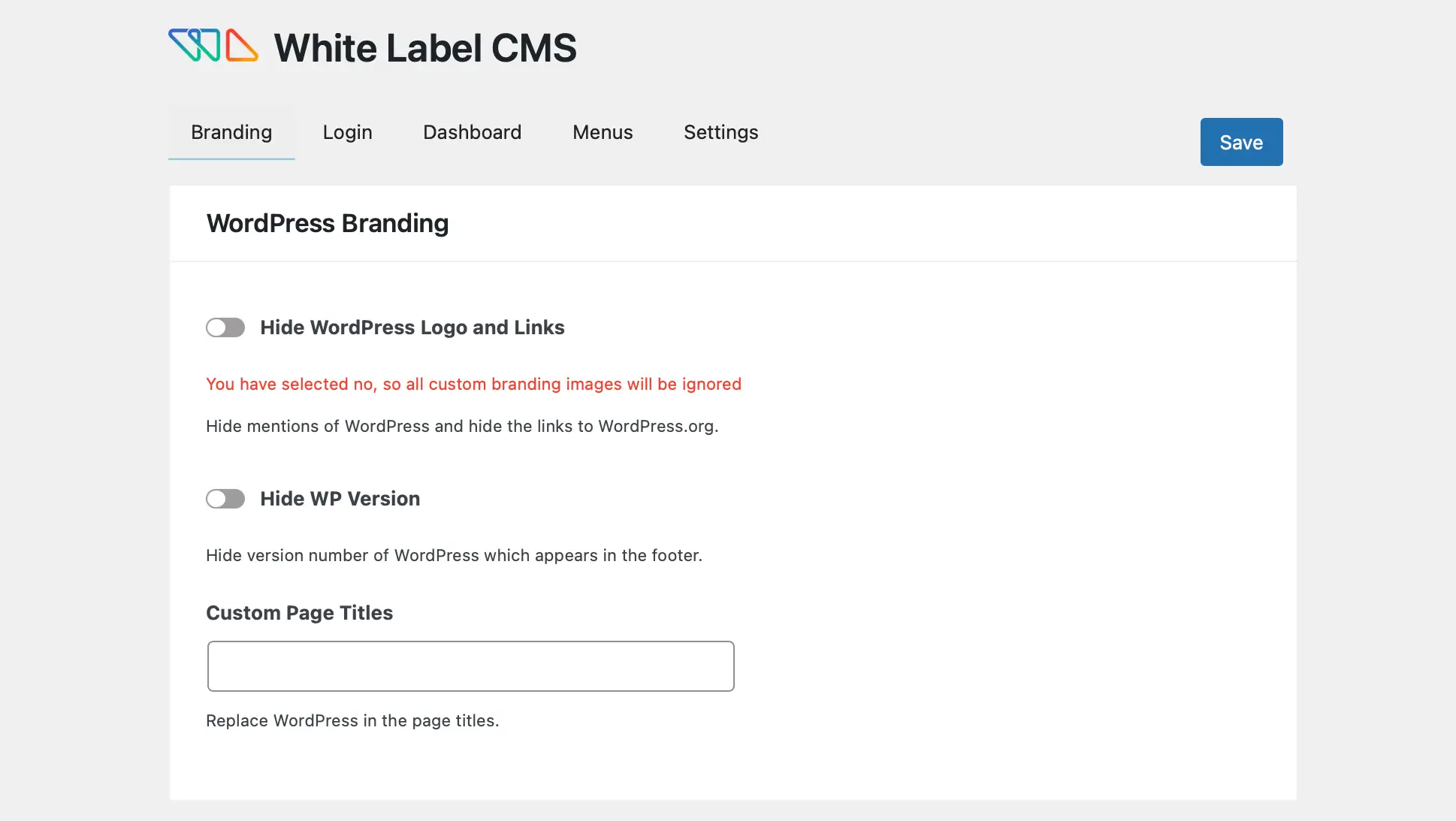
まず、WordPress にプラグインをインストールして有効化する必要があります。 次に、 [設定] → [ホワイト ラベル CMS]に移動して、プラグインの設定を構成します。

[ブランディング]タブには、WordPress のロゴとリンクを表示/非表示にするオプションがあります。
一方、管理バーのブランディングまで下にスクロールすると、カスタム ロゴをアップロードして、「WordPress」と「こんにちは」のテキストを置き換えることができます。 さらに、WordPress.org のリンクを置き換えることができます。

Side Menu Brandingでは、alt テキストを変更したり、メニュー項目へのリンクを追加したり、メニューの上部に表示される画像を追加したりすることができます。 Gutenberg の exit アイコンを置き換えたり、フッターのテキスト、画像、URL を変更したりすることもできます。
ホワイト ラベル CMS プラグインは、管理画面のホワイト ラベル付けに最適ですが、その機能を拡張することもできます。 たとえば、独自のダッシュボード アイコンを追加して、特定のユーザーに対して特定のダッシュボード パネルを非表示にすることができます。
2. カスタム ログイン ページを作成する
前述のように、ホワイト ラベル CMS では、ログイン ページをある程度カスタマイズできます。 ただし、LoginPress のような専門的なプラグインを使用すると、より多くの機能や設定にアクセスできます.
このツールには、WordPress のログイン エラー メッセージにホワイト ラベルを付けるオプションもあります。 さらに、ライブ エディターでページをデザインし、更新をリアルタイムで表示および承認できます。
開始するには、WordPress に LoginPress をインストールしてアクティブ化する必要があります。 次に、 LoginPress →カスタマイザー→ LoginPressに移動してエディターにアクセスします。

ここで、 [テーマ]タブにアクセスして、事前に設計されたレイアウトをログイン ページに適用します。 または、背景に移動して画面のブロックの色を選択するか、スライダーを使用して背景画像を有効にすることができます。
次に、画像を選択するか、独自の画像をアップロードします。

次に、 [ロゴ]タブをクリックして、ログイン ページに独自のロゴを表示します。 クライアントが自分で構成できるように空白の Web サイトを提供する場合は、ロゴを完全に無効にすることができます。
独自のファイルをアップロードするには、 [画像を選択]を選択し、デザインの幅と高さをカスタマイズします。

ログイン フォームのフッターにホワイト ラベルを付けることもできます。 Form Footerをクリックするだけです。 次に、「パスワードをお忘れですか?」を変更できます。 テキストの色を変更し、著作権表示を有効にします。
[エラー メッセージ]をクリックすると、ユーザーがユーザー名を忘れた場合や間違ったパスワードを入力した場合に表示するテキストを記述できます。
3. WordPress ダッシュボードでメニュー項目とウィジェットを追加または非表示にする
WordPress にホワイト ラベルを付けるもう 1 つの便利な方法は、ダッシュボードに特定のメニューやウィジェットを追加または非表示にすることです。 たとえば、カスタム ウィジェットを作成したり、特定のユーザーに関係のないオプションを削除したりできます。
幸いなことに、これは Ultimate Dashboard のようなプラグインを使用して簡単に行うことができます. このツールを使用すると、あなたとあなたのクライアントのために完全にユニークなダッシュボードをデザインできます. ログイン ページをカスタマイズしたり、ログイン URL を変更したり、カスタム ウィジェットを作成したりできます。
プラグインをインストールしてアクティブ化したら、 Ultimate Dashboard → Admin Menu Editorに移動します。

画面の上部に、WordPress で利用できるさまざまなユーザー ロールが表示されます。 したがって、 Authorをクリックすると、すべての作成者が Web サイトにログインしたときに表示されるメニュー項目を表示できます。
項目をクリックして展開すると、メニュー タイトルとメニュー URL を変更できます。

または、サブメニューをクリックして、サブメニューのタイトルと URL を更新することもできます。 さらに、「目」アイコンをクリックすると、このオプションを非表示にすることができます。

たとえば、作成者が WordPress のコメントにアクセスできないようにする場合があります。 アイコンに取り消し線を引くだけで、コメントはサイトの作成者に表示されなくなります。

カスタム ウィジェットを作成するには、 Ultimate Dashboard → All Widgetsに進みます。 ここで、サイト上の既存のウィジェットを表示したり、 [新規追加]を選択したりできます。
ウィジェットのタイトルとウィジェットの種類を選択します。 次に、 [アイコンの選択]をクリックします。

次に、リンクを追加し、アイコンを右列または左列のどちらに配置するかを決定します。 プラグインの Pro バージョンでは、ウィジェットを特定のユーザーまたはユーザー ロールに制限することもできます。
4.手動でWordPressにホワイトラベルを付ける
プラグインを使用して WordPress にホワイト ラベルを付けたくない場合は、ダッシュボードとログイン画面を手動でカスタマイズできます。 これを行うには、 functions.phpファイルを編集する必要があります。
これらの変更を行うには、子テーマを使用することをお勧めします。 何か問題が発生した場合に備えて、サイトのバックアップも作成する必要があります。
次に、cPanel を介してサイト ファイルにアクセスするか、ファイル転送プロトコル (FTP) クライアントを使用して Web サイトに接続する必要があります。 関数ファイルを見つけるには、 public_htmlフォルダーを開きます。
次に、 wp-content → themesに移動します。

ディレクトリでテーマを見つけて、 functions.phpファイルを探します。

次に、ファイルを開いて編集します。 まず、次のコード行を追加する必要があります。
add_theme_support( 'custom-logo' );次に、いくつかのパラメータをテーマ サポート関数に追加して設定できます。 たとえば、ロゴの高さと幅を変更したい場合があります。
それまでの間、次のコードを追加することで、ヘッダー テキストを調整し、ホームページのロゴのリンクを解除できます。
function themename_custom_logo_setup()
$defaults = array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true,
);
add_theme_support( 'custom-logo', $defaults );
add_action( 'after_setup_theme', 'themename_custom_logo_setup' ); カスタム ロゴ関数を使用してテーマにロゴを表示しますが、コードをfunction_exists()でラップすることが重要です。 これにより、古いバージョンの WordPress との互換性が確保されます。
これは、次の簡単なコード行を追加することで実現できます。
if ( function_exists( 'the_custom_logo' ) )
the_custom_logo();
さらに、 functions.phpファイルを編集して、メニューを変更したり、ウェルカム メッセージを更新したり、フッター テキストを調整したりできます。
今日のホワイトラベルWordPress
Web 開発者として、カスタム Web サイトをクライアントに配信する最良の方法の 1 つは、WordPress にホワイト ラベルを付けることです。 これにより、他のユーザーが Web サイトで表示または実行できる内容を制御することもできます。
要約すると、WordPress にホワイトラベルを付ける 4 つの方法があります。
- ホワイト ラベル CMS で WordPress 管理領域を変更します。
- LoginPress でカスタム ログイン ページを作成します。
- Ultimate Dashboard などのプラグインを使用して、WordPress ダッシュボードにメニュー項目とウィジェットを追加または非表示にします。
- functions.phpファイルを編集して、WordPress に手動でホワイト ラベルを付けます。
これらのトピックのいくつかをさらに詳しく見てみたい場合は、WordPress ログイン ページをカスタマイズする方法と WordPress 管理インターフェイスをカスタマイズする方法に関する投稿にも興味があるかもしれません。
WordPress のホワイトラベルについて質問がありますか? 以下のコメントセクションでお知らせください!
