画像スライダーの前後のWordPress用の最高の画像比較プラグイン
公開: 2021-12-16変更前と変更後を確認するための画像比較スライダーを追加すると、より多くの潜在的な顧客を獲得するのに役立ちます。 必要なのは、前後の画像スライダーを追加できる最高の画像比較プラグインです。
画像比較機能は画像スライダーとも呼ばれますが、ロゴスライダーやその他のスライダー機能のようには機能しません。 代わりに、画像間の比較を示します。
利用可能な画像比較プラグインのリストを確認すると、各プラグインに固有の機能があることがわかります。 それらから1つを選択することは、少しストレスになる可能性があります。 WordPressダッシュボードでそれらを1つずつテストすることは、複雑で時間がかかります。
この事実を考慮して、ユーザーフレンドリーなインターフェースを備えたプラグインのリストを作成しました。 ここでは、無料のプラグインとプレミアムプラグインの両方を含めました。
WordPressのスライダーの前後の画像とは何ですか
スライダーの前後の画像は、ウェブマスターが2つの画像の比較を表示できるようにする機能です。 たとえば、住宅リフォームサービスを利用している場合は、プロジェクトの1つを前後の画像で紹介できます。 同様に、自動車の改修サービスを提供しているとすると、作業サンプルを前後の画像で簡単に表示できます。
なぜ画像比較スライダーを使用する必要があるのですか?
画像比較プラグインは、画像間の比較の前後を表示するための最良の方法です。 写真のレタッチおよびクリッピングパス業界で最も一般的ですが、この機能はさまざまなビジネスに役立ちます。
画像編集およびレタッチ業界では、編集後に画像がどのように見えるかを示すことが必須です。 画像比較プラグインを使用すると、2つの画像の比較を簡単に表示できます。
他の業界でもかまいません。 たとえば、家の装飾サービス、屋根ふき事業、家の改修、または同様のサービスを提供している場合は、プロジェクトの前後の画像を表示できます。 それは彼らがどのように利益を得るのかを理解するために訪問者に明確な考えを与えるでしょう。
ここで説明する各ビジネスは、画像の比較に大きく依存しています。
トップ5ビフォーアフター画像比較スライダー–無料オプションが含まれています
トップ5のリストを作成する前に、画像比較のためにたくさんのWordPressプラグインを調べました。 機能と使いやすさを確認した後、私はついに次の画像比較WordPressプラグインを選びました。
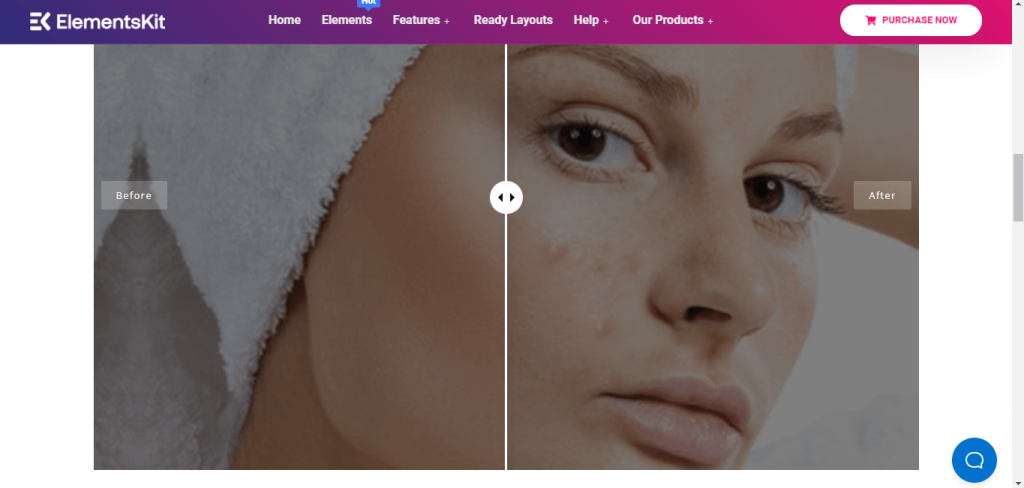
Elementor用のElementsKitオールインワンアドオン(無料オプション)
スライダーの前後で最高のElementorを探しているなら、ElementsKitが最高のソリューションです。 これは、ユーザーがコードを記述せずにあらゆる種類のWebページを設計できるようにする究極のElementorAddonsプラグインです。 使い方もカスタマイズもとても簡単なので、初心者でもプラグインを使って完全なWebサイトをデザインできます。

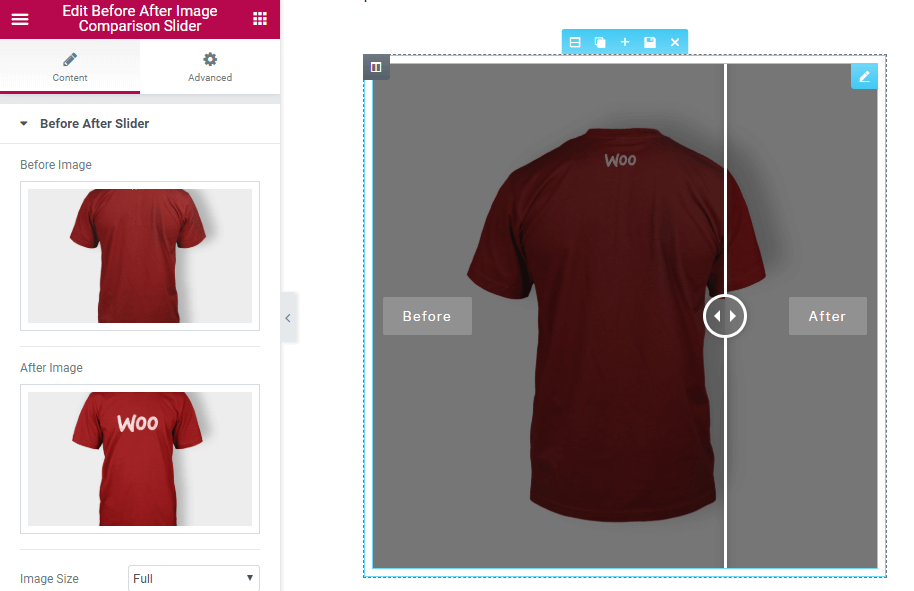
ElementsKitの最も優れた機能の1つは、画像の比較です。 プラグインは、ユーザーが2つの画像を比較できるようにする画像比較と呼ばれるウィジェットを備えています。 コードは必要ありません。
必要なのは、画像の比較を表示するページにウィジェットをドラッグアンドドロップすることだけです。 次に、比較する前後の画像をアップロードします。 訪問者がページにアクセスしたら、マウスクリックでスライドして比較の前後を確認できます。
ウィジェットのオプションパネルからウィジェットの機能をカスタマイズできます。 マウスをクリックするだけで、カスタムの余白とパディング、境界線の種類、境界線の半径などを設定できます。 プラグインを使用すると、ユーザーは画像の比較を垂直位置と水平位置の両方で表示できます。
主な機能
- レスポンシブでタッチフレンドリーなデザイン
- ドラッグアンドドロップ機能を備えた無制限の画像スライダー
- 自由に使用でき、Elementorの無料バージョンでサポート
- コーディングせずにあらゆる種類のウェブページをデザインするのに適しています
Elementor用の前後の画像比較スライダー(有料)
これは、スライダーElementorアドオンプラグインの前後の別のWordPressです。 ElementsKitとは異なり、画像比較スライダー専用です。 これは、他の種類のWebページをそれを使用して設計できないことを意味します。

また、それはあなたに12ドルの費用がかかるプレミアムプラグインです。 また、ギャラリースライダー、カルーセルスライダーなどの他の追加機能を追加する場合は、さらに多くの費用をかける必要があります。
基本パッケージを選択した場合、追加できるのは通常のスタイルの画像スライダーのみです。 その他の高度な機能については、追加のアドオンをインストールする必要があります。
ただし、プラグインを購入すると、WordPressダッシュボードからカスタムスライダーを追加できます。 また、プラグインは、レイアウトやその他の設定を選択できるカスタマイズオプションを提供します。 たとえば、背景、色、境界線などを変更できます。
プラグイン付きのスライダーは、デバイスに応じて正しく表示されるように応答します。 必要に応じて、カスタムCSSを追加することもできます。
主な機能
- それはすべての人気のあるウェブブラウザをサポートします
- スライダーの前後に無制限に追加できます
- カスタム画像サイズを選択できます
- グローバルカスタムCSSをサポート
アルティメットビフォアアフターイメージスライダー&ギャラリー– BEAF (無料)
前後の画像スライダーだけが必要で、お金をかけたくない場合は、UltimateBeforeAfterImagesスライダーが適しています。 同様のWordPressプラグインと比較して、これは使いやすいです。

プラグインをインストールすると、ダッシュボードからすべてを制御できます。 コードを記述したりカスタマイズしたりする必要はありません。
画像スライダー機能の複数のレイアウトを提供します。 したがって、要件に一致するスタイルを選択してください。 スタイルを適用し、プレビューを確認して、どちらがWebサイトに適しているかを確認します。
画像スライダーには、説明や個々のテキストなどを追加できます。 カスタマイズオプションは非常に役立ちます。
無料版では基本画像スライダーを使用できますが、必要に応じてプロ版を選択することもできます。
主な機能
- マウスホバー効果を備えています
- わかりやすいユーザーダッシュボード
- カスタムレイアウト用のショートコードジェネレータが付属しています
- SEOフレンドリーでレスポンシブデザイン
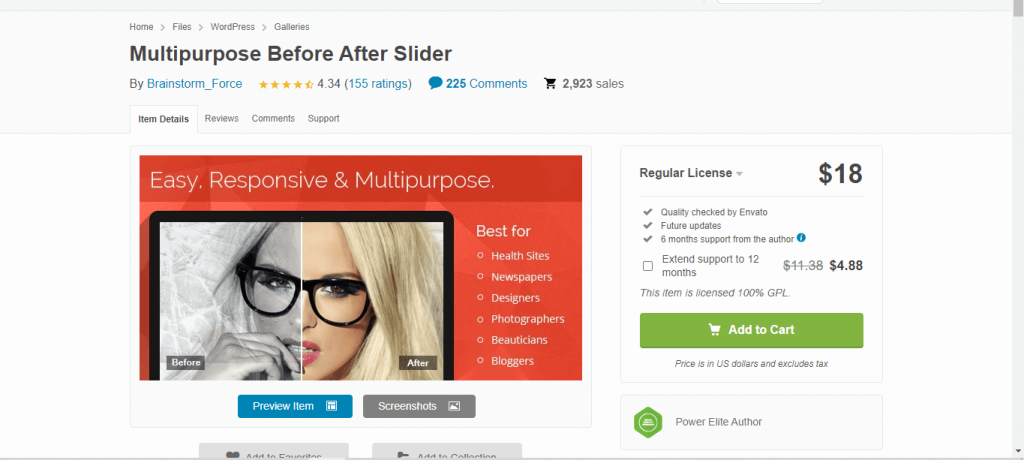
多目的ビフォーアフタースライダー(有料)
これは、画像スライダーをWebページに追加するためのプレミアムWordPressプラグインです。 プラグインは18ドルで利用できます。 多くのカスタマイズオプションを提供するプラグインをお探しの場合は、多目的ビフォアアフタースライダーをお勧めします。 画像スライダーを追加できる、わかりやすいユーザーインターフェイスを備えています。


前後の画像を1枚ずつアップロードすることで、画像スライダー機能を利用できます。 完了したら、プレビューを確認して、確定します。 プラグインを使用すると、任意のページで使用できるショートコードを生成できます。
画像スライダーには2つの異なるスタイルがあります。 また、画像の幅と高さ、比較バーの影、自動再生速度などをカスタマイズできます。 必要な設定を選択して、ページを公開します。
主な機能
- 独自のデザインのための高度にカスタマイズ可能なレイアウト
- 完璧なデザインのためのショートコードジェネレータ
- モバイルフレンドリーなレスポンシブデザイン
- ユーザーがカスタム説明を追加できるようにします
イメージホバーエフェクトアルティメット(イメージギャラリー、エフェクト、ライトボックス、比較または拡大鏡) (無料)
Image Hover Effects Ultimateは、画像効果、画像間の比較などをWebサイトに追加するための無料のWordPressプラグインです。 使い方は簡単で、ユーザーの便宜のために最小限のデザインで提供されます。

プラグインを使用すると、2つの画像の比較の前後を簡単に追加できます。 コードがどのように機能するかを理解する必要はありません。
画像を追加すると、影、画像サイズ、スタイル、配置などを変更できます。 それはより速くロードする最小限のコードを特徴とします。 すべてのホバー効果は、高度な純粋なCSS3ベースです。 必要に応じて、カスタムスタイルでCSSコードを変更します。 ただし、高度な機能のほとんどは、プロバージョンでのみ使用できます。
通常のスタイルの画像比較スライダーを必要とする小さなWebサイトを実行している場合は、このプラグインを使用してください。
主な機能
- 画像の複数のホバー効果機能
- 応答性が高く魅力的なレイアウト
- 高度なCSS3ベースのアニメーションで設計
- プロバージョンでは高度な機能を利用できます
スライダープラグインの前後のどれをお勧めしますか?
リストのスライダーの前後に5つの異なるWordPressを推奨していますが、ElementsKitElementorアドオンプラグインを強くお勧めします。 他のほとんどの画像スライダープラグインとは異なり、デザインをより細かく制御できます。 また、比較スライダーと一緒に、画像アコーディオン、高度な視差効果などのさまざまな要素を追加できます。
このプラグインの最も良い点は、Webサイトに必要なすべての人気のある機能が付属していることです。 したがって、Webサイトのすべてのセクションに複数のプラグインをインストールする必要はありません。 高度な機能が必要な場合は、ElementsKitのプロバージョンにアップグレードしてください。
WordPressで前後の画像を追加するにはどうすればよいですか?
スライダープラグインの前後ごとに、プロセスは異なります。 ElementsKitをお勧めしますので、ここにプロセスがあります。
まず、WordPressダッシュボードに移動し、Elementorを検索してインストールします。 次に、ElementsKitをダウンロードして、プラグインをインストールします。
次に、WordPressダッシュボードから新しいページを作成し、Elementorで編集を選択します。 ウィジェットライブラリで画像比較ウィジェットを検索し、ページにドラッグアンドドロップします。
画像を選択するオプションが表示されます。 前後の画像をアップロードすると、スライダーとして機能するようになります。
ウィジェットの設定から、スタイル、境界線、およびその他の設定を選択し、プレビューを確認してから公開します。
画像比較スライダーの考慮事項
初めて前後の画像スライダーを使用する場合は、WordPressプラグインを完成させる前に、次のことを考慮してください。
レスポンシブデザイン
すべてのデバイスで正しく機能しないプラグインを選択した場合、メリットはありません。 したがって、前後の写真スライダーをインストールする場合は、プラグインの説明でレスポンシブレイアウトが提供されているかどうかを確認してください。 レスポンシブレイアウトにより、デバイスに関係なくプラグインが適切に適合します。
速い読み込み速度
訪問者がWebページにアクセスすると、読み込みが速くなります。 Googleの調査によると、読み込みに3秒以上かかると、訪問者の半数がWebページを離れます。 使用する画像比較プラグインの読み込み時間に注意してください。
使いやすさ
画像間の比較の前後にプラグインを使用する目的は、コーディングの煩わしさを回避することです。 画像比較プラグインは、コーディングの知識がまったくない人でも前後のスライダーを追加できるように、使いやすいことを目的としています。 画像比較プラグインが使いにくい場合は、避けることをお勧めします。
カスタマイズオプション
さまざまなプラグインを使用すると、数回クリックするだけで画像比較スライダーを簡単に追加できます。 ただし、魅力的にしてカスタムオプションを表示する場合は、プラグインにカスタマイズオプションが必要です。 ElementsKitおよびその他のプラグインのスライダー機能の前後のElementorには、スライダーの完璧な外観を実現するためのカスタマイズオプションがあります。
よくある質問
WordPressに最適な画像比較プラグインについてさらに質問がある場合は、次の質問と回答を確認してください。
WordPressにはスライダーが組み込まれていますか?
WordPressクラシックエディターには画像スライダーがなく、Gutenbergエディターもありません。 したがって、2つの画像の比較を表示する場合は、サードパーティのプラグインまたはカスタムコードをインストールすることが不可欠です。
画像比較スライダーを無料で追加できますか?
はい、ElementsKitやリストにある他の無料のプラグインで画像比較機能を無料で使用できます。
まとめ
スライダープラグインの前のこの最良の画像比較のリストには、ユーザーフレンドリーなオプションのみが含まれています。 だから、あなたはどれでも選ぶことができます。 ただし、新しいプラグインをインストールせずにWebサイトにいくつかの機能を追加したい場合は、ElementsKitが最適なオプションです。 それは無料で、定期的な更新を提供します。
ただし、プレミアムプラグインの予算があり、より多くのカスタマイズオプションが必要な場合は、上記のリストからプレミアムプラグインのいずれかを選択してください。