コンバージョン率の最大化: WordPress ランディング ページにおけるビジュアルの影響
公開: 2024-05-16WordPress サイトを運営していて、訪問者を顧客に変えたい場合は、ランディング ページのデザインを改善することが重要です。
ヒーロー画像から製品ショットに至るまで、ビジュアルは第一印象を左右します。 オファーの詳細を明確にしながら、ブランドの個性を伝えます。 自信に満ちたビジュアルがウィンドウショッピング客を忠実な顧客に変えます。 逆に、ずさんなビジュアルやありきたりなビジュアルは「プロフェッショナルではない」と叫び、信頼を失い、コンバージョン率を低下させます。
ただし、限られたリソースで人目を引く WordPress ランディング ページをデザインするのは少し怖く思えるかもしれません。 しかし、優れたビジュアルはコンバージョンと ROI を向上させるため、交渉の余地はありません。
それで、どうやって管理するのですか?
このガイドでは、高価なデザイナーを必要とせずに、WordPress ランディング ページのビジュアルをアップグレードするための実用的なヒントを提供します。 あらゆる予算でビジュアルを活用するためのプロレベルの戦術を提供します。 さらに、実際の例を使ってコンバージョンを促進する力を紹介します。
1. ビデオによるオファーの説明
動画は WordPress ランディング ページで最高のセールスマンとなり得ます。
説明ビデオは、視覚的要素と聴覚的要素を組み合わせてオファーを迅速かつ魅力的に説明するため、特に効果的です。
Wyzowl による最近の調査によると、91% の人が製品やサービスをよりよく理解するために説明ビデオを視聴したことがあり、消費者の 84% がブランドのビデオを見て購入を確信したと答えています。 これにより、動画がコンバージョン率に与える影響が検証されます。
効果的な説明ビデオを作成する方法は次のとおりです。
- 企業の飾り気を捨てて、カジュアルでありながら権威あるものを保ちましょう。
- 価値提案を要約した簡単なフックから始めます。
- シンプルな小道具を使用して、難しい概念を説明します。
- 単に機能を列挙するだけではありません。 それぞれが共感できる顧客の問題点をどのように解決するかを説明します。
- 60 ~ 90 秒で簡潔にまとめてください。
- 明確な CTA で締めくくり、視聴者を次のステップに導きます。
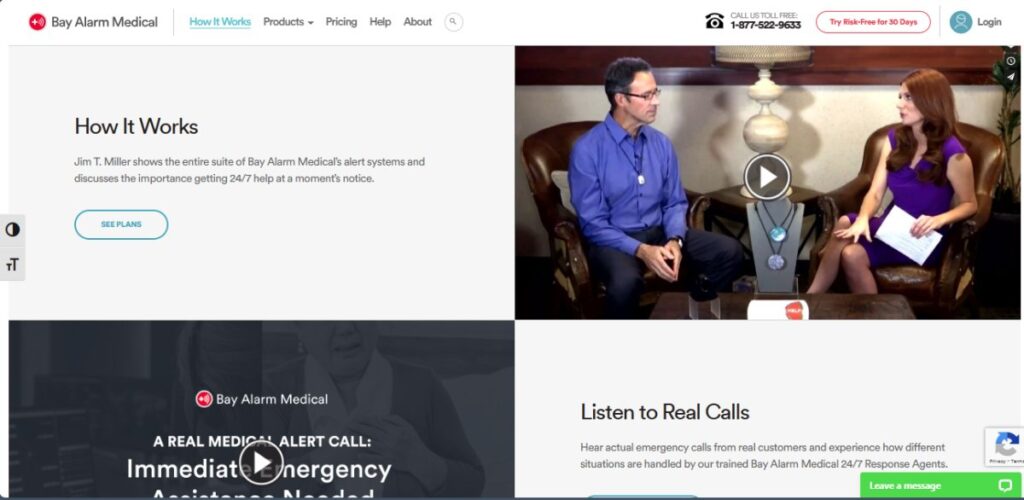
この戦略を実践している代表的な例は、医療警報システムを提供する Bay Alarm Medical です。 「当社の医療警報システムはどのように機能するのか?」についてページでは、知識豊富な専門家が製品の機能と特徴を説明するビデオを特集しています。

このアプローチは、顧客が自社の製品に何を期待できるかを透明性を持って提供することで、ユーザーがテクノロジーを分かりやすく理解し、信頼を築くのに役立ちます。
このビデオは、システムの使いやすさと信頼性 (ターゲット視聴者にとって重要な要素) を効果的に伝え、WordPress ランディング ページからのコンバージョンの可能性を高めます。
2. 高品質の画像でプロセスを紹介する
画像は単なる装飾要素ではありません。 これらは、ユーザーの理解と信頼を劇的に高めることができる強力なツールです。
高品質の画像でプロセスを表示することで、潜在的な顧客が得られるものを正確に視覚化できるため、不確実性が軽減され、サービスに対する信頼が高まります。 この視覚的な透明性は、興味を持った訪問者を有料顧客に変えるために不可欠です。
WordPress ランディング ページで画像を使用してプロセスを視覚的に示す方法は次のとおりです。
- まず、鮮明で鮮明な、プロが撮影した画像を選択します。 それぞれの画像は、プロセスのステップを示す特定の目的を果たし、製品やサービスがどのように実現するかについてのストーリーを伝えるのに役立ちます。
- ストック写真ではなく、チームや施設の実際の画像を使用することが重要です。 これにより、ブランドの物語に信頼性と個人的なタッチが加わります。
- これらの画像をサイト全体に戦略的に配置し、閲覧者にプロセスを案内する簡単な説明を添えます。
- さらに、全体的なユーザー エクスペリエンスを向上させるために、これらの画像が読み込み時間を短縮できるように最適化されていることを確認してください。
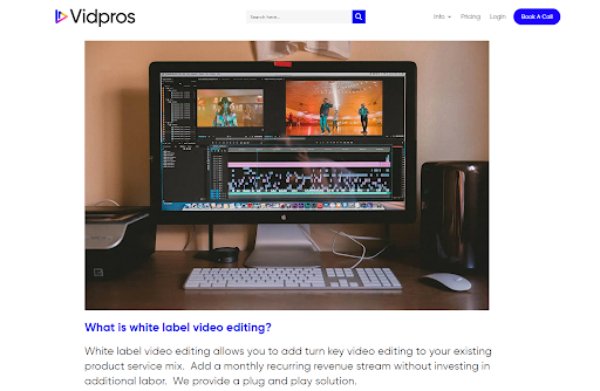
オンデマンド ビデオ編集サービスを提供するプラットフォームである Vidpros は、ホワイト ラベル ビデオ サービスのページでこのアプローチを例示しています。 生の映像の撮影から編集の仕上げまで、ビデオ編集プロセスを示す詳細な画像が表示されます。

訪問者は、芸術的な B ロール クリップ、防音編集ベイ、最高級のハードウェアを通じて、ビデオ編集者の巧みな熟練を実際に感じることができます。 鮮明に垣間見るたびに、このサービスを注文すれば完璧な実行が保証されるという自信が生まれます。
このようにして、潜在的な顧客に自社のサービスの価値を教育しながら、顧客を引きつけて維持するために不可欠な信頼層を構築します。
3. 説明的なアイコンを使用して機能や利点を強化する
リスト機能だけでは、訪問者がコンバージョンにつながることはほとんどありません。 これらは、技術仕様と実際の利点の間の点を結びつけるものではありません。
そこで、説明的なアイコンが変換式に加わります。 これらは、複雑な情報を迅速かつ効果的に伝達するのに役立ちます。
これらのシンプルかつ強力なビジュアルは、乾いた箇条書きを魅力的で理解しやすい価値の小道具に変えます。 さらに良いことに、いくつかの詳細を 1 つのパンチの効いたシンボルに凝縮することで、認知の過負荷を軽減します。
この戦略を WordPress ランディング ページに実装する方法は次のとおりです。
- 直感的で、アイコンが表す機能や利点に直接関連するアイコンを選択してください。 アイコンのスタイルと色の一貫性は、プロフェッショナルで統一感のある外観を維持するための鍵です。
- 機能の内容に関する曖昧さを排除するために、各アイコンには短く明確な説明が付いていることを確認してください。 このテキストと画像の組み合わせは、視覚的な学習者とテキストによる学習者の両方に対応し、あなたの魅力を広げます。
- さらに、さまざまな画面サイズにわたって明瞭さと機能を維持するために、アイコンがすべてのデバイスに最適化されていることを確認します。
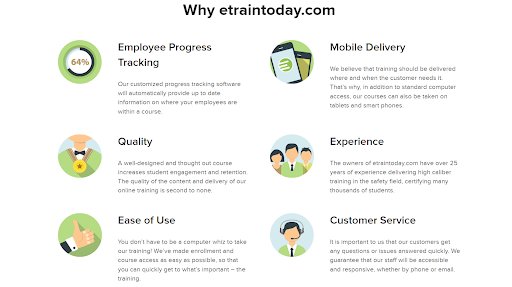
このアプローチをうまく活用している企業は、オンラインの職場安全トレーニングを提供する eTraining です。 「OSHA 40 時間 HAZWOPER トレーニング」コース ページでは、適切に選択されたアイコンを使用してサービスの機能と利点のプレゼンテーションを強化しています。
各アイコンは、使いやすさ、従業員の進捗状況の追跡、質の高い顧客サービスなどの概念を示すように調整されており、情報がよりアクセスしやすく魅力的になります。

この視覚的な戦略は、トレーニングの具体的な利点を明確にし、オファーをより記憶に残りやすく理解しやすくすることで、競合他社との差別化に役立ちます。
このアイコンの賢い使用により、標準テキストが有益で視覚的に魅力的なガイドに変わり、ユーザーの定着率と満足度が向上します。
4. ビデオの紹介文を掲載する
お客様の声は、潜在的な顧客との信頼性を構築する上で重要な役割を果たします。 特にビデオの体験談は、視聴者が実際の体験を共有する実際の人々を見たり聞いたりできるため、信頼性がさらに高まります。
調査によると、82% の人がブランドの動画を見てソフトウェアやアプリを購入するようになったと回答しており、コンバージョン率に対する社会的証明の形式としての動画が強力な影響を与えていることが実証されています。
WordPress ランディング ページでビデオの紹介文の力を活用する方法は次のとおりです。
- 対象読者のニーズや課題に共鳴するストーリーを選択してください。
- お客様の声が本物であるだけでなく、一般的な懸念事項や目標に対処するサービスの特定の側面を強調していることを確認してください。
- メッセージが気を散らすことなく簡単に理解できるように、ビデオの品質は高く、音声はクリアである必要があります。
- これらのビデオをランディング ページの目立つ場所に配置して、訪問の早い段階で潜在的な顧客の注意を引きます。
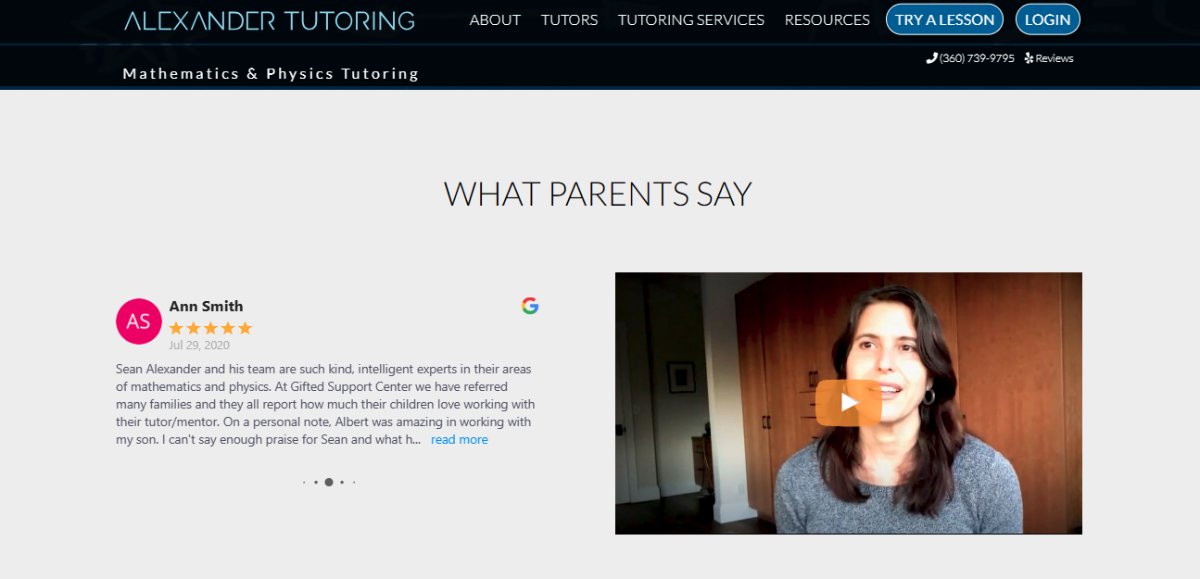
オンラインの数学と物理の個別指導サービスである Alexander Tutoring は、「数学の個別指導」ランディング ページでこの戦略を打ち出しています。 満足した親が子どもの大きな進歩について語る、心のこもったビデオを紹介しています。

この体験談は、Alexander Tutoring のアプローチの有効性を示しており、子供たちに同様の結果を求めている他の親たちと感情的につながります。
このアプローチでは、ビデオの紹介文の説得力を効果的に利用して、信頼を構築し、エンゲージメントを促進します。 現実世界の成功事例を提示することで、貴社もブランドの信頼性を高めながら、見込み顧客と有意義に関わり、貴社のサービスを魅力的な選択肢にすることができます。

5. わかりやすい形式でのデータの提示
データはオファーを強力に検証できますが、それはそれが理解しやすい方法で提示された場合に限られます。 複雑なデータや乱雑なプレゼンテーションで聴衆を圧倒すると、明確さではなく混乱が生じる可能性があります。
WordPress ランディング ページのデータをインフォグラフィックなどのわかりやすい形式に簡略化することで、重要な洞察を効果的に伝え、情報の保持力を高め、議論の説得力と記憶に残るものにすることができます。
これを正しく行う方法は次のとおりです。
- データのプレゼンテーションの明瞭さとシンプルさに重点を置きます。 ビューアに負担をかけずに最も重要なデータ ポイントを強調表示する、すっきりとした魅力的なビジュアルを使用します。
- 色、グラフ、アイコンはデータ セグメントを明確に区別するのに役立ち、簡潔なテキストの注釈はコンテキストを提供して理解を促進します。
- インフォグラフィックが視覚的に魅力的であるだけでなく、データを真実かつ率直な方法で正確に表現していることを確認してください。
- さらに、さまざまなデバイス向けにグラフィックを最適化することで、すべてのユーザーにとって良好な表示エクスペリエンスが保証されます。
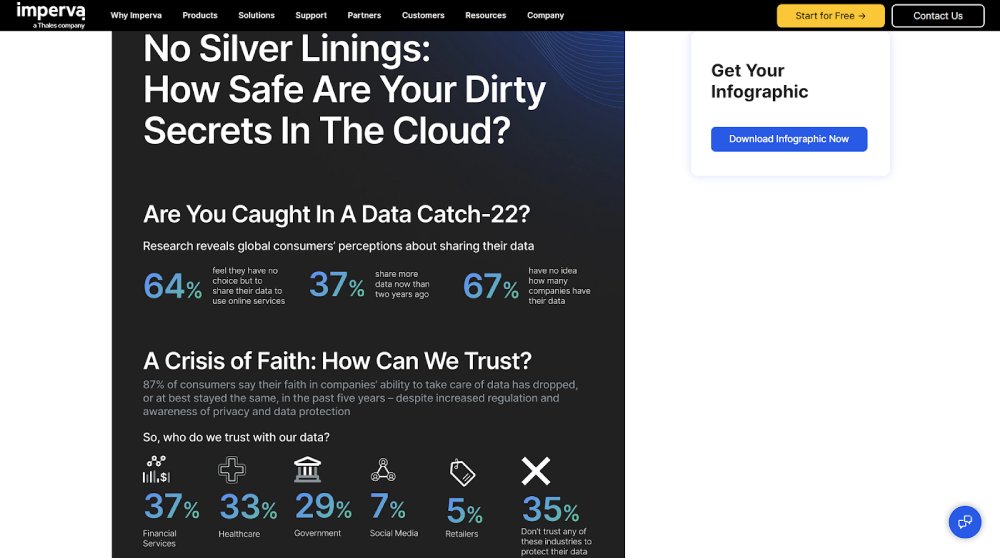
Web ファイアウォール サービスのリーダーである Imperva は、データの表示方法を巧みに処理しています。 彼らは、クラウド上に保存されたデータの安全性について独自の調査を実施し、その調査結果を美しくデザインされたインフォグラフィックで提示しています。

このアプローチにより、サイバーセキュリティの専門家ではない視聴者にとって、データへのアクセスが容易になり、より魅力的なものになります。
わかりやすいプレゼンテーションにより、認知的な過負荷を引き起こすことなくトレンドに焦点を当てます。 Imperva がこの分野で権威ある情報源としての地位を確立しているため、訪問者は突然、Imperva の包括的な保護の必要性を痛感します。
ランディング ページ上で Web サイトのデータの統計ビューをこのように表示すると、WordPress Web サイトの訪問者数とコンバージョン率を高めることができます。
6. チームの人間的な側面を示す
視聴者とのつながりを築くには、チームの人間的な側面を示すことが不可欠です。 それは信頼を育み、個人的なタッチを加えて、非人間的に見える競合他社とあなたのブランドを差別化することができます。
人々は単なるサービスや製品ではなく、人と関係を持っており、チームを紹介することはブランドに人間味を与え、ビジネスをより共感し、親しみやすいものにするのに役立ちます。
チームの人間的な側面を示す方法は次のとおりです。
- 仕事中またはチーム活動に参加しているチームの実際の率直な写真を含めてください。 これらの画像は、温かさと歓迎の気持ちを伝えるものでなければなりません。
- 各写真には、各チームメンバーの専門スキルを強調する簡単な経歴を添付してください。 彼らの個性を示す個人的なひと言を 1 つか 2 つ含めることもできます。 このアプローチは、チームと視聴者の間により親密なつながりを築くのに役立ちます。
- このコンテンツは、訪問者が見つけやすい「会社概要」ページなど、Web サイトのアクセス可能な領域に表示されるようにしてください。
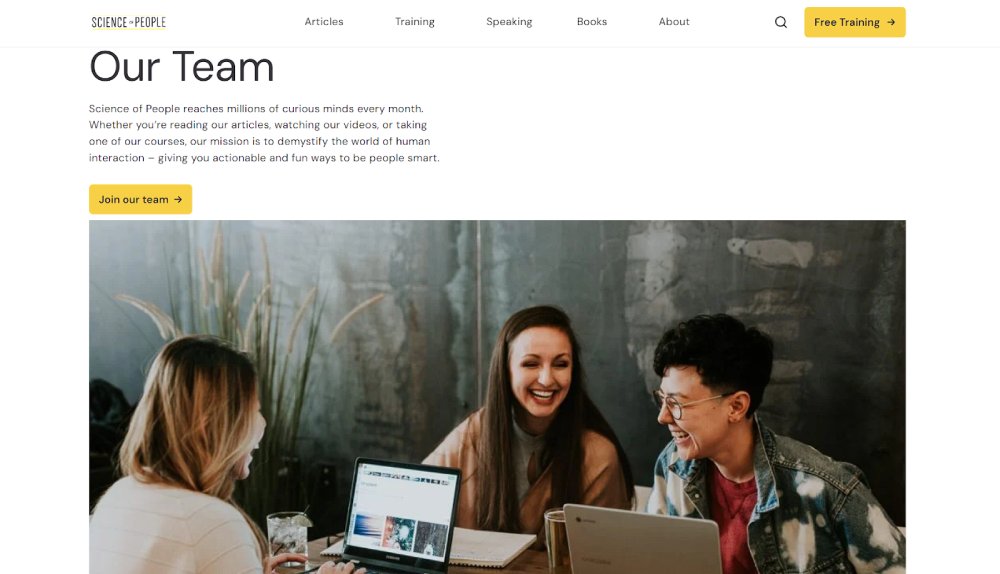
Science of People は、コミュニケーション スキルを向上させるためのリソースを厳選することに特化した会社で、チームの重要性を巧みに活用しています。
彼らの Web サイトには、チーム メンバーを紹介するランディング ページがあり、ワークスペースに設定された集合写真が掲載されています。 このプレゼンテーションは、サービスの背後にあるチームの専門知識と親しみやすさを強化しながら、その名前を明らかにします。

最終的な考え
WordPress ランディング ページを強化するためのこれらの強力な戦略を検討したので、次は行動を起こす時が来ました。
以下のガイドラインに従って、既存のランディング ページを監査し、より多くのビジュアルを戦略的に挿入する機会を特定します。 高品質のビデオ、カスタム グラフィックス、率直な写真の制作に事前に投資すると、成果が得られます。 より深い感情的なつながりを育み、訪問者を忠実な顧客やブランドの支持者へと導きます。
著者の略歴:
ナターシャはキーボードの女性で、とんでもないオタクです。 彼女は 10 年以上にわたり、あらゆる規模の個人クライアントや企業のために働き、協力してきました。 ナターシャは、デザイン、ブランディング、デジタル マーケティング、ビジネスの成長に関する執筆を専門としています。
