WordPress管理ダッシュボードにホワイトラベルを付ける方法
公開: 2023-02-14顧客や購入者のために WordPress 管理ダッシュボードをホワイトラベルにしたいと思ったことはありませんか?
WordPress には優れたユーザー インターフェイスが付属していますが、場合によっては、必要に応じてカスタマイズしたり、クライアントのために単純化したりする必要がある場合があります。
このレポートでは、WordPress 管理ダッシュボードにホワイト ラベルを付ける方法を紹介します。

ホワイトラベルのWordPressとは何ですか?いつそれが必要ですか?
WordPress は、インターネット上のサイトの 43% 以上を支えているため、世界で最もよく知られている記事管理方法 (CMS) です。 しかし、今でも知らない人も少なくありません。
消費者の課題に取り組む場合、WordPress に慣れていない可能性があります。 顧客は、Web ページを更新する簡単な方法に関心があります。 彼らは、テーマ、プラグイン、更新、安全性、および WordPress の使用方法の発見と戦いたくありません。
WordPress 管理ダッシュボードにホワイト ラベルを付けると、WordPress 管理画面をカスタマイズできます。 デフォルトのWordPressブランディングを個人的なものに置き換えて、無意味なものを隠して、顧客や消費者向けのより合理化されたインターフェースを作成できます.
Possessing が報告したように、かなりの労力を使わずに WordPress 管理ダッシュボードにホワイト ラベルを付ける方法を考えてみましょう。
ホワイトラベル WordPress 管理ダッシュボード
サイトの管理スペースにホワイト ラベルを付ける最良の方法は、ホワイト ラベル CMS プラグインを適用することです。 これは無料の WordPress プラグインで、ログイン Web ページのカスタマイズ、ブランディングの強化、ダッシュボードの編集、消費者が表示できるメニューの規制などを行うことができます。
最初に行う必要があるのは、White Label CMS プラグインを入れて有効にすることです。 詳細については、WordPress プラグインのセットアップ方法に関する段階的なチュートリアルを参照してください。
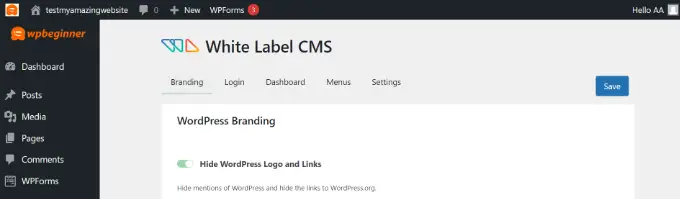
アクティベーション時に、WordPress ダッシュボードからオプション » ホワイト ラベル CMSをチェックアウトして、プラグイン設定を構成します。
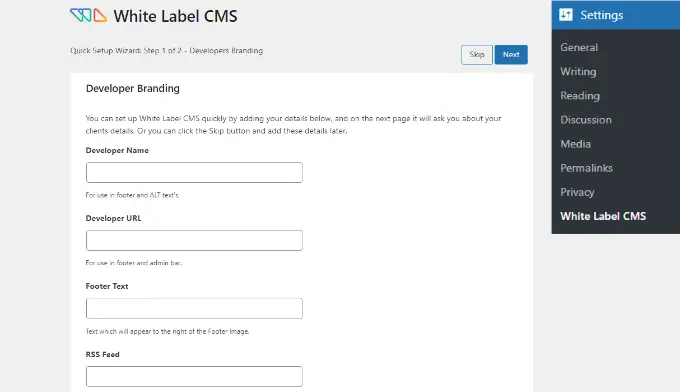
このプラグインは、開始するために使用できる簡単なセットアップ ウィザードを提供します。 ウィザードでは、フッターと代替テキストを参照する開発者 ID を増やすことができます。

それ以外に、開発者 URL、フッター テキスト、および RSS フィードを組み込むための選択肢があります。 これらの詳細を追加した直後に、[次へ] ボタンをクリックできます。
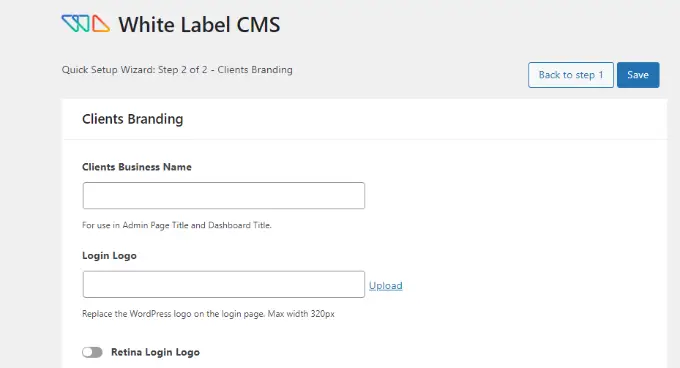
White Label CMS セットアップ ウィザードでは、クライアントのビジネス名を挿入し、カスタマイズ用のログイン エンブレムを追加することもできます。

Retina ログイン エンブレムを許可し、写真を追加するオプションもあります。
完了したら、基本的に「保存」ボタンをクリックしてセットアップウィザードを終了します。
それとは別に、プラグインのオプション Web ページを使用すると、WordPress 管理画面のすべての側面を制御およびパーソナライズできます。
次の 5 つのセクションに分かれています。
- ブランディング
- ログイン
- ダッシュボード
- メニュー
- 構成
各部分で利用可能なさまざまな選択肢と、それらを効果的に構成する方法についてさらに詳しく見ていきましょう。
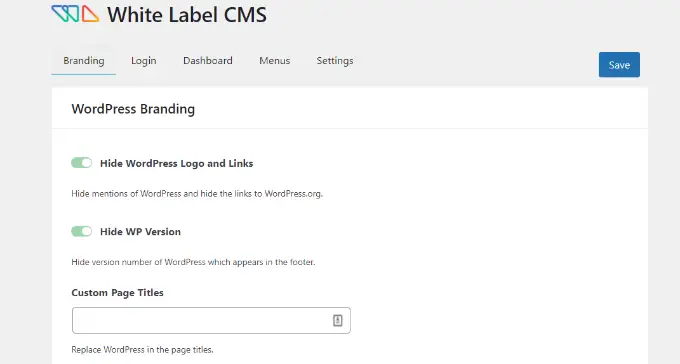
WordPress ブランディングを独自のメーカーに置き換える
ここで、デフォルトの WordPress サイトのブランディングをカスタムメイドのブランディングと交換します。
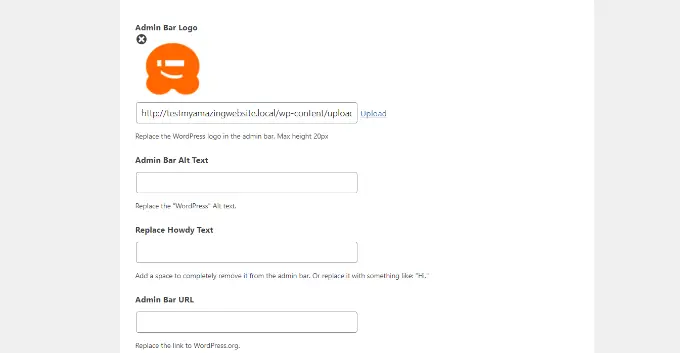
ブランディングの下の最初の解決策は、WordPress のシンボルとリンクを管理バーに表示または非表示にすることです。 フッターから WordPress のバージョンを偽装することもできます。

その後、下にスクロールして、独自のカスタマイズされたロゴをアップロードして、管理バーに表示される WordPress ロゴを置き換えることができます.
このプラグインを使用すると、管理バーからハウディ テキストを変更したり、所有するカスタム バックリンクを使用して WordPress.org の URL を変更したりすることもできます。

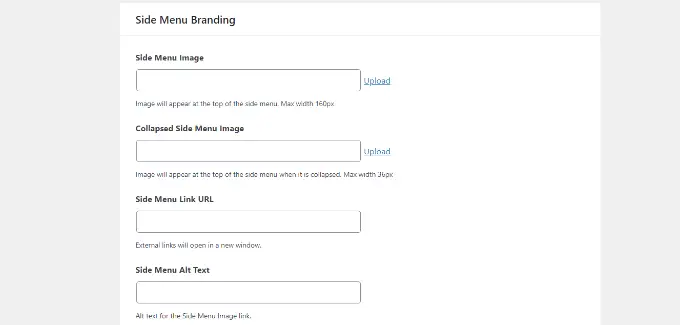
その直後に、下にスクロールして、WordPress 管理パネルでアスペクト メニューのブランディングを調整できます。
プラグインは、ファセット メニュー グラフィック、メニューが折りたたまれたときに表示される画像、アスペクト メニュー リンク URL、および代替テキストを含む代替手段を提供します。

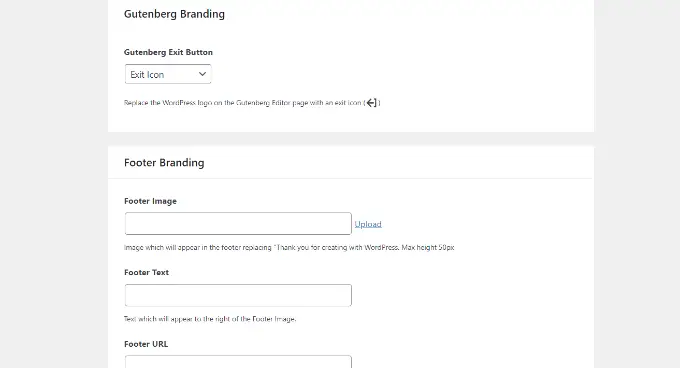
最後に、グーテンベルクの終了ボタンを変換して、終了アイコン、管理バー シンボルに切り替え、パーソナライズされたロゴを使用することもできます。
それとは別に、WordPress 管理パネルのフッターを作成するオプションがあります。 プラグインを使用すると、フッターのインプレッション、テキスト、URL、および独自の HTML コードを含めることができます.

実行したら、変更のみを保存します。
WordPressダッシュボードでこれらの改善がどのように見えるかのプレビューを次に示します.

WordPressログインページにホワイトラベルを付ける
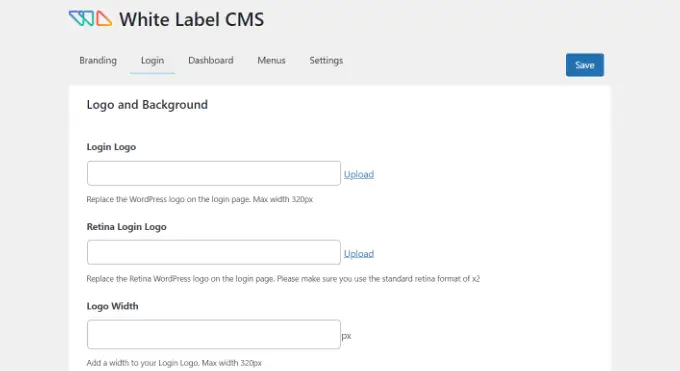
今後、ホワイト ラベル CMS の [ログイン] タブに移動して、ログイン モニターの表示方法を変更できます。
まず、ログイン ブランドと Retina ログイン エンブレムを追加できます。 ロゴの幅、上下の余白の輪郭を描き、資格の色を組み込む代替手段もあります。

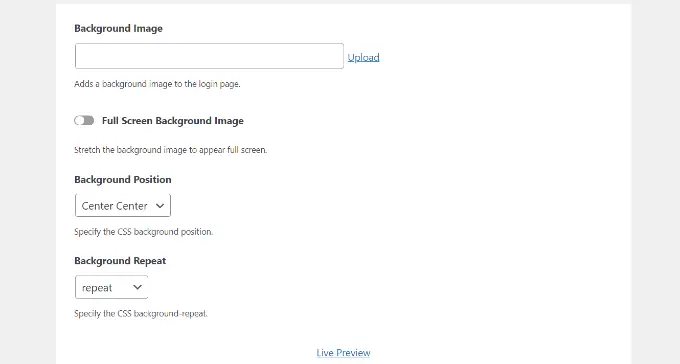
下にスクロールすると、実績のグラフィックとその位置を変更するための追加オプションがあります。

また、WordPress Web ページのログイン Web サイトで、背景グラフィックを完全なモニターのように見せる選択を支援することもできます。

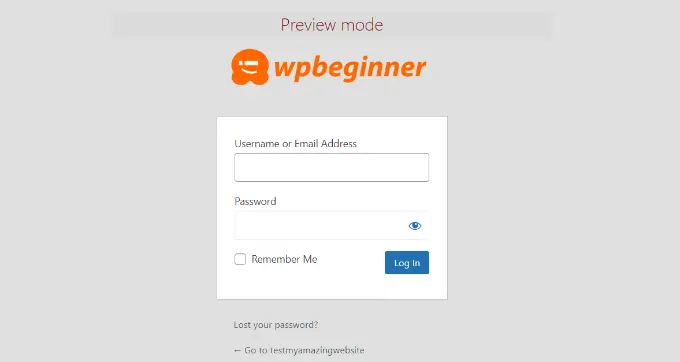
これらの改善を行った後、ベースにある [ライブ プレビュー] ボタンをクリックするだけです。
これにより、変更が実際にどのように見えるかがわかります。 編集に満足したら、基本的には変更を保存するのに役立ちます。

White Label CMS プラグインは、ログイン ページをカスタマイズするための基本的なソリューションを提供します。 それでも、そのスタイルとデザインに関する追加コマンドが必要な場合は、SeedProd などのドラッグ アンド ドロップ ページ ビルダーを使用することをお勧めします。
WordPress でログイン Web ページをカスタマイズする方法については、ガイドブックをご覧ください。
WordPress ダッシュボード パネルにホワイト ラベルを付ける
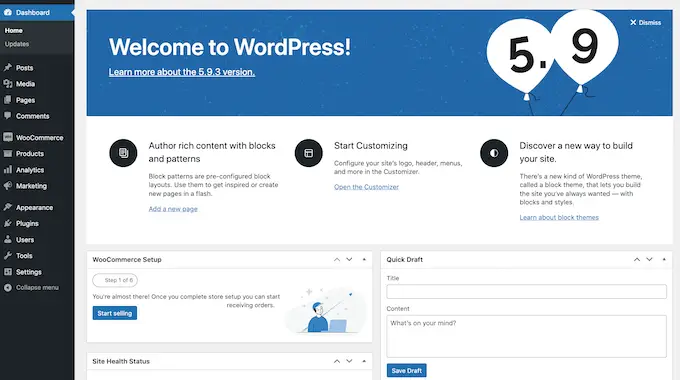
メインの WordPress 管理者モニターは、ダッシュボードと呼ばれます。 これは、顧客が WordPress にログインしたときに通常表示されるものです。
サイトに関する固有の詳細を示すデフォルトのパネルがあります。

一般に、非常に大量のデータがあり、多くの人はそのデータをどうするつもりなのか本当にわかっていません。
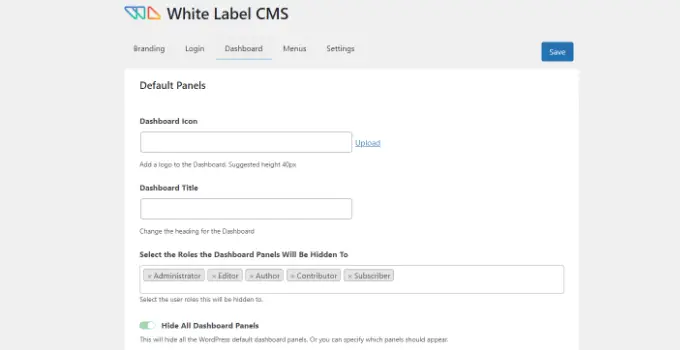
ホワイト ラベル CMS を使用すると、このセクションをカスタマイズして、見た目をすっきりさせることができます。 開始するには、[ダッシュボード] タブをクリックするだけで、個々のパネルを表示してカバーするための代替案が表示されます。

ダッシュボード アイコンを追加したり、ダッシュボードの見出しを変更したり、ダッシュボード パネルを表示できる WordPress コンシューマー ロールを選択したりできます。
下にスクロールすると、さらに多くの可能性があります。
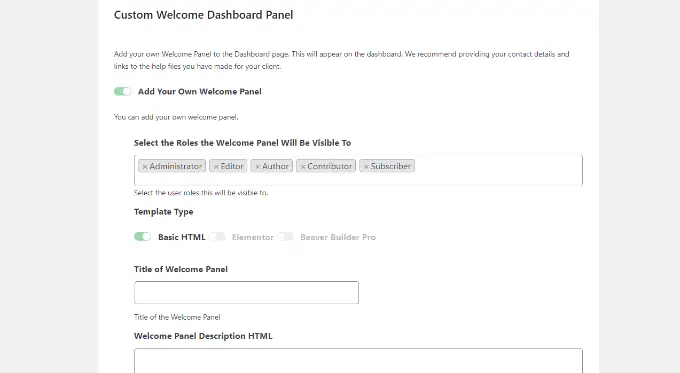
場合によっては、「独自のウェルカム パネルを追加」の可能性を許可できます。

実行したら、変更を保存するために無視しないでください。
WordPress 管理画面でユニークなメニューをカバーする
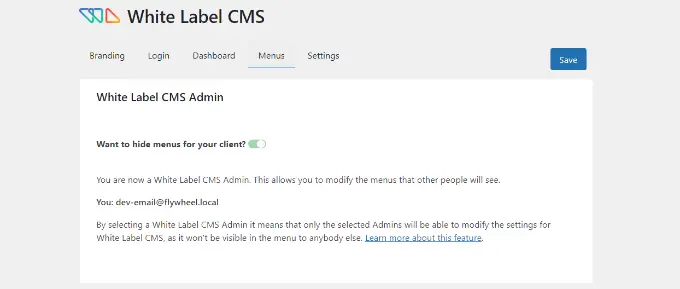
今後は、White Label CMS の [Menus] タブに移動できます。
この記事では、ホワイト ラベル CMS 管理者と非常に多くの管理者以外のすべての役割のさまざまな管理メニュー製品について説明します。
サイトで多数のプラグインを使用している場合、個々のプラグインは所有メニューを効果的に組み込む可能性があります。 これにより、管理メニューが非常に長くなる可能性があります。 多くの買い物客や購入者は、これらのメニューを必要としない可能性があります。
プラグインを利用すると、[クライアントのメニューを偽装したい] オプションを有効にすることで、これらのメニューを隠すことができます。

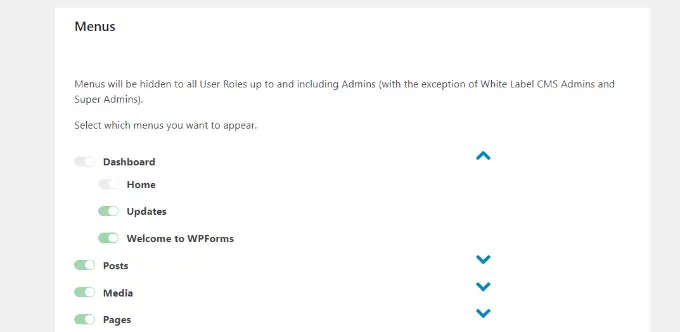
その直後に、下にスクロールして、カバーする独自のメニューを表示できます.
個々のメニューごとに、青い下向き矢印アイコンをクリックすると表示されるサブメニュー項目があります。
メニューを偽装するには、トグルをクリックするだけで、WordPress のさまざまなユーザー ロールに対して非表示になります。

プラグインを利用してカバーできる管理バー メニューもあります。
終了したら、先に進んで変更を保存します。
WordPress 管理オプションをパーソナライズする
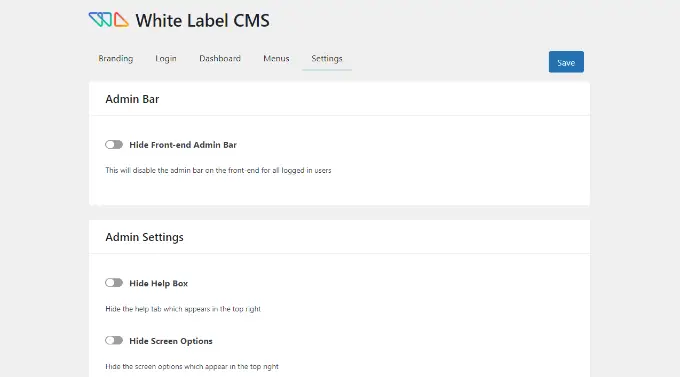
最後に、ホワイト ラベル CSS プラグインの [設定] タブに移動します。
この部分では、フロントエンドの管理バー、支援ボックス、およびその他の表示画面の可能性を偽装するための代替手段を取得します.

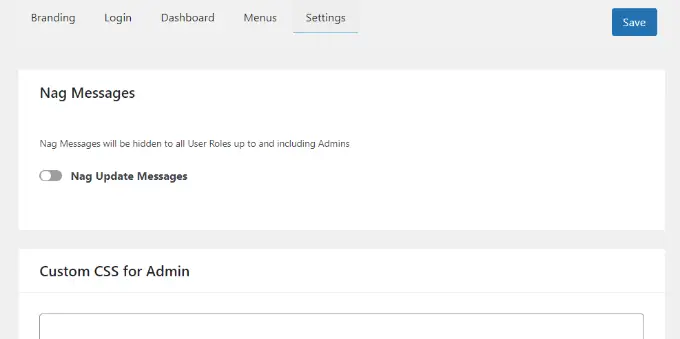
また、WordPress ダッシュボードの Web サイト ページの最上部に表示されるしつこいメッセージをオフにすることもできます。 これらは、プラグインの評価やプロ戦略へのアップグレードなどのメッセージです。
それらを排除することで、管理パネルをすっきりと整然とした状態に保つことができます-クライアントに費用はかかりません.
それ以外に、プラグインを使用すると、管理用にカスタマイズされた CSS とカスタマイズされたエディター スタイルシートを組み込むことができます。

変更を加えたら、[保存] ボタンをクリックするだけです。
注意:のサービスを維持するための作業を実行していて、クライアントのインターネット サイトを頻繁に処理しない場合は、管理メニューを非表示にしたり、管理ナグを無効にしたりすることはお勧めしません。
Web ページを定期的に更新して管理する可能性が高い場合にのみ、これを行ってください。
この投稿が、WordPress 管理ダッシュボードにホワイトラベルを付ける方法を発見するのに役立つことを願っています. また、最高のデザインとスタイル プログラムを選択する方法と、ドメイン タイトルとインターネット ホスティングの違いについてのチュートリアルもご覧ください。
この記事が気に入った場合は、WordPress のビデオ クリップ チュートリアルの YouTube チャンネルに登録することを忘れないでください。 Twitter や Fb でもお会いできます。
